『LINEアニメーションスタンプ』(動くスタンプ)のガイドライン、、、、
チェックしてみると結構わかりづらかった 笑
なので今回は最初の1歩として、
◆LINEアニメーションスタンプガイドラインの突っ込んだ内容
◆作るために必要なもの
など、事前知識として調べたりソフトで検証したりしてまとめてみました。
『LINEアニメーションスタンプ作ってみたいけど、ガイドラインからしてよくわかんないわ!』で止まってるあなたへ送ります。。。
\(`^\(`^`)/^`)/ ♪
〜〜〜 タップで飛べる目次〜〜〜
〜〜〜〜〜〜〜〜〜〜〜〜〜
❤︎1、LINEアニメーションスタンプのルール(ガイドライン)
まずはとにもかくにも、
LINEでのガイドライン・ルールをチェックするのが必要。。。
▶︎LINEアニメーションスタンプ制作ガイドライン | LINE CREATER MARKET
▶︎スタンプ審査ガイドライン | LINE CREATER MARKET
上記公式のガイドラインでサクッと把握できる方はもうOKです。
このページの
▶︎❤︎2、LINEアニメーションスタンプを作るのに必要なもの
に進んでくださひw
ガイドライン、ルールはLINE公式でチェックできますが、これが確かに結構わかりづらい 笑…
で、調べてみたのですが、
あっちこっちわたり歩かなきゃならないようなバラバラでの情報から把握するしかなかったので、
一旦ここでまとめておきます。
ただ、ルールは微妙に変わってきているようです。
(調べてると古い情報もあったり….)
そしてこれからも変わる可能性もある。
なので都度、公式でのチェックは必要かと思うので最初にそこはご了承ください。
1-1、ガイドライン内容まとめ
- スタンプの個数は、8個・16個・24個のどれかを選択できる
(アニメーションスタンプを8種類か、16種類か、24種類ってことで、それ以外だと審査リクエストできない)
- 横320px X 270px 以内(縦横どちらかが270px以上)
- ファイル形式は、『APNG形式』(拡張子はpngになる)
- 背景は透過
(絵がない部分は透明になるようにし、書き出しをするときに透過処理する)
→png、APNG形式は透過にチェック入れるだけでOK
- 余分な余白部分はトリミング(削除・カット)する
(APNGファイル内の全ての画像サイズは揃える必要があるので、最大の絵柄カットに合わせてトリミングする。)
- 1フレーム目の画像がスタンプの制止画像として表示される
(1フレーム目はどんなスタンプかイメージがはっきりわかるようなものを持ってくる必要がある)
→最後に全体がわかる画像になる場合などは、1フレーム目に同じ画像を入れる
(連番は1フレーム目は01.png、最後の20フレーム目は20.pngとかにして)
- スタンプのループ回数は1〜4回まで
(再生時間はループを含み 4秒までで、単位は1、2、3、4秒のいずれかにする)
→1.5秒とかの半端な単位はNG
- スタンプのフレーム数(1スタンプでの画像全枚数)
(5〜20フレーム)=(5〜20枚)
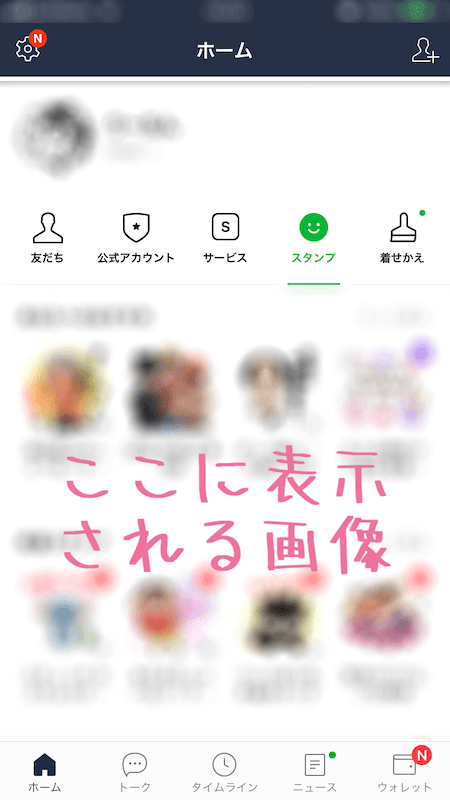
- メイン画像1個(横240px X 縦240px、png.(APNG)形式)
(販売ページで表示されるやつ)
