クリスタ(Clip Studio Paint)はフォトショ(Photoshop)と互換性があって、
PSDファイルでの書き出し、連携ができますよね。
そして、フォトショのブラシをクリスタに読み込んで使うこともできる。
で、
 少年B カクちやん
少年B カクちやん読み込むのってファイルごとしかできないの?
ものすんごいブラシの数になってどれがどれかわかりづらいんだけど!
バラで特定のブラシを個別に読み込めないの?
ってなりませんか?
ということで今回は、
クリスタにフォトショのブラシを個別に読み込む方法
これもひっくるめてわかるように、フォトショブラシの読み込み方を紹介しますね…
 り~ちん
り~ちん『超簡単』にバラで特定のブラシも読み込めるよ!
クリスタにフォトショのブラシを個別に(単体・バラで)読み込む方法
クリスタにフォトショのブラシ等を読み込む方法はいくつかありますが、
 少年B カクちやん
少年B カクちやん『このブラシだけクリスタに個別で読み込みたいの!』
という場合のやり方からいきますね。
特定のブラシ単体で読み込む方法
- 目的のブラシを個別にエクスポート(書き出し保存)しておく
- クリスタを起動してブラシツールパレットにドラッグする
これだけです!
❶フォトショで目的のブラシを書き出し(エクスポート)選択する
クリスタで使いたい、お目当てのフォトショブラシを、フォトショで開き、選択しておきます。
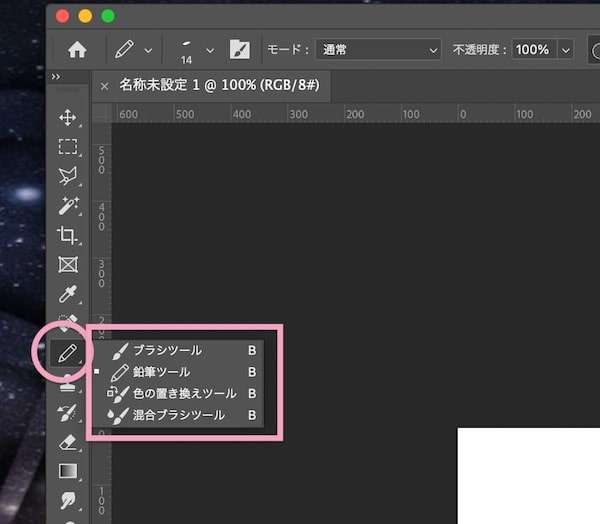
ブラシやペンツール等のアイコンを選択↓

そして、
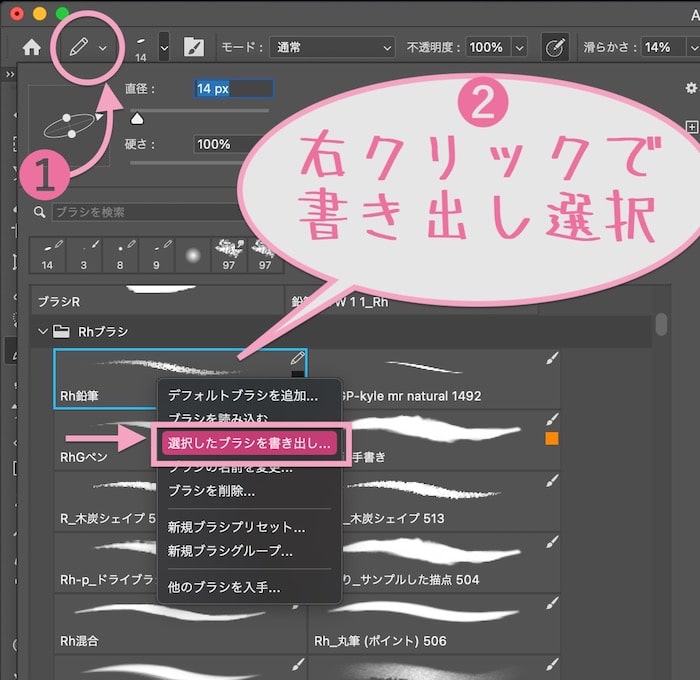
- 上部にあるツールのプルダウンアイコンで開く(下図❶ )
- お目当てのブラシやペンなどを選択した状態で右クリックし(下図❷ )、
『選択したブラシを書き出し』をクリック↓

