色調にもよりますが、PNGってJPEGに変換した方がファイルサイズ軽くできたりするんで、
『PNG画像をサクッと一括でJPEGに変換できないの?』ともなると思う。。。
で、それ、Macなら本体デフォルト機能のみで簡単にできちゃうので、使っちゃいましょうう〜というお話です。
MacのみでPNG画像を一括でJPEG変換できるようにしとく方法w
これいってみます!
『Image Eventsでエラーが起きました: image “〜”は”save”メッセージを認識できません。』
ってなってる場合は以下の
▶︎❸-4、『Image Eventsでエラーが起きました〜』になる場合 を参照ください。
◆ MacでPNGをJPEGに変換する3つの方法
Macで画像をJPEGに変換するには、主に下記の3つの方法がある。。。
- 『1カットづつJPEGに書き出す』
- 『Automatorのクイックアクション』を活用する
- 『フォルダアクション』を活用する
※Mojaveまで有効
macOS Catalina10.15以降からすんなり使えなくなってます…
これらは上書きではなく、複製変換なので元画像も残しておけるのも便利。。。
『Automatorのクイックアクション』は、
最新のmacOS Big Surでも一括でサクッと変換できる方法なので一番おすすめに思うのですが、全部やり方を記録しておきますので選んでみてください。。。
❶【基本】1カットづつJPEGに書き出す
これは複数画像を一気に変換するのには向かないですが、なんの準備もなく即できちゃうやつ。
変換させたい画像をMacでプレビューし、
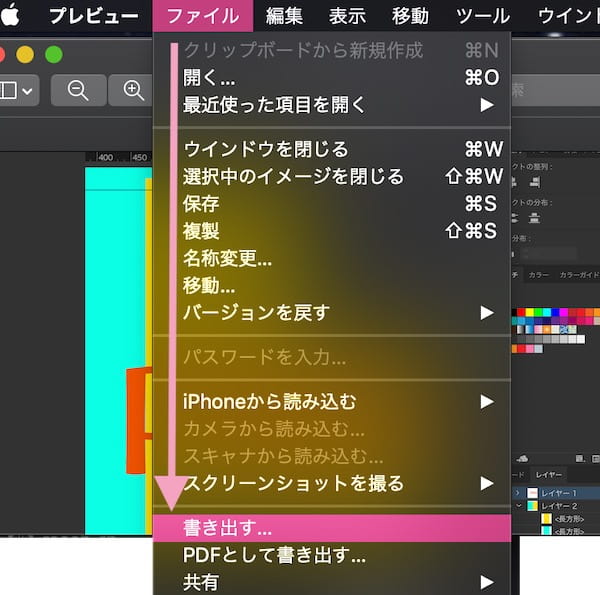
ファイル> 書き出す…↓

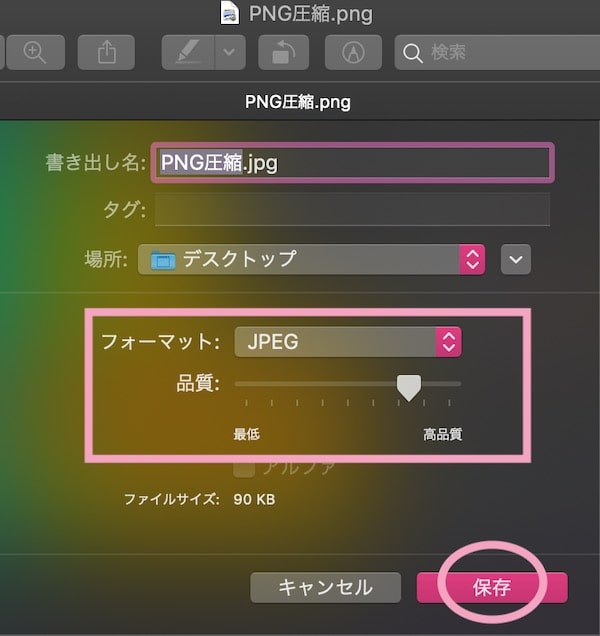
- 書き出し名
- 保存先場所指定
- フォーマットを『JPEG』に
を確認/指定して『保存』↓

