透明効果も含むイラストの場合、想定外のことが起こったりしやすいですよね………
今回はチラシ、パンフ、フライヤーなどの『印刷物にするための挿絵』、
イラストデータの処理についてです。
❤︎1,【結論】透明効果を使ってるイラストは処理を分ける
1-1、イラストデータでの無難な最終処理
描き方でも違ってきて賛否両論あるかもしれませんが、下記のやり方が今のところ無難かなぁというのが色々試してみての結論です↓
イラストデータの無難な最終処理
- アナログ的な表現での不透明度や繊細なトーン表現の多いものなら、
『フォトショでラスタライズ』
- イラレで描いたけど不透明度表現もあるイラストは
『処理を分ける』- 輪郭線のみアピアランスを分割
- 不透明度のある塗りの部分はラスタライズ
など。。。
そもそも不透明度や繊細なグラデトーン表現がモリモリある描画の場合は最初から『ラスタ形式』のソフトで描いて最終的には統合してしまうのが無難・自然・やりやすい….
それを『ベクタ形式基盤』のイラレで駆使するにはかなりの技術が必要になってくるので、最初から『ラスタ形式』であるフォトショ等で描いて最終的にラスタライズして配置してしまう方がいさぎよいでしょう…
んが、イラストがメインではなく、テキストメインのチラシ等に挿絵として配置したい場合、縮小拡大でも劣化しないベクタ形式のイラレでサクッと描く、という場合も多いと思う。
その場合、簡易的なものだとしてもその絵に不透明度表現が含まれてるなら処理を分けた方がいい感じ。
透明処理にはいろいろある….
描いたイラストの最終処理方法の色々
- 完全に画像化してしまう方法
- 透明効果を使っている部分のみを画像化してしまう方法
- 分割して処理する方法
などなど…….
