クリップスタジオペイント
CLIP STUDIO PEINT(通称クリスタ)では、3D素材を活用した絵が描けます。
3Dデッサン人形は、、
- オリジナルポーズをつける
- 体型をカスタマイズして保存
- 作ったポーズを保存
などもでき、クリスタのみで絵を描くための素材・資料を準備しておける。
 少年B カクちやん
少年B カクちやんなんかでも思い通りのポーズにできなかったりするんだよね…
ころんじゃったりしてさっ….
 り~ちん
り~ちん最初はそうだよね。でも大丈夫、『各ツールの内容』を把握すればすぐ慣れるよっ。
そう、『各ツールの内容』を把握するのが断然早いのです。
『上部のツール』、『下部のツール』、『コントローラー』の機能内容を把握することがまずは先決。。。
そうすると一気に動かしやすくなる。
なのでそれらを3段階に分けて、詳しく見ていきたいと思います。
今回は、そのVol.1として、
◆3Dデッサン人形を動かす時に使う、
『上部にあるツール』
(『移動マニピュレータ』)について
誰でもわかるよう詳しくまとめてみました。
※ちなみにクリスタEX(CLIP STUDIO PAINT EX)では更に、『4面図パレット』など、
3D素材をレイアウトする際にも便利な機能があり、より進化した幅広いことができるようになっています。
そのほかクリスタPRO(CLIP STUDIO PAINT PRO)にはない時短できる機能などもあり、
描くことの効率化を測ってくれる↓
❤︎0、クリスタ3Dデッサン人形を動かすためのツールは3つある
クリスタの3D素材を動かし、使っていくには、各ツールを組み合わせて作業していくことが必要です。
ツールは大きく3つにわかれています。↓
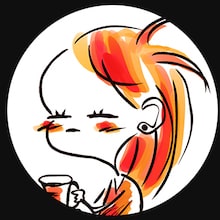
クリスタ3D素材を動かすためのツール
❶ 上部のツール
『移動マニピュレーター』
3Dレイヤーのカメラアングルや、素材のアングルなどを調整できるツール
❷ 下部のツール
『オブジェクトランチャー』
3D素材の管理や作業の調整などができるツール
❸ 細部を動かすための
『コントローラー』
各部位を細かく動かし、調整するためのツール
下図参照↓

自由に動かし、レイアウトしてくには上記の3つのツール内容を把握することが必要になってきます。
ということで、順に見ていきますが、
今回は、
『上部のツールバー』
(『移動マニピュレーター』)です。
※下部のツールに関しては下記のページ参照↓

※細部を動かすコントローラーについては下記のページ参照↓

❤︎1、【動画解説】クリスタ3Dデッサン人形『上部ツール機能内容』
動画で実際に見てみるとわかりやすいかもしれません。
【クリスタ3Dデッサン人形 上部ツール機能内容】『移動マニピュレータ』解説動画↓
※最初は3Dデッサン人形のVer1と元からあるやつの解説と読み込み方
※2:58 あたりから【クリスタ3Dデッサン人形 上部ツール機能内容】
動画で見るのは面倒という方はテキストと画像でどうぞ↓
❤︎2、3Dデッサン人形素材の種類&読み込み方
まずはクリスタ(CLIP STUDIO)での
3Dデッサン人形の種類と素材の読み込み方について…..
クリスタ最新バージョンの3Dデッサン人形は、デフォルトで、
- リアル系デッサン人形基盤
- マンガ系デッサン人形基盤
- ポーズがすでについてるモデル
- 手のポーズのデフォルト素材
- キャラクターの素材
などがあります。
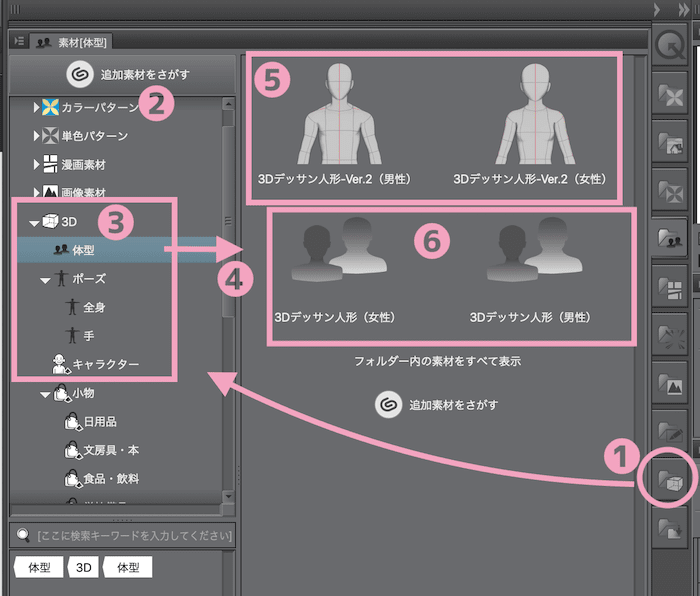
下図のように、❶3D素材タブをクリックすると、素材を選択できるパネルを開けます。
❷で3D素材の各種を選択でき、❸で体型やポーズ、キャラクターなどを選択できる。↓

