フォトショ(Adobe Photoshop)で枠線や長方形のサイズを指定して書くのってどうやればいいんだっけ?
うん、もちろん忘れたw
と、結構フォトショも使ってる方々が会話してるのを耳にしまして、
そっかサイズを正確に指定して長方形とか書くのって、地味にあまりやらないので確かにどうだっけ?ってなるかもと思ったので、ここにメモしておきます。
 り~ちん
り~ちん今回は簡単な方法2パタンで紹介したいと思ひます。
◆長方形や枠線をサイズ指定で簡単に書ける2パタン↓
- 『長方形ツール』を使う
- 『長方形選択ツール』を使う
この2パタン。
❶【長方形ツール】簡単に長方形や枠線を書く方法
❶-1、【サイズ指定】で長方形・枠線を書く手順
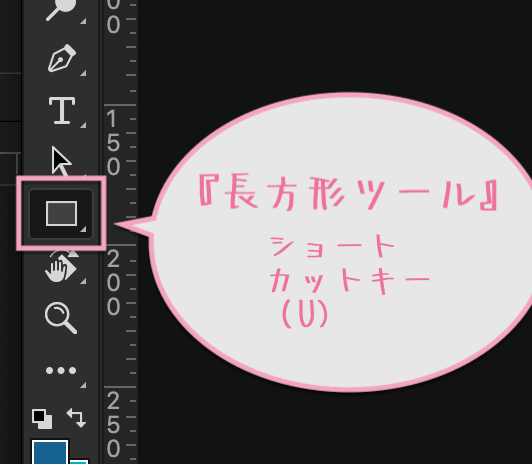
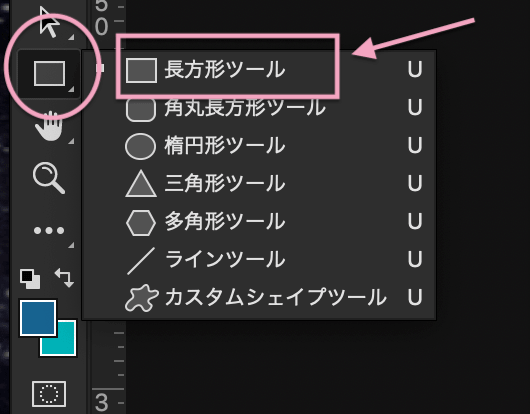
まずフォトショ内のツールバーから、
