画像には『ファイル形式』が色々あって(JPG/PNG/TIFF/EPS/PSD/RAWなどなど)
- 特徴
- 使い分け
- 適正
がよくわからず、
- 『どの形式で保存しておけばいいか?』
- 『どれを使えばいいか?』
- 『保存のしかたは?』
などに迷うことがあったりしてませんか?
特にグラフィックに関わる作業や仕事をしている場合、無視できない部分かと思う。
今回は、その『シュチュエーションに沿って画像を扱えるように』、その辺りについてのメモをまとめておこうと思います。
❤︎1、画像ファイル形式ざっくり比較表
まずは大雑把な特性や適正など。。。
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| JPEG |
画像の一般的な形式 |
写真など繊細系・ |
軽め | × |
| PNG | 可逆圧縮形式(※2) CMYKサポートなし |
ベタ塗り系の イラスト・ 色数が少ないもの ロゴ・文字 (グラデ系は 向かない) 印刷:△ Web:◯ |
やや 重め |
◯ |
| EPS | ベクトル, ビットマップ 両方を含む (実データと プレヴュー データ を持つ) 非圧縮形式(※3) |
印刷物 印刷:◯ Web:× |
重い | △ |
| TIFF | 非圧縮形式(※3) | 写真など繊細系・ グラデーション系 印刷:ほとんど◯ Web:× |
重め | × |
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| PSD | フォトショの保存形式 レイヤーを保持したまま 保存できる 可逆圧縮形式? |
写真など繊細系・ グラデーション系 印刷:ほとんど◯ Web:× |
重い 重め |
◯ |
| GIF | 根底はPNGの先輩格 アニメーション などにできる 可逆圧縮形式(※2) CMYKサポートなし |
主に短い アニメーション (グラデ系は向かない) 印刷:× (やめた方がいい) Web:◯ |
静止画は軽い | ◯ |
| BMP |
Microsoft Windows |
印刷:△ Web:× |
重め | × |
| RAW | デジカメで とらえた生の 光の情報データ |
ー | 重い | ー |
| 形式 / 内容 |
特徴 | 適正 | 容量 | 透過 処理 |
(※1) 非可逆圧縮形式…..間引いても問題ない情報を削って容量を小さくする圧縮で、圧縮前と圧縮して開いた後の情報量が同じにならない・元に戻せない劣化を伴う圧縮形式。(上書き保存毎に劣化していく)
(※2) 可逆圧縮形式….情報を一時的に置き換えることで容量を小さくする圧縮で、圧縮前の情報量に戻す・復元することができる劣化しない圧縮形式。(zipなどもこれ)
開いた際に実容量で展開し、閉じた状態で圧縮されるなども含む。
また、同じ表現の情報を整理して圧縮する方式で、情報を切り捨てる圧縮形式より重くなり、軽くするのにも限界がある。
(※3) 非圧縮形式….圧縮しない、元データと同じ情報で保存できる劣化しない形式。
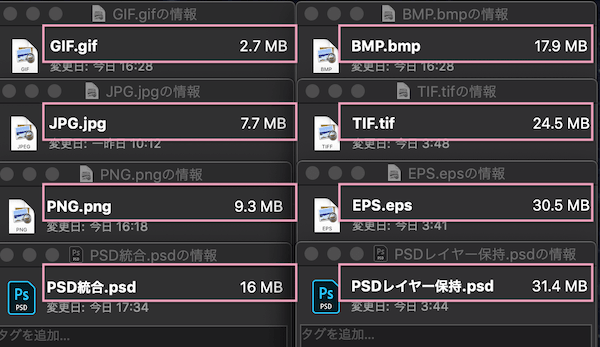
※容量の重さについては、保存・リサイズ・圧縮の設定などによって軽くできるものがほとんどですが、上記は、同じ画像・同じサイズから品質をなるべく保って保存してみたら?を目安にしています。↓

