WordPress Gutenberg
ブロックエディタ『再利用ブロック』
フル機能で活用できてる?
唯一、最初から旧エディタ(クラシックエディタ)よりも目立って優れてる機能と思えたのが『再利用ブロック』。
私は旧エディタで何年も運営してきていたので、確かに移行時は非常にむずかゆい思いもしました笑、
んが、
『再利用ブロック』だけは『おお!いいぞGutenberg!!!』って思えた。。。
Gutenberg(ブロックエディタ)の『再利用ブロック』はWordPressを使うならフル活用しない手はないです。
ということで今回は
◆WordPress Gutenberg 『再利用ブロック』の使い方,活用法
◆フル活用で時短&効率化!
これについていってみます!
1、Gutenberg 再利用ブロックでできること
時短できるw
再利用ブロックでできる主なこと
- 作ったブロックを保存して再利用
- 編集・一括編集・一括管理
- 連動・同期
- 通常ブロックに戻す
- 全タイプのブロックに対応
>グループブロックもOK - 手間がかかる工程をテンプレ化
>オリジナルの部品を保存 - インポート・エクスポート
>共有/バックアップ
まず、『再利用ブロック』とは?ですが、
WordPress5.0から正式に導入されたWordPressのGutenberg(ブロックエディタ)に
デフォルトで装備されてるブロック機能の1つ。
作成したネタを『再利用ブロックとして保存』して使いまわせるブロック。
旧エディタ(クラシックエディタ)には備わっていなかった機能であり、WordPressのGutenberg(ブロックエディタ)特有のものすんごく便利な機能です。
2、再利用ブロックでおさえておきたい使い方の基本
使い方はいたってシンプル。
ただ、うっかりしてると上書きされちゃうのでまずは基本的なことを把握しておきたい。。。
2-1、保存・追加はカンタン
再利用ブロックに保存しておきたいブロックを選択した状態で、
ブロックエディタツールの
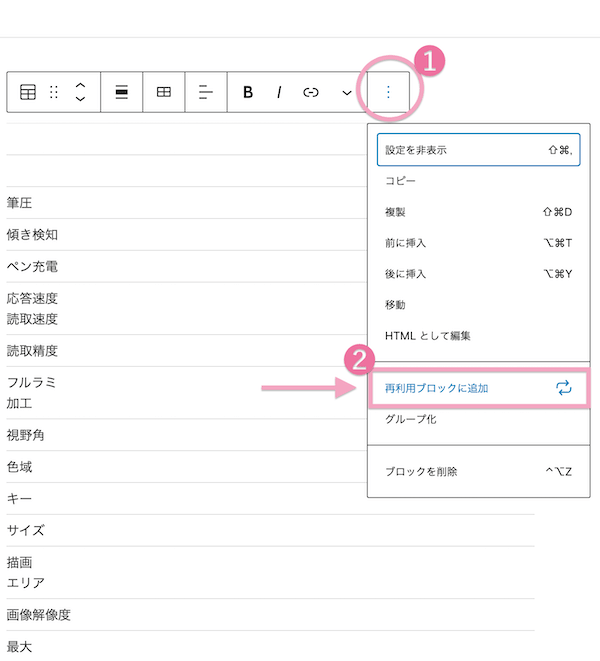
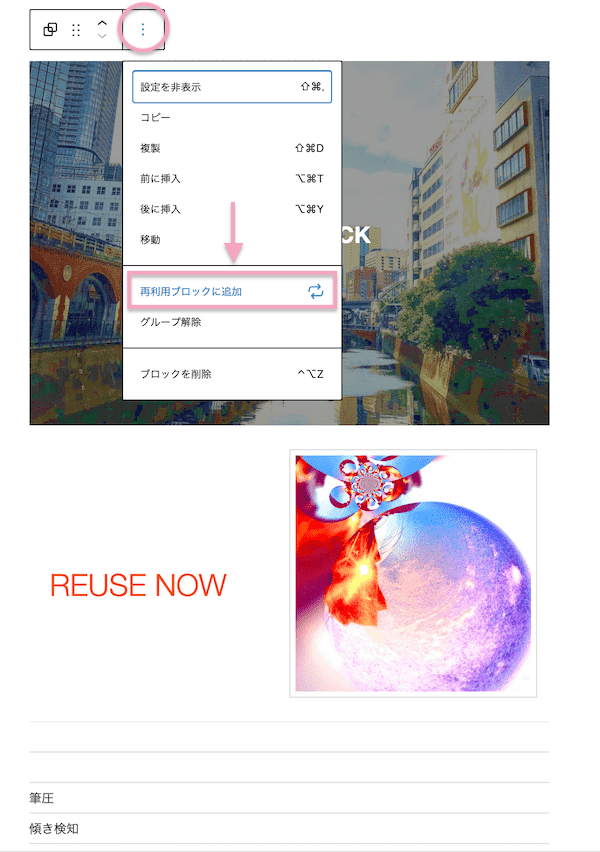
『詳細設定ボタン』(下図❶)を開き、
『再利用ブロックに追加』の項目(下図❷)をクリック↓