→静止画像ではなく、メインアニメーションスタンプ1個ってことで、これだけのために別で作ってもいいし、作ったやつの中から横240px X 縦240pxでリサイズしてもOK
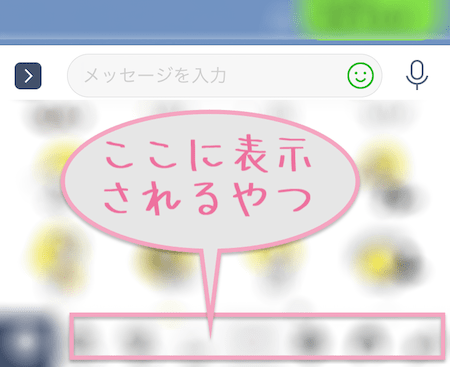
- トークルームタブ画像1個(横96px X 縦74px、.png形式)
(実際会話でスタンプを使うときに下に表示されるタブ)
→これのみ静止画像で拡張子は.png
- アニメーションスタンプは
1個300KB以下
(すべての画像をZIPファイルにまとめてアップロードするには、ZIPファイルを20MB以下にする)
- 各画像のカラーモードと解像度
RGBカラー、72dpi以上
→各ソフトで設定できる
- クリエイター名
(50文字以内)
- スタンプタイトル
(40文字以内)
- スタンプ説明文
(160文字以内)
- コピーライト
(50文字以内で英数字のみ)
→著作権表示のこと
(これは私が作りました的なもの)
- ©︎発行年号 半角英数字で自分のクリエイター名
- Copyright©︎発行年号 半角英数字で自分のクリエイター名 All Rights Reserved. とかのやつ
- 例)
©︎2019 reachrh とか、
Copyright©︎ reachrh All Rights Reserved. など
コピーライト表記については以前もこのサイトで書いてるので意味がわからない場合は参照ください↓
▶︎ワードプレステーマのフッター記載を自サイトコピーライト表記に変更するの巻
※これらクリエイター名・タイトル・説明文などのテキストは全て、
- 全角文字は2文字でカウント。
- 絵文字はNG。
- まず英語で登録が必要。
(半角英数字のみ。全角スペースもNG) - 日本語は追加して登録→全角なので1文字が2文字カウントになる。
(つまり日本語と英語で準備が必要)
上記の内容でも既に詳細を書いてますが、更に補足として以下も参照
↓
1-2、『APNG形式』とは?
通常アニメーションは GIFアニメ(拡張子.gif)、や動画(拡張子.movとか.mp4とか)で書き出し、制作ソフト内だけでなく、他者の環境でもそのまま見られる形式にしますが、
LINEアニメーションスタンプの場合、
■『APING』(アニメーションピング・エーピング)
という特殊なファイル形式にする必要がある。
『APNG形式』は、GIF形式にも似てますが、比較的ファイルサイズ軽めにできる上に、見た目の劣化も少ない最新式のものとされている。
注意しなければならないのは、
『APNG形式』に対応した媒体がまだ少ないってこと。
なのでせっかく『APNG形式』にしても、いざ表示させると静止画で表示されてしまう場合が多い。
対応はブラウザの、『Firefox』が一番早かったようで、動作確認は『Firefox』が推奨されてるようです。
やってみましたが、2019年8月現在は、他のブラウザでも動きました…
(それをSNSなどに上げると動きませんでしたが笑)
ただどんどん対応はされていくと予想されます。
まぁそれはさておき、
つまりは『APNG形式』に書き出すためには、今のところそれ用のソフト・アプリが必要ということ。
有名なのは、
『アニメ画像に変換する君』(無料)です。
なんてマブイ名前なんだよ!笑
Mac、でダウンロードできます。
↓
Mac
▶︎App Store
『アニメ画像に変換する君』
