CLIP STUDIO PAINT(通称クリスタ)は、
イラストはもちろん、マンガ・アニメ・グラフィックなど幅広い制作が可能ですが、
クリスタには3つの種類(グレード)があります↓
- クリスタEX
- 最強フル機能グレード
- クリスタPRO
- スタンダードグレード
- クリスタDEBUT
- 最小限スリムグレード
今回は、そのペイントソフトとして人気の高い、『CLIP STUDIO PAINT PRO』の機能・できること、
 り~ちん
り~ちん『クリスタPRO』、
クリスタのスタンダードについてです!
クリスタPROでできることは、
DBUTではできないこともあり、
逆にEXでは全てできることでもある部分です。
Clip Studio公式サイト
2025年3月12日、Ver.4.0がリリースされました!
【3Dによる作画支援の強化もスゴイ!】
v3.0以降、VRM形式ファイルの読み込みにも対応され、v.4.0では更に拡張されてきてます。
(VRoidや完全自作の3D素材を読み込んで、イラスト・マンガ・アニメーション制作に活用もできる)
各プラン内容&値段の詳細はこちらで
▶クリスタの値段を全プランで網羅チェック!【買い切り?月額?】違いを知ってお得に選ぶ!
※‘24.11.20~’25.3.12までの期間でv3.0を購入してる場合、無償でv4.0にアップデート可能なのでまずはやっておきましょうう〜!
※クリスタでできること、機能の違いは下記のページも合わせてチェックしてみるとよりわかるかと思うます↓

❶、CLIP STUDIO PAINT PRO ベーシック機能
クリスタPROは、CLIP STUDIO PAINTでできる、ベーシック機能が全て備わってます。
イラストを描く面においては、ほぼEXに近い高い機能が備わっていて、
Adobe Photoshopにも引けを取らない内容
クリスタPROでできる主なこと一覧
- ペン,ブラシなど各ツールカスタマイズ&保存
- 3Dデッサン人形,3D素材の活用
- 定規,パース定規,ガイド表示の活用
- ベクターレイヤー・ベジェ曲線の活用
- レイヤー合成モードの活用
- フィルター効果の活用
- 色調補正レイヤーの活用
- 印刷に適したCMYKカラーでの入出力
- Photoshopとの連携・併用
- Illustratorとの連携
- マンガの吹き出し・セリフ(文字)の設置
- コマ枠・コマ割りの設置
- トーン貼り,トーン機能の活用
- 収録素材の活用
- ショートアニメーション制作
- テキスト入りデザイン画像制作
 少年B カクちやん
少年B カクちやんおお!スタンダードっていうよりハイグレードだよねコレ…
❶-1、ペンやブラシをカスタマイズ保存
筆圧設定なども含め『自分用のブラシやペン』などを作って所持しておける
※DEBUTはできません
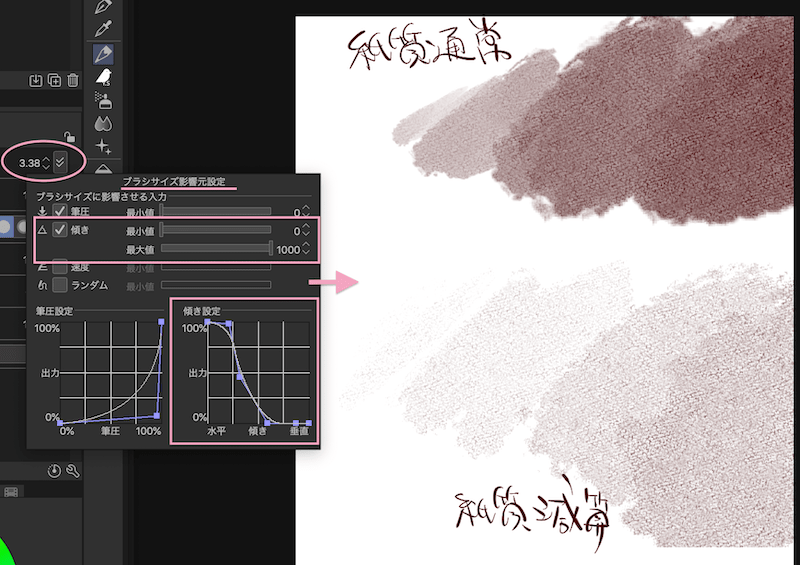
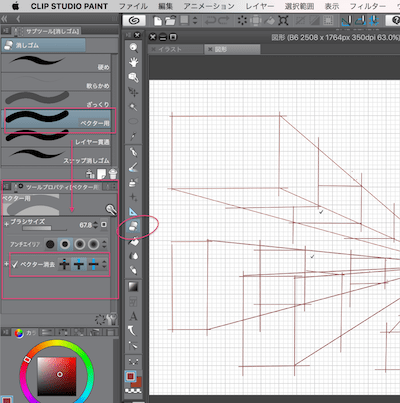
ペン、ブラシなど各ツールの設定は自由に変更して保存でき、いつでもすぐに自分に合った好みのセットで描ける環境にしておけます。↓
※画像上部タップで拡大/画像タップで戻る




また、元を残したまま新たに保存、更にバックアップもしておけるので、
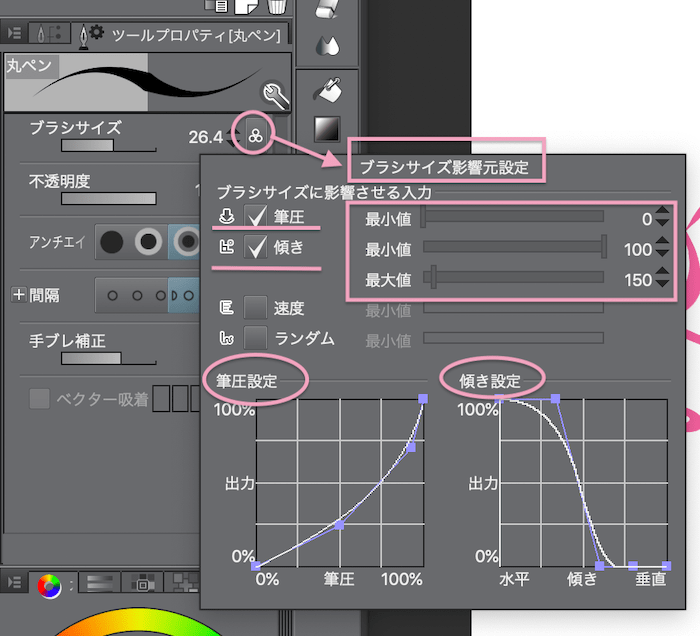
筆圧や傾き検知、硬さ、濃度など、よりリアルな描き味を安心して追求していける。
で、クリスタではプリセットに「Gペン」や「丸ペン」もあり、マンガの線画もアナログのような描き味にできて楽しい。
※カスタマイズ設定の詳しくはこちらを↓

