画像のサイズを大きくしたい時や、解像度を最適化したい場合など多々あると思います。
それらはPhotoshopがあればもちろん可能だし、画像の細かい調整をするにはやはりPhotoshopなんですが、
画像のリサイズ、解像度の最適化などは、
Macの標準搭載機能でも簡単にできてしまう
その辺りについて………
◆Macで画像リサイズ・解像度変更のしかた
Macのビューアーではピクセルでのリサイズ、cm,mmでのリサイズだけでなく、
解像度でのリサイズ、
などが標準のスペックで他にアプリやソフトなしで出来てしまいます。
*Mac標準搭載ビューアーツールを使う
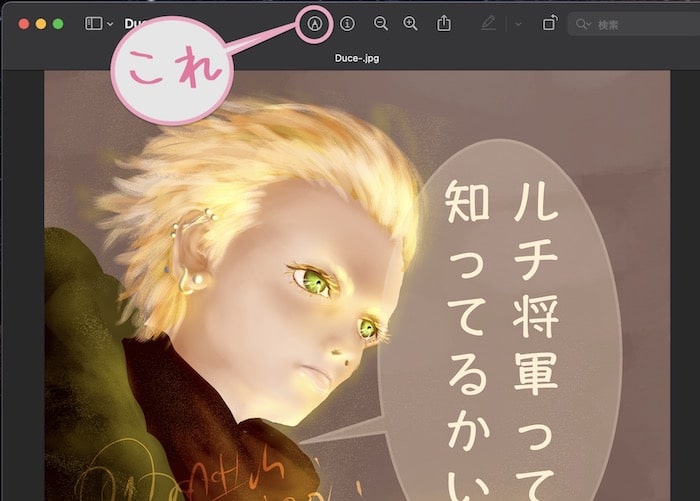
- Macで画像をクリックして開き、
- 上部の「マークアップツールバー」タブをクリック↓

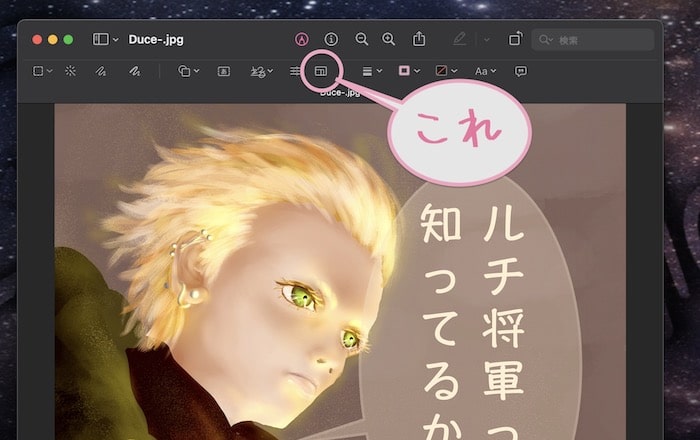
画像に色々な編集を加えられるツールが並んだバーが表示されるので、
その中の、「サイズを調整」できるタブを開く↓

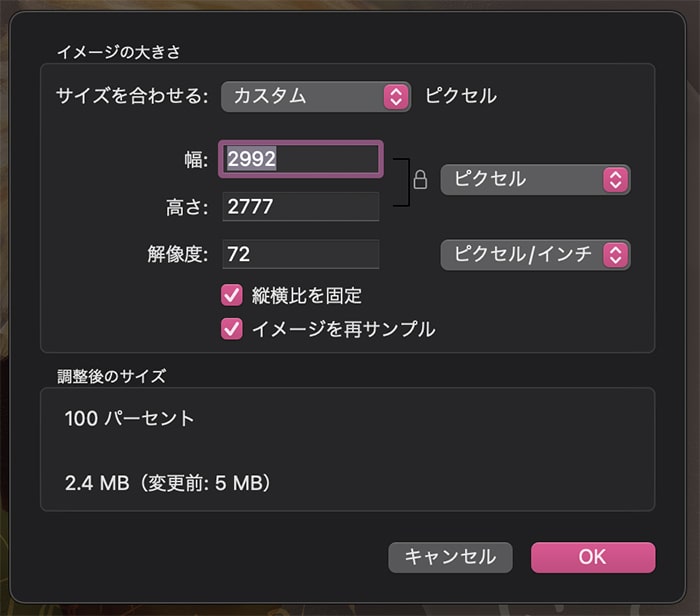
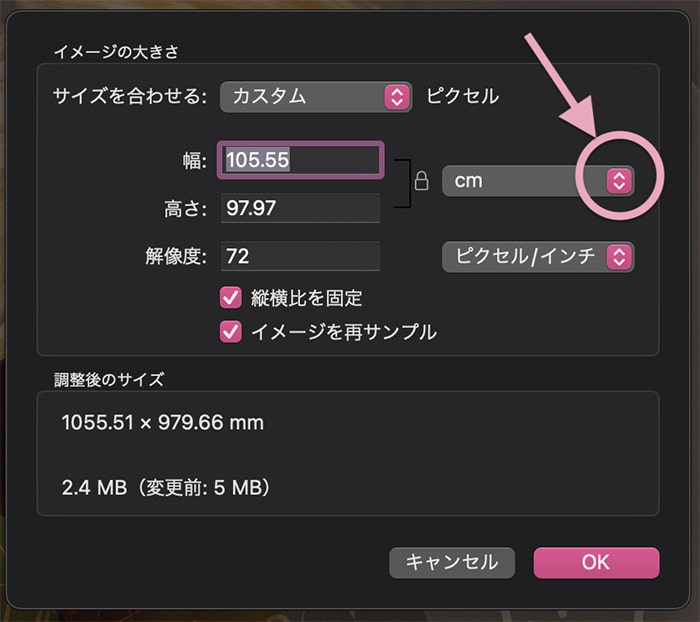
「サイズを調整」できるタブを開くと、下図のように、現在のサイズや解像度を把握できる↓

