クリスタ(CLIP STUDIO PAINT)は、イラストやマンガだけでなく、アニメーションもモリモリ制作していけるアプリケーションソフト。
ということで今回は、
クリスタでのアニメーションの作り方・使い方の基本
&もう一歩わかるまとめ
これいってみます。
 り~ちん
り~ちん・つまずきやすいところ
・混乱しやすいところ
・少し長いアニメーションにもチャレンジ
などをクリアしやすくなる基本部分です!
※クリスタPROの方で24コマ以上の長いアニメーションを作る方法について、先にチェックしたい場合はこのページの
クリスタのアニメーション機能は、クリスタのグレード(種類)、PROとEXによっても違いがあります。
クリスタPROの場合では24フレームまでの制限があり、再生時間としては3~4秒くらいまでになるというのが一番大きく違う点。
このページではPROとEXのどちらにも当てはまる作り方・使い方の基本で紹介していきますが、
ほかにも違いは結構あり、先々の制作には影響してくる部分です。違いの詳細自体を確認したい場合ははこちらも参照ください。↓

※クリスタPROとEX全体での違いについてはこちらのページをば↓

◆クリスタでアニメーション【作り方/使い方の基本】
うごくイラストとアニメーション用途の違い
クリスタでのアニメーションは、新規作成の用途から、
- 『うごくイラスト』
- 『アニメーション』
このどちらかで『タイムライン』を活用して作成することになります。
用途の違い
◆ 用途【うごくイラスト】
 り~ちん
り~ちんサクッと作りたいとき便利
- ざっくり設定しかできない
- EXも最初の設定ではセルの枚数が最大24枚までしか設定できない。
(※後でタイムラインで追加はできる…….)
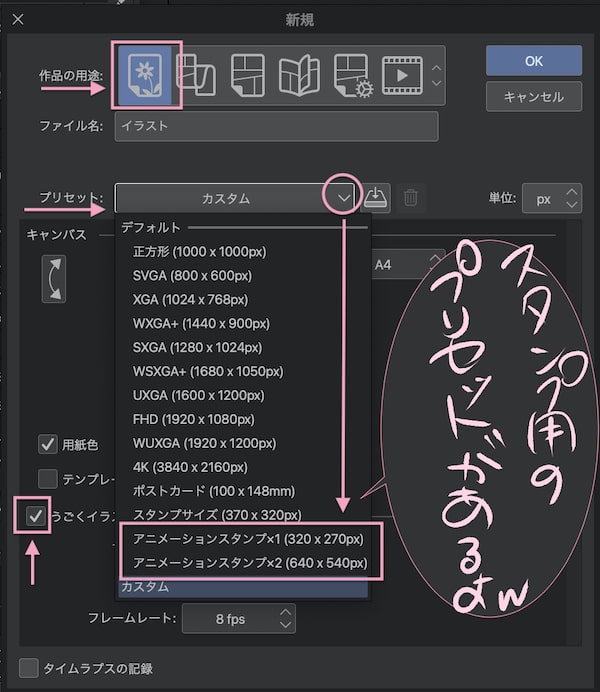
- アニメーションスタンプ用など、サイズテンプレは多く用意されている↓

◆ 用途【アニメーション】
 り~ちん
り~ちんちゃんと作画アニメ作りたいなどにも対応しやすい
- 作画サイズ等の設定ができる
- 『カメラワーク』をつけるなどにも対応しやすい
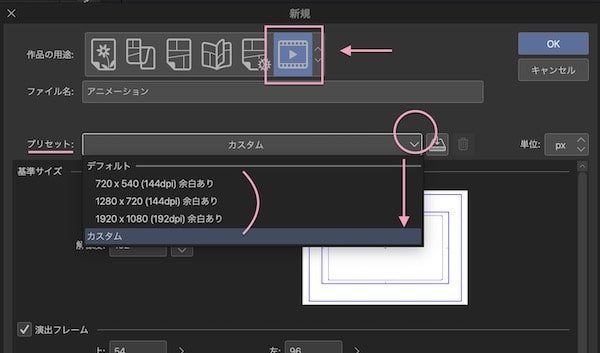
- 動画用のプリセットがある↓

こんな感じ。
目的によって使い分けられるとより効率的かと思う。
ただ、どちらにしても『操作の基本部分』はほぼ同じなので、
こっちをおさえておけば全体がわかる方、
自由度高い方の、用途『アニメーション』からで今回は進めていきますね….
基準サイズ・作画サイズの設定
手順❶
クリスタを起動し、
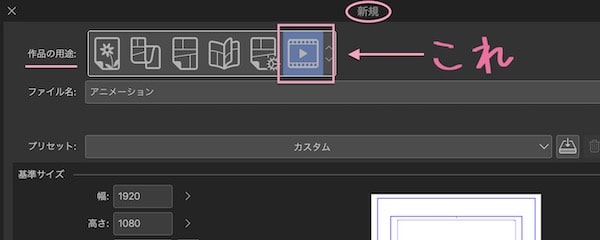
ファイル>新規から、『アニメーション』設定ダイアログを開く↓

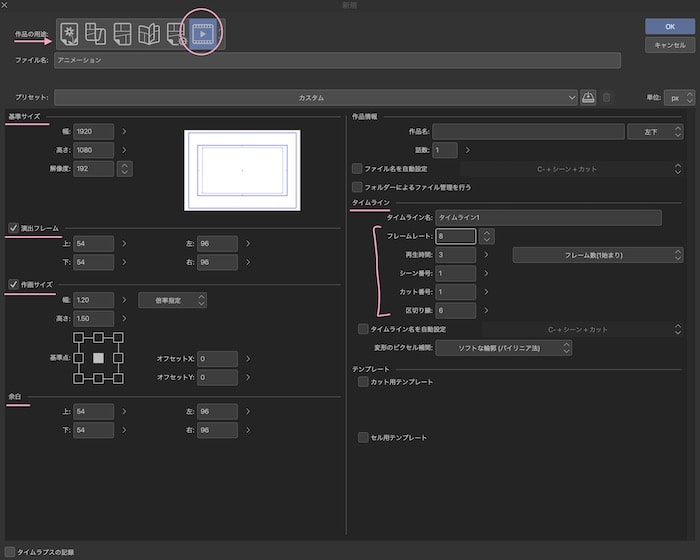
アニメーション新規設定ダイアログ
全面表示にしてみると下画像のように色々な項目があります↓

※最初はチェック入ってない項目あると思うので、もっとたたんで表示されてるはずですが、
上画像は、全部表示させてみた状態のものです。
手順❷
サイズや作画フレームなど、必要箇所にチェックを入れて設定をする
基準サイズ以外は必要なければチェックを外して設定しなくてもOKですが、
特に『作画サイズはカメラワークをつける場合設定が必要』になってきたりするので、あらかじめわかっておくと有効です。
基準サイズや作画サイズ等の設定内容

