ワードプレスでの
- 『ページ内ジャンプリンク』
- 『アンカー』をつける
- 『別ページの特定箇所へのリンクジャンプ』
などは、目次を作るためや必要な誘導線として旧エディタでも多様してきた方も多いと思う。
目次を作るためだけなら、今はプラグインやテーマ機能によって自動でできるのですが、必要な誘導線としてや、ここぞという時にはやはり自由にコントロールできる方がいいですよね…
で、ワードプレスのブロックエディタ(Gutenberg)では
プラグインなしでも簡単になっとわぁあああ!
のですw
 少年B カクちやん
少年B カクちやんってか『アンカーボタンないんだけど?』
 り~ちん
り~ちんブロックエディタではデフォルト機能でアンカー簡単に付けられるよ…
TinyMCE Advancedではエディタツールに追加すればいいんだけど、WP Multibyte Patchは必要だよ…
 少年B カクちやん
少年B カクちやんってか『ジャンプ先がズレるんだけど?』
 り~ちん
り~ちんうん、それも改善方法あるよ。。。
 カクちゃん
カクちゃんよし、話したまえ…
ということで今回は、
◆ワードプレスでのアンカーリンクの付け方、ページ内ジャンプリンクの作り方
について!
タップで飛べる目次↗︎
❤︎1,WordPressでアンカーリンク,ページ内ジャンプリンクの作り方
ブロックエディタの場合はデフォルト機能のみでも簡単にできるようになりました。
TinyMCE Advancedでのアンカーは旧エディタや『クラシック版の段落ブロック』,『クラシックブロック』で設定することができます。
で、本題に入る前に、WordPressに『アンカーボタンない!?』ってなってる方多いようなので先にそこに触れておきます。。
 り~ちん
り~ちんそれいい、わかってるって方は飛ばして次の章から進んでくださいね。。
▶︎1-1,アンカーをつけてページ内ジャンプリンクを作る方法【ブロックエディタは楽】
1-0,『アンカーボタンない!?』の場合【TinyMCE Advanced/ブロックエディタ】
どのような状態で『アンカーボタンない!?』ってなってるのかで対処は変わってくるので以下の
3つのポイントをチェックしてみてください↓
Point 1
ワードプレスサイトのプラグインのなかに『Multibyte Patch』が入ってなければ自分でインストールしておく必要がある。
※『Multibyte Patch』
>日本語環境で正しく動作させるために必要となる機能を網羅しているプラグイン。
(WordPress4.9.9までは自動インストールに組み込まれてたプラグイン)
WordPress 5.0 以降、日本語版ワードプレスに 『WP Multibyte Patch』 プラグインは含まれなくなり、
新規で5.0以降をインストールする場合は WP Multibyte Patch を自分でインストールする必要がありました。
(※もしかしたら最新バージョンだとインストール対応されてるかもですが)
なので、ワードプレスバージョン5.0以降の時期にワードプレスを新規でインストールしてる場合で何もしていなければWP Multibyte Patchはインストールされてないはず。。。
(※5.0リリース当初の自動インストールでは4.9.9からインストールされるようになってたので入ってました。)
要は、
自サイトのプラグインのなかに『Multibyte Patch』が入ってなければ自分でインストール&有効化しておく必要があるということ。。。
これがないとTinyMCE Advancedもうまく機能しなくなったり、バグってエディタツールがうまく表示されなくなる要因にもなるようです。
point 2
アンカーボタンがないだけで他のボタンは普通にある状態なら、
『TinyMCE Advancedの設定で』アンカーボタンを追加させてないだけかも…
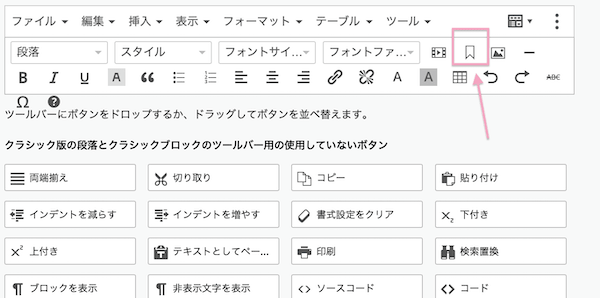
追加の仕方は、
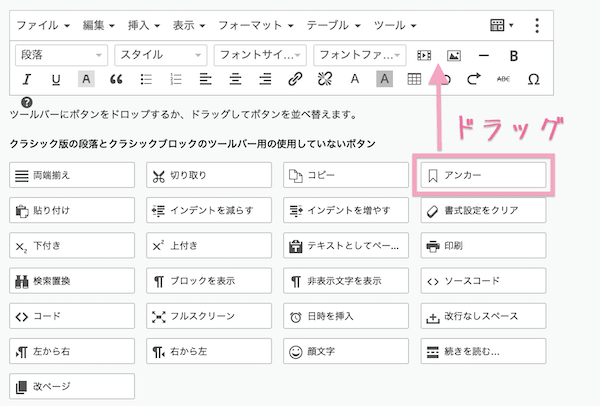
ダッシュボード>設定>TinyMCE Advanced>
で、エディターにアンカーボタンをドラッグで追加し、保存。↓