『アニメ画像に変換する君』は無料なのにものすごく優れモノで、
LINEアニメーションのガイドラインから外れてるとアラートで教えてくれます。
- ファイル容量
- フレームサイズ
- コマ数
- 再生時間
をチェックしてくれます。
(全てのガイドラインをチェックできるわけではもちろんない)
ダウンロードしとくといいと思います。
私もしました。
あと、私も愛用している、
我らの『CLIP STUDIO PAINT』(通称クリスタ)にもアニメーション機能があり、
アニメーションを作ってそのまま『APING形式』に書き出しができます。
クリスタ持ってる、購入する予定の人はクリスタだけでLINEアニメーションスタンプ制作が完結できちゃいます。
↓
Clip Studioの公式サイト▶︎CLIP STUDIO PAINT PRO
▶︎CLIP STUDIO PAINT EX
なのでクリスタ持ってる人は『アニメ画像に変換する君』を使わなくてもできます。
1-3、背景透過について
LINEスタンプは、
■絵のない背景部分は透過
絵が描かれてない部分は透明にしておく必要があるってこと。
白い背景の場合でもその白い部分は透明になるよう処理が必要です。
これは部分的ちょっとの抜き忘れもリジェクト対象(審査に通らない)になるようなので注意も必要。
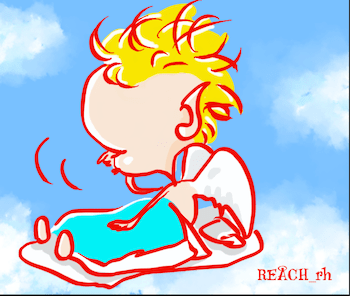
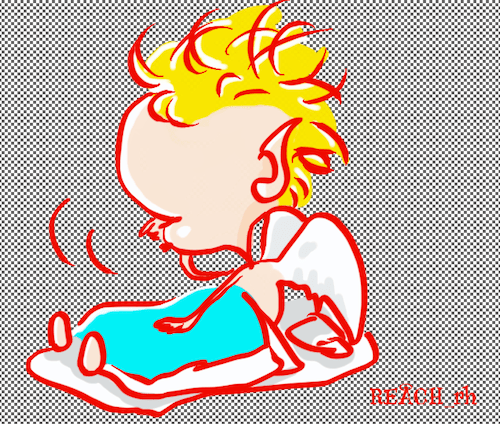
NG例↓
上の画の場合、背景に絵がない(描画されてない・何も描かれてない)にもかかわらず、白い背景ありの画像が四角で書き出されてます。
この場合、背景の何も描かれてない部分は透過処理しておく必要がある。
↓
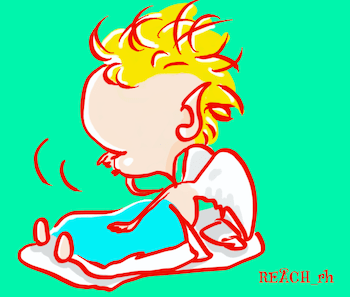
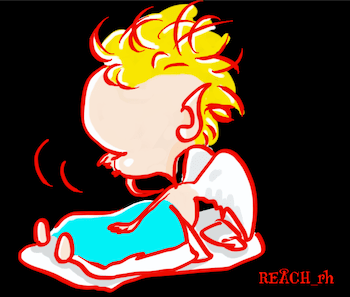
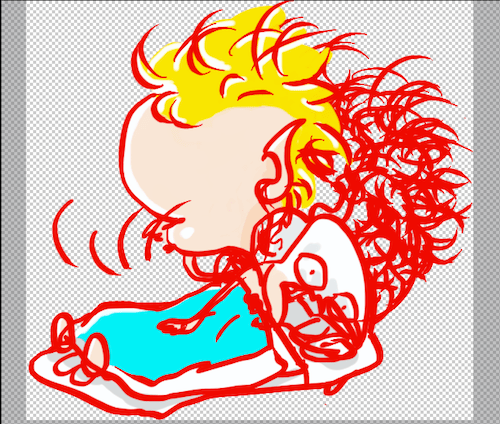
OK例↓
上の画は、描画されてない部分を透明にした状態です。
(背景透過処理された状態)これでOK。
これによって、各媒体で表示させたとき、各媒体の背景に合わせた表示ができるようになる
↓



※背景がある場合や、背景部分にところどころ何かが描かれてあるデザインなどの場合はその背景の背景、隙間を透明にしておく。↓

背景透過処理は、png形式だと大体は『透過』という項目にチェック入れるだけでOK。(APNG形式も各画像の拡張子は.png)
各ソフトでの書き出しの際に指定できます。
1-4、余白部分の削除(トリミング)について
LINEアニメーションスタンプは、
■不要な余白部分を削除(トリミング・カット)する
余分な余白はカットする必要があるってこと。
ただ、アニメーションなので、そのカット(フレーム)によっては、絵の大きさも違ってきますよね。。。
それをそのままフレームごとにその絵柄に合わせてバラバラにトリミングするとアニメーションで再生するとガタガタになっちゃいます。
つまり
『アニメーション全体で何も描かれてない部分』をカットしてくださいねってことです。
(全てのフレームのサイズを同じにする必要がある)
一番大きな画の描かれてない部分に合わせて、全てのカットを同じサイズ枠でトリミング(切り抜き)すればいいってことですね….