これだけでOK。
でも、1カットづつになるので複数の画像を変換する場合には面倒ですよね,,,,
ということで一括でもサクッと変換できるようにしておくやり方↓
❷【Mac Automatorクイックアクション】でJPEG変換
『Automator』で『クイックアクション』を作成しておき、JPEG変換する
macOS Big Surにアプデしても引き続き有効なやり方なんでこれが一番いい感じ….
『Automator』とは、
一連の操作を組み合わせて保存活用できるMacにデフォで搭載されてるアプリ。

❷-1、Automatorクイックアクションの設定方法
Macの『Launchpad』から『Automator』を開き、立ち上げます。
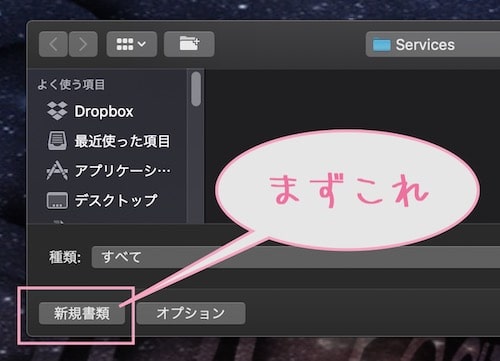
そして『新規書類』をクリック↓

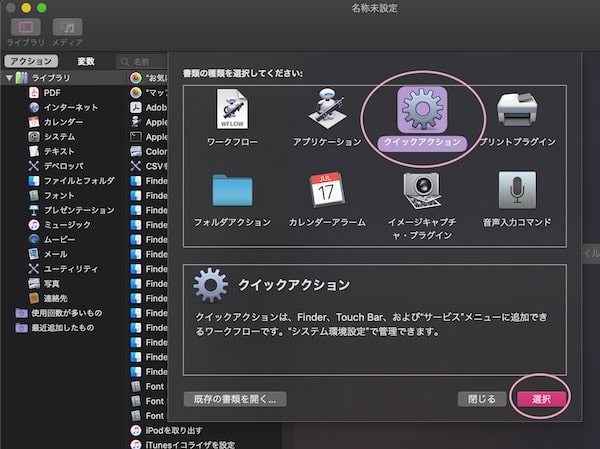
次に『クイックアクション』を選択する↓

クイックアクションは自分でもオリジナルの操作を記録できますが、
今回のJPEG変換のクイックアクション枠は既に備わっているので、既存枠から使います。
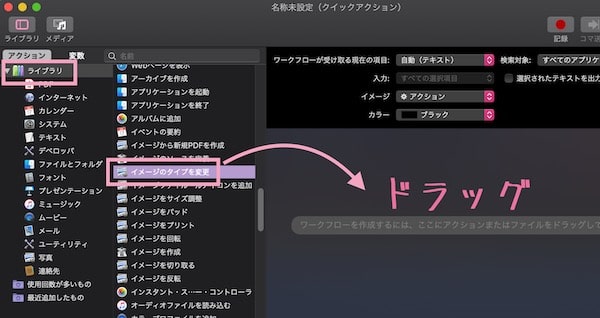
上のクイックアクションを選択すると、下図のように左側にずらっとある。
『ライブラリ』に、
『イメージのタイプを変更』というのがある。
この『イメージのタイプを変更』を右のエリアにドラッグする↓

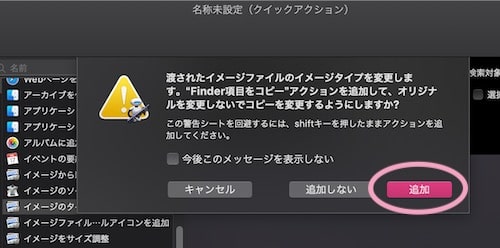
すると下図のようにそのままコピー追加しますか?と問われるので、『追加』をクリック↓

