CLIP STUDIO PAINT(以下:クリスタ)でアニメーションを作り、
それをAdobe After Effects(以下:AE)で読み込んで更に編集・加工・合成したい場合ありますよね。。。
 少年B カクちやん
少年B カクちやんでもクリスタとAEの連携って情報が少なくて詳しくがなかなか掴めないんだけど….
 り~ちん
り~ちんうん、バラで書き出した場合、タイミング情報を再現するのがややわかりづらい部分でもあるよね。
クリスタアニメーションをAEで読み込む3つの方法
- アニメーションセル出力&タイムシート情報出力してAE(After Effects)に読み込み、タイムリマップで再現する
- 連番画像で全てのフレームを書き出し、AEに読み込む
- ムービー形式で書き出し、AEに読み込む
主に上記3つの方法があります。
 少年B カクちやん
少年B カクちやんそれぞれ背景と分け、背景透過で書き出し、AEで合成するイメージだね…
でもなんだか難しそう….
 り~ちん
り~ちんWindowsだと比較的やりやすい面も多いんだけど、
Macだと連携互換の関係でやりづらかったりだよね…
ただ、
『りまぴん』という素晴らしいツールが無料でカバーしてくれてるよ。
ということで今回は、情報が少ないけどわりと有効なパタンである、
- アニメーションセル&タイムシート情報を出力してAEに読み込み【りまぴん】という支援ツールを活用し、コードをコピペしてタイムリマップで再現する方法
ながっ笑
これいってみます。
詳細の一例として作業効率化のヒントになれば幸いです!
❶,クリスタでアニメーションセルとタイムシートを出力する
クリスタで作成したアニメーションを書き出す方法も色々ありますが、
クリスタEXでは『アニメーションセル出力』と『タイムシート情報の出力』が可能で、
他の環境での連携・拡張がより効果的にできるようになっています。
クリスタPROの場合、アニメーションセル出力などできないので連番画像書き出しで全てのフレームを出力して読み込むか、ムービー形式で書き出して読み込むなどになります。
※クリスタPROとEXの違いについてはこちらをば↓

※クリスタでのアニメーションの作り方・使い方についてはこちらも参照↓

1-1,背景セルと背景透過セルに分けて出力する
- アニメーションフォルダートラックの表示・非表示で分ける
- アニメーションセル出力設定も分ける
などで必要なセルだけを必要な形式で書き出すことができる。
アニメーションセル出力は、
ファイル>アニメーション書き出し>『アニメーションセル出力』。
そして以降タイムシートでの作業がしやすいよう、準備をしておく↓
- アニメーションフォルダ名をAセル、Bセル等わかりやすいようリネーム
- 番号の正規化
(アニメーション>トラック編集>タイムラインの順番で正規化) - 目のマークの表示・非表示で必要な単位に分ける
- 出力設定も必要な単位で分ける
 り~ちん
り~ちん個人の環境や目的により、最良のやり方は変動すると思うので、あくまでも一例として捉えてみてくださいひね……
❶メインセルの書き出し
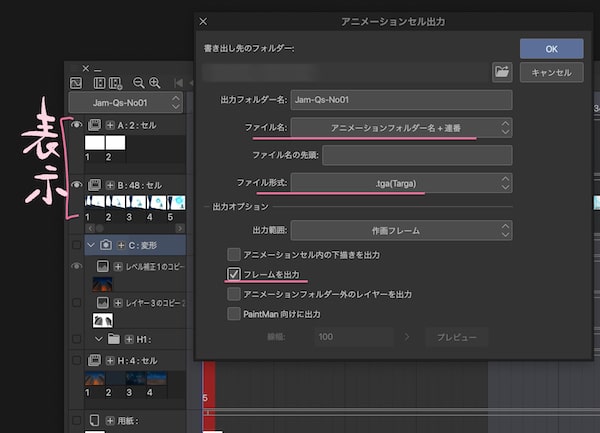
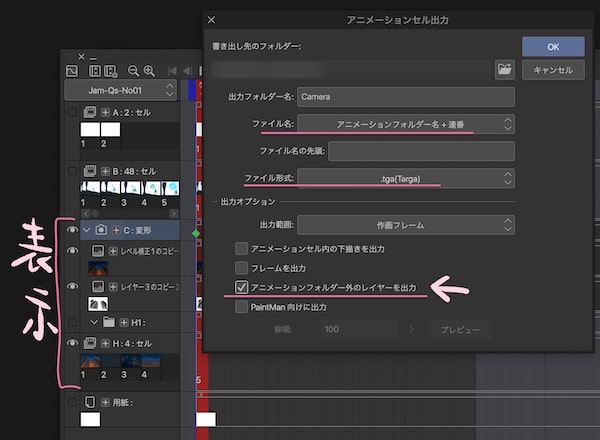
まずメインとなる背景透過で書き出したいアニメーションセルがあるアニメーションフォルダートラックのみ表示させておき、アニメーションセル出力の設定を指定↓

