名刺やチラシ、フライヤーをせっかく作るなら、興味を持ってくれた人に、サイト、ブログなどに来てもらえる準備はしておきたいですよね、、
そんな場合、QRコードが便利で、ツールを使って誰でもすぐに作成できるので活用したい。。。
ってことで今回はQRコードの作り方、読み取りについての備忘録です!
❤︎0、QRコード読み取り・作成時のセキュリティー的注意点
まず、QRコードは便利ですが、危険性もあります。
何も確認せずに読み込んですぐ開いてしまうと、不正なサイトに飛んでしまったなんてことも可能性としてある。
何でも、一定の割合でそういった不正サイトへ飛ばすように仕込むことが可能なのだそうです。
正しく飛べるときもあれば、不正サイトへ飛ばされたりするということで、危険性を分かりづらくさせているようなので厄介です。
調べるとそのような情報もいっぱい出てくるので、何が正しいかは自分で判断するしかない。。。
対策としては。。。
0-1,QRコードを読み込む場合の注意点(対策)
- 基本的には誰のかわからないようなQRコードを安易に読み取らない
(街中に貼られたよくわからないポスター、素性のよくわからないなどのQRコード→いきなりサイト先が開いてしまうQRコードもあるようです) - 通常は(LINEやアプリなどの読み取り)QRコードで読み取ったらURLが表示されるので、すぐ開かずにURLが正しいか確認してから開く
0-2,QRコード作成時の注意点(対策)
- QRコード先のURL、サイト名などをしっかり提示しておく
(どこに飛ぶのか明確に読み取り者に伝わるようにしておく) - 素性の知れないサイトなどで安易に作成しない
- QRコード作成時に読み取ったらURLが表示さるか、いきなり開いてしまわないかを自ら確認しておく
(URLが表示されず、いきなりその先が開かれてしまうようなものは使わない