Point 3
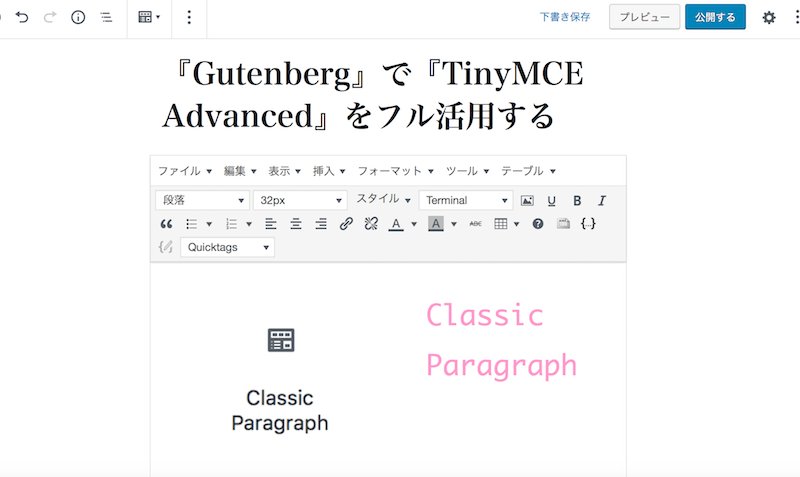
◆Gutenberg(ブロックエディタ)でTinyMCE Advancedの『アンカーボタン』を使いたい場合は、
『クラシック版の段落ブロック』や『クラシックブロック』のTinyMCE Advancedエディターメニューに『アンカーボタン』を追加しておいてブロック内でのみ使う。
ということになります。
ただ、
ブロックエディタの場合、プラグインなしにデフォルトのままでサクッとアンカー付けられるので、
ジャンプリンクのためだけにTinyMCEの『アンカーボタン』使う必要はないんじゃないかなと……
※逆に『クラシック版の段落ブロック』や『クラシックブロック』内でジャンプさせたい場合はアンカーボタンあった方がやりやすいだろうけども,,,,
※ブロックエディタでTinyMCE Advancedを使いたい場合の設定はこちらのページ参照↓

ということでまずは上記のことを確認してみてください。
では、アンカーリンク、ページ内ジャンプの色々な作り方をば↓
1-1,アンカーをつけてページ内ジャンプリンクを作る方法【ブロックエディタは楽】
ガイド
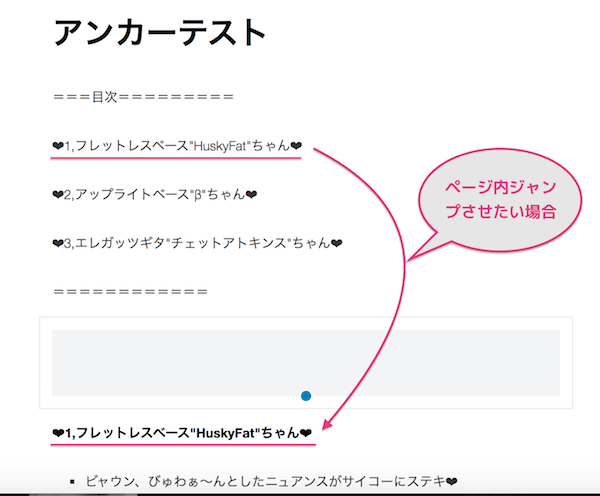
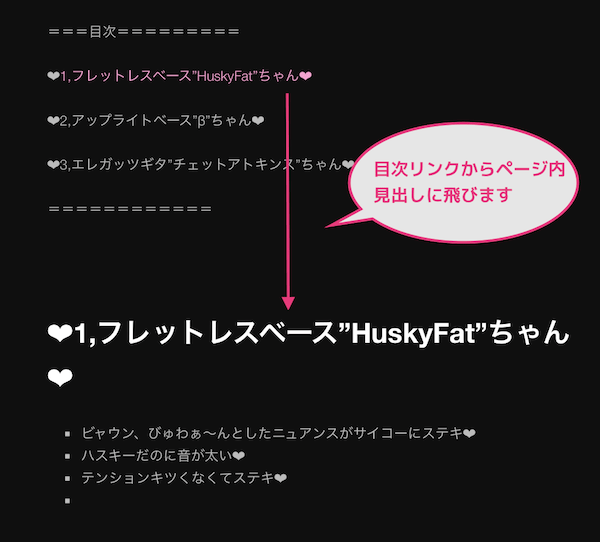
❶目次から中見出しへジャンプさせる場合
例えば下図のような場合です

