クリスタ(CLIP STUDIO PAINT)は、
レイヤーの “合成モード“ を活用してその色を編集できたり、
塗り方の表現を変えたりできる。
それは Photoshop(フォトショの) “描画モード” に匹敵するモードで、
効果も引けをとらず、しかも互換性もあってかなりすごい…
ただこの効果は色や濃度ややり方によってかなり変わるので、
当ててみただけではどのような効果をもたらすのか、
どんな時に、どうしたい時に活用できるのかがいまいちわかりづらい笑
なので今回はそのあたりについてのでの備忘録です。
❤︎1、クリスタ(CLIP STUDIO PAINT)の合成モード
1-1、合成モードとは?
クリスタ(CLIP STUDIO PAINT)の
◆『合成モード』とは、
レイヤーに特殊効果を簡単に設定することができるモードです。
選択レイヤーと、その下のレイヤーの色・濃度などに対して効果をかけられ、
合成効果を得られるエフェクトみたいなレイヤーモードのこと。
全部で、28種類。
1-2、合成モードの使い方
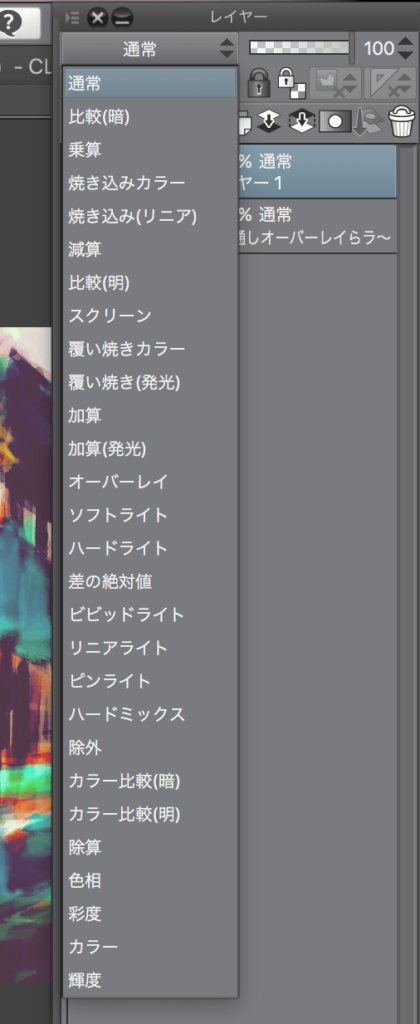
設定の仕方、効果のかけ方は、
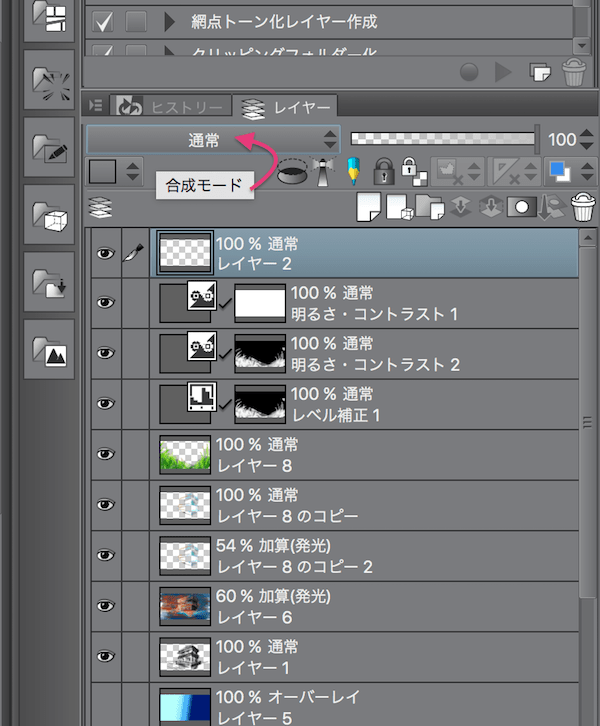
レイヤーパネルの上の方にある
合成モードタブで
プルダウンしてモードを選択できる
(その効果をかけたいレイヤーを選択した状態で設定する)↓
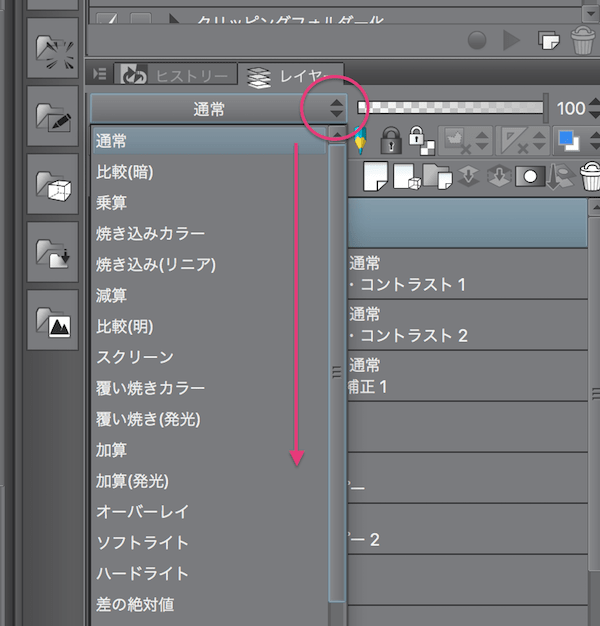
選択できる合成モードが表示されるのでそこからクリックで指定することができる↓
