PhotoshopとIllustratorのどっちから先に吸収した方が良いかな?
フォトショとイラレの違い、それぞれの適正って何かしら?
となったりしませんか?
使い分ける・習得の必要優先順位を見極めるためにも特徴や適正の違いを把握しておきたい。
今回はそのあたりについて……….
❤︎1、PhotoshopとIllustratorの大きな違い
PhotoshopとIllustratorで一番ポイントになる違いなんじゃないかというのが、
『基本となる画像ファイル形式(フォーマット形式)』の違い↓
- Photoshopは
『ラスター(ビットマップ)形式画像 』を扱うソフト
- Illustratorは
『ベクター形式画像』を扱うソフト
この画像ファイル形式の違いにより、特長や適正も大きく変わってくる。↓
| ◆フォトショとイラレの違い | ||
| 違い | Photoshop | Illustrator |
| 画像ファイル形式 | ラスター | ベクター |
| カラーモード | RGBメイン | CMYKメイン |
| 適正 | 複雑なトーン表現 (主に写真やリアル描画) |
滑らかな曲線、はっきりした表現 (テキストや図形・ロゴ・トレース) |
| 特化機能 | ・レタッチ ・切り抜き ・合成 ・トーン補正 |
・べシェ曲線 ・パス化 ・変換 |
※カラーモードはどちらででも変換可能
※画像ファイル形式も変換自体は可能
1-1、Photoshopはラスター形式
◆ラスター(ビットマップ)形式とは
- 1pixelの四角い点が縦横に並んで構成されていて、その点の色・濃さなどの情報の違いで再現されます。

ラスター形式のメリット
- その1つ1つの点の情報で表現できるので、滑らかなグラデーション表現ができ、リアルで繊細なトーンの表現が可能になる。
- アナログ的表現もしやすい
ラスタ形式のデメリット
- 拡大縮小で劣化しやすい
>点の配置や密度にズレや歪みが生じてしまい、フチのギザギザ、ガタガタがはっきり出てしまう。
(ジャギー現象….) - 綺麗に再現するためにはある程度高解像度にする必要があり、データとしては重くなりがち

※画像解像度については下記の内容も参照↓

1-2、Illustratorはベクター形式
◆ベクター形式とは
- 情報を数値データで記憶して再現されます。


ベクター形式のメリット
- 数値で再現されるので、拡大縮小しても劣化しない
>印刷物にも強い - 部分的な修正・変換・拡張などが簡単にできる
- 正確で滑らかな曲線表現もしやすい

ベクター形式のデメリット
- アナログ的繊細な表現はしにくい
- 複雑な描写を表現するには高度なテクニックが必要になってくる
❤︎2、Photoshopの適正
複雑なリアル描写の画像を扱うならやはりフォトショ
上記のようにラスター(ビットマップ)画像 は拡大縮小の際には注意が必要なんですが、
逆に複雑で細かいトーンの表現が得意なので、写真画像編集・合成・加工・修正にはぴったり。。。
画像に関わることはほぼフォトショででき、そのできることの幅は本当に広く、多用的。
ペイントもアナログ感覚、手のタッチで線の強弱や濃淡を生かした表現もしやすい。
そして、イラレで作ったベクター形式画像をフォトショに取り込んでラスター形式(ビットマップ画像)に
『ラスタライズ』することもできる。
ただ、フォトショ自体で印刷物の紙面を作っていくのはあまり適してはいない。
テキスト、ロゴのようなはっきりと明確なエッジが必要であるべきものはラスター形式表現よりベクター形式が向く。↓