手順❶、
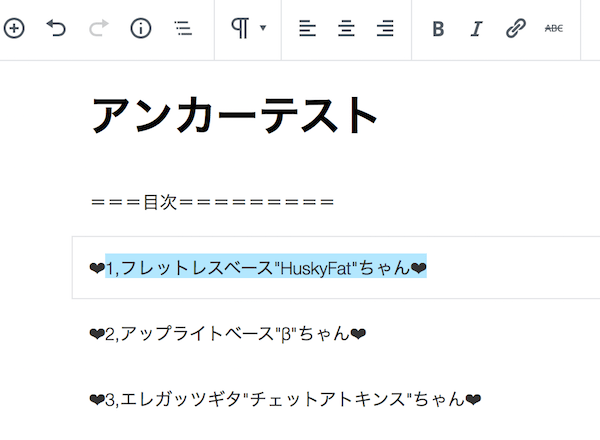
ジャンプさせるリンクを作る。
下図のようにまず範囲を選択 ↓

便利な行の全選択や文字の選択の仕方
- 【行の全選択】
- 行をトリプルクリック
または、 - 行をクリックしてcommand+A(WinはCntrl+A)
- 行をトリプルクリック
- 【単語のみ選択】
- 単語にカーソル置いてダブルクリック
- 【行のある位置からある位置までの選択】
- 選択したい始めの位置か終わりの位置にカーソルを置き、
shift+command+移動キー(▶︎とか◀︎のキー)
- 選択したい始めの位置か終わりの位置にカーソルを置き、
- おまけw【iPhoneでの入力の取り消し】
- 間違って消しちゃったとかの場合、
『iPhoneを振る』と取り消せるパネルが立ち上がるw
- 間違って消しちゃったとかの場合、
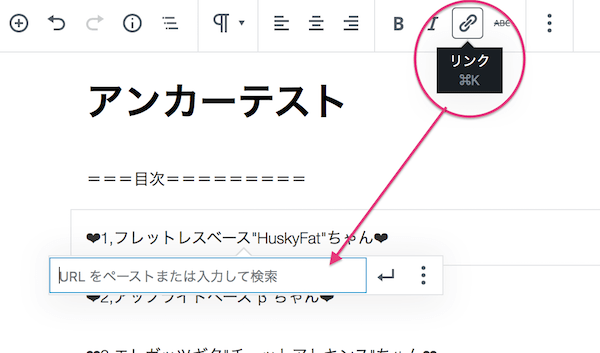
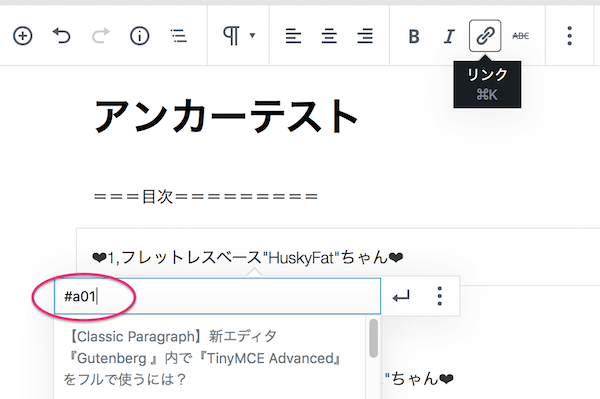
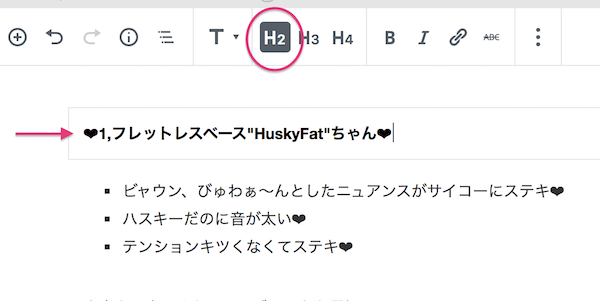
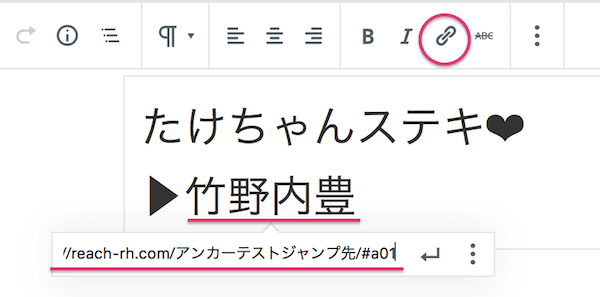
リンクボタンでアンカーリンクタグを入力 (またはcommand+K)↓


