WordPressでテーマをカスタマイズする場合は子テーマで!って言うけど
子テーマわかんない!作り方わかんない!!!ってなってませんか?
私も最初はそうでした……
ということで
今回はその “子テーマの簡単な作り方” についてです
❤︎1、ってか子テーマって何?について
ワードプレスはデザインをかなり自由にカスタマイズできます
無料のテンプレ(テーマ)を使ってそれをいじってかなりカスタマイズしてくことができる
そこがワードプレスの魅力の1つでもあると思う
でもセキュリティの面ではシステムの更新、バージョンの更新などはしっかりして管理しないといけない
テンプレ(テーマ) の更新も必要…
そうすると個人でカスタマイズ(編集)した部分は元に戻ってしまう
その度にいちいちカスタマイズし直すなんて面倒でやってられませんよね笑
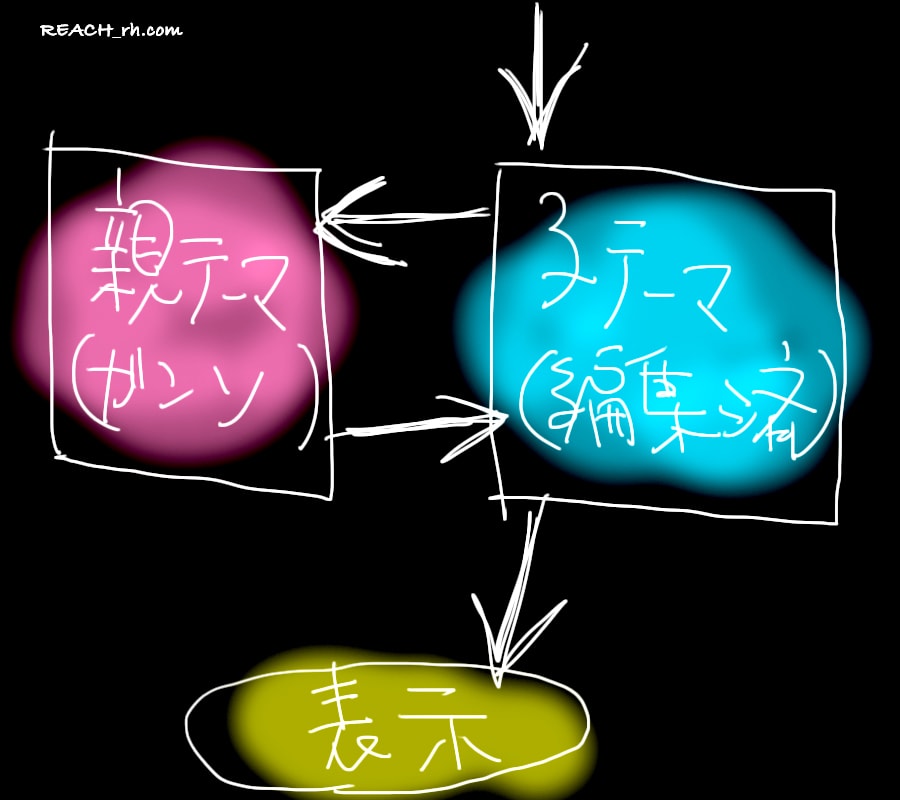
そこで “子テーマ” という元祖のテーマを引き継ぎつつ、カスタマイズしたもの(こテーマ)を表示させる
という方法を使います
下図のように、テンプレ(テーマ)自体は子テーマの方に設定しておきつつ、元祖のテーマの内容、基礎になる内容をインポートして子テーマでは編集した部分のみを担当する
という方法です
自分が使いたい親テーマを自サイトにインストールしておき、子テーマを作ってそれもアップロードし、
子テーマの方を有効化します。
そうすれば編集した子テーマ部分のみの内容は生かされたまま、テーマは最新の状態を保てる
つまり、
更新しても編集した部分は変わらず生かされ、編集し直す必要はない
だから、ワードプレスでデザインを編集する場合(ファイル内でのHTML、CSSで編集する必要があるカスタマイズ) は、
子テーマで編集しておいた方が圧倒的に楽
という仕組み…
デフォルトのまま使うことも当然可能だし、今ではデフォでも素晴らしいテーマが無数にあるので、
ファイルでのカスタマイズはしない というのもアリだと思う…
というか、有料テーマでは子テーマを自分で1から作成しなくとも、
親テーマを購入すれば子テーマもDLできるってパタンもある….
そしてわたしが子テーマ作成ってどうやればいいのだ?とかなってたのは6年くらい前の話で、
現代では本当に有料テーマは進化してカスタマイズ性も高く、記事を書くための効率化も夢のようにすごくなってる。。。
特に現在のワードプレスのブロックエディタ完全対応のテーマ『SWELL』はすごいので
一度はチェックしてみてほしいテーマです↓