 り~ちん
り~ちん何個かある場合はそれらをこのように選択して書き出しておくべし。
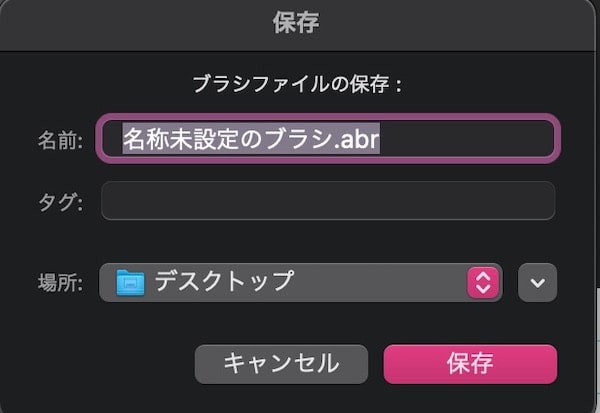
❷わかりやすい場所に書き出し保存する
すると保存名や書き出し保存先(エクスポート先)を指定できるウィンドウが立ち上がる↓

この時の書き出し先は、自分がわかりやすいところにしておく。
(上記はわかりやすくデスクトップにしてありますが、後で移動させても大丈夫です)
指定して書き出し(エクスポート)保存したら指定場所にちゃんとあるか確認しておく。
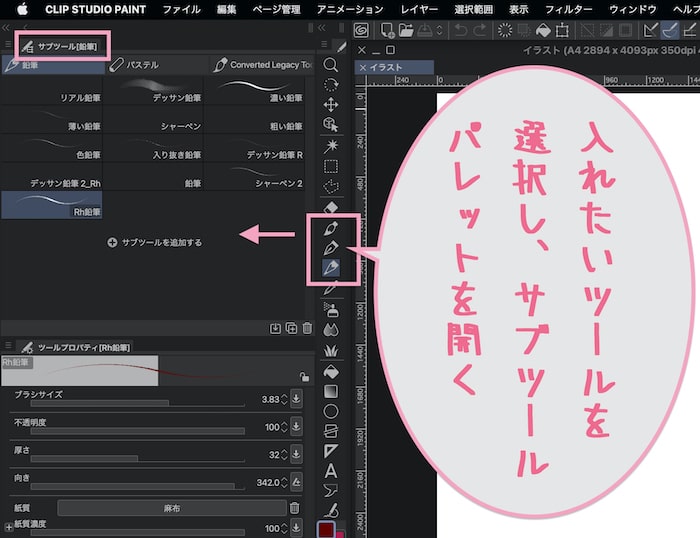
❸クリスタで読み込む
書き出し保存したフォトショのブラシを、クリスタに読み込みます。
- クリスタを起動
- フォトショのそのブラシやペンを入れておきたいツールを選択
- 入れておきたいサブツールパレットの箇所を開いておく↓

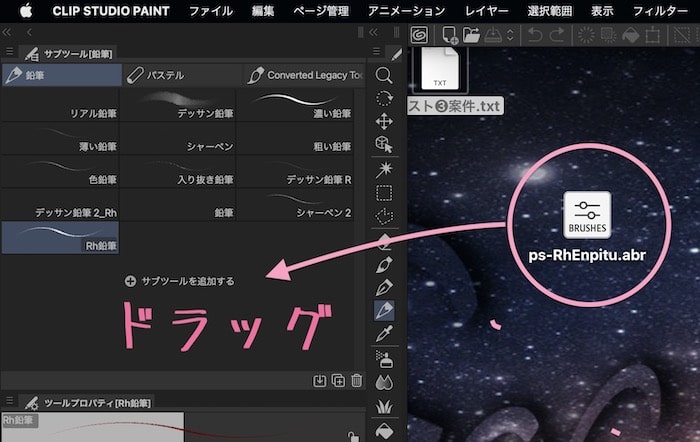
❹サブツールパレットにブラシをドラッグする
書き出し保存してある、フォトショのブラシを、
クリスタのサブツールパレットにドラッグして読み込む↓