↓
上の画は全てのカットを同時に表示させて一番大きい画に合わせて余分な余白をグレーにしてみた図です 笑 ↑
つまり、上の例で言えば、このグレー部分をカットしてくださいね、ということ。
そしてそのサイズは全カット(横320px X 270px 以内、縦横どちらかが270px以上)で、同じサイズにしなけばならない。
これってPhotoshopなら簡単にできます。
ただ、持ってる人ならいいですが、持ってない方も多いでしょうし、フォトショは決して安くないですよね 。。。。
でも持ってなくても大丈夫です。
対策としては、
- 最初に規定サイズ通り枠を作り、フルサイズいっぱいいっぱいの画像を1枚入れておく
- 文字やゼスチャー、アイテムなどがフルサイズまで入った画像を1枚入れておく
- 背景を作っちゃう
- GIMP(無料ソフト)をDLしてトリミングする
- CLIP STUDIO PAINT で作る
などでしょう…
1,2が一番簡単でしょう。。。
3はモノによっては違和感出るので微妙。。。。
4もありでしょう・・・
5の『CLIP STUDIO PAINT』は、APNG書き出しもできるし、その書き出しの際、自動で不要な余白はトリミングしてくれるので気にしないで作れます。
というか、クリスタはLINEアニメーションスタンプ作り用のテンプレなどもあって全ての行程をクリスタのみでできるので、個人的にはおすすめに感じます。
CLIP STUDIO PAINTは 無期限製品版ライセンスを買い切りできるのも魅力。
Clip Studioの公式サイト▶︎CLIP STUDIO PAINT PRO
▶︎CLIP STUDIO PAINT EX
1-5、1フレーム目の画像について
LINEアニメーションスタンプは、
■1フレーム目が静止画として表示される
なので、1フレーム目にそのスタンプのメイン内容がわかる画像を持ってくる必要があり、
例えば1フレーム目が小さくてよくわからない画像や、メイン内容と大きく違った画像から始まるような場合、メイン内容のわかる画像を1フレーム目に加える必要がある。
そのままだと審査が通らない場合も多いようです。(リジェクト対象)
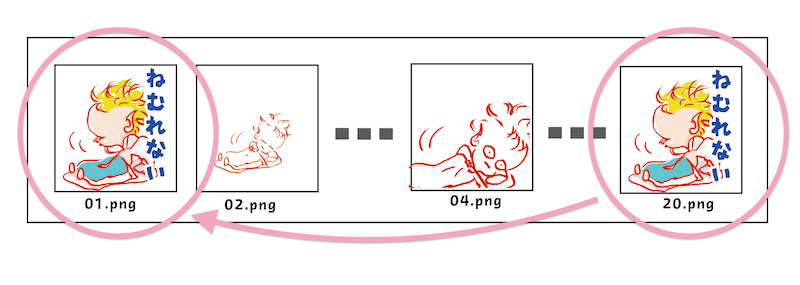
下図は、本当は02のフレームから始まるアニメーションで、最後に初めて意味がわかる画像がある例ですが、
だとすると、02の画像が静止画となってしまい、このままだと絵が小さいし、『眠れない』というメイン内容がわかりません。
そんな場合は、その意味のわかる画像をコピーして1フレーム目に追加しておけばOK。↓

※この時、全体の流れに違和感のないような配置、制作アイディアも必要かとは思う。
1-6、フレーム数・ループ数・再生時間について
■ 5フレーム以上、20フレームまで
■ ループを含み 4秒 までで 1、2、3、4秒単位
■ループは4回まで
となってますが、
通常、アニメーションを含む動画、動くものを作る場合、
『 fps(フレームレート)』というものをまず設定する必要がある。
なので最初はごっちゃになりやすいかも…
ってことで、
◆ fps(フレームレート)とは?