ここは『アンカータグのみ入力』でOK。
- 『#』は決まり文句で必須部分
- それ以降は自分がわかりやすい英数字系でOK
>ジャンプ先にも入力するので単純にしといた方が楽
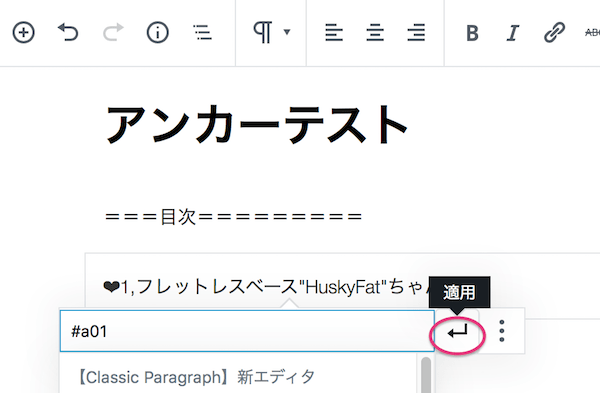
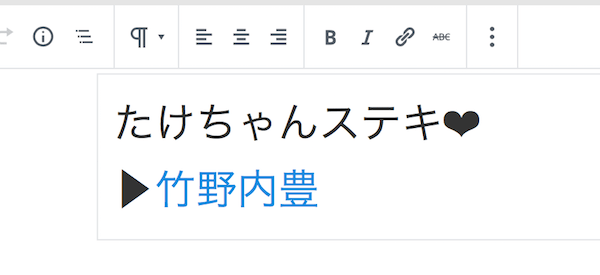
適用ボタン、またはEnterキーで確定 ↓

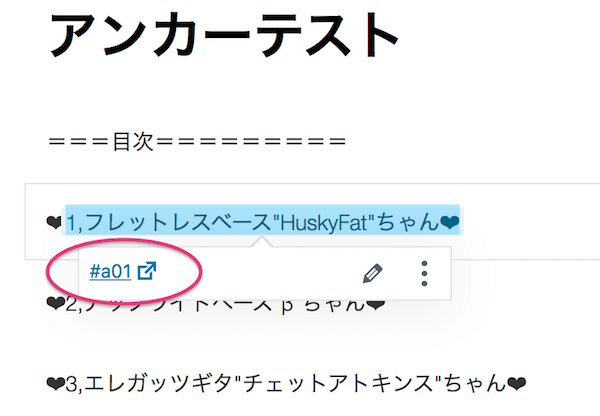
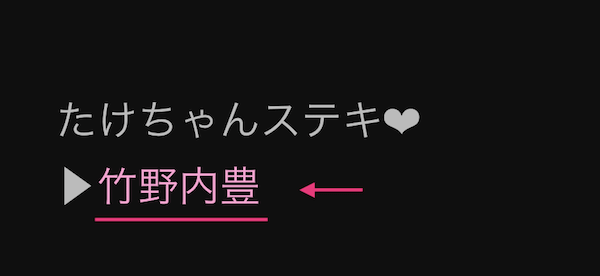
適応ボタンをクリックすると下図にように表示され、『アンカーリンクタグ』ができる。↓

手順❷
ジャンプ先の見出しブロックに上記で入力したアンカー部分をつけます。
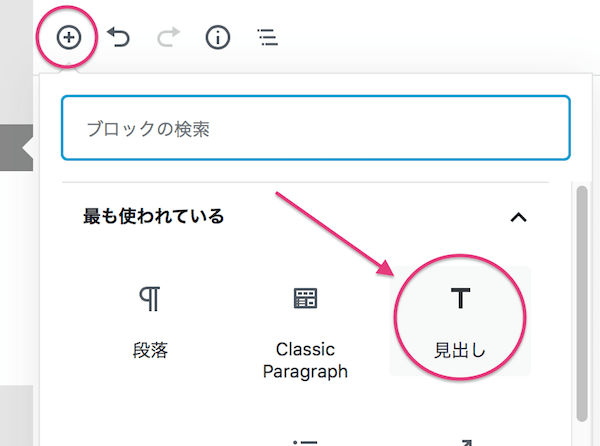
見出しブロックは、プラスボタン(ブロック追加ボタン)で呼び出せる ↓

※各ブロックの呼び出しかたは、最新のGutenbergはもっと短略化できる部分もあるのでそれぞれ好きなようにやってみてくださひw
今回は中見出しなので、『h2』ブロックにしてみました↓

