WordPressなどではプラグインなども豊富ですが、
Webサイト上にアップする時にプラグインのみで圧縮するのって結構限界あるというか、
そんな軽量化できないというか….
なんのほどこしもなくいきなり直接サップロードするのはサーバーにも負担かかるし
ちゃんと設定してないと画像数が無数に増えてしまってるなんてこともある。。。
※自動生成されるサイズもあるので制御しないとものすんごいことになる 笑
アップロードする前に圧縮しといた方がいい。
個別にギリギリまで『攻めの圧縮』もできて一括も楽にできる方がいいじゃないですか?
プラグインはあくまで補佐として捉えた方がいいなと….
ぼちぼちWebP対応もしてかなきゃですが(遅い?笑)
その前にまず、
画像をサーバーに上げる前にがっつり圧縮できるツールも活用しとこう!の巻
1,【imagecompresser Optimizilla 】はがっつり圧縮できる!(無料)
【Optimizilla 】
▶︎https://imagecompressor.com
Optimizillaの特徴
- サイト上の無料サービス
- 一度に20枚までできる(何回もできる)
- 画像の劣化具合を目視しながら更に手動で圧縮可能
- 登録等一切必要なし
- JPEG・PNG両方OK
- メタデータ情報も削除
かなり有名な画像圧縮サイトで、これが今のとこ一番軽量化できてしかも劣化も少ない。
ただ、
- 運営元がどこなのか?が不明なので個人的にはそこが気になる…
- 当然毎回DLすることになるので、毎回ウイルススキャンをしたくなる笑
(※問題があったことは一度もないですが。)
- 画像タイトルの末尾に”min”という文字が追加されるのでそこをいちいち削除したくなる
- 個人情報バリバリな画像はアップしない
- ウイルスディフェンスは考慮しとく
- なるべく使うOS やブラウザは最新バージョンにしとく
- ブラウザに情報を保存しない
- 擬似サイトに注意する
- SSL化の鍵マークは都度チェック
など、最低限のことはしといた方がいいかなと….
でもやはり、ファイルサイズ軽量化力も画像の綺麗さ(劣化の少なさ)も他と比べても一番活用したい効力を得られ、しかもすんごく便利なんですよね,,,
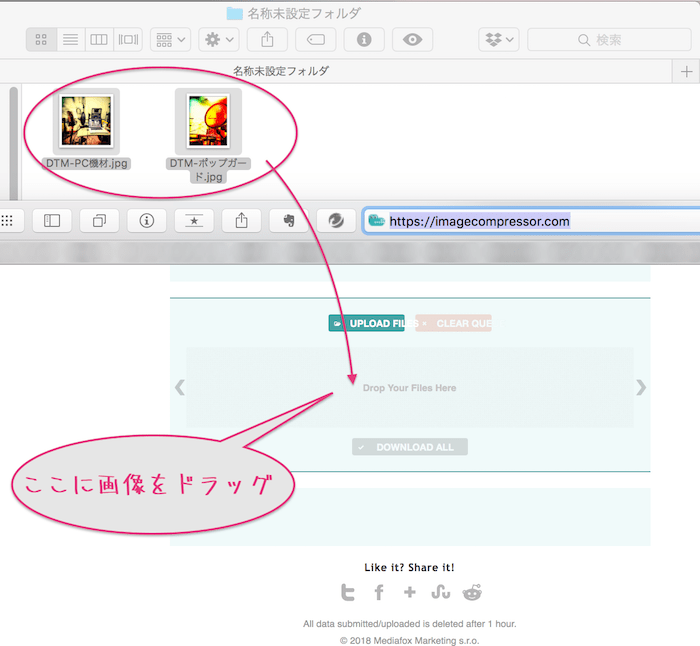
で、使い方は簡単
下図のようにアップロードエリアにドラッグするだけ↓

