Adobe Illustrator(イラレ)での
- 『透明部分を分割・統合』
- 『アピアランスを分割』
- 『ラスタライズ』
『その違いや使い分けって何?』
ってなりませんか?
フライヤーや、チラシ、パンフレット、リーフレットなどの印刷物データ作成で
イラレで 透明効果・特殊効果
(シャドウ、グラデ、3D、ブラシなどの効果)を使う場合ってあると思うのですが、
それらを使ったものを納品や入稿などでファイルを渡すとき必要になってくる最終処理として、
どう使い分けてどのようにすればいいのかって迷う場合も多いと思う。
特に『透明を分割・統合』『アピアランスを分割』の違い、使い分けっていまいちよくわからんってなりません?
そのあたりスッキリさせておきたいと思います。
❤︎1,【違いと使い分け】イラレの透明部分を分割・アピアランスを分割・ラスタライズ
1-1、分割やラスタライズの基本的な違い
- 透明部分を分割・統合:
透明効果の部分と全体をそれぞれ分割でき、一括でアウトライン化やラスタライズができる
- アピアランスを分割:
イラレでの特殊効果の部分を分割してアウトライン化やラスタライズができる
- ラスタライズ:
オブジェクト全体をすべて統合してラスタ形式画像にできる
または画像をリサイズ・最適化できる
つまり結局は、
『他の環境への互換性を保てる形式にする』
>ラスタライズ(画像化)や分割&アウトライン化する
ってことですが、用途に分けて使うのが良い感じ
1-2、用途別使い分け例
透明を分割・統合/アピアランスを分割/ラスタライズの基本的な使い分け
- 不透明度、透明効果表現を使ってる場合などは
『透明部分を分割・統合』
- イラレでの特殊効果を使ったものや、単純なブラシのアウトライン化などは
『アピアランスを分割』
- ラスタ形式画像化統合・リサイズしちゃっていい場合は
『ラスタライズ』
で、基本的に透明を分割・アピアランスを分割・ラスタライズなどの処理をすると、その効果自体の再編集はできなくなる。
ただ、分割させることによって、そのオブジェクトをバラした部分別に新たに編集を加えてもいけるので、
ある特定の箇所別に変形したい場合などにも使える。
透明を分割・アピアランスを分割・ラスタライズは、
オブシェクト>からそれぞれ選択できる。
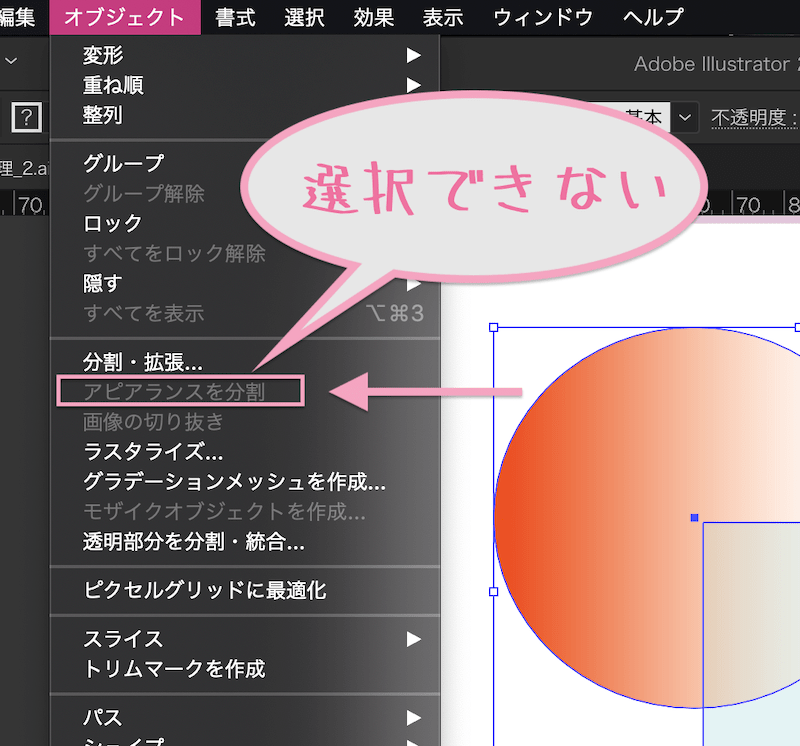
※逆にその処理ができないオブジェクトは選択ができない↓

1-3、イラレで分割やラスタライズなどをする意味
理由は文字のアウトライン化と同じく、
違う環境で開いたり、違うファイル形式にしても情報が崩れたり変わったりしないよう、
自分の意図したように表示・印刷できるようにするため
効果などで見えてるものは、
イラレ内で仮にそう見せてるだけで実際にはそのカタチや状態になってるわけではない。
透明効果や特殊効果などはイラレ以外のソフトで開いたときや印刷物にすることで
全然意図してない違った結果になってしまう場合があるってことで….
- 不透明度調整があるもの
- グラデーションでの不透明度効果を使ってるもの
- エフェクト効果を使ってるもの
などなどは、
『画像化』や『分割・アウトライン化』などで
違う環境で開いても情報が崩れたり変わったしないよう、
印刷できる状態にしておかなければならないということ、、、
なのでデータを自分以外のどこかへ渡す場合には最後の確定処理的なものが必要って捉えるとわかりやすいかなと…
❤︎2,『ドキュメントのラスタライズ効果設定』を先に確認をしておく
『ラスタライズ等の最終処理』
(透明を分割・統合/アピアランスを分割/ラスタライズ)をする必要がある場合、
その処理に関わる部分の設定&確認をしておかないとそこでまた意図しない結果に繋がりやすくなるので、
そこも先に確認しておきたい。
特にラスタライズ(画像化)させる場合は注意が必要で、
解像度が重要にもなってくる…
通常印刷物に使う画像の解像度はCMYKベースなら350ppiで、300以上は必要とされているが、
(グレースケールは600以上あった方が良い)
その数値は印刷屋さんで違う場合もあったり、個人がどこまでもっていきたいかになどにもよるけれど、
自分発の制作物の場合は自分で調整できるのでやっておきたい。。。
ドキュメントのラスタライズ効果設定
これは主に『アピアランスを分割』でのラスタライズに関わるところで、処理する前に自分で確認しておく必要があるところ。
まず、イラレを開き、
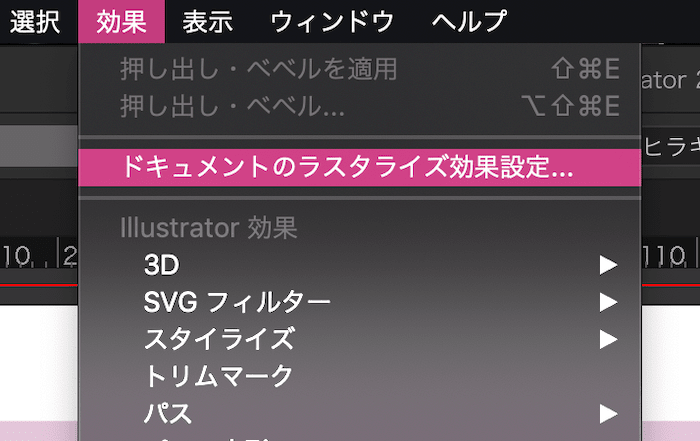
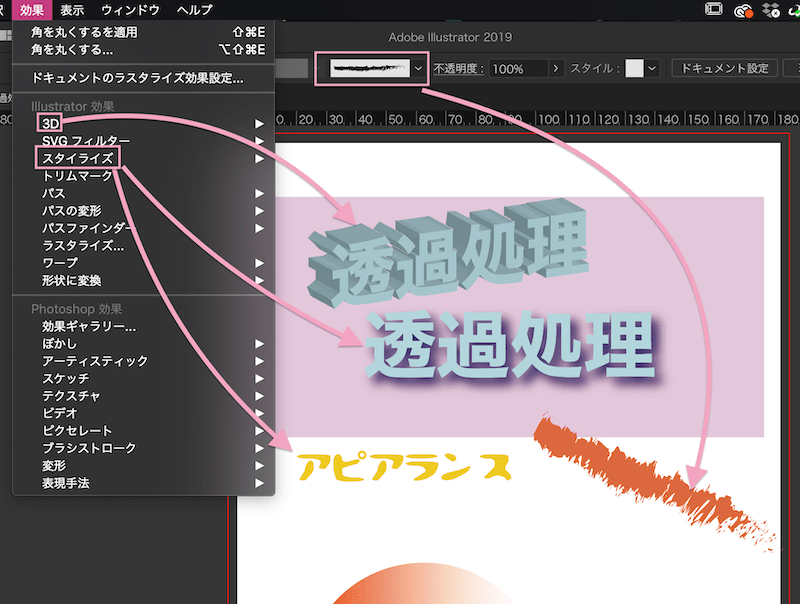
効果>ドキュメントのラスタライズ効果設定 で設定確認しておく↓

