元画像大きすぎて逆に処理が大変なんてことあったりしません?笑
今回は、
『印刷物用での画像縮小』で『画質が落ちるのを最小にする』には?
を、画像縮小して比較してみたもの含め、備忘録メモ。
※あくまでも私が経験してきてのことで、これが正しい、こうすべきと言ってるわけではありませんのであしからず….
印刷用での画像縮小でベストなやり方は?(結論)
色々入稿してきてみての結論….
- 『解像度の最適化』
- 『最終画像を想定しての補正』
- 『実寸サイズではどうかを意識する』
で、縮小自体の手段としては、
フォトショ(Adobe Photoshop)の
「再サンプル」機能、
- バイキュービック法-シャープ(縮小)
- バイキュービック法(滑らかなグラデーション)
このあたりが良い感じ。↓
◆Photoshop『再サンプル』で拡大/縮小の仕方
言うまでもなくか…..
編集する画像をフォトショで開き、
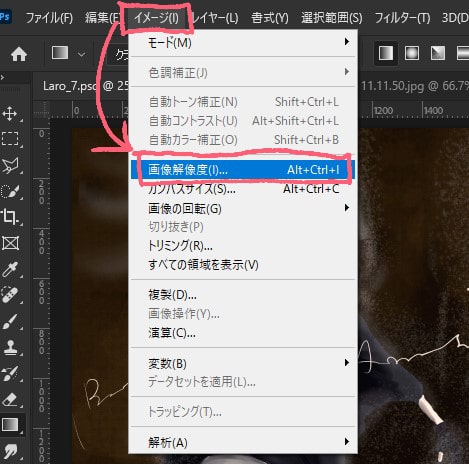
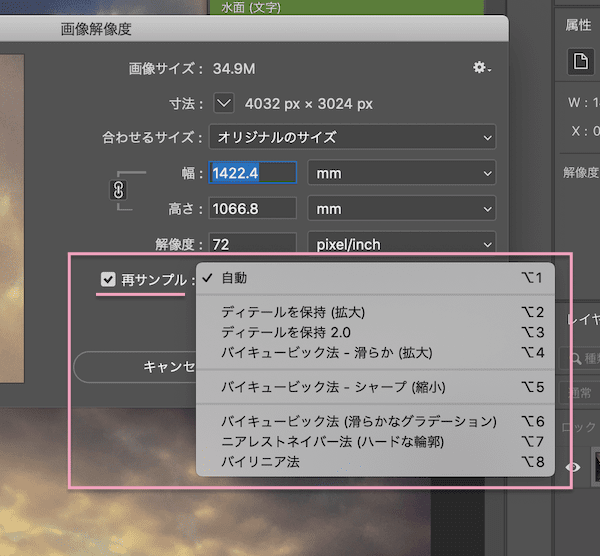
イメージ>「画像解像度」
【Alt+Ctrl+I】↓