設定内容は必要に合わせて設定する。
上図の場合
- AセルはA0001〜
- BセルはB0001〜
- 作画フレームで書き出し
(基準サイズフレームは出力) - .tga形式
(背景関連のアニメーションは非表示にし、背景透過で出力)
となる設定をしています。
次に
❷2Dカメラフォルダ内のセルも出力
この場合『アニメーションフォルダー外のレイヤーを出力』にチェック入れれば書き出せます↓

Cセル、C0001〜になるようにし、今回はAEでカメラワークをつけ直すので、フレーム枠は出力しないようにしました。
※Windowsの場合は東映デジタルタイムシートを活用できるのでカメラワーク情報なども書き出しできるようです。
▶︎デジタルタイムシートの使用方法|CLIP STUDIO TIPS公式情報
※また、以下で活用させていただく『りまぴん』ではMacでも活用でき、拡張中の内容もあり、更に進化してくれそうで楽しみです。
次に、
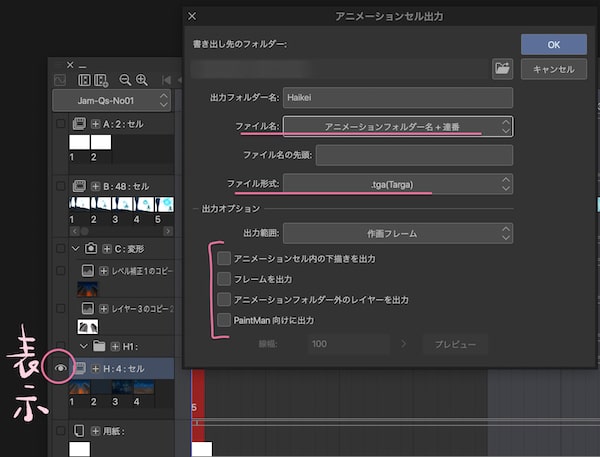
❸背景セルたちの書き出し

背景セルもフレーム枠は排除して出力しました。
アニメーションセル出力は上記のように必要に応じてこの後の作業がしやすくなるようにしておく。
※クリスタアニメーションの書き出しについては下記のページも合わせて参照してみてください↓

1-2,タイムシート情報を出力しておく
セルの配置タイミングを『タイムシート情報』で指定することで、手間を最小にできる。
※これもクリスタPROでは出力できません。EXのみの機能です。
クリスタアニメーションのタイムシート出力形式はWindowsかMacかで互換性も違い、
書き出せる形式と利用できるツールも変わってくる。
ただどちらにせよ書き出しは、
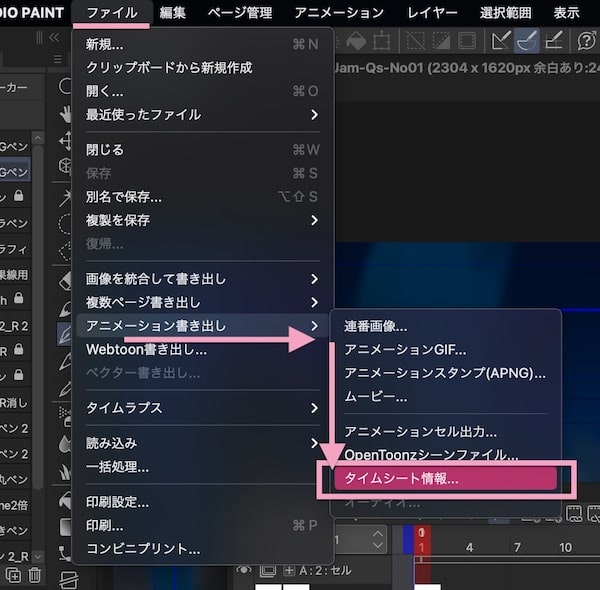
ファイル>『アニメーション書き出し』から指定↓

