CLIP STUDIO PAINT(クリスタ)は、Adobe Photoshop(フォトショ)のファイル形式(psd形式)での書き出し、読み込みができ、互換性があります。
これにより、クリスタとフォトショを併用・連携したりなどで活用してる方も多いと思う。
私もその一人ですが、スムーズに併用・連携するためには、若干の調整や設定なども必須だったり、注意点もあったりで、
その辺りの詳細をチェックしておきたいとなってくるかと思う…….
ということで、
- クリスタとフォトショの互換性において、先に知っておきたいこと
- クリスタとフォトショの併用・連携の仕方と注意点
これらについて整理しておこうと思います。
- クリスタとフォトショの併用・連携を考えてる方
- 併用ってどうやるの?って方
- またはすでに併用してる方など、
是非チェックしてみてくださひ!
クリスタとフォトショの互換性を活用するには【併用・連携の仕方】
クリスタとフォトショの主な互換性
- レイヤー構造を維持したまま再編集できる
- 色調補正レイヤー系も維持・併用編集できる
- 合成・描画レイヤーの種類・効果も併用編集できる
- 構造や仕組み・使い方が似ている
- フォトショのブラシをクリスタに入れて使える
それぞれ固有の独自機能的なものなど、同じようには再編集できないものもあり
などなど、互換性があり、拡張性も高められる。
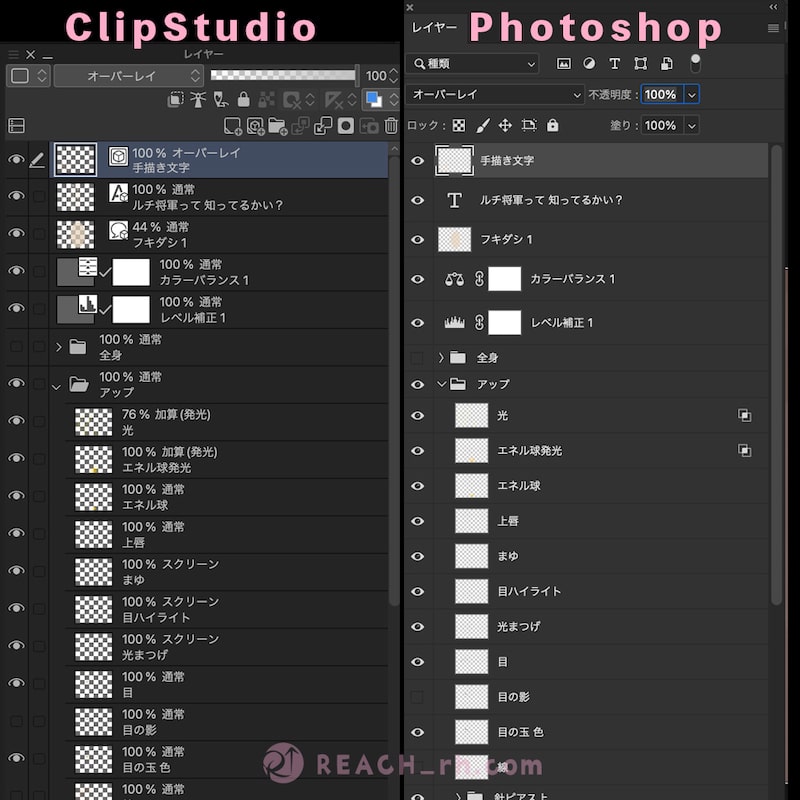
下図はクリスタでの『イラスト&単純な文字・吹き出しのファイル』をフォトショpsdに書き出し保存したものですが、見た目もほぼ同じに保ってくれてます↓