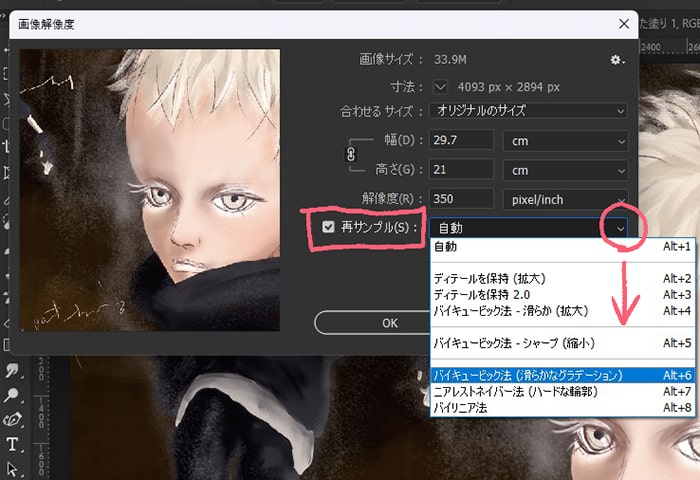
- 「再サンプル」にチェック入れる
- 「適正の方法」を選択

縮小なら
バイキュービック法のシャープ縮小か、滑らかなグラデーションがいい感じ。
詳しくは以下の、『再サンプルの種類と内容』にて。
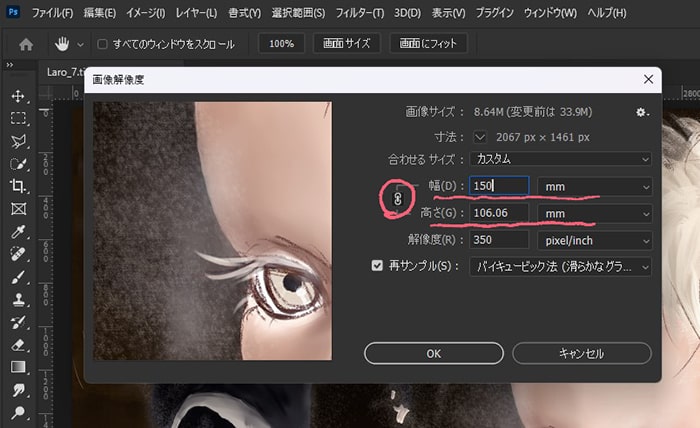
縮小したいサイズを指定する↓

どちらにせよ、元画像はバックアップしておき、色々試してその画像に合わせて何パタンか作って比較してみる。
◆Photoshop『再サンプル』の種類と内容
フォトショの『再サンプル機能』は上記のように、
イメージ>画像解像度パネルを開くと(Alt+Ctrl+I/Opt+Cmd+I)その中に『再サンプル』の項目があり、そこにチェックを入れると選んで使える。↓

再サンプルの内容
================
*自動
フォトショが自動で下記の手法から判断して処理してくれる
*ディティール保持2.0
拡大する際に出てしまうノイズ・ボケ(つまり見た目の劣化)を人工知能が軽減してくれる(コレ最強!とか言われてますよねw)
2018年フォトショCCに加わった機能の1つ
*ディティールを保持(拡大)
拡大する際のノイズを軽減
*バイキュービック法-滑らか(拡大)
拡大するときシャキッとさせると違和感が出る場合があり、それを滑らか気味にできる
*バイキュービック法-シャープ(縮小)
縮小するときのボケ具合をほどよくシャープにしてくれる
*バイキュービック法(滑らかなグラデーション)
縮小するとき滑らかにほわっとさせてなじませてくれる
*ニアレストネイバー法(ハードな輪郭)
ほわっとしないでバキッとさせた方が良い画像、輪郭をギュンとさせた方が良い画像に向く。
*バイリニア法
平均化した色合いで滑らかな表現にする(写真にも向く)
====================
画像の特性や、適正に合わせた選択が必要ですが、やってみた結果としては、
縮小の場合は、
- バイキュービック法-シャープ(縮小)
- バイキュービック法(滑らかなグラデーション)
このあたりが良い感じ。。。
どちらでいくかは、縮小率がどのくらいなのかにより、使い分けるとよい感じですが、
バイキュービック法-シャープ(縮小)で違和感出るようなら、バイキュービック法-シャープ(縮小)でやっておき、
フィルター>シャープ>「アンシャープマスク」ならほどよくおさえぎみに微調整もできるので良いかと…(これもやりすぎ注意だけど)
※このページの最後に再サンプルを試した画像もまとめて貼ってあり。。。
◆印刷物での画像拡大縮小『注意点』メモ
- 個人的メモです 笑
- 実寸が決まるまではリンク配置で編集
- 仮配置しておく(元画像は別にバックアップ)
- 画像の情報量を変えずに解像度を300ppi以上にしてみておく
- 以下の▶『再サンプル』ON/OFF を意識した上で『解像度を最適化』する参照
- 元画像があまりにも大きいなら仮に作業用に縮小してデザイン編集用のを準備しておくのも手かも
- 実寸サイズが確定したらフォトショでの『再サンプル』での適正処理をする
- 実寸サイズで確認
- 他のパタンとも比較してみる
- 補正・再サンプルの種類を見直す
- 解像度は正しくなってるかも再確認
- カラー設定:CMYK変換や色補正には注意する
- 画像解像度の最適化:カラーで300ppi以上/モノクロで600ppi以上
- イラレでドキュメントのラスタライズ効果等を使う場合も解像度300ppi以上にする
- 画像ファイル形式は『EPS』,『TIFF』,『PSD』など、適正に合わせる
だいたいはこんな感じで、元画像の状態や傾向・特性によって微妙に変わってくる感じ。。。
【画質維持】で『解像度』を上げるには
◆再サンプル を外す
『再サンプル』ON/OFF を意識した上で『解像度を最適化』する↓
- 『再サンプル』のチェックを外して解像度を上げる
【画像の情報量を変えずに解像度を上げられる】
『再サンプル』とは、
元画像の情報量から『見かけの量』を増減させて、リサイズの本来無理なつじつまを合わせてくれる機能。↓
- 『再サンプル』でのリサイズ
- 画像の情報量が変わり、多少画質は下がる
- 『再サンプル』なしでのリサイズ
- 元画像の情報量・画質を保てる
印刷用での場合、解像度は300~350ppi/dpi以上は必要とされてくるが、元画像の解像度が72ppiしかないってこともよくある……..
その場合は、
『再サンプル』のチェックを外して解像度を上げれば、
『縦横サイズの情報量を解像度のほうにまわして解像度を変えられる』。
画像の情報量を変えずに解像度を上げて合わせておける
ただし、画像のサイズ(縦横の長さ・大きさ)はその分小さくなる。
また、『再サンプル』を外したまま縦横サイズを小さくしてくと、解像度はその分上がっていく。
※その辺りの詳細は下記のページにて↓
解像度は、実寸(100%)で350ppi/dpi(最低でも300)より低くならないように最適化しておくのがベストなので、300未満にはしないで済むような元画像が欲しいところ。
預かり画像の解像度が、この調整をすると実際に使うサイズより小さくなってしまう、などの場合は、ほかにもっと大きめの画像はないか確認を入れておくのがベストかと思う….
下図は同じ縮小のやり方で解像度350と72にしたものですが、解像度が適正より下回ると画質が落ちるのがわかり、軽視できないこともわかると思う。(スマホ表示だとわかりづらいかもですが、PCでFlickrだとわかると思います。)↓

