WordPressの旧エディタ正式サポートは’21年12月31日までとなり、ここにきて
Gutenberg(ブロックエディタ)対応に追われてる方も多いのではないでしょうか?……
そんな中でWordPressで慣れ親しんできたプラグインである、
『TinyMCE Advanced』
使い続けたい!
ブロックエディタでもさっさと
『効率化』したい!
って方も多いのでは?と思う。。。
今のところ Gutenbergメインエディタツールでのフル機能活用はできないんですよね…
んが、
- 『Classic Paragraph』
クラシック版の段落ブロック - 『Classic』
クラシックブロック
この2つのブロック内では『TinyMCE Advanced』をフル機能で使うことができます。
ということで、
◆ブロックエディタで『TinyMCE Advanced』をフル機能で使う方法
❤︎1、ブロックエディタでもTinyMCE Advancedはフル活用できる
WordPressの新エディタ(Gutenbergブロックエディタ)は、旧エディタ(クラシックエディタ)とは根底からの違いがあり、現段階でもこれまでのようにTinyMCE Advanced機能をメインツールとして書くことはできない。
んが、
最新のWordPressとTinyMCE Advancedは、アップデート進化により、
併用してのフル活用ができるようになってます。
1-1、ブロックエディタのメインツールでは少ししか活用できない
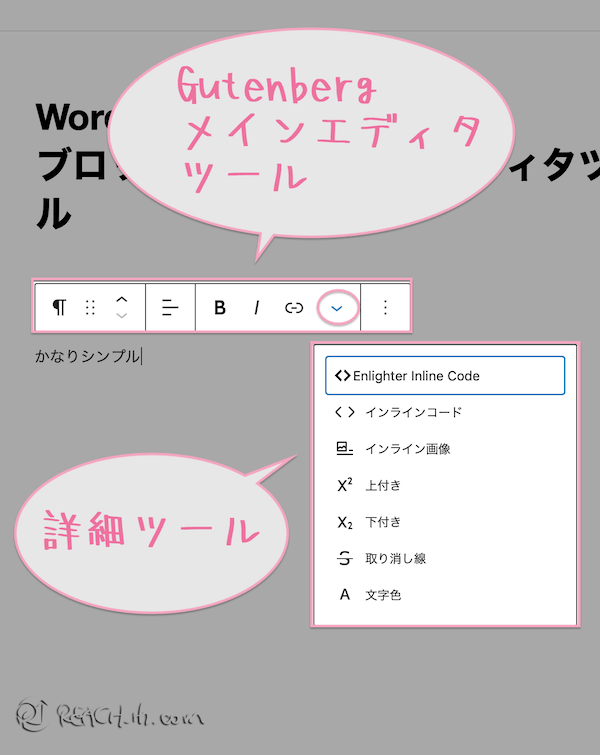
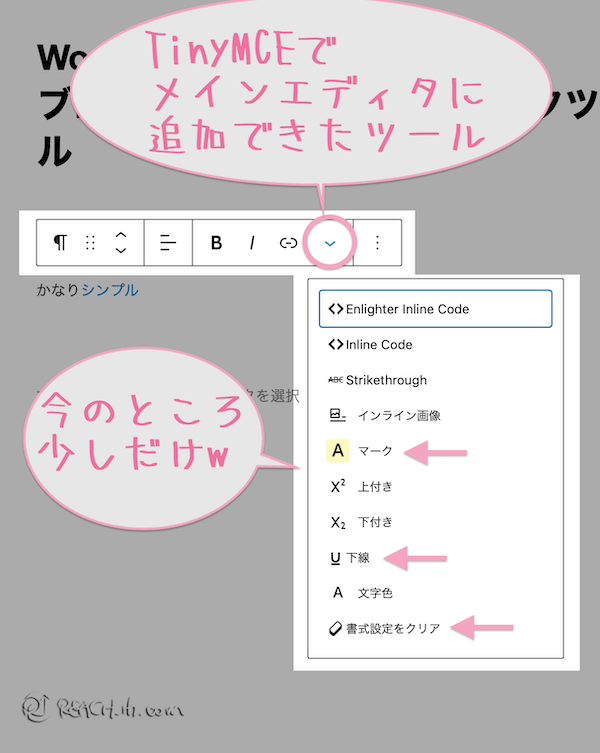
まず、ブロックエディタのデフォルトエディタツールはかなりシンプル(質素?笑)。
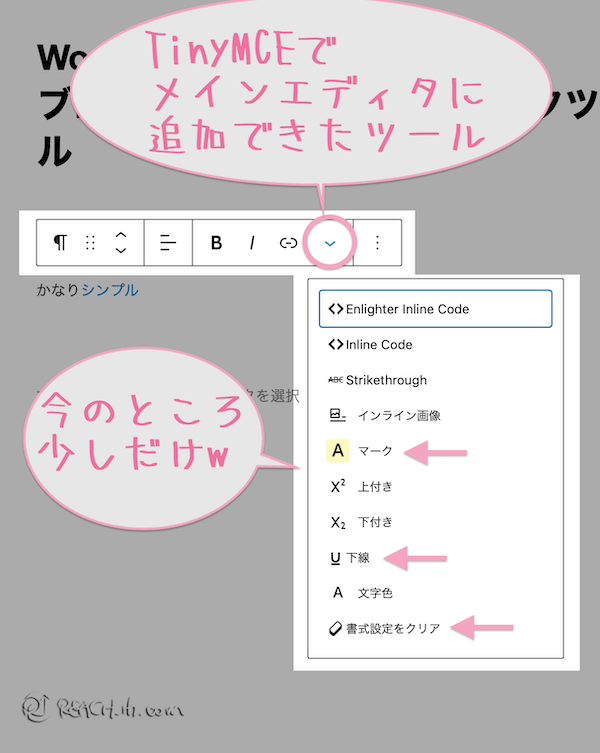
そしてTinyMCE Advancedのツールはほんの少ししか追加できない↓
※画像上部タップで拡大/画像タップで戻る


