『SWELL』ってワードプレスのテーマは
圧倒的にカスタマイズ性高く、そして高機能…..
『SWELL?』『SWELLってどうなの?』
って初めて聞いた方や、聞いたことあって気になってた方も多いと思う….
実際に使ってきてみると実感するのは、
とにかくGutenberg(ブロックエディタ)での表現が自由になり、ブログ運営がほんと楽になる。ってこと。
 り~ちん
り~ちんもともとは『無料テーマで十分じゃない?』って感じで何年もワードプレス運営してきましたが、
SWELLを使うようになってからもうSWELLじゃないとイヤってまんまとなってしまいますたよ 笑
↓
- ブロックエディタ完全対応
- カスタマイズ性,自由度が高い
- 複数のサイトで使える
- SEO対策は当然
- 高速化・構造化データ自動生成などももちろん)
- プラグインを圧倒的に減らせる
- アップデート進化速度がすごい
- 専用フォーラムで質問も可能
ということで今回は
- SWELLの優れてるところって何?、何がいいの?
- デメリットとかはないの?
このあたりを実際に購入して使ってる一人として具体的に紹介したいと思います。。
SWELL公式サイト
▶WordPressテーマ「SWELL」

税込17,600円
(月額年額とかではなく買い切れるタイプ)
※動作環境や決済方法などの詳細はダウンロードできるページでチェックできます。
❶,SWELLはブロックエディタ(Gutenbergグーテンベルグ )完全対応
①,SWELLは最新ワードプレス完全対応のテーマ
- こまめにアップデートされガンガン進化・拡張中
- 安心&腰を据えてブロックエディタで運営できる
※クラシックエディタにも対応されてるけどメインはブロックエディタ
前提として、
ワードプレス(WordPress)の旧エディタ(Classic Editor)の正式サポートは
2021年12月31日までです。
▶︎https://make.wordpress.org/core/2018/11/07/classic-editor-plugin-support-window/
それ以降もなんらかのカタチでなんとか使い続けることは不可能ではないかもですが………
▶︎https://ja.wordpress.org/support/topic/今後classic-editorのサポートが切れてもクラシックエディ/
なのでこれまで人気のテーマも順繰り対応開発は進めているようだし、ワードプレス利用者もブロックエディタ対応は必須に近いものになってきてますよね,,,
んが、ブロックエディタになってますますワードプレスの機能化が進み、丸腰の無料テーマではカスタマイズ等や構造化など、専門的知識がないと不自由度が増してきてしまっている……
ワードプレス運営難易度自体が上がってきてしまってるように思う………
もともと有料テーマではその不自由度・難易度をカバーすべく、旧エディタから確かに素晴らしいものもたくさん存在してますよね…..
その中でもSWELLはSWELL誕生からブロックエディタ対応のテーマとして始まり、