タイムシート情報の書き出しは、
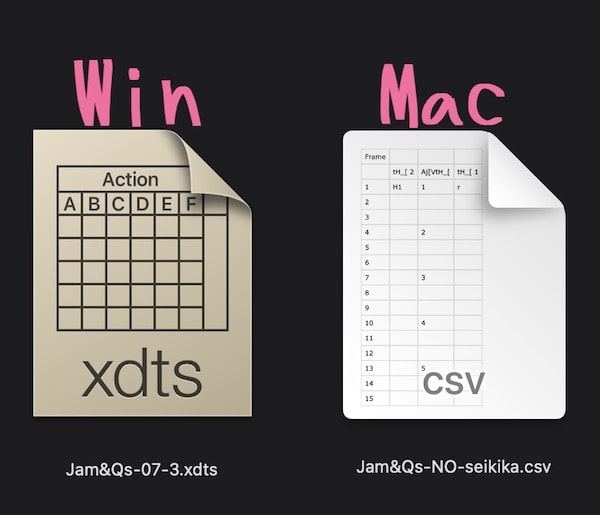
- Macの場合『.csv形式』のみ
- Windowsの場合『.xdts形式』を活用できる↓

Macの場合、.xdtsでも出力はできるけど開けません……↓

先に出力しておく。
❷,AEでアニメーションセルを読み込んでおく
次にAfter Effects(AE)で書き出したアニメーションセルを先に読み込んでおく。
2-1,フッテージに読み込む
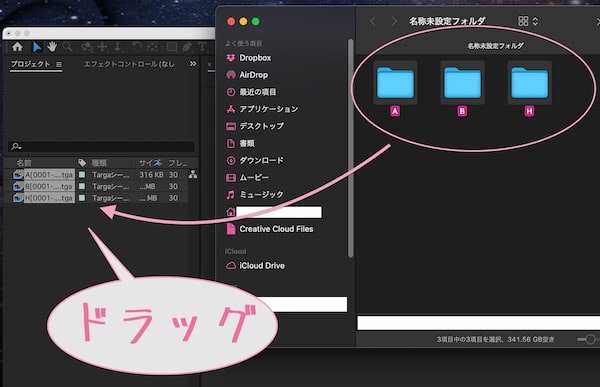
読み込み方も色々ありますが、ここではフォルダごとフッテージに放り込みます。
アニメーションセルの書き出しで回りくどいフォルダ階層になってしまってる場合は、手動でまとめてしまった方が楽でしょう。
ここでの例では、
- Aセル群団フォルダ
- Bセル群団フォルダ
- Hセル群団フォルダ
(背景セル群で、2Dカメラで使ったセル含む)
のフォルダたちをまとめてドラッグしました。
分けられたフォルダを全選択し、AEのフッテージにぽ〜いとドラッグして読み込む。↓

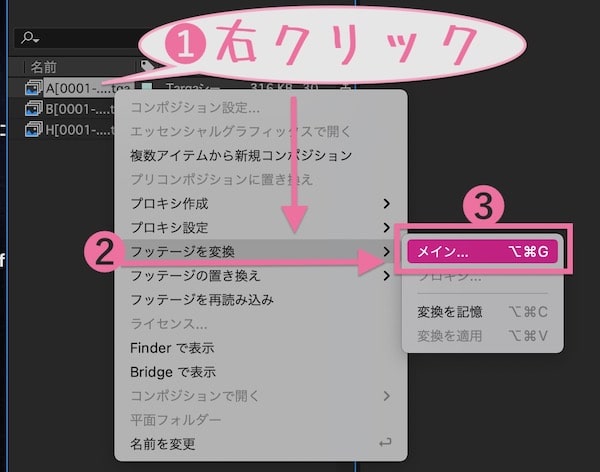
❶各フッテージを右クリック>
❷フッテージを変換>
❸『メイン』をクリックで設定パネルを開く↓

