前回ワードプレスダッシュボードから直接アップロードするやり方を書きましたが後でファイルを子テーマフォルダ内にさらに足していく必要がある場合も普通に出てくる
その場合はサーバーのファイルマネージャーからやってくこともできる
つまりFTPソフトを使わずとも、Zipに圧縮しないでもファイルマネージャーからできる
今回はそのあたりです
〜〜項目〜〜〜〜〜〜
❤︎1、エックスサーバーのファイルマネージャーから子テーマをアップロードする
❤︎2、さくらのサーバのファイルマネージャーから子テーマをアップロードする
〜〜〜〜〜〜〜〜〜
❤︎1、エックスサーバーのファイルマネージャーから子テーマをアップロードする
アップロード先は
ファイルマネージャー>対象ドメインフォルダ>public_html>content>themes
です
まず、子テーマに必要なファイルを作成しておく
▷WordPress子テーマの作成とアップロード(誰にでもできる超簡単な方法)ページの
▷❤︎2、子テーマに必要なファイルを先に用意するを参照

すでに子テーマを前回のやり方で作っている場合は、あとは編集したいファイルが増えたらファイルマネージャーからその子テーマのフォルダにファイルをアップロードしていく
という感じです
今回は、
サーバーのファイルマネージャーから子テーマを一から作ってアップする例
で説明していきます
❶Xサーバーのファイルマネージャーにログイン
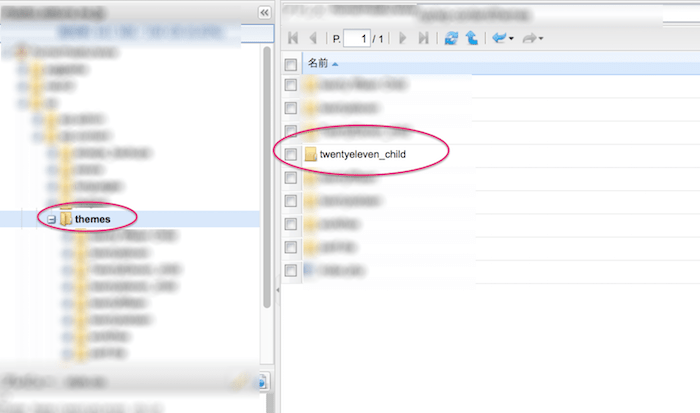
❷ファイルマネージャー>対象ドメインフォルダ>public_html>content>themes
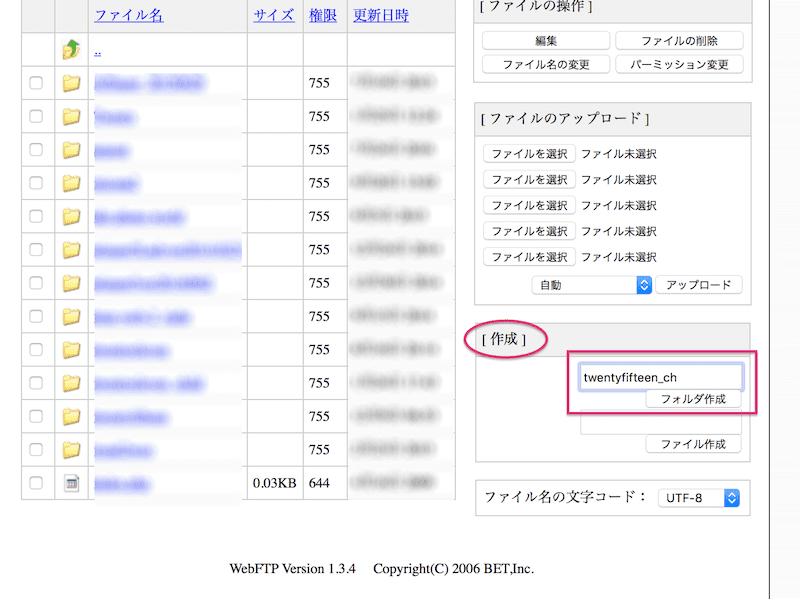
themesの中に子テーマのフォルダを作成する
スペースや日本語、その他特殊記号などの使用はNG
削除できなくなったりする笑 (いや別に支障ないけど紛らわしいw)