更に、猛烈な勢いでアップデートされ続け、最新のワードプレスにも都度こまめにしっかり対応されてます。
SWELLは、
【ブロックエディタ(Gutenbergグーテンベルグ )完全対応がフックとなって生まれたテーマ】として、
今のワードプレス運営を強力にサポートしてくれるテーマと言っていいと思う。
②,SWELL独自ブロックがブロックエディタ機能を拡張
ワードプレスデフォルトブロックの不足部分をガッツリカバー
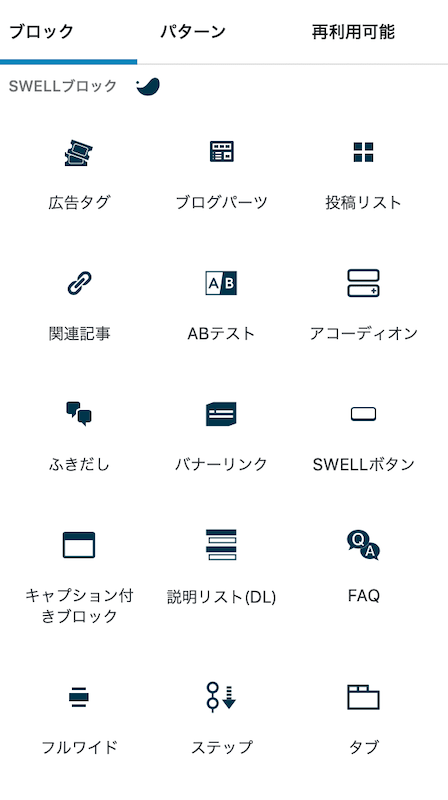
まず、ブロック項目一覧からSWELLブロックも選択できるようになっててサクッとひっぱってこれるし、
執筆エディタ画面右エリアでカスタム設定していけるようになってます。
そして、ブログではここはこう表現したい、など、部分的に表現変えたいですよね…
ワードプレスデフォブロックではかなりその表現幅が限られてるのですが、
それら考えられる実用的な表現がSWELLには揃ってます。
例えば以下はプラグインやコードなど一切使わないでSWELL&ブロックエディタのみでやってみたもの。
(備わってる機能でサクッと指定しただけ&下記は一部にすぎない)↓
【SWELLブロック】開けます→
 り~ちん
り~ちんSWELLにはいろんなブロックがあってそこから更にスタイル選択もできるし、ワードプレスデフォブロックと併用できるよ↓

上記含め、意図にあった表現が圧倒的に簡単にできるようになってるのです。
色々組み合わせられるので1ページでの表示領域を節約できたり、
ブロックエディタでプラグインやCSS調整なしに一瞬でユニークな表現ができてしまう。
SWELL公式の情報
▶ブロックエディターで使えるSWELLの専用機能まとめ
さらに、スマホのみ改行、PCのみ改行、スマホのみ固定、両方固定などなど、
今必要なデバイスに合わせた設定もエディタ上でサクッと指定できるようになってます。
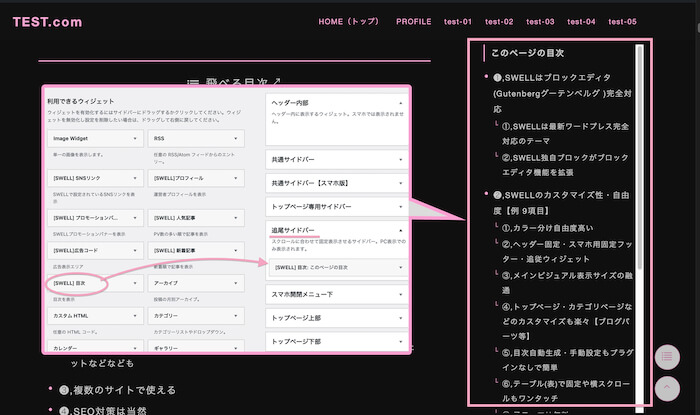
❷,SWELLのカスタマイズ性・自由度【例 9項目】
- カラー分け自由度高い
- ヘッダー固定・スマホ用固定フッター・追従ウィジェット
- メインビジュアル表示サイズの融通
- トップページ・カテゴリページなどのカスタマイズ
【ブログパーツ】 - 目次自動生成・手動表示設定も簡単
- テーブル(表)で固定や横スクロール等もワンタッチ
- 子テーマは無料
- フルワイドブロックでパララックス効果表現
- ピックアップバナー・シェアボタン・お知らせバー・LP専用機能・CTAウィジェットなどなども
↓
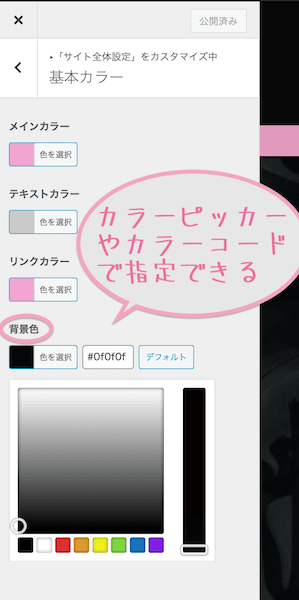
①,カラー分け自由度高い
メインカラーやテキストカラーはもちろん、
- リンクテキストカラー
- 背景色
もカスタマイズできる。
まずは基本的な部分からですが、
メインカラーや特定箇所のカラーは変えられても、
背景は白系にしかできないとか、テキストリンク色はメインカラーで設定した色になっちゃうってパタンかなり多い。。。
いや、そこも自由にさせてよっ 笑って….