下図は上図のレイヤーですが、構造や内容効果なども維持され、編集も可能です↓

互換性の要はPSDファイルを扱えること
併用・連携を可能にさせ、意味をもたらすことができるポイントは、
クリスタ側でPhotoshopのフォーマットに変換できる点
- Photoshopのファイルフォーマット形式(レイヤー構造を保ったままでの書き出し保存形式)は、『PSD形式』(.psd)ファイル。
- CLIP STUDIO フォーマット(レイヤー構造を保ったままでの書き出し保存形式)は、
(.clip)ファイル。
.clipファイルのままではフォトショと行き来できないが、
クリスタでは、.psd形式のファイルでの書き出し・読み込みが可能になっています。
psd形式のファイルに変換できるからこそ、レイヤー構造を保ったまま、
クリスタ制作物をフォトショで編集したり、フォトショのファイルをクリスタで編集したりが可能になるということ…..
ちなみにPhotoshopファイルには、以下の2種類がありますが、使い分けはファイルサイズ。
- 【.psd】Photoshopドキュメント
- 通常のフォトショファイル
- 【.psb】Photoshopビックドキュメント
- 幅と高さのどちらか一方が30,000pxを超える場合はこっち
フォトショファイルはこのように.psdと.psbもありますが、【.psd】で名が通ってるので、ここではフォトショファイルは代表格として.psdと表現しておきます。
クリスタでのPSDファイル書き出し方と読み込み方
クリスタで.psd形式の書き出し方
書き出し方法は主に3つほどありますが、一番使い勝手いいのは
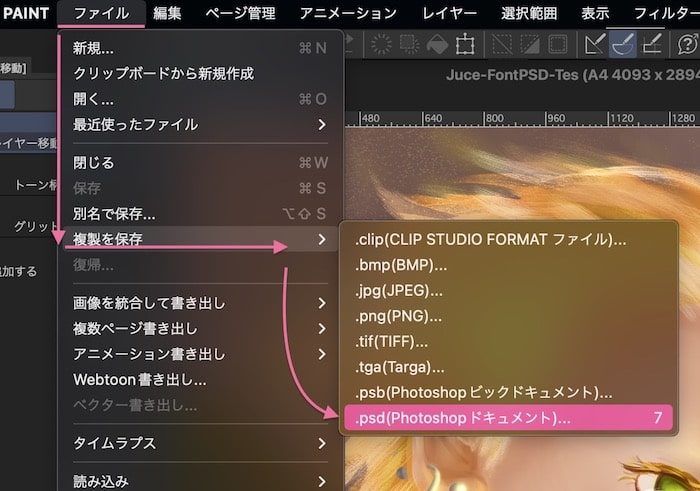
『複製を保存』での.psd書き出し
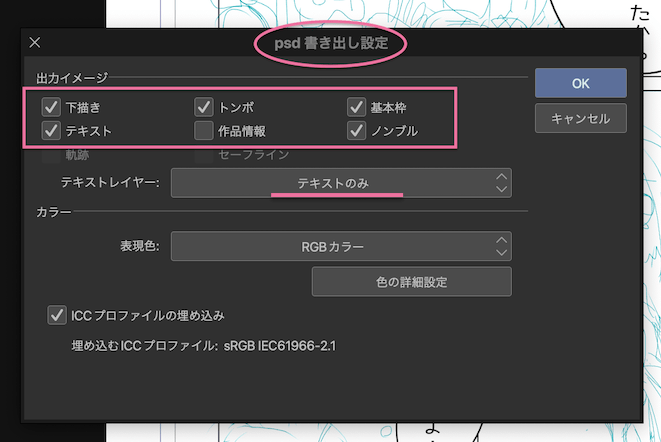
PRO/EX共に『書き出し設定』での出力指定が可能で、フォトショで再編集しやすい状態にできる書き出しが可能になってます。
ファイル>複製を保存>.psd(Photoshopドキュメント)>『psd書き出し設定』


この流れで書き出すことにより、
テキストデータも編集できる状態で書き出せる&トンボやノンブルなども出力可能になるのです。
この書き出し保存のやり方は、このページのコメント欄にてお教えいただきました。
以前はテキストデータも維持したままpsdにできることに気づけず、やりづらい面も感じていたのですが、お教えいただいたことによって制作効率を高めることができそうです。
貴重で有益なコメントをいただき、本当にありがとうございます!
<(_ _)>
※psd書き出し保存のしかたは私の方でも色々と試し、その詳細をこちらにまとめてみました。
気になる方、スムーズにいかない場合などはチェックしてみてくださいね…↓