なのでその画像の適正に沿って圧縮すればもっと軽くできるし、例えばPNGなんかは同じ画像でもJPGより軽くキレイなままにできる場合もあります。
❤︎2、JPEG(ジェイペグ)
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| JPEG |
画像の一般的な形式 |
写真など繊細系・ |
軽め | × |
(※1) 非可逆圧縮形式…..間引いても問題ない情報を削って容量を小さくする圧縮で、圧縮前と圧縮して開いた後の情報量が同じにならない・元に戻せない劣化を伴う圧縮形式。(上書き保存毎に劣化していく)
JPEGは、画像ファイル形式としてはもっとも一般的で多く使われていて、どの環境でもサポートされている形式と言える。
◆JPEG形式画像の特徴や適正
- 色数の多い繊細なトーン、グラデーション表現の画像(写真画像や色数の多いリアルな描写のもの)に向く
- パキッとしたはっきりした色調境界線のある表現(ロゴ・文字・など)にはあまり向かない(大きく表示すっるとギザギザが目立ってしまったりう・シャキッとしない印象になりがち)
- 用途としては、圧縮・容量の節約・重さの軽減などにも優れていて、Web上でも扱いやすい形式。
- 写真現像でも一般的な形式。。。。
- カラーベースは主にRGBだけど、CMYKカラーにも対応されてるので印刷物用としても使われないこともない。
ただ、
- 上書き保存の度に劣化していく(『非可逆圧縮形式』)ので、注意が必要
- 背景を透明にしたなどの透過処理した状態を維持した画像保存ができない
- 印刷物用として適しているとは言えないし、なるべくなら印刷物には使いたくない形式でもある。
- 各印刷屋さんでも推奨している形式ではない。
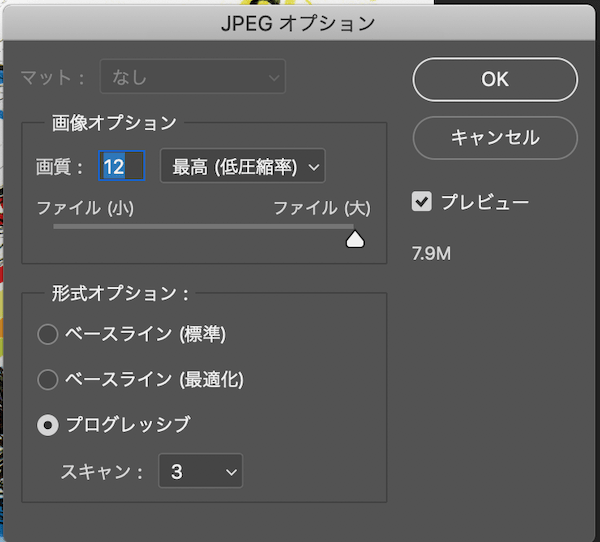
フォトショでの保存は、JPEGオプションで圧縮度合いを設定できる
ファイル>別名で保存(shift+command+S)>フォーマットをJPEG選択↓

