Adobe Photoshopで背景を透明にした画像作りたいのに
背景色ついてる、
背景透明にならない!?
今までできてたのに背景透明で書き出せなくなった!?
 少年B カクちやん
少年B カクちやんどういうつもりなのよフォトショップぅ。。。
ってなったりしてませんか?
画像を扱う場合、ここは重要なところなので把握しておきたいところ….
ということで今回は
Photoshopで背景を透明にして画像を書き出す、保存の仕方
についてです。

1、背景透明で書き出せない場合
背景透明画像にならないパタン
- 背景透明にできない形式で書き出し保存してる
(画像を統合して書き出している)
- 背景レイヤーがある
- アートボードに背景色がある
- PNGやGIFのWeb用書き出しで『透明部分』にチェック入れてない
この場合背景透明画像で書き出しできません……..
なので背景透明画像にならない原因は何らかのかたちでほぼこれに当たると思う。
解決方法詳細↓
1-1、背景透明にできるファイル形式を使う
一番基本的なこととしては、
そもそも背景を透明にした状態で書き出せないファイル形式があり、
- jpg や tiff 形式 などではできない
- どちらにせよ
『画像を統合』してしまうとどの形式にしても背景色がついてしまう
背景を透明にできる画像ファイル形式
- PSD
- PNG
- GIF
- EPS
上記のファイル形式のいずれかで書き出し保存する必要があります。
なのでまずは、色々なファイル形式にできる、『フォトショ形式のPSD』を、
画像統合しない状態、レイヤーが分かれたままの状態で元ファイルとして保存・バックアップを取っておく。
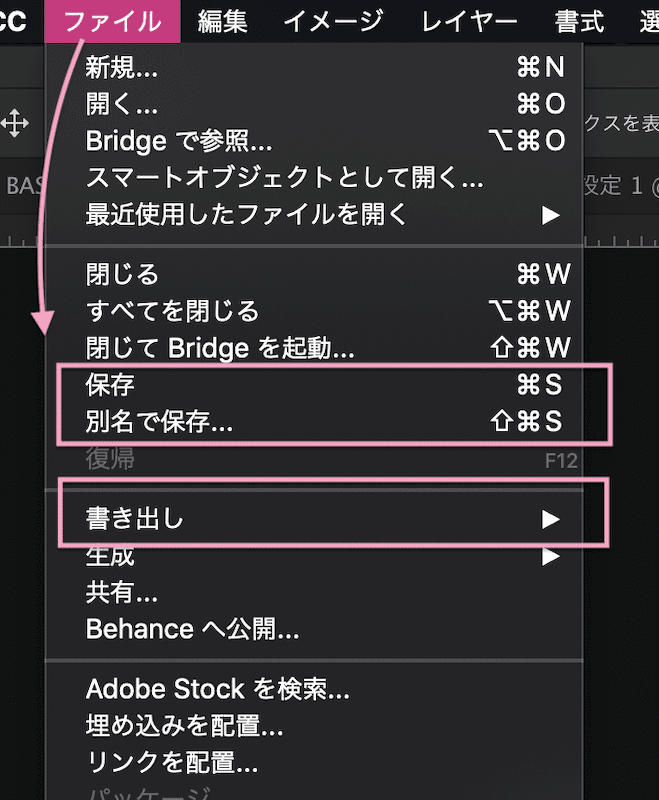
- ファイル>別名で保存>フォーマットを『Photoshop』にして保存バックアップ。
その元ファイルから上記の色々な形式に書き出していけます↓


書き出し
画像形式の違いについてはこちらも参照↓
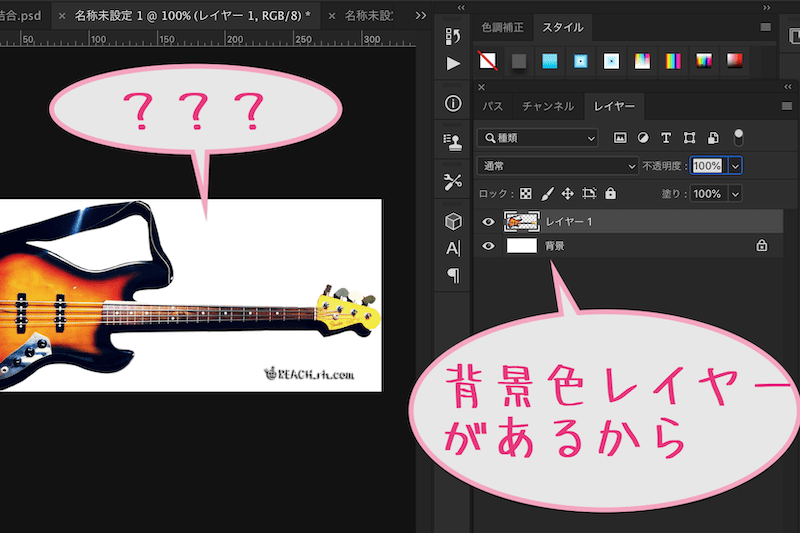
1-2、背景レイヤーは非表示,または削除する
作成したファイル、切り抜いてペーストしたファイルに、
- 『背景色レイヤー』がある場合、
そのままでは背景透過での書き出しはできない

なので、
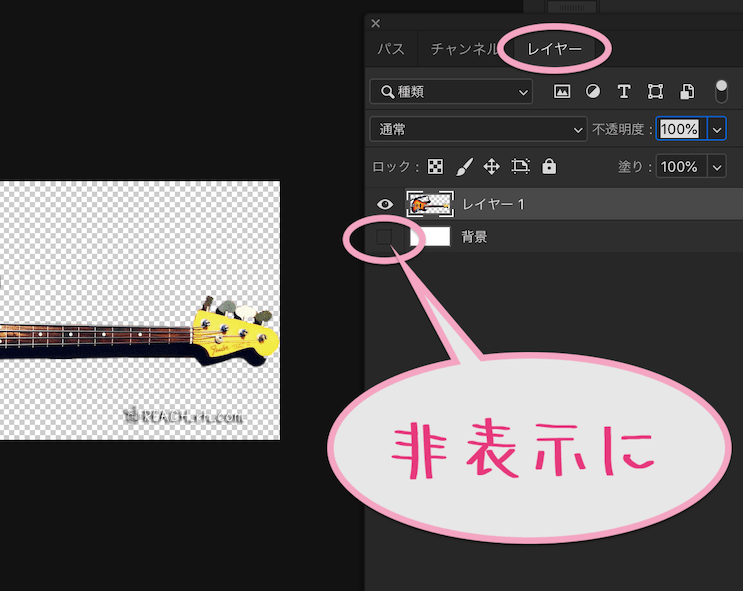
背景色レイヤーは非表示にするか、削除してファイルを書き出す必要あり
非表示にするには、背景レイヤーの目のマークをクリックすれはOK↓