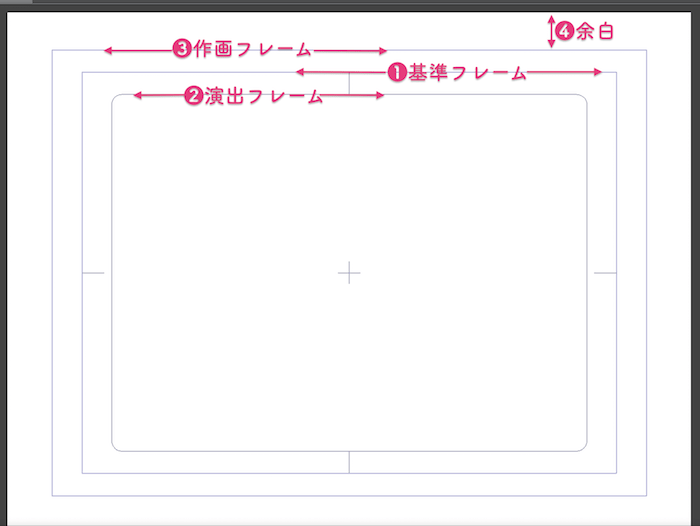
- 【基準サイズ(基準フレーム)】
- アニメーション(ムービー)の完成出力範囲。
公開先が決まってるならその媒体のアスペクト比に合わせる(つべ、Insta、Twitterとか)。
何も縛りがない場合は
- 1280X720(144dpi)か、
- 1920X1080px(192dpi)あたりが無難。。。
- (Youtubeのアスペクト比は16:9)
プリセットもあるので、それを活用しても良いかなと….
- 【演出フレーム】
- 再生する環境により表示される範囲が異なる場合などは、必ず見せたい部分としてこのフレーム内に描いておくという目印にできる。
これはTV対応のためにあるようで、Web上で公開する目的の場合は設定しなくとも問題ないようです。
- 【作画サイズ(作画フレーム)】
- 出力範囲以上の絵が描ける領域を設定しておける。
(カメラワークを活用する際、左右や上下にパンするなどで描いてある範囲が足りなくならないようにできる)
- 出力範囲以上の絵が描ける領域を設定しておける。
逆にカメラワークを付けないのであれば設定しなくても問題なし。自由です。
カメラワークについてはこのページの
▶︎2Dカメラフォルダを使う【カメラワーク】を参照
- 【余白】
- 基準フレームや作画フレームの予備(余白)領域。
(作画サイズを設定してる場合は作画サイズに、設定してない場合は基準サイズに余白をつけられる)
>描画は余白まで描いておく>書き出し時余白はカットされるので端までキレイに出力できる。
- 基準フレームや作画フレームの予備(余白)領域。
フレームレート/再生時間(タイムライン)の設定
クリスタPROの場合使えるコマ数に制限があり、最大24コマまで。
(基本は4秒くらいまでが限度)
なので、
◆クリスタPROの場合の設定例
- フレームレート:6(fps)
- 再生時間:12~18(12~18フレーム/つまり2秒~3秒/つまり12~18コマ)
または、
- フレームレート:8(fps)
- 再生時間:16〜24(12~24フレーム/2~3秒/16~24コマ)
などなど、このくらいから試してみるのも良いかと思う。
◆クリスタEXの場合の設定例
制限はなく、長めのでもいけます…
- フレームレート:24(fps)
- 再生時間:48~72(フレーム/つまり2~3秒/48~72コマ)
実際に描く枚数は減らせるし、カットもできるので、もちろんもっと長く設定してもいいのですが、
初めての場合はいきなりものすごい枚数にしなくてもいいかなと….
また、単純な1サイクルの動きのみ描いて、それを『ループさせる』というやり方もあるし。
そこで、
フレームレート(fps)とは?
- 1秒に割り当てるフレーム数(コマ枠数)を表す単位
- 『1秒間を何コマに分割して構成するのか』の数値
fps:frames per second (コマ/秒)の略
- フレーム:分割したコマ枠の1つ1つ
- フレーム数:コマ数
動きは、1秒を何分割して構成していくのか(fps)がベースになっていく…..
- 数値を小さくすれば1秒間に表示するカット数が減るので動きは遅くなり、
小さくしすぎるとカクカクしてスライドっぽくなっていきます。
- 逆に数値を大きくすれば動きは速くなり、より滑らかになる
アニメの一般的な基準は24fpsとされていますが、実際にはそれ以下でも表現の工夫でいきいきした作品を生み出している方もたくさんいらっしゃるし、24fpsでやればうまくいくってことでも当然ない….
ただ、より滑らかにしたいなら、24fpsか、それ以上にして間の動きを多く細かく精密に描きまくるのが単純で基本的な手段にはなる。
再生時間
フレームレートで設定したその塊を何個作るのかで変わり、逆に何秒、何分、何時間で作るのかから逆算も必要なところ……
再生時間=フレーム数(コマ数)÷fps
クリスタPROの場合は上記のようにフレーム数制限があるので基本は4秒くらいまでになる。
再生時間=『24コマ÷fps設定数値』
- 6fpsの場合4秒(24÷6=4)
- 8fpsの場合3秒(24÷8=3)
- 12fpsの場合2秒(24÷12=2)
- 24fpsの場合1秒(24÷24=1)
EXの場合もっと長くでき、長編も作れます(PCのスペックがついてこれる限りw)
ということで、
手順❸
フレームレートや再生時間等をタイムラインの項目で設定していきます。
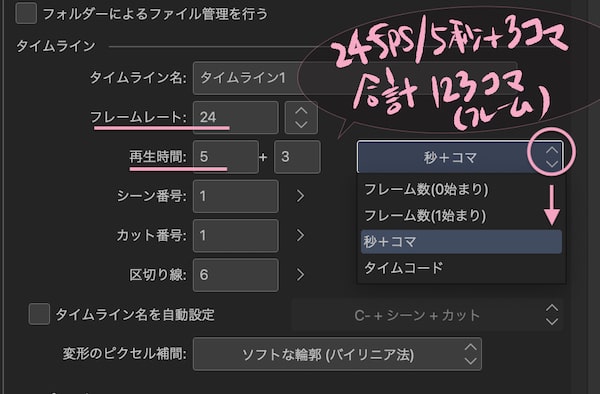
クリスタでのタイムライン設定
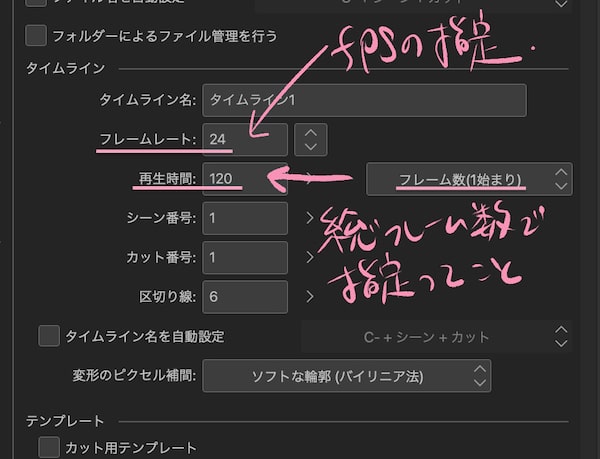
クリスタのタイムライン設定内容では、再生時間のところが、
『フレーム数(1始まり)』がデフォになってると思います。
この意味は『総フレーム数』で再生時間を指定でき、数は1から換算ということ。↓

上の図で言えば、24fpsで120フレームなので、5秒ってこと。
そしてこの再生時間設定の種類は選べます。
タブをプルダウンし『秒での設定』にもできる。
24fps/5秒/(120フレーム)+3コマの例↓

この『項目の種類』は、ここで選んだものがそのアニメーションで引き継がれます。
なので自分が把握しやすい、やりやすい方を選択しておく。
タイムラインの数値は後でも変更可能ですが、ここである程度ちゃんと設定しておける方がスムーズです。
アニメーションセルの割り当て(コマ割/コマ打)
手順❹
上記の設定が済んだら『タイムラインを表示させる』
タイムライン表示のさせ方
上部メニューの「ウィンドウ」>タイムライン>タイムラインを表示
最初の設定がちゃんとできていれば『終了位置』や『フレーム数』などもちゃんと当てはまったタイムラインが立ち上がります。↓

タイムライン
※タイムラインパレット内がまっさら・全くの空な場合は、
アニメーション>タイムライン>『タイムラインを有効化』にチェックついているか確認してみてください。
※設定し直したい場合は
アニメーション>タイムラインから『フレームレートの変更』や『設定変更』で終了位置(再生時間)等の変更ができます。
詳しくは以下の
▶︎後から設定を変更するには?を参照
手順❺
『アニメーションセル』を割り当て・追加していきます。
(セルの割り当て/コマ打ち)
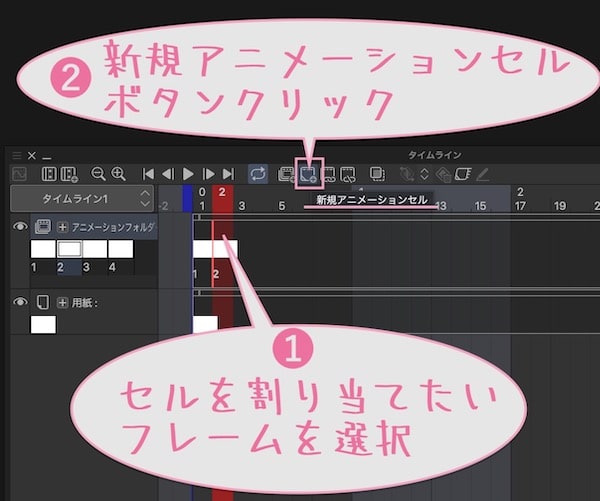
アニメーションセルの配置・追加の仕方
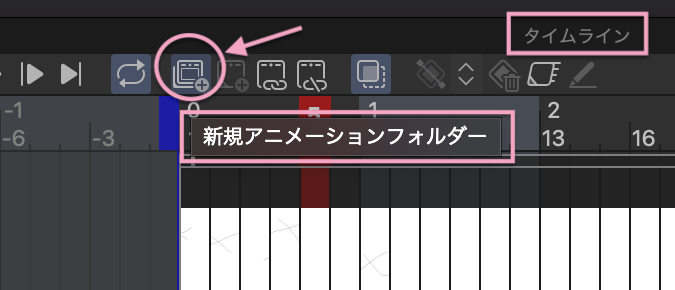
タイムライン上で割り当てたいフレームを選択した状態で(下図❶)
『新規アニメーションセル』のタブをクリック(下図❷)すると配置・追加していけます↓