画像オプション>
- 画質の品質を設定(12で品質最高/低圧縮)で印刷物に使いたいなら12
- ただしそれでも圧縮され上書き保存毎に劣化していく
- ファイルサイズは高画質にすると当然重めになる
形式オプション>
- ベースライン(標準)は標準で以前はこれがデフォルト
- ベースライン(最適化)では最適化して圧縮され劣化も増す
- プログレッシブは、画像表示をスキャン数の段階に分けて底解像度から高解像まで順にふわっと表示されるようでき、体感表示速度を遅く感じさせないためのソレと思われる(CCからこれがデフォだけど、他の圧縮ツールなどでさらに圧縮するとベースラインに圧縮されるようです。
❤︎3、PNG(ピング)
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| PNG | 可逆圧縮形式(※2) CMYKサポートなし |
ベタ塗り系の イラスト・ 色数が少ないもの ロゴ・文字 (グラデ系は 向かない) 印刷:△ Web:◯ |
やや 重め |
◯ |
(※2) 可逆圧縮形式….情報を一時的に置き換えることで容量を小さくする圧縮で、圧縮前の情報量に戻す・復元することができる劣化しない圧縮形式。(zipなどもこれ)
開いた際に実容量で展開し、閉じた状態で圧縮されるなども含む。
また、同じ表現の情報を整理して圧縮する方式で、情報を切り捨てる圧縮形式より重くなり、軽くするのにも限界がある。
PNG形式は、JPEGの次にメジャーな形式ではないでしょうか。。。
画像の特性にマッチすれば結構キレイで軽いファイルにすることもできる。
◆PNG形式画像の特徴や適正
- 色数の少ないベタ塗り系のイラストやロゴ・文字などの表現に向く
- トーンの変化が繊細、グラデーション系の表現には向かない
- 8bit(PNG-8)256色まで、24bit(PNG-24)フルカラー、を選択できる
- 『可逆圧縮方式』で、上書き保存しても劣化しない(PNGは保存時圧縮された状態、開くと実データで表示してくれる)
- 情報を切り捨てる圧縮形式とは違うのでファイルサイズは重めになりがち
- 短略的で平坦な表現のもは8bit(PNG-8)にしてキレイで軽い画像にできる場合もある
- 透過処理した画像の対応ができ、背景を透明にしたなどの状態を維持したまま保存できる
- スクショなどもこのPNG形式
- Web上の画像にも向き、アイコンやロゴ・簡易的なバナー・図・図解などでも多く適用されている
- 印刷物の画像としても使われることがないわけでもない
んが、
- 印刷用のCMYKカラーに対応していないため、思った色で出ないこともあり、適してはいない
- 印刷物用の画像形式としては非推奨で、できれば使用しないほうが良い
フォトショでの保存は、
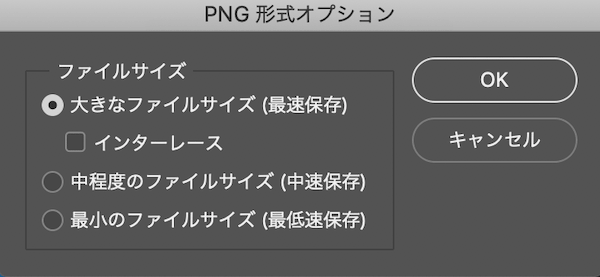
カラー設定はRGBの状態で、ファイル>別名で保存(shift+command+S)>PNG選択↓

ファイルサイズも大・中・小の設定選択ができる↑
また、ファイル>書き出し>PNGとしてクイック書き出しでもできるし、
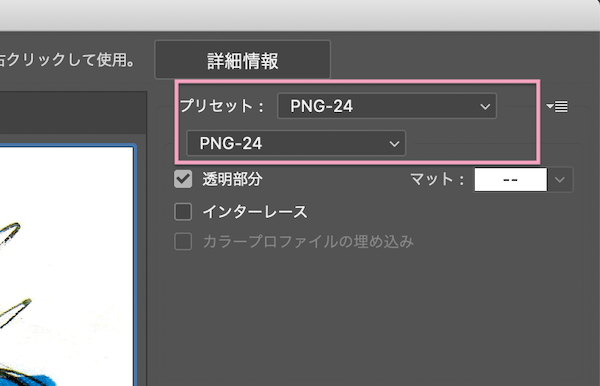
ファイル>書き出し>Web用に保存で、8bit(PNG-8)256色まで、24bit(PNG-24)フルカラーなどを設定して保存することもできる↓