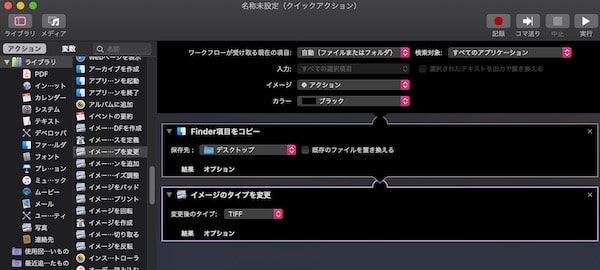
上のように『追加』すると、アクションの内容を設定していける画面になります↓

内容の設定は、下図のようになる↓

- ワークフロの項目を『イメージファイル』に
- 保存先の指定
- 変換タイプを『JPEG』に
❷の保存先は、いつも同じフォルダにするとかなら選択しとけばOK
ただ、
『都度フォルダを準備してそこに保存したい』って場合も多いと思う。
その場合、
この❷の欄の『オプション』ボタンをクリックし、
【ワークフローの実行時にこのアクションを表示】にチェックを入れとく。
『Automator』はアクションを複数設定できますが、複数のアクションを組み合わせて設定しておく場合は
【選択された項目のみを表示】にチェック入れておくといいでしょう。
複数設定してあってもこの項目だけ都度設定できるようにしておけるということ。
上のように設定できたらそのAutomatorクイックアクション設定を保存します。
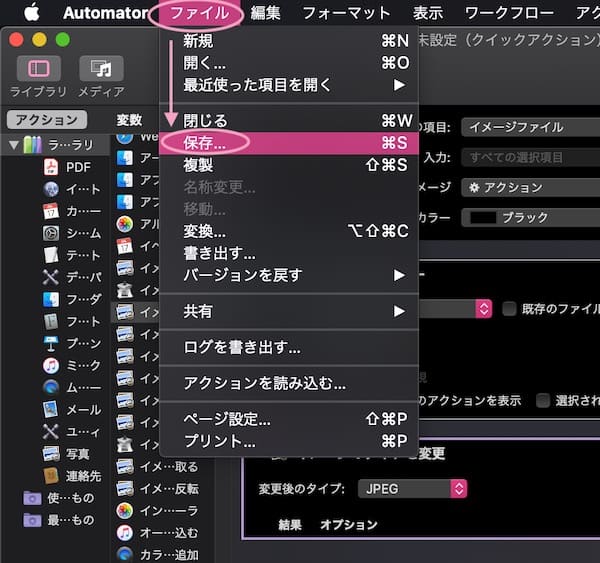
保存は
ファイル> 保存↓

自分がわかりやすいよう『クイックアクション名』を入力して保存↓

これで設定、事前準備OKです。
❷-2、AutomatorクイックアクションでJPEGに変換するやり方
まず、JPEGに変換したい画像(ここではPNG画像)を選択します。↓

複数の画像を選択してもOK
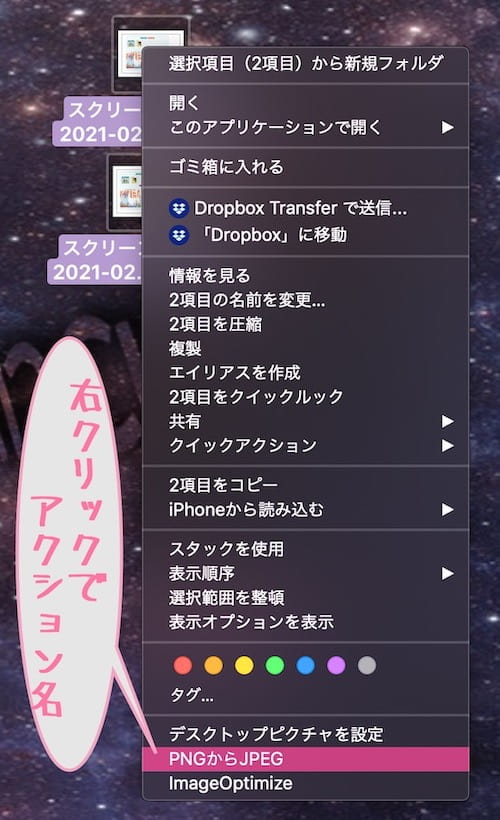
画像を選択した状態で、右クリックすると、項目が出てきます。
その中に、上で作成しておいたクイックアクション名があるので、それをクリックして選択。↓

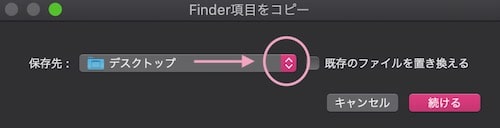
上の設定のように、保存先を都度指定できるようにした場合は、ここで保存先を指定できるパネルが立ち上がります。↓