ただ、TinyMCE Advancedのおかげでブロックエディタのメインエディタでもテキストの一部のカラーを変えたりできるようになる。
(※ブロックエディタデフォルト機能ではブロック単位でしかテキストカラー変換できない)
そこはさすがわかってくれてますね、TinyMCE Advanced。。。
1-2、『クラシック版の段落ブロック』で使う
で、上記のようにメインエディタではこじんまりですが 笑
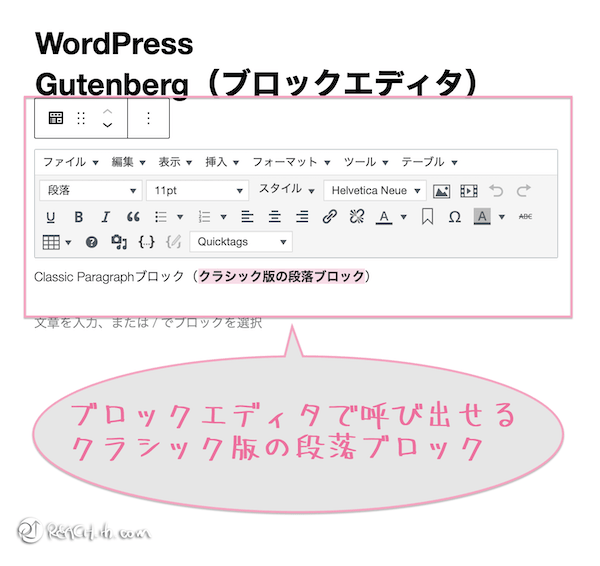
『クラシック版の段落ブロック』の中でなら『TinyMCE Advanced』をフル機能発揮させることができます。
ブロックエディタでのここぞって時の必殺技的に併用して使うことができる。
【クラシック版の段落】とは
『TinyMCE Advanced』をインストール&有効化&設定することにより、Gutenberg(ブロックエディタ)のブロックに組み込むことができ、旧エディタと同じようにTinyMCE Advancedを使えるブロック。
※以前のブロックエディタでは【Classic Paragraph】と表示されていた。
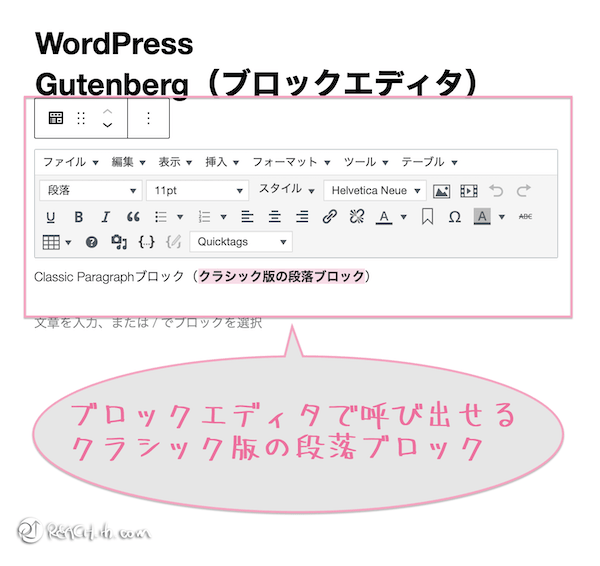
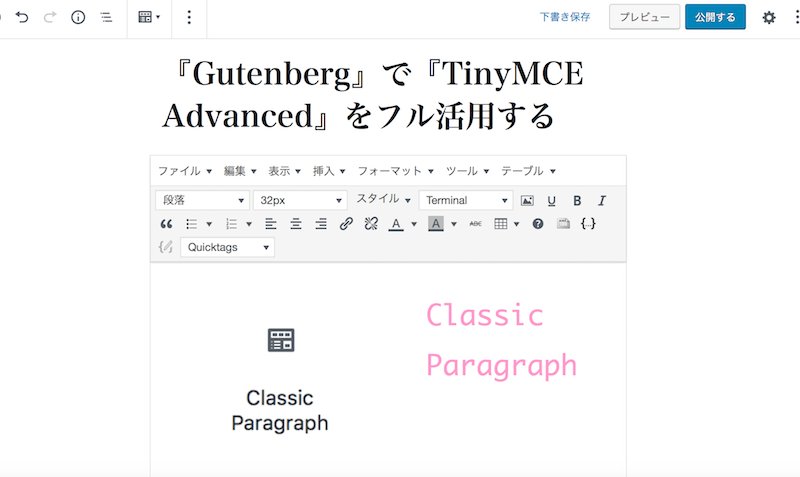
こんな感じでブロック内でなら以前の『TinyMCE Advanced』と同じように適応させることができる↓