※描画での表現幅を更に広げてくれる、
『傾き検知』の設定カスタマイズにもバッチリ対応してくれてます↓

ブラシ等も淡い塗りやベタ塗りなど用途に合わせて自由に塗れる。
色混ぜツール、ぼかしツールなどと掛け合わせて使うとなめらかな塗りのニュアンスや独特のニュアンスも出せる
これについては以前書いたので参照ください↓
❶-2、3Dデッサン人形や3D素材
描くための素材が既に備わっている&豊富&実用的
何かを描くとき、描くための資料って必要ですよね。
プロでも描くための資料なしに100%感覚や想像のみで描くって無理かと思う…..
よって、3Dデッサン人形自体を入手したり、背景・風景など写真で撮ってきて参考資料を集めとくなどは欠かせない事前準備….
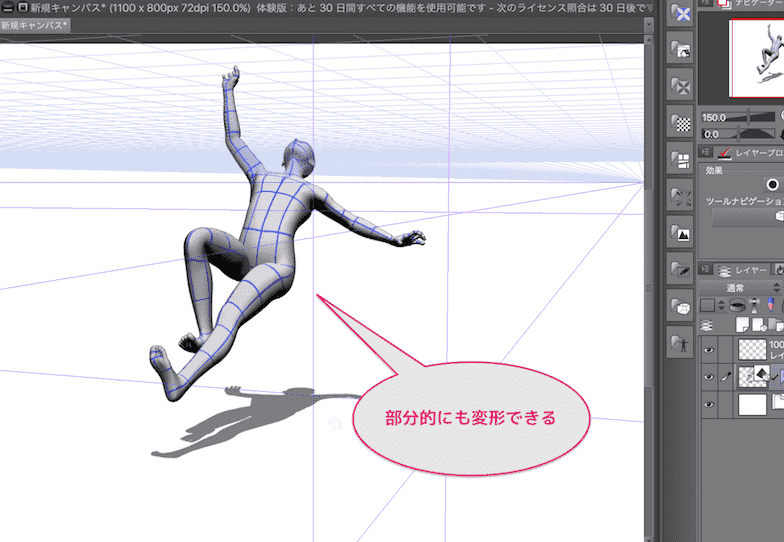
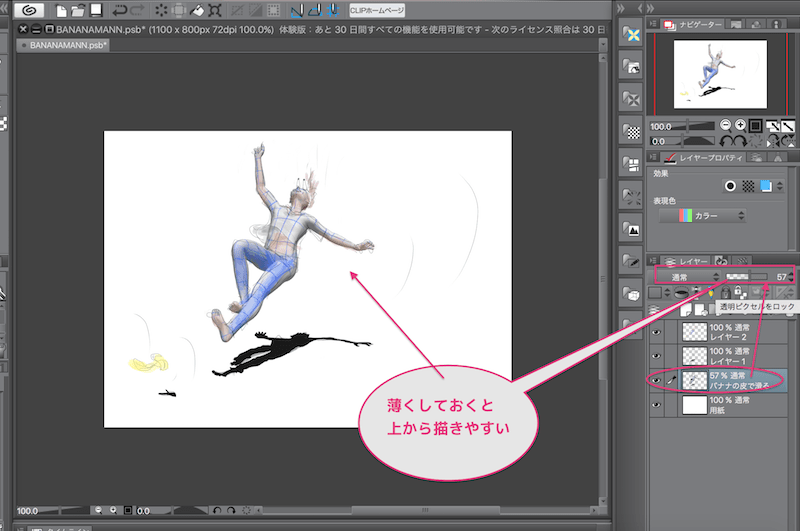
でも、クリスタなら人物や背景などの3D素材があるので、レイアウトや光源をカスタマイズしてそれを参考に描いたりできる。
これって地味にものすんごく便利。
動きのある人物なども3D人形でポーズ作っておいて参照して描いたりできるw↓
※タップで拡大・タップで元に戻る



ほか、背景3D素材なんかも豊富にあり、参照できちゃうんですよね。。。
練習にもなるし、よりリアルに、より早く描くためなどにはかかせないとこかなと….
更に素材は別途で増やしてくこともできるので拡張していけます。
※3D素材の動かし方・レイアウトの仕方についてはこの辺りからチェックしてみてください↓

❶-3、定規・パース定規
『透視図法』で遠近感・立体感・臨場感出すなどの制作工程までもカバーしてくれる
※DEBUTでは定規ツール自体使えない
普通に定規で描くのはもちろん、
『パース定規』などで遠近法を活用しやすく、補佐してくれる機能も充実しててまたスゴイ。
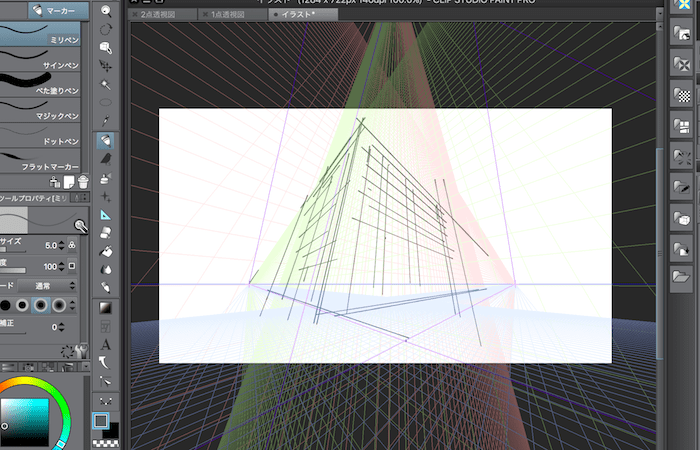
レイヤー>定規コマ枠>パース定規の作成
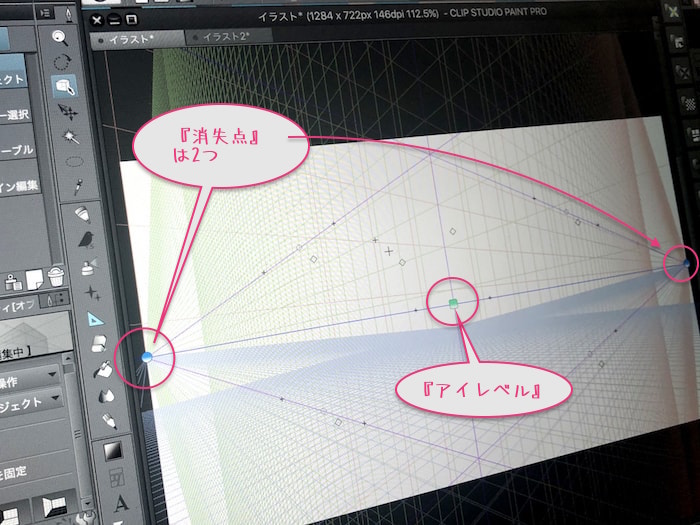
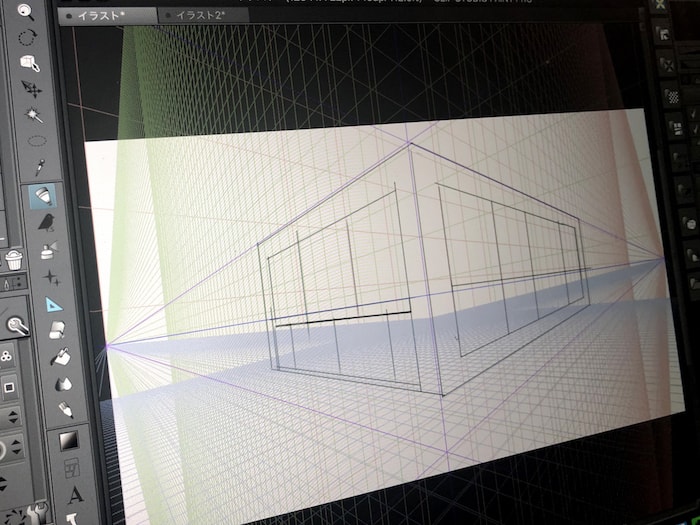
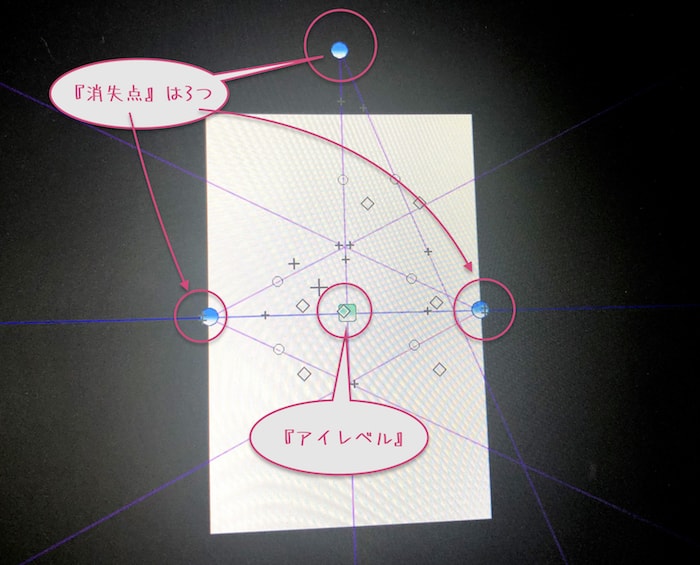
で、透視図法(1点透視・2点透視・3点透視)の表現図法を活用できる。↓
※画像上部タップで拡大・タップで元に戻る