この繰り返しでざっと割り当てておけます。
これでそのコマを選択すれば描画ボードで絵を描いていくことができ、連続するセルコマ準備OK。
(アニメーションセルのタブで追加したセルは、レイヤーパレットにも連動して追加されます)
割り当て方は色々あるのですが、まだ何も描いていない新規での場合、このやり方が一番簡単。
セル用レイヤーから配置する場合
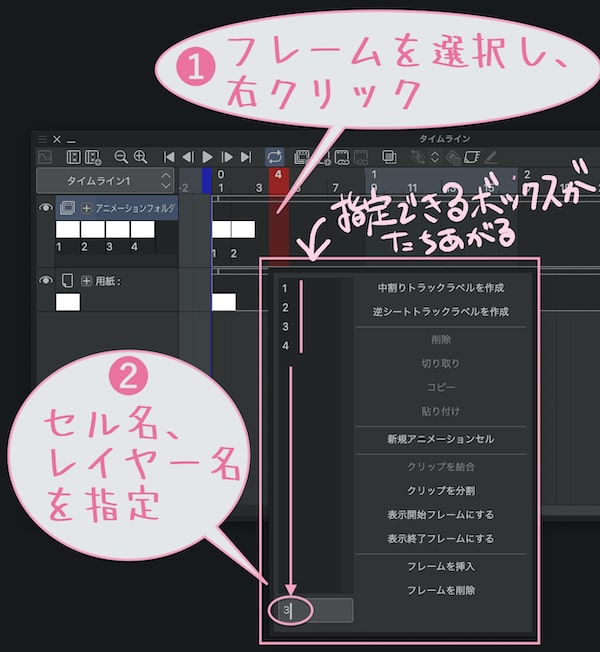
また、レイヤーパレットでレイヤーを追加してから割り当てる、コマ(セル)を割り当て直すなどなどの場合は、
- タイムライン上で割り当てたい位置のフレームを選択した状態で
『右クリック』し、指定できるボックスを表示させる
- 割り当てたいセルの番号を選択↓

これで割り当てられます。
 り~ちん
り~ちんレイヤーパレットで追加しただけのレイヤーには描画できません。
タイムラインに割り当てるか、タイムライン有効化をOFFにする必要あるです。
これも最初は誰もがつまずきやすいとこに思う…..
※クリスタVer2.2(’23.09.26機能追加Ver)以降の場合、
環境設定>アニメーション>「レイヤー追加時にセル指定を追加する」という設定が可能。
(オンにするとアニメーションフォルダー内へレイヤー追加と同時にタイムラインにセルが指定される。)
セルの割り当て方・仕組みを理解してると、すでに描いてあるファイルを活用して動かすなどもやりやすくなるので、とりあえず組んでみる的な感じでさわってみると良いかと思う。
で、
コマ割り/コマ打ち
分割したフレームに、セル(描いた絵)をどのような間隔で配置/割り当ててるのかを表す部分。
全てのフレームに違う動きの絵(アニメーションセル)を配置したり、
同じ絵を2フレーム間、3フレーム間(2コマ打ち/3コマ打ちなど)づつにしたり、
ベースは2コマ打ちで部分的に混ぜたりなど、さまざまです。。。。。
- コマ数
- 実際に描いた枚数(アニメーションセル枚数)と必ずしも同数ではない
(同じ絵を連続させてる場合もある)
- 実際に描いた枚数(アニメーションセル枚数)と必ずしも同数ではない
コマ割り/コマ打ちの例
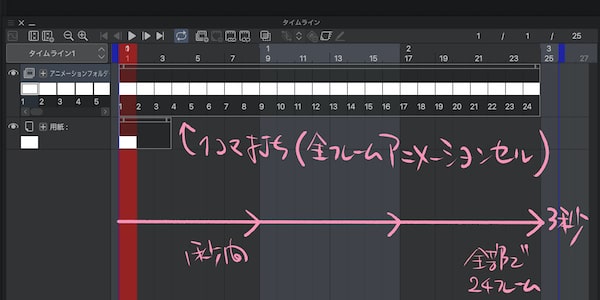
- 8fps/3秒/1コマ打ち(総フレーム数24)で配置
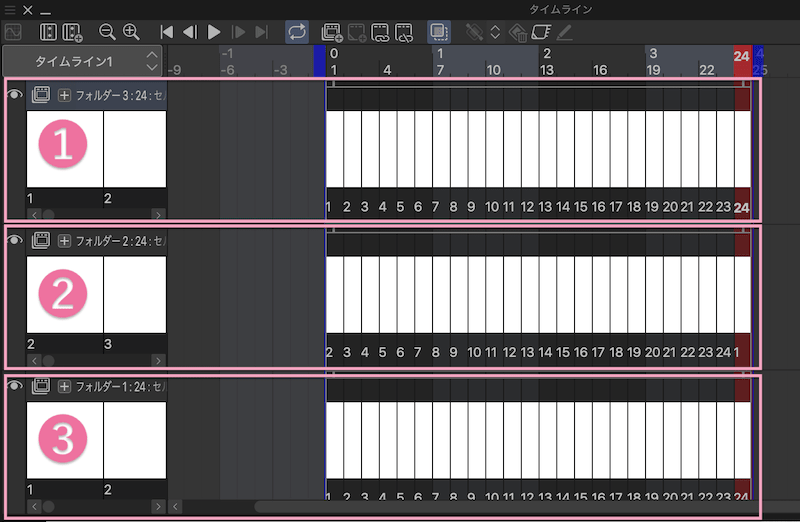
1コマ打ち、つまり全部のフレームにアニメーションセルが配置された構成になります。↓

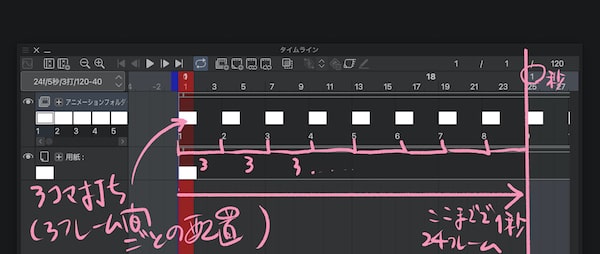
- 24fps/5秒/3コマ打ち(総フレーム数120/アニメーションセル40枚)
この3コマ打ちの場合、動きのあるセル(アニメーションセル)を3フレーム間づつ配置し、間のフレームはセルが割り当てられていないのではなく、前のフレームに割り当てられた同じコマ(セル)で表示される仕組みになる。↓

なので、上の場合、総フレーム数が120セルでも、アニメーションセル(動きのある実際に描くセル)は40枚。
また、2コマ打ちの場合なら、2フレーム間アニメーションセルを配置するという意味。
で、個人でやる分には自由。
この段階で深く考えすぎる必要はない。
細かい動きが必要なところは細かくフルフレームに描けばいいし、
動きがそんな必要ない部分はもっと間隔を取ればいいわけで…..
どちらにせよ後で調整は必要になってくるかと思うので、全体でとらえ、ざっくり進めてみるのが良いかと思う….
また、セルの割り当てや指定のし直しなどは、一括でサクッとやってしまうこともできるし、まとめて移動などもできる。
なれてきたらこっちの方が楽だし、応用もきくので合わせてチェックしてみてください
(特に長いアニメーション作る場合は楽)↓