※探せない場合は、
クリスタの上部トップバーのウィンドウ>素材>素材[3D素材]
または素材[すべての素材]などから選択していけます。
今回は『体型』から選択していきます。
『体型』は、
- ❺のマンガのモデルのアタリなどに適していてリアルすぎずないタイプ
(新しいクリスタバージョンから採用されてます)
- ❻のデッサンの練習にもなるようなリアル感があるタイプ
(これは以前のバージョンからあるやつ)
の2種類あり、
『3Dデッサン人形-Ver.2』と
『3Dデッサン人形』というネーミングになってます。
(各男女あり)
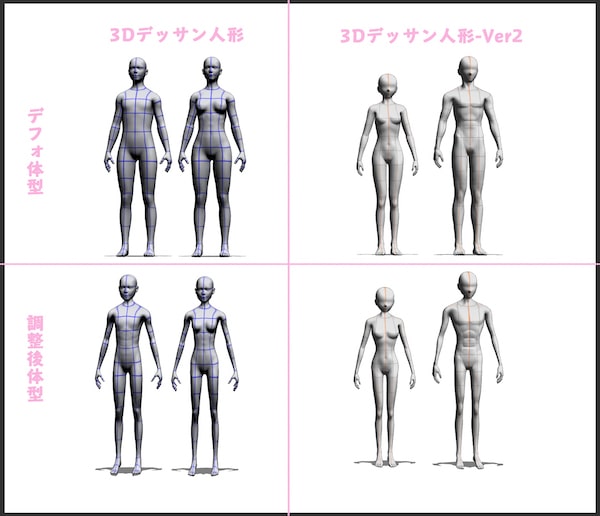
- 『3Dデッサン人形』は、
- 旧バージョンからあるタイプのもの
- 肩幅と腰幅は調整できない
- 立体感などは以前のままで、リアルでデッサンの練習にするのにも良い感じ
- 『3Dデッサン人形-Ver.2』は、
- バージョンアップにより新しくデフォルトに追加された
- 肩幅と腰幅も調整できる
- 立体感はややあっさりしてて、マンガ登場人物のアタリなどにも適している
そんな感じで、
カスタマイズ性では『3Dデッサン人形-Ver.2』の方が高いけど、
リアル感は『3Dデッサン人形』の方がある。。。
ま、どちらでもいい感じではあるんですがね…
私はとりあえずカスタマイズしやすいよう両方体型設定して保存しておいてます….↓