この定規を使って描いてみるだけでもかなり勉強になる。
いやもうゾクゾクしません?笑
※パース定規の使い方詳細はこちらをば↓

❶-4、ベクターレイヤー・ベジェ曲線
- 線画の修正・調整が楽になる
- 縮小拡大しても劣化しない線で描ける
- 滑らかで正確な曲線も描ける
※DEBUTはベクターレイヤー自体使えない
ベクター形式での描画や、ベジェ曲線などは『Adobe Illustrator』が有名ですが、
クリスタでも『ベクター形式で線画が描けるレイヤー』があり、
手描きで描いた線画でもベクターの特性を生かした修正や調整・変換などが可能になってます。
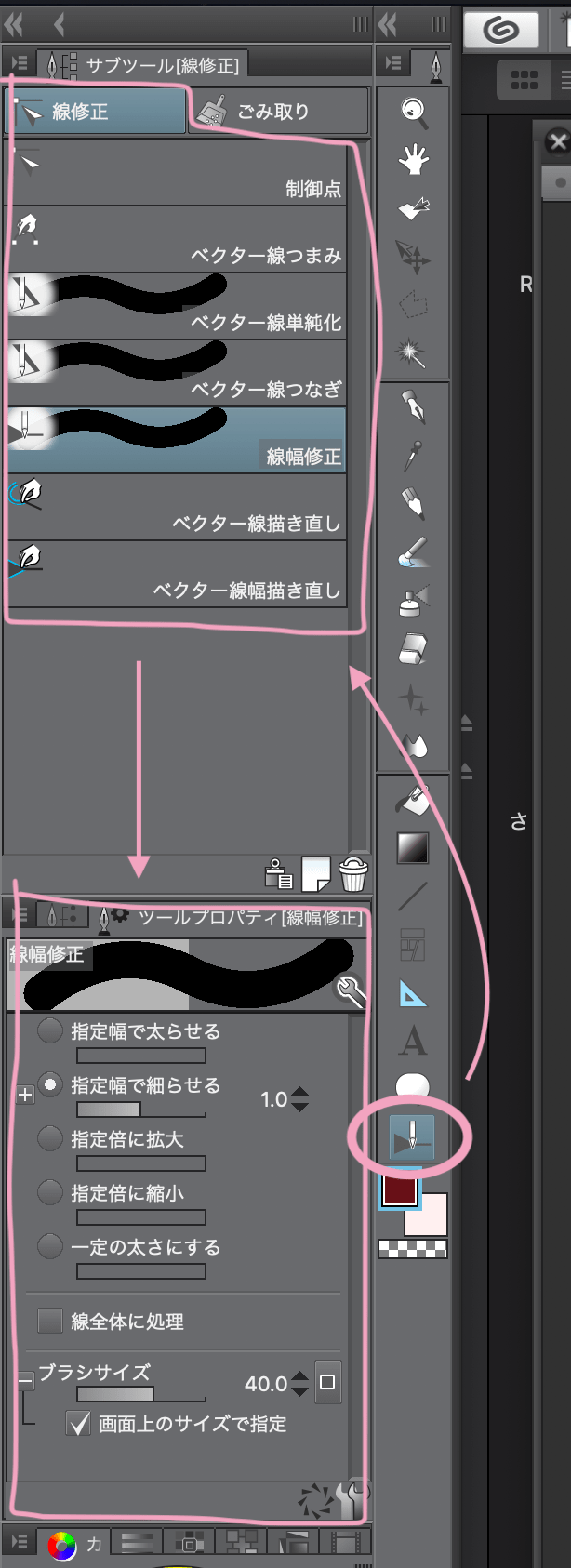
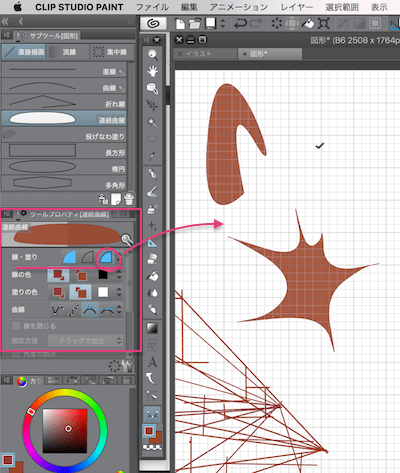
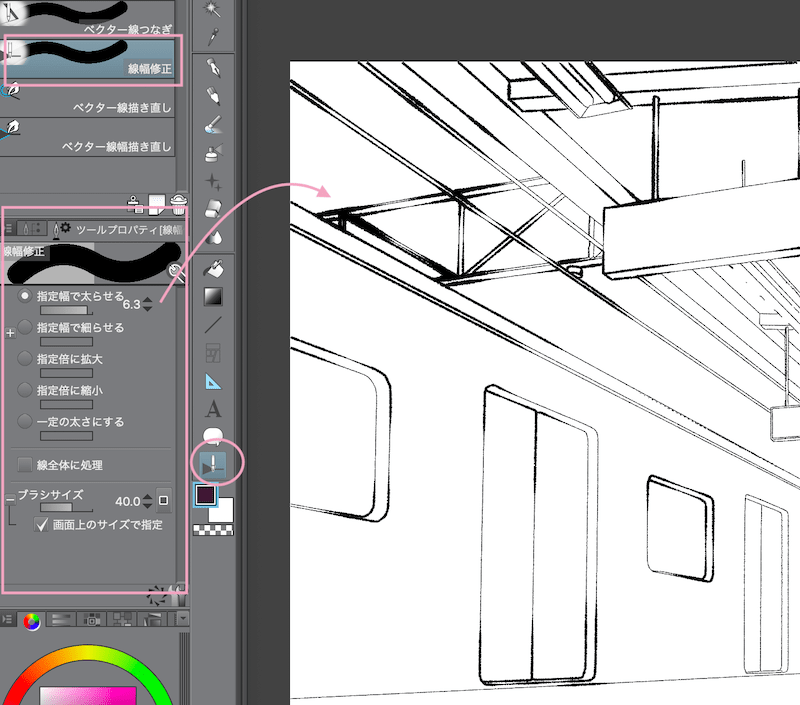
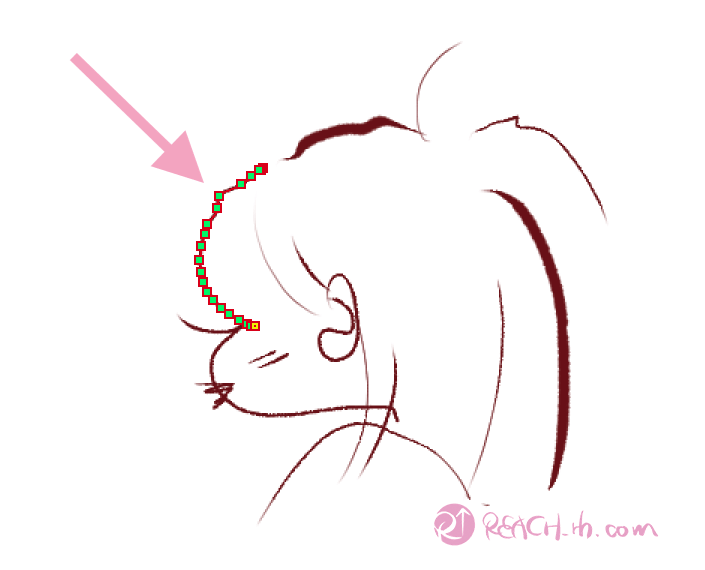
そして『ベジェ曲線での描画』もでき、イラレの特性に近い部分も合わせて使うことができます。↓
※タップで拡大・タップで元に戻る