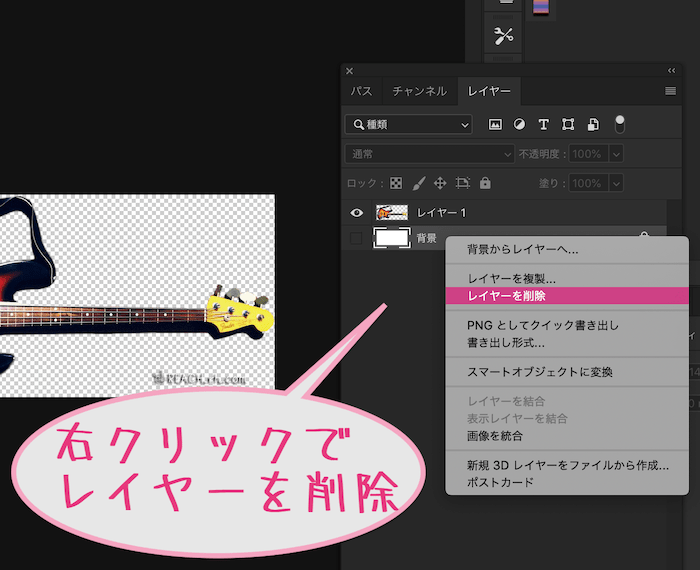
削除は、背景レイヤーを選択肢>右クリック>レイヤーを削除でOK↓

1-3、アートボードの背景色は『透明』にする
- アートボードで『背景色』ついてると背景透明には書き出せない
アートボードは展開拡張作業するにも便利なので使ってる方も多いと思いますが、うっかり背景色をつけてたりすると、
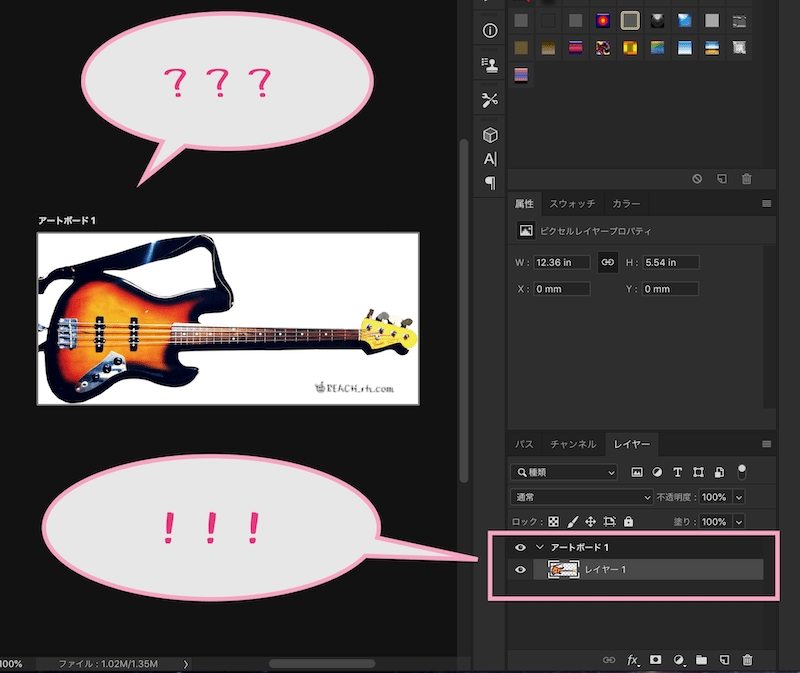
『あれ?背景レイヤーないのに透過にならーん!?』ってなったりします….
特に白にしてる場合気付かないことも多いかもしれない….↓

この場合、
アートボードの背景色を『透明』にすればOK
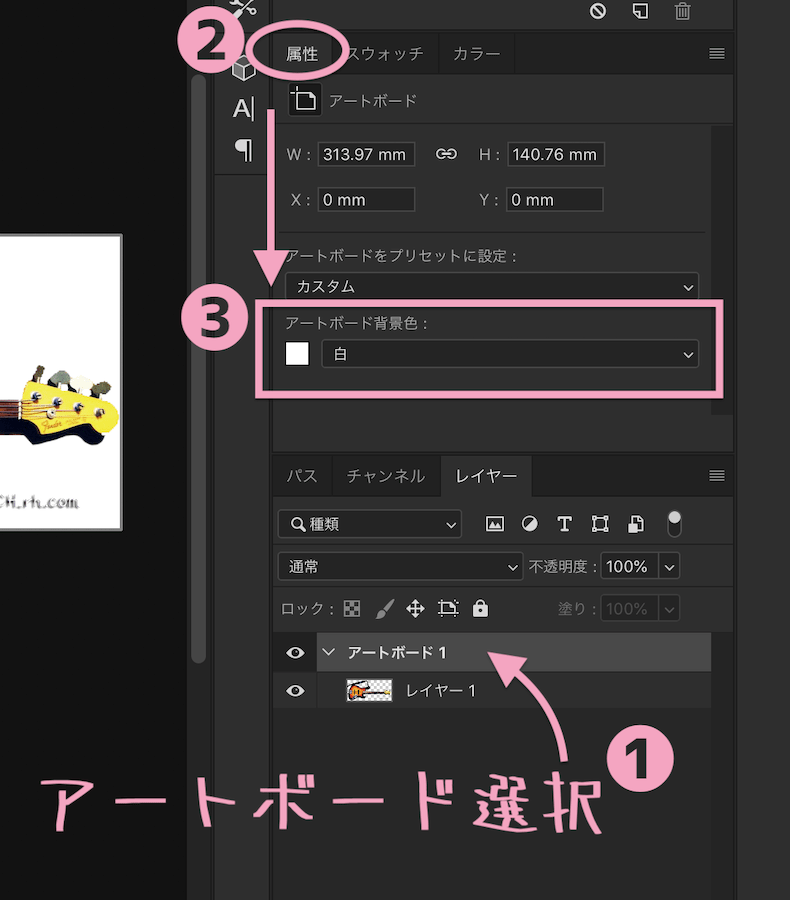
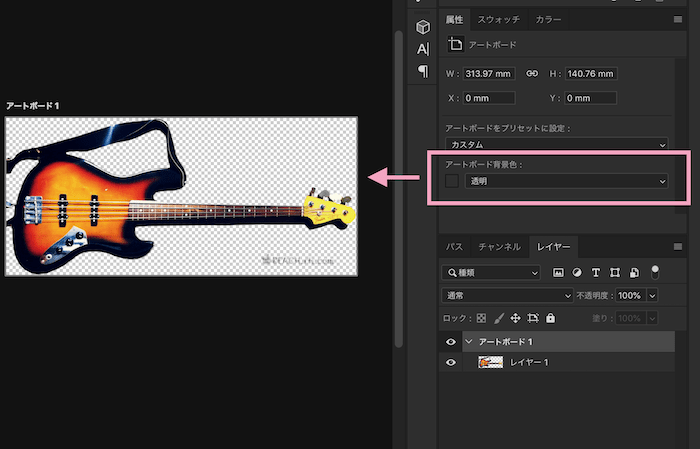
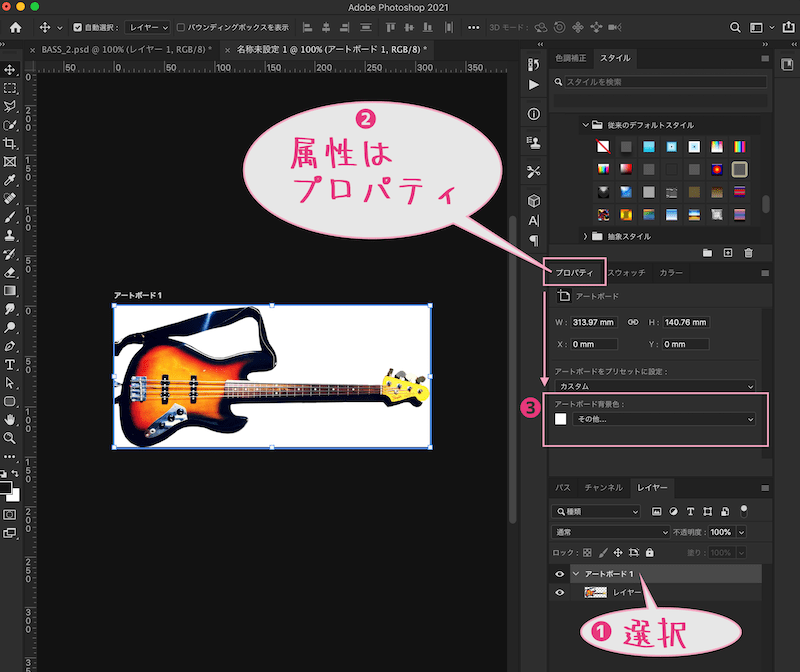
下図のように、
- レイヤーパネルでアートボードを選択し
- 属性パネルを開き
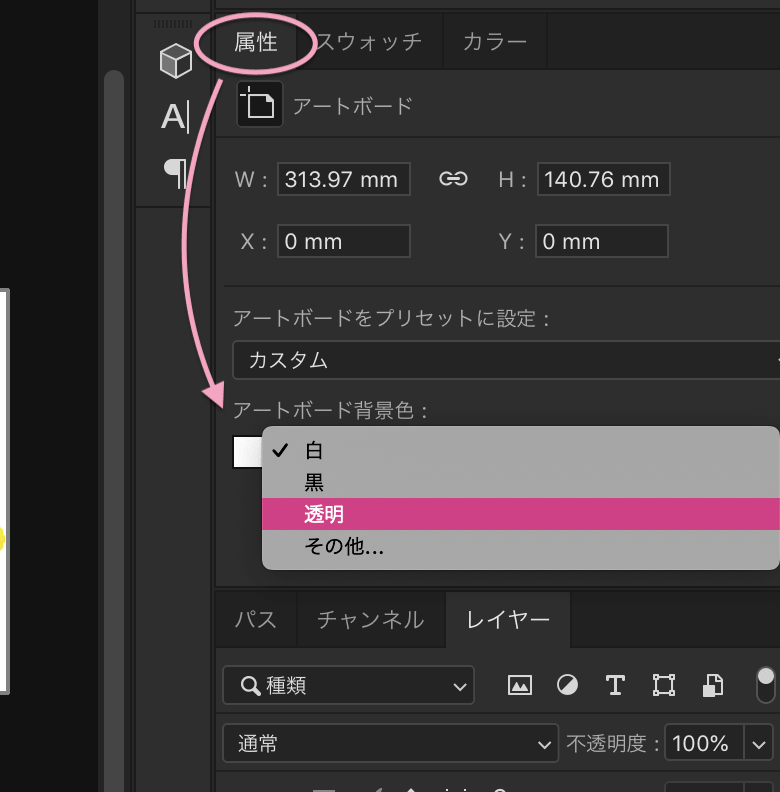
- アートボード背景色の部分を『透明』に選択し直します↓