そして冒頭でもチラリ触れましたが、
Gutenberg(ブロックエディタ)のブロックには、
『クラシック』というブロックがデフォルトで存在します。
これは旧エディタと同じように書くことができる一般ブロック。
なので、クラシックエディタプラグインや、TinyMCE Advancedをインストールしてなくとも、
ブロックエディタの『クラシックブロック内で記事を書けば』基本的には旧エディタで書く感じで済ますこともできるにはできる。
で更に、
『TinyMCE Advanced』をインストールして設定すると『クラシック版の段落』をブロックとして追加でき、
『クラシック版の段落ブロック』と『クラシックブロック』でTinyMCE Advancedを活用することができるようになる。
つまり、この2つのブロック内では、
『Gutengerg(ブロックエディタ)でも旧エディタ&TinyMCE Advancedをブロックとして部分的に使うことができる』ということ。
❤︎2、TinyMCE Advancedで『クラシック版の段落ブロック』の設定をする
その『Classic Paragraph』(クラシック版の段落ブロック)を活用するには、
『TinyMCE Advanced』のバージョンを 4.8.2以上にアプデして、さらに内容設定する必要があります。
2-1、TinyMCE Advancedツール設定
まず、TinyMCE Advancedをインストール&有効化した状態で、
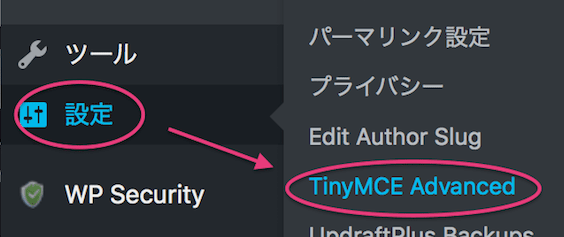
ワープレダッショボードの左、設定>TinyMCE Advanced ↓