前後の絵を透して参照しながら描く
上記までの設定がある程度済んだらコマに絵をどんどん描いていきます。
描き方は動きのポイントになる絵を先に描き、間の絵を足していくやり方がやりやすいですが、
最初はとにかくパラパラマンガの要領で順に描いてみるのでもいいかもしれない….
手順❻
『オニオンスキン』を活用して描く
アニメーションでは前後の動きの流れを把握しながら描く必要がありますよね。。。
クリスタでは『オニオンスキン』という機能を使って簡単に前後の絵を透かして見ながら描くことができます。
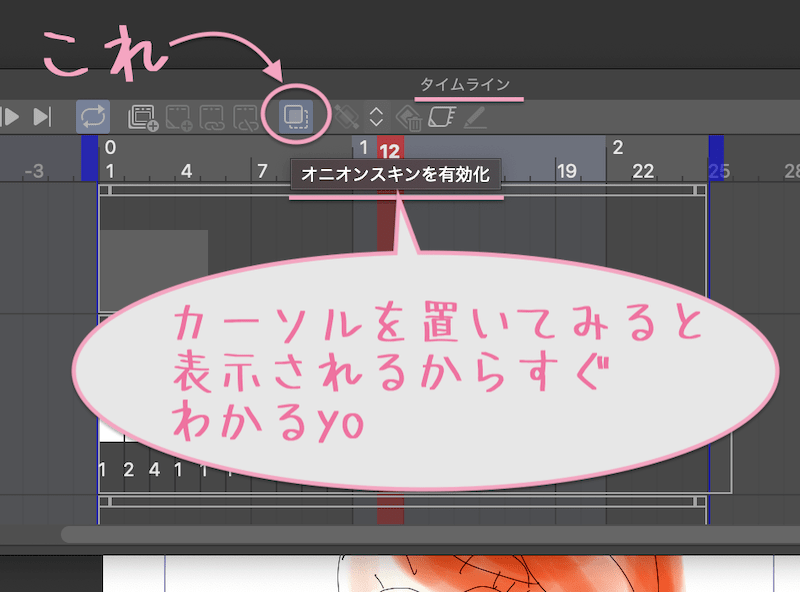
オニオンスキンの使い方
- 描きたいコマ(セル)をタイムライン上で選択
- タイムライン上の『オニオンスキンを有効化』のタブアイコンをクリック
(クリックでON/OFFできる)↓

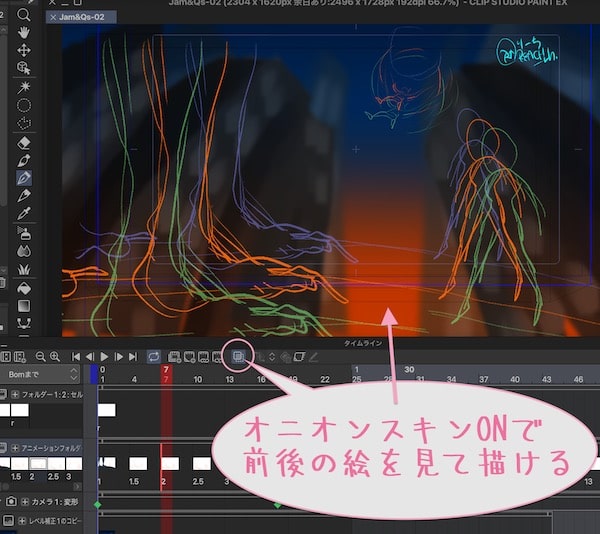
ONにすると前後のセルの絵を透かして見ながら描くことができる↓

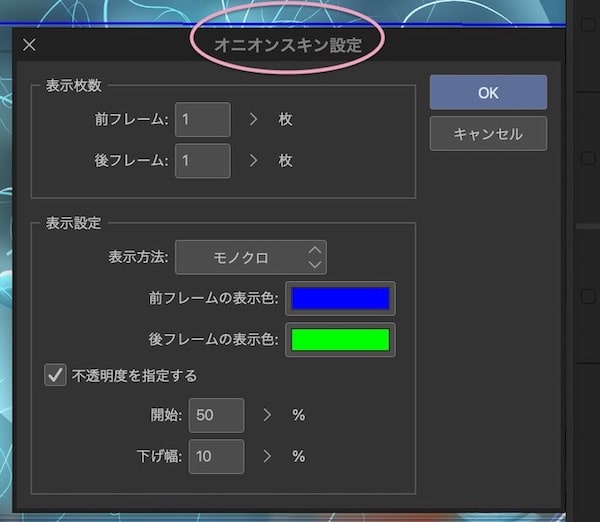
ちなみに、オニオンスキン表示の設定は変更もできる
アニメーション>アニメーションセル表示>『オニオンスキン設定』で、設定パネルが立ち上がります↓

- 前後に何枚づつ表示させるか
- 表示方法と前後を区別するためのカラー設定
- 不透明度の設定
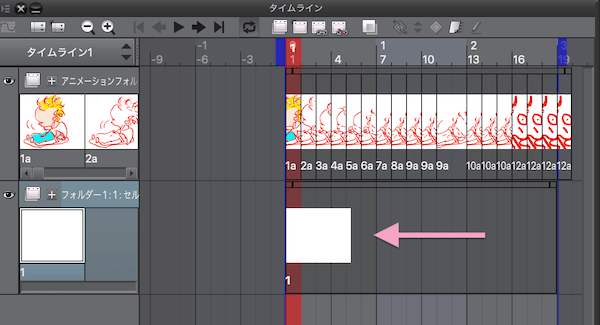
背景等を伸ばして使う場合
メインに動かす部分のほかに、
 少年B カクちやん
少年B カクちやん背景とかの静止絵をそのまま表示させておきたいの。
顔のベースはそのままに、目をパチクリさせたいの。
などなどもありますよね…
その場合、
静止絵部分は別のアニメーションフォルダーに入れておいてそのまま伸ばすこともできます。
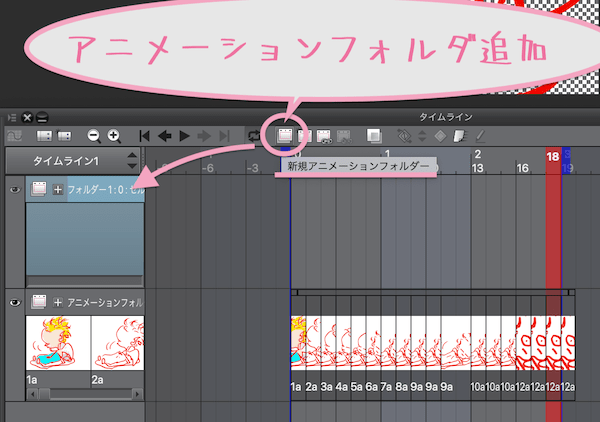
1つのセルを伸ばして表示させ続けるやり方
- タイムラインでアニメーションフォルダトラックを追加↓

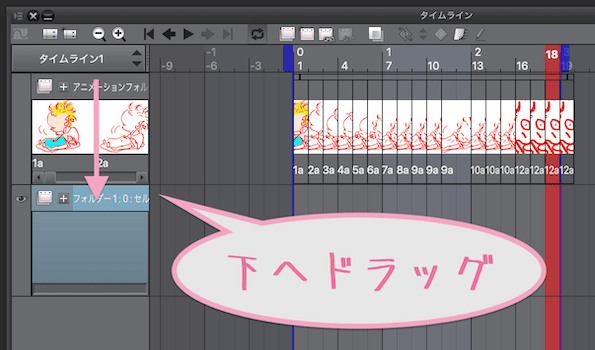
- 背景等の後ろに表示させたい絵は、一番下の階層に設定する
(アニメーションフォルダトラックを下へドラッグ)↓