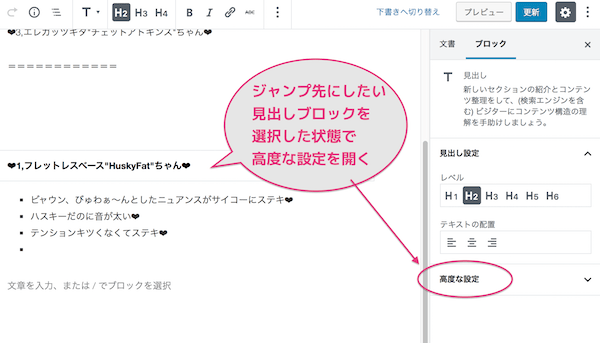
Gutenberg ブロックエディタでのアンカー付け方
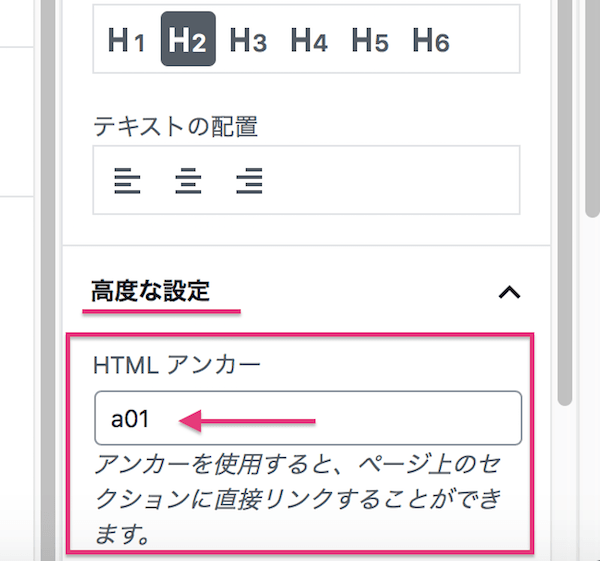
『高度な設定』の『HTMLアンカー』の欄にアンカー部分を入力するだけ↓
手順❸、見出しブロックを選択した状態で、エディタ右下の、『高度な設定』のところに、『HTMLアンカー』というのがあるので、そこに上記で作った『アンカーリンクタグ』の『アンカー』を入力する。(#はいらない)↓


これでOK
飛べるか確認しておきましょううw
たまに確認し忘れた時にかぎって間違ってたりします笑

❷見出し段落以外のブロックへジャンプさせたい場合
で、
上記の場合は『見出しブロック』に設定の例ですが、
現在のブロックエディタでは見出しブロックだけでなく、
- 文中の段落
>いろんなブロックにも対応されてる
- グループブロック
などにも、見出しブロックと同じようにアンカー付けられる。
これは、
『目次へ戻る』なども手動で簡単に個別設定できるし、
高度な設定項目がないブロックへも『グループ化』すればアンカーリンクを簡単に作れる…
ってことでもある….
例えば
『高度な設定』も『HTMLアンカー』もないブロックに
なんらかの普通のブロック(スペースでもいい)を下や上に加えて『グループブロック化』すれば
普通のブロックのように『高度な設定』枠、『HTMLアンカー』欄が設けられ、
アンカーをサクッと付けられます。
※グループ内の不要なブロックはグループ化してから削除すればOK。
ジャンプ先がショートコードブロックや再利用ブロックなどを使った目次などでもアンカー付けられるので、
『目次へ戻る』なども個別に簡単にでき、
- 位置を自由に決められる
- 付けないページや付けるページを自分で自由にできる
などで楽にコントロールできるということ。。。
色々応用もできるので便利w
ブロックエディタはどんどん進化して便利になってきてますよ…
1-2,別ページの特定箇所へジャンプリンクを作る方法
例)別ページ中見出しへの場合
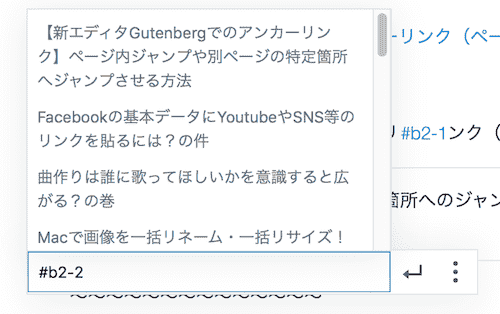
下図のように、アンカー候補で検索してジャンプ先を指定もできますが、↓

違うページのアンカーはかぶってるなども多いと思うので、これだと見つけづらい….
なので、
そのジャンプ先をブラウザで一度開いてそのURLをコピぺする方法が楽かなと….
手順❶
そのジャンプ先をブラウザで開く
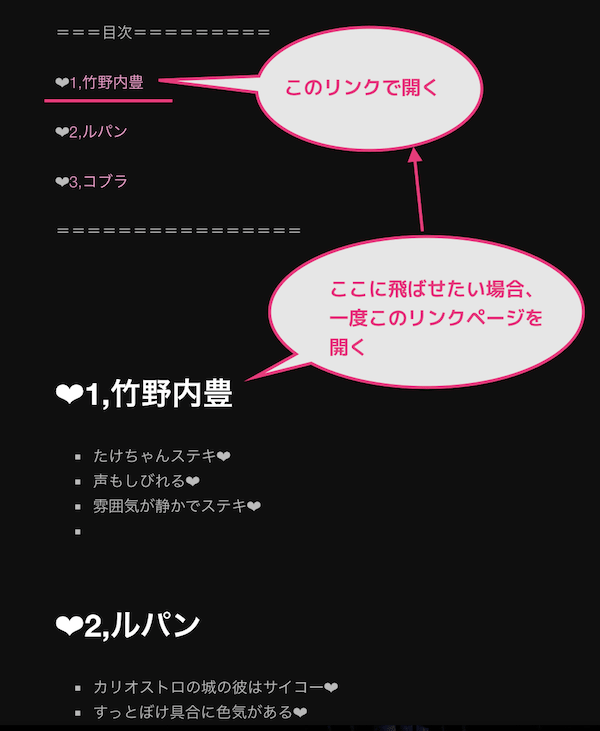
例えばその飛ばせたい場所が、下図のように同じくアンカーリンクを作っているページなら簡単。↓