なので実際自分の描いたものを都度チェックしながらそれに合ったやり方で柔軟に対応する必要がある。。。
※処理方法自体の違いや使い分け、やり方の詳しくはこちらでまとめてるので興味ある方は覗いてみてください↓

で、実際特に複雑でないものでも不透明度を含む描画は最終処理しようとすると、
その絵によって『なんか劣化してる?』になるものがあったりする…
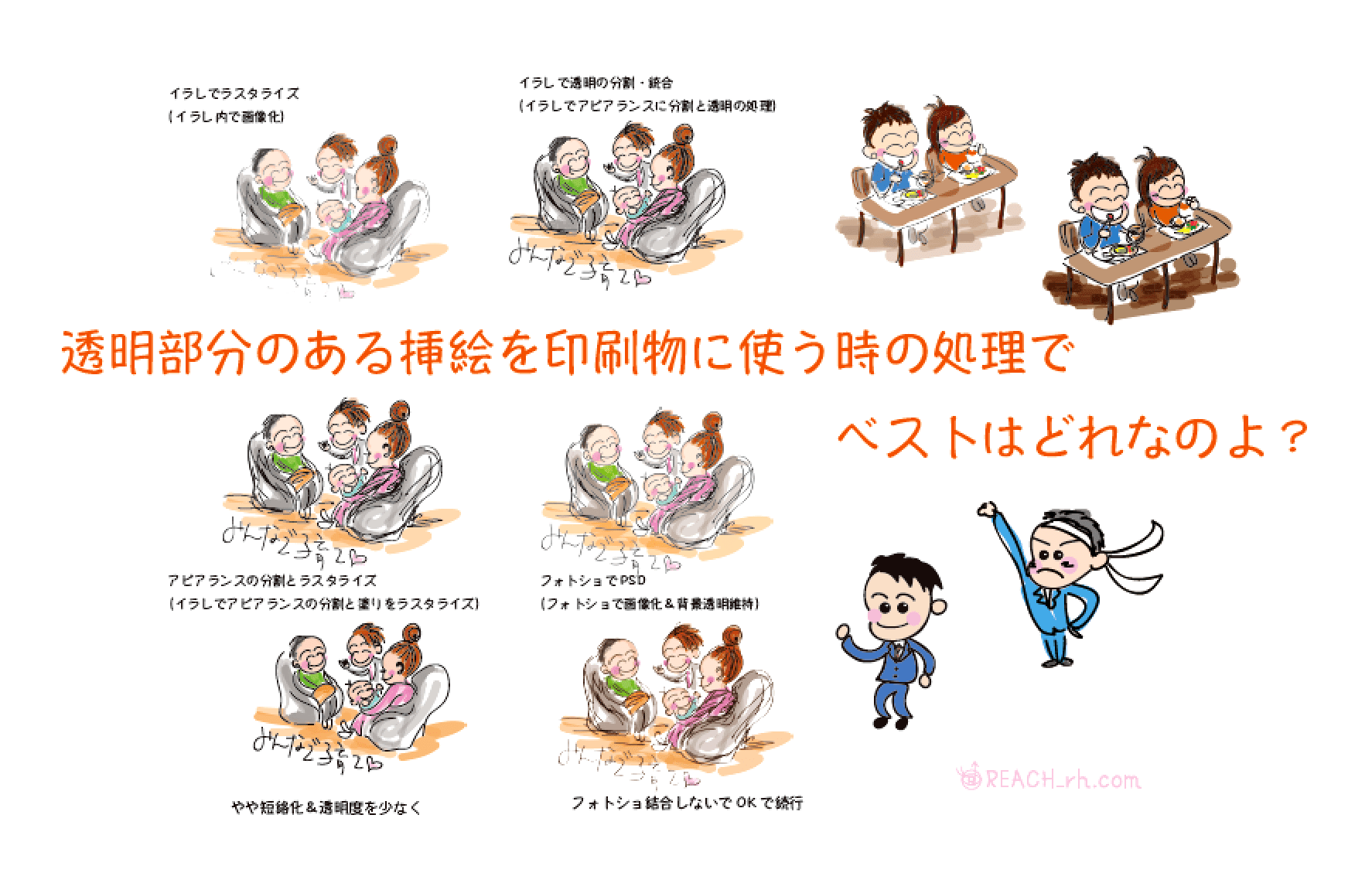
下の画像は適正処理をはかるために仮に試してみたもので、
- イラレ内で直接ラスタライズ(画像化)
- アピアランスを分割&透明を分割統合処理
- 輪郭のみアピアランスを分割処理をし、塗りの部分のみラスタライズ
- フォトショPSD形式で透明を維持
などそれぞれのものです。↓
上のようにそれらをjpgにするとそんな差がないように見えますが、
でも、印刷物用の制作物は、PDFファイルにしてのやりとりや、納品自体がPDFな場合も多いですよね、、、
なのでPDFファイルでチェックしてみました。
すると。。。。
イラレからPDFファイルにして見るとかなり違います。↓
イラレで描いたものをイラレで画像化したものがひどい見え方です……..
解像度は高めで処理してもこんな感じw
もちろんPDFで見た時のものがそのまま反映されるとも限らないのですが、本当にこんな感じになってしまう場合もあるようなんですよね。。。。。。。
そして何より、PCで開きやすいPDFでやりとりする場合が多いのと、制作した印刷物をPDFでネットに上げとく場合もありますよね、、
そうするとどちらにせよこの感じはまずそうです、、、、、
ただそれは同じ描き方をしてもイラストによって現れ方が結構違うんですよね….