これだけで、選択設定レイヤーとその下のレイヤーとの合成効果を得られ、
その合成モードを設定したレイヤーと重ねることによって色や見た目に変化を出せる。
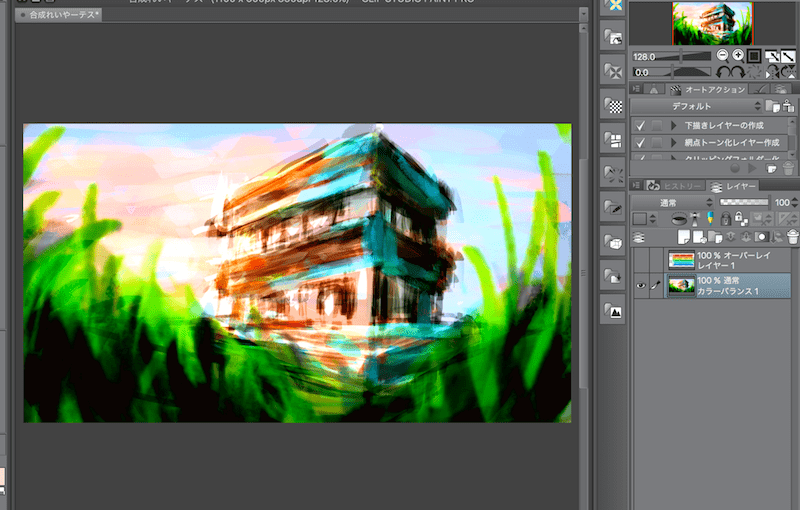
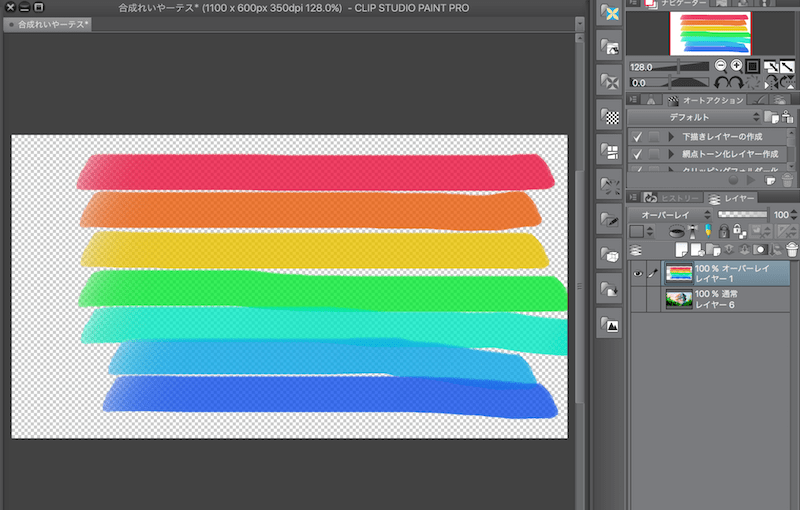
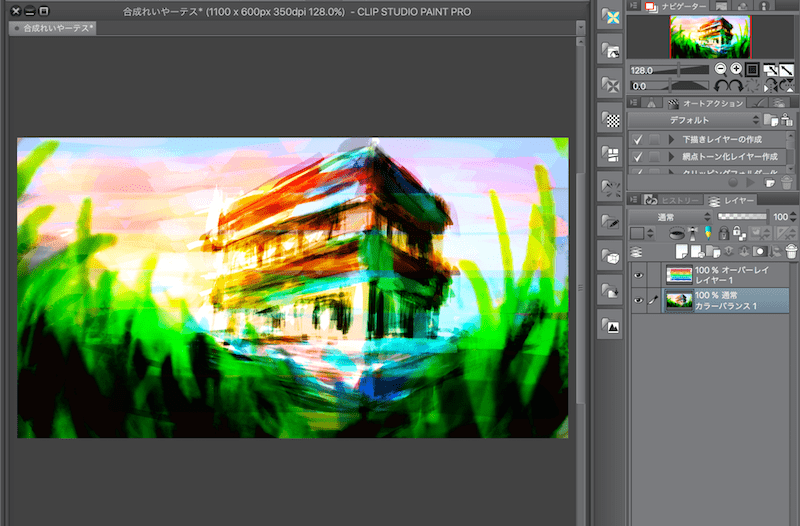
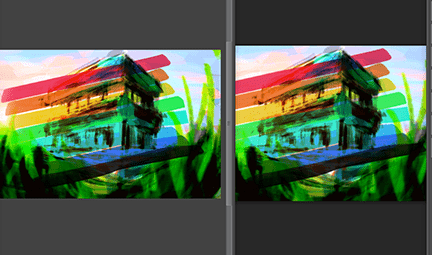
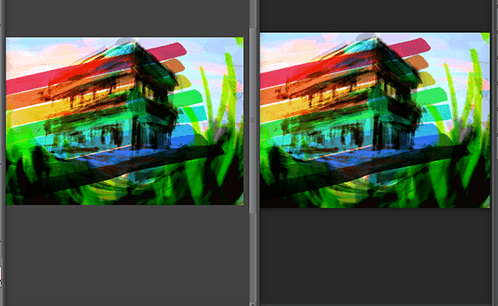
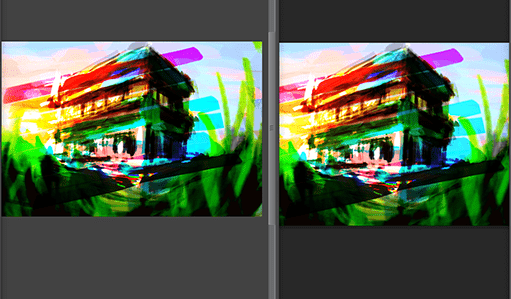
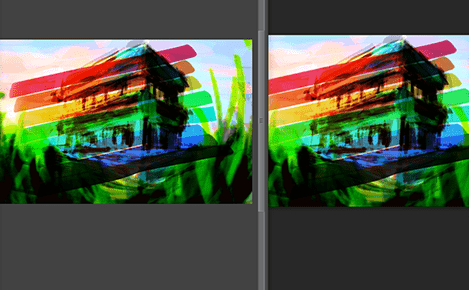
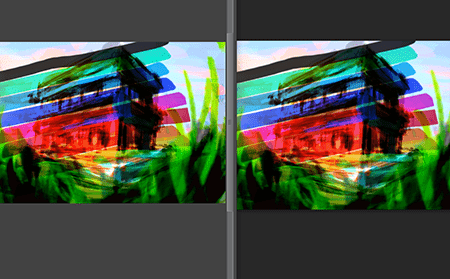
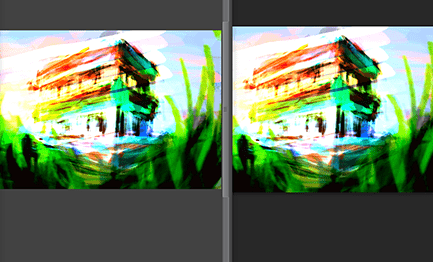
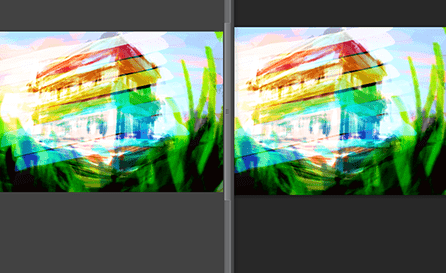
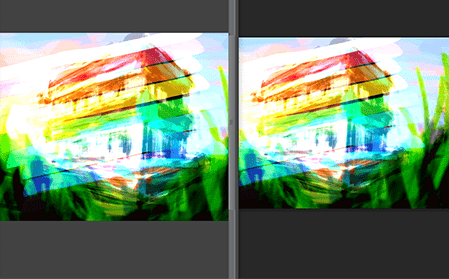
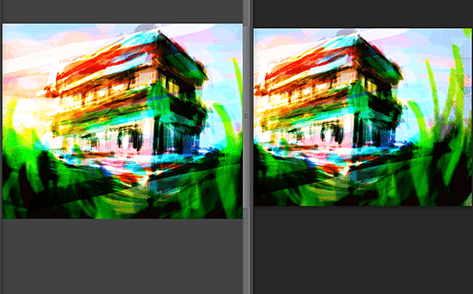
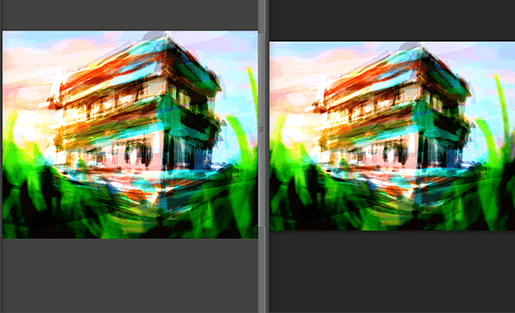
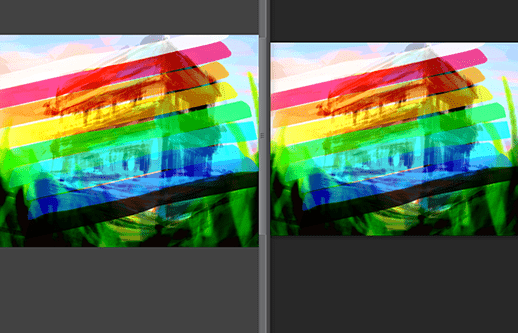
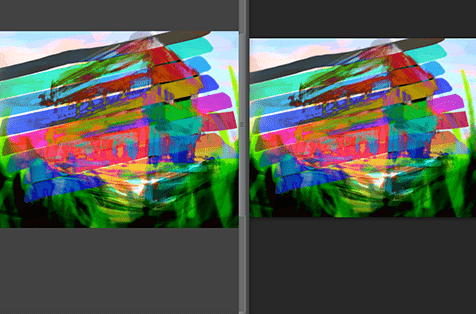