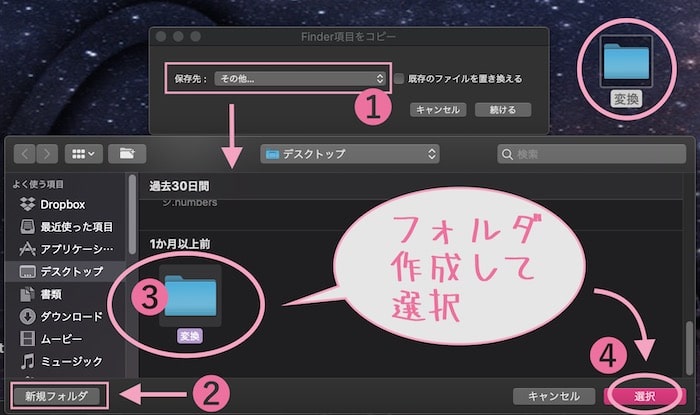
指定する↓

- 保存先をその他に切り替え(上図❶)
- 新規フォルダボタンで新規フォルダ作成(上図❷)
- フォルダを選択(上図❸)
- 選択ボタンクリック(上図❹)
先に保存先のフォルダ作っといてもいいですが、このタイミングでもOKってこと。
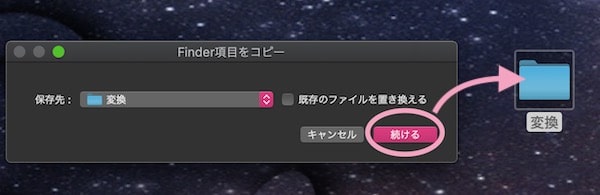
フォルダを選択したら、実行できるパネルになるので、
『続ける』のボタンをクリック↓

すると指定したフォルダの中にJPEGに複製変換された画像が収まります。
❷-3、クイックアクションの削除/編集の仕方
Automatorのクイックアクションの内容を後で編集したり、
または削除したい場合もあると思う。
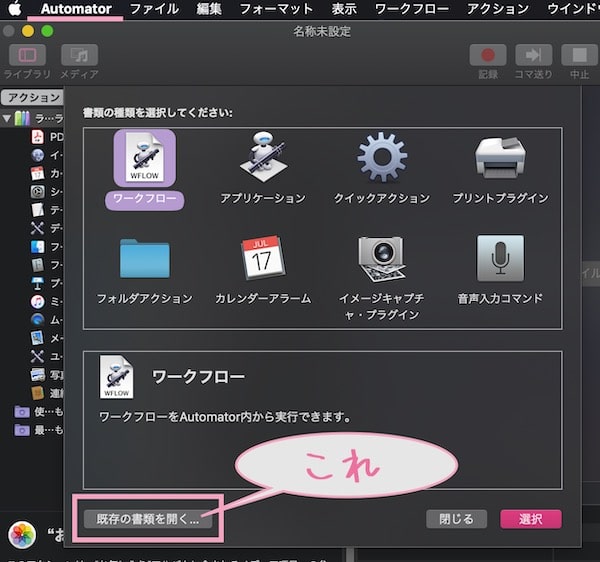
その場合は、『Automator』をクリックで起動させ、
下図のように『既存の書類を開く』をクリック↓