- 1秒間に画像を何カット使うかの設定
◆フレーム数とは?
- 1アニメーションで使う全画像枚数
(そのアニメーションで使う非ループ間での全画像枚数のこと)
◆ループとは?
単純にいえば、
- 繰り返し再生・表示させること
GIFアニメなんかも同じ動きを繰り返し再生されますよね、、、
ループは大きく分けて、
『無限ループ』と『ループ回数を決めて止める』という2種類のやり方があります。
LINEのルールでは『無限ループはNG』で、4回まで。
繰り返しになりますがLINEのルールでは、
■ 5フレーム以上、20フレームまで
■ ループを含み 4秒までで 1、2、3、4秒単位
■ループは4回まで
です。
例えば、4秒マックス使いたい場合、
fpsを5(1秒5カット)で、5フレーム(全画像枚数5枚)で完結させてループさせたい場合、4回までループさせられる。(計4秒)
fpsを5、20フレーム、ループなし、合計4秒 とかでもいいし、
fpsを8、16プレーム、ループ2回、合計4秒などなどでもいけるということ。
他、
- fps10で、計20フレーム(2秒)を2回ループ(合計4秒)
- fps4で、計16フレーム(4秒)非ループ(合計4秒)
- fps3で、計6フレーム(2秒)2回ループ(合計4秒)
- fps3で、計9フレーム(3秒)非ループ(合計3秒)
- fps6で、計18フレーム(3秒)非ループ(合計3秒)
- fps6で、計6フレーム(1秒)3回ループ(合計3秒)
などなどでもOKってこと。。。。
で、実際やってみるとわかりますが、
- フレームレートの値を小さくすれば動く速度は遅くなり、大雑把な動きになる
- 逆にフレームレートの値を大きくすれば動く速度も速くなり、動きは滑らかで自然になる。
通常のビデオなどの動画では、 fps(フレームレート)は24とか30が基準になってる。
でもアニメーションスタンプの場合、ある程度単純化した方が分かりやすい場合もあるし、フレーム数が多くなれば重くなる。
更にLINEのルールでは20フレームまでだし、フレーム数は多ければ多いほど手間もかかり、大変になります。
最初は何を基準にして考えればいいかわかりづらいと思うのですが、
例えば、
最低数は 5フレーム(5カット)なのでそれを基準にするとか、
他、ループは3回にしたい、とか、ループさせなくていいから繊細に動かしたいとか、
3秒で決めたい とか、
または、
スタンプで表現したいアイディアが先にあればそれを分かりやすくするにはどのくらいのカット数が最低限必要か
などなど、自分の基準を決めて考えるのが良いかなと思う。
1-7、メイン画像について
■メイン画像1個(メインアニメーション1個)
(横240px X 縦240px、APNG形式)
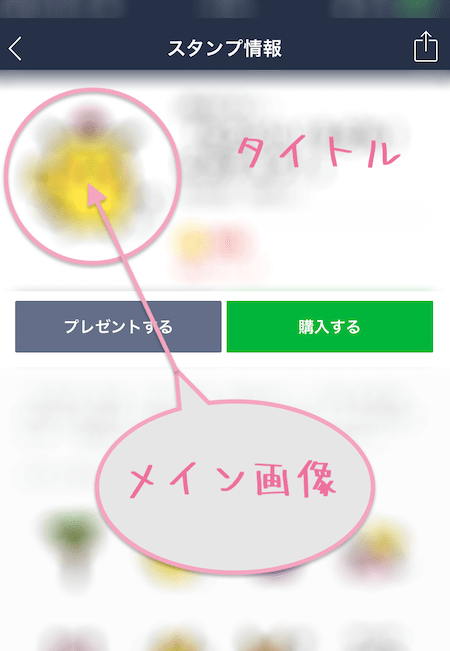
メイン画像とは、スタンプショップページなどで表示されるやつで、個別販売ページではタイトル左横に表示される画像…..