または、ワープレプラグイン一覧の中からでもいける↓

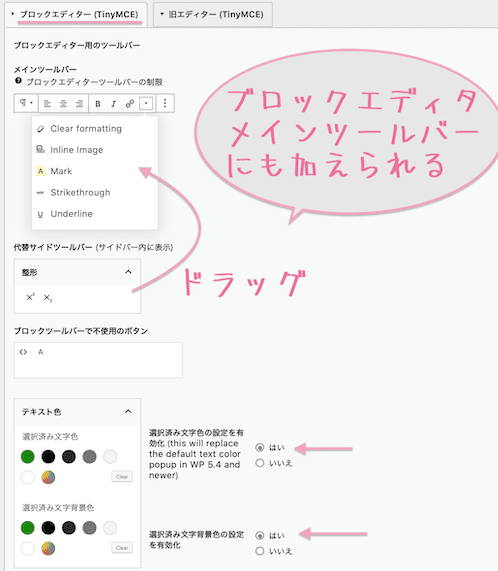
で、TinyMCE Advancedのエディタツールの設定ですが、
Gutenbergブロックエディターのメインエディタツールにも少しだけだけどドラッグで追加でき、
テキストカラーやテキスト背景色の設定も可能になっていて、
『ブロックエディター(TinyMCE)のタブ』で設定していけます。
なのでまずここでも必要なものは追加&設定しておく↓

- 追加したツールはブロックエディタのメインツールバーに加わり、すぐに使うことができる。↓

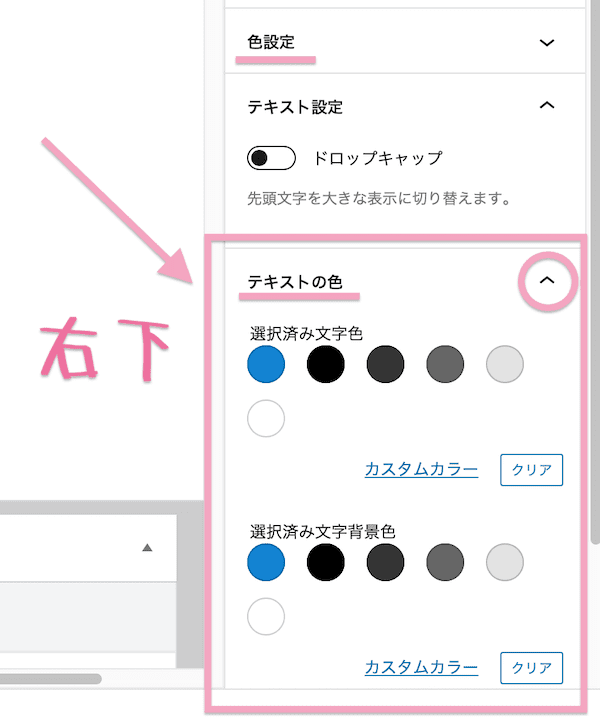
- テキストカラーは、ブロックエディタ全体画面右側の下の方に『テキストの色』という項目が追加され、選択済みの文字色や背景色を部分的にも変えられるようになる。↓
※デフォルトの色設定ではブロック単位でのカラー変更しかできない。