PSDファイルの読み込み方(開き方)
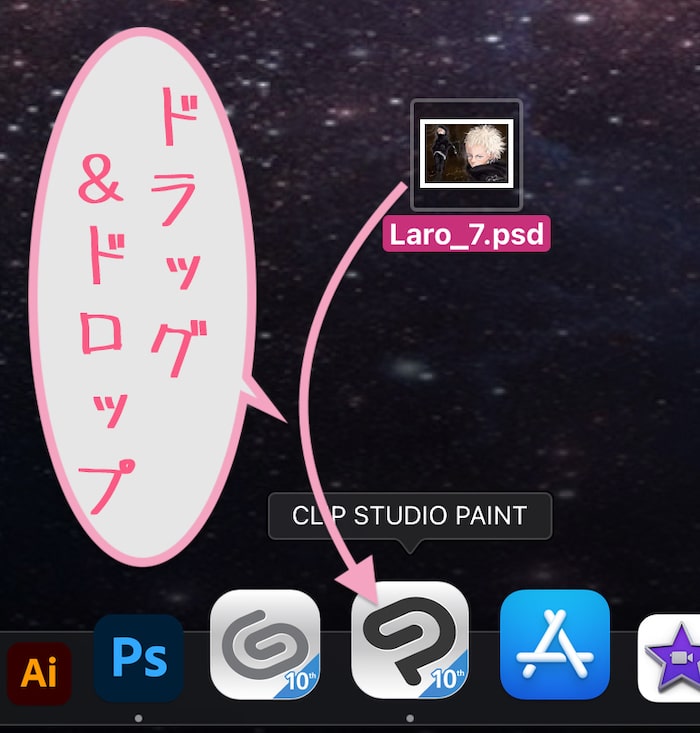
普通にクリスタを開いて、ファイル>開くから読み込めますが、
macOSの場合、単純に『ドラッグ&ドロップ』でも開けます(読み込める)↓

これでちゃんとレイヤー構造維持したまま開ける。
ただし、psdにしたファイルのテキストレイヤー、フォトショ特有機能などを使って再編集してるレイヤーなどはラスタライズされ、クリスタでの再編集はしづらくはなります。
なのでその場合、上書き保存にはご注意をば。
※クリスタでのPSD読み込みについては、こちらにWindowsでのやり方も含めて詳細をまとめています↓

クリスタとフォトショ併用・連携ではそのほかの注意点も結構あるんですよね…
クリスタとフォトショの併用で【注意&チェックしておきたいこと】
注意点・チェック点のまとめ
- 【カラー設定の統一をしておく】
- 色の違いを最小限にしておく
- 【互換性のないレイヤーはラスタライズされる】
- ベクターレイヤーや特有の効果など
- 行き来する場合の上書き(ラスタライズされるレイヤー群の把握)
- 【レイヤーの合成・描画モードでの差異】
- 調整が必要な場合もあり
詳細↓
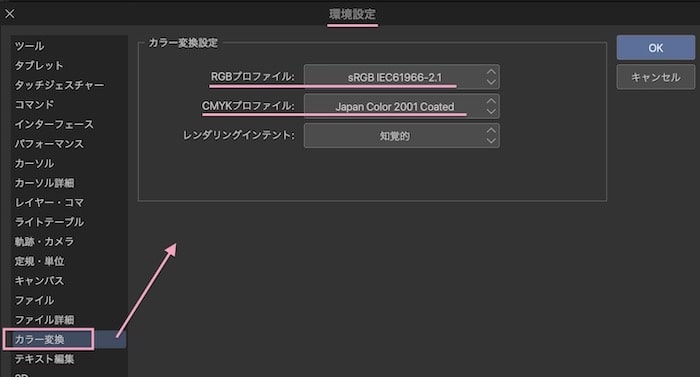
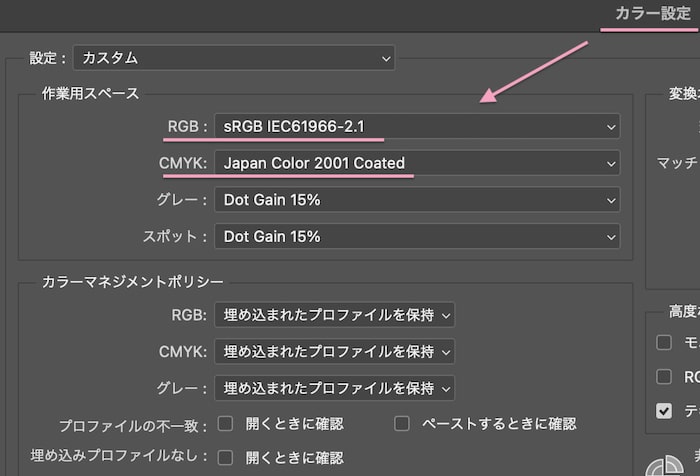
【カラー設定の統一をしておく】色の違いを最小限にする
最低限、基盤となるカラー設定規格は、統一させておく
よく、『クリスタとフォトショで色が全然違う!』となったりしますが、
- PCモニター
- スマホや他のデバイス
- 制作に使うソフト
- 今回はクリスタとフォトショ
最低限これらのカラー設定を統一させておかないと、色のギャップ・違いはより激しくなってくる…
どの基準規格にすればいいかは、クライアントさんや入稿先の印刷所・用途などに合わせるのがベストですが…
基本的(一般的)なカラー設定
- RGB
- sRGB IEC61966-2.1
- CMYK
- Japan Color 2001 Coated
↓