◆『解像度』とは?の件
画像の情報量・密度的なもの…
単位は、
- ppi(Pixels Per Inch)
- 1インチあたりのピクセル数
- 主にディスプレイでの解像度を表す
- dpi(Dots Per Inch)
- インチあたりのドット数
- 主にプリンタでの解像度を表す
とされ、単純にはどっちも解像度の単位で、この最小のピクセル・ドットの量が多ければ解像度が高くなり、情報量も高くなり、より鮮明になる。。。
ただ、データとしては、解像度が高すぎても、重すぎて逆に迷惑になったりもするので、適正、最適化しておくのが良いかと…
以下の
▶画像の情報量を変えずに縮小すればいいんじゃない?の件も参照
で、単位はどっちも解像度を表すものではあるのですが、調べなおしてみると、単純には、
- ppi:表示解像度(デジタルスクリーン)
- dpi:印刷解像度(プリンタや印刷物)
なので、フォトショ上やイラレ上などでも記載はppi。
私たちが制作の過程で用意する画像での解像度うんぬんの話をする場合は、ppiでよさげな感じですね…
CMYKに変換する際、先に補正する
印刷物にするためのカラーモードはCMYKに変換する必要あって、通常モニターで見てるRGBのときの色はもともと出ないにちかい。
- へたに色調をいじりすぎてると逆にもっと色のギャップが出てしまうことがある
- かといってCMYK変換してから調整すると濃度オーバーにもなりやすい….
- それら含めてRGB↔CMYKの変換を繰り返すとバランスも崩れてくる
などもあり、
- 変換自体は一回で済むようにする
- 変換を重ねると劣化の原因につながる
- CMYK変換する前に変換後の色の具合を想定・確認しつつ微調整しておく
- 表示>色の校正でCMYK変換の確認ができる
- 変換後はなるべくいじらない。いじるなら最後濃度チェックもする
- 基本、RGBカラーのような発色にはならない
なども頭に入れておきたい。。。
Illustratorでの『ラスタライズ』も解像度に注意する
印刷物の場合、イラレ内で処理することも多くなる。。。
ただ、イラレ内で元画像をリンク配置してその中でただ縮小すると、その元画像の情報量のまま小さくなる…..(画像の解像度は上がっている)
元画像の情報量は同じなので、ファイルは元画像の大きさを配置したままの『重さ』が付きまとう…
そんな場合『ラスタライズ』して画像の最適化をすることができるので、その機能を使って縮小することもできる。
イラレでの『ラスタライズ』はフォトショの『再サンプル』のようにリサイズする種類を選んだりはできないけど、
縮小率がそれほどでもなければいける感じ。
最初にちゃんと 画像補正しておいて、この『ラスタライズ時の解像度を適正に設定』すれば 極端な問題もなく結構綺麗にリサイズできたりもする。
やり方は、
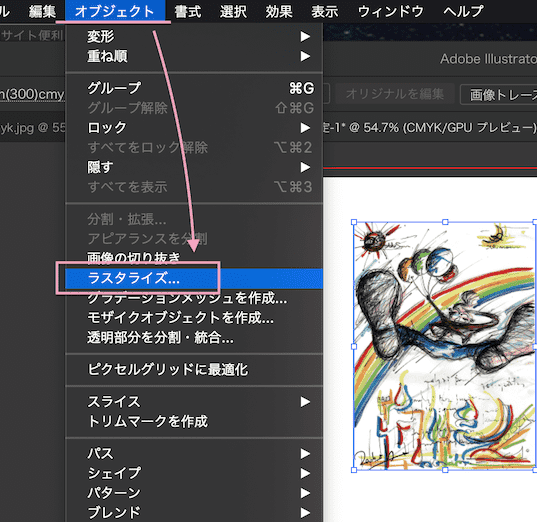
オブジェクト>ラスタライズ