→ほとんどURLを表示してから開くかどうかを確認されるものばかりですが、私が試してみたものの中で、速度を重視するアプリでいきなリンク先が開くものがありました→それだけで危険とは全くもって言えませんが、どこに飛ぶか表示されないのは不親切に感じます。)
上記のようなことは基礎的なことなので、もし、これまで何も考えず、見ずに開いていた方がいましたら、これからはジャンプ先の確認は必ずしておいた方が良いかと感じます。
❤︎1、アプリで作成
1-1,QRコード作成・読み取りができるアプリ選択の条件
読み取りではLINEのQR読み取りもかなり優れているのでLINE使ってる人は必要ないかもですが。。。(LINEのもかなり性能よく読み取れますよね)
そしてその先のURLも表示され、確認できますので、表示されたURLが正しいか見てから開きましょうう。。。
で、
QRコードを作成できるアプリを探しまくってみた
無料のアプリ沢山、たっくさんありますねぃ・・
20種類くらい試してみました笑
App Storeの公式アプリから探した方がやや良い気がしたので探しまくってみました。
で、もし、印刷物にも活用したいのなら、画像が小さすぎるとNGで読み取れなくなってしまうのでサイズもチェックしたり。。。。
なので選択の基準は、
- セキュリティー的に問題なさそうであること
- 印刷物にも使えるサイズにできること
- できればカラーも変えられること
で探してみました。
1-2,Qrafter-QRコード(無料版)
ありました、これです(無料)
これ最強じゃない?ってくらいで無料なのが信じられない
App Store
▶︎Qrafter ・ QR コードリーダ
- 販売元Ali Kerem Erkan
- iPhone,iPad,iPod Touch対応
これは本当に便利
QRコードを作成できる無料アプリはたくさんありますが、中でも、上記のQrafterは、
- カラーにできる
(ので楽しいし、自分カラー、サイトカラーに合わせて作成して名刺やチラシのデザインカラーと合わせたりできる) - 画像サイズ選択、ファイル形式選択もできる