❤︎4、EPS(イーピーエス)
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| EPS | ベクトル, ビットマップ 両方を含む (実データと プレヴュー データ を持つ) 非圧縮形式(※3) |
印刷物 印刷:◯ Web:× |
重い | △ |
(※3) 非圧縮形式….圧縮しない、元データと同じ情報で保存できる劣化しない形式。
◆EPS形式の特徴や適正
- 『実データ』と『プレビューデータ』を兼ね備えていて、イラレなどでリンク配置時には実際に印刷で使われるデータではなく、仮の底解像度『プレビューデータ』で表示させることもできる。(作業動作を軽くさせることができる)
▶︎イラレ環境設定>ファイル管理・クリップボード>『リンクされたEPSに底解像度の表示用の画像を使用』 にチェック入れる
- 非圧縮形式で、高解像度の品質を維持したまま上書き保存できる
- ファイル自体はやっぱり重くなる……
- もともと印刷用の画像ファイル形式としての王道で、印刷物に特化した形式
- 画像はEPSしかNGという印刷屋さんもまだ多く(だいぶ減ったけど)印刷物の画像はEPS形式が推奨とされ、安全パイでもある
- 基本、印刷用の形式なのでWeb上では表示できない
- 背景を透明にするなどの透過処理はやややりづらい面もあるけどできなくもない↓

フォトショでの保存は、
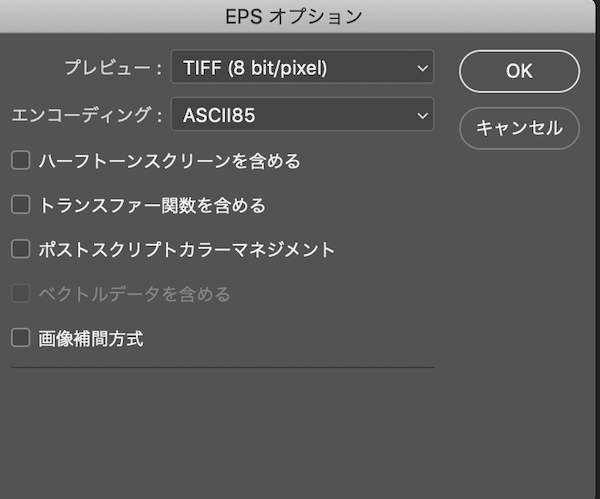
ファイル>別名で保存>EPS選択>EPS>EPSオプションで、保存設定できる↓

- 保存オプションでエンコーディングを『ASCII』か『バイナリ』の圧縮しない形式を選択できる。
- エンコーディング方式は、印刷屋さんによって推奨・規定が違ったりするので確認したほうがいい
- チェックボックスにチェック入れた設定で保存すると対応できなかったり不具合を起こす印刷機もあるようなので、これらも入稿する印刷屋さんに確認とった方がいい(チェックは全て外しておくのが無難)
❤︎5、TIFF(ティフ)
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| TIFF | 非圧縮形式(※3) | 写真など繊細系・ グラデーション系 印刷:ほとんど◯ Web:× |
重め | × |
(※3) 非圧縮形式….圧縮しない、元データと同じ情報で保存できる劣化しない形式。
◆TIFF形式の特徴と適正
- 非圧縮形式で高解像度、劣化なく高品質を維持できる形式
- 上書き保存しても劣化なし
- ファイルは重め
- 色数の多いもの、写真や繊細なグラデーション表現のものにも向く
- 印刷物用としてもCMYKカラーに変換でき、高解像度劣化なしで保持できるので向いている
ただし、
- 印刷屋さんによっては画像はEPSのみというところもあるので確認は必要
- それとWeb上で表示させることはできないのでWeb用としては使えない形式
- 背景を透明にするなどの透過処理を維持した状態での保存はできない
フォトショでの保存は、
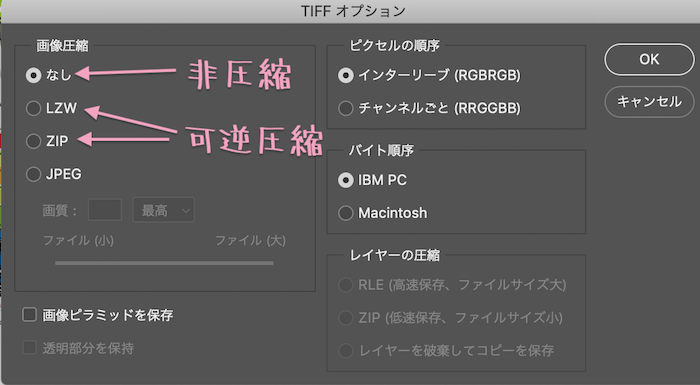
ファイル>別名で保存>TIFF形式選択>TIFFオプションでできる↓