❤︎3、クリスタ3D人形を動かすための1つ、『上部にあるツール機能内容』
(移動マニピュレータ)
ということで、
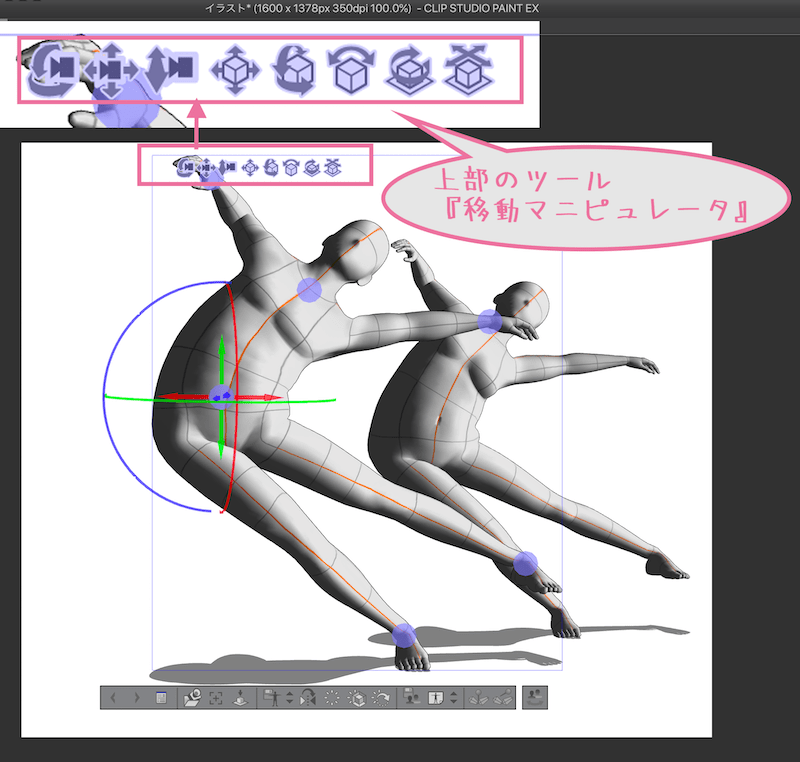
3D素材を動かすための、上部のツールバー『移動マニピュレータ』の機能をチェックしていきます。
【クリスタ3Dデッサン人形 上部ツール機能内容】『移動マニピュレータ』テキスト&画像での解説↓

『カメラアングル移動・素材アングル移動』に使うツールバーです。
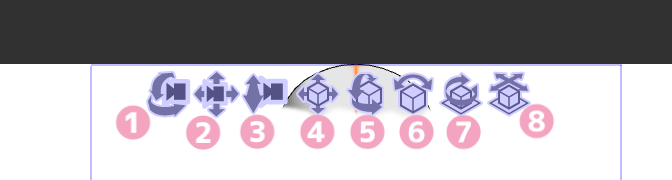
この3D素材編集上部ツールバーは、大きく分けて、
- 左から3個までの
『カメラアングル移動調整系』
- 4番目から右端までの
『オブジェクト個体に対する移動調整系』
からなってます。↓
- 『カメラアングル移動調整系』
『3Dレイヤー内でのカメラ側から見た移動・調整』ができ、『レイヤー内全ての見え方が変わる』。
- 『オブジェクト個体に対する移動調整系』
『オブジェクト単体での移動・調整』ができ、その選択された個体のみ移動され、『地面や背景・ほかの素材などと切り離した移動』ができる。
基本的には対象レイヤー、または対象素材を選択し、このツールアイコンをドラッグして移動・またはアイコンを選択したらレイヤー内の何もないところでドラッグさせると移動できる。
では順に見ていきます。
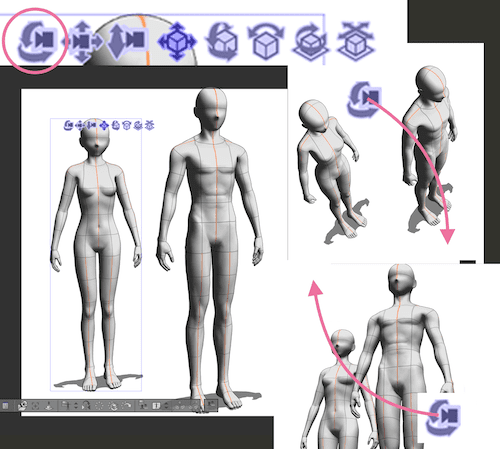
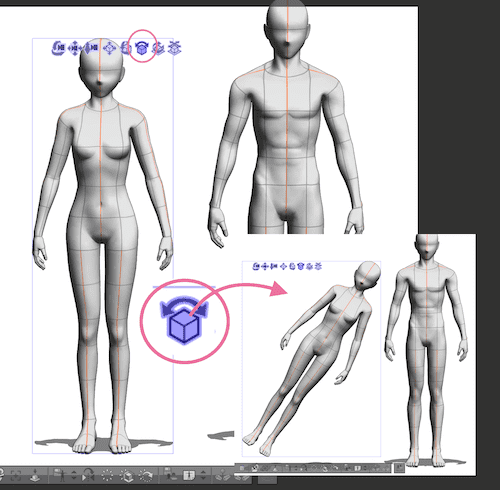
❶(カメラアングルの回転移動)

