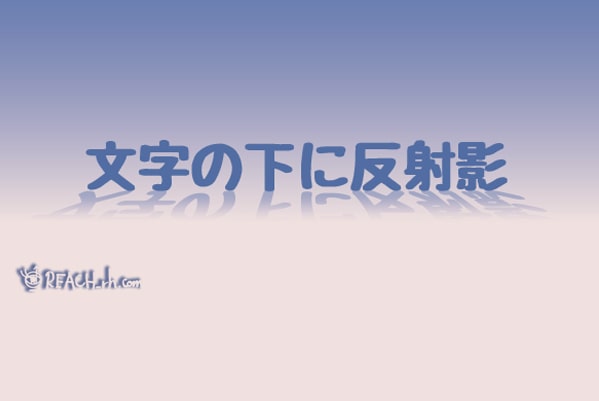
文字に反転反射影的な表現、鏡面反射文字的処理したい場合、いろいろなソフトでのいろいろなやり方がありますが、今回はイラレ(Illustrator)でのやり方について、、、、
❤︎1、イラレでアピアランス効果を使う
イラレ(Illustrator)ではアピアランスを使うことによってアウトライン化などをしなくても色々な効果を適応でき、後々修正もできるので便利ですよね…
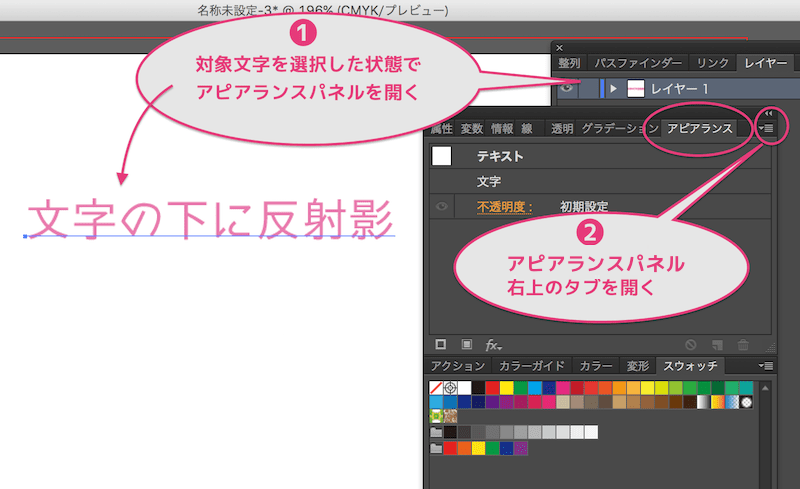
手順❶
アピアランスパネルを開き