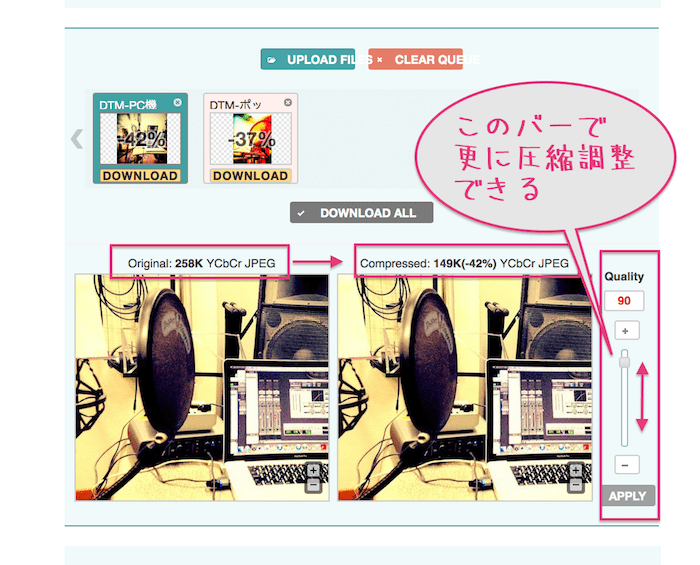
で、圧縮された数値が表示され、
- 画像の劣化具合を目視で確認しながら更に手動で圧縮することも可能
※画像を拡大・移動させてチェックもでる↓
『ファイルサイズオーバーなものを再圧縮』がそのまま即可能でしかも画像を確認しながら調整できるので、
決定する前に劣化度合い許容範囲内で攻めた圧縮が可能になる。
それって無料ツールではものすんごい希少で選ばれる所以かなと。
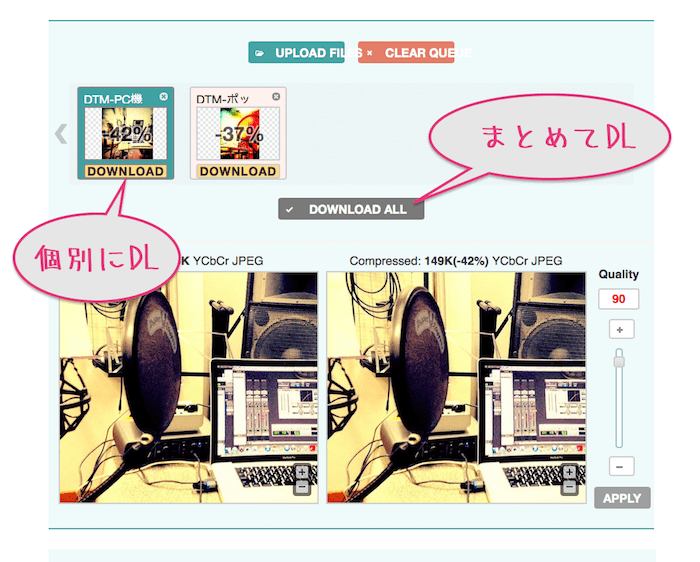
画像を一括でDLや個別にDLなどもできるのでそれも便利↓
まとめてDLするとファイルはZIP形式になります。
2,【tinypng】 Smart PNG and JPEG compression(無料)

これもかなり有名な画像圧縮サイトで知ってる方、使ってる方も多いと思う。
拡張機能もあるししっかりしてる印象。
私も以前PNG圧縮に活用していたことがあります。
tinypngの特徴
- サイト上の無料サービス
- 登録してBETA版(有料版?)にすることも可能
- 最大20枚・それぞれ5MBまで
- PNG,JPEG,APNGなど
- メタデータ情報も削除
- 無料版のだと圧縮はがっつりってわけではない
>圧縮率は調整できない
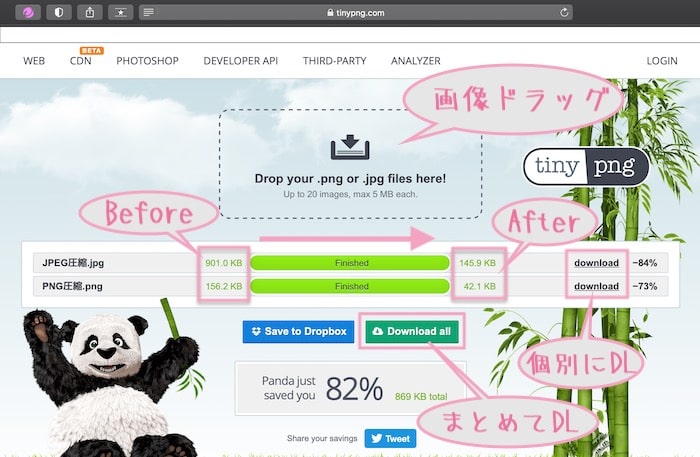
使い方は