- レイヤーパレットで、レイヤーフォルダ・各レイヤーを追加↓

レイヤーは1枚しか使わなくて良いという場合はレイヤーフォルダーを使わずに直接レイヤーをアニメーションフォルダに入れてもOK。
↓

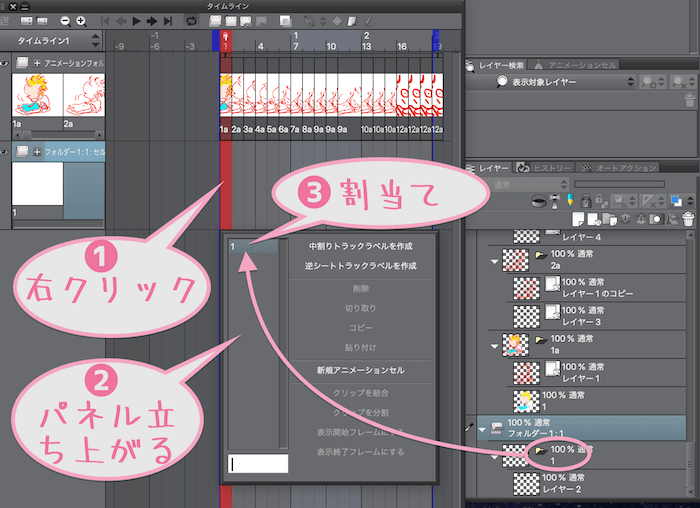
- タイムラインで割当てる
❶タイムラインで割り当てたい位置のフレームを選択して『右クリック』
❷割り当て指定できるボックスが表示されるので、
❸割り当てたいレイヤーフォルダー名や、レイヤー名を選択する↓

割り当てると描画できるようになる。
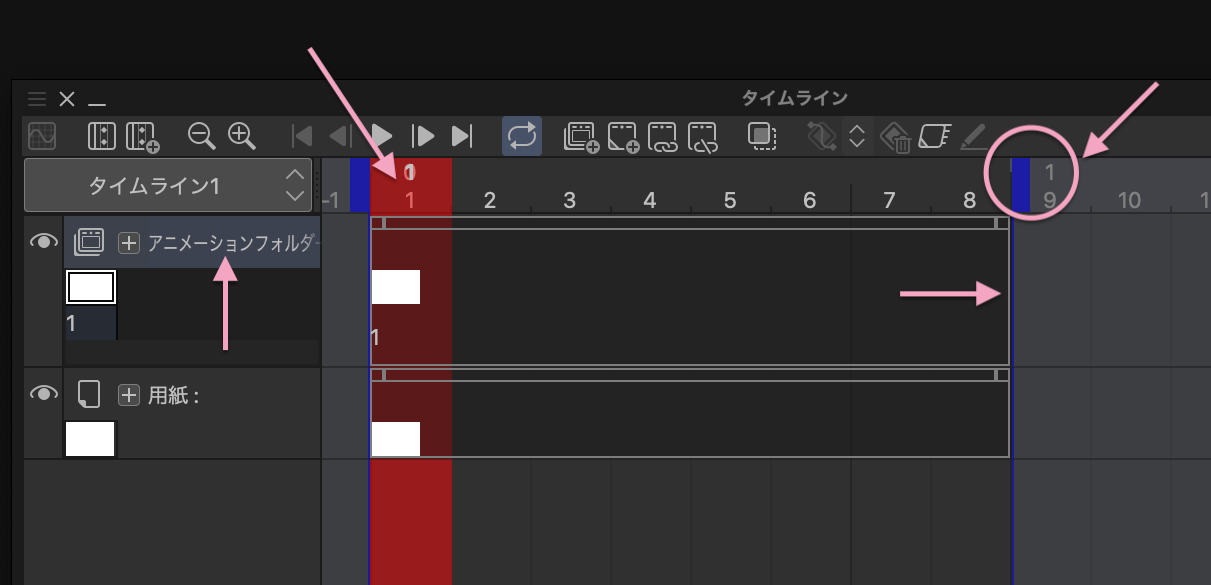
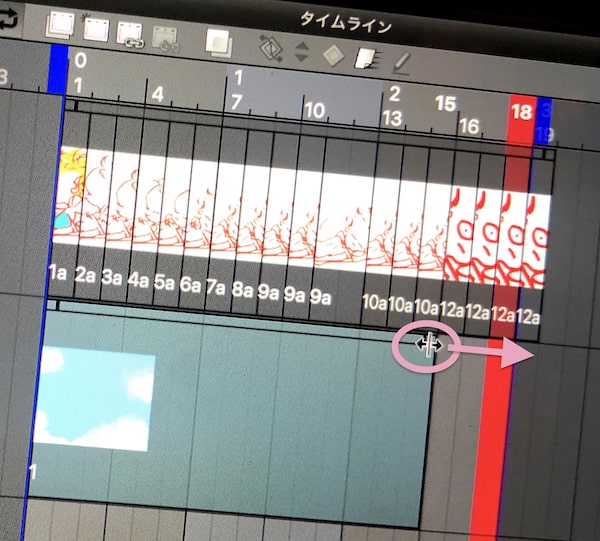
- その絵を表示させたい位置まで伸ばす。
タイムライントラック最後の上部角にカーソル当てると伸縮できるカーソルになるので、それで伸ばせます↓
タイムライン/セルの伸ばし方

プレビューで確認
ふしぶしで動きがどのようになってるか、スムーズか、想像通りになってるかなど、
確認しながら進める必要がありますよね….
なので、
手順❼
プレビュー(再生)して確認する。
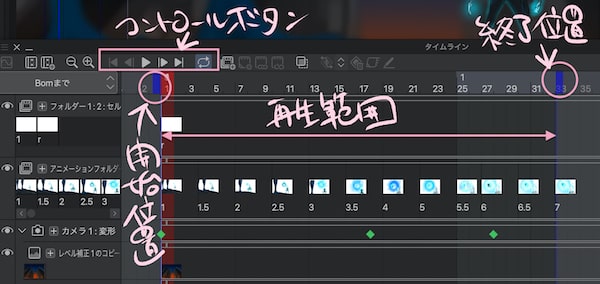
再生範囲は青いバーで始めと終了位置を指定しておく。↓

プレビュー(再生)は、タイムラインの再生ボタン『▶︎』ででき、停止や巻き戻し、ループ再生などもできます。
※うまく再生されない場合
アニメーション>再生設定 で確認し、チェックのON/OFFで試してみる。
『再生開始前にレンダリングする』にチェック入れると治る場合が多い。。。
このページ以下の
▶︎【カメラワークプレビューできない!?】の対処法も参照して見てください。
また、タイムラインの赤いバーを動かすことでも前後の動きをチェックできるので、部分的にちょっと確認したい場合は便利。
書き出す
クリスタ内で再生できても、そのままでは他の人に見てもらうことができないので、
誰でも見られる形式に書き出し、またはさらに他の媒体で編集できる形式で書き出し、などをする。
手順❽
全体ができたら必要な形式で書き出す
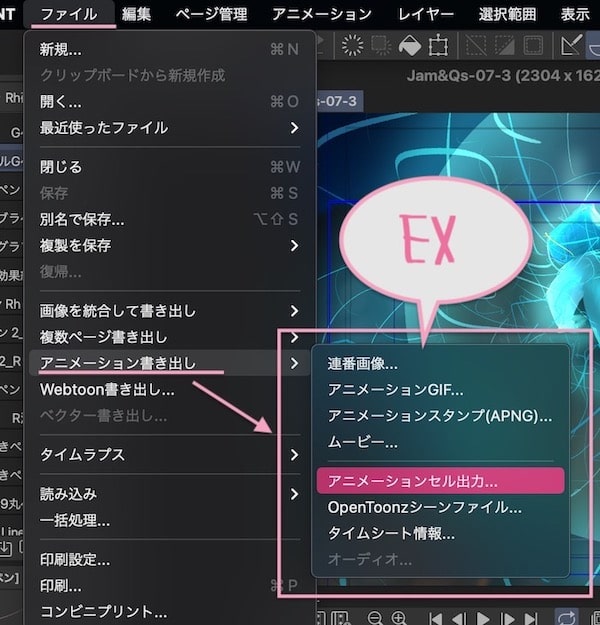
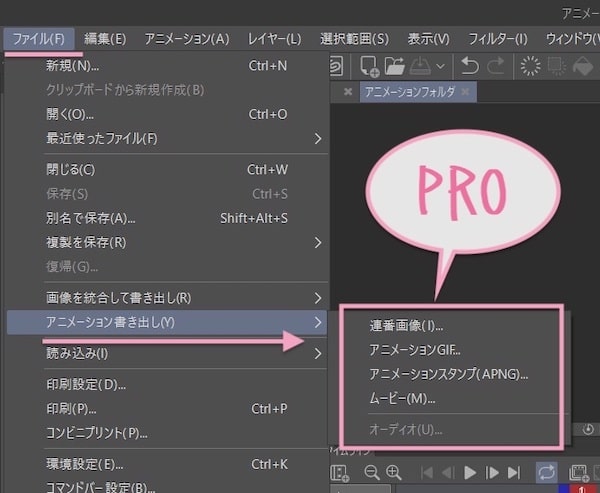
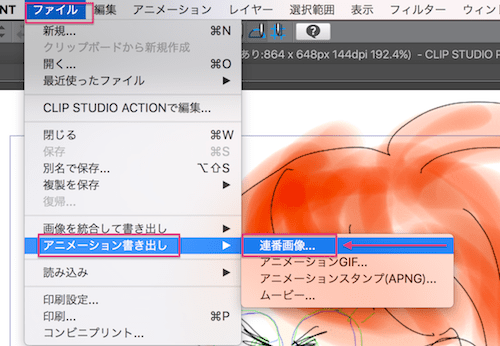
ファイル>『アニメーション書き出し』から選べます。↓
※画像上部タップで拡大、画像タップでもとに戻せます