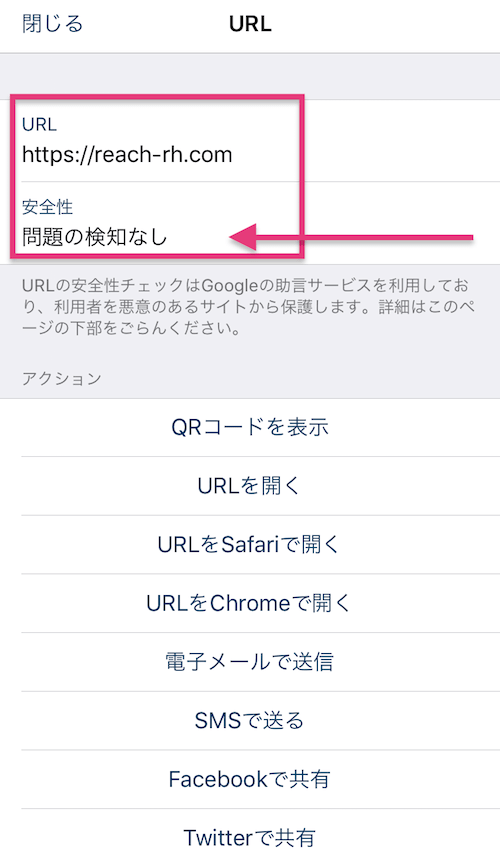
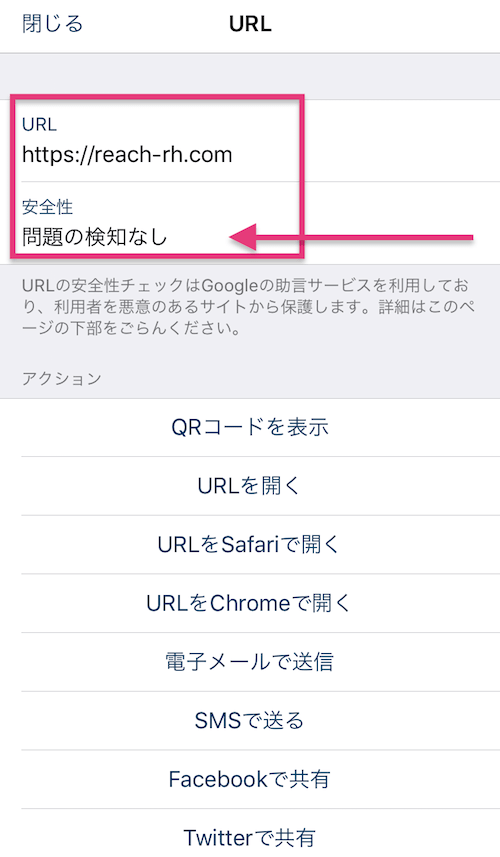
- URL先の安全性もチェックできる
QRコードをかざすとURLと、安全性検知結果を確認できる↓
これって無料版で十分すぎで、他のQRコードアプリよりズバ抜けて良いと思う。。。。
ただ、このアプリにも記載されていますが、検知はウイルス対策ソフトもそうであるように、100%ではない。
まぁ、この世に”安全に絶対”はないですよね。。。
アプリより引用↓
Qrafterには安全性チェック機構が組み込まれており、読み取ったコードに含まれるURLが悪意のあるサイトでないか検査します。これは利用者を保護するための機能です。
Googleによる助言サービス
https://developers.google.com/safe-browsing/safebrowsing_faq#whyAdvisory
Googleは詐欺サイトや悪意のあるサイトに関する情報をすばやくかつ的確に利用者に提供するよう取り組んでくれています。しかし、提供された情報が包括的で全く間違いがないとは限りません。危険なサイトのいくつかは安全と判定されている場合があり、安全なサイトについても危険なサイトとして誤判定されている場合がありますのでご承知おきください。
なのでどちらにしても、そのサイト先のURLを目視で正しいかの確認を自分でもすることと、そのサイト自体の信頼性、運営者の信頼性は考えるべきだとは思います。
で、無料バージョンなので広告もあります。
1-3,Qrafter Pro-Qrコード(有料版)
私は上記の無料版が気に入ってしまったのですが、広告を誤タップしてしまう方なので今回を機に、有料のを入手してみました。
App Sore
▶︎Qrafter Pro ・ QR コードリーダ(有料)
- 販売元Ali Kerem Erkan
- iPhone,iPad,iPod Touch対応