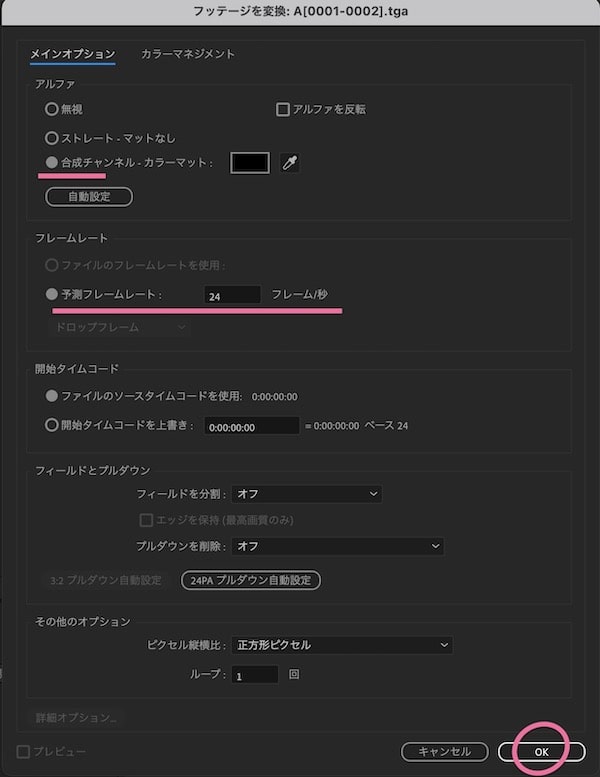
- フッテージの内容は元のクリスタアニメーションのフレームレートに合わせる
- アルファ項目を目的に合わせる
などが必要なので、
各フッテージの内容を確認し、違ってる場合は各フッテージごと変換して合わせておく↓

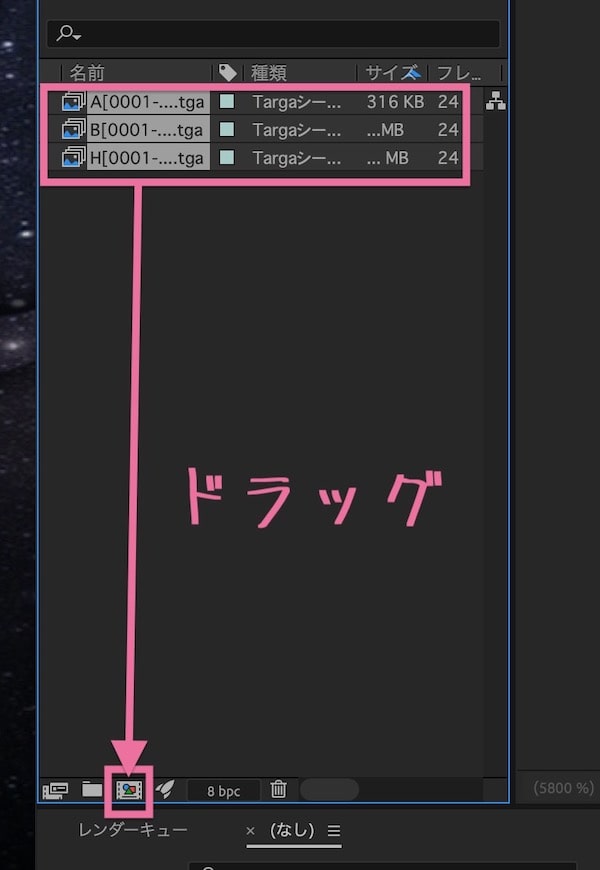
2-2,新規コンポジションを作成する
各フッテージを全選択し、
『新規コンポジション作成アイコンにぽ〜いとドラッグ』する↓