↓

アートボード背景色を透明にすると、背景透過できます↓

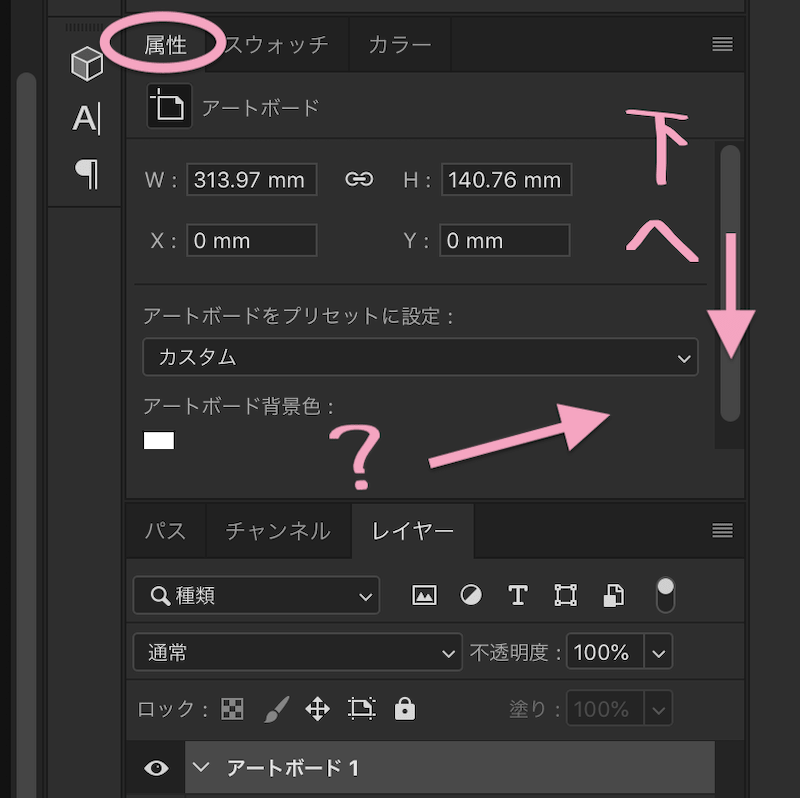
※『属性パネルどこ?ないよ!』の場合は、
ウィンドウ>属性
また、

※『プロパティどこ?』の場合は、
ウィンドウ>プロパティ
※『ってかアートボード背景色のプルダウンがないよ!』の場合は、属性パネルの右バーを下へスライドしたら出てくるよw↓

1-4、PNG/GIFは『透明部分』にチェック入れる
PNGやGIFで『Web用書き出し』から保存する場合、
- 『透明部分』にチェック入ってないと背景色ついた書き出しになる
これについては以下を参照↓
2、PNG・GIFで背景を透明にして書き出し保存する
Web上で背景透過画像を使う場合はPNGやGIF形式が手っ取り早いですね…
フォトショで準備したPSD元ファイルから
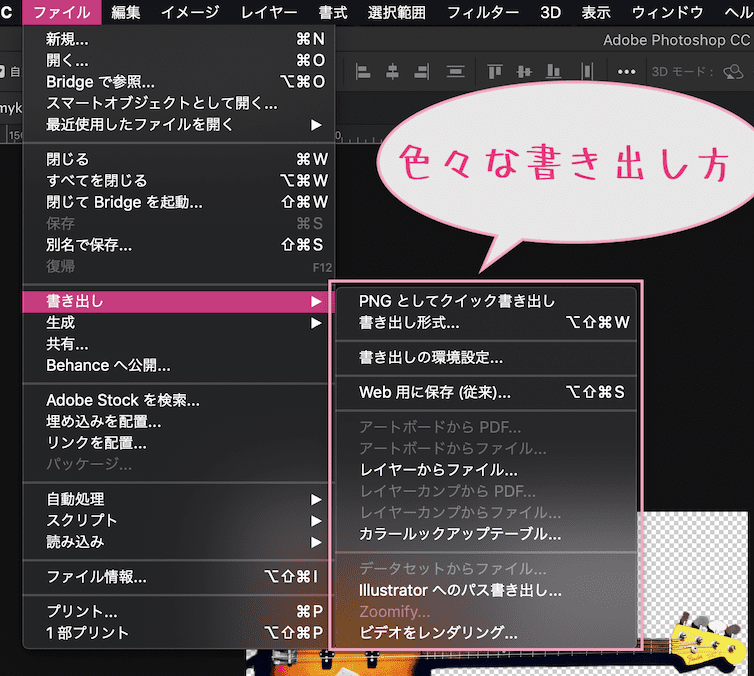
- クイック書き出し
- 書き出し
- Web用に保存
などで背景透過書き出し保存ができます。
2-1、クイック書き出しで背景透明画像
まずクイック書き出しの内容は設定しておけます。
初期設定ではPNGで透過部分にチェックがついた状態になってるんじゃないかなと。。。
一度は確認しておくといいかもですね。
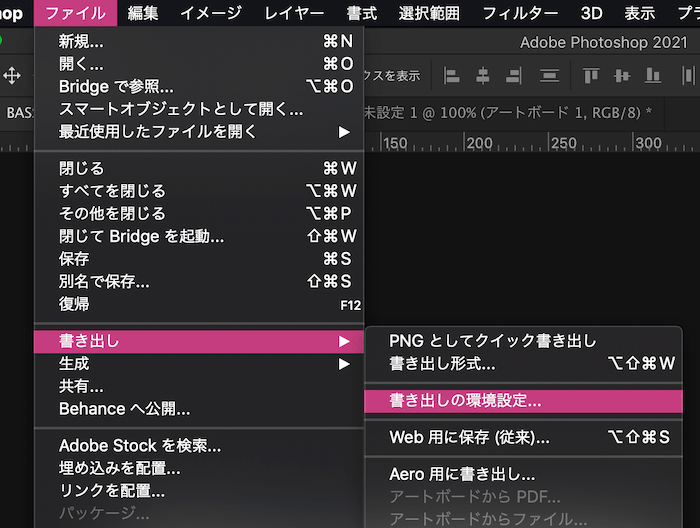
設定は
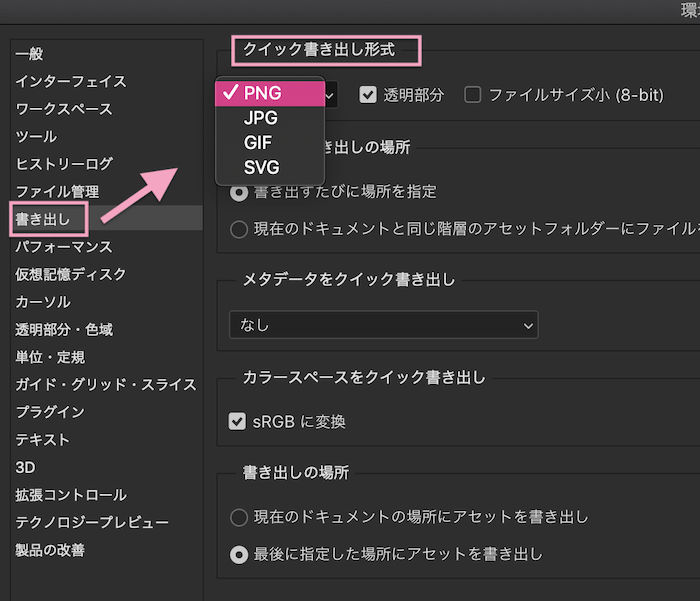
『書き出しの環境設定』でできる↓