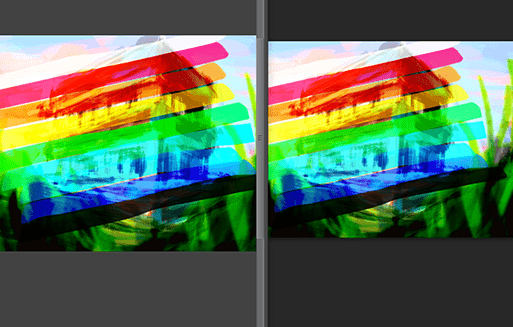
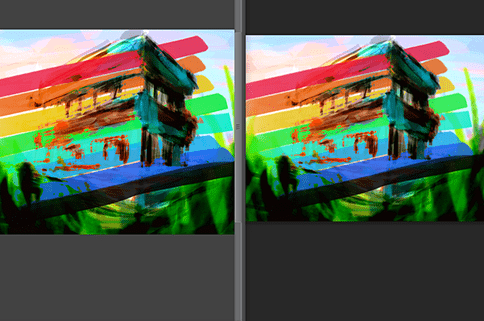
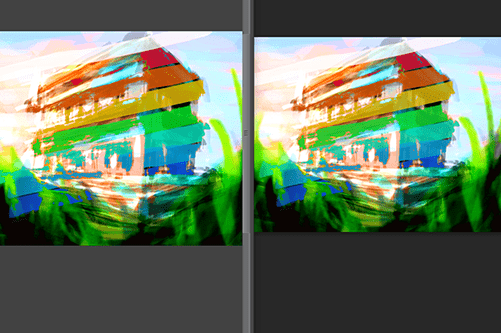
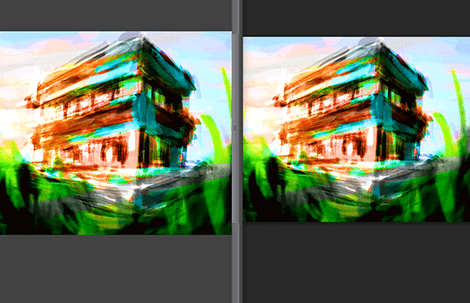
例えば下図のような画像で、画像1に画像2をオーバーレイで重ねると、、、、
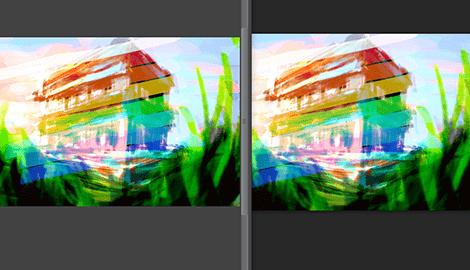
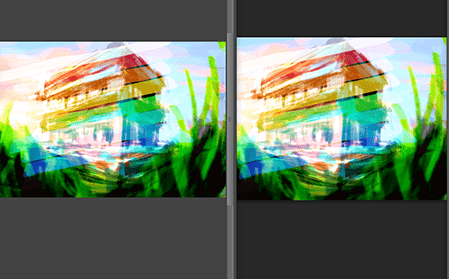
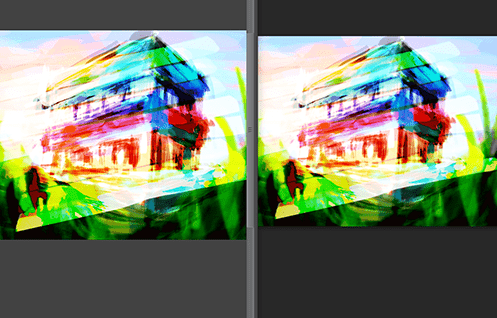
画像3のようになる↓
画像1
画像2
画像3
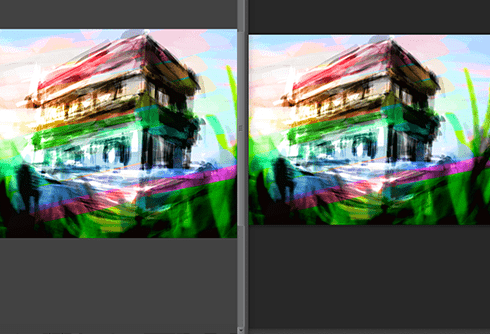
こんな風に色を変化させられたりもできる。
基本的には、
『こうするためにはあのモード使ったら効果的で速くできそう』
というような使い方が理想的かなと….
ただ、合成の効果は、色や濃度によってかなり異なったりするので、
デジタルの偶然性にも巡り会えたりする。
普段自分では予期できないであろう、自分では発想できないであろう結果を作ることもできるので、
その辺りは硬く考えづにアバウトでもいいんじゃないかな?とも思う…….
❤︎2、クリスタ合成モードとフォトショ描画モードの種類
まず、
クリスタのレイヤー合成モード効果は28種類で、
フォトショのレイヤー描画モード(27モード)とそっくりです。。。↓
| クリスタの 合成モード↓ | フォトショの 描画モード↓ |