↓
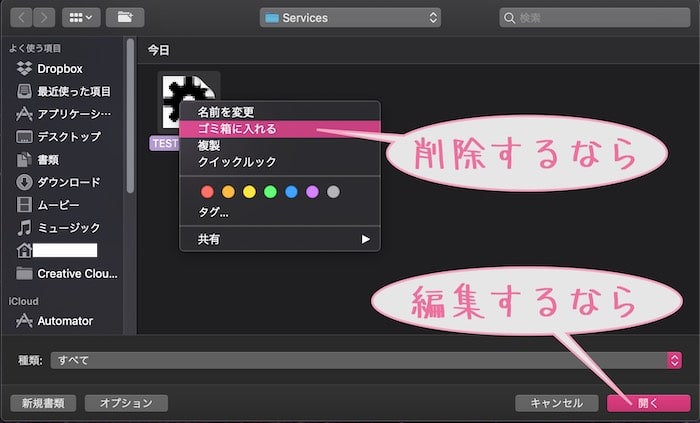
削除または編集したいクイックアクションを選択し、

削除したい場合
そのアクションを選択> 右クリック> ゴミ箱
編集したい場合
そのアクションを選択> 開く
で開いて編集する
こんな感じで一括変換できるようにしておくと便利で時短できますね…
私の場合は両方設定しておいてますが、
Big Surにしてからは『Automatorのクイックアクション』でJPEG変換してます…
❸【Macフォルダアクション】でJPEG変換
Macの『フォルダアクション』でJPEGに複製変換できるフォルダを事前に作成しておき、それを活用する
という方法で、
デスクトップ画面にフォルダを常に置いておいても邪魔に感じないという方なら一番楽だと思う。
ただし、冒頭でも言いましたが、
※Mojaveまでは有効で便利なんだけど、
Catalinaからはさらに設定も必要なのと、Big Surでは使えない感じです….
(以下に詳細↓)
❸-1、フォルダアクションの作り方
macOS Mojaveまでの場合はすぐいけます
まず、デスクトップ画面のどこかを右クリックで『新規フォルダ』を作成し、名前もつけておく。
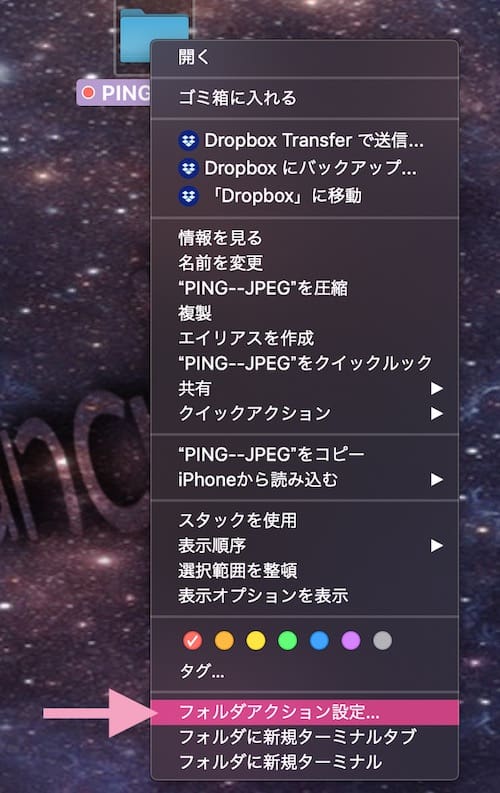
そのフォルダを右クリックで、
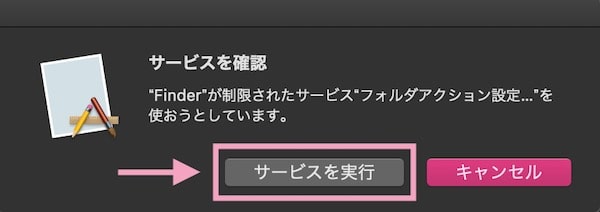
『フォルダアクション設定』をクリック↓

すると『サービスを確認』のパネルが立ち上がるので『サービスを実行』のボタンをクリック↓

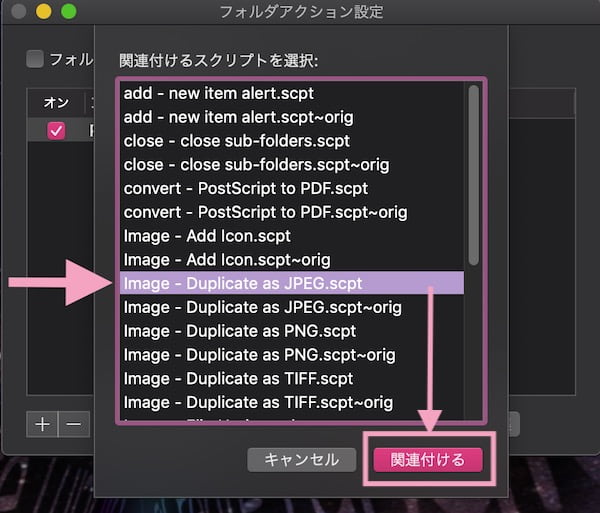
次に『関連付けるスクリプトを選択できるパネル』になるので、
『Image-Duplicate as JPEG.scpt』(JPEGに複製できるスクリプト)を選択し、
『関連付ける』のボタンをクリック↓