ドラッグすると、
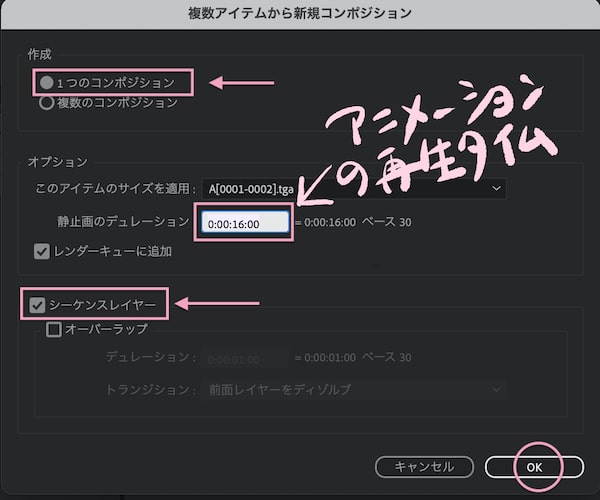
『複数アイテムから新規コンポジション』のパネルが立ち上がり、デュレーションなどの設定ができる↓

- 『1つのコンポジション』を選択
- 『デュレーション』(再生タイム的なもの)を指定
- 左から時間:分:秒:フレーム数
※ここで使ったアニメーションは16秒なので16秒、フレーム数は0のままにし後で調整しました。
- 左から時間:分:秒:フレーム数
- 『シーケンスレイヤー』にチェック
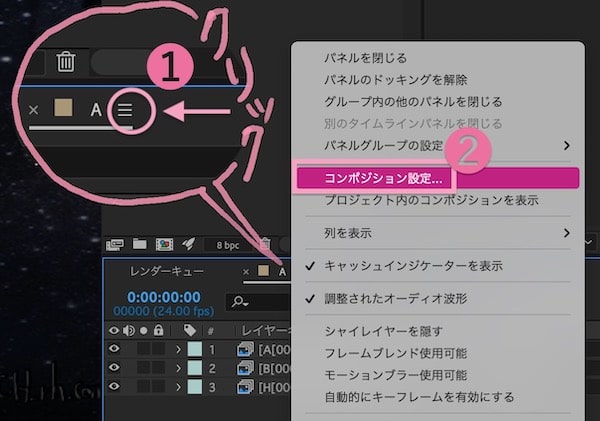
コンポジションはAEのタイムラインに表示されますが、そこからもう一度コンポジションの設定が正しく認識されてるかを確認&調整しておく。
❶AE下部タイムラインの左側にあるコンポジション名の横にあるアコーディオンタブをクリック
❷コンポジション設定をクリック↓

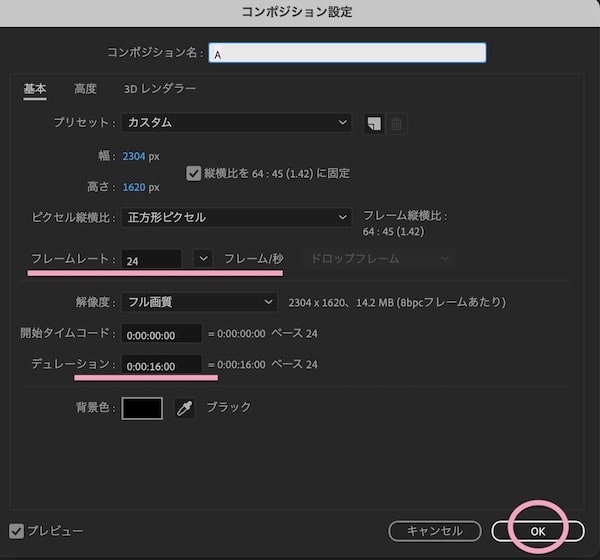
コンポジション設定パネルが立ち上がるので、
フレームレートやデュレーションが正しく反映されてるか確認し、違っていたら正しておく↓

