今年の後半にさくらサーバのサイトもSSL化してみたのですが、そのうち、手動でSSL化したサイトのバックアップが全然取れていなかった 笑、、、、
そのサイトはワードプレスのプラグインであるBackWPup を使ってメインにバックアップを取っていました
で、不具合だなぁ、、、調べておかなきゃな。。。。面倒ねぃ…………
となかなか時間が取れずにいたのですが今朝やったらすぐ解決したので備忘録しておきます
今回の経緯、不具合対象内容環境は、
- さくらサーバスタンダード&ワードプレス
- さくらサーバスタンダードで無料SSL証明書「Let’s Encrypt」簡単設定機能を活用して取得
- 手動で.htacsess &wp-config.phpファイルに追記してリダイレクト設定した
- ワープレのプラグインBackWPup が動作しない
です
つまり、
====================
手動で.htaccessにリダイレクトコードを記述したワープレサイトで、プラグインのBackWPupバックアップ、ジョブの実行ができない場合が対象です
=================
ちなみにさくらのプラグインを使ってSSL化したサイトはBackWPupの不具合は起きていません 笑
これからさくらでSSL化しようと考えてる方は、プラグイン使った方がきっと楽ですよw(私は調査、実験のためにやってみているだけですw)
プラグインによるやり方については下記ページも参照してみてください
▷さくらサーバ常時SSL化プラグイン”SAKURA RS WP SSL”でできること
〜〜項目〜〜〜〜〜〜〜〜
❤︎1、さくらサーバサイト手動SSL化後のBackWPup不具合内容
〜〜〜〜〜〜〜〜〜〜〜〜
❤︎1、さくらサーバサイト手動SSL化後のBackWPup不具合内容
ふと気づくとバックあっぷされてないようだった
そのサイトではワープレのプラグイン”BackWPup” をメインに使っていたのですが、ジョブを実行しても実行できなかった…………
ジョブが開始されましたが10秒間応答しません。インフォメーションを確認してくださいw
となってできなかった。。。。。。。。。。。。。
なのでインフォメーションを開いてみると、
その中で、
“サーバーの自己接続 WP Http エラー: Too many redirects”
というのを見つけました。。。。。。。
さくらサーバはなんか接続が独特で SSL化でのリダイレクトコードが特殊だったことを思い出した
で、調べてみるとやはり。。。