↓

ファイル形式や透明部分、そのほかいちいち設定が面倒で毎回同じなどの部分を設定しておくと楽…
この時PNGやGIFにする場合、透明部分にチェック入れておく
こうしておけば、次からサクッと書き出しできる
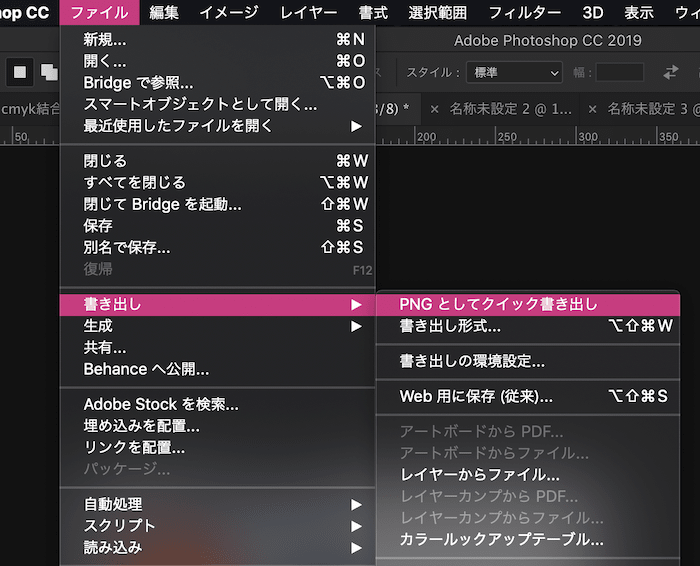
ファイル>書き出し>クイック書き出し↓

名前や書き出し保存場所を↓

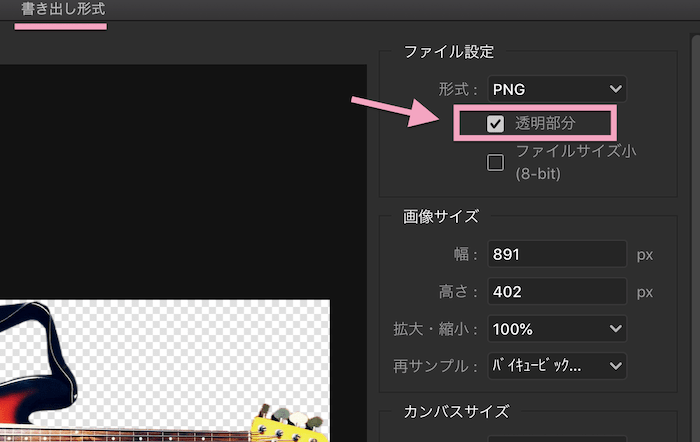
2-2、書き出し形式から背景透明画像
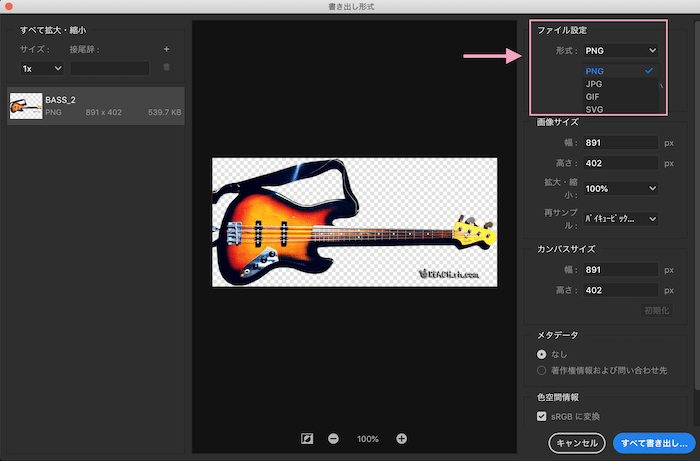
ファイル>書き出し形式から、ファイル設定でPNGやGIFに指定して書き出し保存もできる↓

ここでも透明部分にチェック入れるのを忘れずに↓

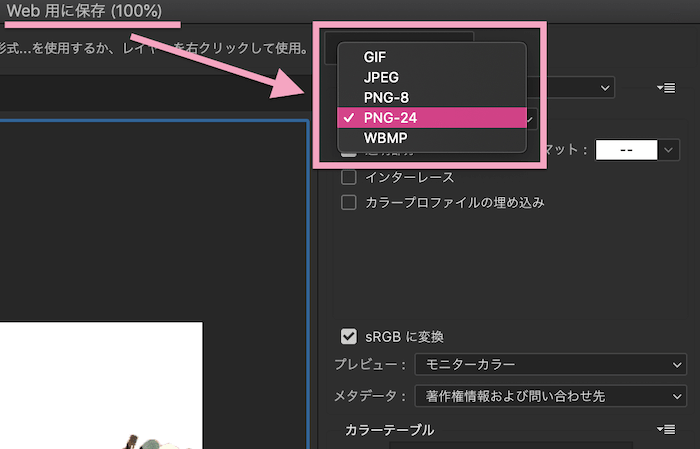
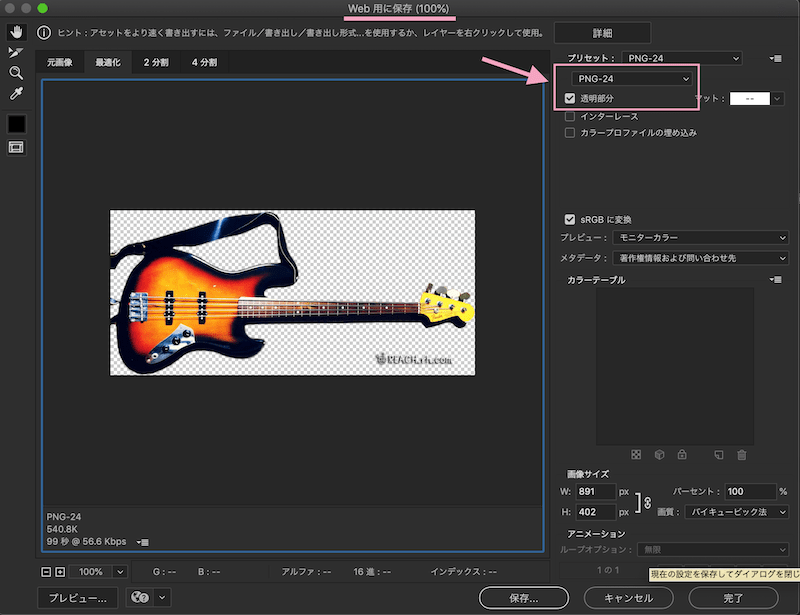
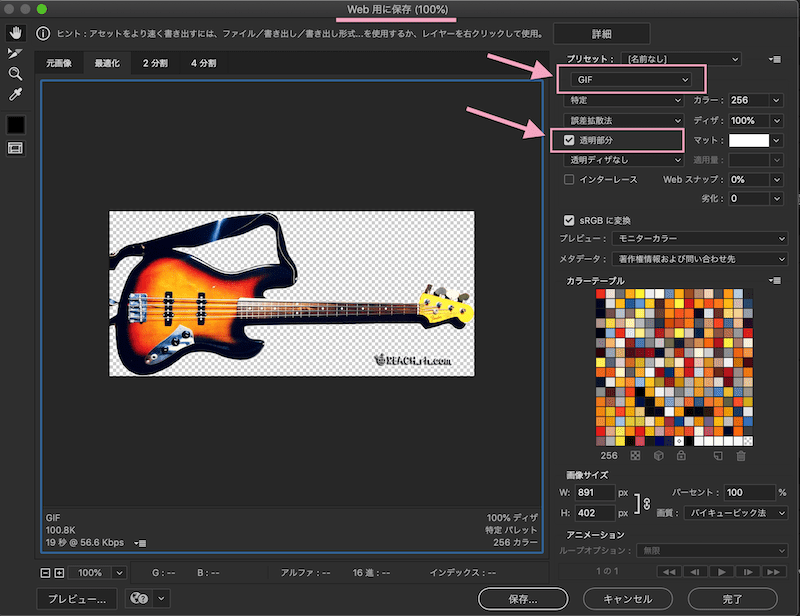
2-3、Web用に保存から背景透明画像
ファイル>書き出し>Web用に保存では、従来の使い慣れたウィンドウで設定書き出しできる…
右上の欄でPNG-24や8、GIFなど選択でき↓