これによって拡大縮小しても劣化しないベクター線での描画ができる。
ベクター線は部分的な編集・修正・変換なども描き直すことなく可能なので、線画での繊細な調整もしやすくなる。
更に『ベクターレイヤー消しゴム』というのもあり、これと合わせて使うことにより、より楽に細かい線画も素早く描きやすくなる。↓



◆ベクター形式とは?
データ情報を数値で記憶して再現される形式で、縮小や拡大しても劣化しない特性を持つ。
部分的な修正や変換なども簡単にでき、文字・図形・ロゴ・線など、はっきりしたエッジが必要なものにマッチする形式。
主にIllustratorのファイル形式がソレにあたり、多く知られてます。
クリスタでは『ベクターレイヤー』というのがあり、そのレイヤー内で『ベクター線画』を書くことができる。
ベクタ形式・ラスタ形式の詳しくはこちらのページ参照↓
※クリスタのベクターレイヤー詳細はこちらを↓
※クリスタで曲線を描く(ベジェ曲線)の詳細はこちら↓
❶-5、レイヤー合成モード
- 『合成モード』で『塗りや色での本格的な効果表現』ができる
- フォトショの『レイヤー描画モード』と同等&互換性あり!
レイヤーでの合成効果表現は、イラストの場合特に
瞳のツヤ、光表現、空気感などで大きな活躍をしてくれます。
それらはAdobe 『Photoshopでの描画モード』どほぼ同じ効果を得られ、そして互換性もあり。
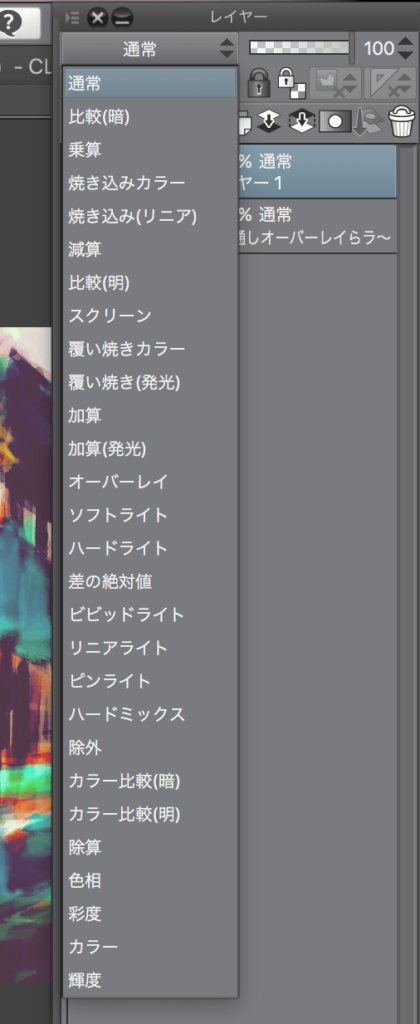
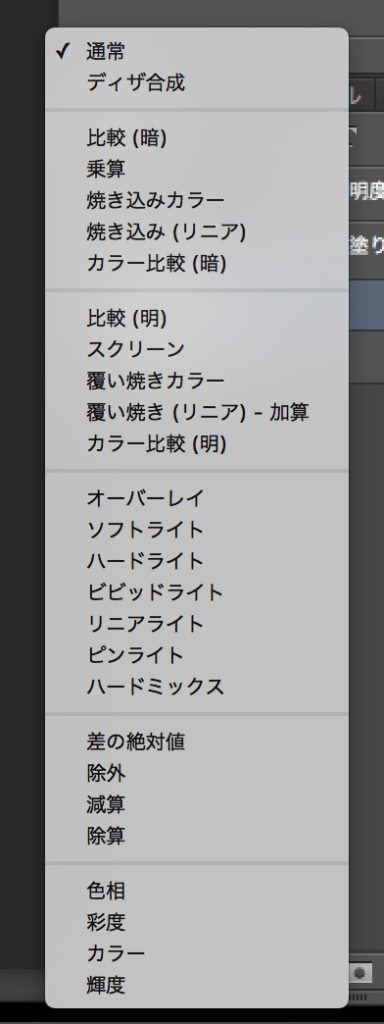
| クリスタの 合成モード↓ | フォトショの 描画モード↓ |


↓




※レイヤーで合成モードを設定するだけで効果的に使える↓

❶-6、色調補正レイヤー
- イラストの完成度を上げられる
- グラフィック画像の補正・編集にも使える
※DEBUTは色調補正レイヤー自体が使えない
画像制作では必須な色調補正などもでき、アイキャッチ画像作りやグラフィックデザインにも活用できるし、
何より『制作物の完成度を上げたり、適性を調整できる』というのは重要ポイントですよね。。。
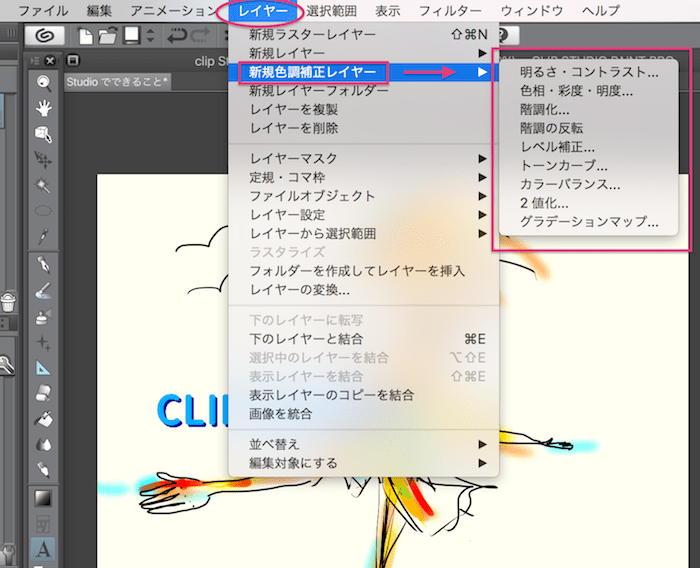
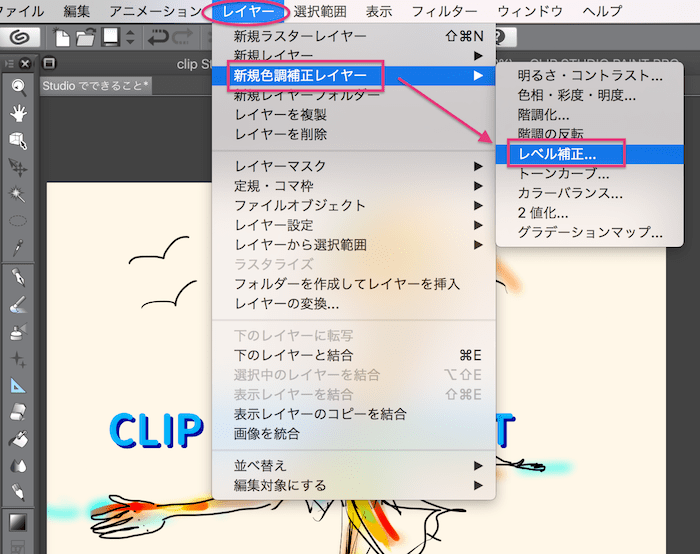
上部バーのレイヤー>新規色調補正レイヤーから、各編集パネルを開ける↓

