フォトショでもGIF画像を作れるので今回はそのやり方についても書いておきます….
音楽やってる方、バンドやってる方、そういったチームの中に、Webデザインの事などを担当してくれる人がいればかなり作業ははかどります
その作業の一つとして、Webサイトデザインなどができれば強いです
GIF画像をWebサイトで効果的に使えたら音源以外での印象もつけることができるので是非GIF画像で遊んでみてくださひw
という内容ですw
❤︎1、フォトショでのGIF画像の作り方
まず画像ネタを準備する
イラスト、写真など使う素材をフィルダにまとめておく↓
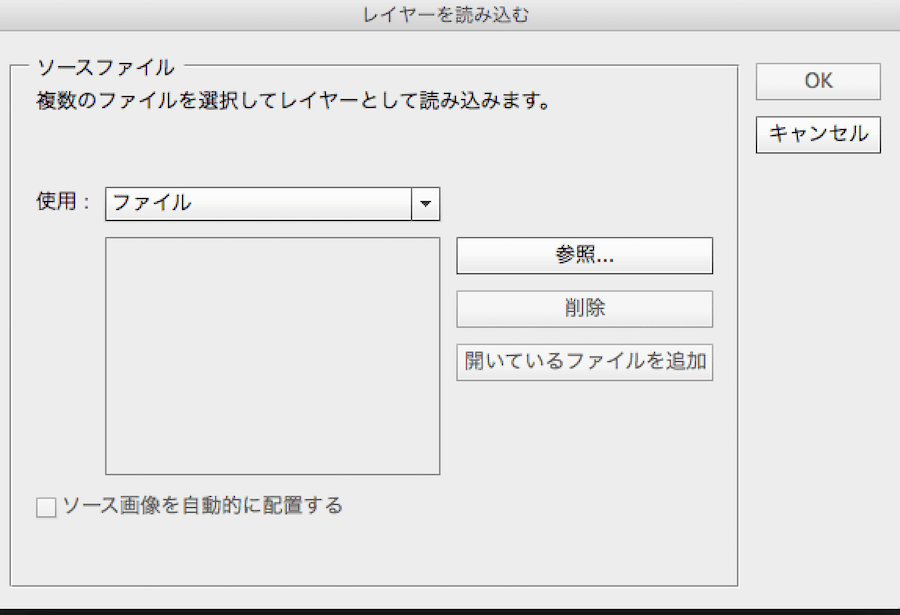
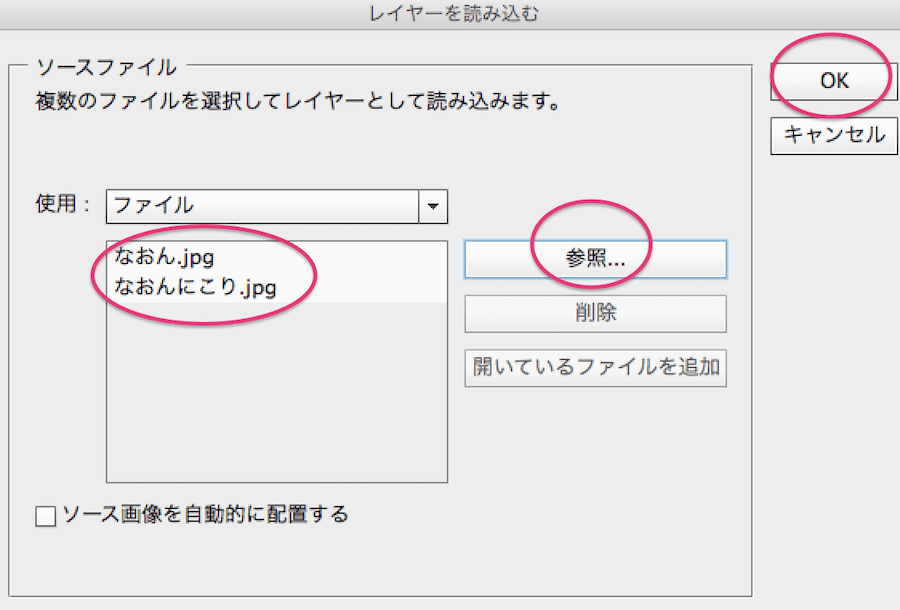
フォトショを開き、ファイル>スクリプト>ファイルをレイヤーとして読み込みで、レイヤーを読み込む↓
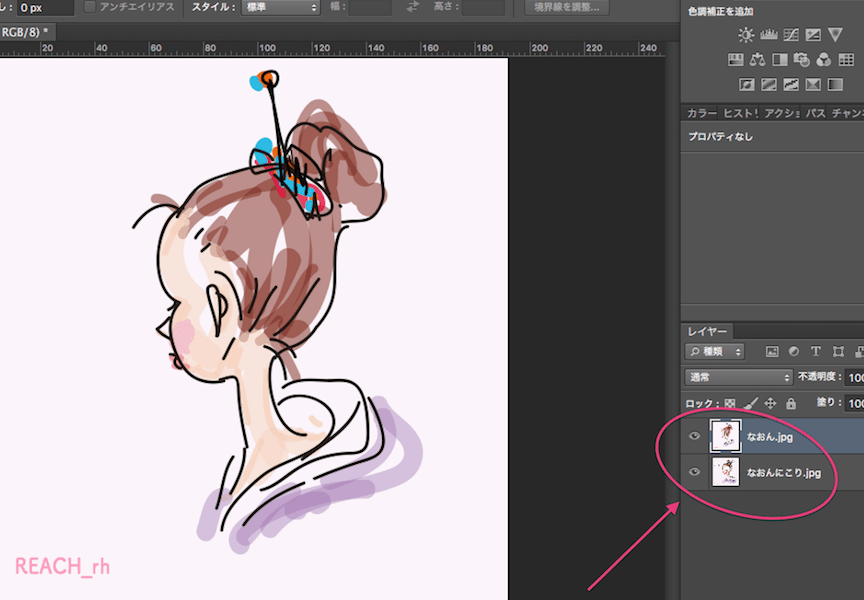
読み込まれました↓
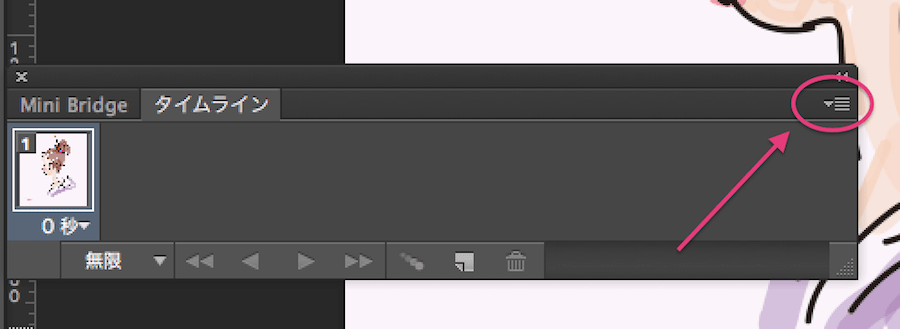