SWELLはちゃんとそのサイトのコンテンツ背景色も自由に変えられるし、リンクカラーも変えられます。
(もちろん何系とかじゃなくカラーピッカーやカラーコードで指定できる)↓

メインカラーはオレンジで背景はアイボリー、リンクテキストはブルーなど、しっかり分けて指定が可能。
特にリンクテキストカラーってブルーが基本とされてるし、せめてメインカラーと分けたいって方も多いと思う。
更にリンクテキストには下線をつける、つけないなども項目にチェックつけるだけで全体の変更がワンタッチでできる。
逆に使う色はある程度抑えたいなどの場合も、リンクテキストだとわかりやすくできるのでそこもいい感じ。
②,ヘッダー固定・スマホ用固定フッター・追従ウィジェット
- へッダーバー追従表示もワンタッチ
- PCのみとかスマホのみとかも指定できる上にカラーや背景不透明度なども設定簡単
- スマホ用固定フッター表示や、ナビ内容もカスタマイズできる
- PC表示サイドバーで追従ウィジェットもプラグイン不要
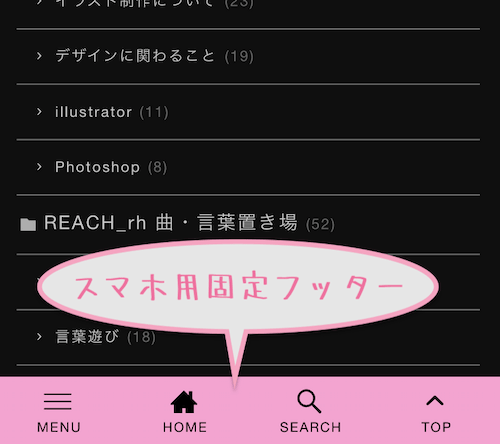
ヘッダーバー追従とスマホ固定フッター例↓
※画像上部タップで拡大/画像タップで元に戻る


スマホ用固定フッター
③,メインビジュアル表示サイズの融通
メインビジュアルサイズをそれぞれ指定したり、その各ウィンドウサイズにフィットさせるなども簡単
メインとなるビジュアル表示ってPCは横長だし、
スマホだと縦長なのに、PCで表示設定してスマホは自動にトリミングされるっていうパタンが多いと思うのですが….
SWELLならその調整も設定でフィットなど、楽々できるようになってます↓

また、
- メインビジュアルにフィルターやオーバーレイカラーを指定して不透明度設定などもできる
(個別ページのビジュアルにも)
- ビジュアルの上にテキストやバナーなどを設置することもできる
- メインビジュアルは動画にしたり、または画像を何枚か設定してスライダー表示させたりもできる
そのほか、
- PC表示だけ改行、スマホ表示だけ改行
- PC表示だけ横並び
- 投稿リスト記事の表示カラムをPCとスマホ表示で別に指定する
などもそれを選択するだけで簡単に使い分けたりできる。
これもかなり便利….
④,トップページ・カテゴリページなどのカスタマイズも楽々【ブログパーツ等】
- トップページを自由に作り込める
- デザイン性や使いやすさ、サイト全体の回遊率を高めるなどの施策が簡単
- カテゴリーページなども作り込める
- アーカイブページのコンテンツ化ができる
SWELLの場合は上記のいろんなブロックや組み合わせで無数のデザインが考えられる。
そして、【ブログパーツ】というのがあって、
普通の投稿ページのようにコンテンツを作り、
それをカテゴリページやそのほかのアーカイブページなどで呼び出し設置することが可能で、
単なるリンクページではなくコンテンツ化したり、作り込んで強化できる…
そしてそのパーツは2ページ目移行表示させないなどもワンタッチで設定できるようになってます。
重複コンテンツをちゃんと防ぎつつ、オリジナルコンテンツ化をはかりながら使いやすく探しやすい構造を目指せます。
このあたり無料テーマなら単なるアーカイブページになってしまうとこですよね…..
