ブログやサイトのテーマ、テンプレをカスタマイズすると
『あれ?反映されてない!?何か間違ったかな?』ってなったりしてませんか?
私もいつもなります笑
カスタマイズを経験してる人は必ず経験してると思いますが、それって大体原因はアレです。
そう、“キャッシュ” が原因の場合がほとんどです。
今回はその回避の仕方などをまとめてみました。
♥0、キャッシュとは?
まずPC作業やWeb作業の中で常に付きまとうのがキャッシュ。。。
スマホだってキャッシュは定期的に削除しないと重たくなりますよね
で、
キャッシュって?ですが、
“よく使うデータの読み込みを速くするために、一時的に保存する機能” です。
Web検索などでブラウザを使いますが、そこでもキャッシュがあっていつも見ているサイトなんかは一回一回まっさらな状態から読み込まなくても一時保存データを使って読み込むことにより、表示速度の遅延を最小にしてくれています。
なので本来は親切な機能なのですが、今回のようにWeb上のデザインなどをカスタマイズしてそれを確認する時などはとても混乱する機能でもある笑
カスタマイズを確認してもキャッシュのデータが表示され、最新の状態をすぐには確認できない(※キャッシュは一定の期間保存され、最新の状態にリフレッシュされるまでには時間・期間が必要になってくる)
という状態になってしまいます。
そこで今回のようにすぐにカスタマイズの確認したい場合などは、キャッシュを回避した表示で確認する必要がある。
❤︎0-2、カスタマイズや投稿が反映されない場合試してみること
試してみる項目は、
- ❶ブラウザでリロードしてみる
- ❷ブラウザの新規シークレットモードで確認してみる
(他の端末や違うブラウザなどでも) - ❸ブラウザの履歴キャッシュを削除してみる
- ❹ブラウザのキャッシュを全て削除してみる
- ❺違う環境のブラウザで確認してみる
です
私の経験上、簡単にすばやく確認しやすく、だいたいそれで解決するのが、❶と❷です。
それでも反映されない場合は、❸、❹、❺を試してみます。
❺は、ブラウザ上のこれまでの自分の足跡情報が全て削除されるので、ログイン情報なども消えます。なのでブラウザに情報を保存してる方はやや面倒なので、最後の手段にした方が良いでしょうう
カスタマイズや、投稿などが反映されない場合の原因はほとんどキャッシュが原因であったりします。
ただし、本当にカスタマイズが間違っていたり、何らかの不具合な場合ももちろんあります。
なので、本当にキャッシュが原因なのか確認する必要がある。
確認方法はたくさんあり、どれか1つではわからない場合も多い。
下記にそれらの確認の仕方の詳細をまとめましたので、チェックしてみてください。
♥1、スーパーリロードでキャッシュを無視する
“スーパーリロード” が便利・・・
リロードすることによって確認できる場合は多いです。
*1-1、スーパーリロードとは?