下図はイラレで描いたものをイラレでラスタライズとフォトショPSDの画像化してみたもの、
それらをPDFファイルとして開いてみたものです↓

線が薄くなって少しガタガタしてます…
ベクタ形式のものをラスタ形式にしてPDFファイルにまとめると結構劣化して見えちゃいます…
画像はドット表現なのでどうしても少しこうなってしまうようです
ということで↓
1-2、線・輪郭だけアピアランスの分割をして透明度のある塗りの部分だけをラスタライズする
線(輪郭)の部分だけをアピアランスの分割処理し、
塗りの部分だけ(透明効果を使っている部分)をラスタライズ(画像化)する。
↓
部分的に処理を変える
劣化が見えやすい線などはアウトライン化し(ベクタ形式)、
透明度のある塗りの部分だけラスタライズ(ラスタ形式画像)する
というやり方が今回の場合一番適正でした。
(右は線のポイント数を上げ、太くし、単略化したものを左と同じ処理したもの)
↓
いろいろ試してみた結果、イラレで不透明度を含めた簡単な描画の場合、この処理が無難な感じ…
文字は通常画像化はしないですが、それは文字がガタガタしたり色が混じって滲んで見えたりしないようになどの理由もある
線も同じく画像化するとガタガタが目立ちやすいので、線だけでも分けて処理するとややマシになるかなと。。。
線をキレイにはっきりさせたままにしておきたいけど不透明度を使った塗りなども使うなら、
部分的に処理を使い分けた方が良い感じ…
で、もっと不透明度のグラデトーンの幅が繊細にある場合なら、
解像度をしっかり設定した上で最初からラスタ形式で描いて
全部画像化してしまうのがベストな感じ。。。
ただこれってどんな描き方なのかで何が最適な処理かは変わってくるので色々試してみると良いと思う。
❤︎2,【注意点】透明部分の分割とPSD画像を配置してPDFにする場合
試している中でこれは注意だなと思う点があったのでメモ…
印刷物用に作ったAiデータをPDFファイルに変換保存すると、
- 透明部分を分割・統合処理では『分割線』が目立って出てしまう
- 塗りのフチに『黒い影のようなもの』が出てしまう
などが起こる場合があります。。。