↓

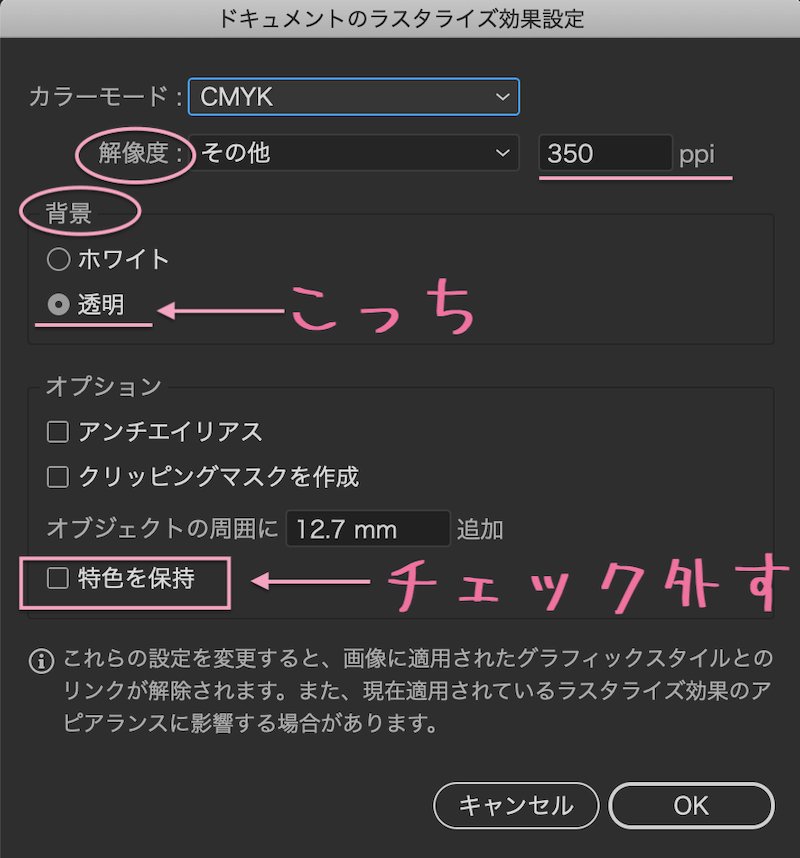
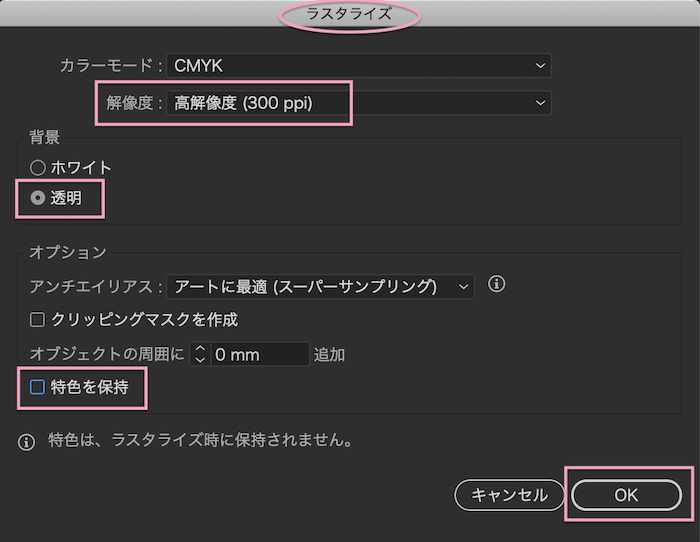
- 『解像度』
これは高解像度か、『その他』でさらにカスタマイズしておく。
(基本は300ppi以上)
- 『背景』
これは透明にしておく(ホワイトにすると背景がついちゃう)
- 『オプション』
画像化するときの詳細設定で、
- アンチエイリアスとは、
画像化(ドット化)するとどうしてもラインがガタガタするので、
それをややボカシて目立たなくさせる効果
これはベクターオブジェクト(イラレ内で作成したオブジェクト)にはかけないでエッジをしっかりさせといた方がいい
→フォトショで作成した画像(ドット)はかけた方がギザギザガタガタを誤魔化せるのでその方が良い場合もあるでしょう
- クリッピングマスクとは、
フォトショなどで作成した外部画像データを配置するとき、背景を透明に使いたいときの項目
→イラレ内で作成したものは上記の背景を透明にチェック入れておけばOK
- 特色は通常、基本的に対応してない印刷屋さんが多いのでここは無視
(※特色カラーがスウォッチに存在するのは基本的にはやめたほうが無難かと)
まずはこの辺りを設定確認しておく。
他、『透明を分割』や『ラスタライズ』をする際には都度また設定項目があるのでそれらはその時にする。
ということでそれぞれ詳細↓
❤︎3,【透明部分を分割・統合】
【透明部分を分割・統合】
透明効果の部分と全体を分割してラスタライズやアウトライン化ができ、同時に文字のアウトライン化をすることもできる。
- 不透明度、透明効果表現を使ってる場合などは『透明の分割・統合』
3-1、透明部分を分割・統合の適性
透明部分を分割・統合の処理が向くパタン
- 不透明度を用いた表現があり、全部を統合して画像化するのには向かない場合
- 不透明度を用いた表現部分とそのほかの部分を分割させてアウトライン化やラスタライズしたい場合
など…
処理をする意味がないパタン
- 不透明度を用いた表現をしていない場合
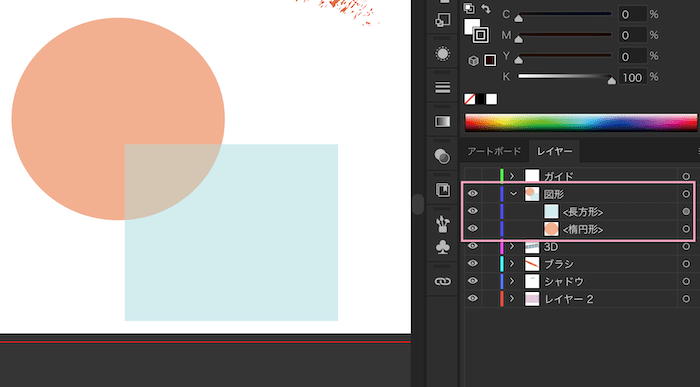
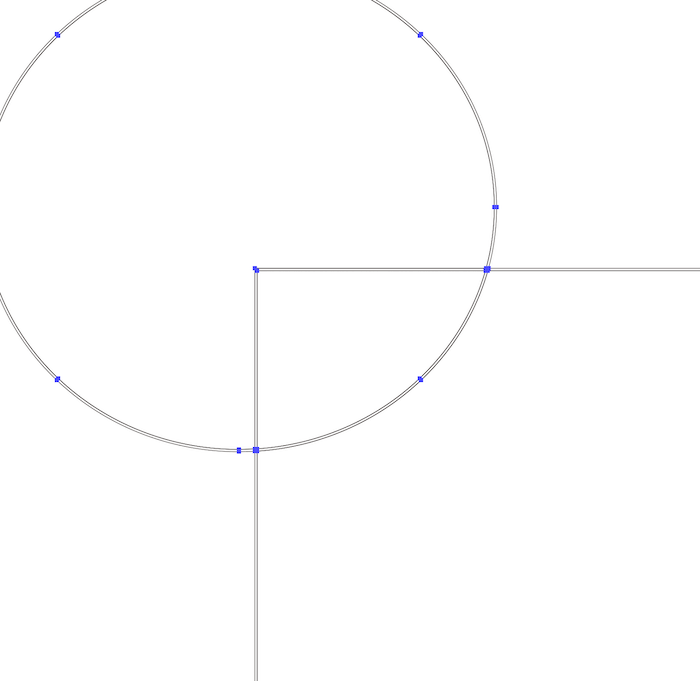
例えば下図のように、図形と図形が重なった部分の色表現をしたくて不透明度を用いて表現した場合など、
その色の重なり部分や形状、状態などを分割させておくのが無難。↓