『長方形ツール』を選択しておく↓

※別な形が選択されていて探しづらい場合もあると思う。。。
その場合は『ショートカットキー(u)』を押してみて、選択されてるアイコンを長押ししてみてください。
その中にあります↓

長方形選択ツールを選択した状態で、
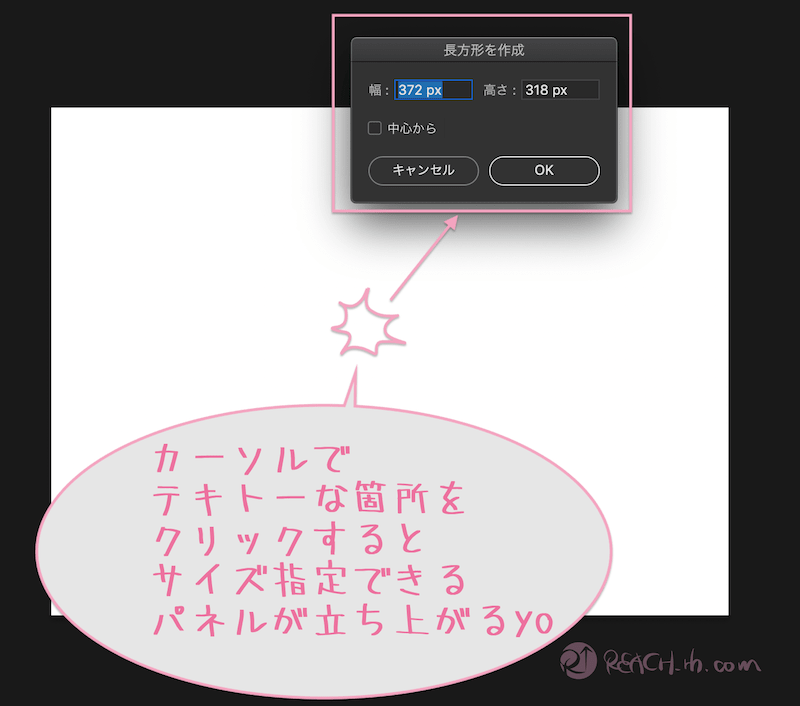
フォトショの『ボードのどこかをクリック』すると、
サイズ指定できるパネル(『長方形を作成』のパネル)が立ち上がり、指定・設定できます↓

下図のように、px指定だけでなく、
mm指定も入力できる↓

中心からにチェックを入れておくと、クリックしたとこを中心として書けます。
このパネルで指定して『OK』をクリックするとそのサイズで書ける。
簡単ですねw
サイズ指定する前に塗りと線の設定をしておいても順番はどちらでもいいですが、
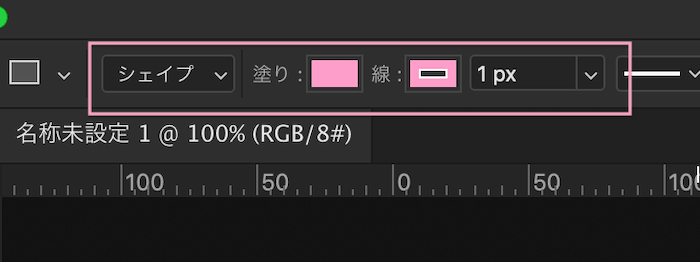