これでクリスタでフォトショのブラシを使えるようになります。
クリスタで追加した素材はわかるようにしておく
DLした素材や使ってる素材・ツール等は、それぞれ暗号化されてランダムなフォルダ構造で保存されるため、
『格納場所からの個別出し入れは困難』なので、管理はクリスタ上で行ってくださいと公式にもあります。
なので別個で確保しておきたい素材は、自分がわかる場所にバックアップしておくのが良いでしょう。
追加したブラシ等の削除の仕方
追加しまくって削除したい、間違って不要なブラシも読み込んでしまった…
などの場合は、クリスタ上で削除することができます。
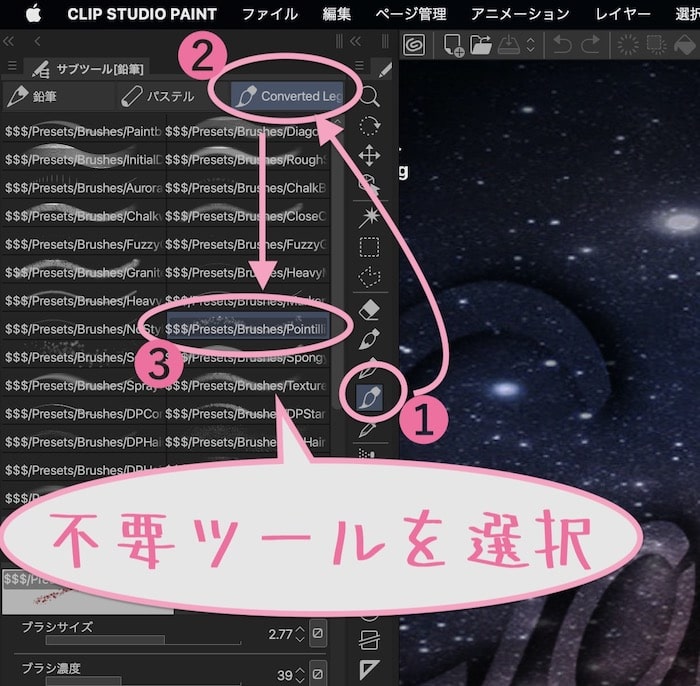
手順❶
クリスタで削除したい不要なツールを選択↓

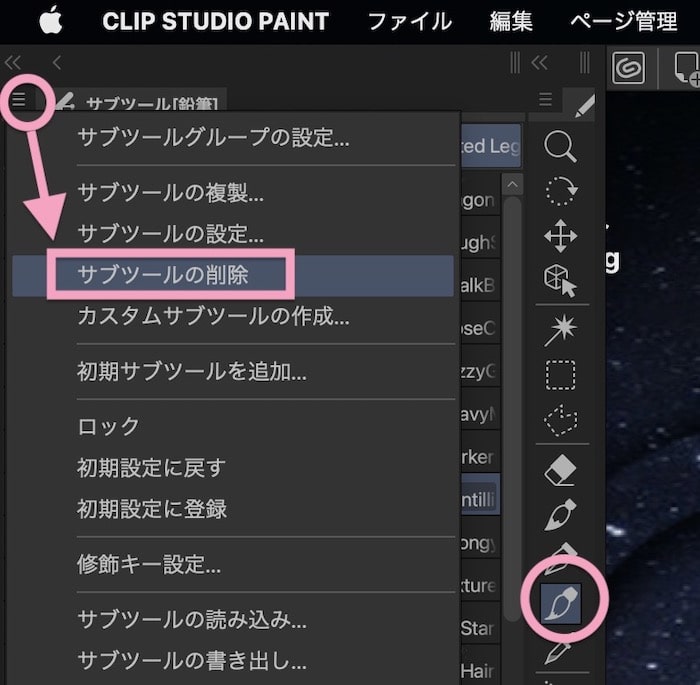
手順❷
サブツールパレットの左上のアコーディオンアイコンをクリックし、
『サブツールの削除』をクリックする↓