3Dレイヤーのカメラ側から見た『自由回転移動』ができます。
カメラマン側の自由移動・立体的な空間の四方広移動みたいなイメージです。。。↓

上図はその二例です。
斜め上方向からとか煽って見たアングルなどの移動も簡単です。
いじってみるとわかると思いますが、カメラマン側から見たアングル移動の全て的なもの。。。
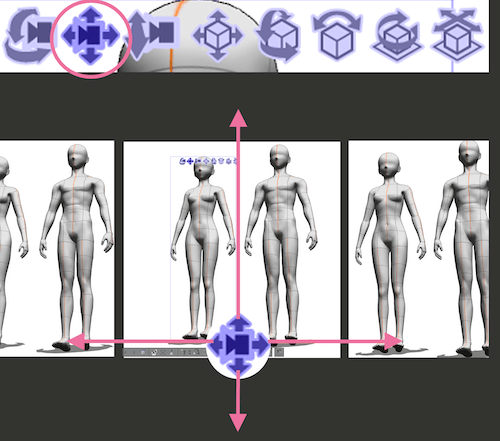
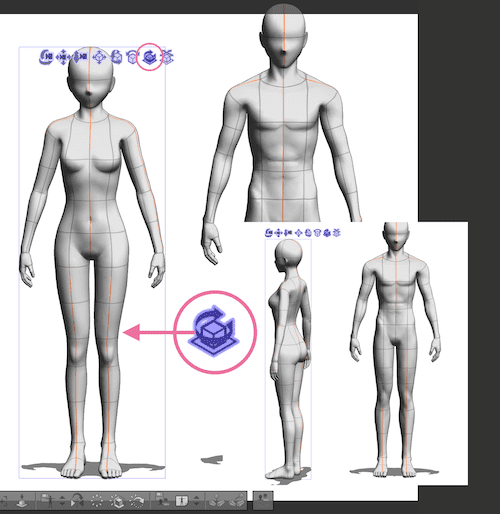
❷(カメラアングル上下左右平面移動)

これは3Dレイヤー内素材の『上下左右平面移動』ができます。
これもカメラ側からの目線なので、微妙に左右天地移動後はアングルの左右天地比率が変わりますがほぼ平面移動に近いです。↓

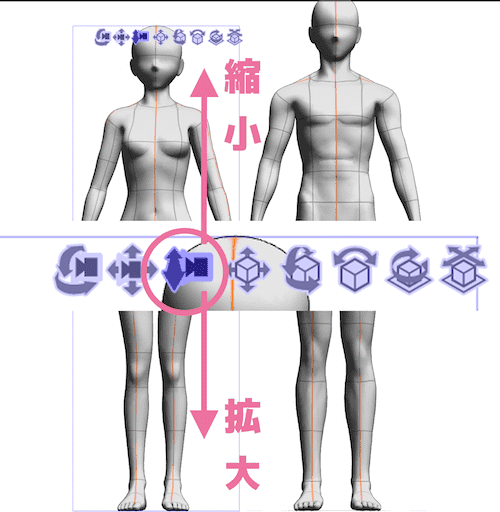
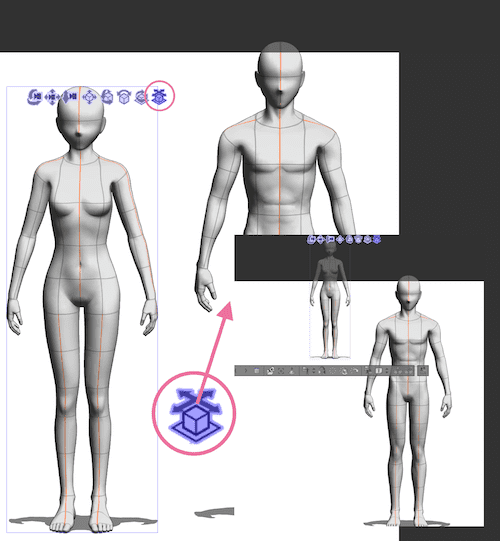
❸(カメラアングルの『距離感移動』で縮小拡大)