 り~ちん
り~ちんうわこのサイト見やすい、わかりやすい、使いやすい、デザインマブイwって思ったらやっぱSWELLだ!ってことが多く、
最初に目がいったのも『このサイトいいな、テーマ何かな?』ってチェックしてみたのが始まりでした。。。
⑤,目次自動生成・手動設定もプラグインなしで簡単
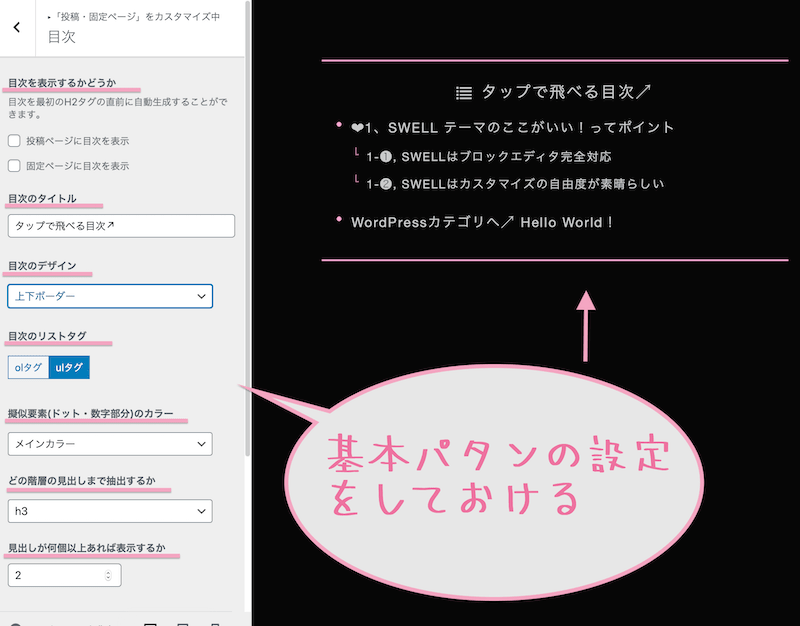
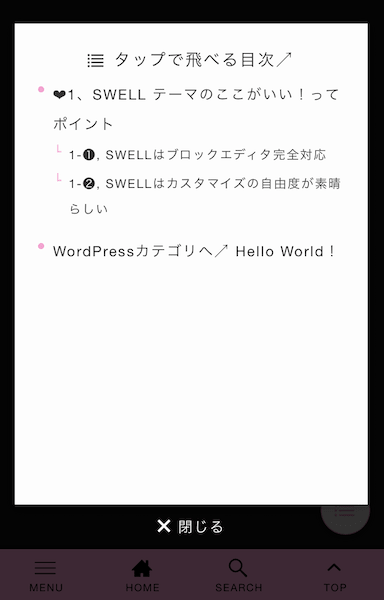
SWELLの目次表示カスタマイズ
- プラグインなしで自動生成させられる
- ページごとに表示非表示設定できる
- ショートコードタグで好きな位置に表示もできる
- 目次表示アイコンボタンを表示させることもでき、そのボタンを右下やスマホ固定フッター内に設置するなどもできる
- PC表示でサイドバーに追従ウィジェットで表示もできる
- デザインも選べる
↓
SWELL目次表示例
※画像上部タップで拡大/画像タップで元に戻る




ショートコードタグで好きな位置に表示させる方法メモ
設定で目次表示されるようにしておき、表示させたい文中の場所に、
[swell_toc]
このショートコードタグをテキストと同じようにコピペするだけ。
※『目次へ戻る』などのジャンプリンクもブロックエディタのHTMLアンカー記入とSWELLの目次ショートコードを手動で貼ってグループ化すれば簡単に作れます↓

⑥,テーブル(表)で固定や横スクロールもワンタッチ
SWELLでできるテーブル(表)カスタマイズ
- テーブルヘッダーセクションの固定
- 左1列目の固定
- 横スクロールの指定
それらスマホのみとか、PCも両方なども指定できる
そのほか、
- 『1列目のtdをth風に』する
- 『スマホで横並びに表示』にする
- 各列で『最低限維持する幅の設定』
- テーブルの『横幅の設定』
- 文字を『折り返しさせない』
などもできます。
ワードプレスブロックエディタでもテーブル作成できますが、
これがかな〜り不自由で、基本プラグインなしでのテーブル表現無理!ってなってきます。。。
テーマでなんとかしてほしいなぁ〜ってなってる方多かったのでは?と思う、、、