フォトショにあってクリスタにないモード
▷ディザ合成
クリスタにあってフォトショにないモード
▷加算
▷加算(発光)
(※モードがないだけでフォトショで対応はできます)
❤︎3、クリスタの合成モード全種類の効果(&フォトショでの表示)
クリスタの合成モードが、
- どのような効果を得られるか?
- それをPSDで保存してフォトショで開いた時の効果は同じか?
- フォトショでのデフォでの効果は同じか?
などを全種類チェックしてみました。
==タップで飛べる項目↓====
3-1、通常
3-2、比較(暗)
3-3、乗算(影塗りによく使うw)
3-4、焼き込みカラー
3-5、焼き込み(リニア)
3-6、減算
3-7、比較(明)
3-8、スクリーン(光りや空気感によく使うw)
3-9、覆い焼きカラー
3-10、覆い焼き(発光)
3-11、加算
3-12、加算(発光)(光の強調によく使うw)
3-13、オーバーレイ(光と影塗りによく使うw)
3-14、ソフトライト
3-15、ハードライト
3-16、差の絶対値
3-17、ビビットライト
3-18、リニアライト
3-19、ピンライト
3-20、ハードミックス
3-21、除外
3-22、カラー比較(暗)
3-23、カラー比較(明)
3-24、除算
3-25、色相
3-26、彩度
3-27、カラー
3-28、輝度
3-29、通過(※番外編)
===========
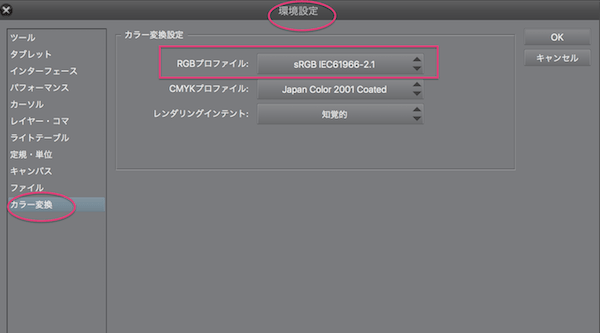
カラー設定は、
クリスタフォトショともに、
sRGB IEC61966-2.1にしてます。
環境設定>カラー変更>クリスタカラー設定↓
フォトショは編集>カラー設定からできます
詳しくは
▶イラレとフォトショのカラー設定 参照
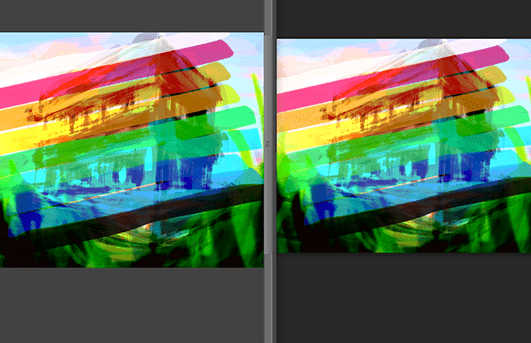
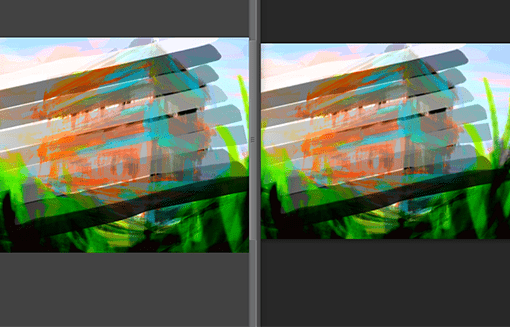
画像は下図の2カット
| 合成選択設定 レイヤー画像↓ | 下のレイヤー画像↓ |