縮小されたり、拡大されたようになりますが、実際には「距離感」の移動です。
上にドラッグすれば「遠ざかり(縮小)」、下にドラッグすれば「近づき(拡大)」です。↓

レイヤー内のすべての素材の距離感が変わります。
※3Dモデル自体を単体で個別に拡大縮小はサブツールの『オブジェクトスケール』でできます↓
❹からはカメラマン側から見た移動とは別で、素材単体の移動になる。
なので選択された素材のみ移動され、地面や背景、ほかの素材から切り離した移動ができる。
注意点としては、宙に浮いておかしな構図になってしまったり、着地してもおかしなポーズで着地してしまうなどもある。
失敗したらすぐにルートマニピュレータの❿や、⓬で元に戻すとか、command+Zなどのやり直しなどをして直前の状態に戻せるようにしておいた方が良い。。。
何回か経てしまうと、完全に最初からやり直した方がマシな状態になりかねない笑
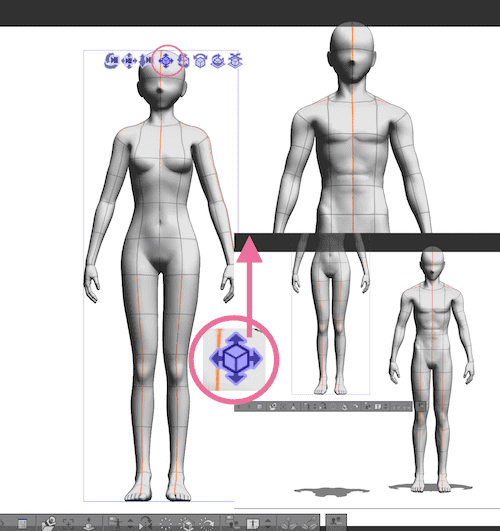
❹(素材単体の上下左右平面移動)

❹の素材単体、オブジェクト単体の上下左右平面移動は単純。。。
まぁ、単純に選択したオブジェクト単体の上下左右移動です。下図は上に移動した例ですが、宙に浮きます。↓

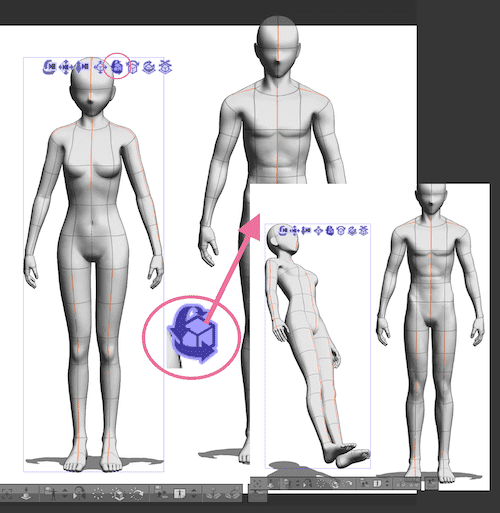
❺(特定素材・オブジェクトの立体回転移動)

これは下図のように平面・水平移動とは違い、立体空間での回転移動ができる。
個体の自由自在回転移動みたいな感じ↓

元に戻したい場合は、
このシリーズの下部ツール『オブジェクトランチャー』編の、
▶︎回転のリセット
を参照
❻(特定素材オブジェクトの時計回り・反時計回り平面回転移動)

下図のように時計回り・反時計回りを平面的にできる↓

❼(特定素材オブジェクトの左右平面回転移動)

右にドラッグすれば右側向きに回転、左にドラッグすれば左側向きに回転する。下図は左にドラッグした例↓

❽(特定素材の立体水平四方八方移動)

これは少し分かりづらいかもですが、影は追従します。
上にドラッグすると遠ざかりながら上に移動します(小さくなる)。
下にドラッグするとこちらに近づきなら下に移動します(大きくなる)。
『距離感をつけて左右上下の移動ができる』ってこと。
左右は正しく水平に左右に振ると距離感は変わりませんが、微妙に手前右とか、微妙に左向こう側とかにできます。
下図は少し斜め右上にドラッグしてみた例で、向こう側に行って距離感が出ます。↓

移動マニピュレータツールはそんな感じです。
そんなところです。
ってことで楽しいクリエイトあれ!
しゃらんるあぁあああああああ❤︎
続いてVol.2はこちら↓
▶︎【クリスタ3Dデッサン人形素材の動かし方Vol.2】下部ツール『オブジェクトランチャー』の使い方を網羅!の巻
\(`^`)b ( ̄v ̄)ゞ







コメント