不透明度の表現は画像化するか分割処理などしておかないと他の媒体で意図したように表現されなくなる場合も多いということ。
で、そもそも不透明度を使ってないなら別に『透明を分割』で処理する必要ないよねと。。。
3-2、イラレで透明部分を分割・統合の仕方
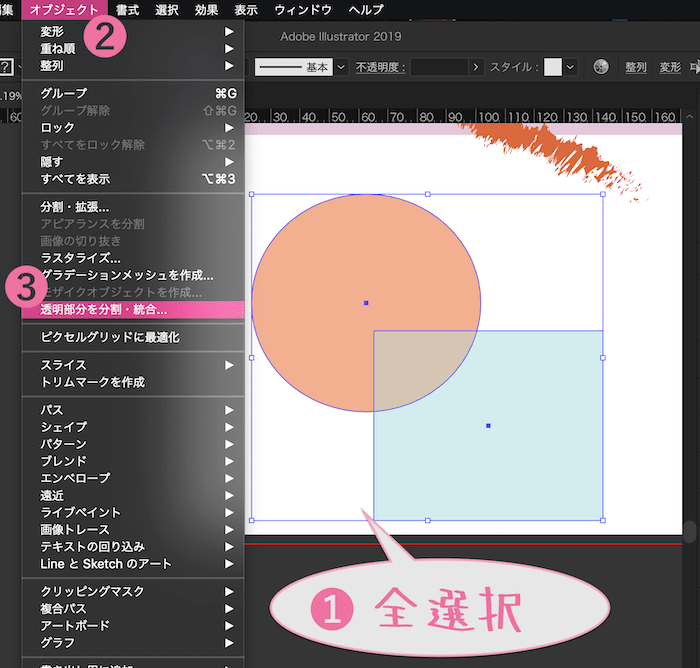
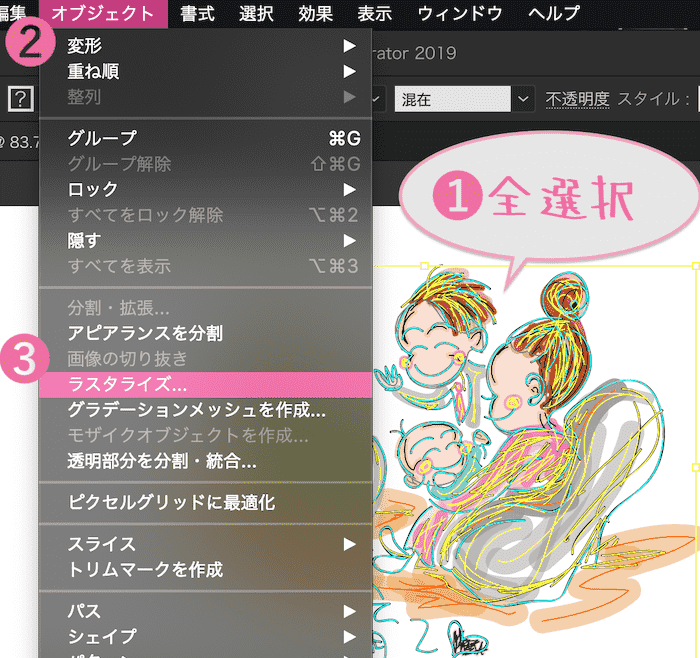
処理したいオブジェクトを選択しておき(❶)
『オブジェクト(❷)>透明を分割・統合(❸) 』でできます↓

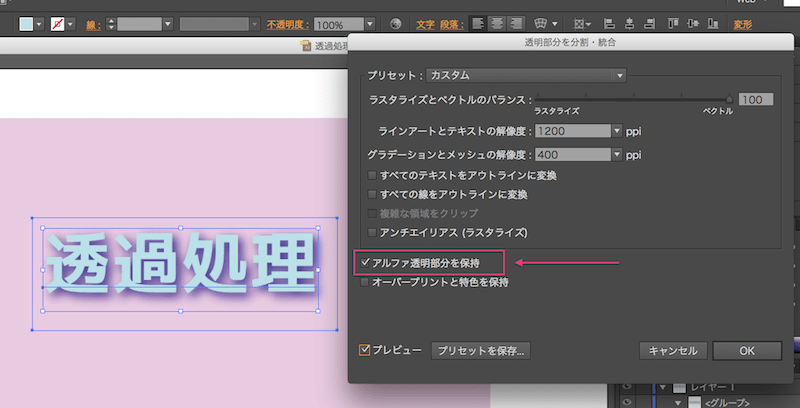
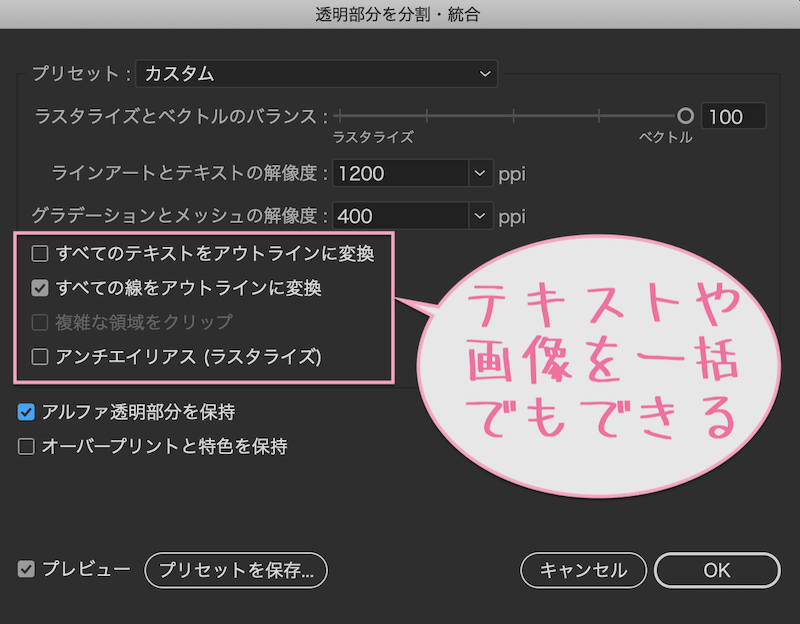
すると透明を分割・統合内容を設定できるウィンドウが立ち上がります↓