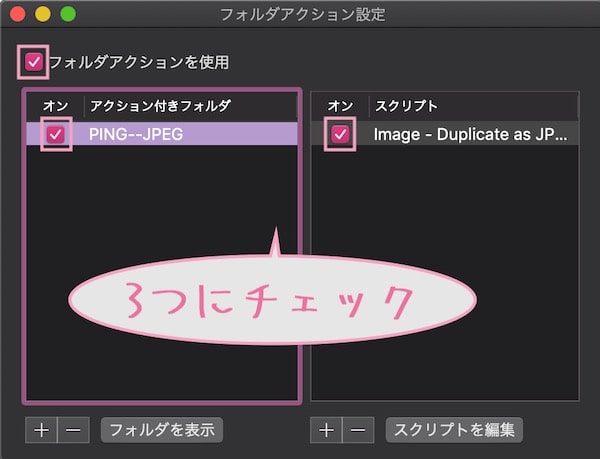
そうするとフォルダアクション設定が確認できるパネルになるので、
- フォルダアクションを使用
- アクション付きフォルダ
- スクリプト
の3つにチェックが入ってるか確認し、パネルを閉じる。↓

これで最初に作ったフォルダが、JPEGに変換できるアクションフォルダとして保存されます。
❸-2、フォルダアクションでPNGからJPEGに変換するやり方
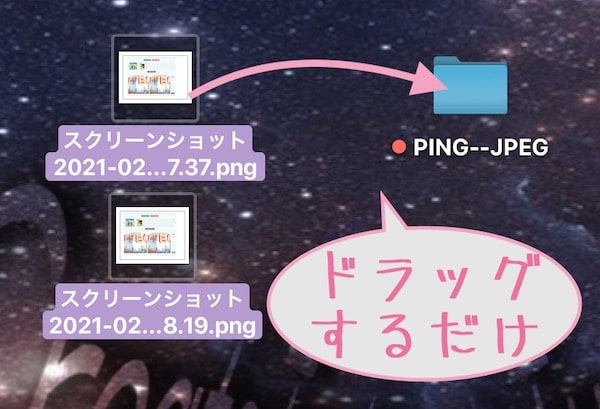
JPEGに変換したい画像を選択して、
作ったアクションフォルダに画像(PNG画像)をドラッグするだけでOK。↓

ドラッグすると、元画像(PNG)のフォルダと、JPEG画像(複製変換)されたフォルダとに分けてくれるので
元画像は保管しておくのもよし、削除するのもよし。。。↓

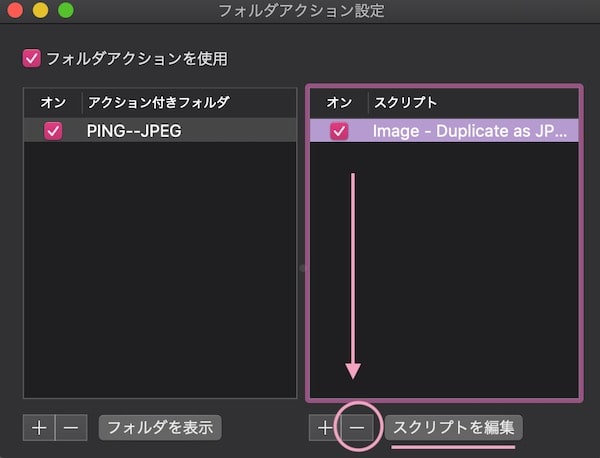
❸-3、フォルダアクション設定を削除したい場合
そのアクションを削除したいとなった場合は、
そのフォルダを右クリック> フォルダアクション設定> サービスを実行
で、フォルダアクション設定のパネルを開き、
フォルダにあてられたスクリプトを選択して『−』のボタンをクリックするとアクション設定を削除できます↓

❸-4、『Image Eventsでエラーが起きました〜』になる場合
macOS Catalina以降は、変換しようとすると下記のようにエラーになってすんなりいきません…
Image Eventsでエラーが起きました: image “〜”は”save”メッセージを認識できません。
↓