これは静止されて表示されたりもしますが、必要なのは、
静止画ではなく、アニメーション1個ってことで、つまり画像というか、
これ用の『APNGファイル 1個』ってことですね….↓


これ用に別口で作ってもいいし、作ったアニメーションスタンプの中からメインイメージのものを 240 X 240px にリサイズしてもOK。
リサイズパタンがわかりやすく、多いようです。
1-8、トークルームタブ画像について
■トークルームタブ画像1個(横96px X 縦74px、.png形式)
実際LINEのトーク、会話で持ってるスタンプを使うときに一覧で下に表示されるタブのこと。
↓

これだけ静止画像の準備が必要で、ファイル形式(拡張子)は.png
これはメインキャラをわかりやすく顔だけにしたようなものが多いようです。
なので内容がわかる画像を96X74pxで、.png形式で書き出せばOKでしょう。
基本的に小さいのでなるべく画角いっぱいまで使った方が良さげ。。。。
1-9、アニメーションスタンプ1個のファイルサイズについて
■アニメーションスタンプは 1個300KB 以下
1個のアニメーションスタンプのファイル容量を300KB以下にしなきゃならないってこと。
上記のように、『アニメ画像に変換する君』を使えば結構圧縮することもできるし、容量オーバーならアラートで知らせてくれます。
そして、
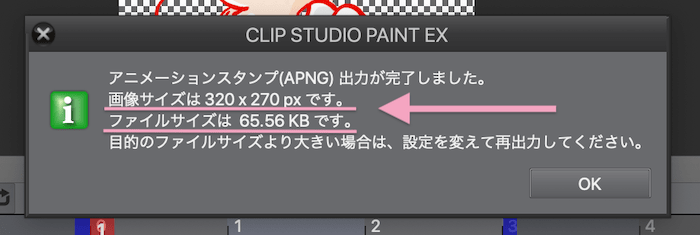
『CLIP STUDIO PAINT(クリスタ)』の場合も、APNGで書き出す際、
『ファイルサイズは〇〇です。
目的のファイルサイズより大きい場合は、設定を変えて再出力してください。』
のように容量を把握できるようになってます。
その他、書き出した後も容量は確認できる。
Windowsの場合その書き出したAPNGファイルにカーソルをおけば表示される、
またはファイル右クリック>プロパティで確認できます。
Macの場合はAPNGファイルを右クリック>情報を見るで確認できます。
で、問題は、
- 容量オーバーしたらどうすればいいの?
- オーバーしないためにはどうすればいいの?
ってなってくると思う。
◆容量オーバー対策 (300KB以下にするには?) ↓
はっきり言ってわりかしすぐオーバーします笑…….
- ❶
- グラデーション表現を最小にし、基本ベタ塗り系にする。
- 同じ画像を使いまわすことが可能な部分は使いまわす。
- 背景などのメイン以外の部分をなるべく省く。
- 全体的に単純化・短略化する
- フレーム数(画像数)を減らす。
- 高解像度にしない。
- ❷
- 全カット連番で書き出し(.png形式で)、全カット圧縮する
圧縮には色々なやり方がありますが、それ用の無料ツールを使うのが簡単。
▶︎がっつり画像圧縮できる無料ツールまとめを参照
多少手間だけど潔いといえば良いかも…..
ただ、圧縮すると多少画像が劣化します。スタンプは小さいので目立たないといえばそうなんですが、気になる場合もあるかも…
なのでそのスタンプによってはそれが得策じゃない場合もある。
圧縮にもやはり限界があるってことですね….
なんでまずは、上記の❶を制作する前の段階から意識しておいた方がいいかなと….