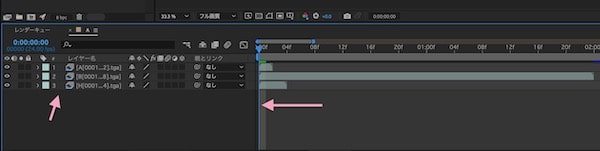
次に、コンポジションのレイヤー順が意図した通りの順になってない場合もあるので、確認して正しておく。
そしてクリップの頭も揃ってないかと思うので、ドラッグして合わせておく↓

ここまでで、
クリスタでの出力とAEでの下準備OK。
❸,【りまぴん】でAE用タイムシート情報コードを取得する
3-1,【りまぴん】とは?の件
 少年B カクちやん
少年B カクちやんっていうかね、『りまぴん』って何?
Adobe After Effects(AE)用のアニメーションタイムシート入力支援ツールで、
『ねこまたや』さんが無料で提供してくださっているありがたいツール….
公式サイト
▶︎りまぴん取扱説明書01
Twitter
▶︎@info_nekomataya
セルのタイミングをつけるためのコードを取得でき、
AEの『タイムリマップ』機能を使ってにコピペするだけで意図したセル/コマの配置、指定ができる。
クリスタEXではアニメーションタイムシート連携なども充実していますが、
Macの場合は東映デジタルタイムシートと互換性がないので活用できません。。。
んが、
 り~ちん
り~ちんこの『りまぴん』はMacでも活用できるのでものすんごくありがたいのです!!!
『りまぴん』活用の仕方
- Webサイト上でタイムシート情報を記入し、コードを取得する
- DL&拡張で活用する
などが可能になっています。
詳しくは上記の公式サイトリンクから確認してくださいね…
3-2,【りまぴん】でAE用タイムシートコードを取得する手順
今回はWeb上でタイムシート情報を入力し、コードを取得するやり方です。
りまぴんタイムシート作成ページにアクセス
▶︎りまぴん
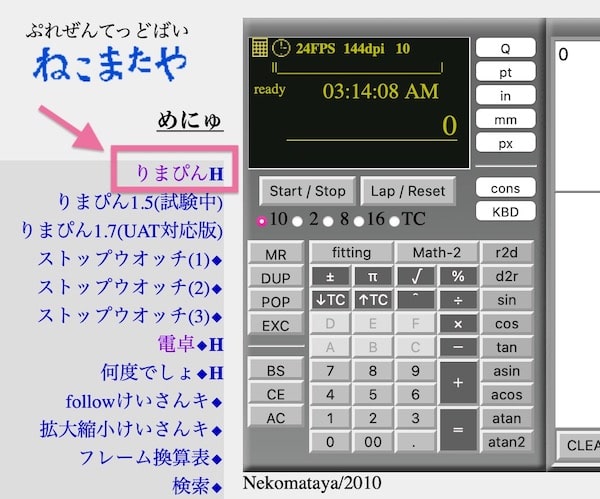
アクセスすると下図のようにメニューがあり、
『りまぴんH』というリンクから作成ページへ進めます↓

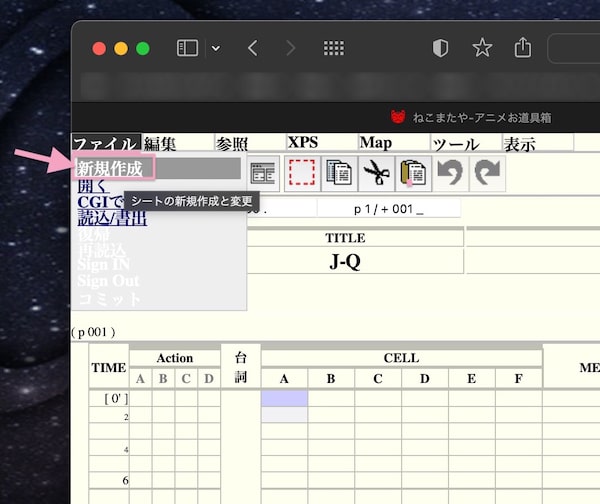
『りまぴんH』を開くと、タイムシート記入ページが立ち上がるので、
ファイルから『新規作成』をクリック↓