2-❶、透明部分を分割・統合処理で『分割線』が目立って出てしまう場合
解決策
『透明部分を分割』の処理ではなく、その不透明度を使った部分のレイヤーを別にまとめて、
解像度を適切に設定し、まとめたレイヤー内のみ『ラスタライズ』する。
上記の内容を見て、それ結局『透明部分を分割』でもいいんじゃないの?
って思ったりもしますが….
んが、イラレ(ベクタ形式)で不透明度を無造作に使ってイラストを描いて『透明部分を分割』の処理し、
それをPDFファイル形式に保存してそれを開いて見ると、
『分割線』が妙に気になる
(⊙ ∀ ⊙)?
という場合が出てきたりします….↓
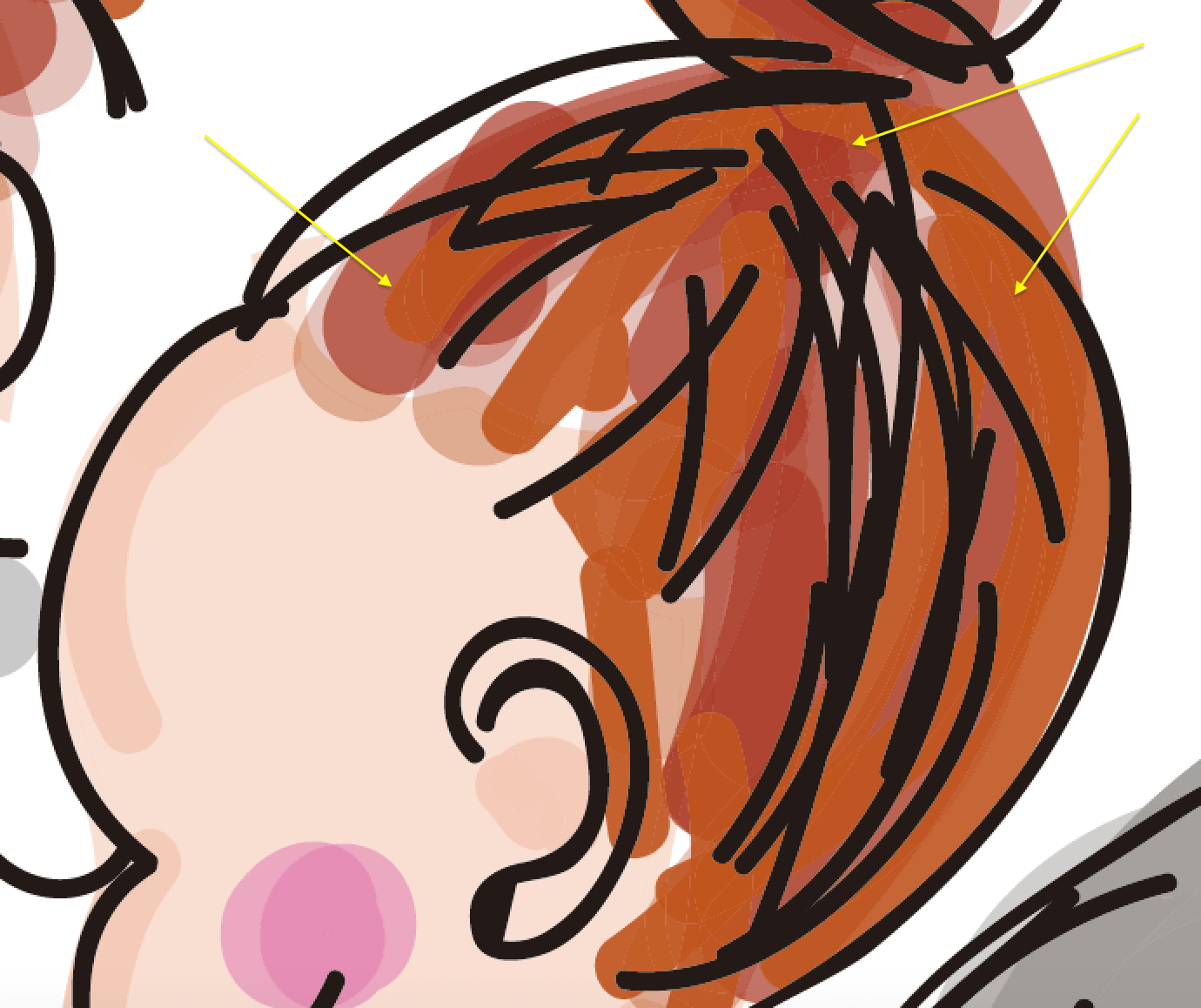
ちょうど分割された部分に、
白い分割線、境界線のようなものがいたるところに出てしまってます…
↓

上画像のは通常サイズで見るとまだそうでもない程度ですが、ものによっては耐えられないほどハッキリ出てしまう場合があるんですよね..笑
透明効果を使ってるからって『透明部分を分割』の処理でもやってみましたがこの場合、合わないようです….
PDF表示のみ出るだけで実際印刷してみると問題ない場合もあるのですがどちらにしても何だか気持ち悪い笑
この場合、
『透明部分を分割』せずに、その塗りの部分だけをまとめて
解像度を適切にして(300ppi以上)『ラスタライズ』してしまう方が違和感なくおさまる。
2-❷、塗りのフチに『黒い影のようなもの』が出てしまう場合
解決策
- フォトショでPSD保存するときの形式オプションで『互換性を優先』のチェックを外して保存する
- 背景以外のレイヤーは『結合』しておいて『モード変換時にレイヤー結合しない』
などで試してみる。
背景の透明を維持する必要がある場合フォトショPSD形式でイラレに配置することも多いと思う。
そのAiファイルをPDFファイルに変換して保存したものを開いて見ると、
これも何だか良くない感じになる場合がある….
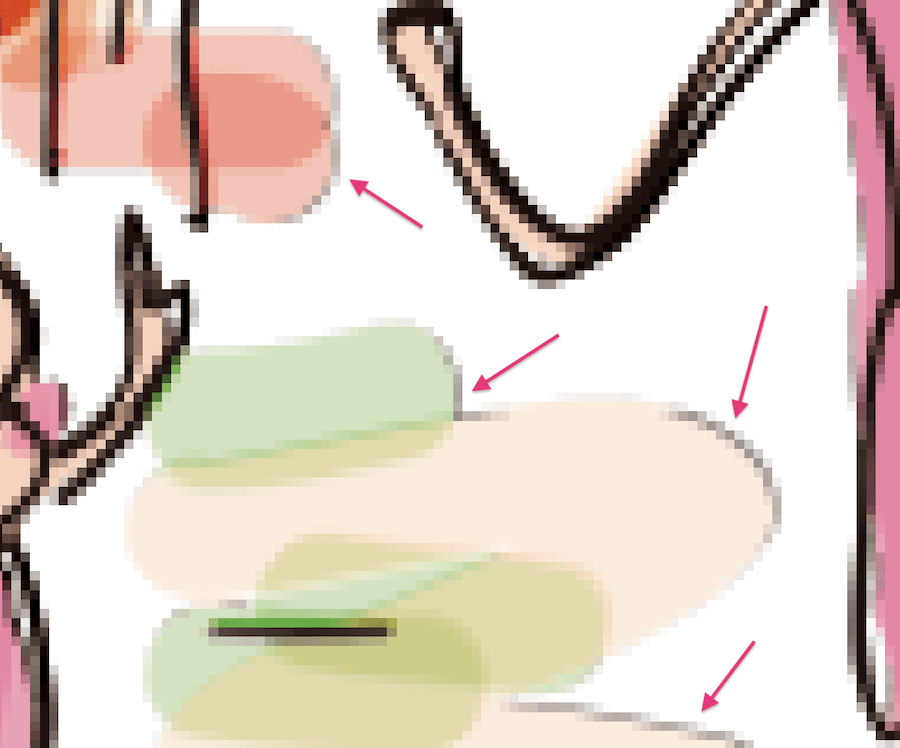
塗りのフチに『黒い影のようなもの』が出てるよ何コレ!?