1-10、カラーモードと解像度について
■RGBカラー、72dpi以上
カラーモードは通常印刷物対応するために意識してCMYKとか変換してない限りはRGBベースなのでそんなに気にしなくてもいいかもです。。。
解像度はデジタル媒体でこのスタンプの大きさだと高解像度である必要もないので、通常の72dpiで良いかと思う。
(この数値を上げるとファイルサイズ容量上がって重くなります)
両方とも各制作ソフトで最初に設定できます。
※解像度は後で上げると画像が劣化したり、最初の印象・ニュアンスと変わってしまう場合も多いので、小さい解像度から大きくするのはやり方の知識がない場合、避けた方がいい。
❤︎2、LINEアニメーションスタンプを作るのに必要なもの
2-1、ペイントソフト
当たり前ですが、まずはペイントできるソフトは必須…
で、画角を決めて感覚でパラパラマンガのように1枚1枚個別に作って最後に『アニメ画像に変換する君』を使えばできないことはないけれど、
できればやはり描いたものをアニメーションできる機能があるものがいい。。。

の、2Dアニメーションソフトを参照してみてください。
アニメーションスタンプの場合、2Dアニメーションで十分かなとも思うので…
その中で私がオススメに感じるのは、
やはり、
『CLIP STUDIO PAINT』
(クリスタ)
Adobe系のソフト(AnimateCC / AfterEffects / Photoshopなど)も描くこと自体を軽減してくれる機能が豊富な部分もあり、すごく良いのですが、
なんせそれぞれできることの幅が広すぎすぎなんで、初めての場合使いこなすのに時間かかると思う。
そして値段高い!笑ってか維持するのも大変….
更に、adobeソフトはできることの幅が広く、機能が満載でシステムスタンスも巨大なせいか、ある程度工夫しないとPCにわりと重い負荷がかかります。
逆にクリスタの場合、イラスト・マンガ・アニメーションに機能が絞られてるからか、PC動作も軽めで、ストレスも最小でやれる。
そして何よりクリスタの場合、LINEアニメーションスタンプを作るための枠組みがあり、最初から最後までクリスタのみでできるのでわかりやすい。
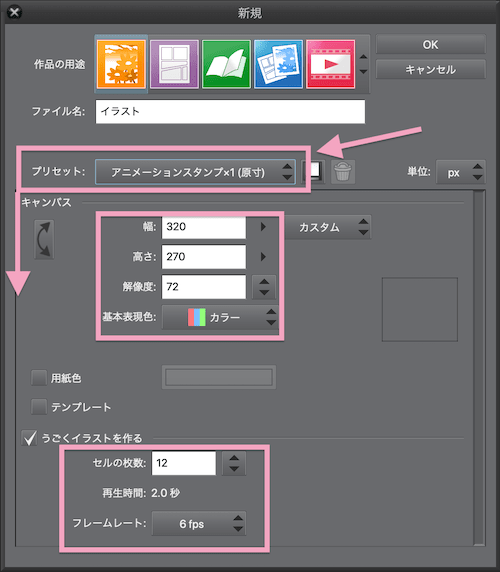
まず最初に、アニメーションスタンプ用のテンプレがあり、LINE規定サイズを設定しなくてもすぐ新規作成枠で選択できるし、その2倍サイズでの作成枠もあり、あとあとも便利。
そしてフレームレートや秒数の設定・変更も簡単です。
↓

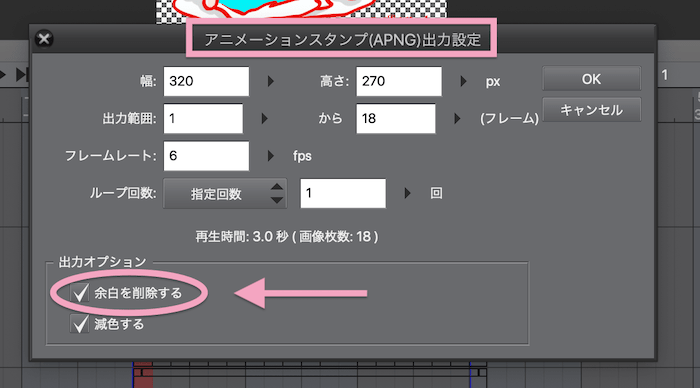
で、クリスタだけで『APNG形式』の書き出しができ、面倒な描いてない範囲の余白領域のトリミングを自動でしてくれる(チェック入れるだけ)↓

更に、APNGファイルの容量も書き出し時に確認できる↓

他にも突っ込んだことをいえば、カメラワーク機能&キーフレームで自動で調整させて動きをつけられたりもします。(AnimateCCまではいかないけど)
それと、クリスタのニクイとこは、ベクターレイヤーとラスターレイヤーを併用して描けるとこです。(アウトライン、線、輪郭などをベクターベースで描ける)
(ベクターでもラスターでも描けるのはAdobeソフトでも最新のFrescoのみ。。。)
これによって手描き感とデジタルの便利編集機能を融合させた描き方をしやすくなる。(線画をベクター特有の便利な編集の仕方で修正したりできる)
これって他者が見て結果としてはっきりわかることではないんだけど、描く側の内部事情では快適感がある。