幅・高さの単位は、ピクセルからcmやmm表示など、自分が確認したい単位に変更できる↓

つまりこのMacのビューアー標準搭載ツールで、
縦横サイズや、解像度も変更することができます。
*画像の情報量を変えずに解像度を上げるには【再サンプルのチェックを外す】
再サンプル機能を適正に合わせて選択指定するにはフォトショが必要になってきますが、Macでもある程度は対応できる。
例えば、印刷物に使うので、72ppi/dpiから350ppi/dpiに変える必要があるなどの場合、
画質の劣化をさせずに解像度を指定の数値に変更したい場合などは、
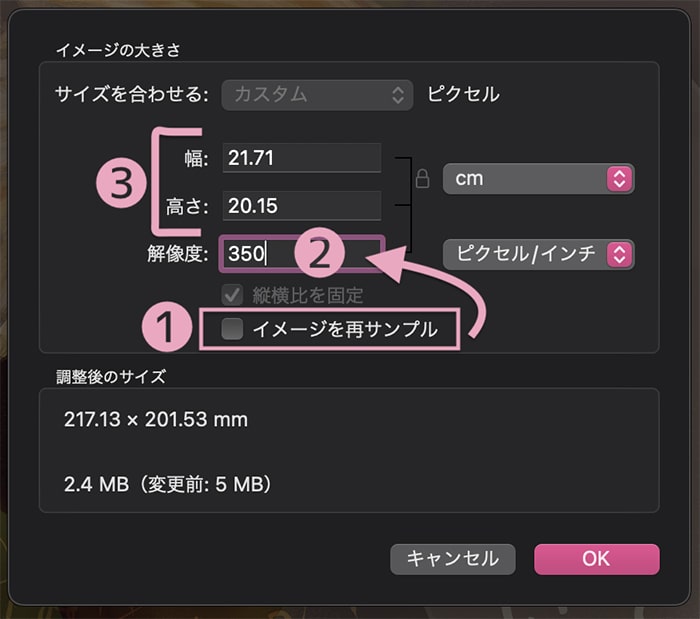
「サイズを調整」できる画面で、「再サンプルのチェック外す」でいける↓
- 「イメージを再サンプル」のチェックを外す
- 解像度を変更する
- その解像度でのサイズに自動で変更される↓

上記のように、ピクセル、cm、解像度で、リサイズできますが、
“イメージを再サンプル“
という項目にデフォではチェックが入っています
これは、リサイズ時の無理な帳尻をなんとか合わすに近い項目です。
(そのまま解像度を上げても画質はふわっとぼやける感じになってしまう&重くなる)
解像度を変えずに帳尻を合わせてサイズを縮小するなどの時は、チェック付けたままで縦横サイズを変更すればいいのですが、
印刷物で使う画像は、通常解像度300dpi以上必要とされていますので、それ以下だと最適化が必要になってきますよね…
その場合、Macでも「イメージを再サンプル」のチェックを外して解像度を変更すれば、元画像の情報量、画質を維持して最適化することができるということ。
その画像の元々持っている【情報量を変えずに、解像度の方へ回す】、というやり方ができる。
で、そのように 解像度を上げると、ファイルサイズの縦横の大きさは小さくなる。
もとの画像データ量を壊さずに解像度を変えるなら、タテヨコサイズも変わり、
例えば解像度を上げるなら、それに合わせてタテヨコサイズも小さくなる。
もとの画質を保って解像度を上げるなら、そうなるということ。
また、再サンプルのチェックを外した状態で印刷にも対応できる解像度にしたら、タテヨコサイズが足りないということも起こったりする。。。。
その場合、その画像はその案件に基本的には適さないということにもなる。
逆に、元画像の解像度が72ppiとかでも、タテヨコサイズががっつり大きければ350ppiにしても余裕で使えるってパタンも多いです。
と言うことで画像のリサイズ時に頭に入れておきたいことをまとめると、
- 解像度を上げても元画像より画質が上がるわけではない
- 元画像の情報量を保ったまま解像度の最適化をするには『再サンプル』を外して実行する
- 『再サンプル』でリサイズすると画質はやや下がる
ということです。。。。
さらに、複数の画像を一括でリネーム、リサイズ(解像度も)などもMacのみで出来ちゃいます(下記のページ参照↓)
そのほか、PING形式画像をJPG形式にして軽くしておくなんてことも簡単↓

画像リサイズは印刷物では特に気をつけたいことが結構ある↓
その他、画像ファイルサイズを小さく、軽くするなどについては下記を参照、圧縮ツールが便利です↓
ってことで楽しいクリエイトあれ!
しゃらんるわあぁああ❤︎
\(`^`)b