ワードプレスで画像をアップロードすると、何も設定をいじってない場合、
画像が『複数自動で生成』されてます。
本来これは便利に対応できるためのステキな機能なのですが、、、、
画像をたくさん使うサイトで、記事数が増えてくると、サーバーの容量を圧迫、、、
そしてそれだけ画像数が増えるのでサイトのバックアップなんかも重くなる要素の1つになってしまう。
なのである程度制限を先にしておいた方が良さそうです、、、、、、、、、、、
今回はその辺りについて先に把握しておきたいこととしてまとめてみました。
❤︎1、デフォルト設定のままだとどうなっているのか?
ワードプレスデフォルト設定画像サイズ
- サムネイルサイズ(150×150)
- 中サイズ(300×300)
- 大サイズ(1024×1024)
単位px
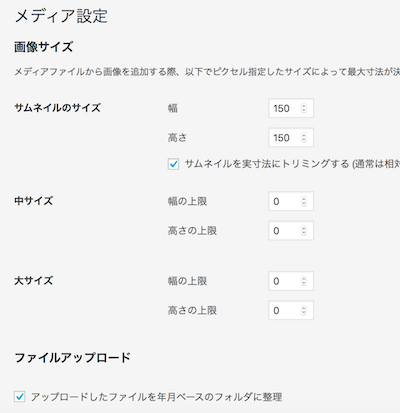
これはダッシュボード>設定>メディア
で確認できる↓
これはつまり、
1カットアップロードで2~3枚は別サイズでも複製保存されてるってこと。
※ただ、上記各設定サイズより小さいサイズでアップした場合、それ以上大きいサイズの複製はされない。
例1)900×800の画像をアップした場合
- 元画像サイズ
- 中サイズ
- サムネサイズ
例2)1300×1100の画像をアップした場合
- 元画像サイズ
- 大サイズ
- 中サイズ
- サムネサイズ
で更に、
- サイトのテーマ
- その他プラグインなどによって
その生成されるサイズ・数が増えてる場合も多い。
なんでかと言うと、画像って関連記事画像とかアイキャッチ画像とかリンク画像とか色々なサイズで表示することあるので
そのシチュエーションに合わせた適正サイズで表示させた方がページ表示が軽くなるから….
(小さい枠に大きな元画像使うと重くなるし、高画質である必要もない)
それらはサイトのテーマデザインや、プラグインで必要になってくるサイズも違うので、適正サイズを自動生成させるようになってたり。。。ってこと。。。
じゃそれでいいでしょって思いますが、
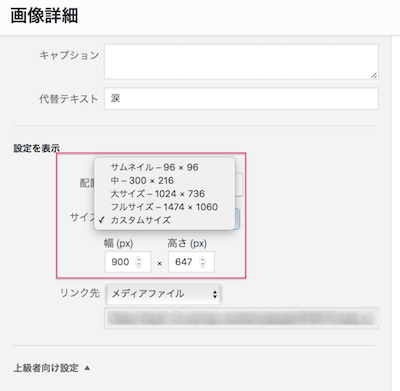
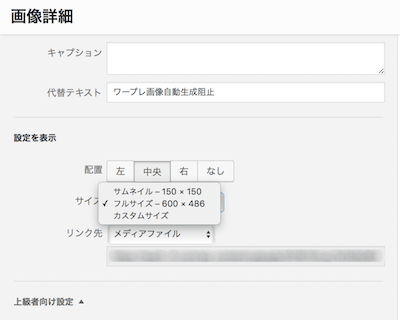
このサイトのある画像はこんな感じでした、、、、
(メディアの画像を記事ページに貼ってみるときの画面でも確認できます↓
上画像は、元画像を1474pxX1060pxというサイズでアップロードした結果w
(ワードプレス無料テーマ使用時の例)
サムネイル、中サイズ、大サイズ、フルサイズ。。。。。
元画像のサイズが大きいので全部生成されてしまっていますねぃ…
アップロードした画像全てこの調子だとかなりの枚数になり、結果逆にサイト自体が重くなり、表示も遅くなっていきます
更にバックアップも大変….(すぐ途中でコケるようになるw)
なのである程度先に制限しとかないとあとあと結構しんどくなる……
❤︎2、メディア設定を見直して画像自動生成を制限する
画像の自動生成はやり方によっては必要になってくるので、何が必要で何が不要か確認して不要なら制限した方が良いですよね……
全部使わないのなら全部止めた方が無駄な容量を食わなくて済む。
私の場合はとりあえずサムネイル画像は使う
- 各記事の見出しと画像を表示させるブログ記事ページのトップページ
- 関連記事の画像
他にもあるかもしれないけれど、とりあえずサムネイルは確実に必要なのでそれは残しておく、それ以外は一旦停止する設定をして様子を見ることにします。
あと、大きな画像生成をなくしてアップすると、アップした画像をそのまま貼っている場合、クリック表示してもそれ以上の大きさには表示できないのでアップロードサイズや貼り方も考えた方が良さそうですね…
設定は、上記の通り、
ワードプレスのダッシュボード>設定>メディアでできる
作成をやめたい画像の数値を0にすると生成されなくなる。
設定したらその設定を保存すればOK
設定後も記事に画像を貼る時の画面で確認できるので再度確認
確認したらフルサイズとサムネイルしか選択できなくなってるのでOK

設定後にアップした画像はもう余計に生成されない。
ただ、サイトの繊細な部分で自動で作成される画像が思わぬとこで必要な場合もあるので、これから少し様子を見ようと思う。
❤︎3、これまで自動生成されてきた画像はどうするか?
私の場合は現在600記事以上になってしかも画像をかなり使っているのでものすごく画像データが重くなってしまっています。
メディア設定で制限する前にすでにアップしまくってやり散らかした画像、生成されまくって使ってない画像はどうしてくれよう?ってなりますよね笑
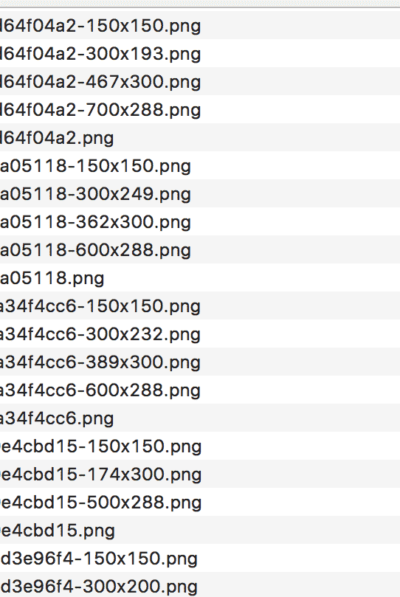
バックアップしたファイルを確認すると結構ヘヴィです笑
その場合、プラグインを使って削除するか、手動で削除してくかしかない、、、
プラグインで一括削除する場合は設定を間違ったり思わぬとこで必要なものまで削除し兼ねないので絶対にバックアップしてからやった方がいい
手動の場合はFPTソフトなどを介してテキストの羅列で見ると判別しやすい
バックアップしてから不要な画像を選択しまくって固まりごとに削除してくのもいいかも(大変だけど。。。)
画像をコントロールできるプラグインもいろいろあるのでアップロード自体から模索してみるのもいいと思う….
ってことで楽しいクリエイトをば!
しゃらんるあぁああ❤︎
\(`^`)b