で、『ブロックエディター(TinyMCE)の設定』を下にスクロールしてくと、
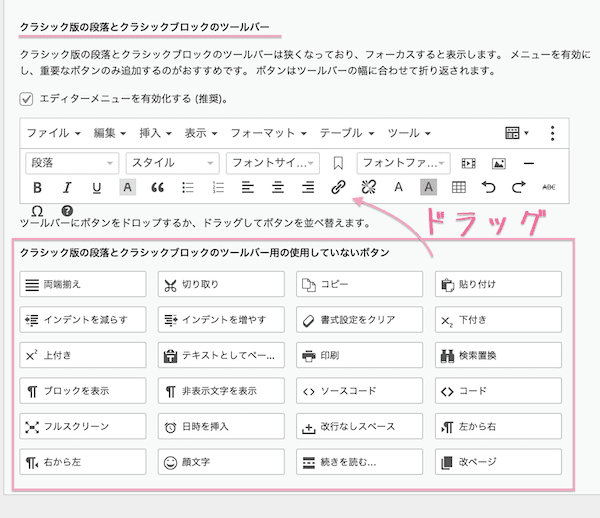
『クラシック版の段落とクラシックブロックのツールバー』を設定できる項目があります。
ここからが『クラシック版の段落ブロック』での『TinyMCE Advanced』設定で、
『クラシックブロック』の『TinyMCE Advanced』の設定にも反映できる項目。
旧エディタでおなじみのボタンを追加設定できる画面。
必要なものをドラッグで追加しておく↓

- 設定追加したツールボタンがクラシック版の段落ブロックのエディタに反映されるようになる
(※これは上図とボタン違ってるけど許してねw)↓

2-2、TinyMCE Advancedの上級者向け設定
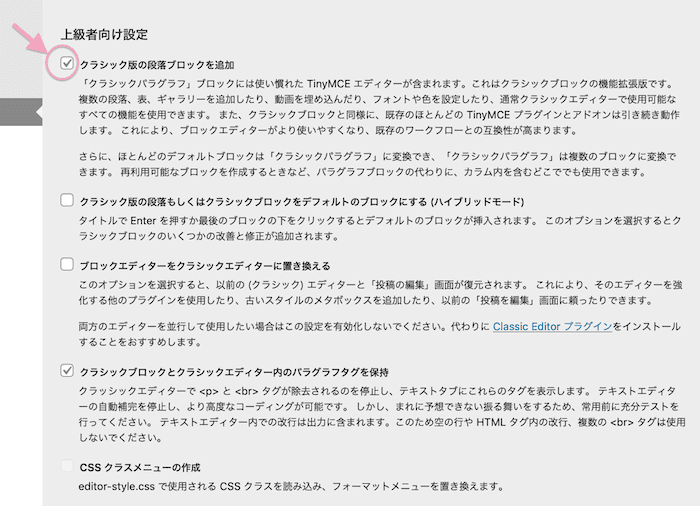
更に下へ進むと、『上級者向け設定』ってところがある。。。
’21追記
最新のTinyMCE Advancedでは、
Advanced Editor Tools (previously TinyMCE Advanced)となり、
設定内容も日本語対応されてわかりやすくなってます。
◆上級者向け設定の
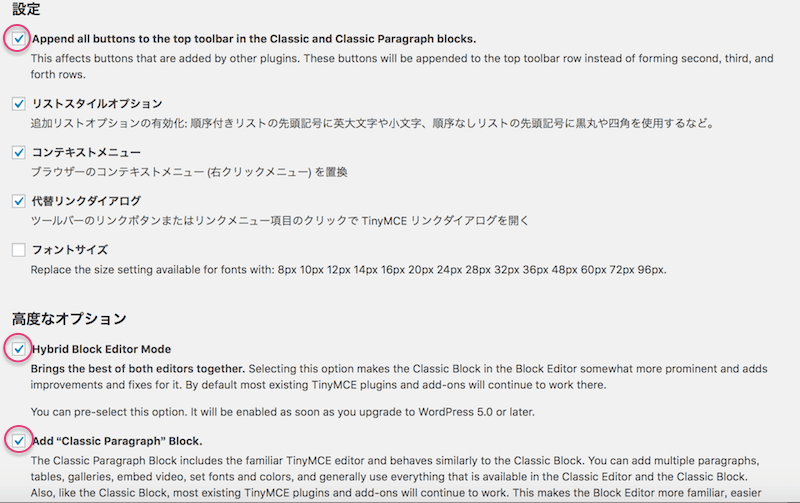
『クラシック版の段落ブロックを追加』にチェック入ってなければ入れて保存↓