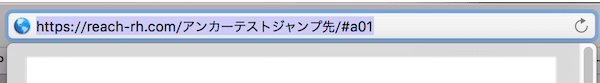
手順❷
開いたら、そのブラウザの検索窓のURLをコピー ↓

手順❸
リンクを貼りたい場所に戻ってコピペする ↓


これもリンクをクリックしてちゃんとそこに飛べるか確認しておく ↓

もしまだアンカーリンクを作ってない特定箇所に飛ばせたい場合は、
ジャンプ先のその行(または見出し・段落・ブロックなど)にアンカー付けておいて、
リンクジャンプさせたいテキストに、
- 飛ばせたい先のページURL+アンカータグ(そのページの絶対URL#〇〇)をリンクさせておけばOK
*ジャンプ先アンカー↓
<h2 id="a01">見出し</h2>
【Gutenberg】ではジャンプ先の見出しや段落などを選択し、右側の下の方にある高度な設定から>HTMLアンカーの蘭にアンカー(上記の例ではa01の部分)を記述
*ジャンプさせるリンク↓
<a href="ページの絶対URL#a01">見出し</a>
そのページURL+アンカータグ
そんな感じです。
❤︎2,HTMLで書くページ内ジャンプや特定ページ箇所へのジャンプリンク
逆に手打ちでの基本的なところも理解しておくと上記のこともわかりやすくなり応用しやすくなるのでまとめておきます。
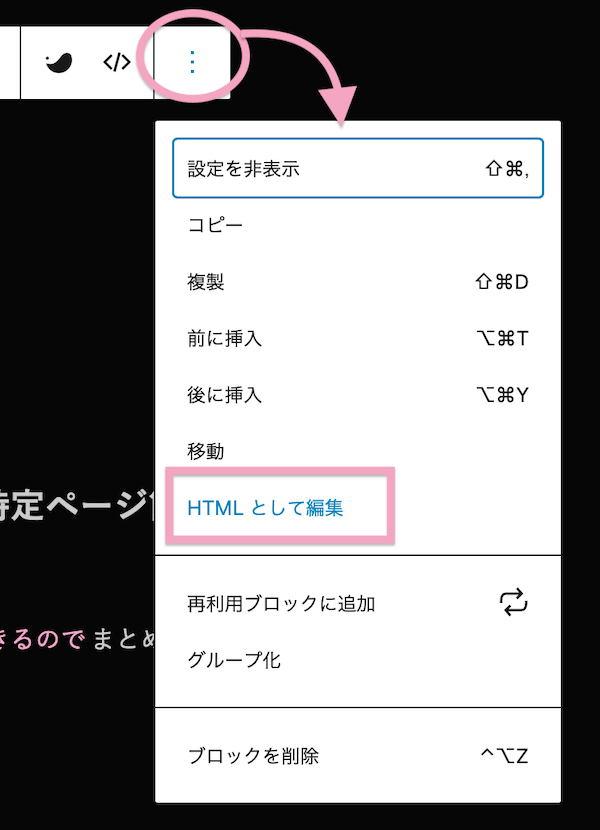
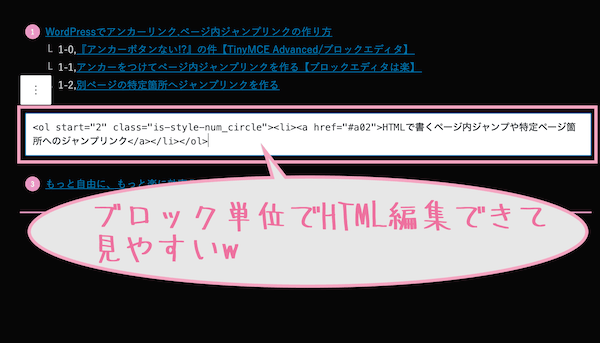
ブロックエディタの場合、
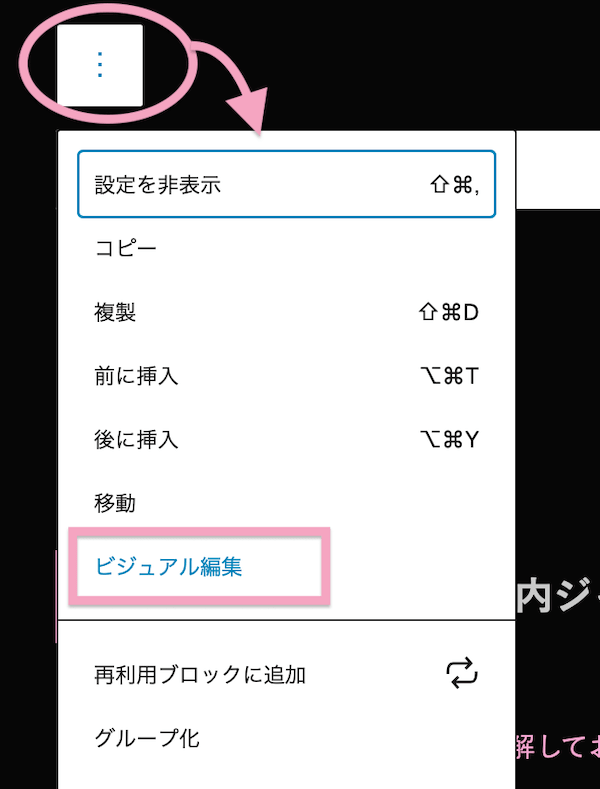
『HTMLとして編集』や『ビジュアル編集』などをそのブロックごとに切り替えられるのでそこもやりやすい。↓


