画像を劣化させずに(画像情報量を変えずに)解像度を上げる、
サイズを縮小する、を、Macとフォトショでやり比べてみました
〜〜項目〜〜〜〜〜〜〜〜〜〜
❤︎1、MacとPhotoshopで画像解像度を350ppiにしてみた結果
❤︎2、MacとPhotoshopで画像サイズを縮小してみた結果
〜〜〜〜〜〜〜〜〜〜〜
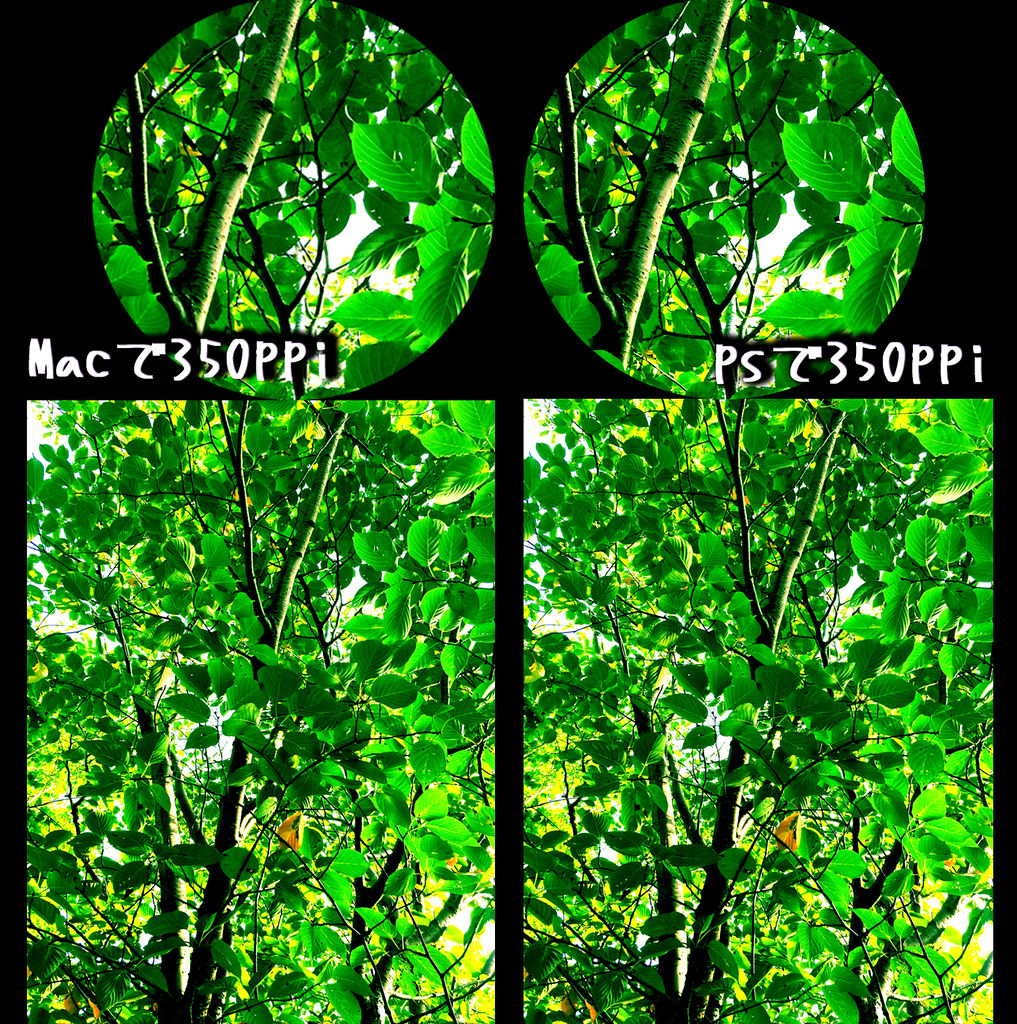
❤︎1、MacとPhotoshopで画像解像度を350ppiにしてみた結果
下記の画像で試してみました
普段このサイトの上げる画像はWeb上のものなのでばっくり圧縮してますが、今回は圧縮せずに見た方がわかりやすいかと思うのでそうしました
重いのでFlickr直リンクにしてます
(Flickrありがとう!w)
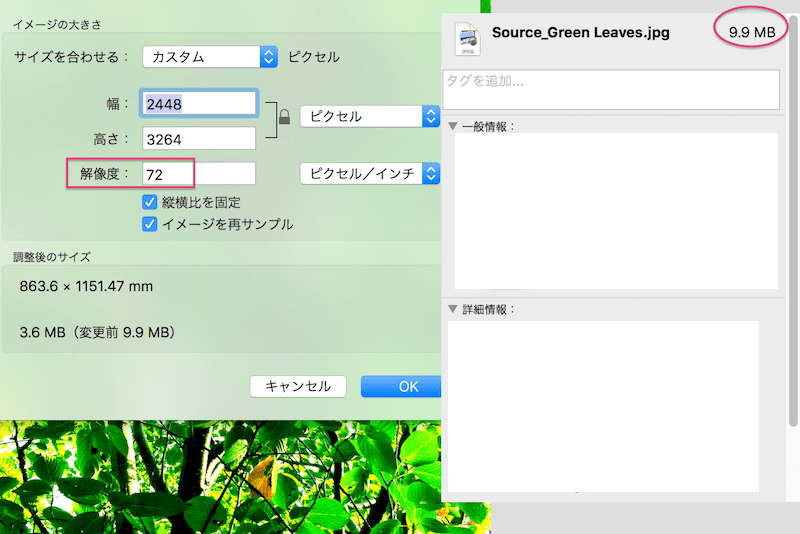
まずこの画像が元画像で
幅2448px(863.6mm) 高さ3264px(1151.4mm)
解像度72ppi、9.9MB です