カラー規格は色々あり、どれにすればいいかは、用途・目的・環境などで都度変わってくるし、
色の統一をちゃんとしたいなら、「専用モニターで専用機器を使ってカラーキャリブレ」などが必須になってきますが…
とりあえず、自分はどれになってるのか、どれにしてるのかの把握くらいはしておきたいところかと…
設定の仕方自体や、詳しくは下記の各ページを参照
(カラー設定統一は地味に重要)↓

【互換性のないレイヤー】は『ラスタライズ』される
ベクターレイヤーやクリスタ特有の部分は『ラスタライズ』(画像化)され、以降の編集は元のようにはできなくなる
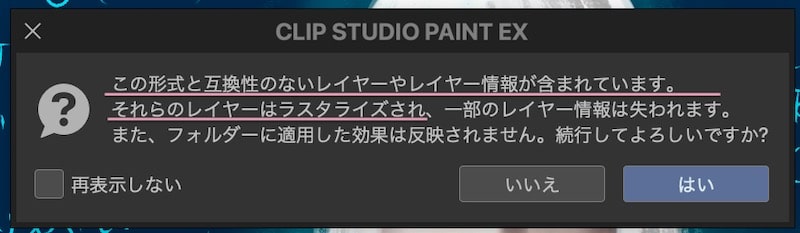
クリスタで描いたファイルをPSD形式で書き出そうとすると、下画像の用に、
『互換性のないレイヤーやレイヤー情報が含まれています』うんぬんの警告ウィンドウが表示される場合があります。↓

クリスタにはベクターレイヤーもあり、線画の補正・修正・変換などがとても楽なので、多様してる方も多いと思う。
が、フォトショにはベクターレイヤーがないので、ラスタライズされ保存されます。
(画像化・ラスタ形式化された通常のレイヤーに変換される)
また、『別名で保存』からpsdにする場合、テキストレイヤーもラスタライズされます。
基本的にそれぞれの特有機能(固有の独自機能)では、その機能のままでの編集はできなくなる感じ…
他、どの書き出しかたでも、クリスタ独自の効果を使ってるレイヤーなどは、ラスタライズされたり全く同じようにはならない部分も出てきます。
また、逆にフォトショでのテキストレイヤーなど、クリスタで開くとラスタライズされるレイヤーや、全く同じにはいかない部分も出てきたりします…
じゃ、このように、ラスタライズされるとどうなるかと言うと、
通常のレイヤーになり、
後での編集、変更が元々の状態だった時のようにはできなくる。
(元のレイヤーデータ情報のものには戻せなくなる)
画像化・ラスタ形式化された通常のレイヤーになって問題ない場合もありますが、再編集したい場合や、特有効果を使ってる場合などは、レイヤーを作り直す必要が出てきたりする場合もある…
また、ベクターレイヤーの場合、
ベクター線画の特性を活かした修正・補正等ができなくなるので、再編集前提の場合は把握しておきたいポイントになるかと思う。(ラスタ形式での加筆は通常レイヤーと同じように可能)
なのでどちらにせよ、併用・連携して使う場合、クリスタのファイルと、フォトショのファイルをそれぞれバックアップしておくのは必須かなと….
【レイヤーの合成・描画モードでの互換性】は『差異が多少あり調整も必要』
発光系などの合成レイヤー効果の互換で同じにならないものもある
クリスタにもフォトショにも、レイヤーの合成モード・レイヤーの描画モードなるものがあり、
どちらも空気感や光表現、特殊表現などの効果的な合成ができます↓