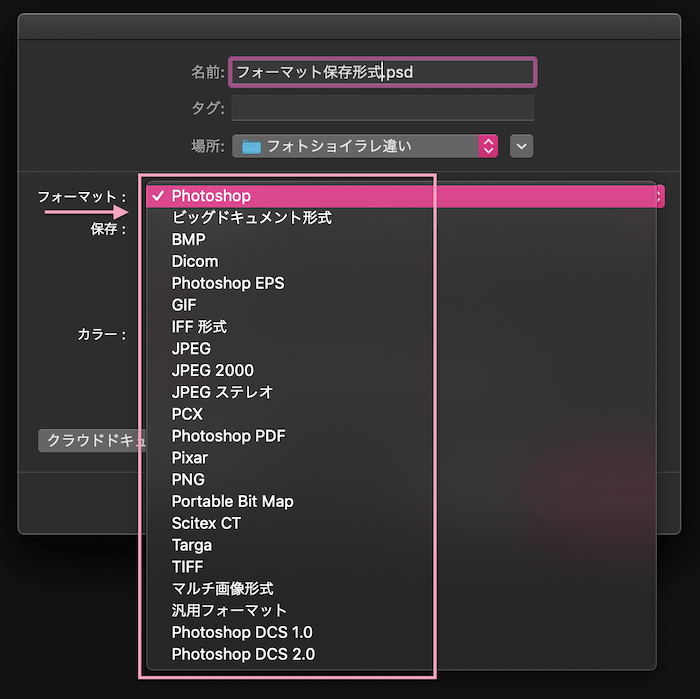
*Photoshopの保存形式は、
主にJPG, TIFF, EPS, PNG, GIF, PSD, PDF, が多く使うものだと思うけど、
現在下図のフォーマットで保存が可能になっています↓