上図のように画像をドラッグしてDLするだけw
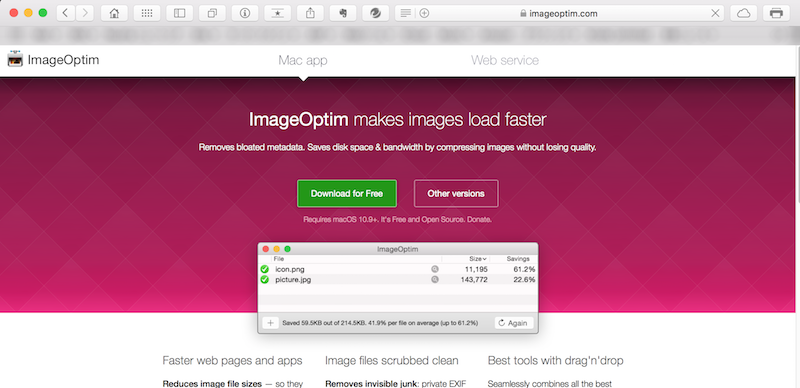
3,【ImageOptimイメージオプティム】画像圧縮無料アプリ(無料)
公式サイト
▶︎https://imageoptim.com/mac
※Mac用で、JPG/PNG/GIFなど幅広くに対応
(※apple storeにある方は制限があって個人的にはこっちが好き。)
これはサイトからアプリとしてDLできる画像圧縮ツールで昔からかなり有名。
ImageOptimの特徴
- アプリをDL/インストールする
- 枚数制限なし(無料)
- 枚数制限がない
- がっつり圧縮できるし手動で色々設定できる
- 対応するファイル形式が広い
(JPG,PNG,GIFなど) - 不必要な画像情報もある程度カットしてくれる
- Macで使える無料圧縮アプリとして人気が高い
- 元画像に上書きされるw
- 圧縮にはやや時間かかるw
>待つことが必要w
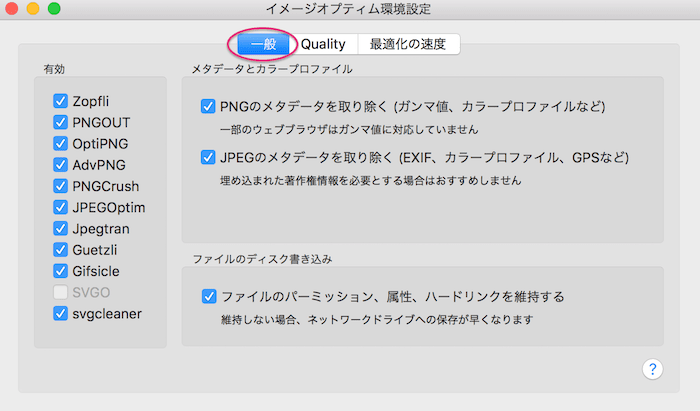
アプリのアイコンをクリックすると下図のようなウィンドウが開く
その右下の歯車をクリックすると設定できるウィンドウが開く↓
一般設定では、対象形式やメタデータ情報も削除するかなどを選択できる
(チェックをつける)↓