(パネルにない場合は、トップバーの、ウィンドウ>アピアランス)
対象文字を選択してアピアランスパネル右上のタブを開く
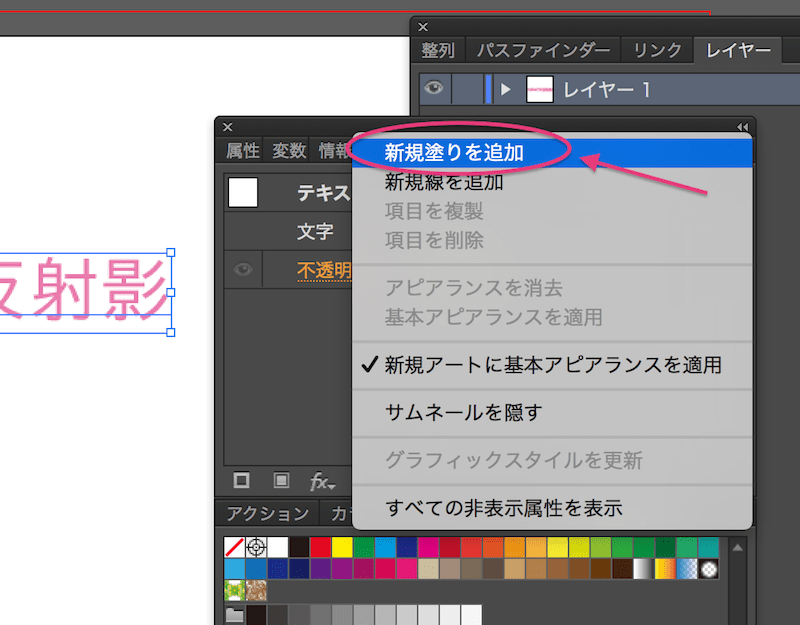
手順❷
『新規塗りを追加』する
(※この地点では重なってるので見た目何もわかりません)
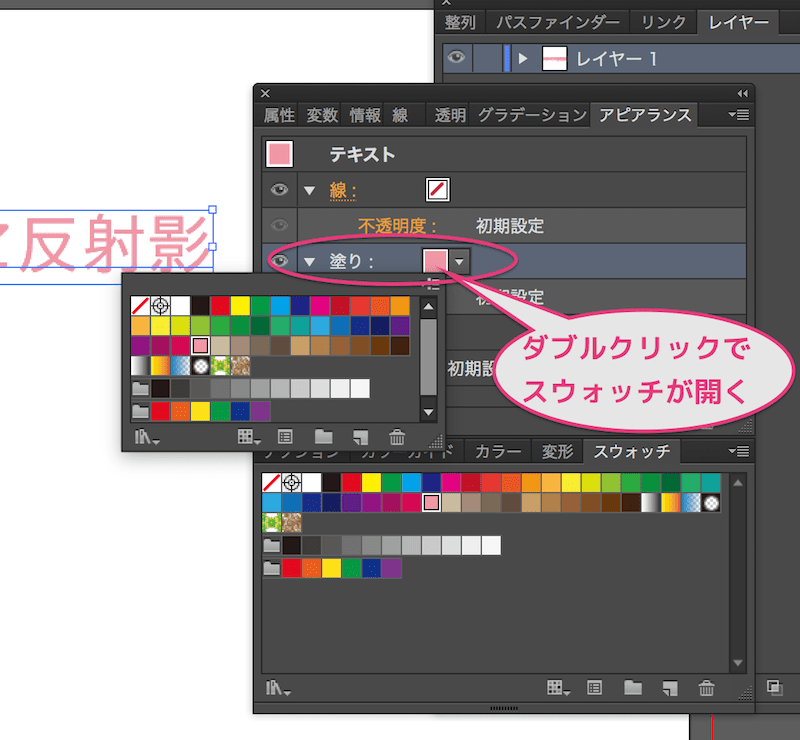
手順❸
塗りの色を設定しておく
塗りのカラーボックスをダブルクリックするか、下のスウォッチでカラーを選択
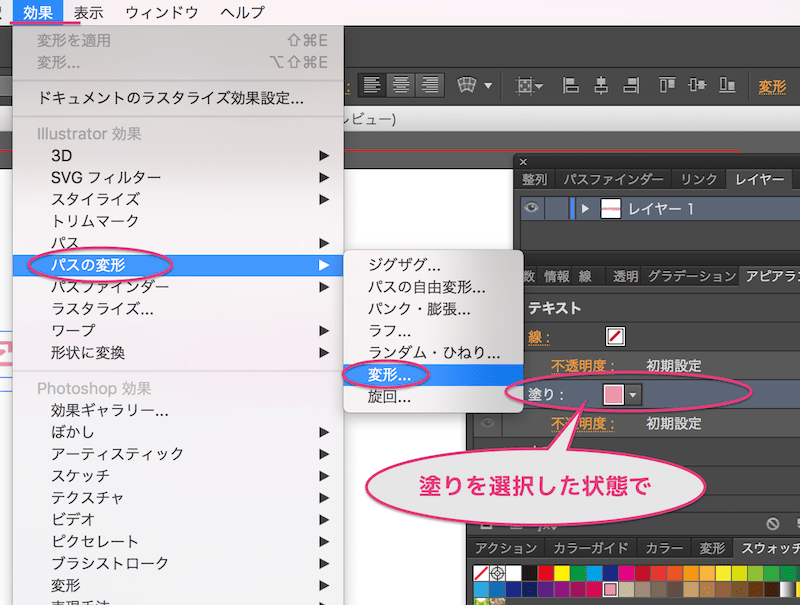
手順❹