書き出し形式も様々なのでそれぞれの目的に合わせての形式を選択する。
基本的には、
- 動く形式にするなら『Gif形式』や『ムービー形式』
- アニメーションスタンプなら『APNG形式』
- 他のツールで再編集するなら『連番画像』や『アニメーションセル出力』(EXのみ可能)
などなど….
※クリスタアニメーションでの書き出し方の詳しくはこちらを参照↓

※アニメーションセル出力&タイムシート&『りまぴん』の組み合わせでAfter Effectsに読み込む方法もある。
セルのタイミング情報をコードコピペでできるよっ↓

クリスタでの作り方・使い方の大枠はこんな感じです。
◆クリスタアニメーション機能の使い方が一歩すすむTips
次に、クリスタでアニメーションを作る際に知っておくともう少しやりやすくなることなどを上げておきます。
最初に『?』ってなりやすいところに絞って並べてみました。
*アニメーションフォルダーとレイヤーフォルダーの違い
フォルダーの違い
- 【アニメーションフォルダー】
- 動的なものを順に入れ、管理するフォルダー
- アニメーションを作るためのフォルダー
- 【レイヤーフォルダー】
- レイヤーを格納・管理するフォルダー
- 複数のレイヤーを1枚のセル(コマ)として扱えるフォルダー
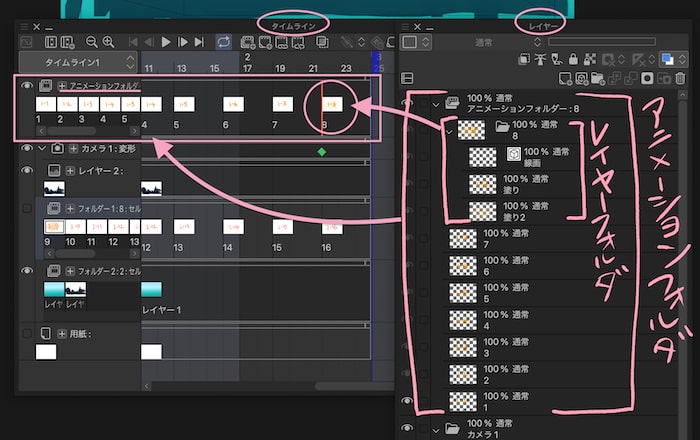
階層としては、アニメーションフォルダーの中にレイヤーフォルダーが格納されるかたちになる。↓

この2つはくくり・役者が大きく違うフォルダなのに最初は混乱しやすいので理解しておきたい部分…..
アニメーションフォルダー
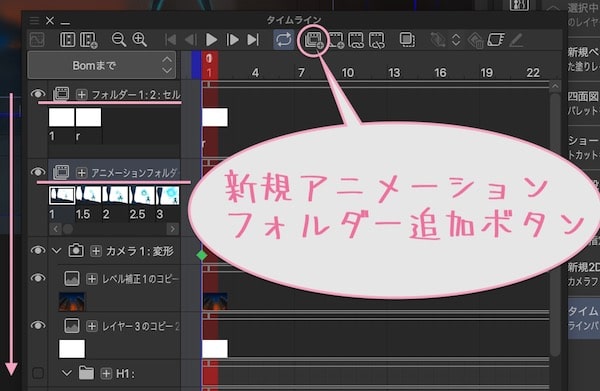
タイムライン上の『新規アニメーションフォルダー』のボタンで追加でき、同時にレイヤーパレットにも連動して追加される↓

追加してくと上図のようにタイムライン上で縦に構成され、アニメーション全体のトラックとなる。
格納されるセル(コマ)は再生すると並び順に移り変わる動的なフォルダです。
レイヤーフォルダー
レイヤーフォルダーは、レイヤーパレットから追加することができる↓

レイヤーフォルダーはタイムラインに
『1コマ/1セルとして』割り当てることができ、
通常のレイヤーのようにレイヤーを重ねて同時に表示できるフォルダ。
また、タイムライン上に割り当てていない場合、タイムライン有効化中はレイヤーに描画できない。
で、
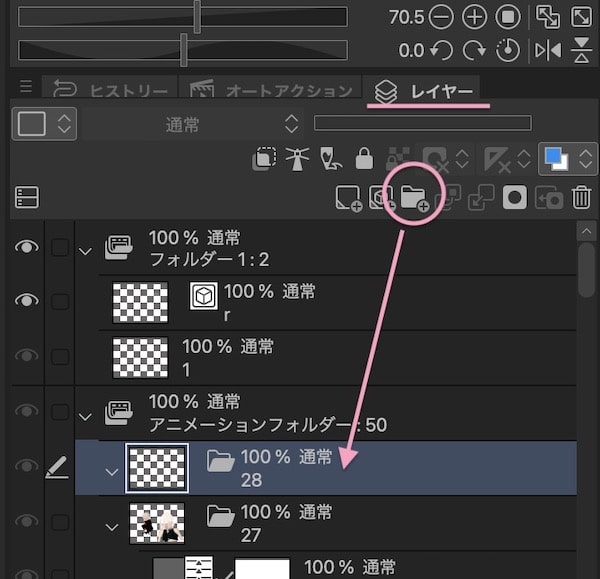
例えば先にタイムラインのコマとして割り当ててあるレイヤーを、
やっぱりレイヤー分けて描き足したい場合などできてきますよね…
で、フォルダを作ってから既存レイヤーを入れると、割り当て番号が変わってしまい、手間が増えます。。。
この場合サクッとショートカットでやる方が早い↓
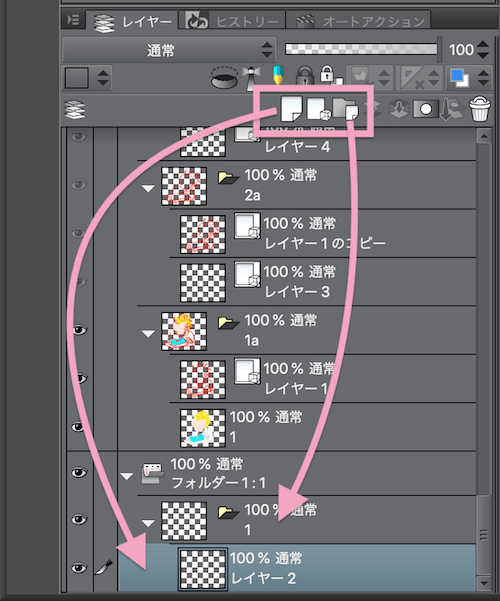
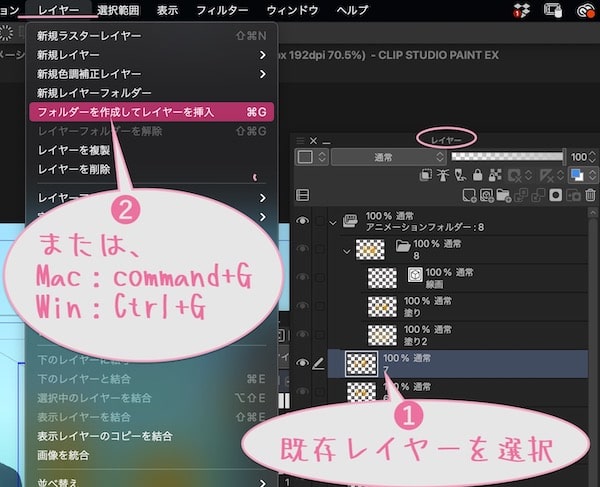
後からセル(コマ)のレイヤーを増やしたい場合
- すでに割り当ててあるセルレイヤーを選択した状態で、
- レイヤー>『フォルダーを作成してレイヤーを挿入』を選択
- Mac:command+G
- Win:Ctrl+G