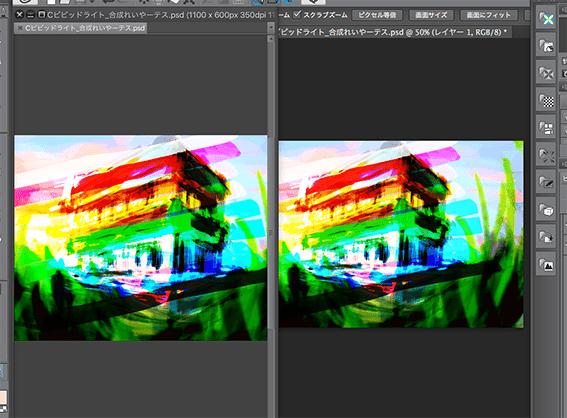
※下記の画像は、左がクリスタで効果を設定してみた画像、
右はフォトショでそれを開いた画像ものです。
3-1、通常
◆クリスタの通常のレイヤー
- 色はそのままだと混ざらない。
- レイヤー自体透明度を下げれば下のレイヤーが透ける。
- 基本はフォトショと同じ
通常(デフォルトのラスター)レイヤーなので画像例は省きますね…
※クリスタの場合、レイヤーは『ベクターレイヤー』というイラレに似た機能を使える
超便利なレイヤーもあります。別ページの、
▶︎クリスタのベクターレイヤーが便利なので使い分けよう!の巻 参照
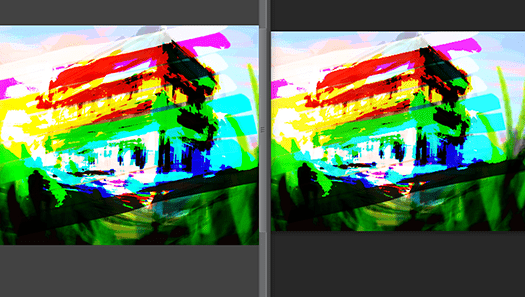
3-2、比較(暗)
◆白の上に濃い色で描いてある背景に、別な背景を透かして入れたい時などに便利
下のレイヤーの色と選択設定レイヤーの色(RGBの各チャンネル各数値)の暗さを比較して暗い方の色(各数値の低い方)を生かして合成される。
- 色は混ざる(各チャンネルの数値で比較するから)
- どちらかのレイヤーに白より暗い色があるところの白は反映されない
(白は一番明るい) - どちらかのレイヤーに黒がある部分は黒が反映される(黒は一番暗い)