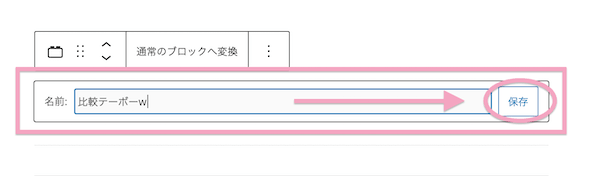
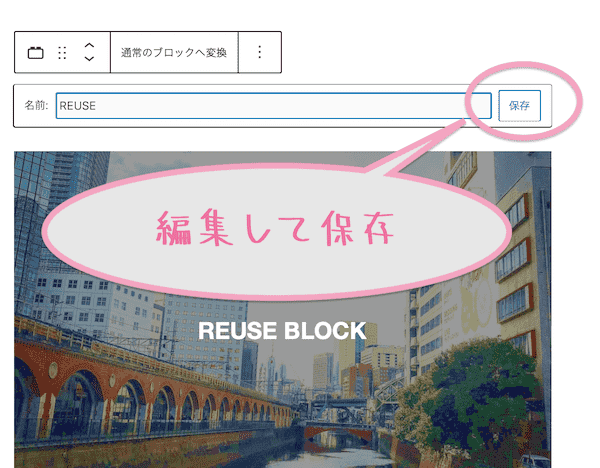
名前つけて保存↓

※後で見つけやすくするためにわかりやすい&短めの名前にしておくといいかも。
これで再利用ブロックとして保存され、すぐ引っ張り出せるようになる。
2-2、【重要】通常ブロックへの変換と再利用ブロックの連動
上記のように再利用ブロックへ保存すると、
- 作った元ネタのブロック
- 再利用ブロックに保存したブロック
これらは『連動・同期された状態』で、そのまま編集して元ネタブロックを保存すると、再利用ブロックの内容も
【連動して上書き】されます。
これは再利用ブロックから呼び出して再利用するブロックの場合も同じ。
なので、
再利用ブロックでの『連動から切り離しておきたい場合』は、
『通常のブロックへ変換』させておく必要がある。
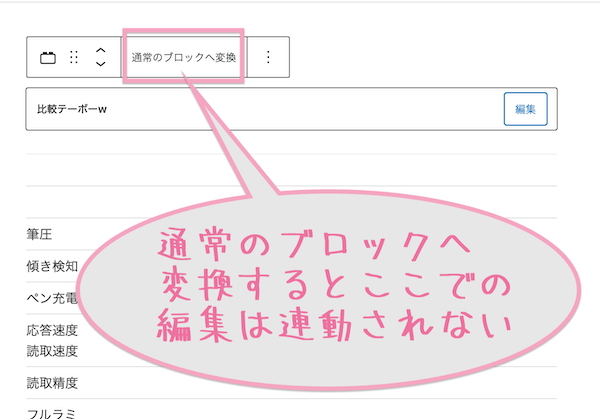
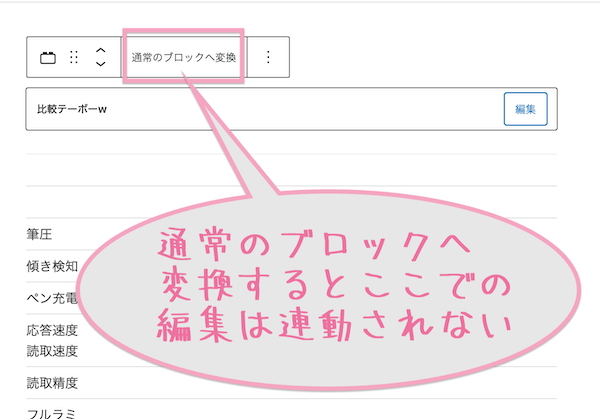
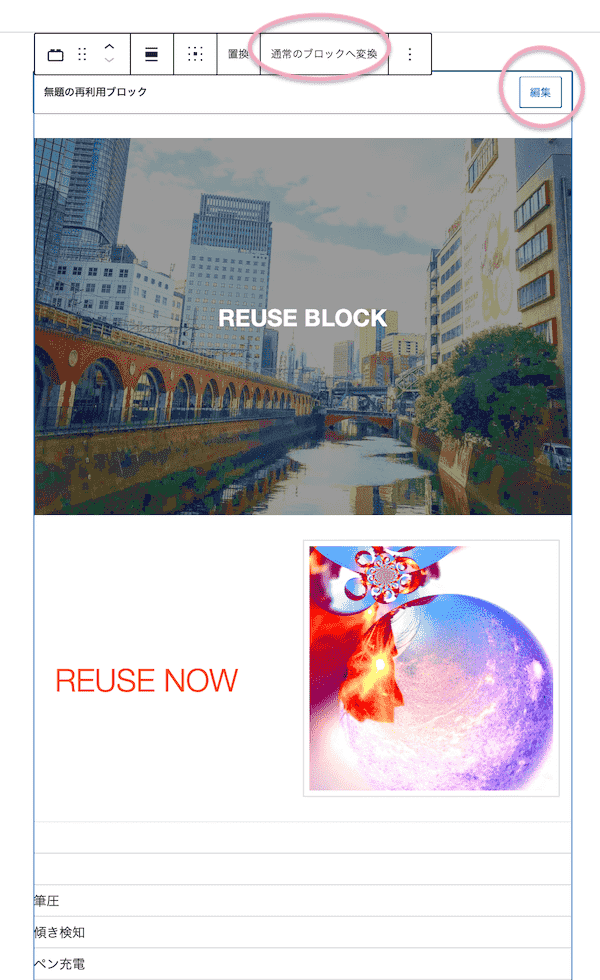
『通常のブロックへ変換』は、最新版ワードプレスでは下図のようにそのブロックを選択するとブロックエディタツールに表示されます↓