この手順でやると一瞬で割り当てを継承したフォルダの中に格納して作成できるのでこれも覚えておきたいポイントかなと….
*【レイヤーの結合ができない!?】の対処法
『タイムライン有効化中』での『アニメーションフォルダー内のレイヤー』は結合できない。
つまりアニメーションフォルダー内の、『レイヤーフォルダーの中のレイヤー』も結合できません……
↓
結合したい場合
- タイムライン有効化を一時的にOFFにして結合する
- アニメーションフォルダー外に一時的に移動させて結合する
このどちらかが必要。
タイムライン有効化をOFFるには
- アニメーション>タイムライン>『タイムラインを有効化』をクリックしてチェックを外す。
- ONにするには(有効化に戻すには)チェック入れる
*2Dカメラフォルダを使う【カメラワーク】
クリスタではキーフレームを活用して画像を直接変形させてカメラワークをつけることもできますが、
『2Dカメラフォルダー』を使えば、その画像自体を変形することなくカメラワークをつけることができる。
※2Dカメラワークをプレビュー確認(再生確認)するには、「アニメーション>再生設定>2Dカメラをレンダリングする」にチェック入れる必要あり。以下の【カメラワークプレビューできない!?】を参照。
例えば、背景等を、
- だんだん大きくしながら斜め上に移動させる
- 回転させながら小さくする
- 左から右へ移動させる
などなど、
『実際には1枚の静止絵しか描いてないのに動きをつける』が可能ってこと。
カメラワーク活用のメモ
- アニメーション新規作成の段階で、基準サイズより広い『作画サイズ』を見積もっておくとスムーズ
- 例えばだんだん全体を小さくするなどは描画領域が足りなくなるので…
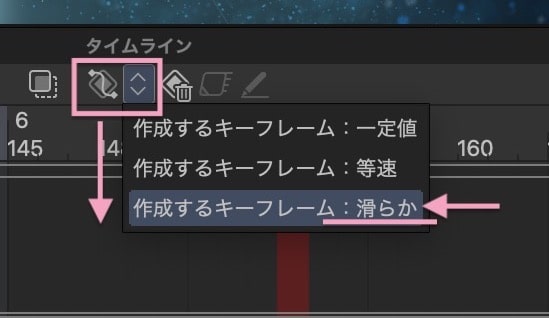
- 更に『キーフレーム補完』で『調整』もサクッとできる
(例:左右天地に移動などで中間が空く場合『滑らか』にするとつながりが良くなるなど)↓

2Dカメラフォルダーの使いかた(カメラワークのつけ方)
- アニメーション>アニメーション用新規レイヤー>『2Dカメラフォルダー』クリック
- タイムライン上とレイヤーパネルに『2Dカメラフォルダー』が作成される
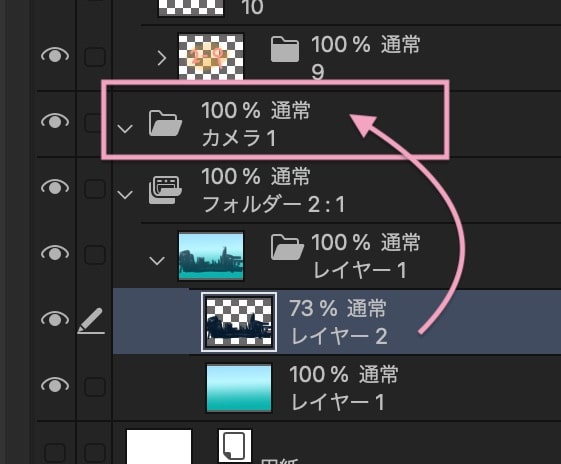
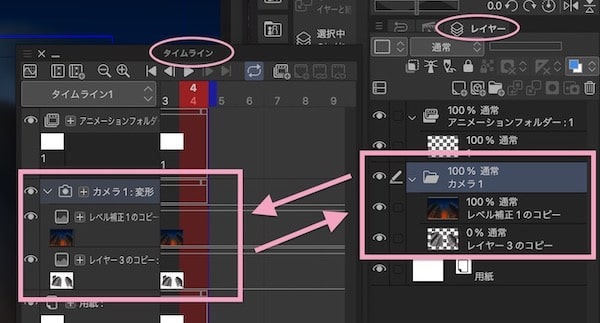
- レイヤーパレットで動き(カメラワーク)をつけたい『元となる絵を2Dカメラフォルダーにドラッグ』して入れる↓

元の絵は、レイヤー、レイヤーフォルダー、アニメーションフォルダーの単位で格納でき、タイムライン上でも2Dカメラフォルダに入った状態になります。↓

- その絵を表示させておく位置まで2Dカメラトラックをタイムライン上で伸縮しておく
- タイムライン&作画ボードで動きの編集をする↓

❶動きをつける開始位置のフレームに赤いバーを合わせておく
❷2Dカメラフォルダを選択
❸『オブジェクトツール』を選択
❹作画ボード上で最初に設定しておきたい領域指定や変形などの編集をする。
>枠をいじると自動で『キーフレーム』目印の◆アイコンがつく
❺カメラワークを終了させる位置のフレームに赤いバーを合わせ、あとは同じように編集し、表示の最終形のかたちにする。
これだけで最初のキーフレームから最後のキーフレームまでの全てを設定しなくとも間の差を補完して動かしてくれます。
例えば下のように背景の雲を動かしとくなんかも簡単↓
クラウド
— り〜ち*音と絵と夜間飛行* (@REACH_rh) March 24, 2021
(´-`).。oO pic.twitter.com/yVPMmwhsa4
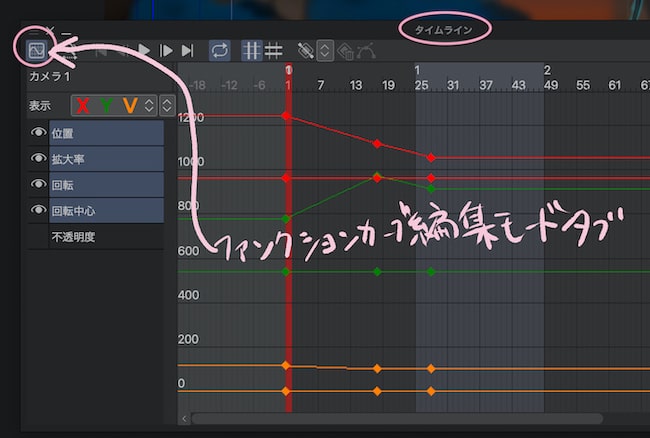
また、動きは『ファンクションカーブ編集モード』に切り替え、グラフ/数値で細かく編集することも可能になってます。↓