長方形ツールを選択した地点で、
上部のオプションバーに、塗りや線を調整・設定できるタブが表示されてます。↓

これで調整できるってこと。。。
例えば、
- 長方形を書きたければ、塗りの色を指定する。
- 長方形の枠線を書きたければ、塗りの色を無くし、線の太さを設定する。
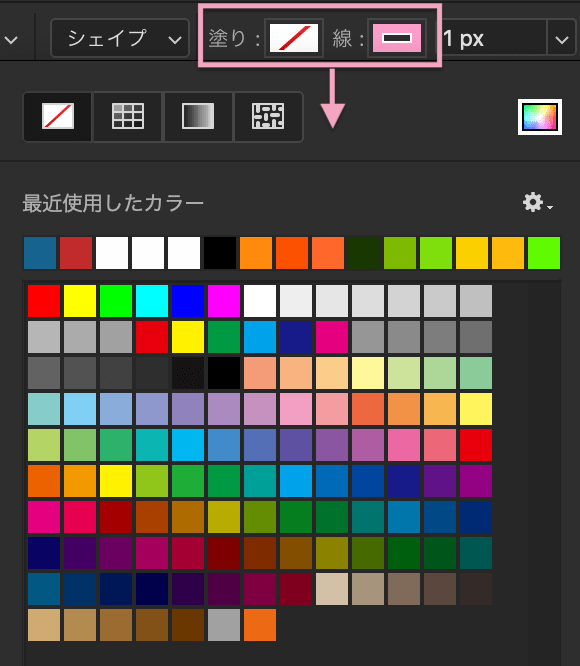
設定は塗りや線のサムネイルアイコンをクリックすると下図のように選択できる↓

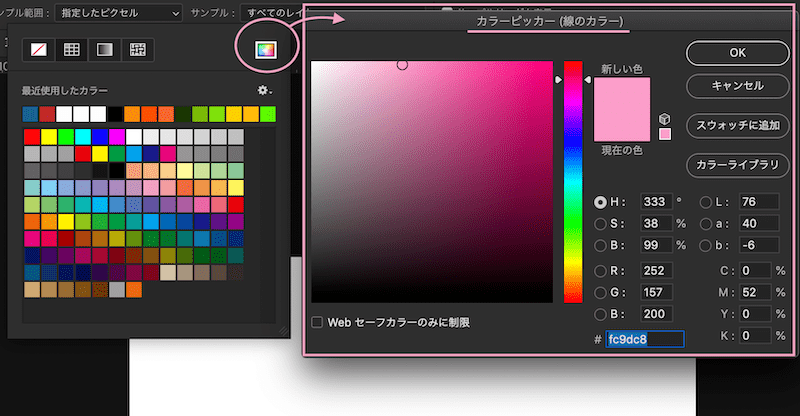
パネルの右上のレインボーカラーのところをクリックするとカラーピッカーが立ち上がり、
新たにカラーを指定することもできる↓

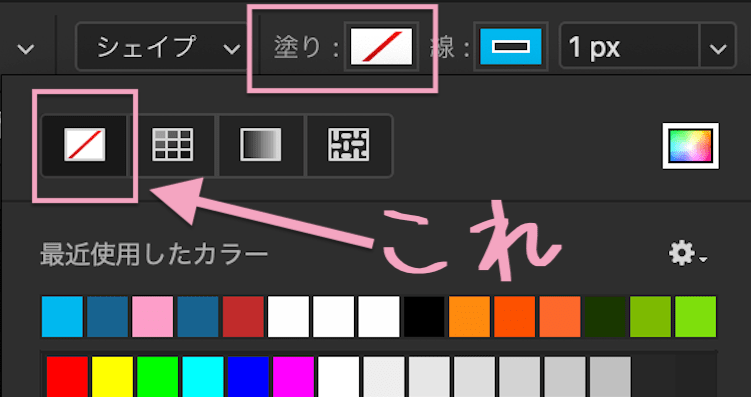
塗りの部分のサムネイルアイコンをクリックしてカラーパネルを開き、
『赤い斜線』のアイコンを選択し、塗りをナシ(無効)にしておく↓