『通常のブロックへ変換』の項目がバーにない場合は、ツールバーの詳細設定ボタン(てんてんてんのやつ)をクリックして開き、その中にないか確認してみてください。(ワードプレスのバージョンによって微妙に違う)↓

どこにも『通常のブロックへ変換』がない場合は、通常のブロックになってしまってる可能性高いかなと….
2-3、再利用ブロックの呼び出しかた
再利用ブロックを再利用するための呼び出しかたは、一般ブロックの呼び出しかたと基本同じ。
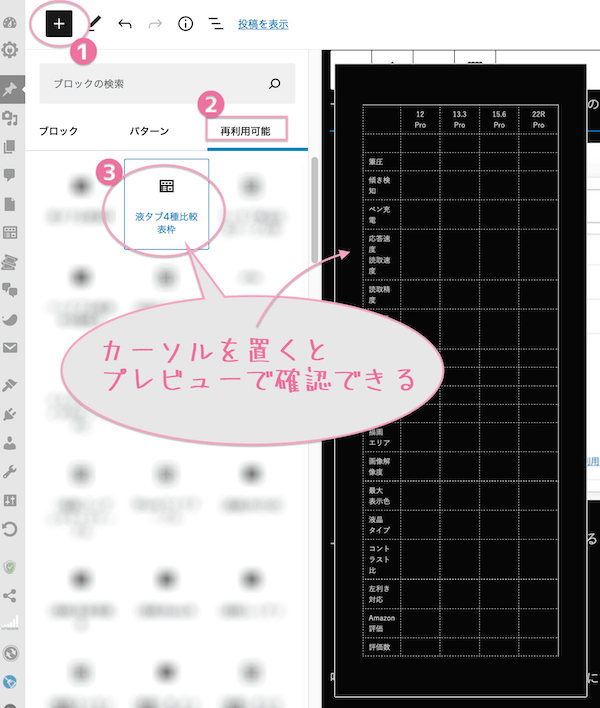
ブロックエディタの左上部にある『ブロックの追加ボタン』(プラスボタン下図❶)をクリックして開き、
『再利用可能』(下図❷)のタブを開くと、再利用可能なブロック(再利用ブロックとして保存しておいたブロック)を閲覧&プレビューでき(下図❸)そこから選択できます。↓

選択(クリック)するとその投稿ページへ貼り付けられ、再利用できる。
そのままだと再利用ブロックと連動された状態、『通常ブロックへ変換』すると連動されてない通常ブロックの状態。
2-4、【重要】再利用ブロックの編集
上記でも触れましたが、
再利用ブロックは『通常ブロックへ変換していないもの』は『みんな連動』されています。
そして『再利用ブロックの編集』は、
- 『通常のブロックへ変換』
- 『編集ボタンをクリック』
このどちらかをしないとブロックにさわってもできないようになっています。
❶【通常ブロックへ変換】での編集
【上書きされない】
>その再利用ブロック、再利用して連動してるブロックに影響されないよう、切り離して編集したい場合の編集方法です。
- 連動上書きさせたくない場合は『通常のブロックへ変換が必要』。
『通常のブロックへ変換』すれば、複製された通常の個別ブロックとして編集できる。↓

例えばその再利用ブロックを『通常のブロックに変換しないで』複数のページで再利用している場合、
そのまま編集してそのブロックを保存すると全部連動されて上書きされるので、全部の情報がその編集したものに変わってしまいます。
『おっそろしいなぁ〜』ですよね 笑
ただ逆に言えば、
『ちょっとここ変えたいな〜』や、『内容をまるごと変えたい』
『でもめんどくさいなぁ〜』
って後でなった場合、
1つの手間で『一括編集できちゃう』ってことでもある。
>使ったページ毎にやる手間は省ける
これは地味に(いや派手に)すんごい助かる便利な部分に思いませんか?
連動一括編集できる機能を最大限活用できたほうがかなり便利になる↓
❷【編集ボタン】からの編集
【上書きされる】
>その再利用ブロック・再利用して連動されてるブロックの全部を一括更新したい場合の編集方法です。
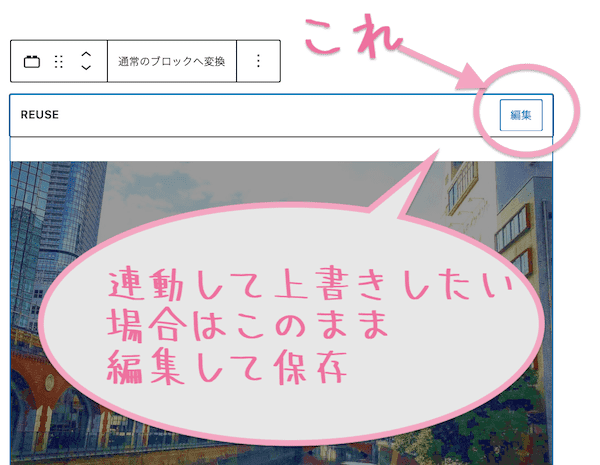
- 『連動して上書きさせたい場合』はそのまま『編集ボタン』から編集して保存する。
『編集ボタン』は再利用ブロックの右上あたりにある↓