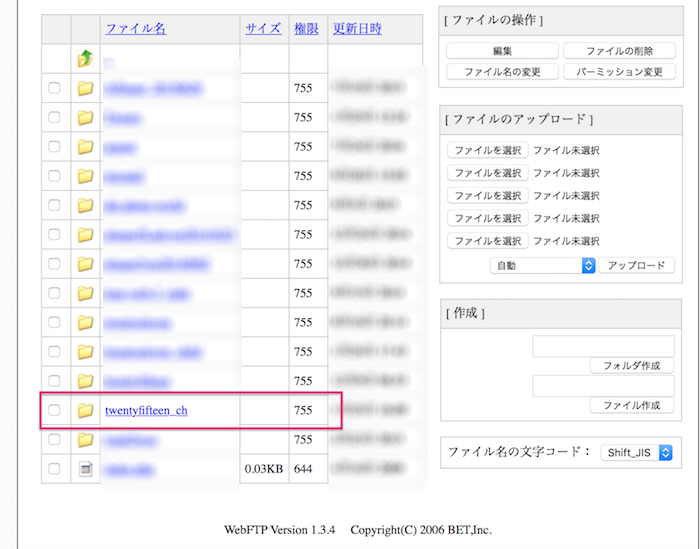
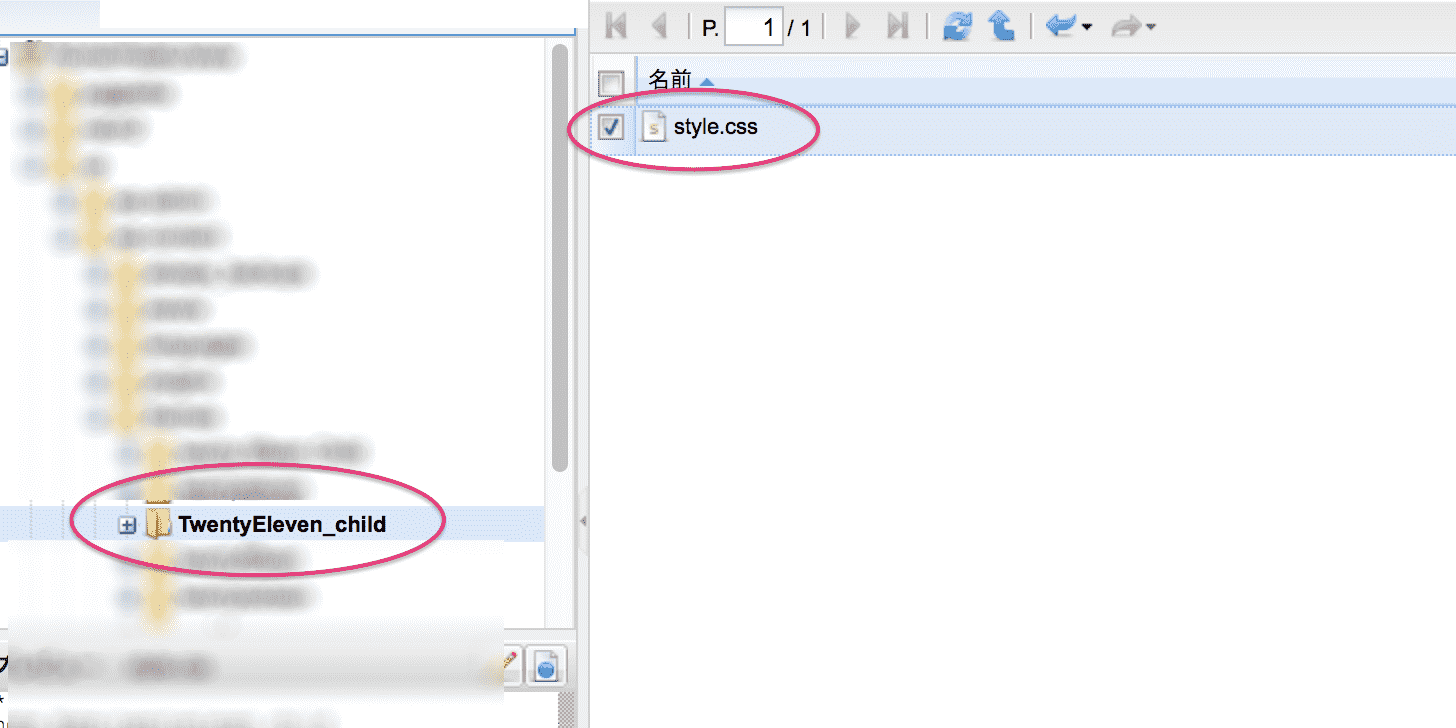
フォルダが作成されたら、そのフォルダの中に事前に作成しておいた子テーマのファイル、style.css をアップロードする
つまりすでに子テーマを作っていて、編集するファイルを増やす場合、ここから子テーマフォルダにアップロードする
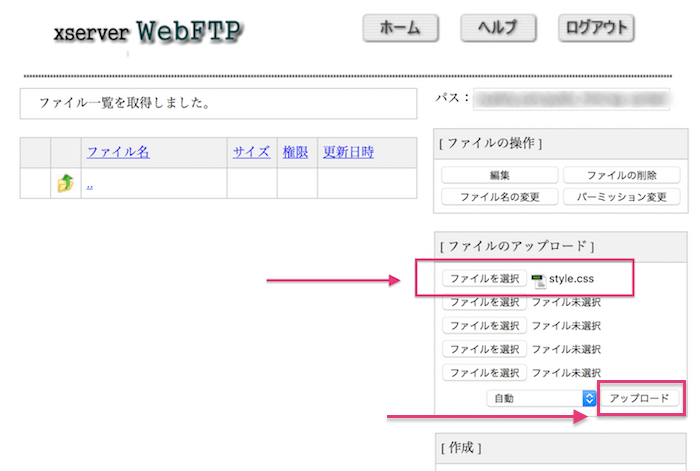
❸ファイルの選択をクリック
ファイルが何個かあればまとめて選択
❹作成しといた子テーマファイル(style.css) を選択して、選択されたらアップロードをクリック
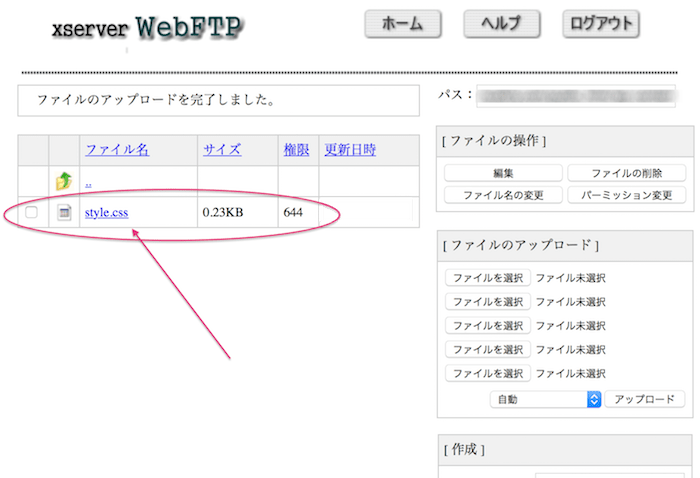
アップロードOK

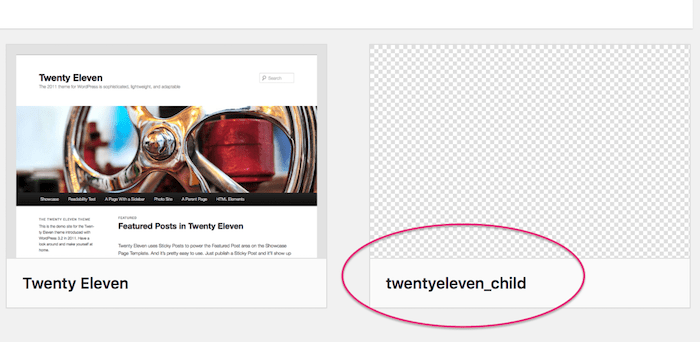
