ワードプレスにすでにアップロードしてしまった画像でファイルサイズが大きすぎて重い、とか、縦横サイズが大きすぎたなどあると思う。
その場合、画像を作り直してアップロードし直すのはキツイですよね。。。
しかも自動生成されてしまう画像も無駄に増えて削除も面倒です。
▶︎ワードプレスの画像自動生成(複製)機能をメディア設定で停止させるには?の巻参照
今回はワードプレスサイトにアップロードしてしまった画像を生かしてそのまま編集するあれこれについてです。
〜〜〜〜〜目次〜〜〜〜〜〜
❤︎1、EWWW Image Optimizerでリサイズする
〜〜〜〜〜〜〜〜〜〜〜
❤︎1、EWWW Image Optimizerでリサイズする
画像系のプラグインもワードプレスにはたくさんありますが、中でも
“EWWW Image Optimizer” は結構使ってる方も多いと思います。
これはすんごい前から私も使っているのですが、知らない間に新しくなって進化していました!
すでにアップロードしてしまった画像の一括圧縮、最適化などにも便利で以前お世話になりました。。。
▶︎ブログサイトの表示速度を上げる方法>*3-2.EWWW Image Optimizerを使う参照
で、今回はサイズ(縦横の長さ)の変更ですが、、
プラグインをインストールして有効化したら
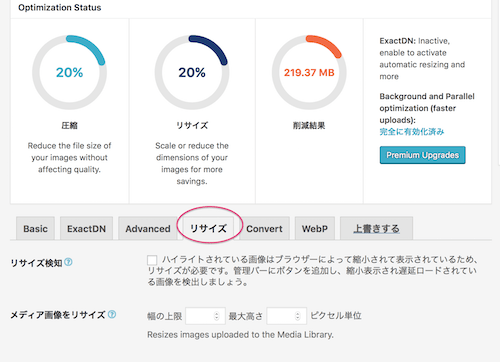
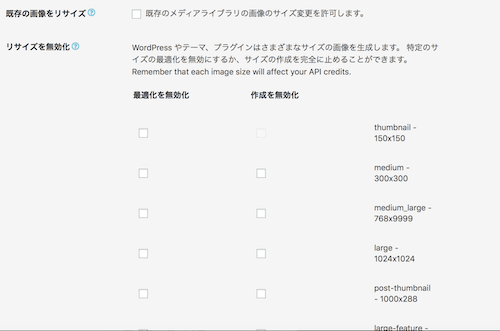
ワードプレスダッシュボード>設定>EWWW Image Optimizer>リサイズ
で開いていくと。。。。
幅の上限、最大の高さで指定、

最適化(リサイズ)しない除外(無効化)するものをチェックして一括でリサイズできてしまいます。
んが、見ての通り、チェックを入れてないサイズで上記で設定したサイズに当てはまる全てのその画像がリサイズされてしまう。
使っている画像だとしてもです。。。
なのでしっかりバックアップして、本当にリサイズして大丈夫かチェックは必須ですねぃ…
背景画像とかヘッダー画像で使ってる画像サイズとかはどうなってるのとかもチェックしておかないとな感じですね。。。
どのみち一括でやりたいなら何かしらのプラグインでやるしかない。。。
❤︎2、ワードプレス自体のメディア機能で編集する
で、気になる画像を部分的にリサイズしたいなら手動が一番。
アップロードし直すのではなく、アップした画像を直接編集!
私も気になるサイズのものは気付いたらその時にワードプレスのメディアの機能でちょいっと編集ししています。
特に大きな画像は圧縮をちゃんとしてファイルサイズ自体は軽くてもいざそのページを開こうとするとページ表示速度を遅くしてしまいます。
ファーストビューエリアにそういう画像があると体感的にも遅いとわかります。
逆にサイドバーなどに大きなサイズの画像自体をカスタムで見かけだけ小さく表示させている画像なんかも足を引っ張ります笑
なので私も気長にちょくちょく直しています。。。
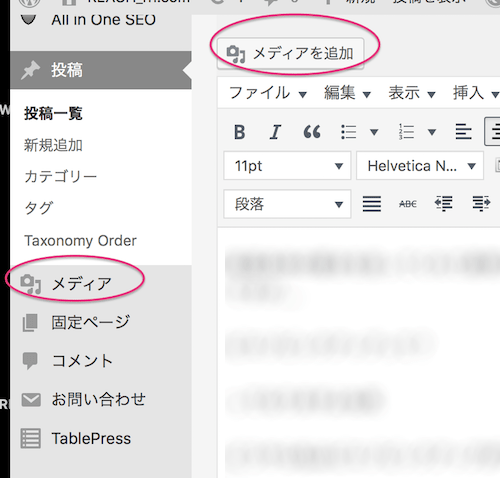
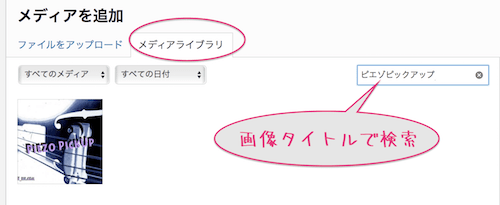
編集は、、、ダッシュボードのメディアタブを開いて、、、
画像タイトルで検索

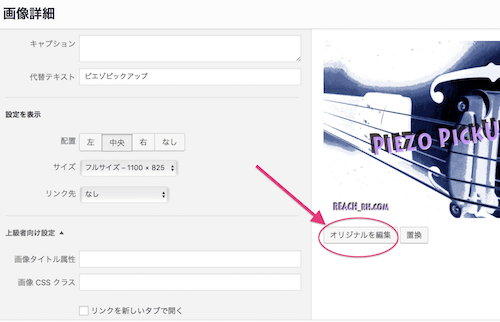
画像がヒットしたら画像をクリックして開き、画像を編集をクリック
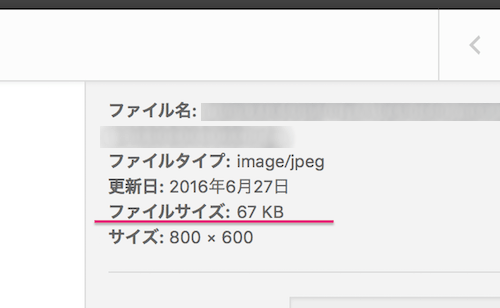
(下図の例ではこの地点で1100X825px、158KBでした)
縮尺でサイズを変更でOK

ファイルサイズも67KBと少し軽くなりました

この編集はその画像があるページがわかっているならその投稿画面から直接画像を編集する方が早いですが、、
で、この編集画面では
- 上記のリサイズ(縮尺の変更)だけでなく、
- トリミング
- 時計回りに回転
- 反時計回りに回転
- 天地の反転
- 左右の反転
- 前の動作に戻す
- 戻すのをやめる
- 元の画像に復元する
などもできる↓
- トリミングは、画像をクリックしてからトリミングしたい範囲をドラッグしないとできない。(縦横比のキープはshiftキーを押しながらドラッグする)
- 編集をやっぱりやめて復元しても編集したその画像は削除されない。
(削除したい場合はFPTやファイルマネージャーを介して見つけて削除)
つまり単体ではリサイズ等の編集がワードプレスのデフォ機能でできるということでした。。。
そんなところです。
ってことで楽しいクリエイトをば
しゃらんるあ❤︎
\(`^`)b