上記の画像の情報量を変えずに解像度を350ppiにしたい場合、MacでもPhotoshopでもできます
で、どっちでやるのがベストなのかな?と日頃から気になっていたので比べてみました
やり方についてはこのページの最後にリンク貼っておきますので知りたい方は参照ください
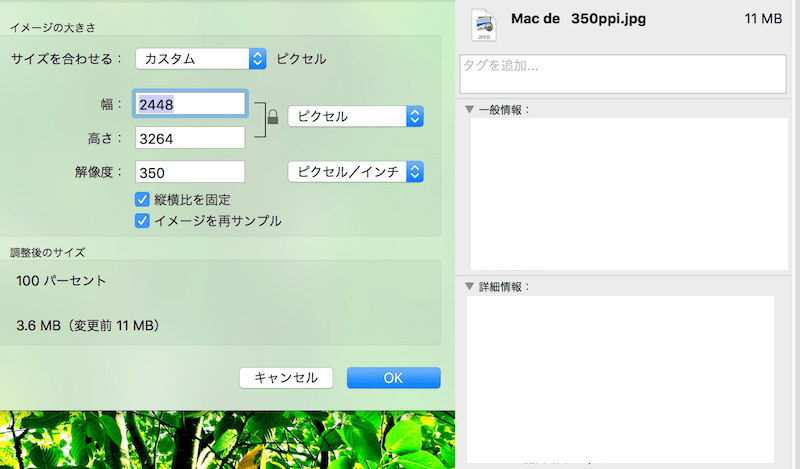
左がMacのプリセットビューアで解像度を350ppiにしたもの
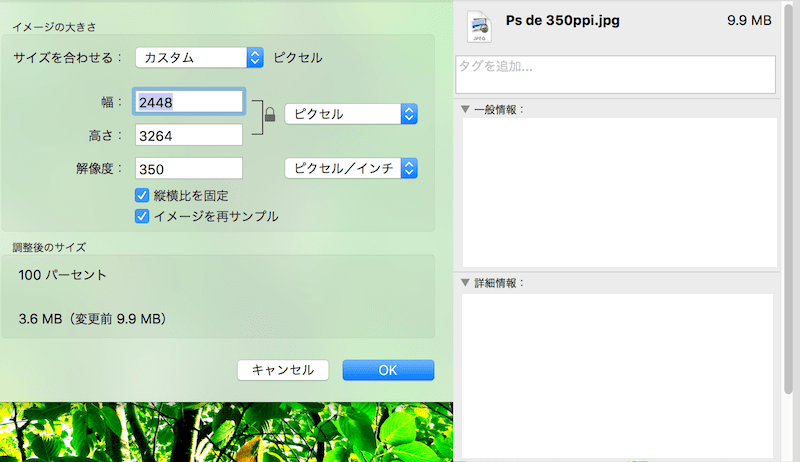
右はPhotoshopで350ppiにしたものです