ビジュアル編集

でまず、
- 飛ばしたい先の『絶対URL』(そのページのURL)に、 『アンカータグ』を決めて書きます。
例)アンカータグ#a01 ↓
<a href="ページの絶対URL#a01">見出し</a>
- 『#』は必須で決まり文句みたいなもの
- 『a01』の部分は自由に自分がわかりやすいものにしていい
(ただし、同じページ内でかぶってしまわないようにする)
なので、
- 目次1(#a01)
- 目次1-1(#b1-1)
- 目次1-2(#b1−2)
- 目次2(#a02)
- 目次2-1(#b2-1)
- 目次2-2(#b2-2)
- 目次3(#a03)
などにするとわかりやすいのではないでしょうか….
で、そこからジャンプさせて素早く目的の内容に辿り着けるようにするには、
- ジャンプ先に、上記で決めた『アンカー』を記述する。
例)中見出しh2に飛ばしたい場合で、上記の#a01がアンカータグの場合 ↓
<h2 id="a01">見出し</h2>
これは小見出し h3 とかも同じで、
ジャンプさせるリンクが、↓
<a href="ページの絶対URL#b1-1">見出し</a>
ジャンプ先見出しが↓
<h3 id="b1-1">見出し</h3>
という感じになる。。。
❤︎3、ジャンプがズレる!?って場合
やり方間違ってないのにジャンプがズレる場合ってあります。
カラムシフトなどでズレると読みづらく、誤クリックなどにもつながり、
運営者としても耐え難いストレスになりますよね。。。
100%バッチリ改善ってまでは難しいのですが、やり方によって簡単にほぼ解消することは可能です。
3-1、ページジャンプ,目次ジャンプがズレる主な3つの要因
- ワードプレスにログインしたままジャンプチェックしている
>上部にワードプレスのバーがある
- 使用テーマでヘッダー固定バーを設置してる
- 画像遅延ロード系のプラグイン使ってる
ザックリの大枠は上記の3つあたり。
つまり、これらを対策すればだいたいは改善されます。
3-2、ジャンプズレ改善の手段
- ワードプレスにログインしたままジャンプチェックしている
>上部にワードプレスのバーがある
これの場合は、ログインしてないブラウザでチェックしてみてください。
それでちゃんと着地してれば問題なし…
- 使用テーマでヘッダー固定バーを設定してる
使用テーマによってはヘッダー固定バーを設置するとかぶってしまうものもあります。
テーマによるものが完全な原因なのであれば、
テーマ作成者やフォーラムで改善方法を問い合わせてみるのが一番かなと。。。
改善できないのであれば、最初から何の問題もないテーマもあるので乗り換えも考慮かなと….
- 画像遅延ロード系のプラグイン使ってる
この場合、画像や外部リンク広告などのスペースサイズを指定してないことによりおこる問題。
指定してないと遅延の段階ではそのスペースを読み取れないので、表示された瞬間にいきなりそのスペースを設けることになり、ズレる。
画像遅延プラグインが要因での改善策
- 画像サイズ『height(高さ)、width(幅)』の指定をしておく
- ワードプレスのメディアで直接アップロードした画像は自動で認識されます
- プラグインは使わないで『ネイティブLazy-Load』にしとく
- または、外部からのリンク画像等は自分では高さ指定できないのでスペースで指定するとか、除外指定する
自分で上げてる画像などはフルサイズで上げて表示サイズ調整しないとか、
高さの値を指定することで改善されますが、
広告スペースや外部リンク画像などの指定は?ってなりますよね。。。。。
ただ、そもそも現在のワードプレスではデフォルトで画像遅延(ネイティブLazy-Load)がサポートされていて、
それによってのジャンプのズレはほぼ生じません。。。↓
WordPress5.5から、ネイティブLazy-loadが有効になっていて、
- デフォルト状態で遅延ロードしてくれる
- アップロード画像のサイズは自動で取得してくれる
- 外部画像などサイズ取得できないものに関しては除外してくれる
つまり、
遅延ロード系のプラグインを有効にしてたり何らかの設定をしてない限りは
手動で指定したり除外したりしなくても、遅延させて問題ない画像だけ自動で遅延ロードしてくれるってこと。
でもって、これによって
『ページ内ジャンプもズレが最小になる』..
※除外されるものがあるのでその分速度は稼げなくなるけどね…
※このあたりについての詳しい情報はこちらがわかりやすく、ありがたいです
▶︎WordPress 5.5がネイティブLazy-loadをサポート。画像にloading=”lazy”を自動追加し遅延読み込みさせる|海外SEO情報ブログ
私も色々試してみましたが、プラグインで遅延させるより圧倒的にズレは解消されました。
ただ、このネイティブLazy-Loadってsafariではまだサポートされてないみたいで遅延されない 笑
- safari
- Chromeスマホ版
などはまだのようです。
(Chromeの新しいバージョンでパソコン版はサポートされてる)
サポートされるのは時間の問題っぽい。。。
ということでズレるのはほんと最小限にしたいので、
- ネイティブLazy-Loadでいく
- 画像はアップロードする前に最適化しとく
>サイズ・形式・重さ(圧縮) - キャッシュ系でもカバーする
- 高速化できるテーマを使う
こんな感じです。
❤︎4、もっと自由に、もっと楽に効率化するには?
上記のアンカーリンクはあくまでもデフォルト状態でも簡単になったよね、という話ですが、
もっと自由にもっと全てを楽にできる…
ブロックエディタではアンカーつけるのにも超楽になってますが、
例えば目次なら
プラグインなしで、
- 目次表示の有無をページ単位で変更
- 目次ボタン表示をページ単位で変更
- 見出しを変えても自動で反映
- 目次位置を自由に設置
- デザインを選ぶ&カスタマイズ
- ブロックエディタ機能と組み合わせる
- 『目次へ戻る』を自由に設置
- 画像遅延ロードによるジャンプズレの改善
などなどがサクッとできたりする時代なんですよね….
『SWELL』というワードプレステーマを導入すれば楽にできます。
SWELL公式サイト
▶WordPressテーマ「SWELL」
利点を挙げてくとキリがないのでざっくりまとめると、
SWELLザックリポイント
- ブロックエディタにも完全対応
- 目次作りがより自由で楽できる
- カスタマイズ性の自由度が半端ない
>子テーマも既存のから無料で使える
- アップデートでの進化速度が半端ない
- 1ライセンスで複数のサイトで使える
- 表示速度が速い
>高速化設定対応もあり
- SEO的にも優れてる
>速度対策・構造対策等も
とにかく
余計な作業に時間奪われるのを防げます。
表示速度やSEOは運営者がサイトをどう管理してるかでも変わってくる部分ですが、
もともと備わってるものが素晴らしい…
そして上記の内容を含め、他のテーマより一歩リードしてる。
とにかく楽!w
SWELL公式サイト
▶WordPressテーマ「SWELL」
※とても気に入ってます。詳細はこちら↓