∑(⊙ ∀ ⊙)?
ってなる場合もあるのです….↓
下図はそうなった画像です(ちょっとそれ以前に荒れてますが笑)↓

PSD形式は要するにレイヤー統合関連・背景透過などで不具合がおこりやすいみたい
これってでもちょっとしたことで直る場合もあるのです….
フォトショでPSD保存する際、『互換性を優先』するかどうかのチェックウィンドウが立ち上がりますが、
デフォルトではチェックが入ってます。↓
んが、
『Photoshop 形式オプション』の『互換性を優先』のチェックを外して保存すると直る(治る?)
互換性を優先にチェック入ってるのでそれを『外す』
これだけで解消される場合が多いのです…..
あと、
フォトショで描いた場合、RGBカラーモードベースなので、イラレに配置する場合CMYKカラーに変換しますよね。。。
その際、
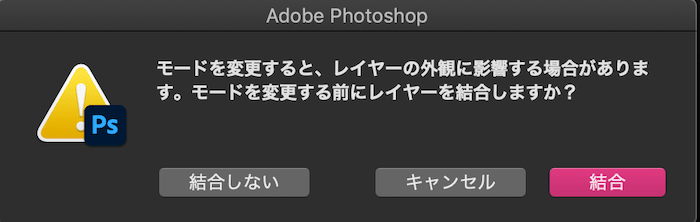
画像を統合、またはレイヤーを結合していないと、
カラーモード変換時に『結合』しますか?とうながされます↓

このタイミングで『結合』するとなんかキレイにいかない場合があったり。。。
なのでこのタイミングで『結合』しなくてもいいように、
- 背景以外のレイヤーは『結合』しておいて、背景は『削除』してからカラーモード変換する
などで試してみる。
※詳しくはこちらも参照↓

▶︎3-1,【PSD】でイラレに配置する画像の背景を透明にしたい場合
これらって明確な原因ってよくわからないのですが、上記のことで改善される場合が多い。。。
とにかく
確認しながら、試しながら適応してくのが良い感じでした、、、、、、、、
皆さんはどうしてますか?w
❤︎3,イラストのタイプを目的によってガッツリ変えてしまうのもいいかも
少し処理は面倒だけどちょっとしたアイテム的な挿絵でも
不透明度を使ったややアナログ感のあるものも印刷技術が進化した今、少しづつ増えてきてますよね…
下図のように一見大差ないちょっとしたお絵かきものでも、ベストな後処理は変わってくるので自分の描くものがどのような処理をすれば一番マッチするかは色々試してみるべきかなと思う。↓
背景色が変わるだけでも不透明度を含む場合見え方も全然違ってくるし….↓
基本的には処理をスムーズにさせるためにどう描こう?ってより、
コンセプトに合わせてできたものに対してどう処理するのがベストかを考える方が自然かと思うけど、
逆に、自分のスタンス、描画のスタイルを、
扱うソフトやシチュエーションに合わせてガラリと変えて、よりスムーズにできることを優先するのも面白いかなと思う。。。
合理的に考えられるならその方がいい場合も多いのかなと…….
ってことでとりとめもなくなってきましたが、、そんな感じでした。
何にしても、個人でやりくりできる環境は今必須になりつつあるように思う。。。
ということで、
楽しいクリエイティブライフあれ!
しゃらんるわあぁあああ❤︎
\(`^`)b ( ̄v ̄)ゞ
\(`^`)b