そして『保存』↓

ここでもう1つ注意点としては、
『通常ブロックへ変換』してないままだと『リネーム』(別名で保存)しても複製されずに上書きされる。
なので、上書きや連動編集させたくないブロックは全て『通常ブロックへ変換』してからが必須。
- 再利用ブロックの編集
- 再利用ブロックにする際
- 再利用する際
この全てにおいての『キーポイント』は、
『通常ブロックへ変換する必要があるものか?』を常に意識しておくべきってとこ。
また、
- 連動がある再利用ブロックなのか
- 連動がない再利用ブロックなのか
これらが『一目でわかるようなブロック名で保存しておく』
これもすんごく重要に感じる。。。
私は当初、『おっかないからとりあえずみんな通常ブロックに変換ししとけー』だったんだけど 笑
後で大量のページ毎、編集するハメになったことがあります 笑
(/∀\)v
これだと一括管理もできる機能台無し状態ですよね 笑
何でもかんでもとにかく『通常ブロックへ変換』しとけばいいってやってると『再利用ブロックの利点』をフル活用できなくて、効力半減ってことです….
最初に何のためにどう使うものなのか明確にしておくことがより効果的に活用できるポイントになるなぁと。。。
3、再利用ブロックを最大限活用する
上記のことが再利用ブロックでの基本的なことですが、
再利用ブロックってその人にあったオリジナルの使い方へ発展させられます。
3-1、グループブロックの再利用
再利用ブロックへは『グループ化したブロック』ももちろん保存しておけるので
例えばブロックを掛け合わせて作り込んで、
記事下や記事内、記事上部など、記事毎にアプローチしたい場合なんかにも便利…
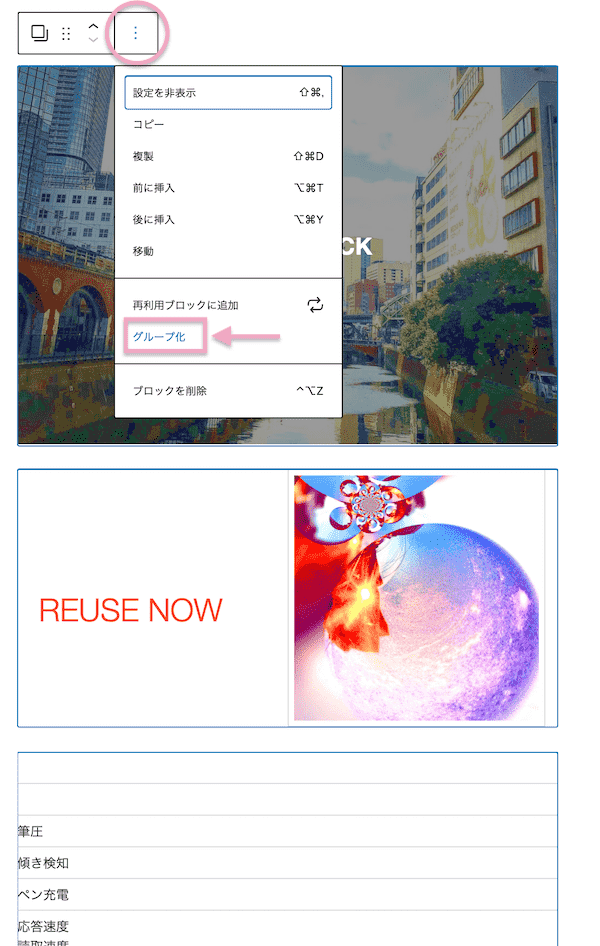
ブロックのグループ化は
グループにしたいブロックを全部選択>ツールバーの詳細設定>グループ化↓