ブラウザのキャッシュを無視して、最新のデータを読み込む機能です
*1-2、Windows & Chrome のスーパーリロードの仕方
- Ctrl + F5
- Shift + F5
- Ctrl + 更新タブ
- Shift + 更新タブ
(※ブラウザを開いたまま上記のショートカットでロードし直されます)
*1-3、Mac & Chrome / Safari のスーパーリロードの仕方
- command + R
- または、command+shift+R
(※ブラウザを開いたまま上記のショートカットでロードし直されます)

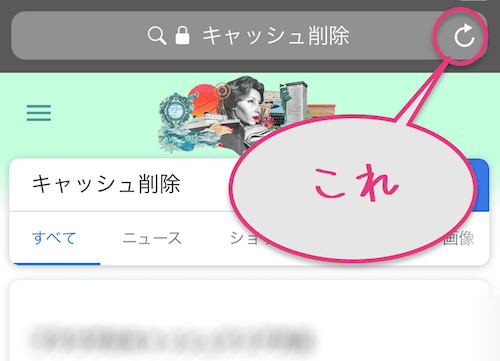
ちなみにiPhoneでのリロード(ブラウザ表示の更新)は、ブラウザを開いて、確認したいページを開き、上部の検索バーの右、下図のように更新タブをクリックするとリロードできます。
(※もちろんこれでも反映されないことが結構あるので、プライベートモードで確認するのが一番わかりやすいと思う。)
んが、これでもなぜか反映されない場合もあります。
その場合は下記の方法で試しています。
♥2、シークレットモード・プライベートモードを使う
上記の他にも、ブラウザで、“シークレットモード・プライベートモード” を使って表示すれば基本的には履歴を残さず、キャッシュされないで閲覧できるモードなのでカスタマイズの確認にも便利です。
- メインPCのメインブラウザ・サブブラウザ
- スマホでのブラウザ・サブブラウザ
- サブPCでのブラウザ
など複数でチェックしてみる。
そのやり方は以前書いてますのでそちらを参照ください
▶︎正しい検索順位結果を表示させるには?(自分との関連性が高いコンテンツを検索結果に影響させないには?)の、
>♥2、Google検索設定でプライベート検索結果を使用しない設定にする
(自分との関連性を無効にする)を参照
(PC、iPhoneでのsafari,Chromeでのやり方なども書いています)
♥3、キャッシュを削除するやり方
上記のやり方で十分かと思うのですが、何故だかそれでもカスタマイズが反映された状態で表示されないときもありました笑
そんな時は何かコード自体間違っているのかな?とか思ってしまいますし、実際そうなこともある。
んが、単に反映された状態の表示がされてないだけで本当はされている。ということもたっくさんありました。笑
なので、カスタマイズの仕方は間違ってないはずなんだけどなぁって場合で上記のことをしても反映されてない場合は、ブラウザのキャッシュを削除して確認してみた方が早い場合もある。
そして、
そもそもキャッシュはたまりすぎると表示速度が遅くなってしまうという本末転倒な結果にもなる笑
なので、定期的にブラウザのキャッシュもクリンナップしておいた方がPCのためでもあるし、作業効率を下げないためでもあるということです。
*ログイン情報は残して履歴だけ削除したい場合
▶︎ブラウザの履歴だけ削除ってどうだっけ?の巻を参照
それでもダメなら↓
*ブラウザのキャッシュ全て削除の場合(ログイン情報なども)
▶︎Macの最低限やっておきたいメンテナンス(ピーラムクリア・キャッシュ削除・セーフモード・アクセス権修復)の、
>♡1、キャッシュ削除>1-1、ブラウザのキャッシュ削除を参照
♥4、複数のブラウザ・環境で確認する
上記の何をしても反映されてない場合はやはりカスタマイズの仕方が間違ってる可能性が高いと思う。
んが、それでも、上記のことがわかっていても、結局キャッシュが原因だったということもあったり。。笑
通常ブラウザのキャッシュを完全に削除すれば最新の表示になるはずなんですが、サーバーの方でのキャッシュのアレソレやいろんなタイミングのアレソレなどが原因でさっきまで反映されてなかったのに今みたら反映されてた!って謎の現象が巻き起こったりもありました笑
なので上記のことを試しても反映されない場合は一呼吸おいて、全く違う環境(全く別の違うPC・別のブラウザ・または友達のスマホなど)で確認させてもらうなどが良いと思う。
そもそもWebサイトの確認は複数の環境(Windows/Mac/スマホ/各ブラウザなど)で確認が必要だったりしますよね。。。
なので普段から複数の環境で確認できる工夫は必要かなと思う。
PCでもスマホでもブラウザは二種類以上DLしておいた方が便利ですよね。。。
カスタマイズのやり方自体が間違ってる場合の修正はネットでの情報と、本の情報を掛け合わせて調整してみることでとりあえあずなんとかなることも多いです
吸収できる本はあった方が断然いい!
私は結構前の時期に購入したのでこの辺り↓
ってことで楽しいクリエイトをば!
しゃらんるあぁああああ♥
\(`^`)b