そこを、SWELLがついにバージョンアップで対応してくれて、かゆいとこに手が届く表現幅になってくれました。
これならプラグインなしでも十分いける感じ。そして、現在はもっと進化していて、セルの統合やデザインの調整などが超自由にできるようになり、本当に助かっています。
◆ヘッダー固定テーブル(PC&SP)例
| SWELL 機能 | 内容 |
|---|---|
| ブロックエディタ | 完全対応 |
| 高速化 | ・キャッシュ ・パーツ後読み込み ・ページ遷移高速化 |
| 構造化 | Google推奨のJSON-LDという形式で構造化データを生成し、検索エンジンにコンテンツの内容を伝える。 |
| 目次表示 | ・自動表示 ・カスタマイズ,表示設定も可能 |
| トップページ | 固定ページを自由にカスタマイズ ・ピックアップバナー ・記事一覧表示 ・記事スライダーetc |
| カテゴリページ | ・ブログパーツなどで独自カスタマイズ可能 ・2ページ目移行パーツなしにもできる ※重複コンテンツを避けられる |
| 利用制限 | なし ※複数のブログで活用できる |
| 子テーマ | テーマ購入で無料DLできる |
| サポート | ・他テーマから乗り換えプラグインサポ ・会員フォーラムあり |
◆左1列目固定&横スクロールテーブル(PC&SP)例
| レベル1 | レベル2 | レベル3 | レベル4 | レベル5 | レベル6 | レベル7 | |
| 項目1 | 100 | 201 | 401 | 501 | 601 ※ライスw | ||
| 項目2 | 102 | 202 ※ナイス | 402 | 502 | 602 | 702 | |
| 項目3 | 103 | 203 | 303 | 403 | 503 ※ルイス | 603 | 703 |
| 項目4 | 104 | 204 | 304 | 404 ※チョイス | 504 | 604 | 704 |
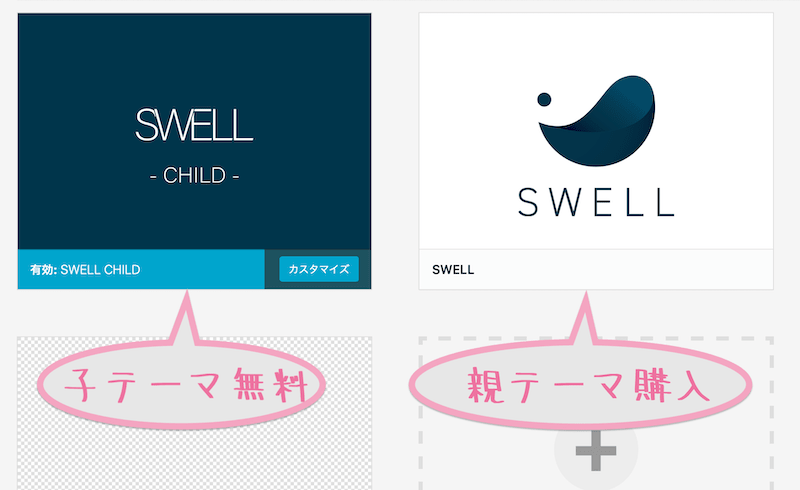
⑦,子テーマは無料
SWELLは自分で子テーマ作成しなくとも、
公式から『子テーマ』を無料でDLできるので、DLしてアップロードし、
カスタマイザーでの追加CSS欄ですぐにカスタマイズできる….