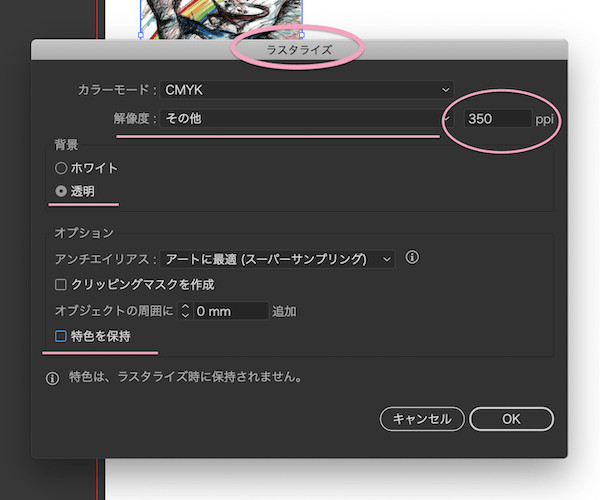
ラスタライズのパネルで解像度を設定できる
ここで350ppi〜400ppiに設定し、紙面内でラスタライズする画像はこの数値で相対的に統一する。↓

解像度を適正に保てば下図の写真の場合だとフォトショ『再サンプル』で縮小したものと比較してもほとんど違いはわからない感じ↓

下図はイラスト画像を先に補正しておき、『イラレで350ppiで縮小ラスタライズしたもの』と『フォトショ再サンプルバイキュービック法-シャープ(縮小)したもの』を並べてみたものですがこれも見た目では違いがよくわからない感じ↓