ということで現代ではワードプレスで運営するなら
やはり有料テーマでやった方が運営が圧倒的に楽になり、効率的で結果も出やすい。。。
これは間違いないと経験から痛感しています…
なので基本的にはテーマファイル編集に時間かけるのはもったいない気もするのですが、
子テーマ作成自体はそんな時間かかるものではないので以下にまとめておきます。
❤︎2、子テーマに必要なファイルを先に用意する
まずは子テーマにするファイルを作成します…
子テーマで最低限必要なのは style.css というファイル
==2018.04.13追記========
※『 style.css というファイルのみで作れる子テーマ』このやり方はやや古い手法で、
functions.phpファイルを使わずにやれる一番簡単な方法です。
つまり現在はfunctions.phpファイルを使ってやるやり方が推奨とされてます。
style.css ファイルのみで作れる子テーマでもちろんいけるんですが
時代とともにやり方も進化して行くので推奨とされるやり方も知っておいて損はないです。
推奨とされるやり方については、下記のページ参照↓

ただ、functions.phpファイルは少し扱いが難しい面もあるので、初めてワープレサイトのカスタマイズをするって方はこのページのやり方でやった方が無難かなと。。。
そのあたりの判断はご自身でジャッジしてみてくださいね…
============
ファイルはWinの場合、TeraPad、UnEditorなどが無料で便利
MacではAtom,Mi とかでしょうか….
それらで取り合えあず “style.css” ファイルを作成しておく
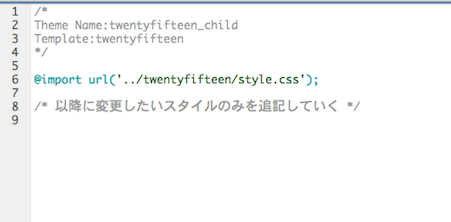
例) Twenty Fifteen の子テーマを作成したい場合↓
/*
Theme Name:twentyfifteen_child
Template:twentyfifteen
*/
@import url('../twentyfifteen/style.css');
/* 以降に変更したいスタイルのみを追記していく */
*Theme Nameが子テーマのファイル名で、今回はわかりやすく定番の〇〇child にしてみました
ここで注意点ですが、
※コロンとコロンの前後は半角、テーマ名も小文字でスペースなしで書く
※余計なスペースや、日本語、はNGでファイルを認識できなかったり、壊れたりします
他、記号は使えないものが多い
_と-は使えるっぽい
半角スペースを入れるとエックスサーバーではファイルマネージャーからは確認できなくなったり削除できなくなったりします 笑
さくらのサーバでもファイル壊れたりします笑
なのでスペース、日本語、大文字、特殊記号等は使わない….
*Templateは、元祖テーマ(親テーマ)の名前を記入
*@import url のかっこ内のも親テーマの名前を入れる
で、これを style.css で保存
子テーマに最低限必要なファイルはこれだけ これだけですw
このファイルをワープレにアップロードしたら、cssの編集はこれに足していけばいいだけ….
あと、例えば content.php のファイルを編集したいとか single.phpを編集したいとかも先々いろいろ出てくると思う
その場合は親テーマのファイルの内容をコピーしてPCに一度保存し、それを編集してそのファイルを子テーマフォルダ内にサーバーのファイルマネージャーからアップロドしていけばOK
アップロードはサーバーのファイルマネージャーからもできる
それについては下記のページ参照↓