上図のように、
例えば文字や画像を含むものをまとめて一回でアウトライン化・ラスタライズすることもできる。
逆に文字のアウトライン化はあとでやるという場合などは項目のチェック外しておけばOK。
アルファ透明部分を保持は、背景部分の透明に関わる部分なので、チェック入れておく。
上のオブジェクトで『透明を分割・統合』の処理をすると、そのオブジェクトで構成されるパーツは分割されてアウトライン化されます。
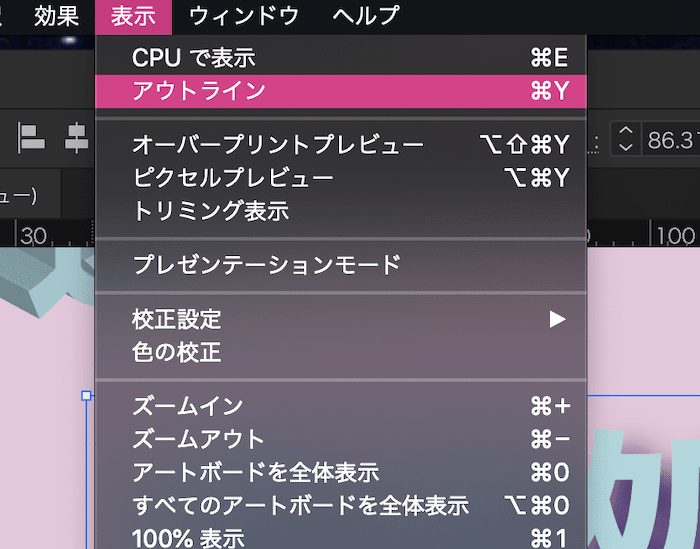
アウトライン化チェックは『表示>アウトライン』(command+Y)で目視チェックできる↓

↓
上のオブジェクトに透明を分割・統合の処理をしてアウトライン表示させると下図のように線と形状が分割されそれぞれアウトライン化されているのがわかります↓

で、これらは分割されてるけど『グループ化』されるので、
バラしたい場合は、
- オブジェクト全体を選択した状態で右クリック>グループ解除
- 全体の選択を解除した状態で、部分的に選択
これでバラしていけます。
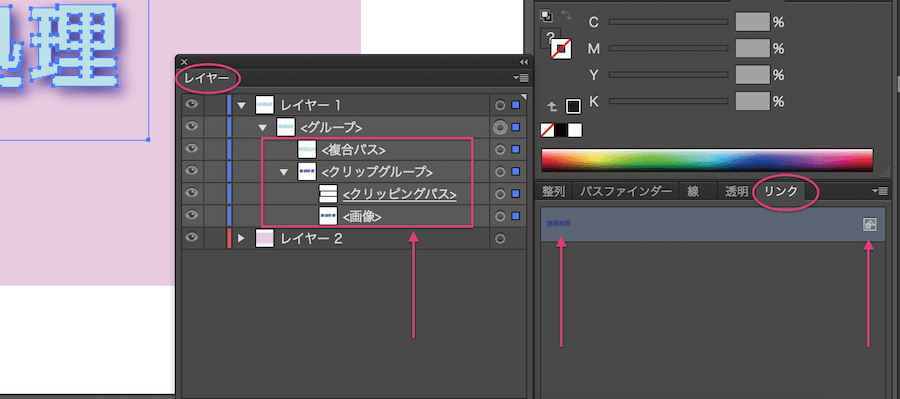
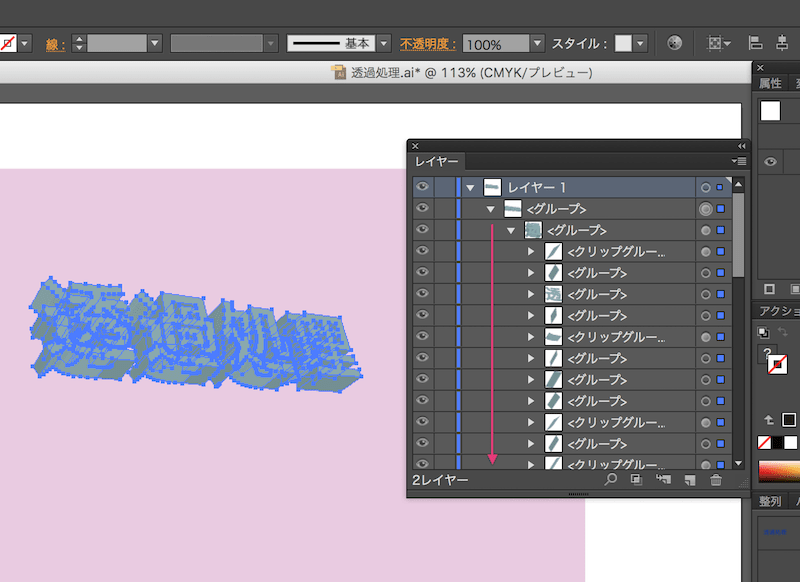
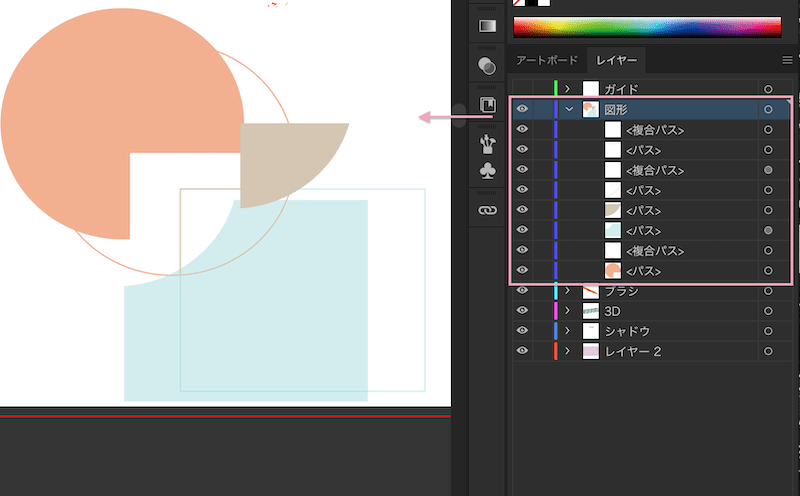
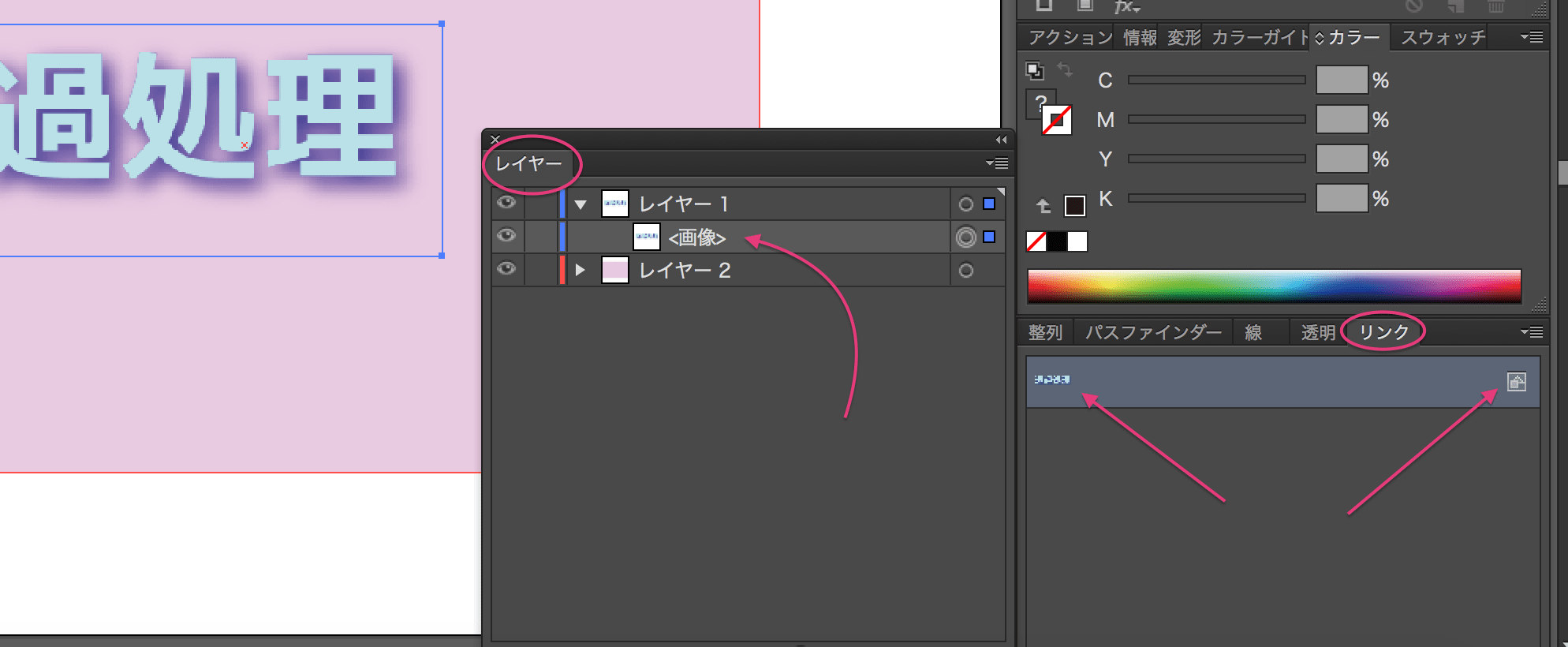
下図はバラしてみたものですが、レイヤーを見てもわかる通り、それぞれに分割されてますね↓