をある程度意識していればイラレのラスタライズでの縮小でいいパタンもありそうだし、実際印刷してもそれで大丈夫なものが多かったけど、
実寸がどのくらいかや、どのくらいの比率でかにもよるであろうと..
実寸で確認する
手にとって見る印刷物の場合、やっぱり実寸での印象確認は必須かなと。
- 実際に印刷する用紙の大きさに出力して確認してみる
- CCでは実寸表示ができるのでそれでまずは確認してみる
※どのみち校正は必要ですが、その前の段階でもできることはしておきたい。
◆イラレでの実寸表示のさせ方
- イラレで印刷サイズに画像を配置してあるファイルを開く
- 編集>環境設定>一般>「100%ズームで印刷サイズを表示」にチェック
- 表示>100%表示(Ctrl(Cmd)+1)で実寸表示
画像の情報量を変えずに縮小すればいいんじゃない?の件
つまりは、『再サンプル』のチェック外したまま縦横サイズで縮小すれば元画像の画質を保ったまま縮小できるってことだからそれでいいのでは?
ってなったりしません?…..
んが、
解像度は適正があり、必要以上に大きくさせてもただハイカロリーなだけ….
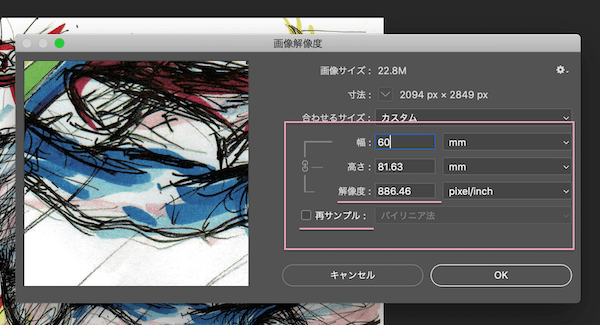
例えば下図のように『再サンプル』外して縦横を実寸サイズに小さくすれば解像度はグンと上がる↓

この場合、
- 見かけサイズは小さくても、画像全体の情報量は変わってない
- サイズを小さくした分、解像度に回って、解像度が大きくなった状態になる。
この画像では解像度886になりました笑
思いっきり拡大して見るとやっぱり違いますが。。。。
でも例えばこの例として、縮小して60mmX81mmくらい小さくするのであれば解像度350のと実寸での視覚的違いはあまりわかりませんでした 笑
むしろ実寸(小さい画像)で見るとふわっとゆるい感じさえします。。。
下図で表示されるのは実寸ではないですがどうでしょう?↓

こんなにビッタリ並べて比較してもわかりづらいし、単体で見たら気にならないかなと感じません?
だとするとあまり意味のないことで、だのにファイルサイズは無駄に重いままとなる。。。
なので適正に合わせて最適化しておく必要あり…..
拡大の場合は?の件
フォトション「再サンプル機能」を使えば元画像よりもっとガーンと拡大できる。
が、再サンプルのチェックを外した状態で解像度を適正(350ppiくらい)にしてみたときのサイズ(縦横サイズ)を見てみると、
その画像がもつ情報量を壊さずにリサイズできる最大サイズを把握はできるので、
個人的にはその、画像がもつ情報量を壊さずにリサイズできる最大サイズ以上にするのはできるだけ避けている……
拡大するということは、より細部まで見やすくなるので、荒は把握しやすくなる部分もあるので….。
ただ、どのくらい拡大するのかや、その画像の存在目的・重要性・用途・クライアントさんの事情などにもよるところですが………..
実際に縮小してみた比較画像のまとめ
※スマホ表示だと違いはわかりづらい&Web上での表示なので色々無理はあるのですが、
Flickr PC表示だと、違いはあるのはわかるかと思う….
(画像をクリックするとFlickrで見られるようにしてあり)
まず、元画像292mmX219mm(解像度350ppi)の写真を、80mmX60mm(解像度350ppi)へ縮小した場合での比較です
どのくらい小さくしてるのかというと、下図くらい↓

『フォトショ再サンプル種類別』たちと『イラレラスタライズでの縮小』比較↓

個別に表示すると下図のような感じ↓
元画像↓

フォトショ再サンプル『自動』で縮小↓

『バイキュービック法-シャープ(縮小)』で縮小↓

『ニアレストネイバー法(ハードな輪郭)』で縮小↓

『バイキュービック法(滑らかなグラデーション)』で縮小↓

『バイリニア法』で縮小↓

『フォトショ再サンプル自動縮小』と『イラレラスタライズ縮小』↓

上記の画像は、『A4枠(解像度350)に実寸(解像度350)で縮小配置してやってみたもの』、『同じサイズ・同じ縮小率・同じ解像度で縮小してみたもの』を無圧縮でフリッカーで上げたものをリンクしてます。
ですがここで見ると実寸ではない表示になってしまうので、分かりづらいかもしれません。笑
ただ、同じ条件での縮小なので、とりあえずの比較にはなるかなということで貼ってみました。。。。
解像度で結構違うね比較画像↓