私も現在これを購入して使っています
- カラーにできる
(ので楽しいし、自分カラー、サイトカラーに合わせて作成して名刺やチラシのデザインカラーと合わせたりできる) - 画像サイズ選択、ファイル形式選択もできる
- URL先の安全性もチェックできる
- PNG,JPG,のほか、SVG形式(※)の画像として電子メールで送信なども可能
- 広告が一切ない
(※)SVG形式とは。。。
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG)
XMLベースの、2次元ベクターイメージ用の画像形式の1つである。アニメーションやユーザインタラクションもサポートしている。SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。
Wikiより引用
▶︎https://ja.wikipedia.org/wiki/Scalable_Vector_Graphics
有料版は、
• スキャンの履歴をカンマ区切りデータ(CVS)化し、任意の電子メールアドレスに送信可能になります。たくさんスキャンして抽出したデータもひとまとめにしてPCで処理できます。
• 広告バナーを非表示にします。Qrafterのすべての画面から直ちに広告を取り除くことができます。
アプリの解説ページから引用
▶︎https://itunes.apple.com/jp/app/qrafter-qrコード/id416098700?mt=8&ign-mpt=uo%3D10
早速、QrafterでのQRコード作成、使い方ですが、
1-4,Qrafter 使い方
【Qrafterでの読み取り方】
読み取りはカメラでスキャン→URLの確認&安全性検知結果を確認するだけ
(無料版も同じです→イメージカラーがネイビーなだけです)

カメラでQRコードを中央にかざしてスキャンできると下図のようになり、URLと安全性をチェックできます
【QrafterでのQRコード作成の仕方】