※親テーマを購入する必要はもちろんある
SWELLは子テーマを無料で用意してくれていて超楽ちん↓

SWELLではほぼデフォルトでできるカスタマイズで満足できると思うのですが、
それ以外のカスタマイズをしたい部分も後々出てくることもあるかもしれません…
特殊なカスタマイズや、文字間・行間・フォントサイズなどをもっと大幅に変えたいなどなど……
(※行間やフォントサイズはある程度デフォルトでカスタマイズできます)
編集、カスタマイズをテーマファイルで編集する場合、
『子テーマ』でやる必要がありますが、
子テーマファイルを自分で作ってアップロードするのもやや面倒…
はしょれるとこはきっぱりはしょってガッツリ短略化した方がいいじゃないですか。。。
どのみち長くワードプレスで運営してくなら子テーマは必須になってくると思うので、既存の子テーマからアレソレしていけた方が効率的。
※子テーマ?何それ?って方はこちらをば↓
(テーマインストール自体は子テーマ含めてダッシュボードから簡単にできるyo)



⑧,フルワイドブロックでパララックス効果表現
SWELLではこんな感じのこともさらっと簡単にできる↓
SWELLフルワイドブロックでパララックス効果表現をしてみたもの
コレほんと楽しいですw…
っていうか楽しいだけでなく、フルワイドブロックを活用して
ユニークで表現豊かなバナーなども作れるってことでもあるし、
もっと効果的にページデザインできるってことでもある。
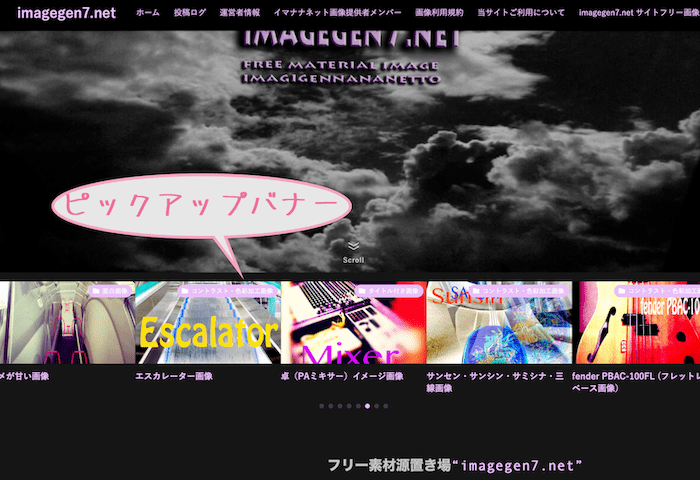
⑨,ピックアップバナー・シェアボタン・お知らせバー・LP専用機能・CTAウィジェットなどなども
その他、
- 『ピックアップバナー』で主要記事をトップページや各ページでアピールしたりもできるし↓

- また、シェアボタン表示や関連記事表示などももちろんプラグインなしでいけるし、
- CTAウィジェットもあるし、LP機能なども用意されてる。
- そして『お知らせバー』をヘッダー付近に設置も可能で、タイミングによって今アピールしたいことなどをさりげなく目立つようお知らせすることもできる。
『SWELLはカスタマイズ性が高い』というのはよく言われてますし、上記以外のところもすごいとこあるよ!って思う方も多いと思うのですが、
一般的に『ここはやはりスゴイでしょ』ってとこをメインに上げさせていただきました。
❸,複数のサイトで使える
SWELLは100%GPLテーマ
サイトごとのライセンス制限などはなく、
- 一回購入すれば複数のサイトで使え、アップデートも無料でできる
- サブスク型ではなく買い切れる
ブログサイト運営では、複数サイトでの運営をする方も多いと思うのですが、
有料テーマでは、『1購入1サイトのみ』で所有してるサイトごとにライセンスが必要なテーマも珍しくないのでありがたい….
SWELL公式ダウンロードページのライセンスのところにも明確に記載があるので安心↓
SWELLはGPL100%テーマです。
ライセンス制限はなく、複数サイトでご自由にご利用頂けます。
より引用
まずお得だし、
カスタマイズ性高いので、オリジナル統一感持たせたり、バリエーションつけるなども楽。
❹,SEO対策は当然
- 高速化機能の充実
- 構造化マークアップ機能
- WordPress機能のON/OFF設定
これらがSWELLの設定で簡単に指定できる機能が備わってます。
SWELL高速化機能
- 動的なCSSのキャッシュ
- ヘッダーキャッシュ
- サイドバーキャッシュ
- 下部固定メニューキャッシュ
- スマホ開閉メニューキャッシュ
- ブログカードキャッシュ
- トップページコンテンツキャッシュ
(メインビジュアル・記事スライダー・ピックアップバナー・記事一覧リスト)
- 記事下コンテンツ遅延読み込み
- フッター遅延読み込み
- 画像の遅延読み込み
(ワードプレス5.5から実装されてるlazyloadを使用選択もできる) - ページ遷移高速化
などのON/OFFをバラバラに設定でき、チェック入れるだけで高速化できる。
また、
- チェック外すだけでOFFにできる
- キャッシュONにしていても編集、リライトの反映チェックはできる
- キャッシュはリセットボタンもある
ONにするだけで体感表示速度速くなります 笑
ただ、ページコンテンツ内容によって効果は当然変わるのと、
他のプラグインやワードプレス自体の新機能とかぶってあててたりすると逆効果になる場合もあるので、
その辺りは理解して扱いたいところではある。
構造化マークアップ機能
- Google推奨のJSON-LD形式で構造化データを自動で生成し、検索エンジンにコンテンツ内容をしっかり伝えてくれる
(検索結果のリッチスニペット表示に必要な構造化データのマークアップも自動)
SWELLを使ってみると、サイトの構造や情報をちゃんとロボットが認識できるようになり、検索結果でもより精密にわかりやすく表示されやすくなった….