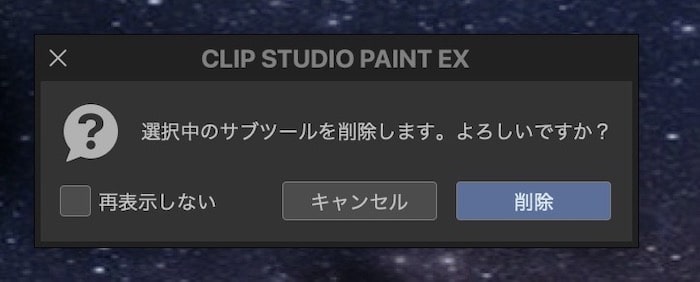
手順❸
「削除してもよいのかい?」のウィンドウが立ち上がるので、
選択しているツールが削除していいツールか確認し、問題なければ削除をクリックで、削除できます。

フォトショのブラシをまとめてクリスタに読み込む方法
上記ではフォトショの特定のブラシをクリスタで使いたい場合手っ取り早いですが、
逆に、まとめてフォトショの『ブラシグループ単位』で読み込んでしまいたい場合は以下のやり方が便利。
詳細画像含めて紹介しますね…
クリスタからフォトショの『Brushes.abr』を直接まとめて読み込むことができます。
※読み込めるブラシの拡張子
『Brushes.abr』のように、拡張子が、『.abr』のファイルが読み込めるファイル。↓

Photoshopブラシの保存場所
Windowsの場合
この場合Cドライブの、
Users\[ユーザー名]\AppData\Roaming\Adobe\Adobe Photoshop [バージョン]\Presets\Brushes
がデフォルトプリセットのパス。
※追加してDLしたブラシはその時その機器で自分が指定した各場所になります。
Macの場合
デフォルトプリセットパスは、
Users/[ユーザー名]/Library/Application Support/Adobe/Adobe Photoshop [バージョン]/Presets/Brushes
わかりやすく書くと以下
Macでのフォトショプリセットブラシ保存場所のありか
ファインダー>アプリケーション>Photoshopフォルダ>Presetsフォルダ>Brushesフォルダの中
※追加して後からDLしたブラシはその時その機器で自分が指定した各場所になります。
クリスタから直でフォトショブラシをまとめて読み込むやり方【Macでの例】
※Windowsとの違いは、Psブラシ保管場所のみで他は同じです。
読み込み手順は、
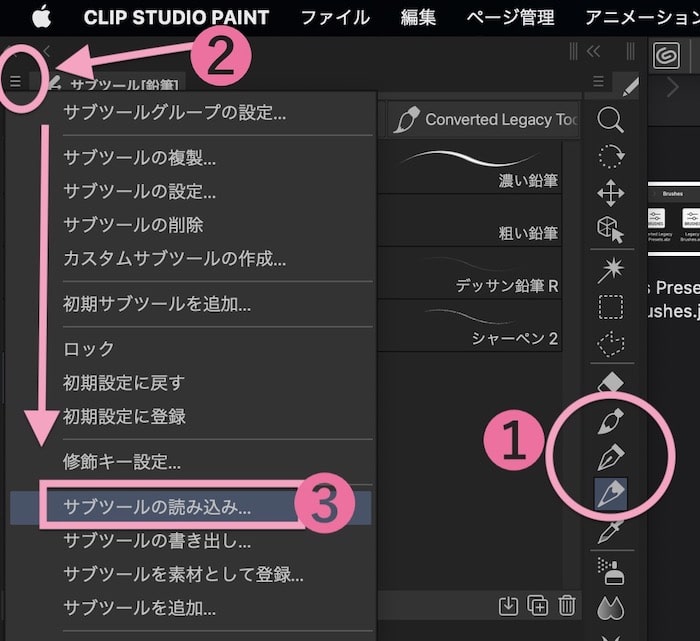
- クリスタを起動
- 読み込みたいツールを選択(下図❶)
- サブツールパレットの左上アコーディオンタブを開き(下図❷)
『サブツールの読み込み』を選択(下図❸)↓