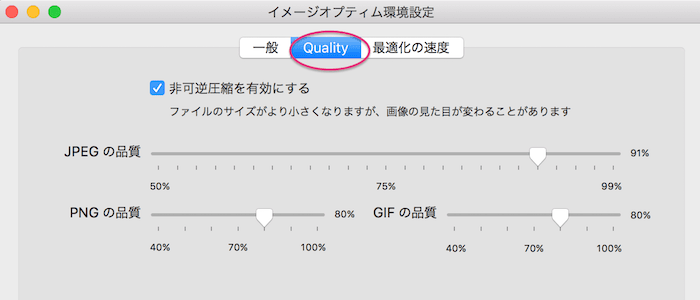
クオリティ設定では品質・圧縮具合を設定できる↓

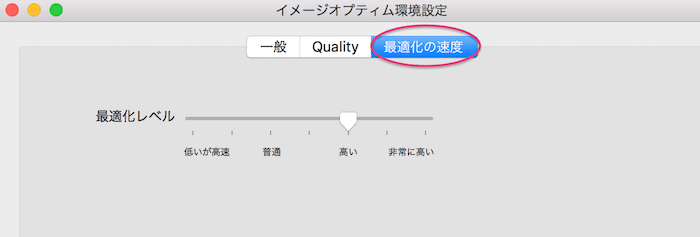
その他最適化の速度なども調整可能↓

実際に圧縮してみるとどのくらい軽くなってどのくらい劣化するか掴めてくるのでやってみて加減してみるといいと思う
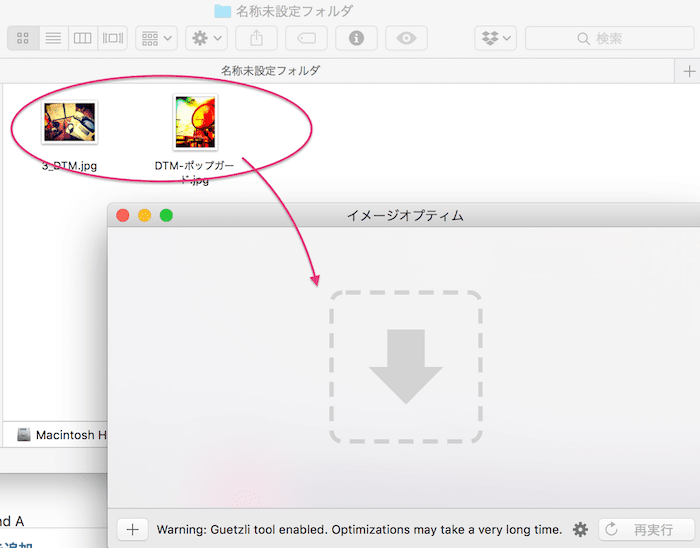
画像をまとめて最初の画面にドラッグ
(※元画像が圧縮・最低化されるので、元画像は別に保存しておいた方が良い)↓
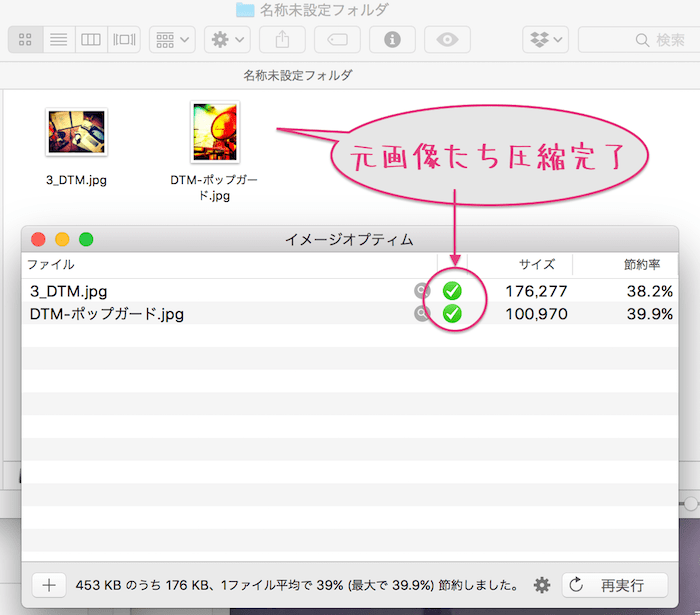
画面の中で圧縮の進行中はクルクル回っているけれど、完了するとグリーンのチェックが付く
それでドラッグした元画像は圧縮されている↓
4,【Photoshop】かなり圧縮できる&綺麗
ま、画像編集といえば当然フォトショ。。。
ただもちろん無料ではないのと、一括でやるには自分で設定も必要なのでここに記載するか迷いましたが、
安く入手する方法もあるので一応載せておきますね,,,
フォトショでの圧縮の特徴
- かなり軽くできる
- リサイズも一緒にできる
- 画像を見比べながら圧縮を調整できる
- 他のことへの応用幅・拡張性が超高い
- 複数カットを一括でやるにはアクションやバッチ処理などが必要
アイキャッチ画像など大事なキーになる画像や、1カットづつならフォトショはやっぱり優れてる。
そのついでにアクションやバッチ作っておいて一括処理もできるようにしとくと便利でもある。
ま、何も設定しなくとも1カットづつならすぐできる。
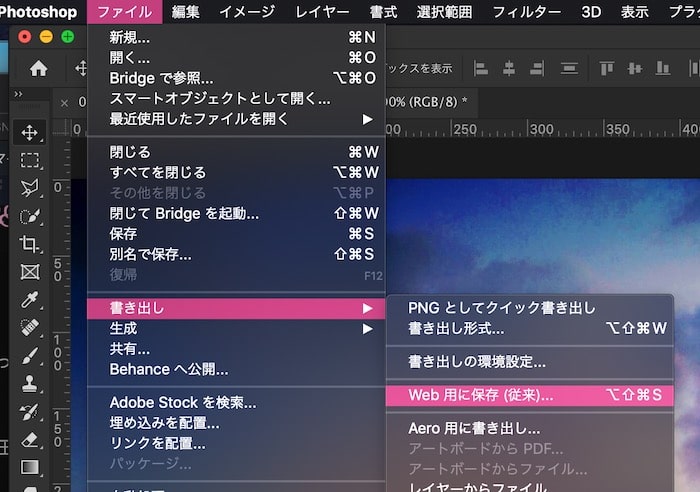
画像をフォトショで開き、
ファイル> 書き出し> Web用に保存(従来)↓