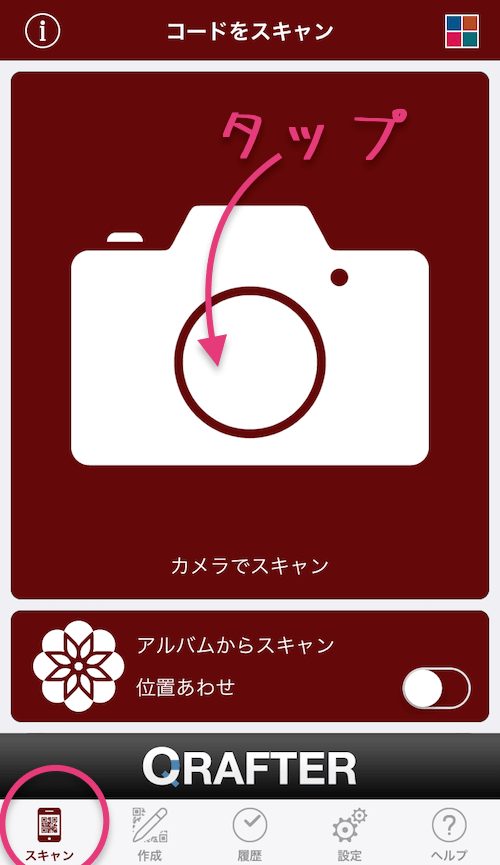
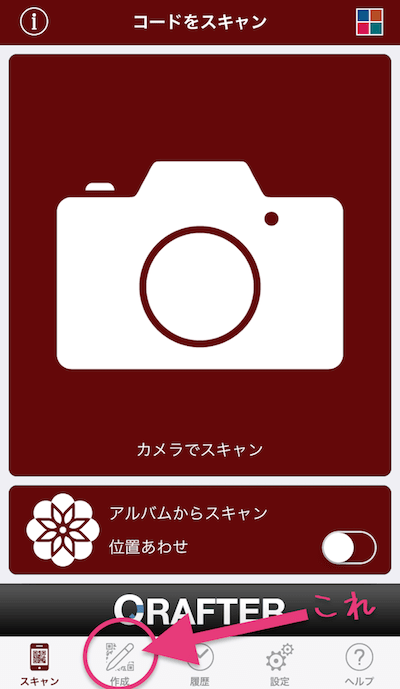
❶作成はまず、事前にサイトのURLをコピーしておいて、アプリを開き下のバーの
“作成”をタップ(無料版も同じです)
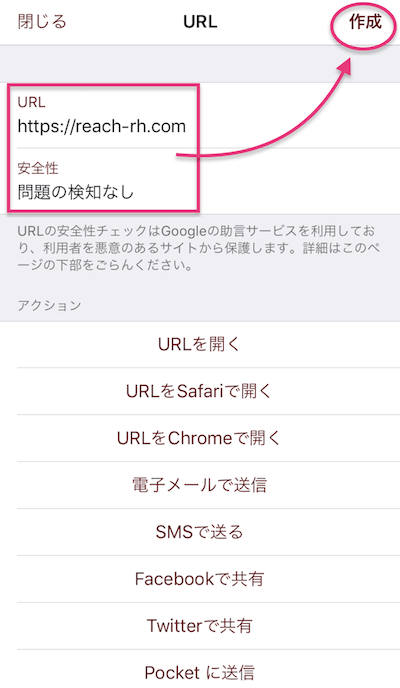
❷URLを選択
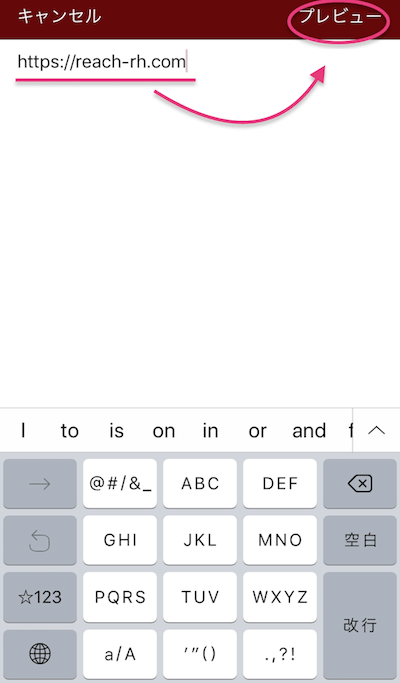
❸コピーしておいたURLをペーストして確認し、プレビューをタップ
❹URL確認と安全性検知確認して”作成”をタップ
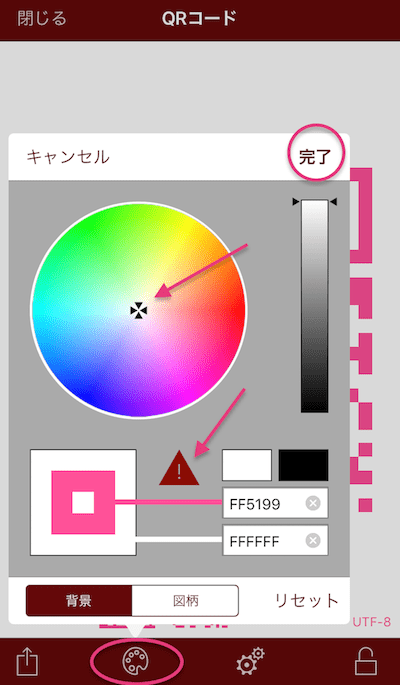
❺色をつけたい場合下のバーのパレットをタップすると下図のように色を選択でき、よければ完了する
(背景にも図柄にも色をつけられる→薄めのカラーだと読み取れなくなる可能性もあり、その場合、下図のように中央に三角のびっくりマークが出る→出ても読み込める場合もあるので、一旦作って読み込めるか確認するのが良いと思う)
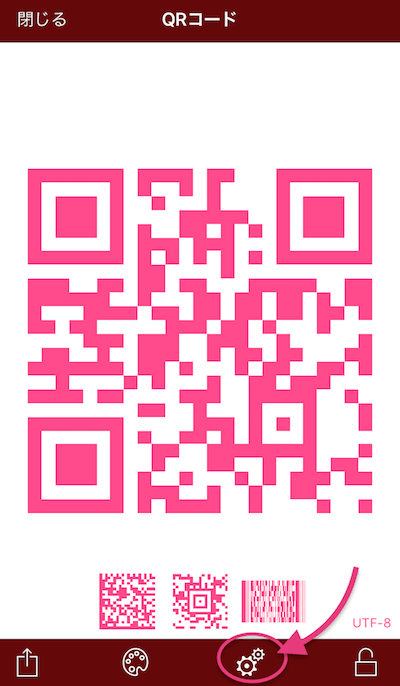
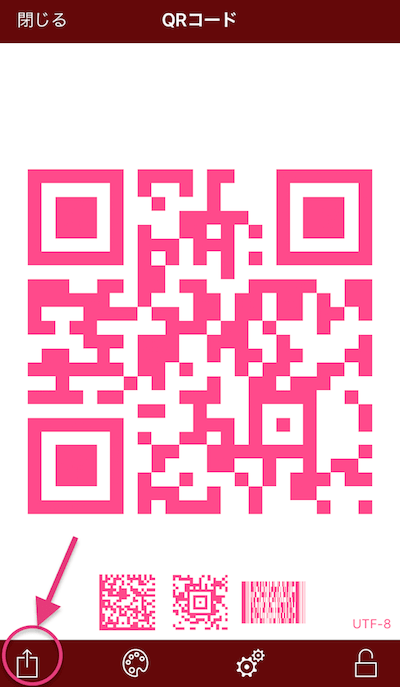
❻画像サイズ設定は、QRコードを表示させた画面での下部バーの歯車をタップすると下図のような画面になり、設定選択できる
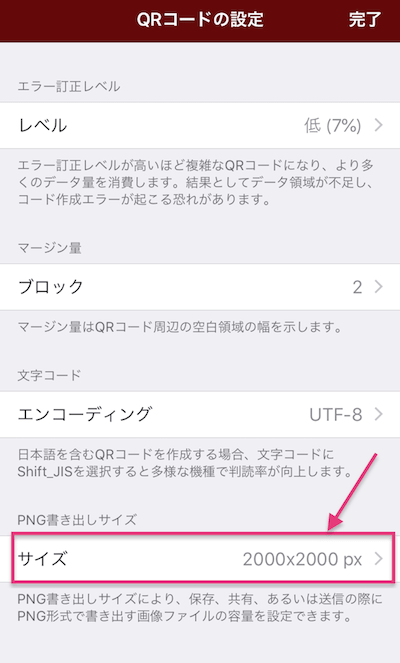
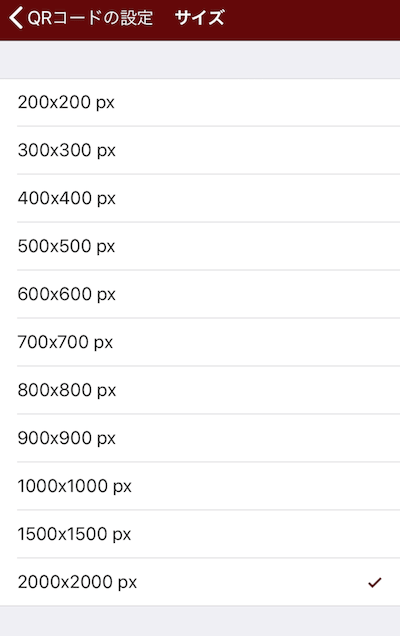
❼上記のようにサイズのところをタップすると、下図のようなサイズを選択できる画面になるので選択する
❽保存は下部バーの矢印のアイコンをタップしてどこにどのように保存するか選択できる
❾JPGでカメラロールに保存する場合はカメラロールを選択
❿PNGやSVG形式の場合は電子メールを選択
Qrafterすごい!