上のように新規作成をクリックすると下図のように 『りまぴんでの新規タイムシートの設定』ができます↓

最低必須項目は上図のように、
- レイヤ数の設定
- 例えば分けるセル数が3種類の場合、3でOK
- 分けるセル軍団名を記入
- Aセル・Bセルなど..ここで記入した数がつまり❶のレイヤー数
- アニメーションのタイムを記入
- 例えば16秒の場合、上図のように16+00
- フレームレートの数値を記入
- 24fpsなら24を記入
あとは必要に応じて記入な感じ…
やってみましたが、上記の4つを記入でコードは取得でき、AEで再現できたので単純には上記4つでOKな場合多いと思う。
記入できたら
- 『更新/作成』をクリック
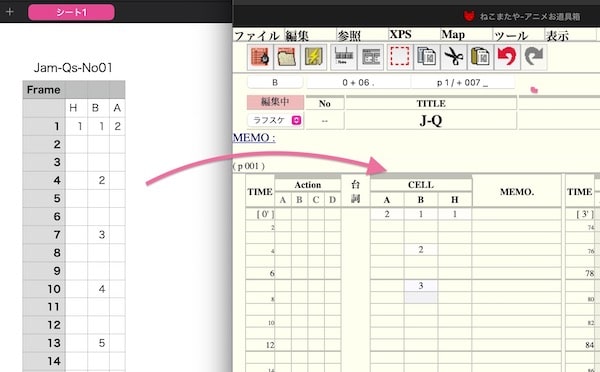
クリスタアニメーションのタイムシート情報出力した内容をここで使います。
そのままかき写す↓

りまぴんでは便利な記入の仕方も用意されているようなのですが、
普通のタイピングでも記入できます。
原始的にフレーム数を見て、Aセル・Bセル・Cセルの欄に該当のセル番号を入力しました笑
ものすごい長尺だったり、1コマ打ちが多数入り混じってたりだったりすると手間かもしれませんが、2コマ、3コマ、ランダムだったら割とすぐです。
記入が全て済んだら、
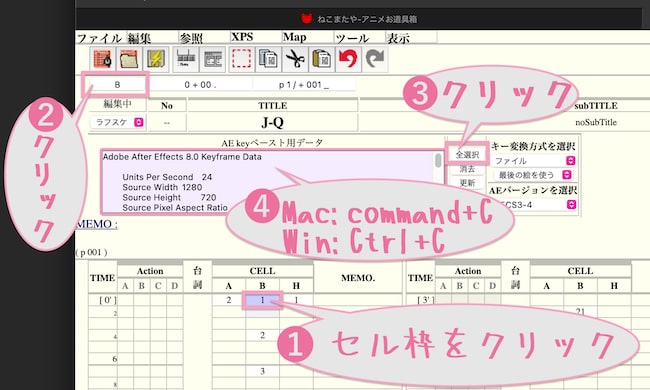
セル軍団ごとのペーストコードを取得していきます。↓

- セルの枠をどこでもいいのでクリック
- クリックした枠のセル群のタブがサイト上部に表示されるのでクリック
- 上図のように例えばBセル枠をクリックした場合、上部のタブはBになるので、Bセルのタイミング割り当て情報のAE用コードが表示されます。
- コード枠にカーソルをおき、右の『全選択』タブをクリック
- Macの場合:command+C
- Winの場合:Ctrl+C
で、コードをコピーできます。
コードは各セル軍団ごとに取得が必要なので、
このページを開いたまま、AEを立ち上げたまま
各セル軍団ごとにコピーし、AEのコンポジション内のレイヤーにペーストしていきます。
❹、AEにコードをコピペする
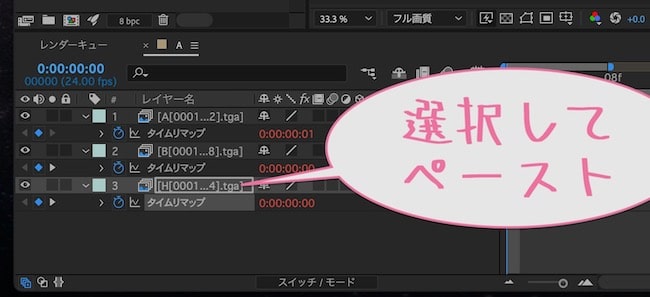
AEコンポジションのレイヤー(セル軍団のシーケンスレイヤー)を選択した状態でコピーしたコードをペーストする。↓
- Mac:command+V
- Win:Ctrl+V