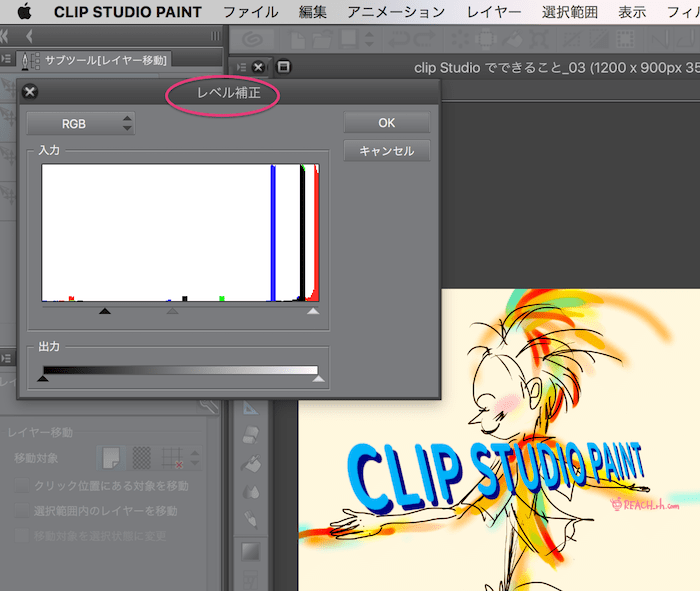
フォトショのようなレベル補正でギュント色調を引き締めたり、ゴミや汚れを飛ばしたりも簡単w↓
上部メニューバー>新規色調補正レイヤー>レベル補正


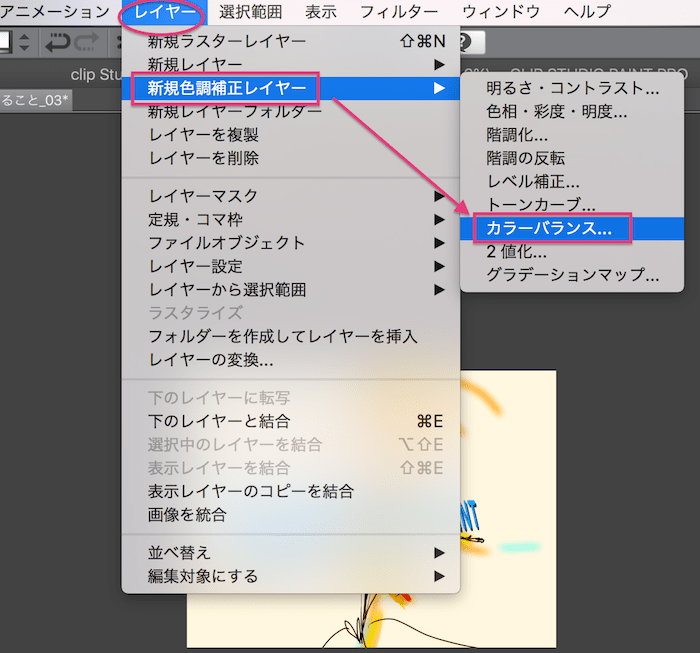
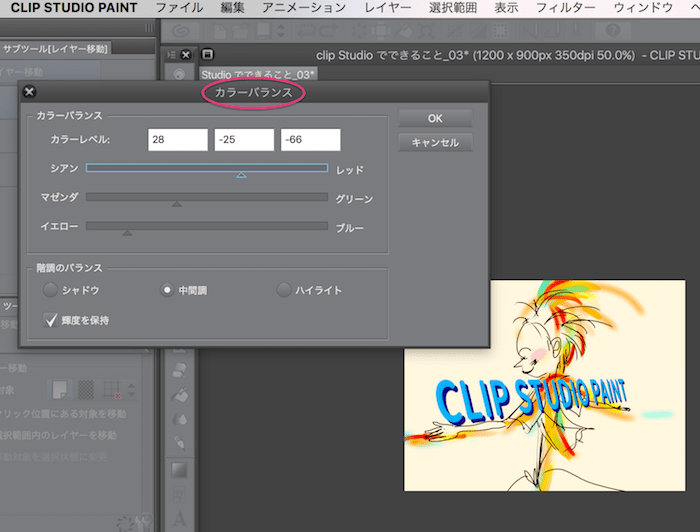
カラーバランスを調整することも可能↓
上部メニューバー>新規色調補正レイヤー>カラーバランス


その他、明るさコントラストの調整、色相・彩度・明度の調整、トーンカーブでの調整、階調の反転などなども可能
❶-7、印刷に適したCMYKカラーでの入出力
- 印刷物用のカラーモードにも対応
- CMYKプレビュー・変換ができる
※DEBUTはCMYKプレビュー自体ができない
カラーモードは大きく
- RGBカラー
(一般環境でのカラーモード) - CMYKカラー
(印刷用カラーモード)
がありますが、これらはそのモードでもっと細かく分かれています。
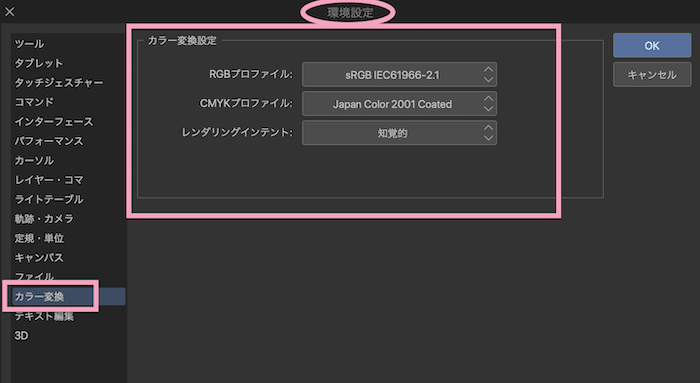
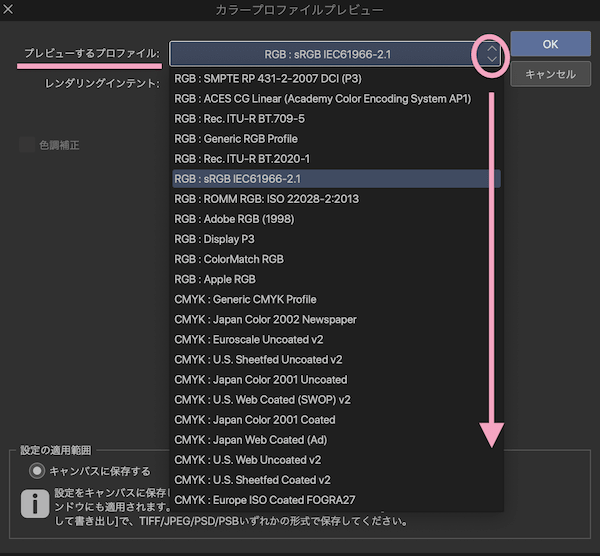
クリスタで表示や変換するときにどのモードにするかの設定ができ、
- どのカラーモードでプレビューするか
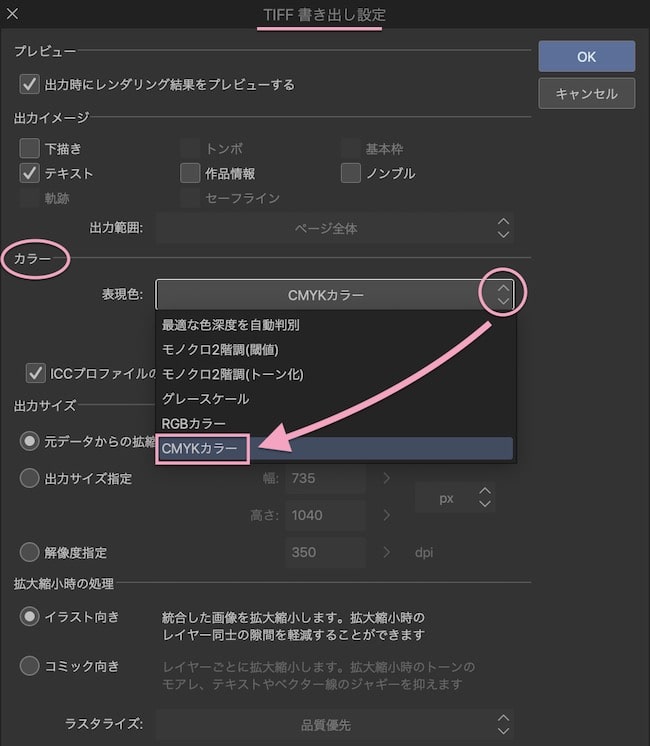
- どのカラーモード&ファイル形式で書き出すか
などを指定することができる。
つまり『CMYKカラーでtiff形式』など、印刷物用イラストなどにも対応できるようになってます。↓
※画像上部タップで拡大・タップで元に戻る