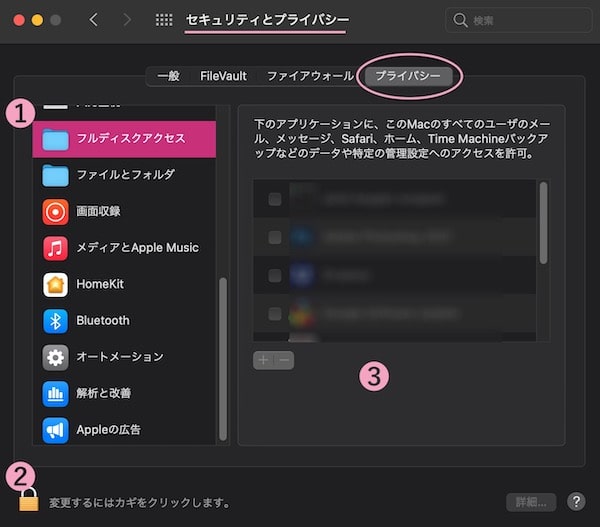
この場合、Catalinaまでは下記の設定をすればいけます↓
Macのトップ画面の上部バーのりんごマークから、
『システム環境設定』>『セキュリティーとプライバシー』を開き、
プライバシーの設定追加をします↓

- 『フルディスクアクセス』を選択
- カギかけてる場合はパスワ入れて開く
- 『Image Events』にチェック入れる
(なければ+ボタンから開き、探して選択する)
これでいける…
ただ、macOSをBig Surにアプデしてる場合、『Image Events』が見当たらない….
なのでBig Surの場合今のとこ上記の『Automatorクイックアクション』を活用するのがいいかなと……
そんなところです…..
4、PNG画像をJPEG画像に変換する意味は?適正は?の件
PNG形式の方が適正な画像もある
というのも頭の片隅に置いておきたいこと。。。
そもそもJPEG変換に向かない画像もあるってことで…..
ざっくりでも特徴をおさらいしておいて使い道を選択した方がいいです。
PNG画像の特徴
- 可逆圧縮形式
- ベタ塗り系,ロゴ,文字など色数の少ないものに向く
- 背景透過保存できる
- CMYKカラーサポートなし
- グラデーション系の色数多いものには向かない
- ファイルサイズやや重くなる
JPEG画像の特徴
- 写真や繊細なトーンの画像表現が得意
- 凡用性も高く、比較的ファイルサイズ軽め
- RGBカラーのほかCMYKにも対応可能
- 非可逆圧縮形式
- ロゴ,文字などシャッキリした領域の表現が苦手
- 背景透過保存できない
など。
JPEGの場合、
必然的に背景透明な画像を作るのは無理だし、上書き保存毎に劣化します。
なおかつ、テキストなどはふわっとぼやけた感じになるので向かない。
PNGは
背景透過処理できるし、圧縮前の情報量に戻すなども可能です。
(圧縮最適化ツール等を介した場合はそのツール内容によるけど)
テキスト表現が多いスクショ画像などはPNG形式の方が見栄え的に向いてたりします。
んが、
その分ファイルサイズ重くなるし、そしてがっつり圧縮すると色が抜けたりもします。
例えばWebサイト等で使う場合、ファイルサイズ容量ってできうる限り軽くしたいですよね。
画像はJPEGにした方がほぼ軽くできるのでJPEG変換してしまった方がいい場合が確かに多い。
ただその代わり文字はぼやっとなりがちってこと。。。
ただどちらにせよ、軽い画像にしたいならJPEGにして圧縮する方が軽くなる場合が多いので、
劣化はある程度良しとするしかない部分でしょう…
さらに、画像の中のトーンより文字が大事ならPNGのまま劣化上等でがっつり圧縮した方がマシな場合もるってことで…
そのあたりはどこを捨てるのか?というところかと思う。
画像ファイル形式・圧縮形式などの詳しはこちらもチェックしてみてください↓
でもって圧縮もすれば最適化・画像軽量化の1歩はOK↓
Macは他に画像のリサイズやリネーム、
解像度の編集などなどもデフォルト機能だけで色々楽にできるのでこの辺りも活用すると便利ですよ〜↓

現場からは以上です。
ってことで
楽しいクリエイトあれ!!!
しゃらんるあぁあああああ❤︎








コメント