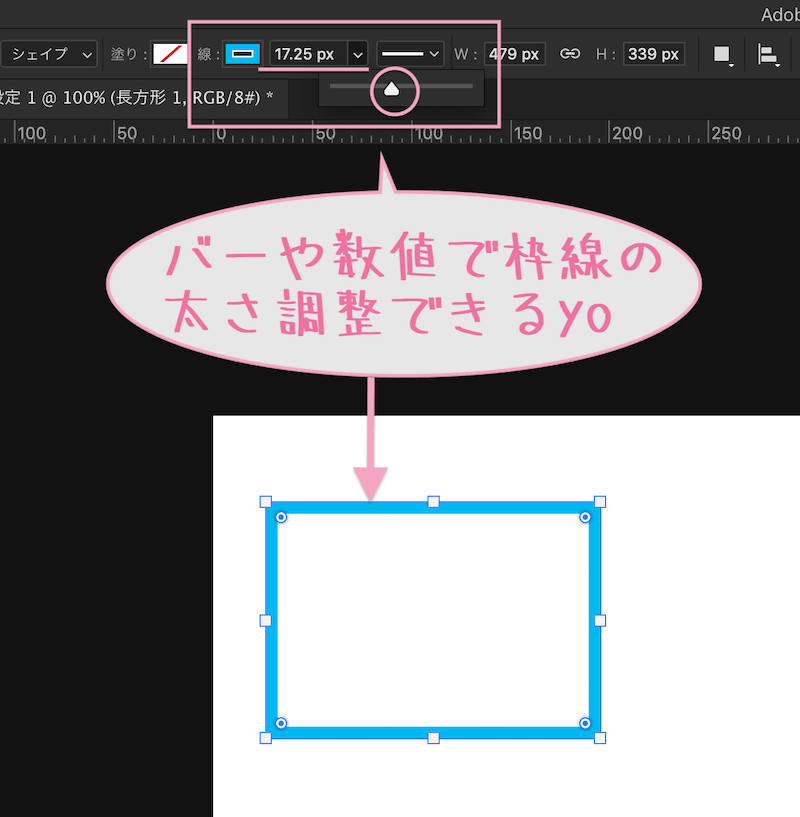
『枠線の太さ』も下図のように上部エリアの『線』のプルダウンのところから数値やバーで調整できる↓

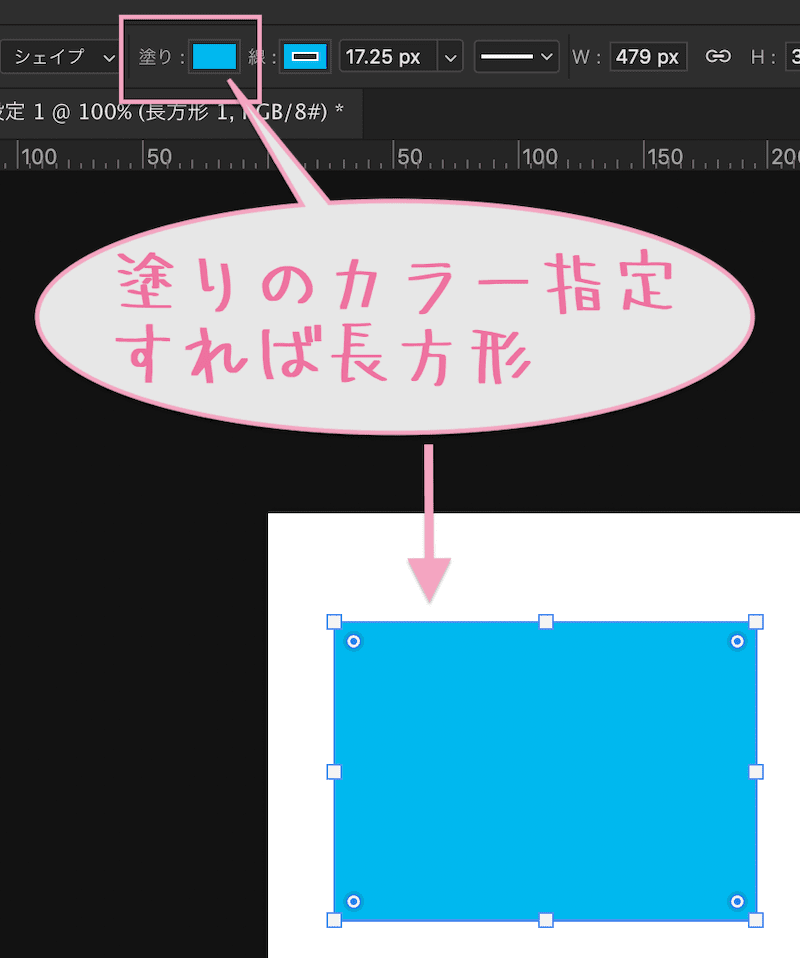
『塗り』にカラーを指定すればいいだけw↓

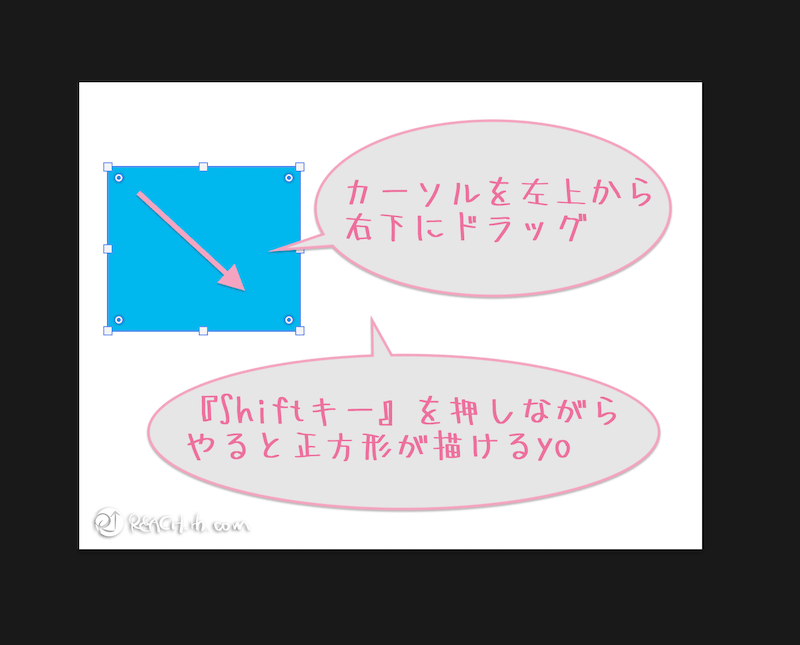
❶-2、サイズ指定せずに長方形・枠線を書く方法【正方形も超簡単】
長方形ツールを選択して、上記のように塗りや枠線の設定をしておき、
左上から右下にカーソルをドラッグするだけでOK↓

そう、ちなみに、
『正方形』が書きたい場合も超簡単
『Shiftキー』を押しながらドラッグ
すると書けます。
 り~ちん
り~ちんこれ、円や他の図形なども正しく書けるし、直線をまっすぐ書きたい場合なども地味に便利よw
 カクちゃん
カクちゃん楽だね。