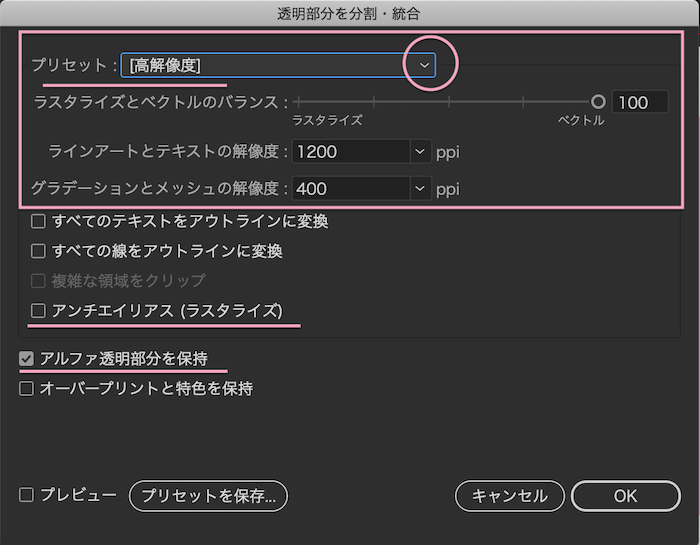
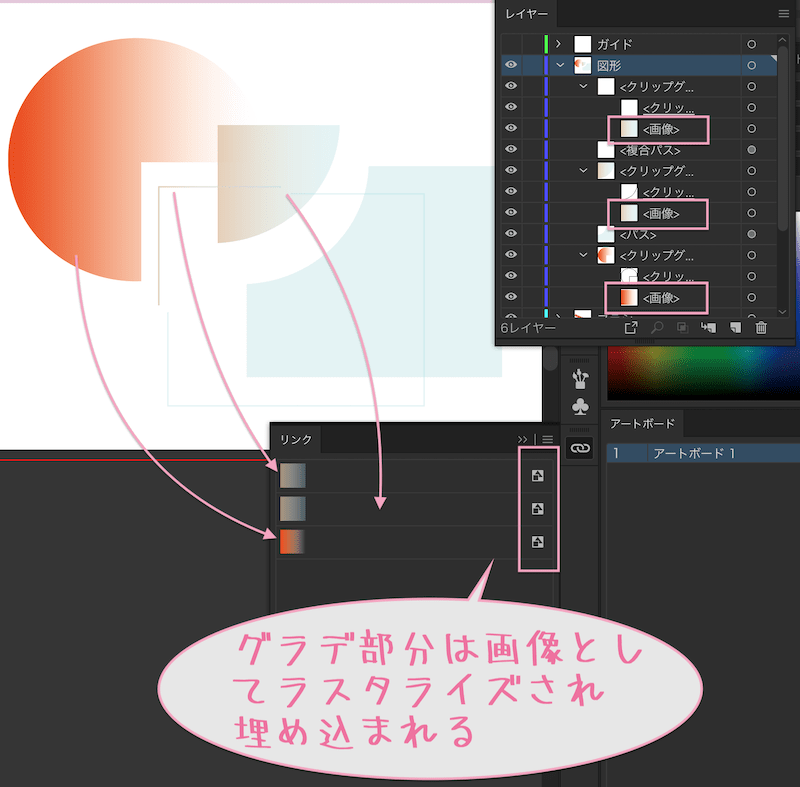
グラデーションを含む場合などは分けて『ラスタライズ』(画像化)してくれるので、
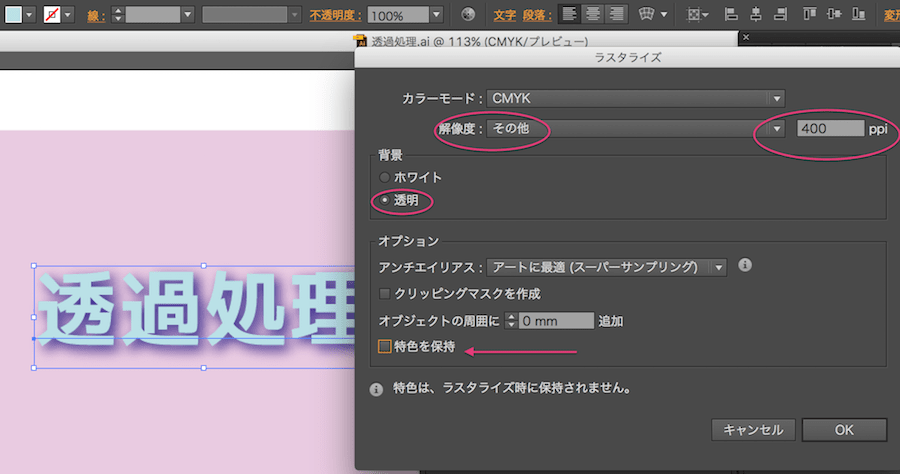
『解像度』の設定もチェックしておきたい↓

どのくらいの大きさに印刷するのかや、紙面に対しての割合、グラデの繊細さ加減などにもよりますが、
できれば『高解像度』が望ましい。
ただ、『とにかく最高の高解像度にしとこう』って解釈してるとただファイルが重くなるだけで、入稿先に迷惑になったり不具合や許容量オーバーなどにつながる可能性もあるので、
ファイル全体の重さが入稿先の許容量内に収まってるか?必要以上に重くなってないか?なども気にしておきたい部分。
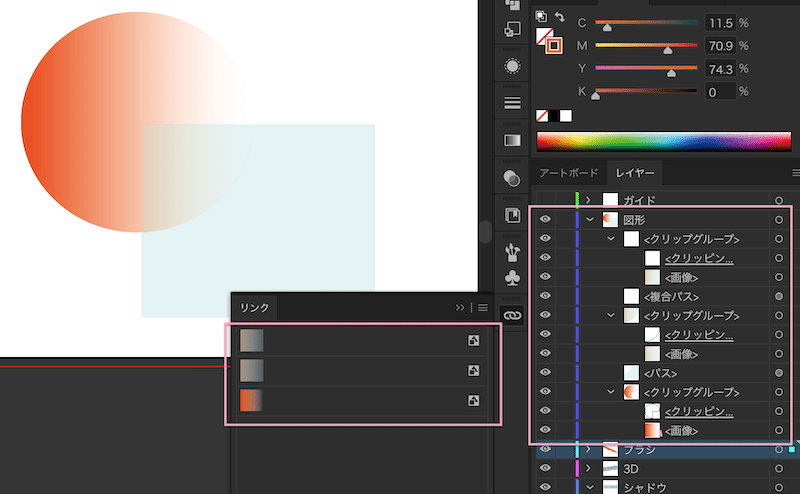
グラデ部分があると分割してラスタライズしてくれるの図↓