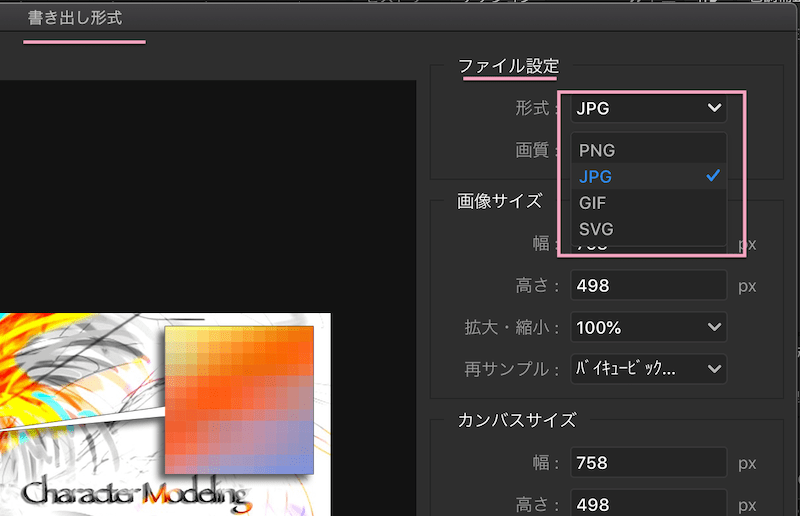
フォトショでの書き出し形式はJPF,PNG,GIF,SVG↓

※書き出し、保存の仕方に関してはこちらも参照↓

❤︎3、Illustratorの適正
印刷物のデザインワークもするならイラレは必要
ベクター形式は縮小拡大による劣化がないので、イラレ自体で作るものに関しては文字も図形も絵も劣化しない。
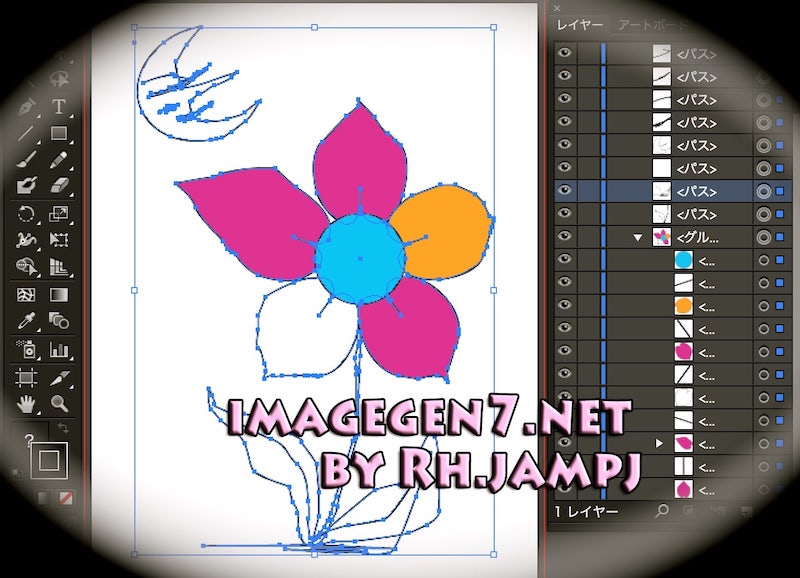
で、フォトショ で作ったラスター画像をパス化してベクター画像化することもでき、
手書きで書いた独自の文字を取り込んでベクター化してジャギーが起こらないロゴにするなんてこともイラレでは簡単にできるのも特徴的。
また、ベジェ曲線を駆使して図形、ロゴマークなどの制作に向いている。
(正確で滑らかな曲線なども描きやすく、地図トレースなども描きやすい。)
逆にラスタライズ化(ラスター画像化)が必要になってくるパタンもある。
(ラスタライズ化は上記のようにフォトショでできますが、イラレのみでもできます。)
※ラスタライズついては以下のページも参照↓

それと、
印刷物のカラー形式はCMYKカラーで、通常、RGBカラーからCMYKに変換が必要になってきます。
イラレでは上記のように縮小拡大でも品質を保ったままCMYKカラーでの描画や制作が容易なので、
印刷物に直結したベースでの作業ができる。
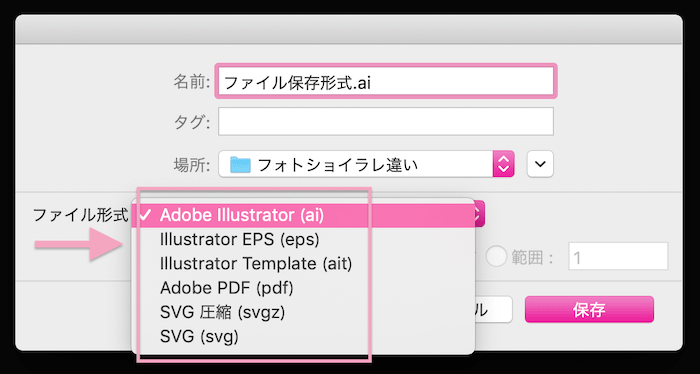
*Illustratorの保存形式は
主にAi, EPS, PDF, が多いかなと…..↓