で、子テーマでのカスタマイズ・編集でもう一つ気をつけたい点は、
『functions.phpファイル』での編集についてです。
“functions.phpファイル” はちょっ他のファイルと扱いが違い、注意が必要なので、知識のない方、初心者の方はこのファイルは触らない方がいい
❤︎3、子テーマをワードプレス管理画面から直接アップロードする
通常はFTPソフト(ファイル転送ソフト)を使ってアップロードする方が多いと思うのですが、
ワードプレスのダッシュボードからも直接アップロードできる
また、上記で軽く触れたとおり、サーバー(エックスサーバー 、さくらのレンタルサーバ スタンダード等 )の、
ファイルマネージャーからも直接アップロードできます
今回はワードプレスのダッシュボードから直接アップロードする方法で紹介していきますね…
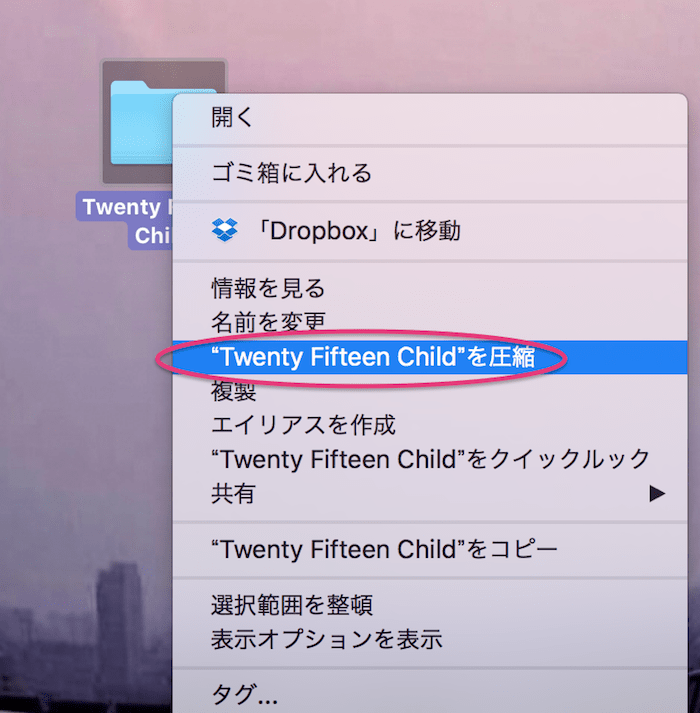
まず、先ほど作ったファイルをzipに圧縮する
圧縮したいファイルを、右クリックで圧縮を選択するだけ↓
下図のように圧縮zipファイルができる↓
それを
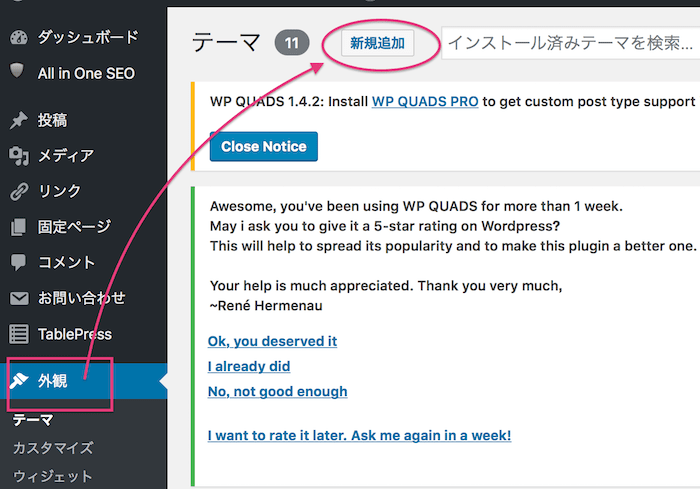
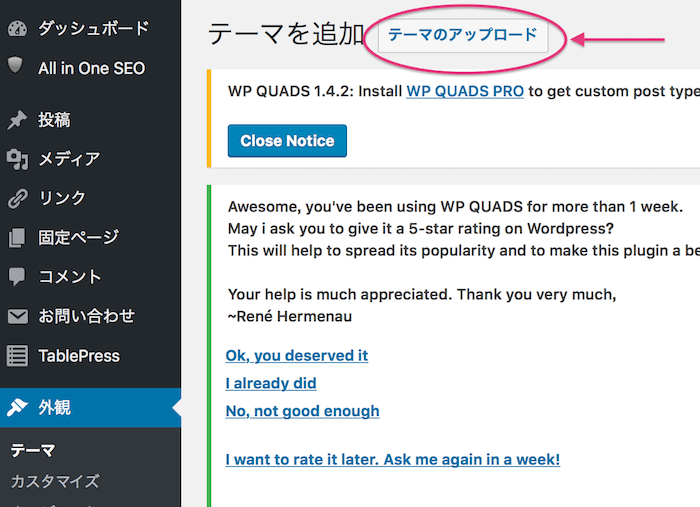
ワードプレスのダッシュボード>外観>新規追加と進み、↓