- 保存オプションで圧縮『なし』/『LZW』『ZIP』(可逆圧縮)を選択でき、劣化しない(または戻せる)圧縮保存ができる。↑
❤︎6、PSD(ピーエスディー)
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| PSD | フォトショの保存形式 レイヤーを保持したまま 保存できる 可逆圧縮形式? |
写真など繊細系・ グラデーション系 印刷:ほとんど◯ Web:× |
重い 重め |
◯ |
◆PSD形式の特徴と適正
- PSD形式はフォトショのメイン保存形式
- 最大の特徴は『レイヤー』を維持したまま保存できること
▶︎つまり補正や合成など加工した部分もあとで修正したり変更したりできる形式で保存・保管しておける
レイヤーって何?の方は下記のページを参照↓
- 背景透過処理などもサクッとやってサクッと修正・変更できる状態で保存できる
- もちろんCMYKカラー変換保存できる
ただ、『画像の統合』・『レイヤーの統合』をして上書き保存した場合にはバックアップしてないとレイヤーが別れた状態の元には戻せない
- レイヤーが別れた統合前のファイルは重い
- 画像統合して保存した場合もやや重め
- 基本的にはPSD形式に対応するにはそれ用のソフトが備わってないと見ることができない(開けない)
- 圧縮は基本『可逆形式』で、保管して開いてない状態では幾分圧縮されていて、開いたら瞬時に実データで開ける形式のようです
- 基本的に何らかの圧縮をかけなければ劣化はしない
フォトショでの保存は、
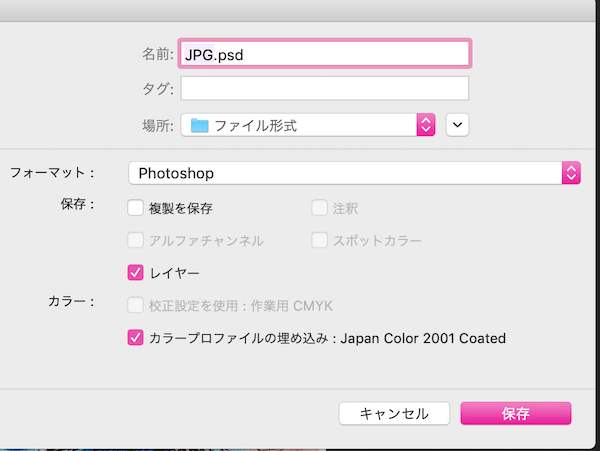
ファイル>別名で保存>Photoshopで保存↓

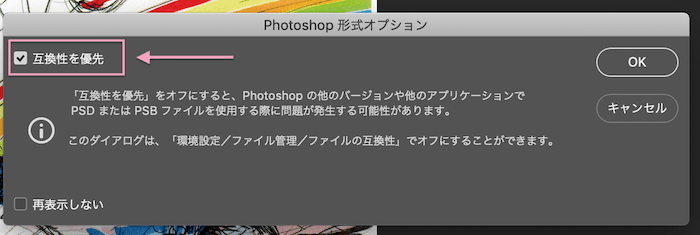
PSD形式オプションでは、他のバージョン・他のアプリとの互換性を保った形式にもでき、『互換性を優先』にチェックを入れればそうできる↓
ただ、そうするとファイルはより重くなる