❷【長方形選択ツール】のスタイルを『固定』でサイズ指定する方法
❷-1、長方形選択ツールでサイズ指定する手順
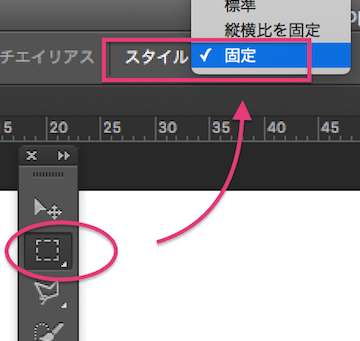
フォトショの長方形選択ツールを選択した状態で、
上部エリアにあるオプションバーの『スタイル』を『固定』にする↓
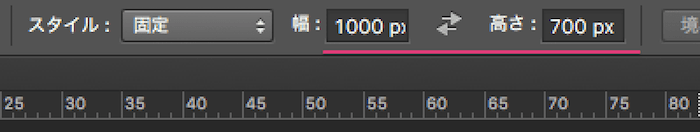
その横にある窓で幅と高さを入力する↓
これも、
*単位をmmにすればmmで、pxにすればピクセルで指定できる
※デフォではpxになってるけど、単位をmmで入力すればmmでのサイズ指定もできる。
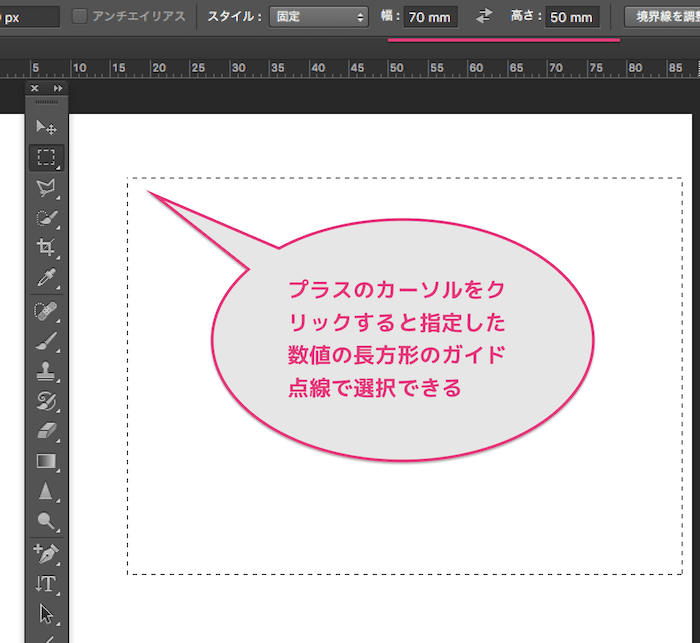
幅と高さを入力指定したら、プラスのカーソルでボードをクリックすると、
その指定したサイズ枠で選択できる↓
ここから、
❷-2、長方形にしたい場合
これに色をつけて長方形にするなら、レイヤーベタ塗りで色指定すればOK。