例えば、
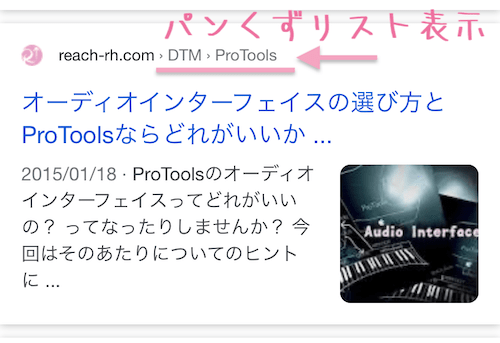
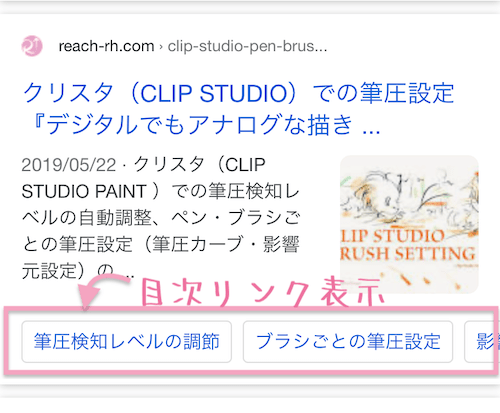
検索結果にパンくずリスト(カテゴリ)や目次情報等のリンクなども表示されやすくなる。↓
検索結果に表示される例


※画像上部タップで拡大/画像タップで元に戻るどん
これらは私の例で言えば、SWELLの前に使っていたテーマだと、表示させるのにかなり工夫が必要でした….
で、SWELLにテーマを変えた途端にこれらが一気に表示されるようになった。
それとSWELLにしてから構造化データエラーは起こらなくなりました。
更に、最新のワードプレスでは、色々な機能が新たに追加され、試されています。
それらはテーマやサイトによっては被ってたり、不要になってくるものもありますが、
SWELLではそれらを無効に設定できる項目などもしっかり揃ってます。
❺,プラグインを圧倒的に減らせる
SWELLで排除できる主なプラグイン
- AddQuicktag、
TinyMCE Advanced - 画像遅延読み込み系
(Lazy Load、Jetpack内のlazyload機能等も) - キャッシュ系
- 目次プラグイン
- 吹き出しプラグイン
- 広告貼り付け系
(AdQUADS系等) - 画像表示系
(フレーム表示・スライド表示系) - 関連記事表示系
(リレイトポスト系) - 人気記事リストアップ系
- シェアボタン表示系
などなど、これらはSWELLでカバーできるのでなんらかの理由がない限り排除できる。
SWELLで必要になる主なプラグイン
- セキュリティ系プラグイン
- メタタグ情報出力系プラグイン
- サイトマップ生成系
- バックアップ系プラグイン
- リビジョンコントロール系
- コード表示系プラグイン
この当たりくらいかなぁと..