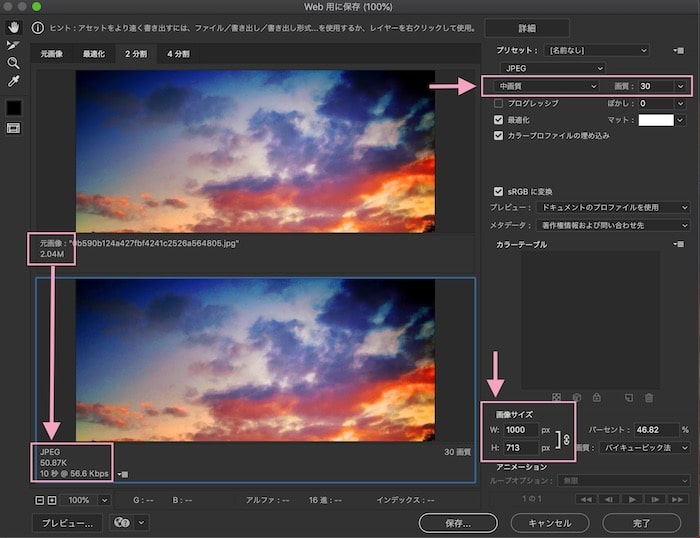
書き出し形式を指定(JPEGなど)し、
画質を調整するだけでガツンと圧縮できる↓

なおかつ、この時にサイズを小さくしたりなども一回できるので楽です。
元画像と最適化後の画像をチェックしながらもできるのでそこもやはりやりやすい。
フォトショはややハードル高い感じがするかもですが、
画像加工・編集したいなら入手すべきではあるかなと…
価格も安く入手できるので考慮しとかないと損ですね….↓

5, 圧縮前にリサイズは必須な件について
上記のように、フォトショではリサイズも一緒にできるので問題ないんですが、
無料の圧縮ツールは圧縮には優れてますが、縦横のサイズをリサイズできないものが多い…
でも、
ファイルサイズを軽量化するには『そのサイズ自体を小さくする』のがかなり効果的。
適正サイズにリサイズしてから圧縮して最適化する必要がある
大きなサイズで圧縮しても思ったより軽量化できません。
なので圧縮する前にリサイズは必須。
リサイズはPCデフォ機能でも簡単にできるのでこれも知っておきたいかなと…↓

※解像度については、Web上の画像の場合高くしとく必要はない。
そして圧縮ツール使えば適正解像度にしてくれはします。
でもってファイル形式の変換も有効↓

ってことで楽しいクリエイトをば!
しゃらんるわあぁあああああ❤︎
\(`^`)b