ブロックエディタでTinyMCE Advancedの機能を『クラシック版の段落ブロック』として使いたい場合は上記のように、
- 『クラシック版の段落ブロックを追加』にチェックが入ってる必要がある。
(以前は下図のように赤丸箇所にチェックをつけるとブロックに表示されるようにでき、英語が多くてわかりづらかった笑↓)
まだ上記のような表記の場合は最新バージョンになってないってことなので、更新できる環境の方はした方がいいかもしれません。
- ワードプレスのバージョン
- TinyMCE Advancedのバージョン
- 他のプラグインや環境
などの互換性はチェックして合わせておいた方がいいでしょうう…
以上のように設定すると、
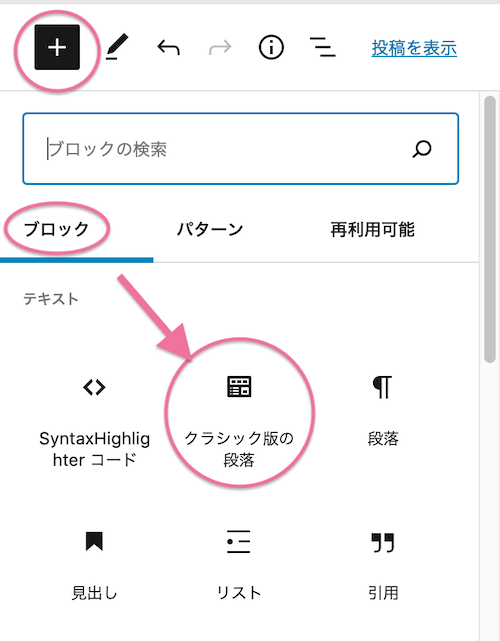
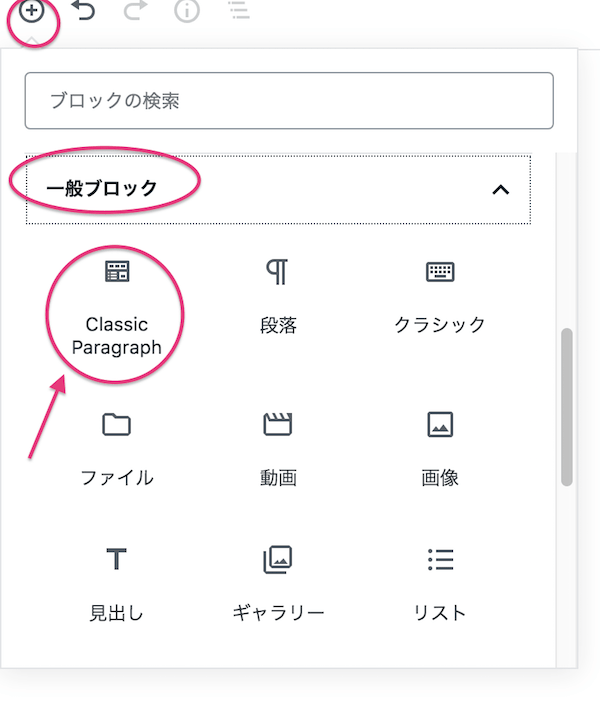
Gutenbergブロックの、一般ブロックに『クラシック版の段落』(旧表記Classic Paragraph)が追加され、ブロックエディタでいつでも呼び出し、そのブロック内ではTinyMCE Advancedをフル機能で使うことができるようになる↓
※画像上部タップで拡大/画像タップで戻る