↓

で、これって例えば
シャドウ文字なんかで一気にラスタライズ&アウトライン化したいなどでも活用はできる。
基本的には『イラレ特殊効果』を使った場合『アピアランスを分割』の処理がわかりやすいですが、
シャドウ文字の場合は『透明を分割・統合』でも結果的に同じようなことができます。
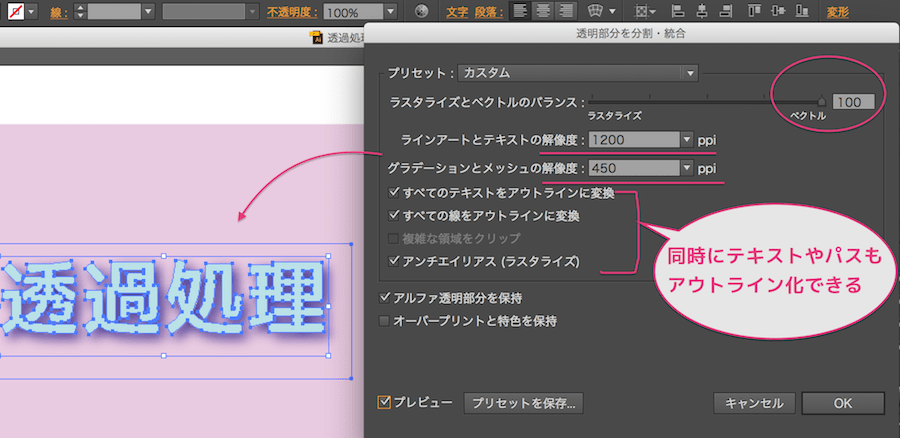
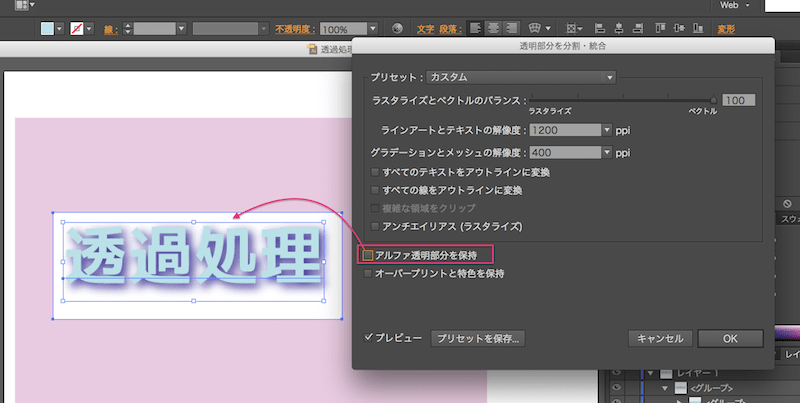
下画像の設定の場合は、『アピアランスの分割』と同じ感じになり、
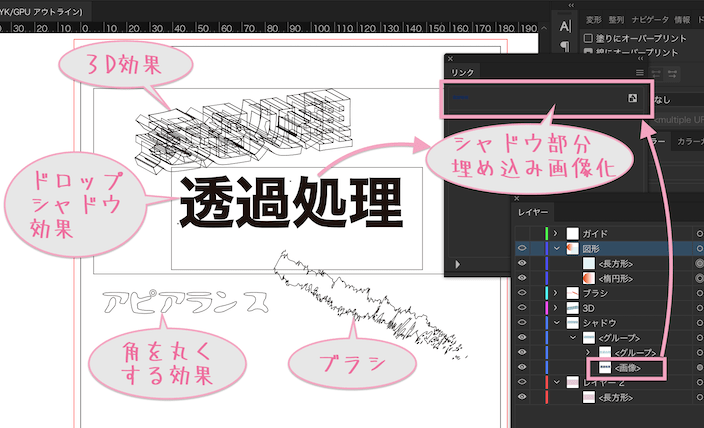
テキスト部分と、シャドウ部分が分割され、シャドウ部分がラスタライズ(画像化)され埋め込まれる↓
で、アピアランスの分割と違うのは、この処理だけで同時に文字のアウトライン化もできるというところ↓
※アンチエイリアスは上記にも書きましたが、画像化によるガタガタをややボカシて目立たなくさせる効果
※オーバープリントと特色は基本的にここではナシにしておいた方がいい
オーバープリントとはノセで刷るってこと、特色は基本NGなので。。。。。。。
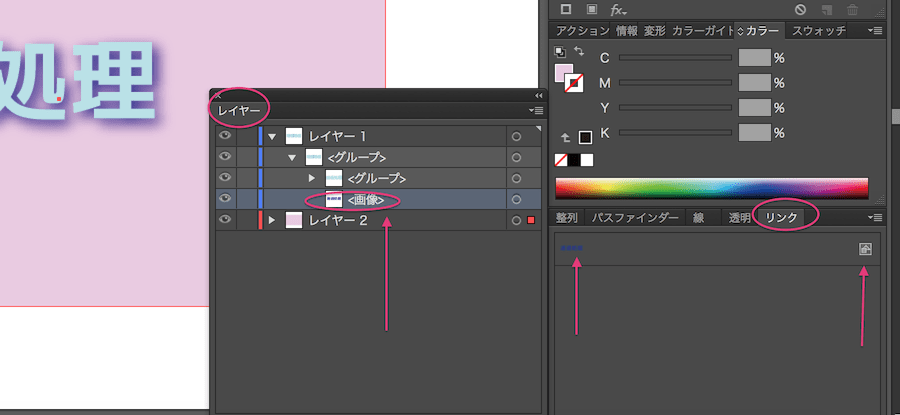
下画像のようにそれぞれに分割され、文字はアウトライン化され、効果部分は画像化され埋め込まれる↓
ちなみにアルファ透明部分にチェックを入れてないと、下画像のように変な背景がつくようになるyo 笑↓

そのオブジェクトのみ個別に文字も最終処理まで済ませておきたい場合には便利かもしれません。。。
ただ、文字のアウトライン化って全体の最後にもう修正はないって段階で一気にやる場合が多いと思うし、その方が混乱も少なくなるかもなと個人的には思うけれど。。。。
❤︎4,【アピアランスを分割】
【アピアランスを分割】
イラレでの特殊効果の部分を分割してアウトライン化やラスタライズができる
- イラレでの特殊効果を使ったものや、
単純なブラシのアウトライン化などは『アピアランスの分割』
4-1、アピアランスを分割の適性
アピアランスを分割が向くパタン
- イラレでの『効果』を使ったもの
- 単純なブラシ
など、イラレ内での『見かけだけで表示』させているものを本当にそのカタチ・見かけに確定させたい場合
アピアランスを分割が向かないパタン
- 適切でないものは『アピアランスを分割』の選択自体できない
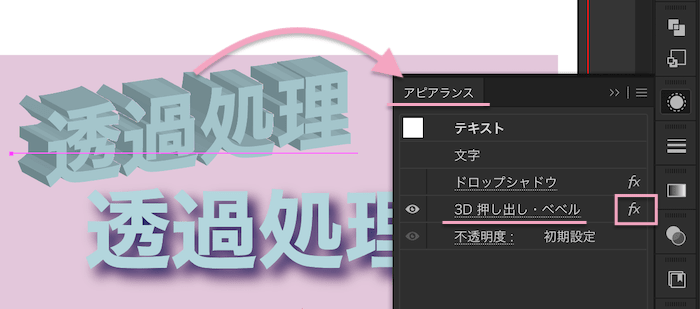
まず、イラレでの特殊効果などを使ってる場合はアピアランスパネルに『fx』として表示され、それを更に編集することができます↓

この『fx』がかかった状態は、イラレ上でその状態に見せているだけで、実際にはそのカタチにはなっていないので、
他の媒体で見たとき同じように見えません。
イラレ内同バージョンでだけ使える魔法って感じ?笑
例えば下画像はイラレの効果をそれぞれあててみたもので、私のイラレ内ではこのように見えます↓