レイヤー>新規塗りつぶレイヤー
>べた塗り>色指定
ですね。
❷-3、枠線にしたい場合
罫線の枠を作りたい場合は、
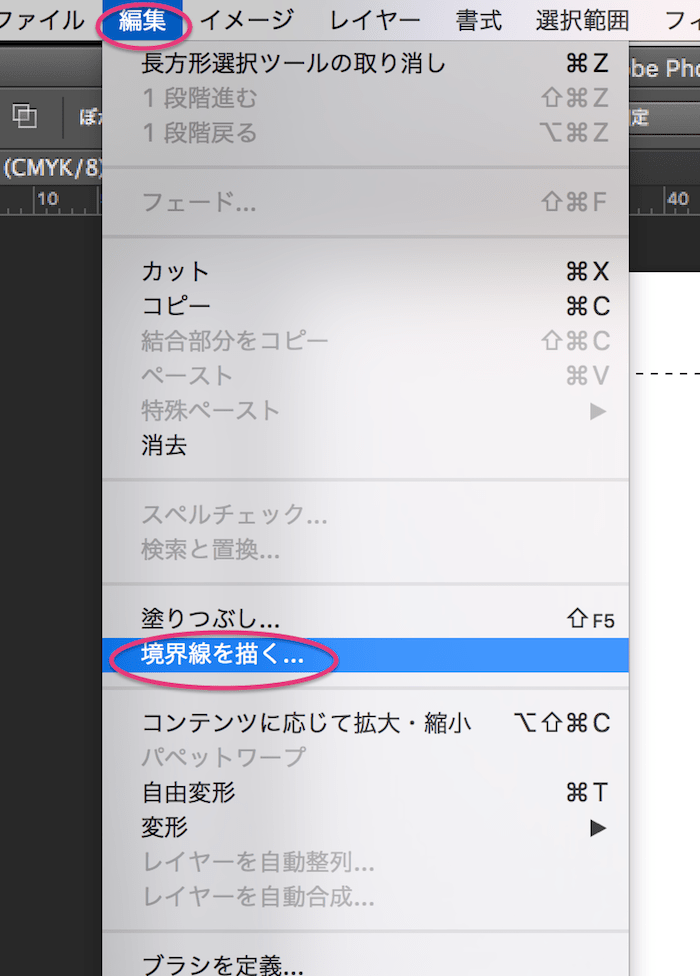
編集>境界線を書くをクリック↓
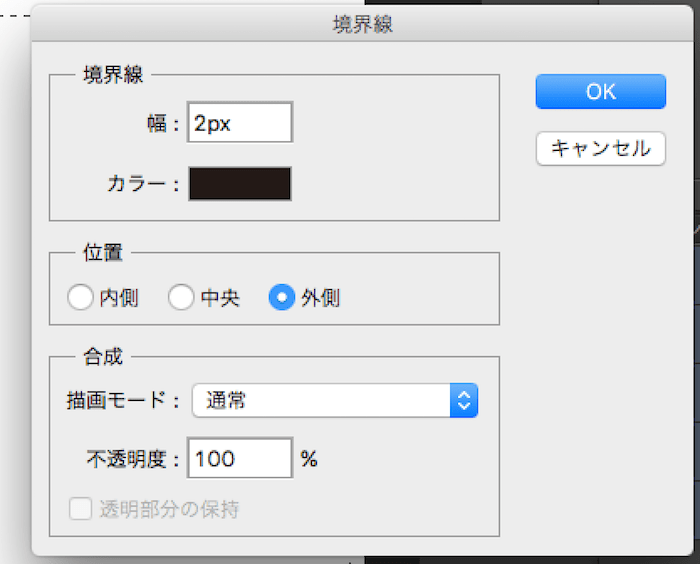
境界線の太さや色などを設定できるウィンドウで設定する↓
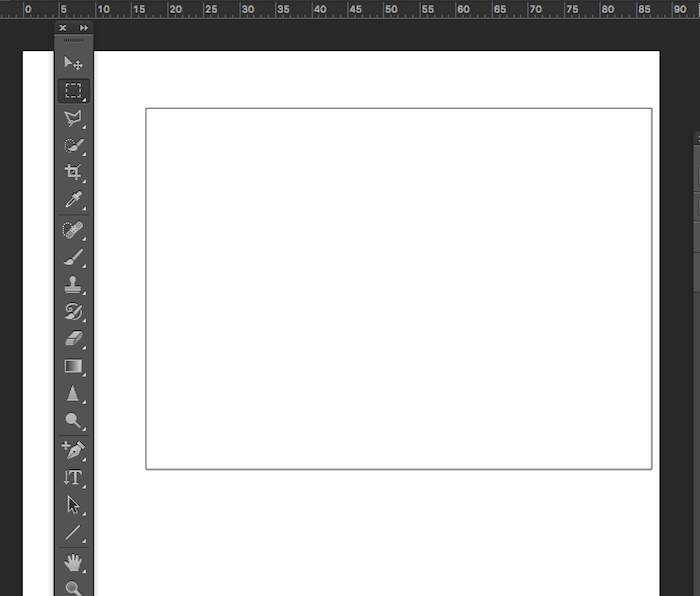
これで四角い枠が描けた↓
◆ 枠線や長方形などを中央に移動/配置させる方法
その長方形や枠を中央に寄せたい、中央に配置したいなどの場合も簡単w
まず、
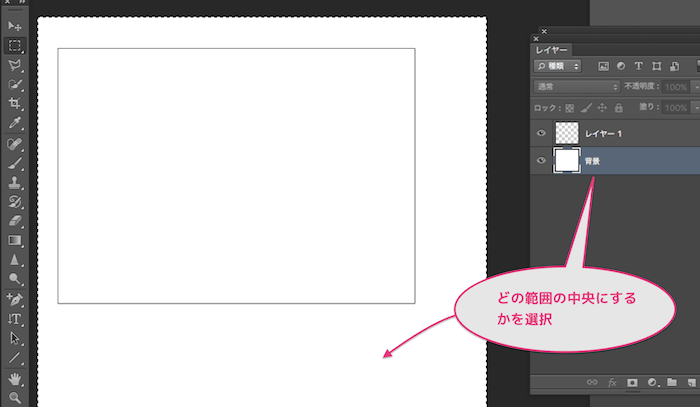
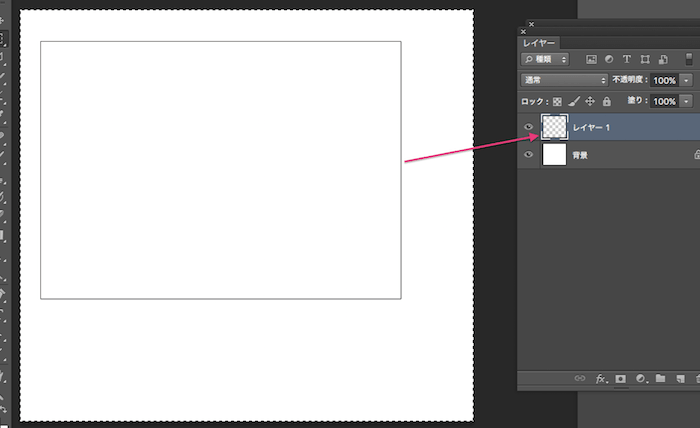
中央に置きたいその元範囲、どの範囲の中央にするのかを選択する