ベクターとかラスターって何?という方は下記の内容チェックしてみてください↓
▶︎PhotoshopとIllustratorの違い・適正について
LINEスタンプはもちろん、アニメーションスタンプも無料ツールのみで作れるのも事実ですが、『クリスタPRO』はダウンロード版が5,000円なんす。
(LINEアニメーションスタンプはクリスタPROの方でも作れます。)
クリスタは種類が色々あるんですが、LINEアニメーションスタンプやイラストなどが目的ならクリスタPROのダウンロード版がオススメです。
(長編マンガや長編アニメーションもやりたいなら EX がいいです)
▶︎CLIP STUDIO PAINT PRO
▶︎CLIP STUDIO PAINT EX
クリスタの購入方法、買い方は色々あります。詳しく具体的にチェックしたい方はこちらを参照↓

クリスタPROとEXの違いについては下記のページに詳しくまとめてるので気になる方は下記のページを参照ください↓

2-2、情報収集とアイディア
そして、LINEスタンプはどうせ作るなら少しは売れてほしかったりしますよね…
なので、どんなものが好まれるのかなどの情報チェックはしておきたいとこですよね…
- 会話で使いやすいものってどんなか
- わかりやすいものってどんなか
- 誰に使って欲しいか
- こんなのが欲しいってどんなか
- 今どんなのが足りないのか
などなど…
さて、どんなでしょうう?笑
また、名前スタンプなども流行ってましたよね…
〇〇君のためのスタンプとか。。。笑
『使ってほしい人をはっきり限定する』のはすごく興味深く、真髄にも思う。
あと、日本語と異国語同時に意味のわかる通訳的な役割を持ってるスタンプも需要があるみたいです。
などなど、アイディアのヒントは結構落ちてるので、『売上目的』の場合はきっちりリサーチが必要でしょうう。。。
ただ作ってもまず売れないでしょうし 笑
❤︎3、申請(審査リクエスト)に必要なもの
- クリエイターの登録
(LINE Creators Marketへの登録が必要)
- メインアニメーション1個
名前は『main.png』
- トークルーム画像1個
名前は『tab.png』
- アニメーションスタンプ8個か16個か24個
(ANPGファイル形式で書き出し、拡張子は.png)
- 英語と日本語でのタイトル・説明文
- クリエイター名
- 売り上げ振込先銀行情報
できればあった方がいいもの
(審査期間が短縮されるとされている)
↓
作品が確認できるURL
(例えば自身のサイトで作品画像が確認できるページのURLなど)
❤︎4、うっかりリジェクトされやすいのは?
基本はLINEのガイドラインの通りですが、
うっかりしやすいポイントを調べてみました。
- 透過モレがあった
(ほんの少しのモレもNGみたい)
- 似たような構図が含まれていた
→8種類なら8種類しっかり内容の違うものにする必要がある
(キャラの統一感は必要だけど同じような内容だったり左右違いなだけとかはもちろんNG)
- 英語に全角文字入れちゃってた
(全角スペースもNG)
- 文字に間違いがあった
(誤字脱字NG)
- 会話で使いづらい内容表現だった
(例えば図形ばかりで意味を理解しづらいものなど)
- 登録情報のモレがあった
(審査リクエスト、送信できたのにリジェクトってあるみたい)
などなど。。。。。
以上、あなたへ。。。。。
ってことで
楽しいクリエイトをば!
しゃらんるあぁあああああああ❤︎
\(`^`)b ( ̄v ̄)ゞ








コメント