下はクリスタEXでfps24、13秒くらいのを、2Dカメラフォルダも使いつつ作り、1つのアニメーションを前半と後半に分けて書き出したものです。夜なべが止まらなくなってデンジャラスだしなかなか思うとこまでもいけませんが、再生時間の自由度があるEX で作れるのは楽しい………..
NO.1/2『かげんしろよ少年 笑』#animation #アニメーション #オリジナルアニメーション#オリジナルキャラ #イラスト pic.twitter.com/MrsuvM4Clm
— り〜ち*音と絵と夜間飛行* (@REACH_rh) October 5, 2021
NO.1-2/2(後半)『かげんしろよ少年 笑』#animation #アニメーション #オリジナルアニメーション#オリジナルキャラ #イラスト pic.twitter.com/2xB36ZfXIi
— り〜ち*音と絵と夜間飛行* (@REACH_rh) October 8, 2021
*【カメラワークプレビューできない!?】の場合
『2Dカメラをレンダリングする』にチェックが入ってるか確認!
※初期設定では入ってない。
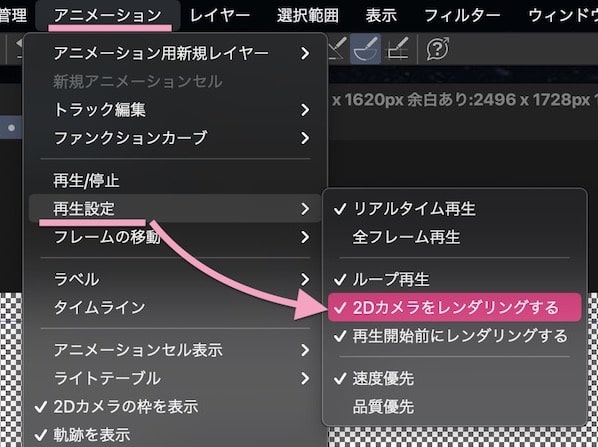
2Dカメラをレンダリング(プレビュー・再生確認)するには
アニメーション>再生設定>『2Dカメラをレンダリングする』をクリックしてチェック入れる。↓

ほか、プレビューがうまくいかない場合はこの再生設定の、
- 再生開始前にレンダリング
- 速度優先
などにもチェックつけるとうまくいくと思う。
もし、ちゃんと再生されないようなら、PCスペックがたりないとか、アニメーションファイルが重すぎるなどの可能性高いのかなと……
*後から設定を変更するには?
- タイムライン設定の変更
- フレームレートの変更
- サイズや演出フレーム等の変更
など、後で変更したい場合も出てきたりしますよね。。。
この場合、ある程度制作が進んでから変更するのは注意で、
 り~ちん
り~ちんとりあえず一旦『バックアップ』しておくのをお忘れなく!
 カクちゃん
カクちゃん特にフレームレートや基準サイズ・解像度等の変更には要注意だね…..
❶タイムライン情報の変更
アニメーション> タイムライン> 設定変更
- タイムライン名
- 開始フレーム/終了フレーム
- 区切り線
- シーン番号
などの変更ができます。
❷フレームレートの変更
アニメーション> タイムライン> フレームレートを変更
EXの場合はここで総フレーム数も変更可能。
❶,❷の詳しくはこのページのこちらも参照↓
▶︎後から設定を変更する方法
❸基本設定枠の変更
編集>キャンバス基本設定を変更
サイズ自体を後から変更するのはあまりおすすめできませんが
『演出フレームのみ排除したい』などには便利…
詳しくはこちらのページの、
◆クリスタPROで長いアニメーション作るには?
クリスタはPROとEXのどちらでもアニメーションが作れますが、
- CLIP STUDIO PAINT PRO は24フレームまで
- CLIP STUDIO PAINT EX のはフレーム数制限なし(長尺アニメーションも作れる)
というのが大きな違いの1つにあります…..
クリスタPROの24フレーム
他にも違いはあるけれど、PROでアニメーション制作を考える場合、一番無視できない壁であると思う……
※PROとEXのアニメーション部分に絞った違い、違いによる影響などの詳しくはこちらをば↓

※PROとEX全体での違いについての詳細はこちらをチェックしてみてください↓

で、『とりあえずPROでもっと長いの作る方法、なんとかする方法ないかな?』ってなる場合も多いと思います…
できないこともないんですよね……
もちろん手間は増えるし、流れもつかみづらくはなるのですが….
PROで24フレーム以上のアニメを作る流れ
- PRO内で24フレームまでのアニメを分けて作る
↓
- 連番画像で全てのコマを書き出す、またはムービー形式で分けて書き出す
↓
- 別の動画編集ソフト等に取り込み、再編集してつなげる
クリスタ内で分けて作るのはやや面倒ですがそこはしょうがないところ。
そして別のツール使うというのは、無料のでも十分優れてるの今ではあるので、無理ではないよね、ということです。
PROでアニメを分けて作る3つの方法
- 1つのファイル内のアニメーションフォルダで分ける
- 1つのファイル内のタイムラインで分ける
- 制作ファイル自体を分ける
上記3つのやり方が考えられます。
1.アニメーションフォルダで分ける場合
24フレームまでのアニメーションフォルダを同ファイル内に複数作って分ける方法です。

↓

この手段の特徴としては、
長くなるとタイムラインもレイヤーパレットもごちゃごちゃしてくるが、1つのファイル内でのタイムライン目のマークON/OFFのみで切り替えができ、全体の流れ把握は一番しやすい。。。
2.タイムラインで作り分ける場合
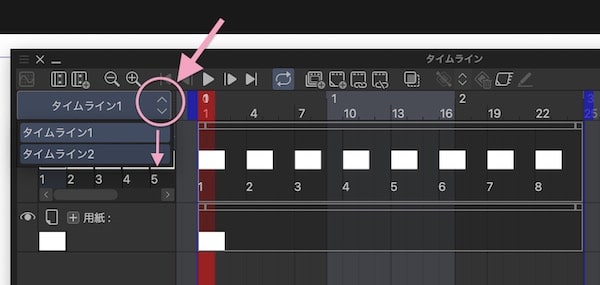
アニメーション>タイムライン>新規タイムライン作成で、同ファイル内で別の新しいタイムラインを作れるので、その機能を利用する方法です。
タイムラインの切り替えも簡単↓

この場合、タイムラインの設定を1つづやることになるのと、レイヤーパレットは❶と同じく混み合ってきます笑
タイムラインはスッキリと切り分けられるので、混乱はしづらい。そして上のように同ファイル内での切り替えも簡単。
3.ファイル自体を分ける場合
これはいさぎよく完全に別モノとして作るってこと。
前のコマだけでなく、前後のファイル自体を立ち上げておいて切り替え確認しやすくしておくことが必要になってくるのと、ファイル自体が増えるので管理もやや面倒にはなりますが、ファイル内での混乱はしないで済む。
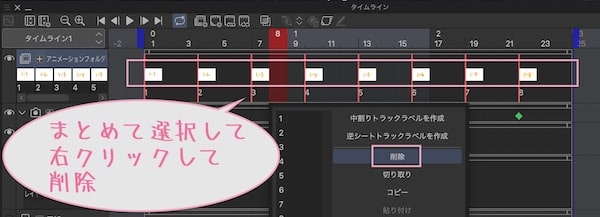
それと最初のファイルを立ち上げて別名で保存してからセルを削除すればタイムラインの設定を都度し直す必要はなくせます↓

※他のできてるファイルはバックアップしておく
で、タイムラインやレイヤーパレットが混雑して混乱してくるのは長めのアニメーションの場合PROでなくとも同じです。
なので個人的には❶のパタンがいいかな、と思うけど、
これは好みややり方のスタンスで違うと思うので3パタンあげてみました。
で、できたら今度はそれらを書き出し保存する。
ファイル>アニメーション書き出し>連番画像で24枚ごとに全ての画像を書き出すことができます↓

んが、
細かい編集はクリスタ内で済ましておいて、ムービー形式で書き出し、ザクザクつなげる方が早いかなと….
※書き出し方自体の詳しくはこちらのページを参照↓
別のツールは何を使うのかで書き出し方や最初の作り方も変わってくるのですが、
ただ、できたものを単純に繋げたいだけなら、ムービー形式で書き出して、PCにデフォで入ってるムービー編集アプリ等で繋げるっていうのが一番楽だしわかりやすいしはやい。
もし高機能な編集ソフトを別に持っているなら、更に構成や流れ、細かく編集・合成するなどの目的で連番画像で書き出すというのもありかと思うのですが、連番画像で書き出す場合、単なる二度手間になってしまう部分も多いので、
何をするために何を使うのか?
はアニメーション作成前の最初にメドをつけておいた方が良い部分でしょう…..
ということで、
確かにこれでずっと制作し続けるのは厳しいかなぁと思うけど、今回だけ必要などの場合にはありかなと…..
ガッツリ制作したくなったらEXにアップグレードもできるので、
とりあえずは試してみるのがいいかもと思うです。
※PRO をすでに所有してる人は優待価格でEXにアップグレードできるので、時がきたら検討してみる方向性が良いかと思う↓

ということで以上です。
楽しいクリエイトあれ!
しゃらんるあぁわあぁああああああ❤︎
※クリスタアニメーションで音声トラックもつけられるよっ↓