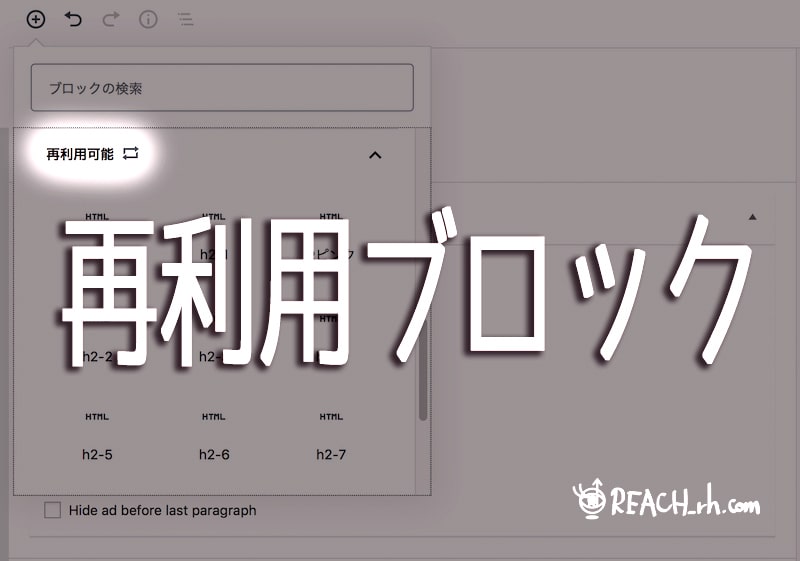
『再利用ブロック』もフル活用!↓

ってことで楽しいクリエイトをば!
しゃらんるあぁあああああ❤︎
\(`^`)b ( ̄v ̄)ゞ