※>左がクリスタで効果を設定した画像、右はフォトショでそれを開いた画像。
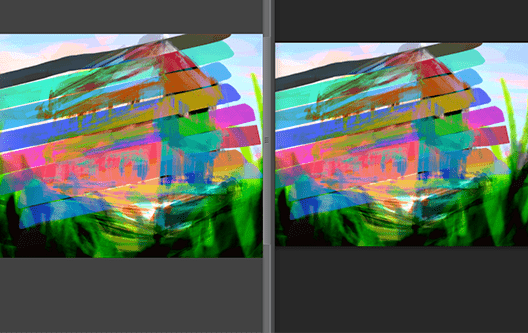
3-3、乗算
◆下のレイヤーの線画を、
その線(輪郭)をしっかり残して着色したい
◆下のレイヤーの色に陰影をつけたい場合、
>同じ色で重ねて塗るとほどよく濃くなり自然な陰影をつけやすい
などなどに便利….
(よく使うW)
下のレイヤーの色と選択設定レイヤーの色両方を掛け合わせて合成される。
→色が重なる部分を暗くする効果があり、影をつけるなどもやりやすい。
- 元の色より暗くなる
- 白は重ねても下のレイヤーのままの色になる
- 黒は重ねても黒になる(乗算の影響を受けない)