で、これをアウトライン表示(スッピン状態)で見てみると。。。。↓

効果(イラレ魔法)がとけちゃってますよね 笑
ってかブラシなんて毛みたいな線になってますねぃ 笑
実際には単なる文字や線ってことですね……
で、これに対して『アピアランスを分割』してアウトライン表示してみると、
効果の部分が分割され、効果の部分がアウトライン化されてるのがわかります。↓

アピアランスを分割すると、その効果『fx』にあたるエフェクト効果の編集・調整はできなくなるので、調整が済んでからそのオブジェクトの最終的な処理としてするのが無難。
文字に対してドロップシャドウをかけた場合、その文字とシャドウ部分は分割され、
シャドウ部分のみがラスタライズされます。(画像化して埋め込まれる)
この場合文字自体はシャドウから分割されるだけでアウトライン化はされない。
なので文字を変えてシャドウを付け直すことなどもできるけど、最後に文字のアウトライン化は別で必要になります。
そして『アピアランス』ってつまり『見かけ』のことですが、オブジェクトは線・塗り・文字・不透明度・fxなどなどの見かけから構成されてますよね….
そのアピアランスを分割が適応できないものもあり、その場合それは選択自体できないので適切な処理ではないということになる↓

次にブラシの場合ですが….
単純なものの場合はアピアランスを分割でいいかなと…
ただ、濃度や不透明度、トーンの感じなどなど、複雑すぎる描画の場合は思い切ってラスタライズ(ラスタ画像化)してしまうのも手かなとは思う。。。
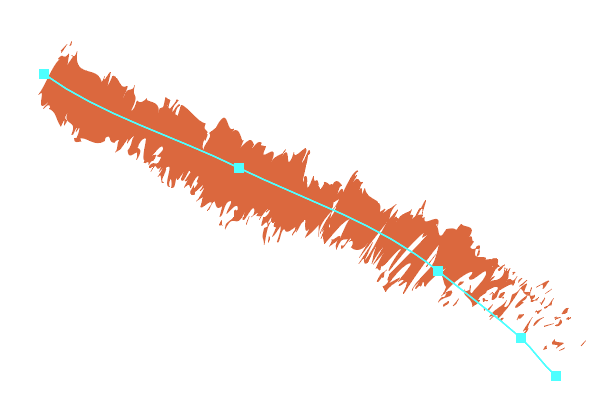
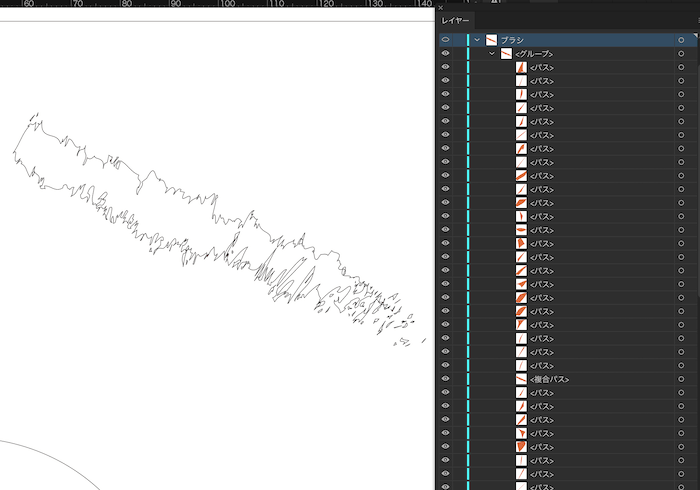
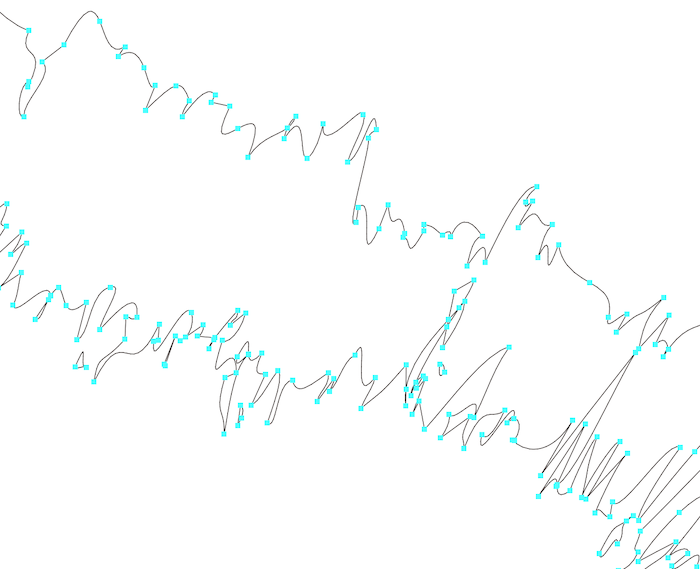
イラレのブラシで描いたものは下図のように単なる線を見かけでブラシのように見せてるだけの状態↓

アピアランスを分割すると。。。↓

見かけを全部分割してアウトライン化されてますね…
部分的に編集もできますがこの形状だとすんごい細かいですね 笑
更にパスの単純化してもいいかもだし、これでがっつり描画したものだったりするとものすんごいレイヤー数になるので、
複雑なブラシでの描画が絡む場合はある程度最適化が必要かなと…↓

この辺りも参照↓

4-2、アピアランスを分割の仕方
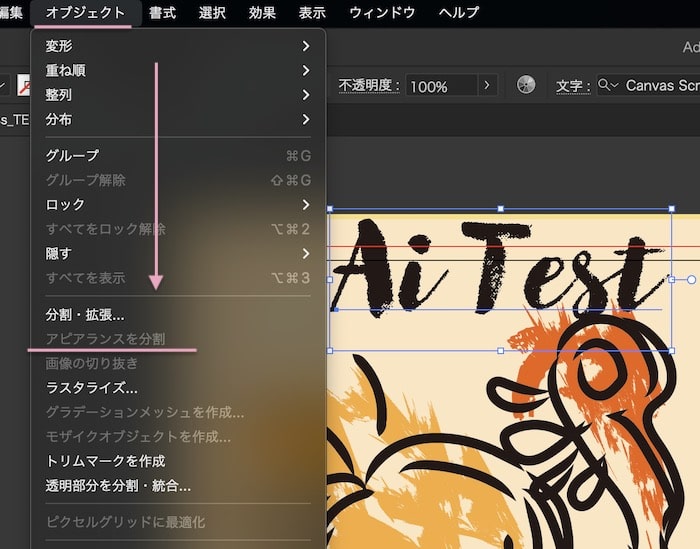
処理したいオブジェクトを選択して(❶)
『オブジェクト(❷)>アピアランスを分割(❸)』でできます↓

アピアランスを分割の場合、設定パネル表示されずに即処理が反映された状態になります。
上記での通り、
『ドキュメントのラスタライズ効果設定』の内容で処理されるので、実行する前に設定しておくべしべし。
下画像のように、シャドウなら、シャドウ部分だけが画像化さ、埋め込まれる↓
3D効果などを使っている場合でも、アピアランスの分割が必要になってくる
下画像のように、3D効果はそれをしただけでは、イラレ上でそう見せてるだけで、
情報としては3Dの情報になっていないので、
それを各面でとらえ、バラバラして1つづつの情報にしておく必要がある↓