アピアランスパネルで塗りの項目を選択した状態で、トップバーから、
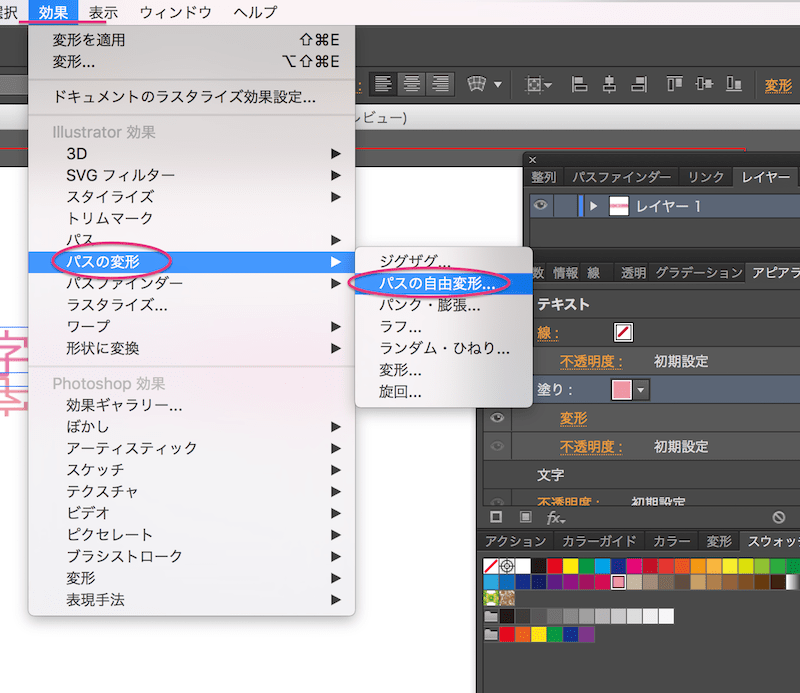
効果>パスの変形>変形と選択
手順❺
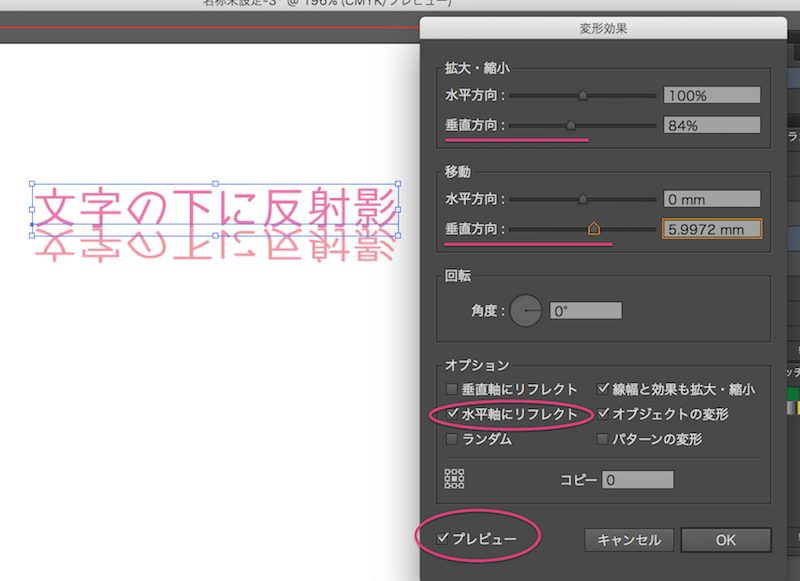
変形効果パネルが立ち上がるので、各項目で設定する
ここでは下に反転して反射させたような影をつけたいので、まずオプションで、『水平軸にリフレクト』にチェックを入れてプレビューにチェック入れる。
(※ここで反転させて初めて文字が見えます)
(※設定調整毎にプレビューにチェック入れなおして見て確認しながら調整する)