そうすると、読み込みたいファイルを選択できるウィンドウが立ち上がります。
そこにすでに「.abr」ファイルが表示されてる場合はそれらを選択すればOK。
表示されてない場合は、
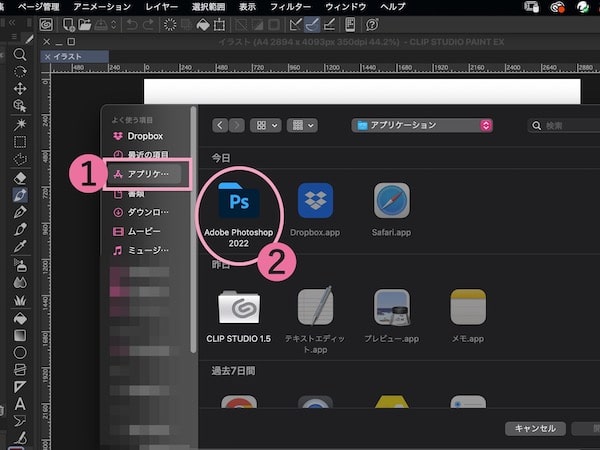
- アプリケーションを開く(下図❶)
- Psフォルダを開く(下図❷)↓

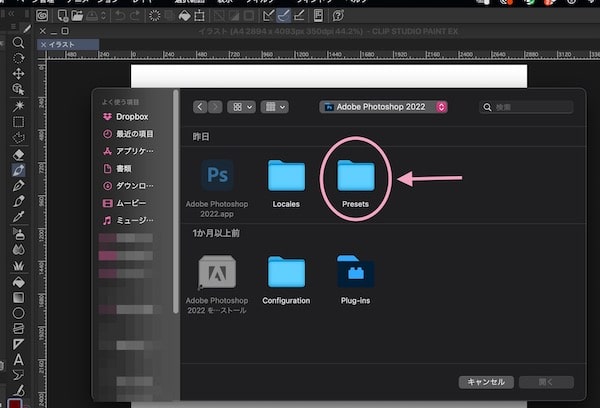
- Presetsフォルダをクリックして開く↓

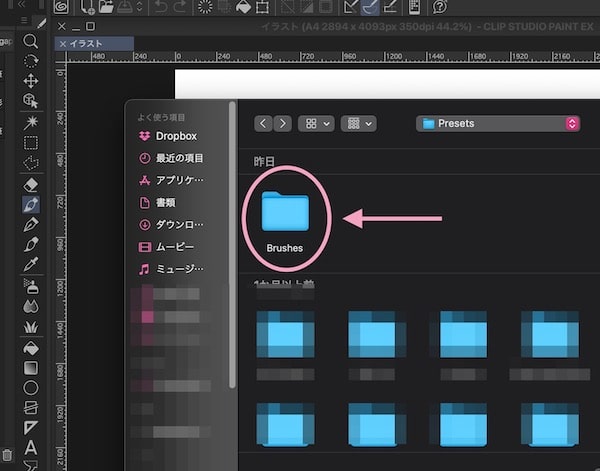
- Brushesフォルダを開く↓

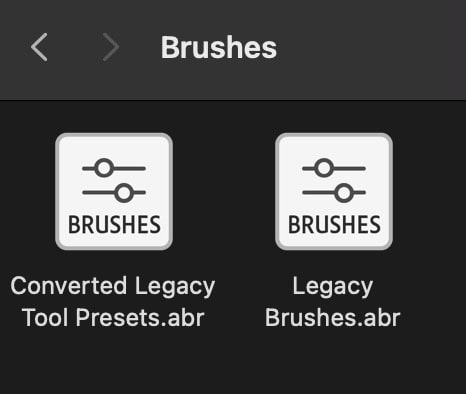
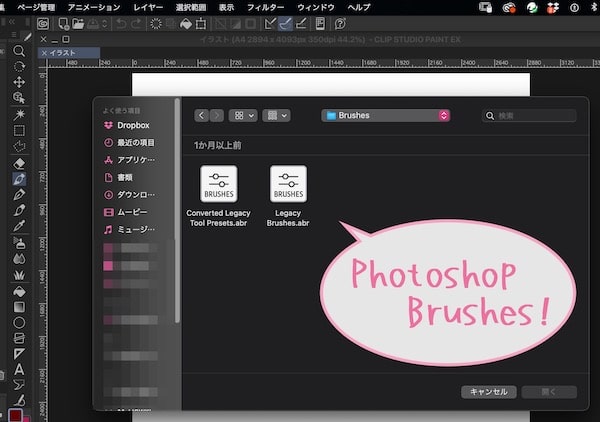
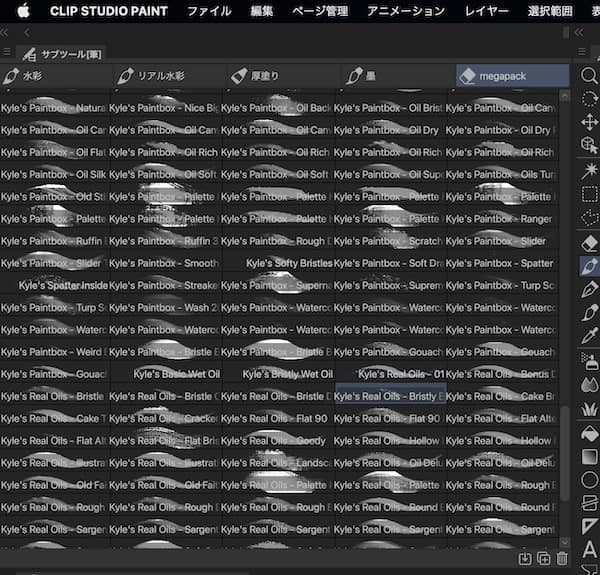
するとPhotoshopのプリセットブラシセットが入ってます。↓

これらは『.abr』なので、そのまま読み込めるファイル形式。
また、フォトショに自分で後で追加したブラシなどもここに入れてる場合はそのブラシ群を選択できる。
別な場所に保管してるブラシを読み込みたい場合はその保存場所を指定して読み込む。
選択して開くをクリックして読み込めるし、サブツールパレットにドラッグしてもOK。
(若干時間かかる場合あり)
で、