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-4、焼き込みカラー
◆コクのある特殊なコントラストをつけたいなどにも便利
写真の焼き込みみたいな効果。色が重なる部分が暗く、暗い部分はより暗く、コントラストも強く合成される。
- 白を重ねても反映されない。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-5、焼き込み(リニア)
◆全体的に重圧のある特殊な暗さをつけたいなどにも便利
色が重なる部分が暗く合成される
(焼き込みカラーはコントラスト強くなるけど、これは全体的に暗くなる)



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-6、減算
下のレイヤーの色と選択設定レイヤーの色の差を引いて合成される。
(元の色より暗くなる)



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-7、比較(明)
◆特殊な少し変わった雰囲気の明るさを出したいなどにいい感じ
下のレイヤーの色と選択設定レイヤーの色のRGB各チャンネル数値で比較(RGB各チャンネルの数値が高い方を採用)暗さを比較して明るい方の各数値を生かして合成される。
- 比較(暗)の逆
- 色は混ざる
- 白は反映される
- 黒は反映されない



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-8、スクリーン
◆白い雲の合成なんかにも便利
◆目や光の透明感を出すのにもいい感じ
(よく使うw)
下のレイヤーの色が反転され、選択設定レイヤーの色を掛け合わせて合成される。
→乗算とは逆に影ではなく、明るさや光などを表現しやすくなる
- 乗算の反対の効果。
- 元の色より明くなる。
- 白は白になる
- 黒は下のレイヤーの色になる



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-9、覆い焼きカラー
◆コントラスト弱く特殊なイメージに変えたい時などにもいい感じ
下のレイヤーの色を明るくし、コントラストは弱くなり、薄く柔らかくなる。
- 焼き込みカラーの反対効果みたいな感じ
- 黒は反映されない



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-10、覆い焼き(発光)
◆色を飛ばし気味にしたい時にいいかも
覆い焼きカラーをより強く強調された感じなる。
- 焼き込み(リニア)の反対効果みたいな感じ



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-11、加算
下のレイヤーの色と選択設定レイヤーの色が足される。
(明るくなるw)



※>左がクリスタ(C)で効果を設定しした画像、右はフォトショ(P)でそれを開いた画像。
3-12、加算(発光)
◆目のアイキャッチ部分や、白い光なんかをより強調させたい時などにいい感じになったり…
(よく使うW)
加算をよりもっと強調された効果が出てギュンと明るく白飛びっぽくなる。



※>左がクリスタ(C)で効果を設定しした画像、右はフォトショ(P)でそれを開いた画像。
3-13、オーバーレイ
◆陰影、光と影の両方表現をつけて塗りたいなどにも便利
(よく使うw)
明るい部分は明るく(スクリーン)、暗い部分は暗く(乗算)重ねられる。
→乗算とスクリーンが合わさった合成
- 下のレイヤーの陰影、明暗トーンに影響されるので下地の色の陰影をそのまま生かした表現ができる
▶︎クリスタでの塗り方実験 〜Vol.2 はみ出さずに塗るやり方(クリッピング・オーバーレイ・透明ピクセルをロック) 参照