それぞれ、『透明部分』にチェック入れる↓


たくさん書き出し保存方法があるので、どれがいいかわからんわ!って気もしますが 笑
- 普段多く使う書き出し保存は
『クイック書き出し』で - 都度詳細設定したい場合は
『書き出し形式』から - 都度詳細設定を従来のウィンドウでしたい場合は『Web用に保存』から
そんな感じかなと….
PNGで背景透明にした画像↓

GIFアニメで背景透明にしたもの↓

フォトショで動くgif画像作る基本はこちらを↓
こんな感じで印刷物対応させる必要のない場合は簡単です。。。
3、【PSDやEPSで印刷物に】背景透明画像を対応させたい場合
印刷物の場合、上記のようにPNGやGIFで!というわけには通常はいかないでしょう…
というのも、基本的に印刷物の場合、PNGやGIF画像はNGって印刷屋さんも多いです。
>色や劣化を気にしないならいいですよ、責任持ちませんよって感じでPNGでも何も言われない場合もありますが 笑
なので、
背景ごとフォトショで作ってしまってからEPSやTIFF形式にしてIlliustrator(イラレ)に配置するとか、
それぞれイラレに配置してからイラレ内でラスタライズしちゃうとかの方が速いかなと….
ただ、
- 画像をPSDで背景透明にしてイラレに配置する
- 画像をEPSで背景透明になるようにしてイラレに配置する
というやりかたもある。
※印刷屋さんによってはなんと『PSDで配置しないでください』って場合もあるのでこは確認しておく。
3-1,【PSD】でイラレに配置する画像の背景を透明にしたい場合
フォトショPSDで背景を透明にするには背景非表示か削除して画像を統合しない状態でPSDファイルにしますが。。。
- 背景透明PSDを作ってからCMYK変換する
- 画像の切り抜きをする前に画像補正してCMYKにも変換してから切り抜き、背景透明PSDにする
- イラレで最終的に画像にできる部分は全部画像にしてしまい、それをCMYKにする
などなど色々やり方ある……
今回は❶のパタンでの例↓
◆背景透明PSDを作ってからCMYK変換しておき、イラレに配置する例
印刷物用にするにはカラーモードをCMYKに変換する必要があるので、背景透明にしたPSDファイルをCMYKに変換します。
その際、
背景を透明にした画像ファイルを、完全に統合してしまうと背景のある画像になっちゃうのでそれはNG。。。
(※背景を透明にしたい画像の場合
『レイヤー>画像を統合 』はNG)
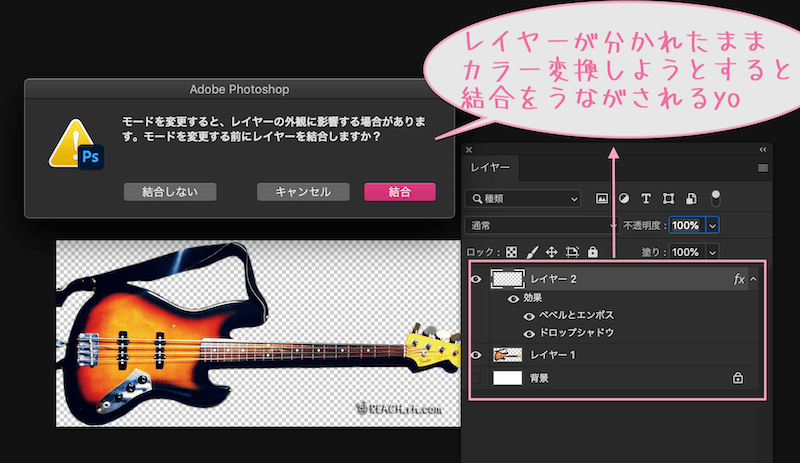
んが、レイヤーが分かれたままCMYK変換しようとすると、
『レイヤーの結合』をうながされます↓

順に以下でも書きますが、
このまま『結合』や、『結合しない』のどちらも、問題なくOKな場合と、なんらかの不具合が起こる場合があるんですよね…..
で、比較的なんでもない場合が多いのは、上のようにいきなりカラー変換するのではなく、
カラー変換する前に、
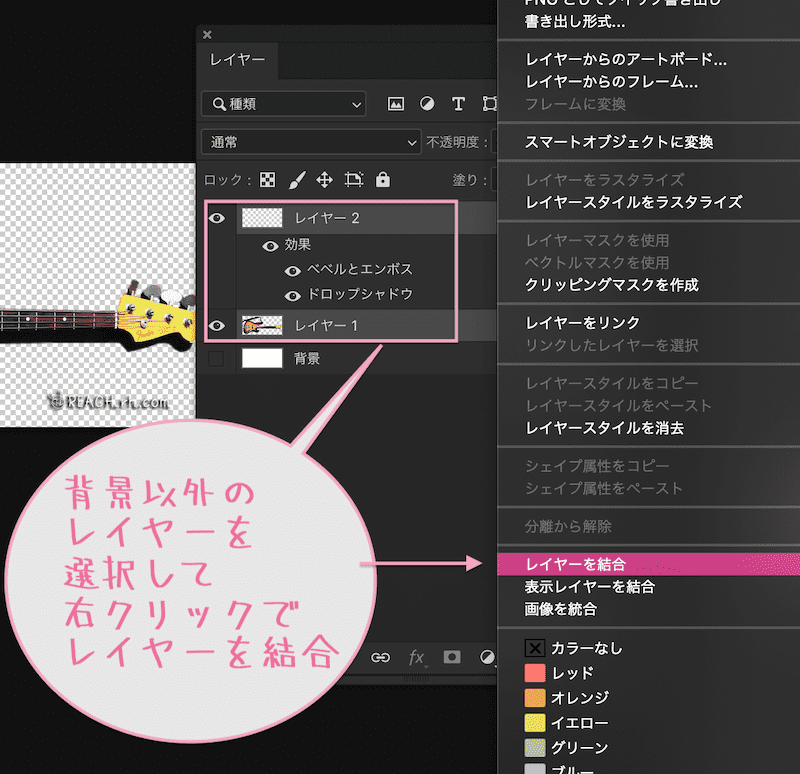
背景レイヤー以外のレイヤーを
『結合』させて、
背景レイヤーは『削除』しておく
※画像の統合ではなく、レイヤーの結合で背景を透過させとくってこと
まず、背景以外のレイヤーを全部選択し、右クリック>レイヤーを結合↓

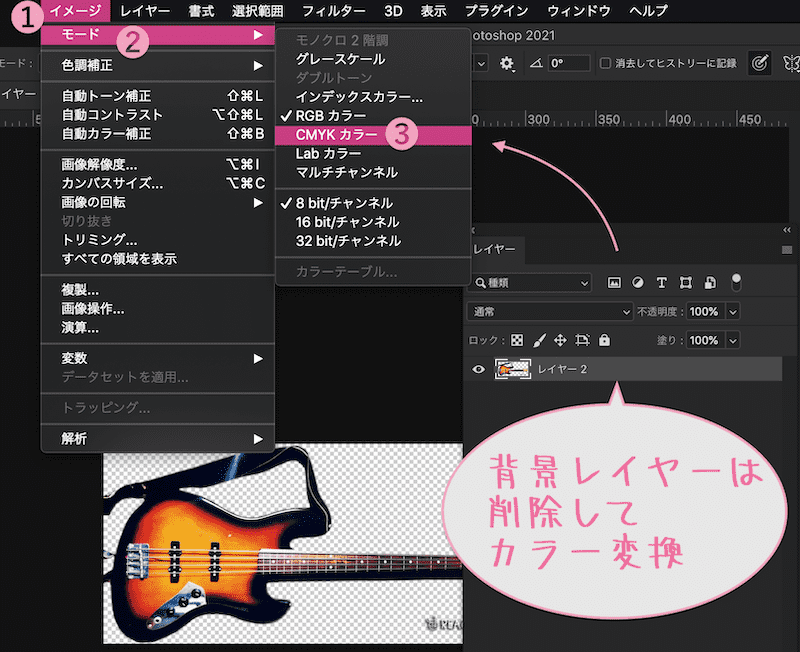
背景レイヤーは削除し、イメージ(❶)>モード(❷)>CMYKカラー(❸)↓

そうすると、下画像のような確認ウィンドウが立ち上がります↓

これはフォトショでのカラー設定で設定してあるCMYKカラーのプロファイルに変換されますがいいですかい?ってこと。。。
上の画像の内容例なら、
『Japan Color 2001 CoatedのCMYKカラーモードになるけどいい?』
『ダメならカラー設定し直してね』ってこと….
通常CMYKは『Japan Color 2001 Coated』で問題ないでしょうけれど、違う指定が必要な場合もあることはあります。。。
そこはデータ入稿先によるので、各自確認把握&事前設定が必要…。
また、基本的にこのカラー設定は配置するイラレ(Illustrator)と同じ設定にしておく必要もあり。
※意味がわからないという場合は下記の内容をチェックしてみてください↓