この段階でワードプレスダッシュボードから子テーマが認識されてるか確認しとく
認識されてなければファイルの内容やフォルダ名などが何かうまくいけてないってこと
スペースつけてたり、親テーマが認識されてなかったりなどなど,,,,
❤︎2、さくらのサーバのファイルマネージャーから子テーマをアップロードする
さくらサーバも基本的にはエックスサーバーと同じ
❶コンパネにログインして左下の、”ファイルマネージャー” を開く
❷その対象サイトのデータが入ってるフォルダ>content>themes
に子テーマのフォルダを作成する
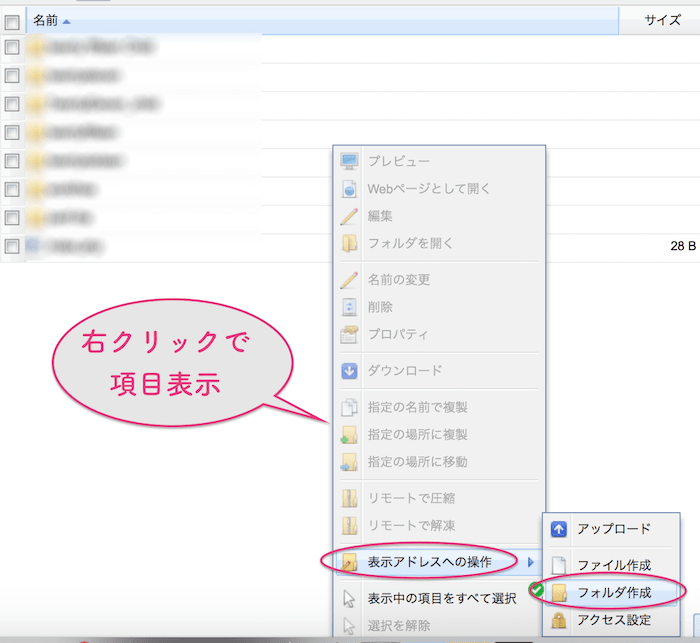
themesをクリックすると右側に中身が表示される
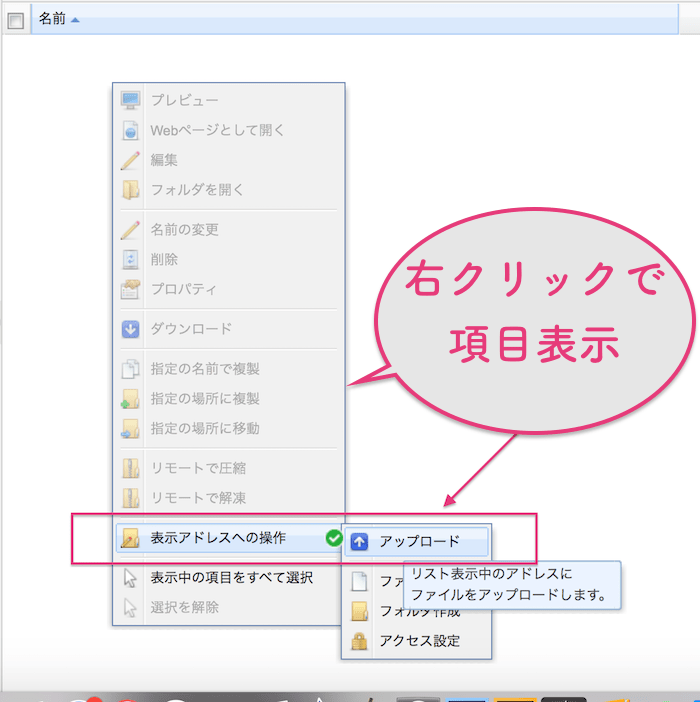
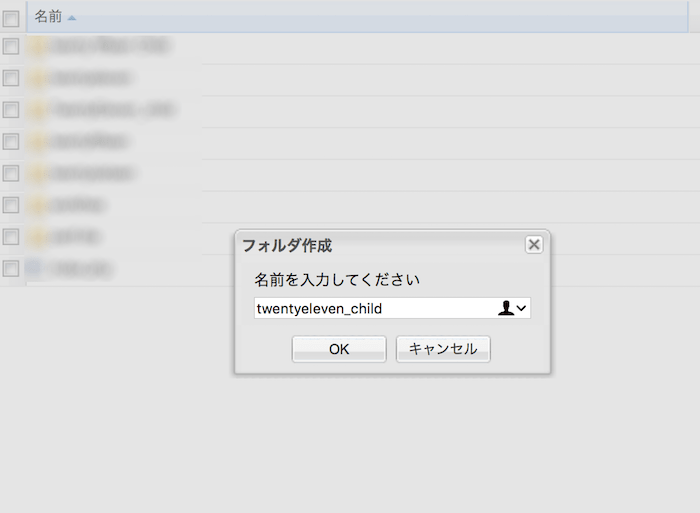