グループ化したブロックを再利用ブロックに追加↓

あとは好きな場所へ呼び込める↓

全く同じものをたくさん使いまわすなら基本的には後で一括編集できた方が便利かなぁと….
『WP QUADS』や『AddQuicktag』などのプラグイン機能もそれナシにカバーできたりしますね…
微妙にアレンジしつつ使う場合も元ネタをちょっといじればいいようにしておけばそれだけでも楽だし…..
3-2、テンプレを作っとくにも便利
再利用ブロックは、
- 一括編集できるよう連動させておける
- 切り離すこともできる
この2つの【どちらにもできる】ってところがまさににスゴイところ…
それによって
いつも作業する工程枠、テンプレ枠を何通りか作っておいたり、面倒な重い作業の部分だけ作っておくなど、
自分特有のテンプレ、パーツを仕込んでおくなんてこともプラグインなしにできる。
私はGutenbergを最初に試した頃は無料テーマ使ってたしプラグインもなるべく削減してたので
- 目次パーツテンプレ
- ページパーツテンプレ
- バナーブロック
- 比較テーブルブロック
- 複雑テーブルテンプレ
- 記事執筆テンプレ
- 装飾テンプレ
などを仕込んでおいてました。。。
これによってプラグインや有料テーマなしに時短に励んでました 笑
※『有料テンプレと組み合わせれば一発だろ!』とかつっこまないでね…
その時は無料ので頑張ってたのである 笑
Gutenbergの再利用ブロックがあればかなり賄えるのも事実ってことで….
3、【全ての再利用ブロックを管理】でもっと使いやすくする
WordPress Gutenberg には、それら再利用ブロックを管理できるページ、
【全ての再利用ブロックを管理】というページもあり、これも活用した方がより効率化に繋げられます。
【全ての再利用ブロックを管理】でできること
- 再利用ブロック一覧チェック
- 一括編集・個別編集
- ゴミ箱へ移動・復元
- インポート・エクスポート
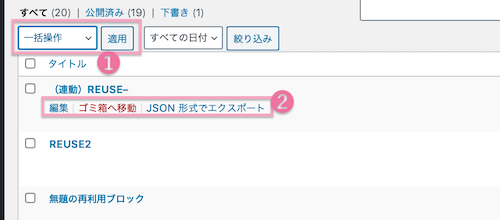
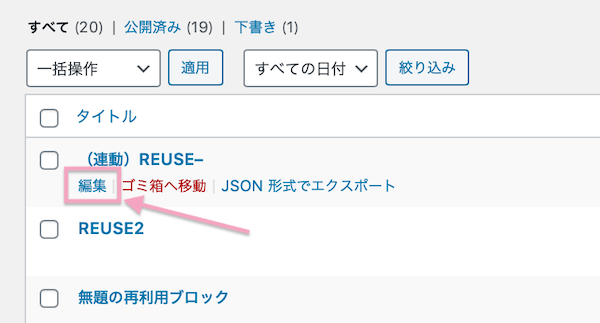
管理ページでは、一覧からサクッと指定して
『一括操作』(下図❶)と、『個別での編集や操作』(下図❷)ができる↓

3-1、管理ページの開き方(2パタン)
『全ての再利用ブロックを管理』のページがあること自体気付きにくいかもしれませんが、
2通りの開きかたがあり、
そこから一覧でチェックしながら一括操作や個別操作をしていけるようになってます。
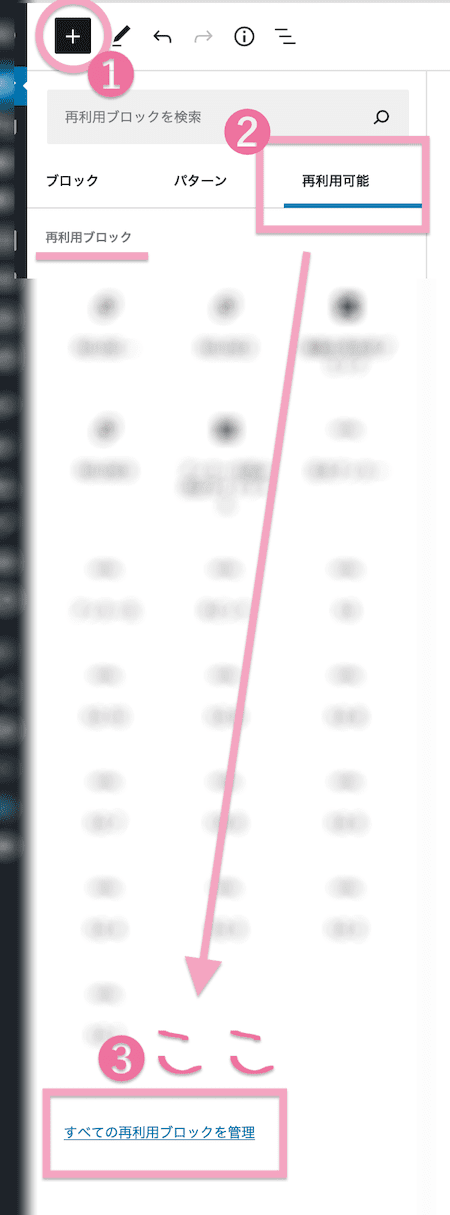
開き方❶
1つは、
投稿ページ画面左上の『ブロック追加』ボタン(下図❶)から、
『再利用可能』タブ(下図❷)ずっと下の方>『全ての再利用ブロックを管理』(下図❸)で開く方法↓