❤︎2、無料サイトを活用させていただく
アプリだけでなく、Webサイトの無料サービスを使ってもQRコード作成できますよね。。。
サイトによっては直接EPS形式でDLできるサービスもありますが、解像度は72でカラーはRGBなのでどのみちリサイズが必要ですが…
有料のサイトサービスではAiデータやEPSのような印刷用の画像を出してくれるところもあるようです
QRコード作成 などで検索すればたくさん出てきますので、信頼の置けるサービスなら活用もありかなと…
❤︎3、解像度やファイルサイズ、カラーの設定をし直す
そして、QRコードって色やサイズ、配置の仕方によって読み取れない場合も結構あります、、、
印刷用に対応させるならなおさらいろいろ面倒です。。。
印刷物に使う画像の場合(名刺とかチラシ、パンフ、フライヤーなどなど)
- 解像度:350dpi以上(グレースケールで繊細なグラデーションの場合600dpi以上必要な場合もあり)
- カラー:CMYK、場合によってはグレースケール
- ファイル形式:eps か tiff が良い→印刷会社さんによっては jpg ですらOKな場合もあるので、使っていいファイル形式を印刷屋さんに確認しておく。
- 濃度は全色含めた状態で300%までか350%まで(印刷屋さんによって変わる)
- 配置画像は埋め込みかリンクかも印刷屋さんに確認する。
更にそれがQRコードの場合、
- 1cm四方以下にならないようにする
- 配置は十分な余白をキープする
(実際読み取れるか必ず確認する)
印刷屋さんに事前確認と、実際出力、印刷したものを読み取れるかの確認が必要。。。
ということでQRコード画像の編集ですが、、、
まずは、DLして保存した画像データサイズをチェック
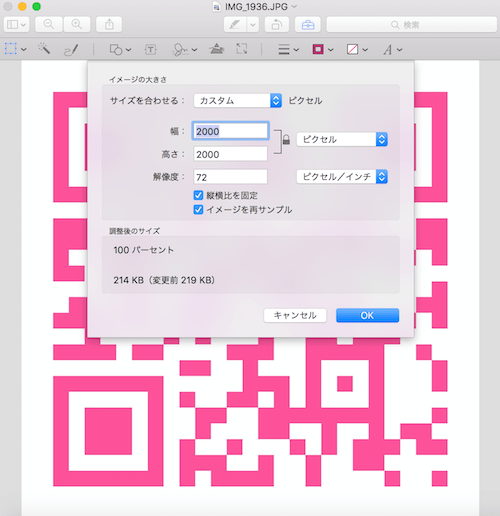
上記のQrafterで保存した画像をDropBoxを介してPCに保存してチェックしてみると、、2000X2000px(選択したので)、解像度は72です
上記のQrafterで作成した画像サイズは十分ですが、他の方法でQRコードを作った場合もとりあえず解像度リサイズチェックを本番編集する前にしておいた方がいいですよね、使おうとして作っておいたQRコードが実は印刷物には厳しいって後でわかったら面倒ですもん。