2-3、『クラシック版の段落ブロック』と『クラシックブロック』の違い
でね、
『クラシック版の段落』ブロックと『クラシック』ブロックの違いって何?なんですが、
機能的にはほぼ同じっぽいです笑
なので、
『クラシック版の段落』ブロックを追加させる意味ってあるの?
という疑問もふつふつと生じてきてしまいますよね 笑
※これについては以前コメント欄にてお教えいただきました↓
【クラシックブロックと、クラシックパラグラフの違い】
- クラシックブロックは2行以上の空行が削除される。この点はブロックエディタとおなじ。
- クラシックパラグラフブロックは空行は削除されない。
ということをこのページのコメント欄にて教えていただきました。
ありがとうございます。<(_ _)>
それと、その後もずっと使ってきた今ふと感じるのはつまり、
◆【クラシックブロック】
WordPress側でのブロックエディタ内 旧エディタ対応。
>TinyMCE Advancedとはあまり関係なく、単に旧エディタ使ってきた人・ブロックエディタでも旧エディタ使いたい人への対応策。↓
- 『Tinyがなくともスッピン旧エディタとして成り立つブロック』
◆【クラシック版の段落ブロック】
TinyMCE Advanced側でのブロックエディタ内対応。
>ブロックエディタでもTinyMCE Advancedを使い続けたい人への拡張機能対応策。↓
- 『Tinyがないと成り立たないブロック』
って感じ……
結果として拡張機能的にほぼ同じことはできますが、
個人的にはTinyMCE Advancedを使うための目的なら、クラシック版の段落ブロックを使いたいかなと….
どちらにしてもありがたいご配慮….
<(_ _)>
余談ですが、ブロックエディタを無視して完全旧エディタでいく!というのは勿体無い。
旧エディタよりブロックエディタが最初から超便利!と感じたのは『再利用ブロック!』
これだけは圧倒的に便利↓

❤︎3、これからのWordPress運営を効率化するには
ブロックエディタは進化して最初よりは数段安定してきてるように感じるけど、ここにきても『再利用ブロック』は別格として未だ旧エディタ&TinyMCE Advancedの書きやすさを超えられてない部分が多いように思う。。。
どう?楽に書けてる?
WordPressはアップデート進化したはずなのにこれまで運営してきた側の効率化は崩れまくってませんか?
私はかなり崩れた 笑
そんな中での助け舟になったのが、『SWELL』。。。
ブロックエディタ完全対応のワードプレステーマで、これを導入することにより、
やっと旧エディタより書きやすい楽な環境にできました。。。
私の場合は
- ワードプレス最新バージョン(ブロックエディタ)
- テーマSWELL
- TinyMCE Adovanced&クラシック版の段落ブロック
この3つを併用していますが、複雑なテーブルを駆使して記事を書く場合以外は
ブロックエディタ&SWELLのみで楽々いけちゃいます。。。
ブロックエディタで疲れちゃった方、時短したい、または効率化したい方などには知って欲しいテーマで、
ズバリおすすめです↓

ちなみにTinyMCE Advancedで複雑なテーブルを簡単に書く方法はこちらにまとめてますので興味ある方はチェックしてみてください↓

以上現場からお伝えしました!
ってことで
楽しいクリエイトをば!
しゃらんるあわぁああああ❤︎
\(`^`)b






コメント
コメント一覧 (2件)
当方の環境ではクラシックロックとクラシックパラグラフブロックには明確な違いがあります。
・クラシックブロックは2行以上の空行が削除される。この点はブロックエディタとおなじです。
・クラシックパラグラフブロックは空行は削除されない。
空行は廻り込み調節や、段落間隔の調節に便利に使ってます。
イワンさん、教えていただきありがとうございます!
なるほどです。
やっぱり違いはあったのですね。。。
リライトや修正時に表示が崩れてメタメタになったりしているので早く慣れたいです 笑