プレビューで確認しながら移動距離調整、拡大縮小調整してく。
ここまでで反射文字っぽくはなるけれどこれだけだと文字を反転させてくっつけただけと変わらないのでもう一捻り。。。
❤︎2、イラレのパスの自由変形で影を歪ませる
手順❻
アピアランスパネルのそ反転文字の塗りの項目を選択した状態で、
トップバーから、効果>パスの変形>パスの自由変形を選択する
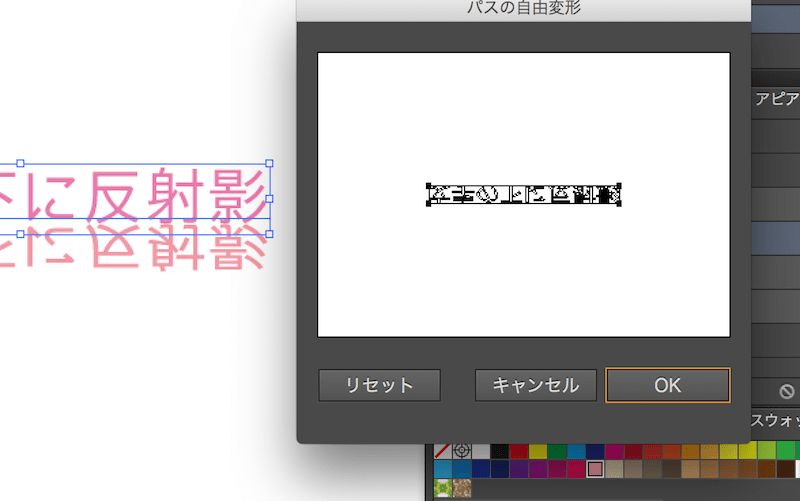
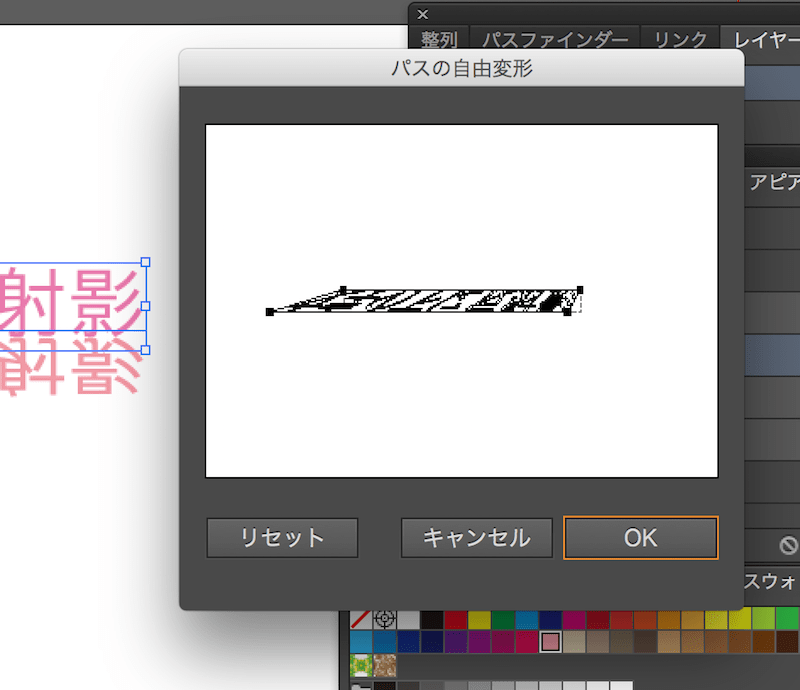
手順❼