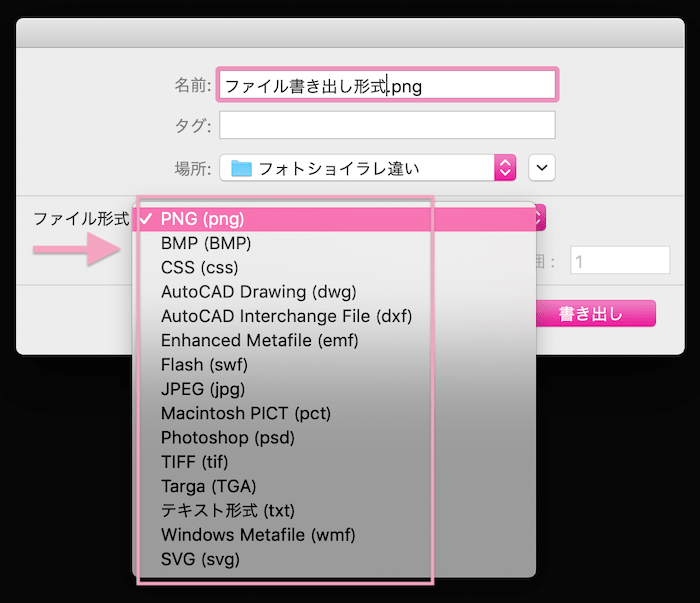
イラレの書き出し形式でもPSD形式や、PNGやJPEG、TIFFなどいけます↓

❤︎4、PhotoshopとIllustratorの違い・適正まとめ
上記の特性・適正により、
*Photoshop>
- 複雑なリアル描写の画像を扱うならフォトショ
- 画像に関わる全てのクリエイトの基盤になりうる
*Illustrator>
- グラフィックデザインワークにはイラレは必須
- レイアウトデザイン・ロゴ・トレースなどなど印刷物にも直結する制作ができる
| ◆フォトショとイラレの違い | ||
| 違い | Photoshop | Illustrator |
| 画像ファイル形式 | ラスター | ベクター |
| カラーモード | RGBメイン | CMYKメイン |
| 適正 | 複雑なトーン表現 (主に写真やリアル描画) |
滑らかな曲線、はっきりした表現 (テキストや図形・ロゴ・トレース) |
| 特化機能 | ・レタッチ ・切り抜き ・合成 ・トーン補正 |
・べシェ曲線 ・パス化 ・変換 |
Web上のみの作業、お仕事ではフォトショのみでできることも結構やるけど、
印刷物にもする、印刷物に関わる仕事もする方向性なら、結局イラレも必須になるのが現状….
❤︎5、Photoshop作品例・Illustrator作品例
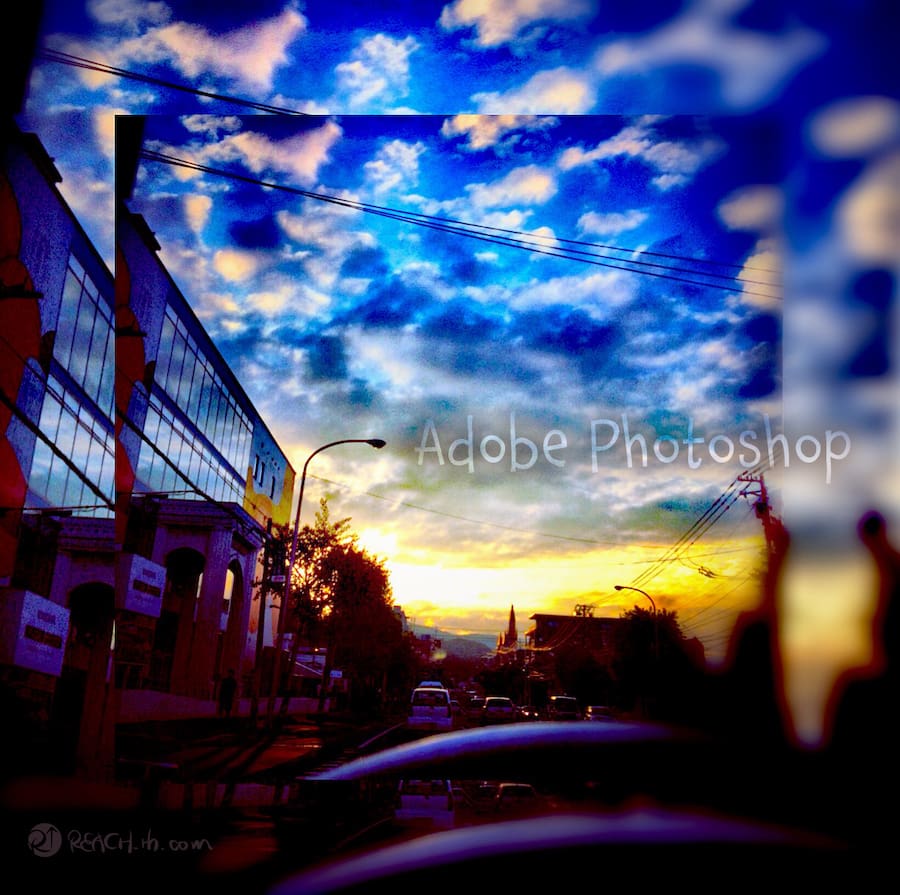
*Photoshopの作品例
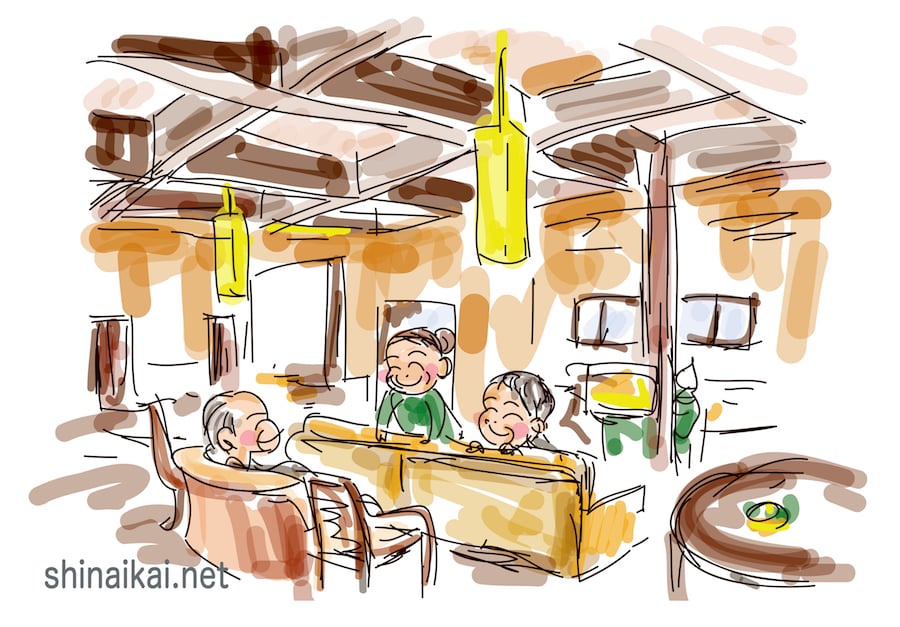
例えばイラストならアナログチックにペンや筆で描く感覚でも描ける