解像度が大丈夫かのチェックはMacだけでもできるので、
まず印刷に耐えうる解像度にしてみます。
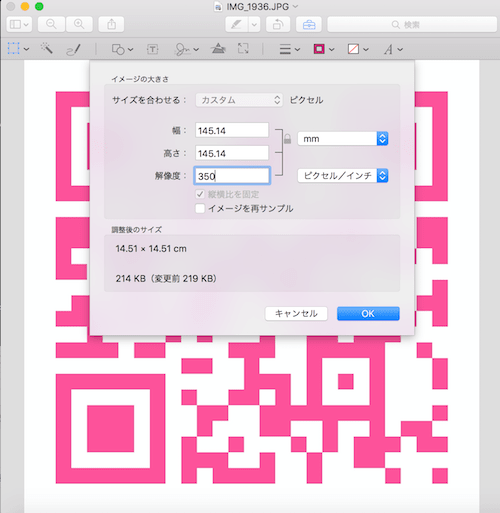
(350dpiにした時に何mmになるか確認する)
解像度の変換は画像の情報量は変えずに、劣化しないように、“イメージを再サンプル”という項目のチェックを外して実行する
詳しくは以前書いてますので参照ください
▶︎画像のリサイズ、解像度の変更を劣化させずにするやり方
上記にあるように、QRコードの読み込みは、1cm四方以下になると読み取りづらくなる。。。。
なので解像度を350dpiにしても1cm以上を保てればOK
Qrafterで2000×2000のサイズで保存してる場合は、解像度を350dpiにしても14.5cmもあるので十分です。というか大きすぎるくらい笑
使えるデータと判断できたら編集に入れますよね…
カラー設定も必要になってくるので、最終的にはPhotoshopでカラー設定リサイズ、ファイル形式を変えて保存します。
フォトショでの解像度変換ですが、Macでやる場合と基本的には同じ。。。
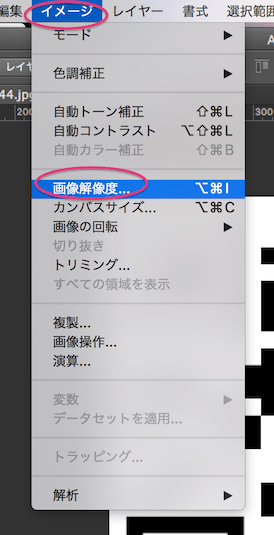
イメージ>画像解像度
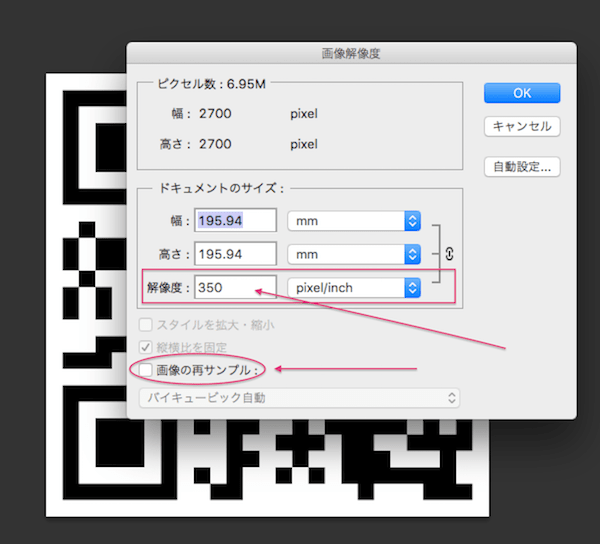
下図のように “画像の再サンンプル” のチェックを外した状態で350dpiにする

“画像の再サンプル” にチェックが入った状態だと、画像サイズ自体も大きくなり、劣化します
なので外した状態で、画像情報をそのままに解像度を上げる
そうすると画像サイズは小さくなるはずです
上記にあるように、QRコードの場合そのサイズが、1cmより小さくなれば、その画像は適さないということになる
カラー設定は
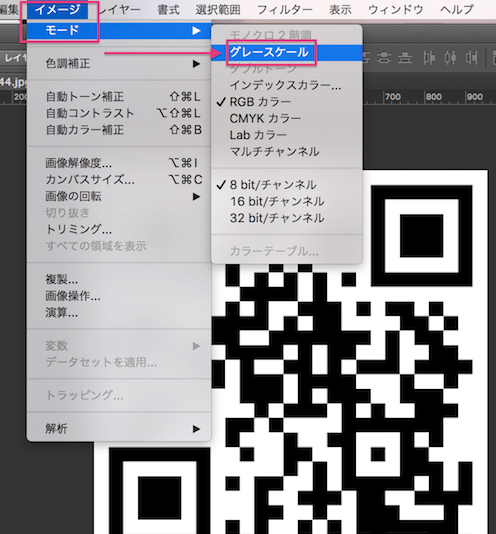
イメージ>モード>で、CMYKやグレースケールにする
(黒のQRコードはグレースケールか、CMYKでK100%でもいいかな,,,)
※カラーの場合はモードをCMYKにする
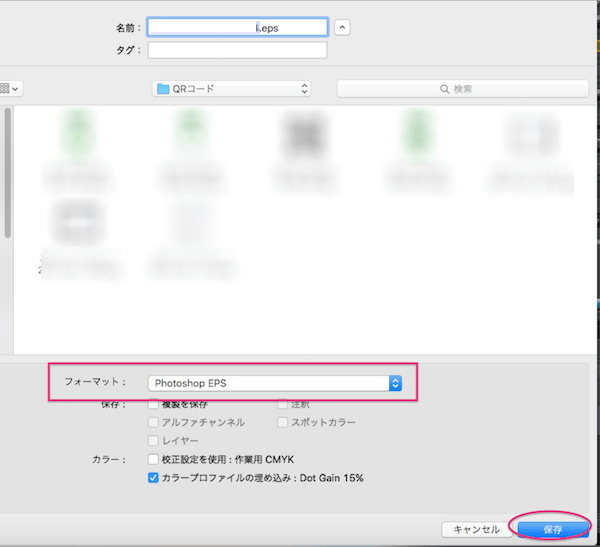