(その範囲が全部あるレイヤーを選択しといてその範囲を全選択する
→command+A(control+A)↓
次に、
中央にしたいものが含まれるレイヤーを選択↓
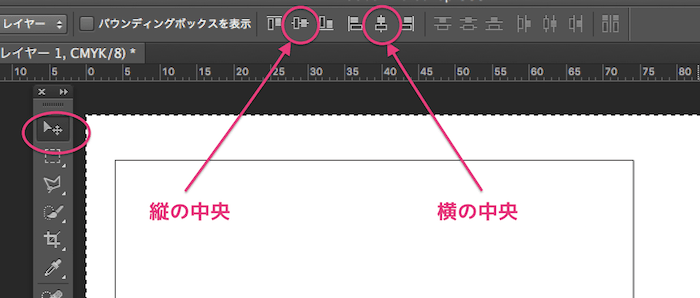
さらに『移動ツール』を選択した状態で、
上部バーの移動アイコンをクリックでワンタッチで中央にできる↓
その移動アイコンで上に揃えたり、下・左右などにも揃えられます。
そんな感じw
基本的なことなんですがこれほんと便利w
この辺りイラレと同じ感じなんでなんだか楽ちんで楽しい
1つの作業をするにも無数にやり方があるのが当たり前なんでどうやったら自分がやりやすいか、楽できるかを試行錯誤するのって大切かなと………
でもって、
Adobeソフトは全アプリケーション使い放題の『コンプリートプラン』が最強…
ってことで
楽しいデザインライフあれ!
しゃらんるわあぁあああ❤︎
\(`^`)b ( ̄v ̄)ゞ
\(`^`)b