テーマのアップロードをクリック↓

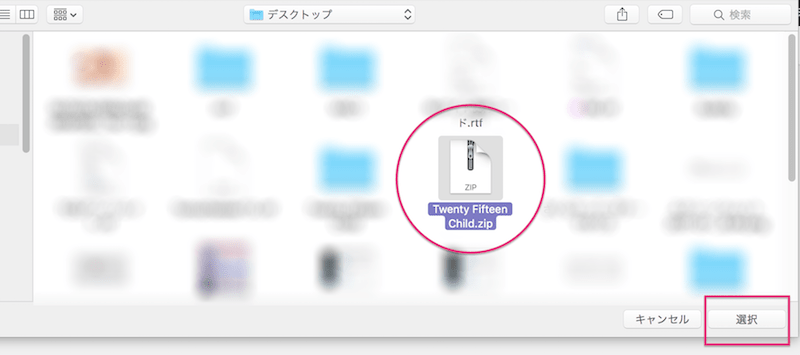
ファイルを選択をクリック↓
アップロードするファイル(Zipファイル)を選択↓
今すぐインストールをクリック↓
ここでまた注意点ですが…….
更新やインストール中の注意点
※インストール中や更新中はページを変えたり触ったり絶対しないこと
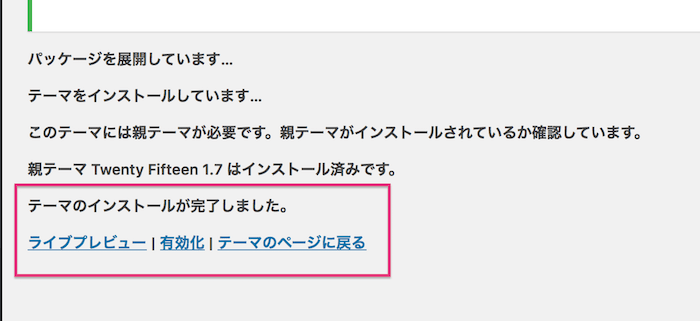
下図のように、完了しましたの表示が出るまで触ってはダメです

これはプラグインのインストールや更新の時も同じ…..
もし途中でページを変えてしまうとダッシュボードじたいが開けなくなってしまって面倒です
修復はできますが、またひと手間かかってしまうのでご注意をばw
(初めてそうなった時すんごく焦った 笑)
急いでるとついフライングしちゃうんですよね笑
で、上記の完了表示になったら、OK
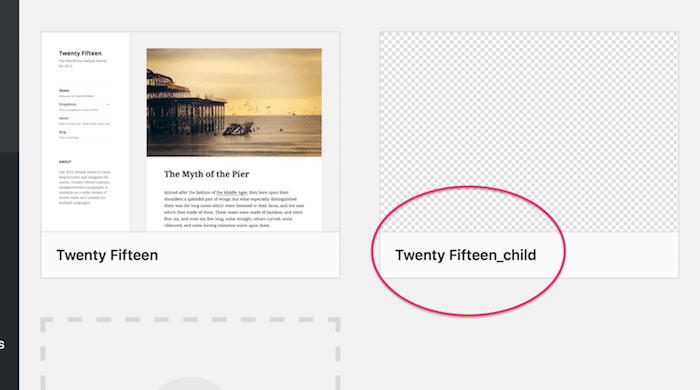
ちゃんとテーマとして認識されていれば成功です↓
あとは子テーマを有効化して確認しながらその子テーマ内で編集していきます
この段階で一度ファイルマネージャーから覗いてみて認識、表示されてるかも確認しておくと良い
(ワープレのテーマには反映してるけどサーバーのファイルマネージャーでは表示されてない場合などもある→フォルダ名が半角スペース使ってたりなどあるとうまく認識、表示されない、または削除できないなどある)
あ、上記の子テーマのフォルダは半角スペースありますが、ない方が良いですw
私も後で直しました
上記のように子テーマ作成はそんなに難しいものではない。。
これから運営してく上で重要なのは、サイトの回遊率や見やすさ、使いやすさを上げるためのカスタマイズ力、
思った意図に沿った編集力ですよね….
フッターコピーライト表記なんかもしておきたい↓
この辺りも最初は重要かなと..↓

以上現場からお伝えしましたw
ってことで
楽しいワードプレスライフをば!
しゃらんるわあああぁあ❤︎
\(`^`)b