ウィンドウ>タイムラインで作成していきます↓
タイムラインの右上タブをクリックし、↓
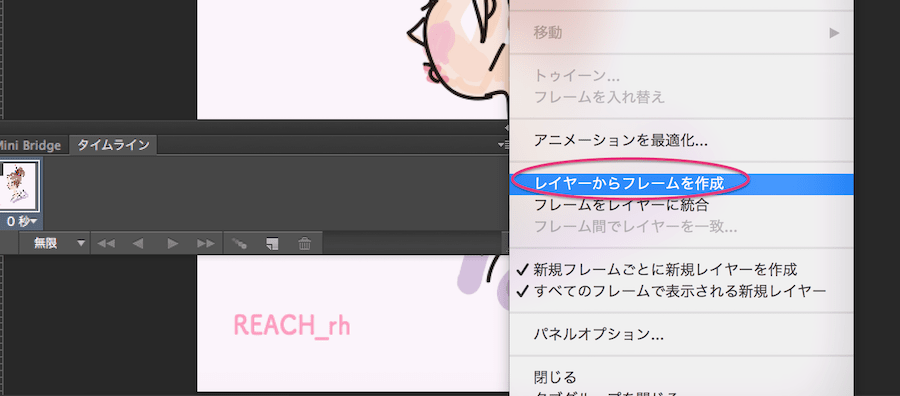
レイヤーからフレームを作成↓
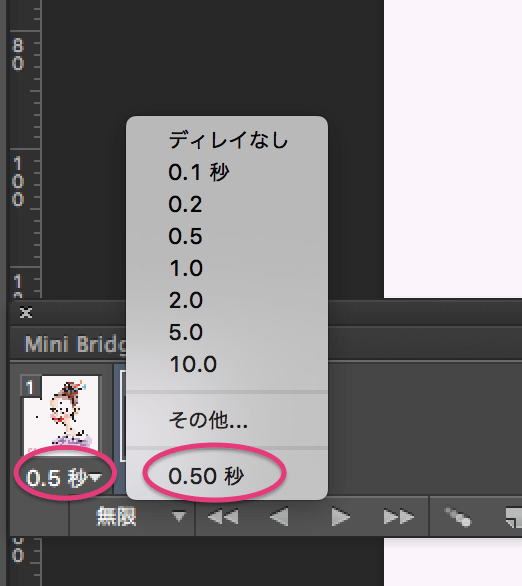
再生タイムなどを整える↓
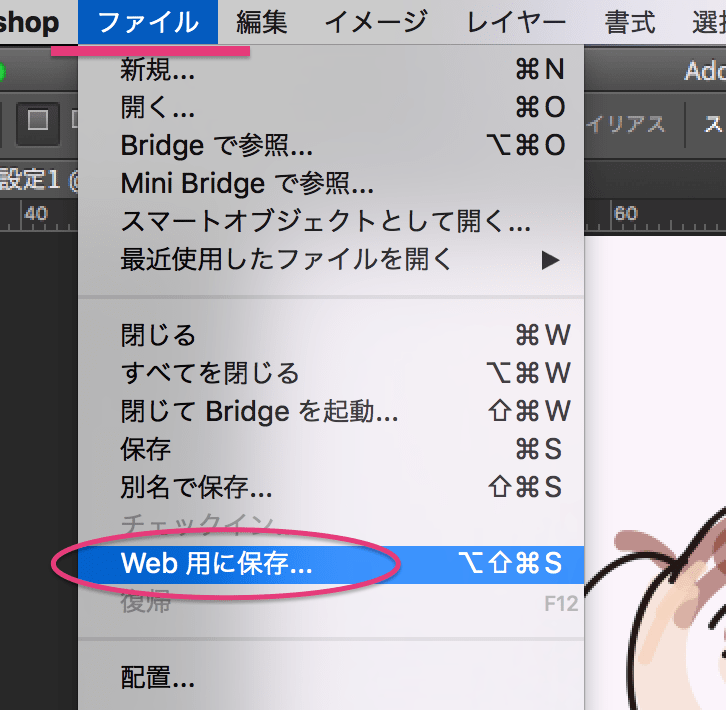
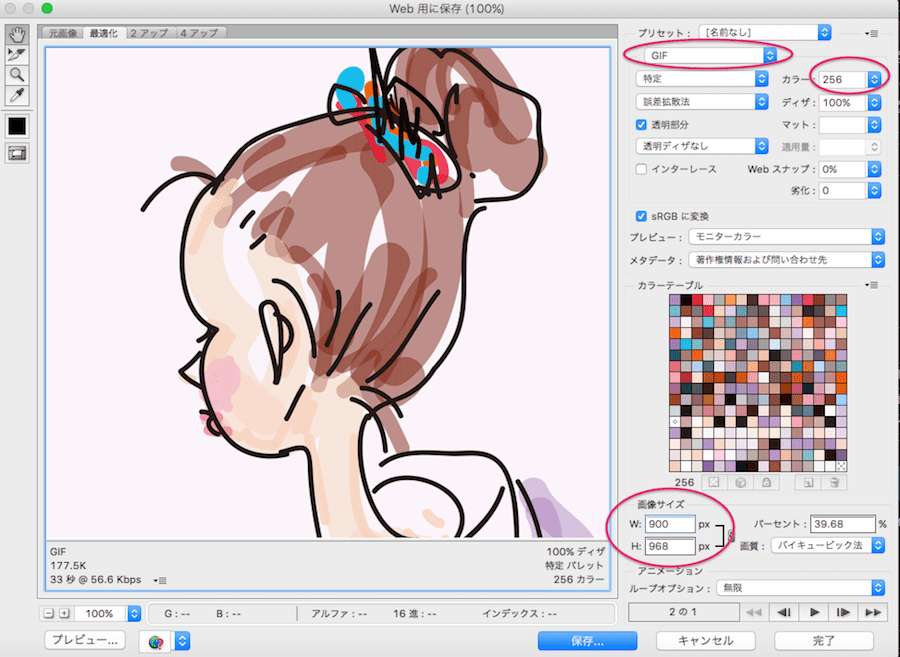
できたら保存しますが、ファイル>web用に保存で保存↓
256とか、128とかでカラー数、画像サイズなどを調整してGIFで保存する↓
前回も載せましたが、一応下の画像のようになる↓

これはカット数を増やして本当に動いてるようにもやろうと思えばできるので
かなり面白い画像を作ろうと思えばできる
❤︎2 、Webサイトへアップw
で、これってGIFで保存してもPCのですくとっっぷ上では動かない
Webサイトなどに上げて初めて動くのでそれもまた面白い
ぜひ、自分のサイトでやってみてほしい
フォトショじゃなくてフリーツールでも可能ですぞw
そのほか、フォトショより安価で、しかもフォトショと互換性のあるファイル形式で保存もできる『CLIP STUDIO PAINT』通称『クリスタ』でも一からGIFアニメを作れます。
また、『合成レイヤー』などもほぼフォトショと同じようなことが出来るし。。。
『クリスタ』はイラストを描くのに特化したソフトなので、デジ絵を描く人ならフォトショと併用してもかなり助けになって広がるソフトですよ↓


ちなみにAdobe CCならAeやAnなどでもアニメーション制作できてかなり面白い。
動画でも広げていけるし。。。
Adobe CCコンプリートプランだとフル構成アプリケーションで連携できて拡張していけますよね…
コンプリートプランは結構コストかかってしまいそこがネックですが、
Adobe公認プラチナスクール経由の『アカデミック版』で安く購入できるのでその距離感を縮めることはできる↓

ってことで楽しいクリエイティブライフをば!
しゃらんるわしゃらんるわああぁあわああぁあ❤︎
\(`^`)b ( ̄v ̄)ゞ
\(`^\(`^`)/^`)/ ♪