で、OKならOKをクリックするとカラーモード変換されます。
そしたらそれを別名のPSDファイルとして保存しておく。
そのPSDファイルをイラレ(Illustrator)に配置すればOK。
(イラレで『ファイル>配置>別名保存したPSDファイル選択>配置』)↓

このように背景透明のPSDを配置できる。
で、このイラレファイルをこんどは更にPDFファイルに変換保存することもあるかと思う。
その場合、上記でも少し触れましたが、不具合的なものが起こる場合もある……
どちらにせよ、完全に統合してない画像をイラレに配置する場合、PDFにしてみたりすると、
おかしな黒いフチのような、影みたいなものが生じる場合があったりします…
これはPDF上でそう見えても印刷には出ない場合もあるようなのですが、
印刷でも出てしまう場合もあり、注意も必要。
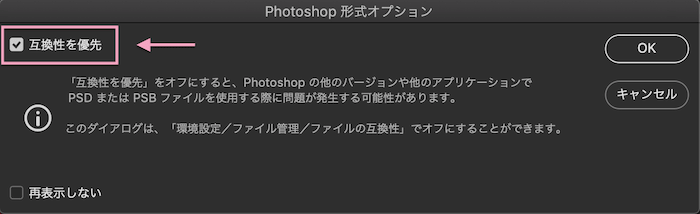
その場合、
PSDを保存する際の、Photoshop形式オプションで、『互換性を優先』のチェックを外して保存したものでやると改善される場合が多い↓

この辺りについてはこちらもチェックしてみてください↓

3-2,【EPS】でイラレに配置する画像の背景を透明にしたい場合
EPSの場合、PSDで背景非表示や削除してからEPSに書き出しても背景ついた状態になります。。。
基本的に背景透過画像にはならないのですが、
フォトショの『クリッピングパス』で背景をマスクする
というやり方でできる。↓
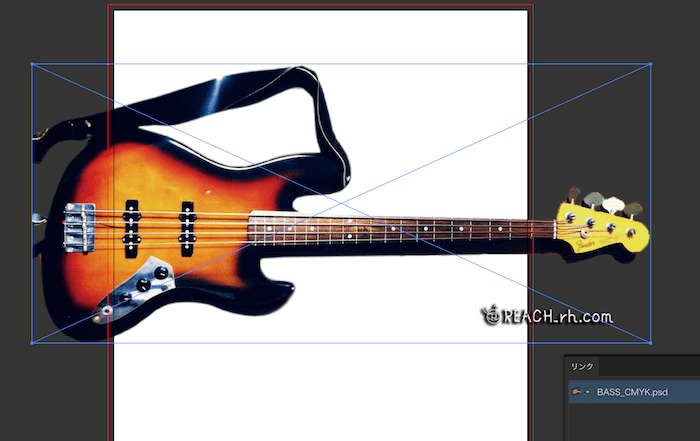
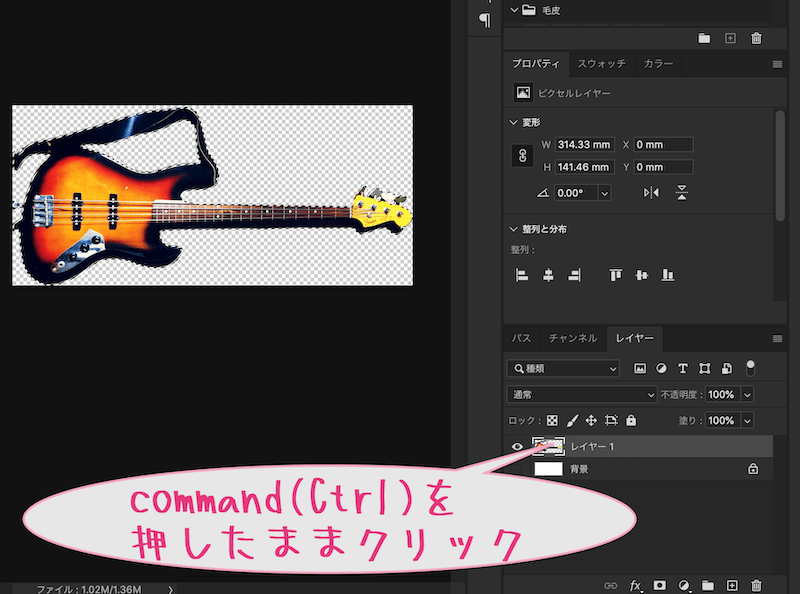
まずフォトショで下図のように切り抜いた画像レイヤーを選択し、
その『レイヤーのサムネイルの部分』を
『command(Control) を押したままクリック』して、
切り抜いた画像の部分だけを選択↓

下画像のように、
 り~ちん
り~ちん1クリックのみで切り抜いた画像の部分のみ選択した状態にできるよw↓

※他にパスで細かく選択したり、選択ツールで選択し直す方法などもありますが、切り抜き画像を先に作った後からやっぱりEPSにしたいって場合は上記の方法が簡単かと思う….
この状態で、
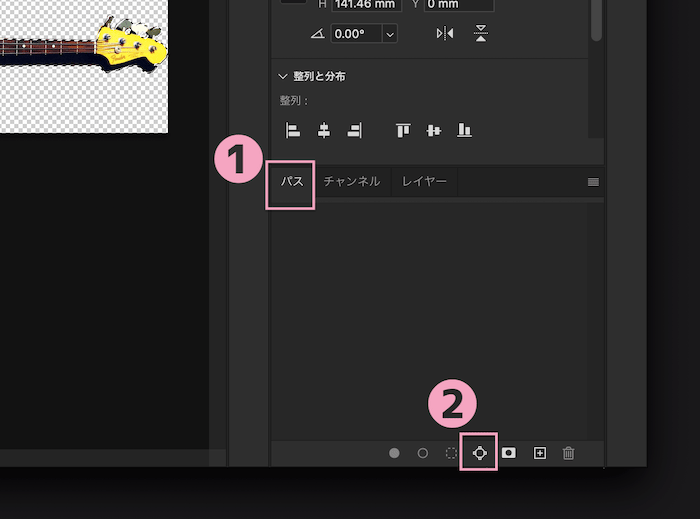
パスパネルを開き(下図❶)
選択パネルからパスを作成ボタンクリック(下図❷)↓

※パスパネルないよ?どこ?って場合は、『ウィンドウ>パス』で立ち上がるyo
次に、
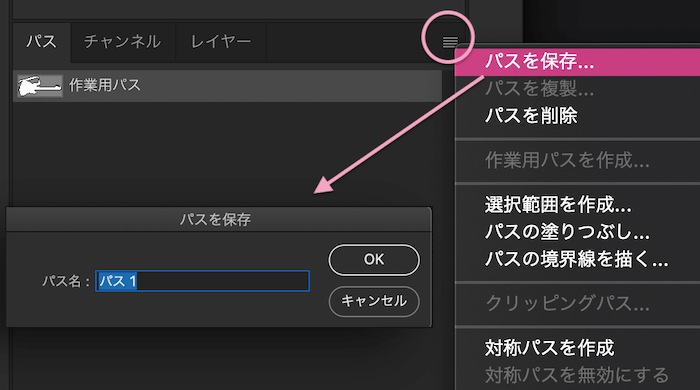
パスパネルの右上のタブから
『パスを保存』を選択し
パス名をテキトーにつけてOKで保存↓