❸右クリックで項目を表示させ、フォルダを作成
❹フォルダ名を入力(スペースや日本語、特殊記号などはNG)

フォルダが themes の中にできました
❺そのフォルダの中に作成しておいたstyle.sccファイルなどをアップロードする
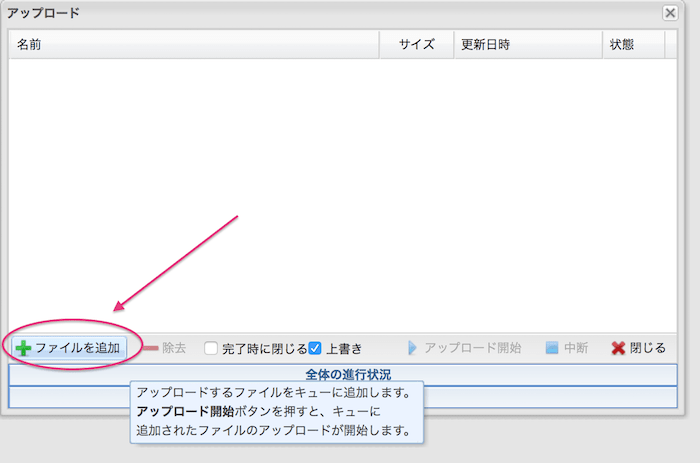
右クリックで項目を表示させてアップロードをクリック
❻ファイルを追加をクリック

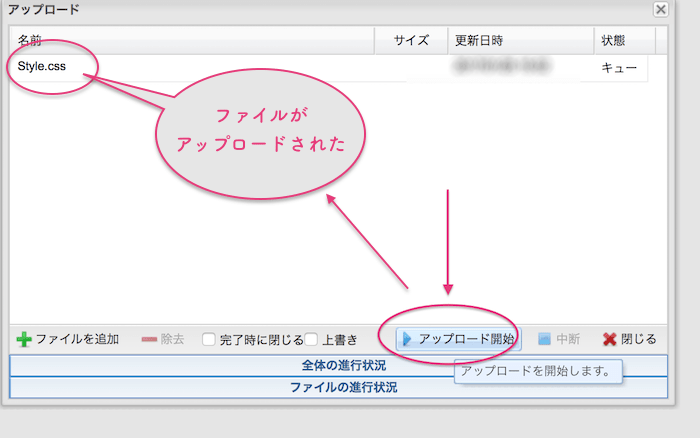
❼ファイルを選択してアップロードを開始のボタンをクリックするとアップされます

これでOK
ワープレのダッシュボードからも認識されてるか確認しとく
❤︎3、なぜか上手くいかない場合確認すること
上記のように、ファイル名やフォルダ名にスペースを入れたり特殊記号入れてるわけでもないのに上手くいかない…
フォルダが作成できない、表示されないなどなど……….