これらは、同じようなモード効果になっていて、基本的にはかなり同じ見かけを保ってくれますが、
単純にファイル形式を変換するだけでは違いが気になる場合もあったり…
ただ、フォトショの『レイヤースタイル』で調整すれば描きなおすことなく、かなり近づけられたりします。
微妙な違いになってくるので、単体で見ているその時には気付けない場合もあり、
後になってからこだわってたはずの部分がなんか思ってたようになってない?などに陥りやすいので、
あらかじめ見比べての調整が必要かも、と把握しておくほうが良いかと….
※レイヤーモード効果の互換性調整詳細はこちらにまとめてますので参照↓

クリスタとフォトショを併用できるメリット
線画修正と画像補正が両方楽になる
上記のようにクリスタでは『ベクターレイヤー』が使え、線画の修正・編集が、Adobe Illustratoterに近いような感覚でできたり、ペン・ブラシでの表現幅もかなり広い。
(筆圧での強弱や傾き検知での設定のしやすさや効力の幅が広い)
フォトショでは画像の補正・加工や、文字の編集などが圧倒的に強い。
お互いに弱い部分をカバーしまくってくれます。
※クリスタとフォトショの違い・それぞれの特徴・メリット・デメリットなどはこちらにまとめてますが、
それぞれの特性・適正に違いがあるのでカバーしあえたりします↓

印刷物用の画像にするのにも便利
クリスタでもグラフィックデザインはできるけど、若干融通効かない部分あるなぁという体感で、
- 適正濃度チェックや調整
- 印刷用カラーCMYK変換や調整
- テキストの装飾・変換・調整・プレビュー
- 画像の補正・加工・合成
ここれらはフォトショの方がやりやすいです。
(慣れや個人差はあるかと思いますが…)
この辺りの作業をする際はPSDにし、レイヤー統合する前の状態でフォトショに持っていけるので対応しやすく、心強い。
フォトショのブラシはクリスタでも使える
クリスタのペンやブラシツールもすごいのですが、フォトショの厚塗り系やガッシュ系のブラシの豊富さは異常です 笑
フォトショのブラシで使いたいブラシも当然あるのですが、いちいちつどフォトショに移動する必要はなく、
フォトショのブラシはクリスタで読み込み、クリスタに入れて使うことが出来ます。
これもかなり表現の幅を広げられ、自分にあった環境に整えやすい。
やり方自体の詳細はこちらを参照↓

Adobeソフト全般と連携できる
クリスタがフォトショフォーマットのPSD/PSB形式にできるってことは、フォトショだけでなく、
他のAdobeソフトと連携も可能になってくるということ。
例えばフォトショにないイラスト・描くことに特化した柔軟な描画機能を使ってクリスタで制作したものを、フォトショで仕上げ、更にAfter Effectsなどにも持っていったり、
印刷物に直結したデザインができるIllustrator(イラレ)に持ってくことも可能になります。
ということで、
楽しいクリエイトあれ!
しゃらんるあぁああああ〜!






コメント
コメント一覧 (2件)
こちらの保存方法と設定で保存するとテキストデータをPhotoshopでも保持されます。
https://tips.clip-studio.com/ja-jp/articles/6549
おぉ〜!なるほどです!
お教えいただき、ありがとうございます!!!
記事内容も順次訂正更新します!
ありがとうございます!
<(_ _)>