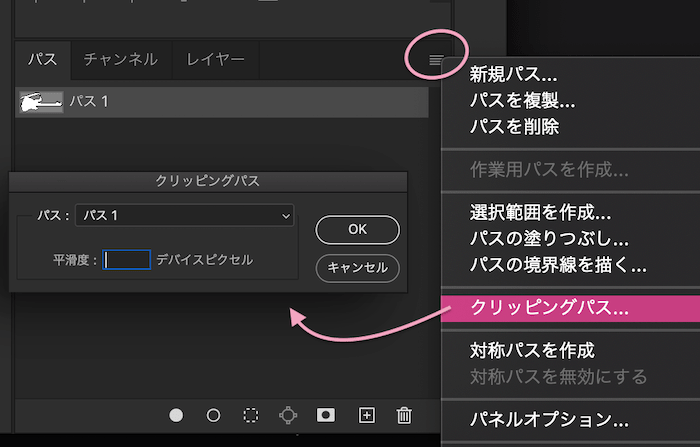
更に同じくパスパネルの右上のタブから『クリッピングパス』を選択し、
パス名をテキトーにつけてOKクリック↓

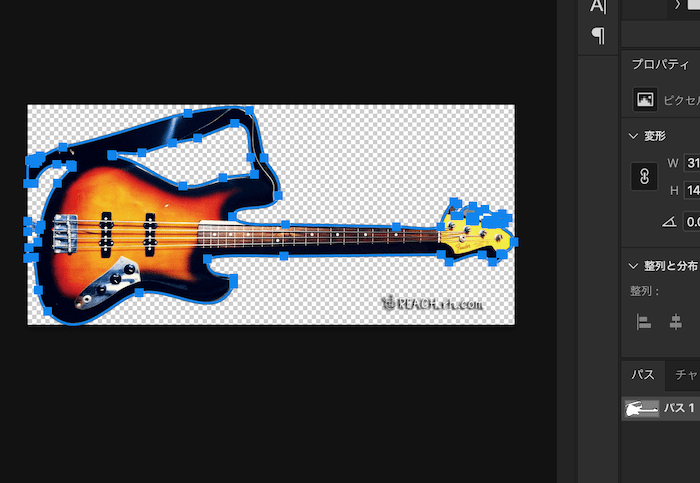
すると、
下図のように『クリッピングパスをかけた状態』にできる↓

その次に
ここから『別名で保存』↓

※なぜ書き出しではなく『別名で保存』からかといえば、EPSは基本Web用ではなく、印刷物用のフォーマットなので、
書き出しの種類にこの形式がないから…
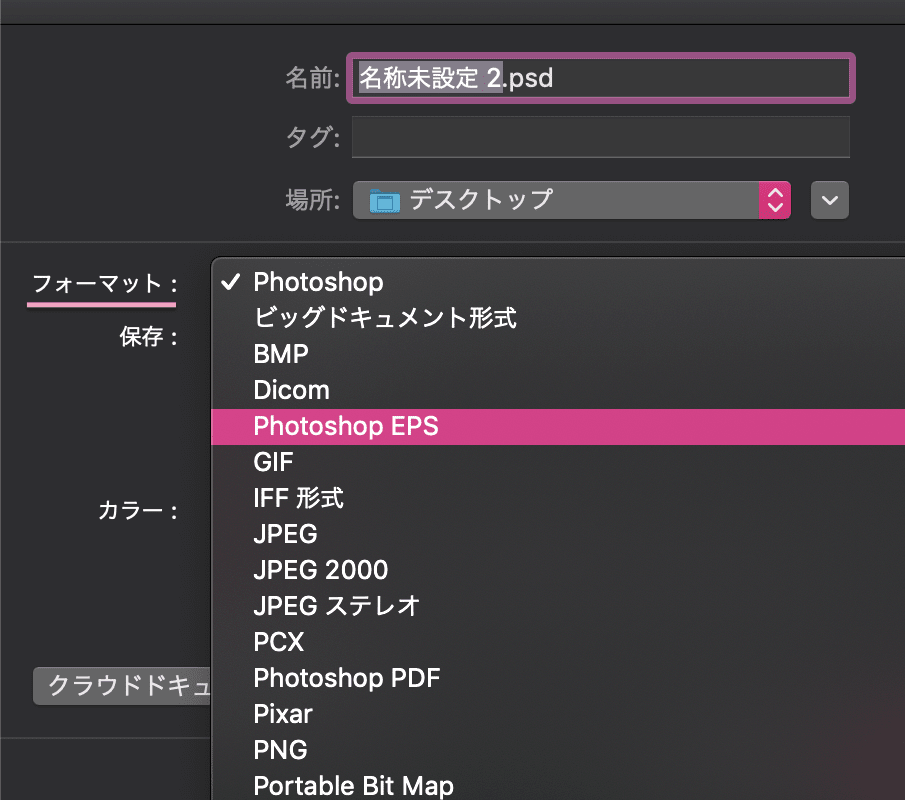
『フォーマット』の部分で、『Photoshop EPS』を選択↓

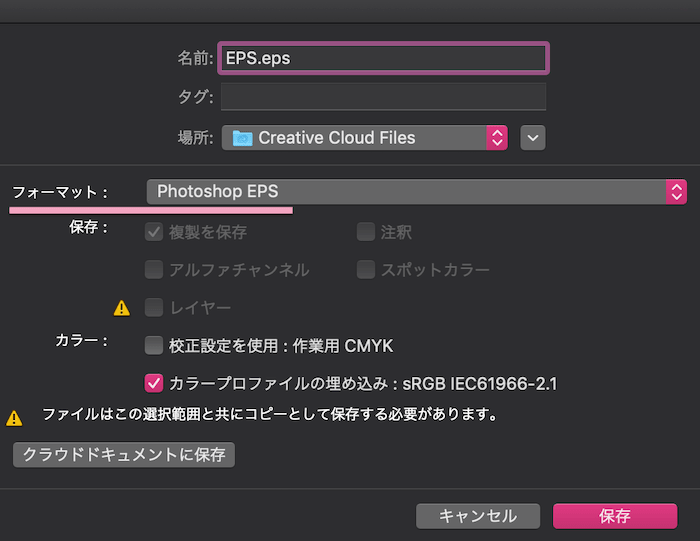
↓

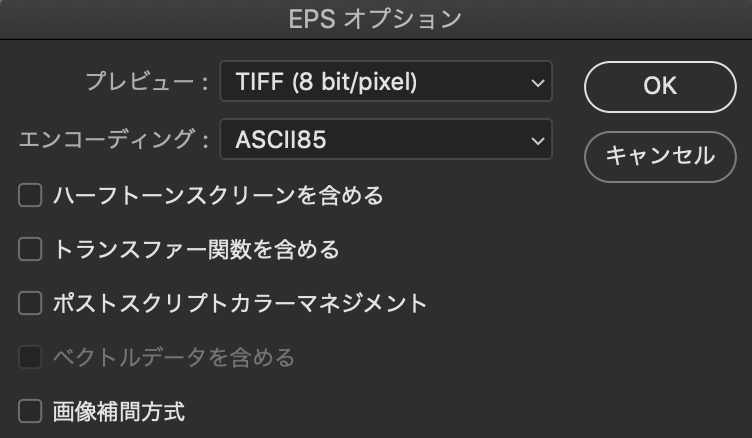
↓

イラレに配置すると背景がない見てくれ(背景がマスクされた状態)にできる↓

印刷物に使う場合、どこに入稿するか、誰に納品するのかなどによって大きく規定が違ったりするので、
作業に取りかかる前にある程度まとめて確認しておいた方が身のためかなと…↓