この情報を、
⬇︎
上画像のように、レイヤーが分かれてそれぞれの情報になるようにする
❤︎5,【ラスタライズ】
【ラスタライズ】
ラスタ形式画像化して統合&リサイズできる
- 全部を画像化して統合しちゃっていい場合は『ラスタライズ』
基本的に画像化してしまっていいものなら話は一番早い。
画像化してしまえばほぼ互換性ある状態なので、何で開いても画像は画像で見られるし、
印刷や違う環境での不具合は一番起こりづらい。
なので、この箇所は透明分割、この箇所はアピアランスを分割、ここはラスタライズなど、掛け合わせすぎてなんだかよくわからなくなるより、
最終的に文字以外の複雑な表現は全部画像化統合(ラスタライズ)してしまうっていうのもありといえばありかなと….
ただ、ラスタライズするということは、
ベクタ形式のものもラスタ形式(ビットマップ画像)になります。
解像度を下げすぎると劣化するし、大きすぎると重くなりすぎるのでそこはあんばいよくする必要はあるし、
上記のように他の手段で適切な処理ができるならその方がいい場合も多い。
5-1、ラスタライズの適性
ラスタライズに向くパタン
- オブジェクトを統合してラスタ形式画像化してしまってもいい場合
- 大きすぎる画像のリサイズや統合をしてファイルを軽量化したい
- その紙面上に合う大きさにリサイズした画像にしたい
などで、画像含むオブジェクト、データの最適化に向く。
ラスタライズに向かないパタン
- テキスト、またはハッキリした輪郭のオブジェクト
なぜなら『ラスタ(ビットマップ)形式画像』になるので、劣化して見えやすい。。。
(ジャギーなど…)
この場合はベクタ形式のままアウトライン化するのが適切。
※ラスタ(ビットマップ)形式、ベクタ形式についてはこちらも参照↓

5-2、イラレでラスタライズの仕方
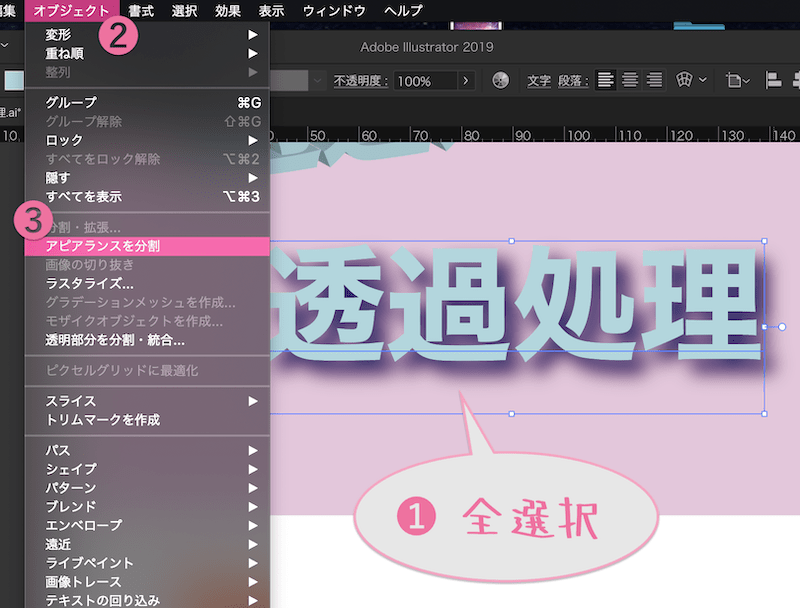
対象のオブジェクトを全選択して(❶)
『オブジェクト(❷)>ラスタライズ(❸)』↓

するとラスタライズ内容を設定できるウィンドウが立ち上がり、都度すぐに設定できる↓

この場合も解像度はしっかり確認して設定しておく。
背景はもちろん『透明』にしておかないと背景白付きで統合されちゃいます。。。
特色は上記と同じく通常では対応してない印刷屋さんが多いのでチェック外しておくのが無難。
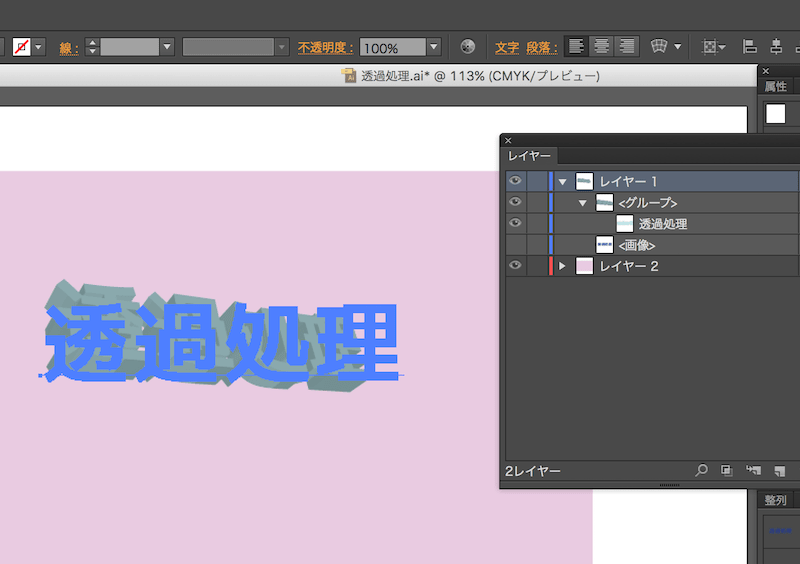
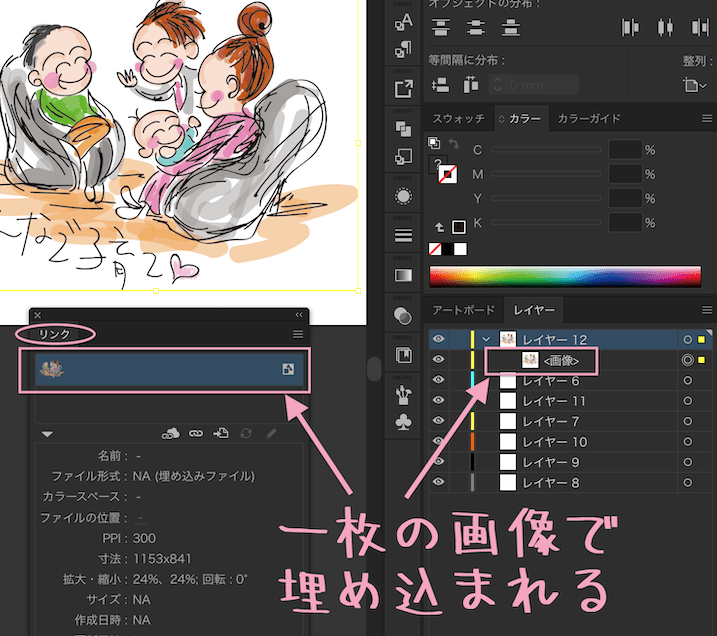
設定してOKボタンを押すと、1枚の画像として埋め込まれます↓

で、元のオブジェクト、画像から適切な見え方のサイズにしてイラレに配置してると思います。
つまり元はもっと大きなサイズだったり、レイヤーが別れたものだったりすると思う。
でもここでラスタライズすると、その配置してあるサイズで統合・ラスタ画像化され、埋め込まれます。
(解像度はその配置してあるサイズに対して上記で設定した解像度の画像になる)
なので基本的に元より最適化&軽量化できたりもする。
他に、下図のように、文字+効果なども統合して画像化することもできますが….↓


上画像のように、文字も統合され、1枚の埋め込み画像となる。
ただやはり文字を含むものは奇麗なシャキッと感が損なわれやすいので、分割して文字は文字でアウトライン化が適切。
❤︎6,入稿先(印刷所)によって規定はかなり違うので注意
上記のように効果の処理をした場合でも、
イラレのバージョン違いや、印刷所の環境によっては、コケる場合がある……
入稿先によって、
- 画像は埋め込まないでください
- 画像はすべて埋め込みにしてください
- 入稿データはPDFで
- EPSで
- リンク画像はPSDでは配置しないでください
- 全部画像にしてくださいw
などなど真逆な規定などは普通にあるし、
特有、独自の規定などがあるところも多い…………….
なのでとりかかる前に直接確認しておくのが身のためですね….
気をつけなければならないのは、
入稿先の入稿規定、解像度と画像サイズ、ファイルの重さ、入稿データ形式などなど
そんなところでした〜〜〜
この辺りも参照↓

\(`^`)b ( ̄v ̄)ゞ