基本的PSDファイルは2GBまでだけど、それ以上超える場合は、『ビッグドキュメント形式』で保存することができる。
❤︎7、GIF(ジフ)
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| GIF | 根底はPNGの先輩格 アニメーション などにできる 可逆圧縮形式(※2) CMYKサポートなし |
主に短い アニメーション (グラデ系は向かない) 印刷:× (やめた方がいい) Web:◯ |
静止画は軽め | ◯ |
(※1) 非可逆圧縮形式…..間引いても問題ない情報を削って容量を小さくする圧縮で、圧縮前と圧縮して開いた後の情報量が同じにならない・元に戻せない劣化を伴う圧縮形式。(上書き保存毎に劣化していく)
◆GIF形式の特徴と適正
- 最大の特徴としては、ファイル内に画像を当てはめ、『GIFアニメ』なる動くアニメーションにできること
- PNG形式に似た形式で、PNGよりも前からある形式
- カラーは256色までなのでファイルをかなり軽くすることができる
- 平坦で同じ階調表現のものなどに向くが、グラデ系・リアル繊細表現系などには向かない
- 背景透過も可能だけど、半透明の保持はできない
- 印刷物用としてはCMYKも対応されてないし、だいたいカラー数が足りないので向かないし、非推奨とされています笑
- Web用には軽いしGIFアニメも表現できるので適している
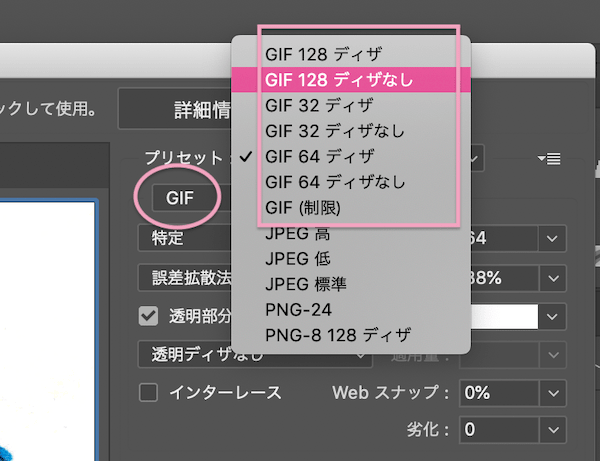
フォトショでの保存は、
ファイル>書き出し>Web用に保存で、設定画面が開け、各レベルで保存できる↓

フォトショでのGIFアニメの作り方なんかはこちらを参照↓
また、デジ絵ソフトのクリスタ(CLIP STUDIO PAINT でもアニメーションを作れます↓

❤︎8、BMP(ビットマップ)
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| BMP |
Microsoft Windows |
印刷:△ Web:× |
重め | × |
(※3) 非圧縮形式….圧縮しない、元データと同じ情報で保存できる劣化しない形式。
◆BMP形式の特徴と適正
- Macでも保存したり開けるけれど、基本的にはWindows標準の画像形式用
- 圧縮せずに高画質を保つことができ、繊細な表現が必要なものにも向くが、やっぱりファイルは重めとなる
- Web上では何らかのプラグイン等で何らかのことをしないと表示させることはできない
- 印刷用としてはパワポとかエクセル入稿に対応してる印刷屋さんに出す場合、使い勝手が良いんじゃないでしょうか?
- ただCMYKには変換保存できない
- 背景透過処理を維持した状態での保存もできない
フォトショでの保存は、
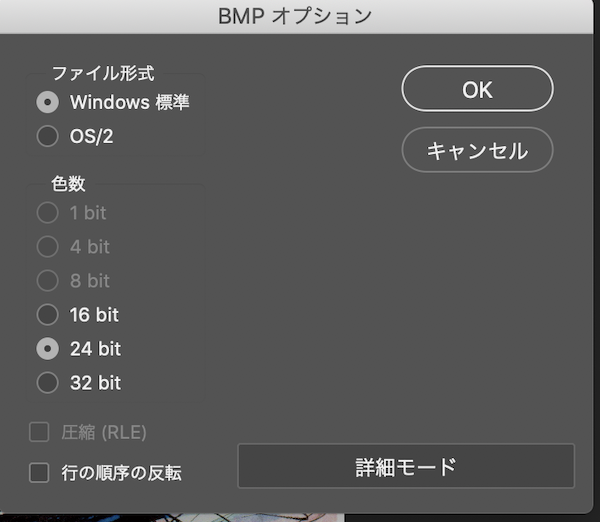
ファイル>別名で保存>BMPを選択↓