4、新規ドキュメント作成から設定を把握しとく
で、上記のように『背景透明で書き出せないぜ!?』とか不意にならないために、
最初にファイルを作る段階で設定を把握しておくのがそもそもいいよねと…….
- 『新規ドキュメント作成』の地点で
何に使うためのものかを把握して設定しておく
今回の場合で言えば、画像を切り抜いてその切り抜いたものを新規ドキュメントファイルにペーストするときにそこを把握して作っておきたい…….
新規ドキュメント作成は
Macなら『command+N』、
Winなら『Ctrl+N』ですよね….
ショートカット使わなくても
ファイル>新規か、左上あたりの『新規作成』でサクッと設定画面が立ち上がりますが、
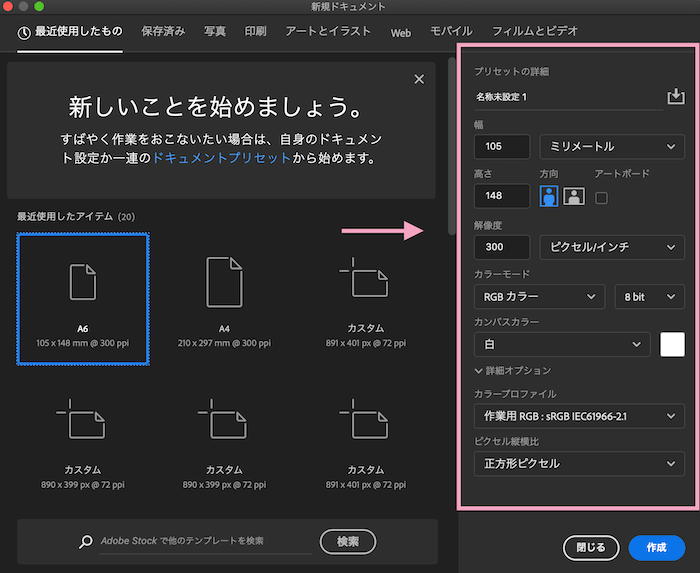
この新規ドキュメントのパネルで最初に設定確認して作っとく↓

これの認識ってもんのすんごく重要なことに思うんす…..
- サイズ
- 解像度
- カラーモード
少なくともここは最低限チェックしておきたいとこで…
で、この最初の設定に、
背景色やアートボードの設定もあって、そこも先に設定把握しておけば後々トラブルも減るんじゃないかなと….
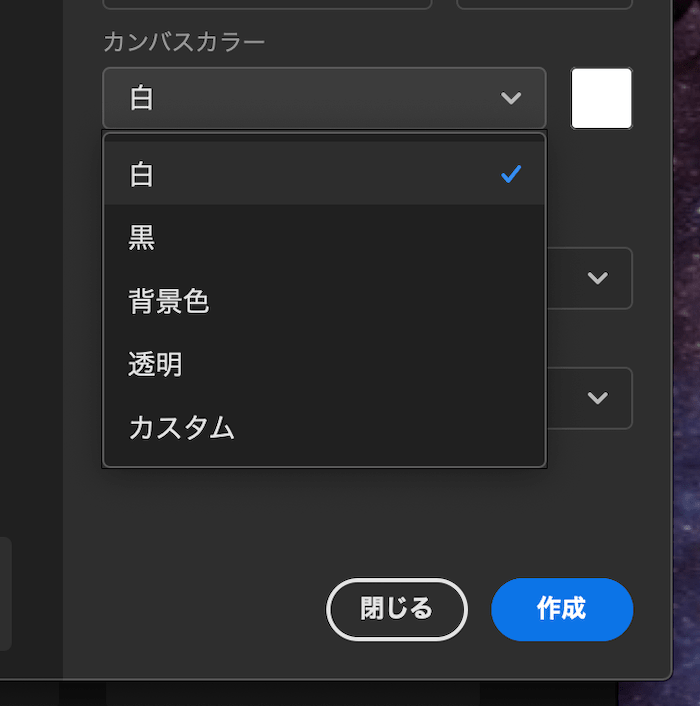
まず、カンバスカラー設定↓

これはつまり背景、背景色をどうするか?ってところ…..事前に透明にもしとけます。
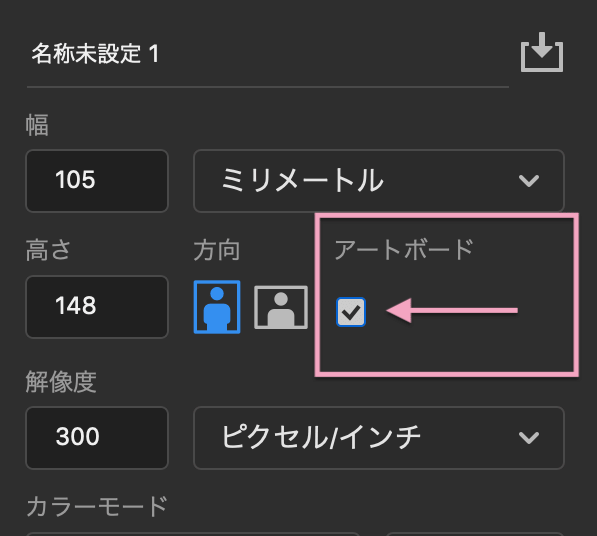
次に『アートボード』↓

上図のように、『アートボード』にチェック入ったままだとアートボード上での展開になり、上記のようにあれ背景が….
とかになりえます。
便利なので使う方はチェック、そしてそれを頭に入れた上で後で調整すればいいですが、
もし、そんな使わないなら最初から外しておく。
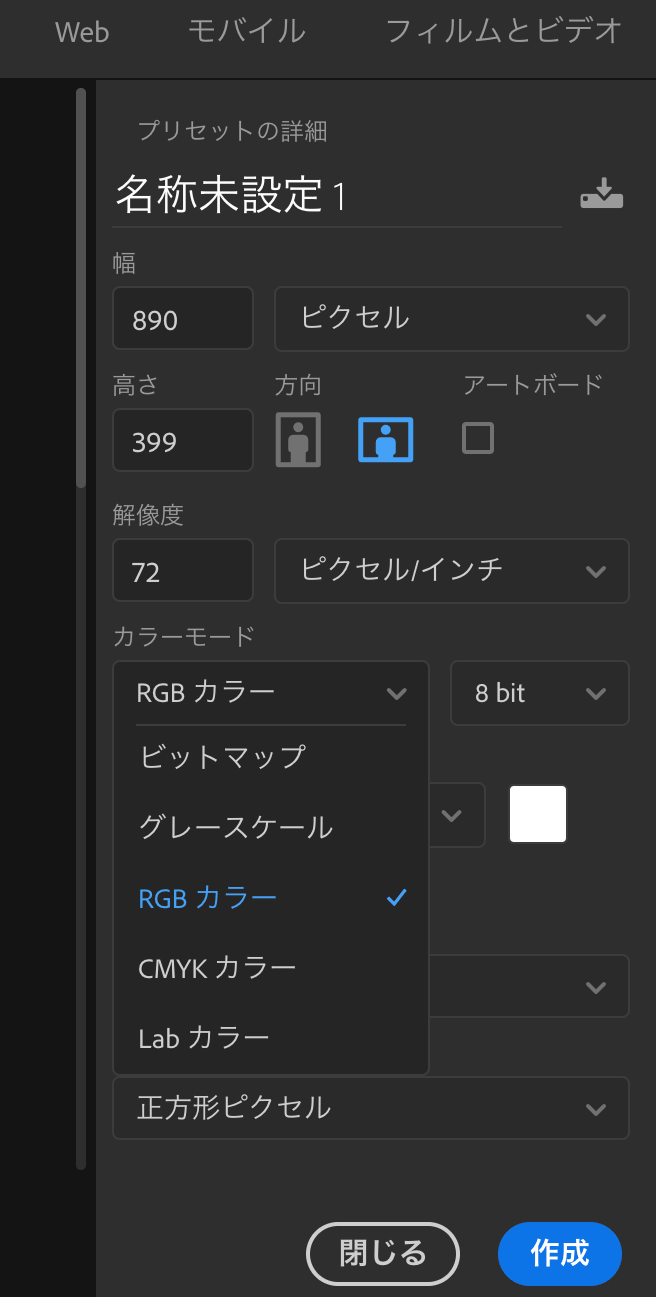
サイズ、解像度、カラーモードは新規作成から把握が言うまでもなく重要….↓

Web用のみに使うだけと明確なら、解像度72でいいかもですが、
『大元画像を作る』や、『印刷物にも対応すべくな目的』なら300~350が無難。
カラー設定は最初から印刷物作る目的ならCMYKからでもいいかもですが、後でCMYK変換して濃度統一する方が楽なので、フォトショで新規作成の場合はRGBでいいかなと…..
そんなところです
フォトショは本当に適応幅が広く何をするにも役立ってくれますが、Illustratorや他のAdobeソフトと併用することでとんでもなく可能性も広がる….
ってことで、
たのしいくりえいてぃぶらいふあれ!
しゃらんるわあぁああ♥
\(`^`)b ( ̄v ̄)ゞ
\(`^\(`^`)/^`)/ ♪