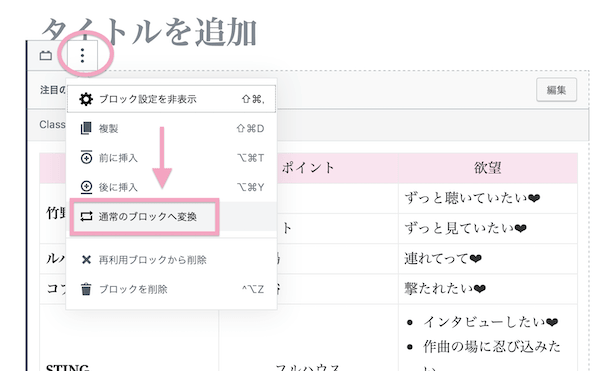
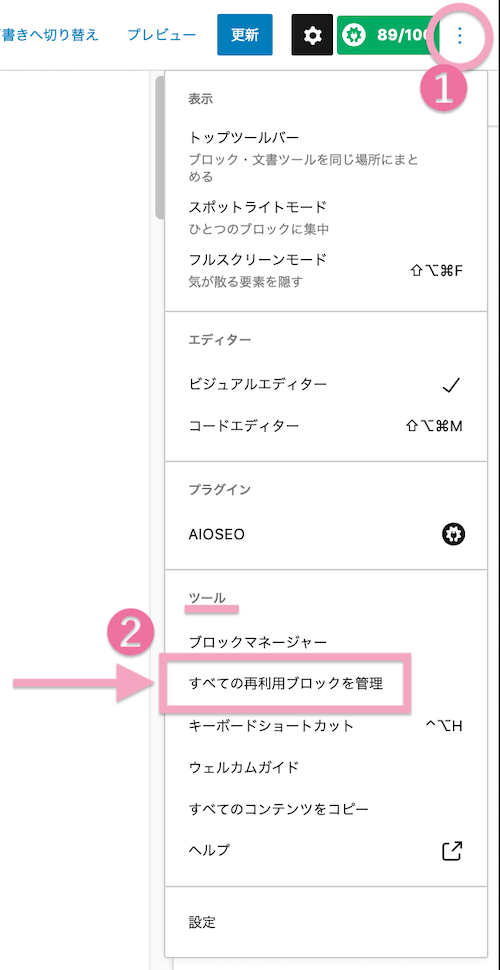
開き方❷
もう1つは、
投稿ページ右上にある『オプション』のボタン(下図❶)から、『全ての再利用ブロックを管理』(下図❷)で開く方法↓

開くと、そのサイトで自分が保存した全ての再利用ブロックを一覧でチェックできます。
3-2、一括編集と個別編集
再利用ブロックの編集は、
- 記事内で編集
- 管理ページから編集
どちらでもできますが、
『管理ページから』の編集では、
サイト全部の再利用ブロック管理でき、
そこからブロック自体の編集だけでなく、一括操作での編集もできるということ。
※記事内での編集は上記の
▶︎2-4、再利用ブロックの編集 の通りです。
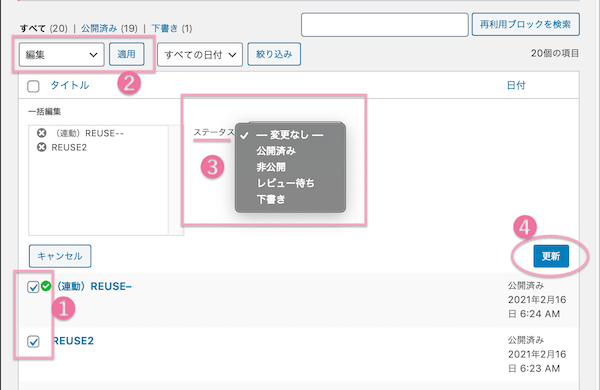
『全ての再利用ブロックを管理』のページでは、再利用ブロックのタイトルで一覧表示されますが、
タイトル先頭にチェック枠があり、複数選択して(下図❶)
一括操作のタブから編集を選択して適応(下図❷)
ステータスを選択(下図❸)更新(下図❹)などでまとめての操作もできる↓
まとめてゴミ箱送りなどもできたりw….

さらに、再利用ブロック一覧の『タイトル下にカーソルを置くと項目が表示』され、上のような一括操作のほか、
保存されてる再利用ブロック自体の編集もできるようになってます。↓