※クリスタのカラー設定についてさらに詳しくはこちらを↓

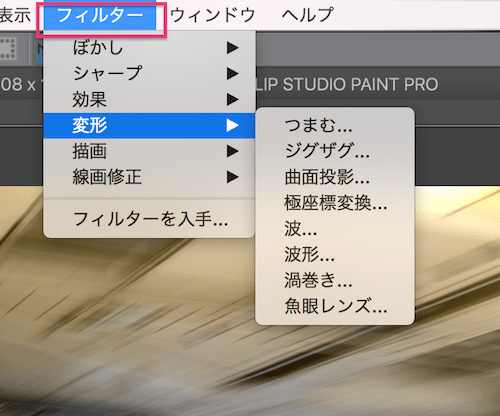
❶-8、フィルター効果
さらに、できたイラスト、画像にフィルターをかけることも可能で、別途で入手することも可能(無料のもあり)

上記の画像を見ればわかると思いますが、ぼかしやシャープネスをかけたり、効果を使ったり、変形させたりできる
下図はクリスタで画像に放射ぼかしをかけ、レベル補正したりしてアイキャッチを作ってみたものです↓

さらにイラストでもレイヤーごとに塗りを一括でぼかしたりできて便利
下図は水彩筆を使って軽く雑に着色したものですが、↓

下図はそれをその塗りのレイヤーに放射ぼかしをかけてみたものです↓

塗りに使うのはあまり適正ではないと思いますが(ぼかしツールで手動で丁寧にやるのが通常でしょうけれど)
急いで勢いで塗ってしまいたい時やはみ出してもいいなどの時は面白いかなと思う
❶-9、Photoshopと連携・併用
- Adobe Photoshopと互換性があり、連携制作が容易にできる
- PSD形式での保存・編集ができる
- Photoshopで編集できるファイル形式で保存ができる
- Photoshopで保存したファイルを編集できる
- 機能的にもPhotoshopと似たところが多い
- Photoshopのブラシを取り込める
(※これはDEBUTはできない)
などなど、普通にフォトショと連携できます。
クリスタで描いたファイルをフォトショで編集できるファイルにしたり、
フォトショで作ったファイルをクリスタで開いて編集したりなどができ、すんごく便利。
更に節々でフォトショと似てる機能部分もあり、併用して使うこともできるってこと。
例えば、レイヤーを統合する前の、パラで編集できる画像データでそのままフォトショと互換性ある形式に保存できる(レイヤーを統合する前のデータのままフォトショでも開ける形式に保存できる)
クリスタで描いた画像をフォトショでそのまま描きたしたり補正したり加工したりできるってことです
(その逆も可能)
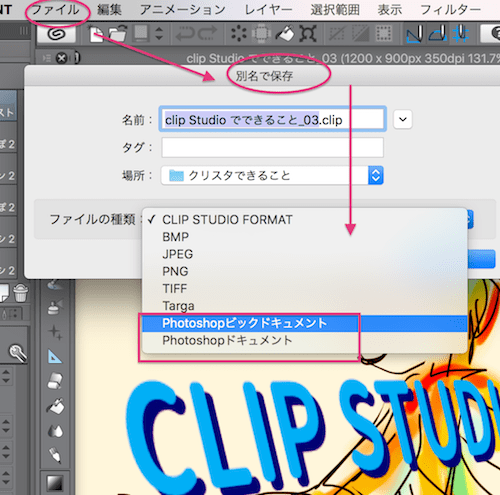
ファイル>別名で保存>Photoshopビッグドキュメント(PSB)・Photoshopドキュメント(PSD)で保存できる↓

Photoshopビッグドキュメント(PSB)と、Photoshopドキュメント(PSD)の使い分け、違いですが、
- Photoshopドキュメント(PSD)は、幅と高さのどちらか一方でも30,000pxをオーバーしていると保存できない
- 30,000pxを超えるものは、Photoshopビッグドキュメント(PSB)形式で保存可能
となる
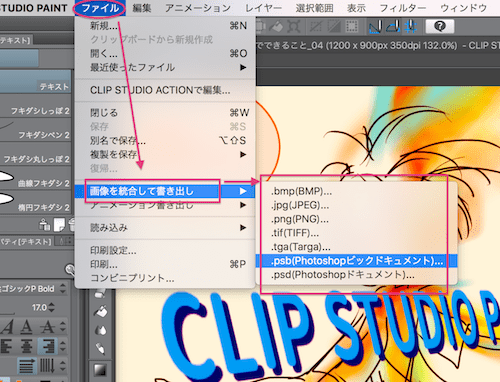
で、保存の仕方は、上記のように“別名で保存”と、さらに、直接 “画像を統合して保存”
っていうのがある
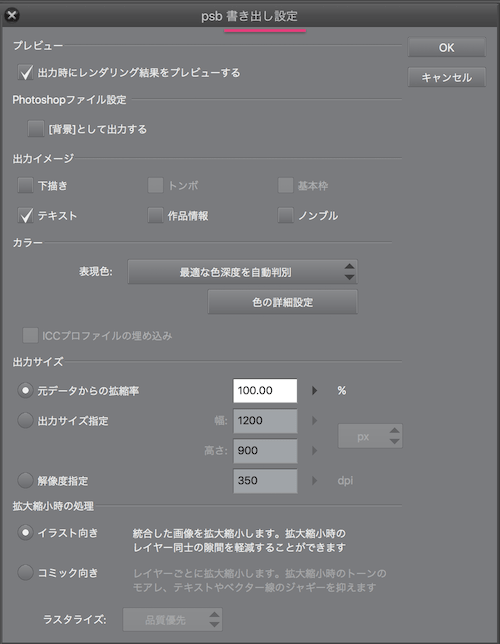
ファイル>統合して書き出し>ファイル形式選択↓