どうでしょう?見た目の違いわかります?私はほとんどわからないです笑
画像情報を見てみると…………….
Macで350ppiにしてみたもの(11MB)
Photoshopで350ppiにしてみたもの ( 9.9MB )
見た目はそんなに違う印象は受けないけれど、ファイルサイズがややフォトショの方が軽いというか元画像と同じ
うん まぁでもほとんど変わらない?。。。
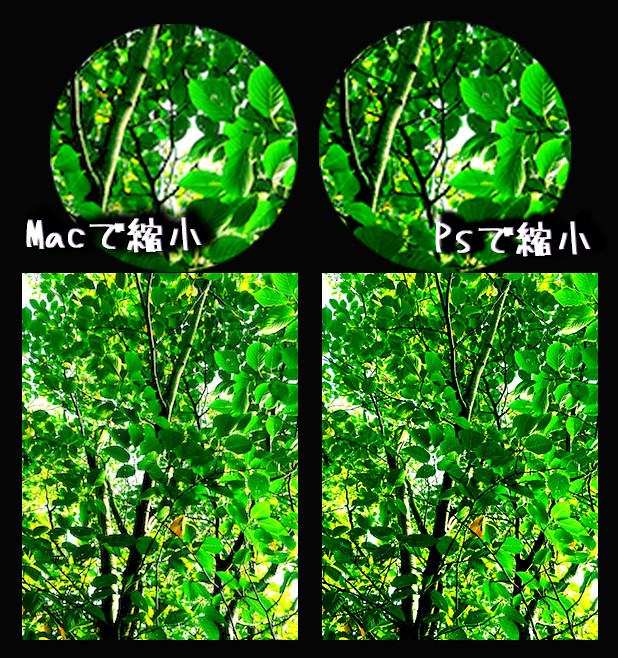
❤︎2、MacとPhotoshopで画像サイズを縮小してみた結果
続いて、実際のDTPでは小さい画像を伸ばして使うことより、大きい画像を最適化、縮小することが多い
その場合もMacデフォでできるのだけれど、フォトショだと縮小向けの再サンプル法である“バイキュービック法-シャープ” というのがある
(縮小の場合再サンプルのチェックを外したままでサイズを小さくしたら解像度は上がってしまうのでこの場合は350にしてから再サンプルで縮小した方が良いかなと。。。)
左がMacで幅20mmまで縮小したもの
右がフォトショのソレです
ばっくり縮小した方が劣化がわかりやすいのでばっくりやってみました
(実際にはこんなに縮小はありえないというかこれじゃ使えないでしょう笑)

これはやはりフォトショの“縮小向けの再サンプル法であるバイキュービック法-シャープ” でやってる方が良く見えませんか?
多分ややシャープかかってるからでしょう笑
左のMacのは良く言えば柔らかいのですが、小さくするとボケて見えます笑
実際はどっちもどっちに思うのですが、右の方が抜けて見えるはずです
❤︎3、ややフォトショの方がキレイでデータとしても軽いの?
で、どっちでやればいいの?ってことですがガッツリばっくり変更するのでなければどっちでも良い感じですよねぃ 笑笑
ただ、重さは今回のテストではフォトショの方が軽いというかソースの情報量を狂わせないっぽい
だからフォトショを立ち上げるのが面倒でなければフォトショでやった方が良さそう
んが、画像によってはそれが逆転することもありました笑
フォトショでやった方が重いわ!!!って笑
だからやはり、タイミングやその場のノリやその場のやりやすさでやればいいんじゃないかな!?笑笑
ってかそんな見た目の差はないという感じなのがわかりましたので、ね、笑
この結果はフォトショが手元にない場合でもMacがあれば画像のリサイズはゴーして良いってことではないでしょうか?
そんなところでした
では楽しいクリエイティブあれ!
しゃらんるわあぁあああ❤︎

画像加工、補正、合成等も当プロジェクトで継続的にお受けすることも可能ですのでお困りの方がいらっしゃいましたらご相談ください

\(`^`)b