これをEPSファイル形式かTIFFで保存する
( EPS はかなり重い画像になるので、印刷屋さんが tif とかで良いと言ってくれたらtifでOK)
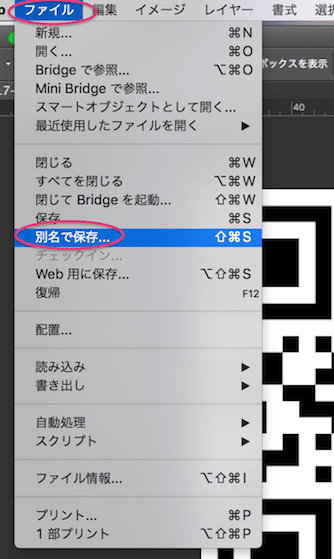
ファイル>別名で保存
で、フォーマットをEPSにして保存、またはTIFFで保存
画像はこれでOK
❤︎4、実寸を調整する
印刷物にする実寸ですが、実寸も最低1cm以下にならないようにする
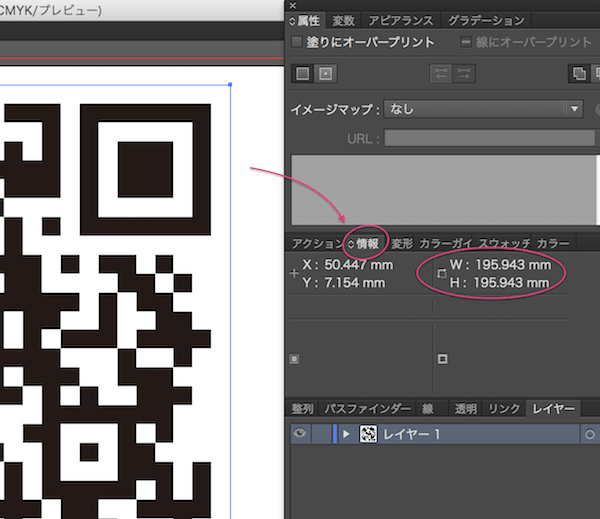
イラレで開いて情報パレットの数値を見ながら縦横比を崩さずに調整する
画像を選択して情報をパレットを開くと、WとHが出る。左右と天地のサイズです
これが1.5以上づつくらいが理想かと,,,,その状態のものを版下データに貼っておく
(最後は決めたそのサイズにラスタライズ→ラスタライズの解像度も350dpi以上に設定しておく)
この場合、元画像から少しだけ小さくリサイズするのは問題あったことはないのですが、小さいものを拡大はしない方が良いでしょう。。。。
最後に読み込めるかの確認は必須
そんな感じですが、今回私は名刺サイズの用紙に出力して読み取れるか一応チェックしてみましたが。。。
プリンターで出力の場合は72dpiでもOKでした笑
でも印刷屋さんに入稿する場合はちゃんと規定を確認してその規定に合わせる必要がある
それから、あいぽんのアプリは、つまりあいぽんのカメラを通してスキャンするのでわりかし優秀です
でもガラケーとかでは読み取れないとか機種やアプリによって読み込めない場合も多いそうなので、ターゲット層は?も考える必要がありそう
年齢層がけっこう高ければガラケーの方もいるかもだし、逆に年齢層が若ければ最新のものを使っている可能性も高いので、互換性などによって読み取れない場合もあるそうです
すべての人に対応するのは難しいでしょうけれどできるだけの確認はしておきたいところですよね,,,,,
デザインに関わることって外注するにも相場って結構分かりづらいですよね↓

その他イラストやデザインに関わるカテゴリも等サイトにあるので興味ある方は覗いてみてください↓
そんなところでした
ってことで しゃらんるわああぁあ❤︎
\(`^`)b