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-14、ソフトライト
明るい色同士を重ねると明るく(覆い焼き的に)、
暗い色同士を重ねると暗く(焼き込み的に)なる。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-15、ハードライト
明るい色同士を重ねると明るく(スクリーン的に)、
暗い色同士を重ねると暗く(乗算的に)なる。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-16、差の絶対値
下のレイヤー色と、選択設定レイヤーの色を引いて合成される。
反転っぽい効果。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-17、ビビッドライト
選択設定レイヤーの色にコントラストをギュンとさせて合成される。
明るい色を重ねるとより明るく、暗い色を重ねるとコントラストがよりキツく、
つまりビビットな感じ?になる笑。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-18、リニアライト
重ねる色に応じて明るさ増減調整して合成される。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-19、ピンライト
選択設定レイヤーの色に応じて色を置換されるらしいけどイマイチよくわからん笑。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-20、ハードミックス
選択設定レイヤーの色がギラべタっとした感じになる。
白を選択設定レイヤーで重ねると反転、黒を重ねると下のレイヤーの色になるらしいけど私の環境だとならないっぽい笑



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-21、除外
下にあるレイヤーと選択設定レイヤーの各色の数値が追加される。
(差の絶対値)に近い効果で、よりコントラストが低めに合成され、
濁ったような色になるw。
- 重ねた色が白の場合反転、黒の場合下のレイヤーの色が反映される



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-22、カラー比較(暗)
◆白い空を青くしたいとか、夕焼けっぽくしたいなどの時、着色したい箇所以外が濃い場合にやや便利(色が混ざらない)
下にあるレイヤーと選択設定レイヤーの色の数値合計(RGBの数値合計で比較)が低い方が採用される。
- 比較(暗)との違いは、RGBの各チャンネル数値で比較か、RGB数値の合計で比較かのちがい
- カラー比較(暗)はRGBの合計数値で比較



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-23、カラー比較(明)
下にあるレイヤーと選択設定レイヤーの色の数値合計(RGBの数値合計で比較)が高い方の色が採用される。
(カラー比較(暗)の逆)



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-24、除算
下のレイヤーの各色の値を設定レイヤーの明度で割るらしい。
- 全体的に白っぽくなる



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-25、色相
下のレイヤーの明度・彩度を維持して設定レイヤーの色相を適応。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-26、彩度
下のレイヤーの明度と色相を維持して設定レイヤーの彩度を適応。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-27、カラー
下のレイヤーの明度を維持して設定レイヤーの色相・彩度を適応。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
3-28、輝度
下のレイヤーの色相・彩度を維持して設定レイヤーの輝度を適応。



※>左がクリスタで効果を設定しした画像、右はフォトショでそれを開いた画像。
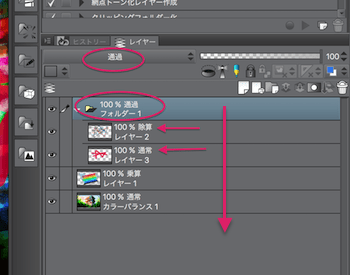
3-29、通過(※番外編)
これはレイヤーフォルダをさらに作ってやる場合ですが、
そのレイヤーフォルダ内の色調補正レイヤー・合成モードを
フォルダ外のレイヤーにも適応させられる設定。↓
レイヤーフォルダはフォトショではグループレイヤーみたいなもので、
グループレイヤーにも通過モードがある。
♥4、クリスタとフォトショは互換性あるが注意点もあり
クリスタとフォトショは、特化内容は違いますが、似てる機能もたくさんあり、
クリスタではpsdファイルでの互換性も優れています。
なので、併用・連携して使うこともできる。
が、上記のクリスタ合成モードとフォトショ描画モードで互換をとるには、若干調整が必要になる場合もあったりする。
併用する場合、先に互換の差異を把握しておいた方がいいことがあり、特にレイヤー効果での違いは後になってから気付いてしまう場合もある。
連携して使いたい、併用してるって方は以下のページもチェックしてみてください↓


クリスタとフォトショはそれぞれ特化された部分があり、最終的にはやはり併用して使えるのが最強ですが、
まずはそれぞれのメリットデメリットを把握してどっちから本腰入れて活用するのかを選択しても良いかと思う↓

ってことで
楽しいクリエイトあれ!
しゃらんるわあぁあああ♥
ペンタブの性能でも驚くほど表現幅は変わる…↓

クリスタはEXにすると更に便利↓

クリスタPROからEXへ移行・アップグレードは優待でできるし、
インストールし直さなくても簡単にできます↓

\(`^`)b
\(`^\(`^`)/^`)/ ♪