でさらに保存内容詳細設定して保存↓

いちいちレイヤー統合だけ個別にする必要もない場合は手っ取り早いですよね。。。
クリスタとフォトショの特性や互換性についてはこちらも参照↓

また、Photoshopのブラシを読み込んで使うことも可能になってますyo↓
❶-10、Illustratorとの連携
イラレとはベクターレイヤー単位でのSVG形式で連携が可能
※DEBUTはできない
イラレ(Adobe Illustrator)ともやり取りをしたいことってあると思うのですが、
『ai 形式ファイル』(イラレのファイル形式)でのやり取りは今のとこできない。
クリスタのファイル形式のベースはラスタ形式だし。。。
んが、
SVG形式でならある程度連携できる。
クリスタではベクターレイヤーからSVG形式に書き出すことができ、
『ベクターレイヤー選択>上部メニューバーのファイル>ベクター書き出し』
これでSVG形式画像の書き出しができます。
- クリスタで描いたベクターレイヤーの線画をSVG形式で書き出しイラレで編集する
- イラレで描いた線画部分をクリスタへコピペしてクリスタで編集する
- イラレでSVG形式に書き出した線画をクリスタで編集する
などができ、これはつまり、
- クリスタで描いたベクターレイヤー線画をもっとベクター形式で肉付けしたい
- イラレで描いた線画をクリスタに取り込んでクリスタで描きたい
などの場合はソレができるよってことで。。。
フォトショとの連携のようにファイルごと連携できるってわけではもちろんない。
ベクター形式画像を作る場合でイラレ持ってるなら最初からイラレで描いた方が圧倒的にいいですが、
どちらにせよ、『イラレとの連携も少しできるようにはなってきた』ってとこが大きいかと思う。
これからクリスタでももっとベクター描画内容が進化してくならものすごいことだ….
◆ベクター形式とは?
データ情報を数値で記憶して再現される形式で縮小や拡大しても劣化しない特性を持つ。
部分的な修正や変換なども簡単にでき、文字・図形・ロゴ・線など、はっきりしたエッジが必要なものにマッチする形式。
主にIllustratorのファイル形式がソレにあたり、多く知られてます。
クリスタでは『ベクターレイヤー内で線画』を書くことができる。
ベクタ形式・ラスタ形式の詳しくはこちらのページ参照↓
◆SVG形式とは?
SVGとは、(Scalable Vector Graphics)の略で、つまりベクター形式ですが、
ベクター形式といえば上記のように『Illustratorのai形式ファイル』が真っ先に思いつくかも。。。
ただ、ai形式ってイラレのファイル形式なので、そのままWeb上などで表示させられません。
SVG形式はWeb上でも現在ほぼ対応されており、表示させることができ、縮小拡大に強くしかもファイルサイズ軽めなので多く使われるようになってきた形式です。
❷、マンガ描くためのベーシック機能
❷-1、吹き出し・セリフも簡単装着
マンガの吹き出し・セリフもサクッと入れられる
※DEBUTは吹き出しレイヤー使えない
『マンガ描くならクリスタEX』と言われてますが、
クリスタPROでもマンガを描くための基本機能がは揃ってるんですよね….
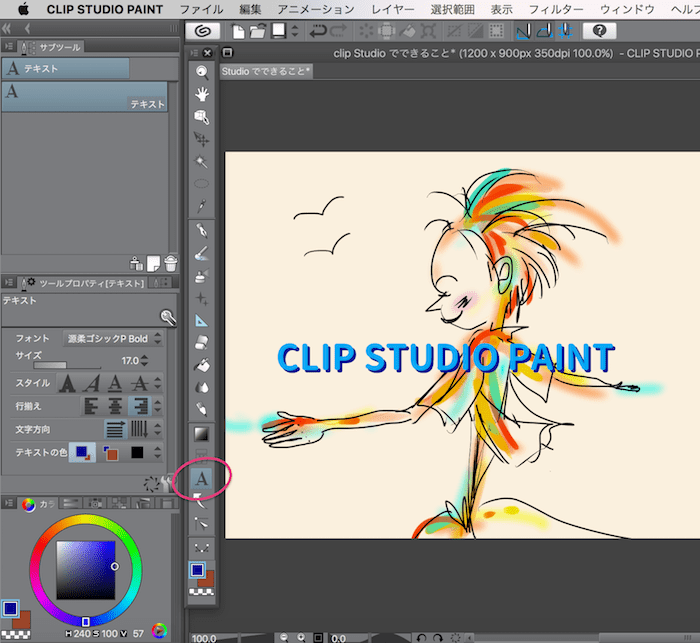
もちろんテキストもサクッと入れらるし、吹き出しをパッと出してセリフを入れることなんかも簡単

テキストツールを選択すれば左のパネルからフォントやスタイル、行間などのあれそれも一通り調整できます
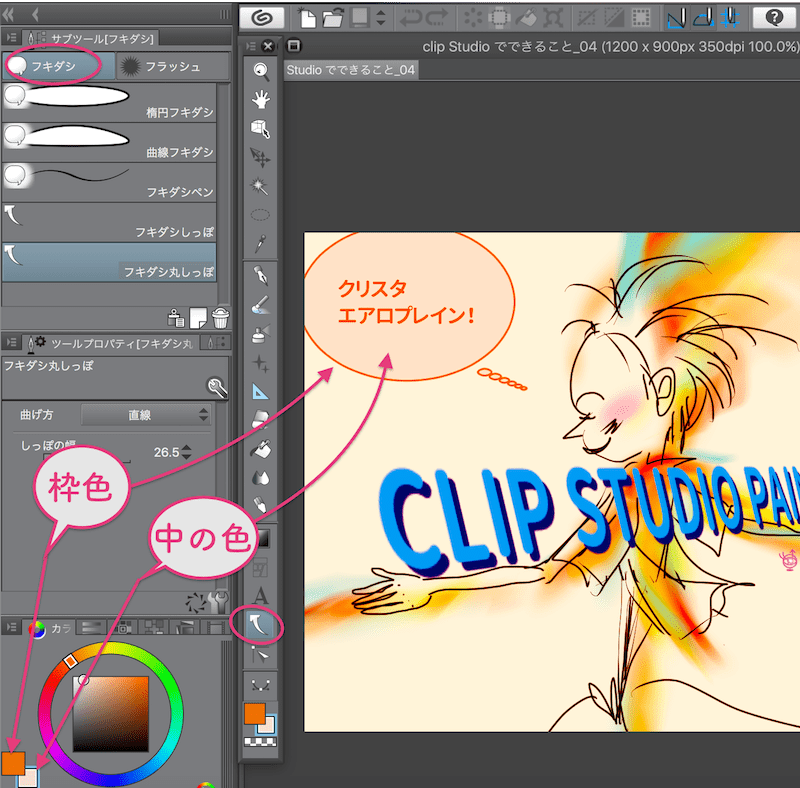
吹き出しツールをツールバーで選択すると、いろいろな吹き出しをパッと描けます
吹き出しの枠の色、中のベースの色なども自由にカスタマイズできる
(左下のカラーパネルの四角で選択する)↓



で、テキストはラスタライズ化すればオブジェクトとして変形させたりフィルターをかますこともできる
ラスタライズは、上部バーのレイヤー>ラスタライズでできる
いちいち吹き出しや吹き出しシッポなどを自分で作る必要がないので秒殺でセリフ入れられます。
※そのほかテキストをより楽に使うための設定も可能↓