続いてイラスト。。。
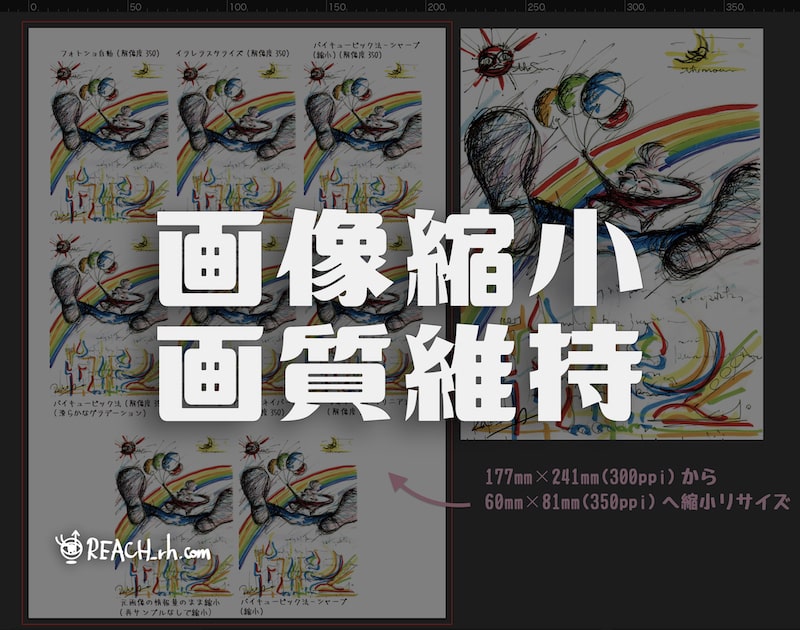
元画像177mmX241mm(解像度300ppi)を一旦補正し、再サンプルなしで解像度350ppiにしてから、再サンプル・ラスタライズで60mmX81mm(解像度350ppi)に縮小しました。。。
試した段階ではもちろん印刷用CMYKカラーで比較確認していますが、このイラストの場合そのままWeb上に上げると元画像からかけ離れた色になってしまったので、RGBカラーにしてあげています。(その方が実際試した色に近かったので…色々めちゃくちゃだな笑)
このくらい縮小しています↓

各『再サンプル』・『ラスタライズ』縮小比較↓

『解像度300・補正無しで縮小』と、『解像度350・補正あり縮小』の比較↓

↑これは実寸でも結構違いました、、、
単に縮小するんでも、色味・ちょっとしたトーンのシメによって画質が高い印象になったり低い印象になったりもするし、解像度が350・・・・ってきてる中でふと300が並ぶとそんなちょっとの差でもなんかイメージ的に『ん?』ってなったりする。。。
『イラレ縮小ラスタライズ』と『フォトショ再サンプルバイキュービック法-シャープ(縮小)』比較↓

各個別画像
縮小前の再サンプル無し(解像度350)、補正済み元画像↓

フォトショ再サンプル『自動』で60mmX81mm(解像度350)に縮小したもの↓

フォトショ『再サンプルバイキュービック法シャープで縮小』↓

『ニアレストネイバー法(ハードな輪郭)』で縮小↓

『バイキュービック法(滑らかなグラデーション)』で縮小↓

『バイリニア法』で縮小↓

と言うことで長くなってしまいましたが。。。
どのやり方で縮小するにせよ、印刷物用の場合、
- 『解像度の最適化』
- 『最終画像を想定しての補正』
- 『実寸サイズではどうかを意識する』
それがキモなのでは?と言う結末でした!
では、楽しいクリエイトあれ!
しゃらんるあぁああああああああああああああ❤︎
\(`^`)b ( ̄v ̄)ゞ