投稿ページでの編集、投稿ページからの再利用ブロック編集と同じようにできる↓

ここでの編集も、連動されてる情報は上書きされるという点に注意ですね…
溜まってきた再利用ブロックはサクッと見つけづらくなるので、後から名前(再利用ブロックのタイトル)を見やすく変更するなども必要になってきたりしますが、
編集の際はとにかく集中できる時にやった方が無難かなと…
3-3、ゴミ箱へ移動と復元
- 管理ページ再利用ブロックタイトル下の項目、
『ゴミ箱へ移動』
- または、一括操作でまとめて『ゴミ箱へ移動』
これで再利用ブロックから排除することができる。
ゴミ箱の要注意点
- 基本、ゴミ箱へ移動させるだけでも本当に使ってないブロックかチェック必須!
※【ゴミ箱へ移動】
>そのブロックは再利用ブロック&再利用してる全てのページで表示されなくなる
※【ゴミ箱を空にする】
>バックアップ取ってない限りもう戻せません…
再利用ブロックは、盛り込みすぎて不要なのや使わなくなってしまったものなどもたまり、
実際に使うものを見つけづらくなったりします。
それらを一括でゴミ箱送りにしてすっきりと見やすく整理できたりします。
んが、やはり間違って実は必要だったものをゴミ箱送りにしてしまうことも普通にあるわけで 笑….
そんな時は
ゴミ箱から復元w
ただし、
ゴミ箱って削除できるじゃないですか。。。
『ゴミ箱の中身を空に(削除)してしまってる場合は戻ってきません。。。』
なのでここも要注意。
で、
ゴミ箱からの復元方法
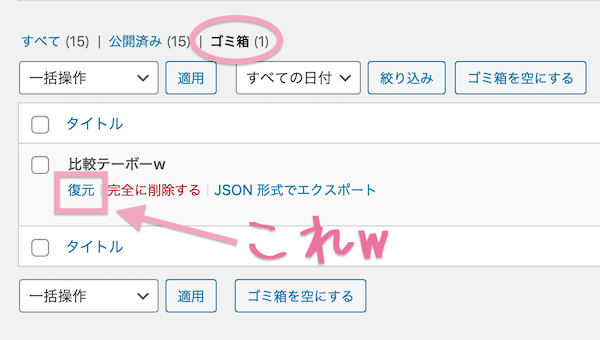
『全ての再利用ブロックを管理』ページで、ゴミ箱一覧ページを開き、
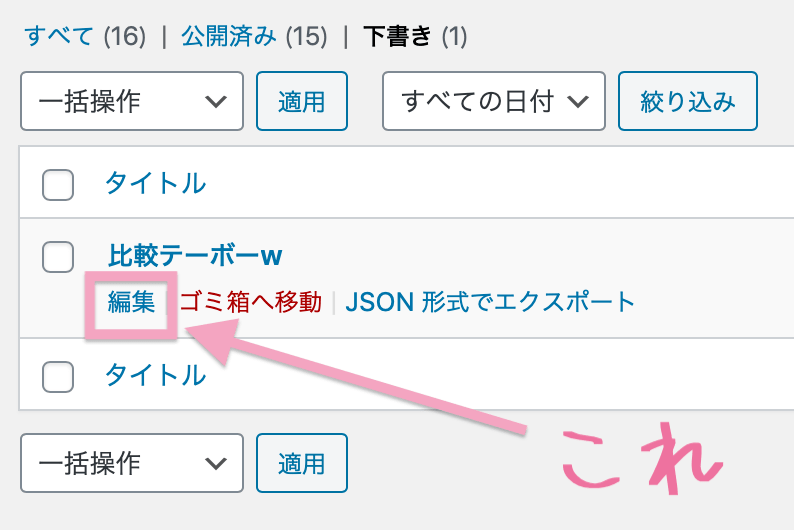
復元させたい再利用ブロックタイトル下にカーソルを置き、『復元』ボタンをクリック↓

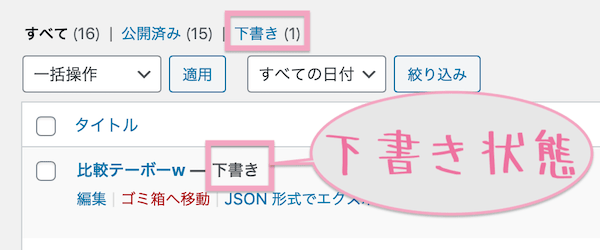
そうすると、その再利用ブロックはまず、『下書き』へ移動されます。↓

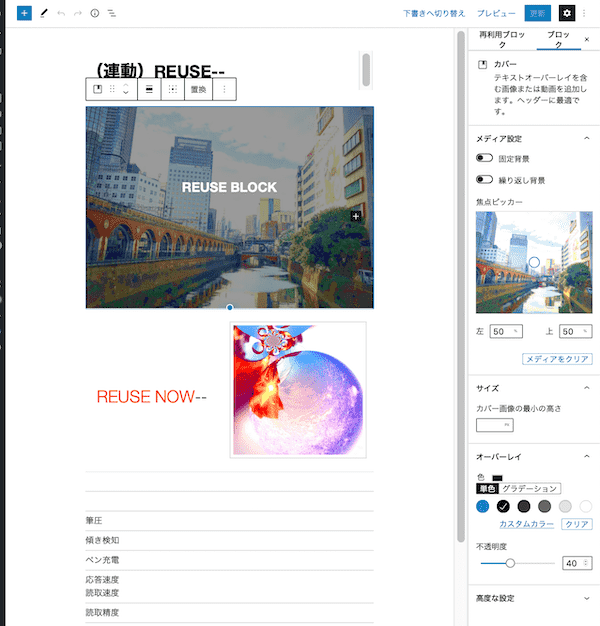
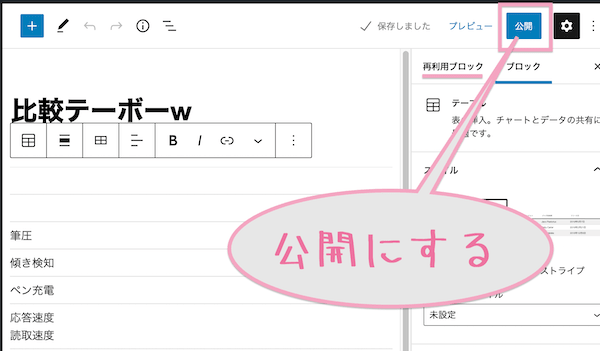
その下書き一覧を開き、『編集』ボタンから下書き状態の再利用ブロックを開く↓