例えばBセル軍団のコードをコピーしてきたら、AEでも当然Bセル軍団のシーケンスレイヤーにペーストする。
レイヤーを選択してペーストするだけで自動的にタイムリマップが作成され、セルの配置タイミングを記録させることができます。
この作業(りまぴんでコードコピー&AEのレイヤーにペースト)をセル軍団ごとにやります。
例えばAセル/Bセル/Cセルのように3つある場合は3回この動作をします。
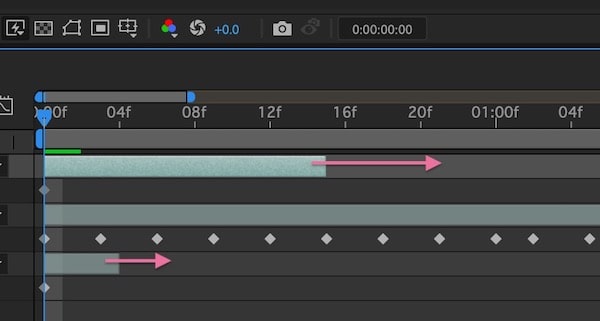
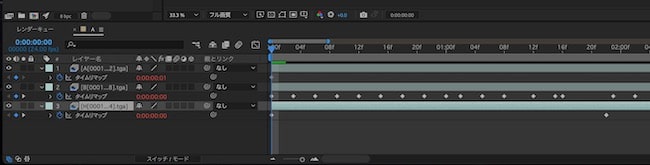
で、上記の流れで作業すると、AEでのレイヤークリップの長さが変なはずです(短いはず)
なのでクリップをドラッグで最後まで伸ばしておく↓

↓

再生確認しておき、OKならバックアップしておく。
(ファイルの保存はクリスタから書き出したセルの素材と、AEで再現したファイルは一緒のファイル内に保存しておく。すぐリンク切れ起こすので 笑)
そしてあとはカメラワークつけたり、エフェクトで合成するなり煮るなり焼くなりですね 笑
以上でクリスタアニメーションをAEで再現がほぼできた状態にできます。
クリスタとAfter Effectsを併用して使えるとできることの幅も広がって楽しい…
『りまぴん』に感謝です!
【番外編】イラストをPSD形式で書き出してAEでサクッと読み込むこともできる
アニメーションって本当の作画アニメ調のものから、簡単な動くイラストなど、表現方法は色々じゃないですか…
で、例えば、一枚のイラストから動くイラストを作ることも可能じゃないですか…
これはもちろんクリスタでも簡単にできますが、
より撮影・合成部分で遊びたい、描いた絵を変形させてサクッと作りたい場合、
After Effectsの方が凝ったことをやりやすかったりもします。
その場合、
- クリスタで描いた1枚画をクリスタの中でしっかりレイヤー分けしておく
- その絵をPSD形式で書き出す
- AEでレイヤー構造を維持したまま読み込む
- AEで編集する
これでもかなり遊べます。
つまりクリスタはフォトショ形式のPSDにも書き出しできるので、
レイヤー構造を維持したままAdobeソフトと連携したりもできるってことで….
完全作画アニメをAEと連携するには上記の方法が有効ですが、ちょっとした合成動くイラストを作成するなら
PSD直で連携するのも便利。
これも知っておくと広がりますぞ。
※PSDの書き出し方やフォトショとの互換性・レイヤー互換などなどの詳しくはこちらにまとめてます↓

ということで、
楽しいクリエイトあれ!
しゃらんるあわぁああああああ〜





コメント