これらフォルダグループ単位での一気に読み込みが可能。↓

……ってか、
クリスタには素晴らしく表現幅の広いブラシが豊富なので、このようにまとめてなんていらなくないですか?笑
ということで今回は、
特定・個別・単体・バラでフォトショのブラシをクリスタに導入する方法を最初に記載してみました!
ちなみにクリスタは筆圧設定等でさらに自分用にがっつり描きやすくカスタマイズできるよ!↓

クリスタはフォトショと互換性とってくれてるので、併用・連携して使えるのでものすんごく助かってます。
クリスタとフォトショの互換性全体についてもチェックしてみてください↓

また、クリスタはPSD形式で書き出せるので、フォトショだけと連携できるってより、
Adobeソフトとの連携も可能なので、アニメーション制作でもAfter Effectsとかとも連携できたりして助かってます!
バシバシ連携していきましょうううぞ〜〜〜
Adobe CCのフル構成プランは、スクール講座付属経由なら通常の半額にちかい価格で導入できて今や、
一般個人でも導入のハードルがグンと下がり、一般化してきています。
中でもデジハリはすぐにAdobeコードが届くので、その日から使うことも可能でありがたい↓

クリスタはEXが最強!本格マンガ制作・フルアニメ制作に対応されてて楽しい。
優待アップグレードもできる!↓


では、
楽しいクリエイトあれ!
しゃらんるあぁあああああ〜





コメント