プラグインでの圧縮幅はやや控えめなのと、アップロードと圧縮時にサーバー負荷が増えちゃう。。。
(サーバー負荷減らすためや、より画像を軽量化するため、表示速度上げるためにもアップロード前にもガッツリ圧縮した方がいい)↓

SWELLで非推奨プラグイン
- WooCommerceなどのEC系プラグイン(非対応)
- SWELLに備わってるのと被ってる系プラグイン
- 目次系・画像遅延系・吹き出し系・人気記事系・関連記事系・キャッシュ系・などなど
- Autoptimize
- 不具合発生するかもと公式にも記載されてる
- AddQuicktag、
TinyMCE Advancedなどのエディターカスタマイズ系- 相性があまり良くない
※詳しくは公式サイト参照
▶︎SWELLで非推奨・不必要なプラグインと、推奨プラグインについて | SWELL
『AddQuicktag』『TinyMCE Advanced』などはこれまで使ってきてて外せないわぁ〜って方も多いと思うのですが、
SWELL&ブロックエディタの機能でほぼまかなえちゃうのも事実。。。
ただ、私はテーブルを駆使した記事を書くなどの場合にあった方が書きやすいので併用して使ってます。
つまりSWELL&ブロックエディタで
AddQuicktag、
TinyMCE Advancedは使えています。
❻,SWELLはアップデート進化速度がスゴイ
上記にちらっと書きましたが、
SWELLはアップデート対応・頻度・進化速度が素晴らしい…
とにかく改善ポイントやより使いやすくするためのアップデート速度が速いので、
ここがこうならなぁってなってたとしても、う〜むとか考えてる間にサクサク解消されてたりします 笑
❼,専用フォーラムで質問なども可能
SWELLでは購入者限定で会員になれてフル活用できる
専用フォーラムSWELLに対する質問や、こうしてほしいなどの要望なども伝えることができ、突っ込んだ情報を取得しやすい。
もちろんサポート外のことを相談したり、意味不明な記載などはNGですが、
ルールに沿った質問には開発者である了さん(▶︎@ddryo_loos)ご本人が回答してくれたり、
フォーラム会員さんですでに理解してる方などが教えてくれたりします。
さらに、できればこういう機能も搭載してほしい、ここはこうできるようにしてほしいなどの要望も、
伝えることが可能になってます。
上記のアップデートの件にも関わってきますが、この要望の声が同じもので多い場合は対応、起用される場合もあります。
❽,SWELLの【デメリットは?】の件
離した目線でデメリット的なものかも?と思う点
もまとめておきます。
SWELLのデメリット?
- 機能や使いやすさがすごいので他のテーマに変えられない依存状態になりそう…
(デンジャラステーマなの? 笑)
- 色々簡単にできるのでついうっかり意味もなくクドイ装飾をしてしまう 笑
(私だけではない..はず 笑..)
- 値段は安い方ではない(高いとも思わないけど)
- 開発者は了さん一人なので体力的にやや心配ではある….
この辺りは盲目にならず、肩入れしすぎず、冷静に付き合ってく必要もあるのかなと…
どのみちSWELLでなくとも長くそのテーマを使えば、後になって変えるのはかなり重労働ではあるのに違いないのですが、
- どの部分をテーマに任せ、どの部分を手動・自力にするのか、またはプラグインで賄うのかを
ちゃんと分ける&把握しておく
- 一括系の処理はテーマを変えた場合どうなるのか?どうしておくのがベストか?
などは先に考慮しておいた方がいいかなと。
値段に関しては上記の通り、有名どころテーマの値段より少しだけ高いのですが、
- 他のテーマと比べても最新装備である
- 買い切れる
- 複数サイトで使える
- 無料でガンガン進化アップデートできる
- 使いやすく高機能で柔軟性もある
などで、実際に使ってる感触では高いとは思わないです….
これは離した目線で判断しても高いとは言えないと思う。
あと、装飾・デザインに関しては統一感とか淡白さで見やすさを意識しておきたいのは山々海々なんだけど、
そうなんだけれども……
 り~ちん
り~ちんしばらくは色々遊びたいw
(これでもちょっとだけガマンしてるし 笑)
それと、開発者の了さんは一人だけど、
- 応援者、協力的な方々が多い
- 利用者が急増しているので遅かれ早かれ拡大していきそう
なのでなんとかなるだろうし、そのあたりもちゃんと考えてるとは思う。
つまりはやはり、
SWELLにしてよかったと思う 笑
とにかく運営が楽しく、楽になりますぞ!
SWELLを使ってみると、
なぜそんなことに時間・労力を使っていたのだろう?とあほらしく思えてきます。。。
特にワードプレスがブロックエディタ(Gutenbergグーテンベルグ)になってからその無駄な労力でどれだけの時間が消えていったかと思うと結構虚しい 笑
(最初ほんとブロックエディタひどかったし 笑)
今はブロックエディタ自体もかなり安定してきたし、
SWELLと組み合わせることによってやっと旧エディタより数倍使いやすい環境にすることができた。。。
SWELL公式サイト
▶WordPressテーマ「SWELL」

ってことでつい、長くなってしまいましたが、
楽しいクリエイトあれ!
しゃらんるあぁああああ❤︎













コメント