更に、↓
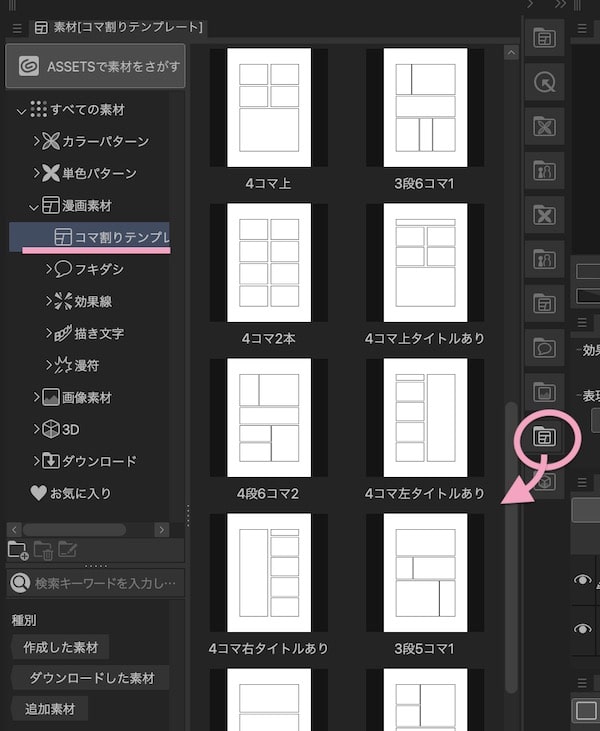
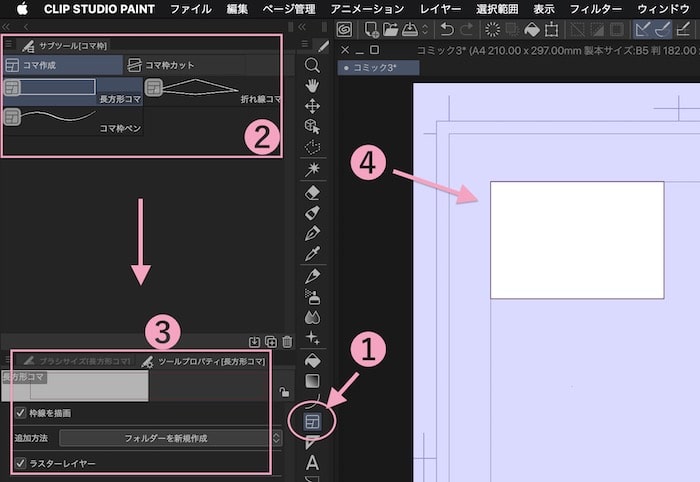
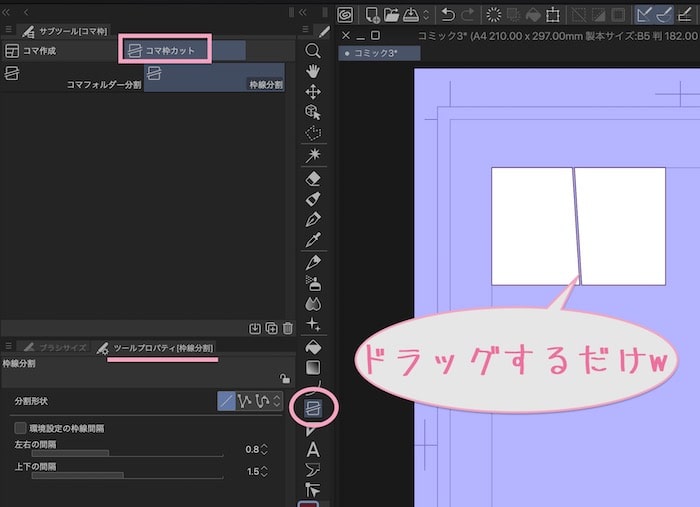
❷-2、コマ枠・コマ割りも一瞬で設置
コマ枠ツール・コマ割りテンプレなどあり簡単にコマが作れる
※DEBUTはコマ枠ツール・コマ枠レイヤー使えない
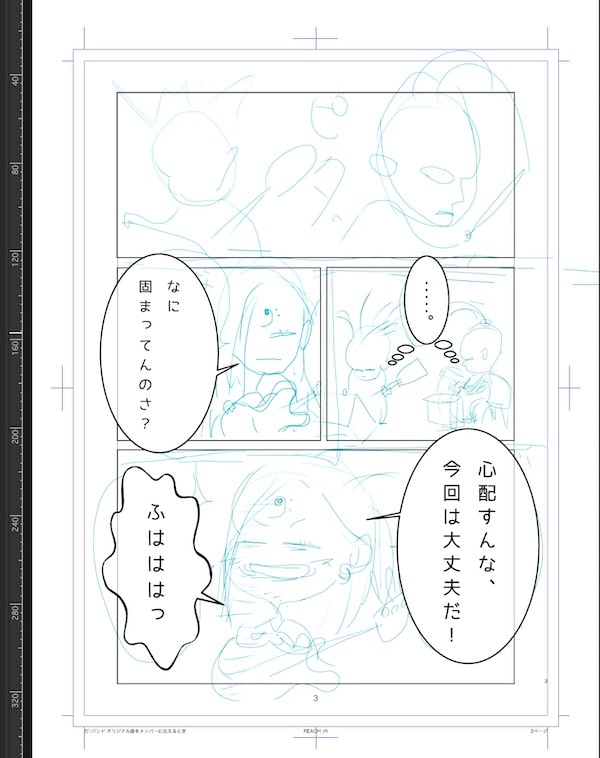
コマ割りなんかももちろんサクサクできます。
4コマ枠とか各コマ割の基本形的なものがプリセットでも用意されていてそこからサクッと選択するだけでもできるし、
「コマ枠ツール」「枠線カットツール」で分割したり複雑なカタチを作ったりも簡単にできる。↓
※タップで拡大・タップで元に戻る



更に更に、集中線やトーンなどマンガを描くために必要な素材を活用することなどもできる。
『マンガ描くならクリスタEXが最強!』って確かにその通りに感じるし、間違い無いのですが、
クリスタPROでも他のペイントソフトから比べるとかなりマンガに特化した機能も備わってるのも確かです。
❸、動くイラスト・アニメーション
❸-1、ショートアニメーションはPROでも作れる
- アニメーションは24フレームまで作れる
(※EXでは制限なし) - アニメーションスタンプも作れる
- APING形式でも書き出せる
私もGif画像はよく作りますが。。。。
こういった短い動きのならPROでも簡単に作れる 笑….




上記のようにクリスタでは『APING形式』でも書き出しができるので、
クリスタPROのみで『LINEのアニメーションスタンプ』なども作れます。
◆APING形式とは?
「アニメーションエーピング形式」というやつで、
アニメーションスタンプで必須&特殊なファイル形式。
ペイントソフトのみでこの形式にサクッとできるのはまだほんと少なく、
別途でソフトインストールが必要になってきたりしますが。。。
クリスタではこの形式でも書き出しできるのがまたスゴイw
詳しくはこちらを↓
▶︎LINEアニメーションスタンプを作るには?ガイドラインの解析編
クリスタでのアニメーションは2通りの作成用途があります
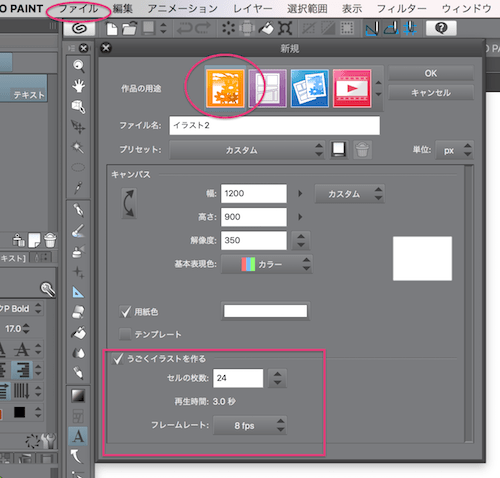
*より簡易的に作成できるパターンは、
ファイル>新規作成での設定ウィンドウで『うごくイラスト』にチェック入れると作れます。↓
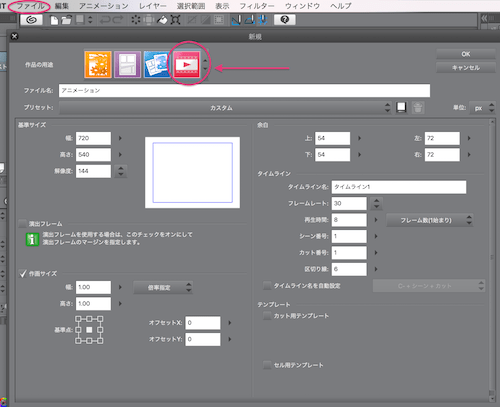
*本格的に表示枠領域などもしっかり設定してアニメーションしたい場合は、
新規作成時に『アニメーション』を選択して作成していきます↓

実際に動かすにはパラパラマンガの要領で結構な枚数を描く必要がありますが、前後のセルを透かしながらできるし、基礎になるイラストも設定しておけるのでアナログで描くよりは楽だし、修正も何度でもできる。
※クリスタでのアニメーションの作り方はこちらをば↓

更に、以前は『スマート版』として別途で追加する必要があった『ACTION機能』、
- カメラワークの設定
- 音声の入出力
がデフォルトで備わり、すぐに使えるようになってます。↓

❹、そのほか『効率化・時短機能』も
で、クリスタEXにもなると時短・効率化・簡略化機能がすんごく優れてるんだけど、
クリスタPROでも共通のアクション機能やクイック機能、ショートカットカスタマイズなどあり、
かなり効率化・時短できます。
下記などもクリスタPROでできちゃうよ↓
ということで、
クリスタPROはCLIP STUDIOの「スタンダードグレード」で、
- イラスト描くならEXに近い機能が備わっている
- マンガ描くのも基本的な機能は揃ってる
- 動くイラスト・アニメスタンプなどは十分作成できる
- 買い切りもできる
- 後からEXにアップグレードも可能
なのでできることと価格で考えてもかなり良心的というか、コスパ高いですね。。。
クリスタの公式サイト▶︎CLIP STUDIO PAINT PRO
▶︎CLIP STUDIO PAINT EX
※クリスタ全種類/全プランでの値段比較は下記のページ参照↓

※購入方法も色々ありますが、具体的な詳細は下記のページ参照↓

※EXにアップグレードもライセンス切り替えだけで簡単↓

そんなところですw
ってことで
楽しいクリエイトあれ!
しゃらんるあぁあああああ♥
\(`^\(`^`)/^`)/ ♪