❤︎2、.htacsessに更に追記すれば解決した
で、調べてみると
全く同じエラーではないけど、同じような方がいました。。。。。。。
.htaccessにさらに追記が必要のようでした。。。。。。。
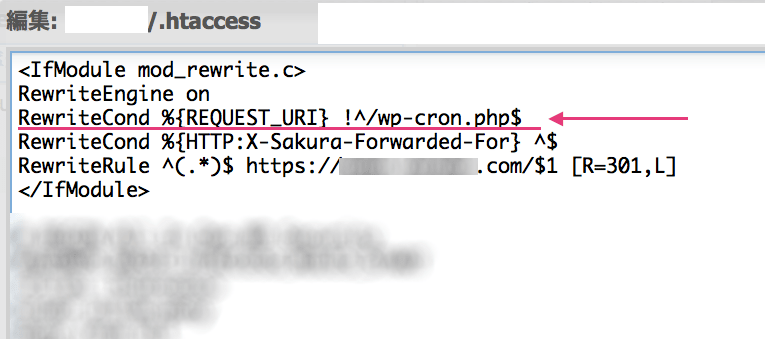
RewriteCond %{REQUEST_URI} !^/wp-cron.php$
を
に追記してみた
結果、私は解決しましたw
いえ〜いw
SSL化を手動でやる場合、.htaccessにリダイレクトコードを記述しなければなりませんが、それをまとめると
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{REQUEST_URI} !^/wp-cron.php$
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://あなたのわたしのドメイン/$1 [R=301,L]
</IfModule>
となりました
※.htaccessは一歩間違うとサイトが真っ白になってしまったりするデンジャラスなファイルなので、ファイルのバックアップをしっかり取ってから実行した方が良いです。
間違ってもファイルを削除したり、内容をカットしたりしないようにw→追記で実行した方が良いと思います。自己責任において実行お願いします<(_ _)>
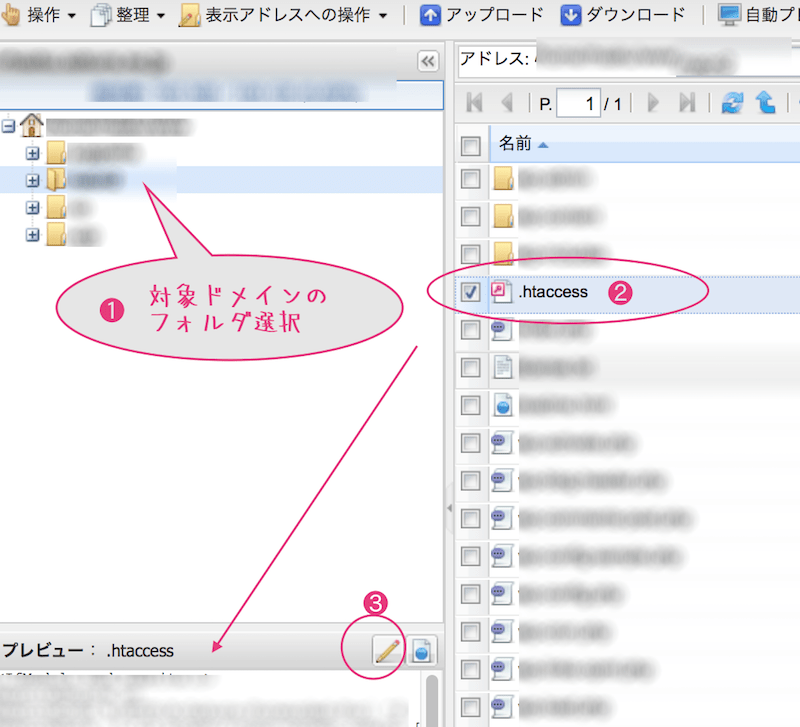
さくらサーバのファイルマネージャーログイン>対象ドメインフォルダ>.htaccess>編集パネルで追記です。
❶で対象ドメインのフォルダを指定
❷で.htaccessをクリック
❸で編集パネルを開く
↓
上記のように.htaccessファイルに “追記” し、”保存”
サイトがちゃんと表示され異常がないか確認できたので、再度バックあっぷのジョブを実行してみました
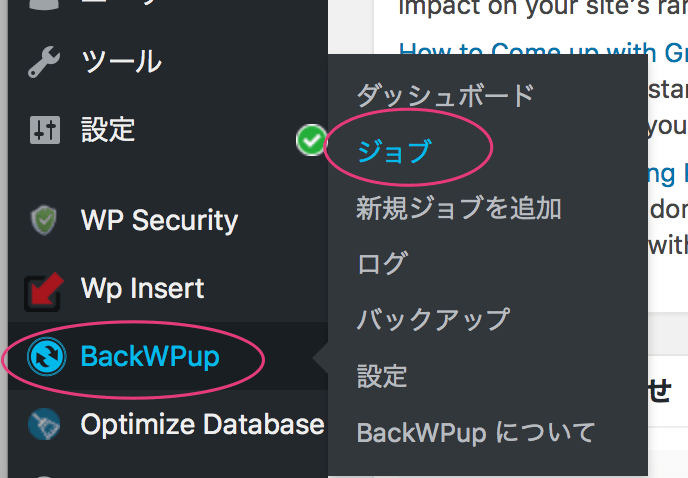
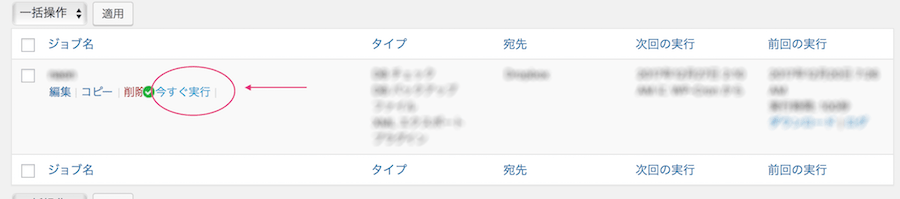
ワープレダッシュボードの左下の BackWPup>ジョブ
ジョブの実行
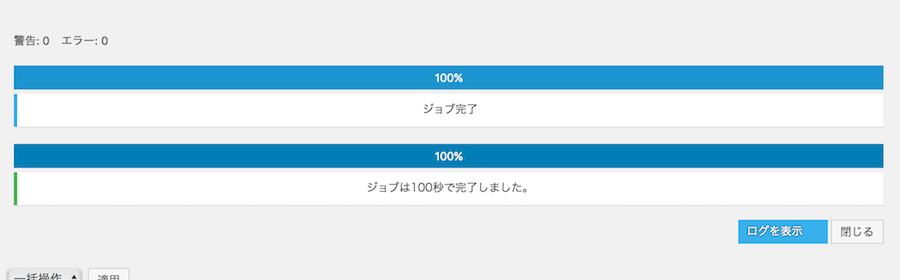
今度はうまくいきましたw
めでたし めでたしw
ってかさくら面倒くさひですねぃ笑
勉強させてくれますねぃ笑
ってことでとりあえず解決しました〜
楽しいクリエイトあれ!
しゃらんるあわあぁあああ❤︎

\(`^`)b