はて?なんじゃろう?
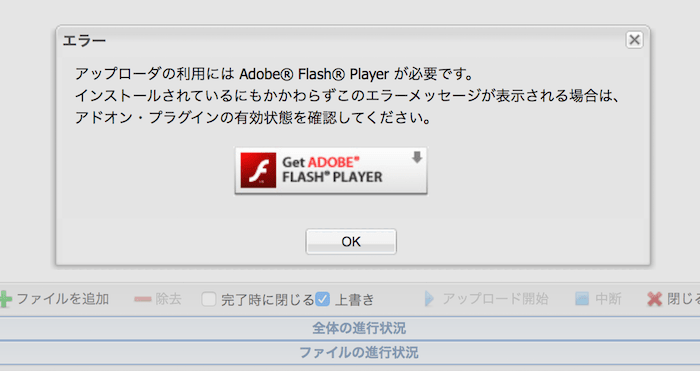
となった場合、原因は Flash Player かもしれません
なので確認してみてください
Flash Player がオフになってるとうまくアップロードできない
その場合は一時的にでもオンにする必要がある
つまりアドオンの設定を確認
▽アドオンの設定自体の基本的なことは下記のページを参照ください
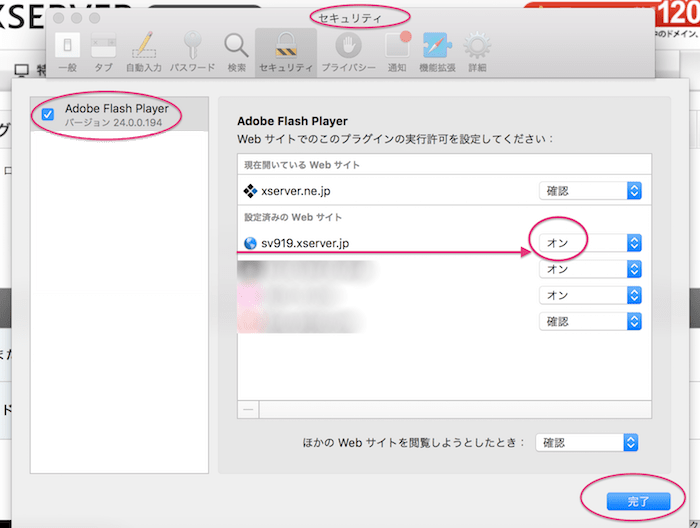
で、今回の件で、safari エックスサーバーなら、下図を参照
サーバーのファイルマネージャーを開いた状態で
Safari>環境設定>セキュリティ>プラグイン設定で確認できる
で、さくらサーバもエックスサーバーと同じく、Flash Player がオフになってるとアップできません
なので、一時的にだとしてもオフにしておく
アドオンの設定が “確認” になってる場合は下図のように表示される
一応オンになってるか確認してみてください
そうでもないのであれば、ファイルの書き込み方をもう一度確認してみてください
ってことで楽しい子テーマちょめちょめをば!
しゃらんるわあああぁあ❤︎
他にグーテンベルグ関係・SSL化関連なども書いてますのでチェックしてみてください↓
\(`^`)b