保存時ビット数も選択でき、Win標準タイプとOS/2のタイプのファイル形式で選択できる
マイクロソフトとIBMがWindowsとOS/2にわかれる前のOSを共同で開発していた頃に作られた画像ファイル形式。
引用元▶︎https://ja.wikipedia.org/
wiki/Windows_bitmap
❤︎9、RAW(ロー)
| 内容 \ 形式 |
特徴 | 適正 | 容量 | 透過 処理 |
| RAW | デジカメで とらえた生の 光情報データ |
ー | 重い | ー |
これは上記たちの形式と一緒に並べるのはなんか違和感も感じますが笑
写真画像編集などをする場合避けては通れないファイルなんで一応。。。
◆RAWデータファイルの特徴と適正
- デジカメで捉えたままの光の情報を無圧縮・無加工で記録したデータファイルで、基本何らかの解凍ソフトを介して補正・修正・復元などができ、そのまま使うファイルではなく、言ってみればカメラマンの保険みたいなものかなと。。。
- ファイルを解凍して高い解像度・高品質な状態から各ファイル形式に変換することができます
- 解凍はカメラメーカー専用のソフトや、フォトショやライトルーム、などでも開き、編集することができる
例えば、デジタル写真データは比較的オーバー気味(白飛び)に撮らさってしまった場合、
それがJPGデータしかない場合は、補正するのが厳しかったりします(顔が白く飛んでしまっているなどない色を取り戻すのは難しい)
そんな場合でもRAWデータがあれば解凍して調整・編集し、何事もなかったかのような写真にしたりすることが可能になってきます。笑
さらに、大きく伸ばした写真に背景になかったものをあたかも本当にあるような合成加工なんかが必要な場合もRAWデータからやると綺麗に仕上げやすくなる
つまり、やや撮影に失敗してもこれがあれば結構なんとかなる場合も多い、、、
なので、撮影時はRAWデータもつけて撮影するのが安全かも。。
んが、、、
例えばデジカメはフィルムと違って膨大なカット数を撮ることが可能ですよね。。
それに対して全てRAWデータつけたら大変な重さになってしまいます。笑
なので絶対に外せない写真(集合写真とか記念的カットなど)のみ記録するよう設定をするなり、ファイルサイズ自体がどこまで必要なのかも把握して対応するのが望ましいと思う。。。
最近のカメラは通常のファイルサイズ自体も巨大化しているし、外付けストレージ自体も巨大化してますよね。。
だからついカット数やファイル容量も肥大化してしまいがち。。。。。。。。
撮った後の処理を軽減するため、どこまで必要な案件なのかなどに合わせて対応する方が先々のためのような気がします。。。
❤︎10、使い分けの大雑把なまとめ
- 印刷用で旧式の機器・環境の印刷屋さんに入稿するために使う画像
- 印刷用で安全パイにしておきたい
▶︎▶︎『EPS形式』(エンコード方式は確認しておく)
- 印刷用で比較的細かい縛りが少ない印刷屋さんに入稿するための画像で、背景透過処理などの必要がない繊細な画像
▶︎▶︎『TIFF形式』
- 印刷用で繊細な表現が必要・透過処理も必要
▶︎▶︎『PSD形式』
- Web用で繊細な表現・グラデ系の表現・リアル描写のある画像
▶︎▶︎『JPG形式』
- Web用でベタ塗り系・短略的な表現系の画像
▶︎▶︎『PNG形式』
- Web用で動くアニメーションなどにしたい場合は
▶︎▶︎『GIF形式』
などになってくるかと。。。。
そんなところでした
現場からは以上です
ってことで楽しいクリエイトあれ!
しゃらんるあわぁあああああああ❤︎

\(`^`)b ( ̄v ̄)ゞ