で、公開ボタンクリック↓

これで戻せます。
めでたし めでたし……
もちろん一括操作での編集でステータス更新でもOK。
3-4、インポート・エクスポート(共有/バックアップ)
保存してある再利用ブロックは、この『全ての再利用ブロックを管理』のページから
インポート・エクスポートもできちゃうのです。
用途
- 手持ちのWordPress Gutenbergサイトで共有して使いまわす。
>複数のサイト運営にも便利。
- バックアップしとく。
>削除しちゃっても戻せる。
などでしょうう…
再利用ブロックのゴミ箱を空にする場合も重要なブロックを作った際に個別にエクスポートしてバックアップしとけば最悪の事態は防げますね…
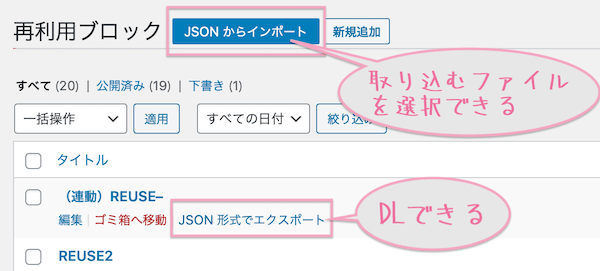
管理ページ再利用ブロックのタイトル下にカーソルを置くと『JSON形式でエクスポート』できるボタンが表示されますが、
それをクリックすると、その再利用ブロックのファイルをPCにダウンロードでき、
上部の青い『JSONからインポート』のボタンを押すとファイルを選択でき、サイトに取り込むことができます。↓

※インポートしても表示されない場合が多いかもですが、キャッシュ要因がほとんどかと…
その場合は開いてるそのブラウザを『リロード』(再読み込み)してみてください。
- Macの場合 command+R
- または、検索バーの再読み込みタブのクルッとしたマークをクリック
※キャッシュ・リロードについての詳しくはこちらで理解できると思います↓
▶︎ブログ・サイトカスタマイズが反映されないときはまずアレをチェック!
4、再利用ブロック活用の【把握必須注意点】まとめ
とにかく便利ですが、注意点も結構ありますよね…
ってことでここでポイントをまとめておきます。
編集すると上書きされるパタン
- 連動され一括編集もできるパタン
- 再利用ブロックに保存したブロックと元ネタブロック
- 再利用から貼り付けたブロックと再利用ブロック
- 名前を変えて保存
編集しても上書きされないパタン
- 通常のブロックへ変換したブロック
- たんにその投稿ページだけ保存した場合(『そのブロックでの保存』はしてない場合)
再利用ブロック活用の注意点
◆連動・同期把握の意識
- 通常のブロックへ変換しといた方がいいかどうか
>一括編集は必要ないものか
- 連動されたブロックなのかどうか
>保存名でわかるようにしとく
- リネーム(別名で保存)の内容と目的
>連動で中身を変える場合上書き注意
◆ゴミ箱を空にするとき
- 完全に削除されるので要注意
>使ってるページが本当にないかチェック必須
- 重要なのはエクスポートしとく
>バックアップしとく
5、ブロックエディタは『テーマSWELL』と組み合わせると最強
WordPressの再利用ブロックはほんと便利。。。
ただ、使いすぎてるとページが重たくなります。
そこが唯一のデメリット的なもの……
なので厳選して使いたいところ。。。。
そこで『テーマの力』もうまく活用したい。
便利にできるのがWordPressテーマの『SWELL』。
『SWELL』は最初からブロックエディタ完全対応の高機能テーマ….
楽できるw
デメリットがないとは言わない。。。
値段だけ見ると安くはない…
でも上記のように無料テーマ派だった私でも使ってみると高いとは感じない。。。
その手間を軽くでき、もっと時短できることがどれほど価値のあることかがわかったりしたからだ。。。
もし時間確保にスポットしたいと思っているなら有料テーマ導入は今、必須に思う。。。
その中でSWELLはどうしても上位。
というか、SWELLは徹底的に進化してくれていて、現在では再利用ブロックほぼ使っていません。
現状のSWELLを使えば、再利用ブロックであれこれしなくともよくてすっきりしてきました。
本当におすすめです!

SWELL公式サイト
▶WordPressテーマ「SWELL」
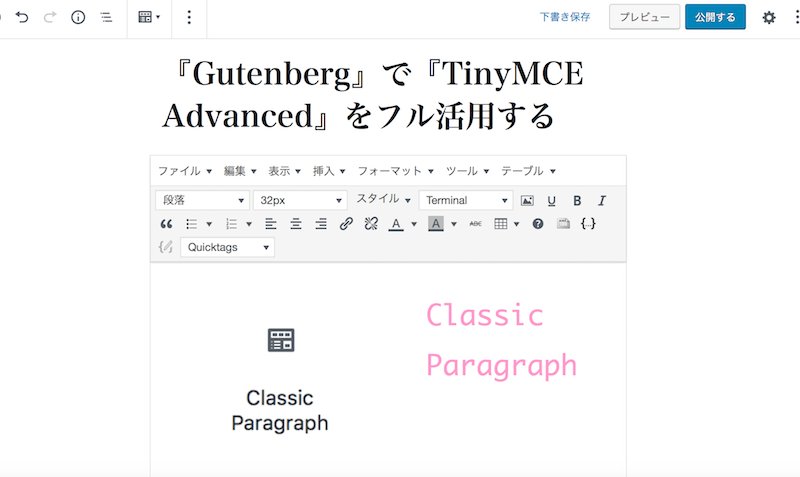
それと、以下の機能もSWELLなら必要ないですが、応用が効くようになるので知識としてチェックしてみてください!↓



以上現場からお伝えしました!
楽しいクリエイトあれ!
しゃらんるあぁあああああああ❤︎