写真画像の合成やアイキャッチ、バナーなんかも楽にできる








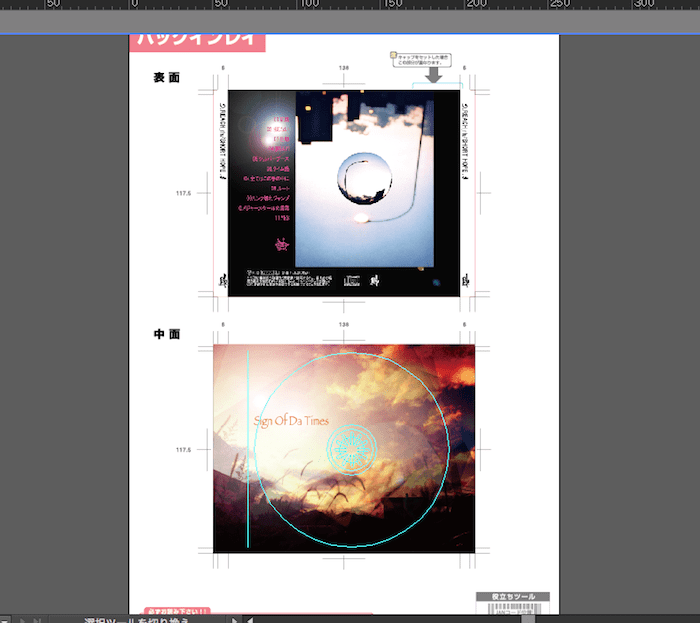
*Illustratorの作品例
ベジェ曲線・パスで描くまっすぐなもの、ベタッとしたもの、図形的なものに向いている(フリーハンドお絵描きももちろんできるけれど。。)












※『イラスト・絵を描く』からみた違いや特長は下記のページも参照↓

ってことで
楽しいクリエイティブライフあれ!
しゃらんるわああぁあ❤︎
\(`^`)b ( ̄v ̄)ゞ