パスの自由変形パネルが立ち上がるのでその反転文字(影になる部分)を自由変形で歪ませて遠近感をつけてみる変形は角をドラッグすれば歪ませられます。
❤︎3、イラレでグラデーション効果も足してみる
さらに反射影の部分にグラデーションかけるとそれっぽくなるんだけど、グラデの設定をする前に、まず、元の文字の基本カラーを先に設定してスウォッチに入れておいた方がやりやすい。
3-1,先に元の文字の基本カラーを設定してスウォッチに入れておくと便利
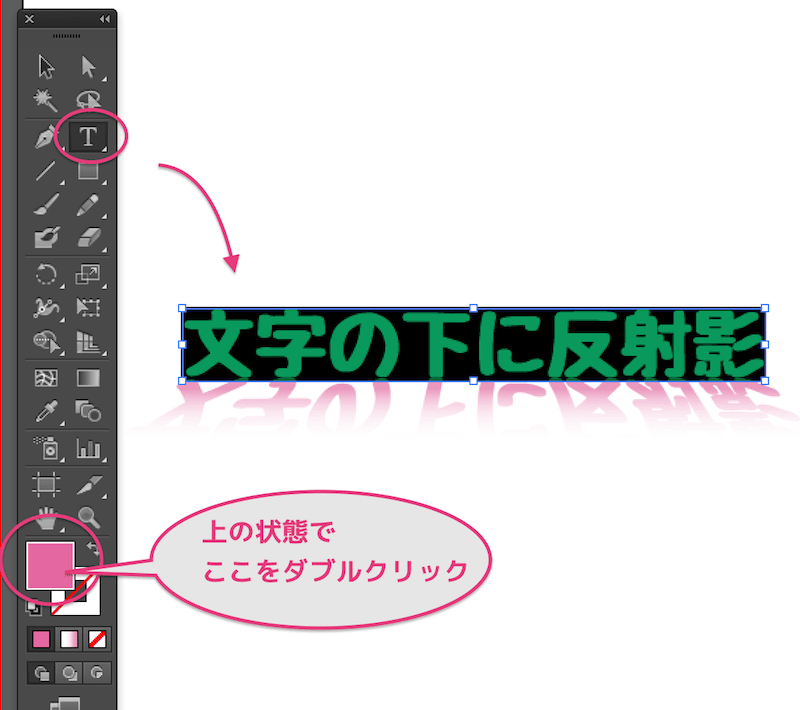
手順❽
基準カラー設定しておく
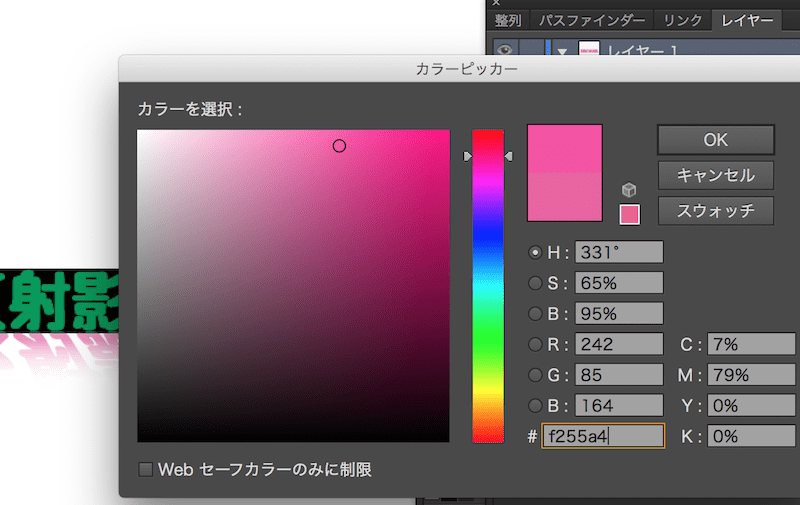
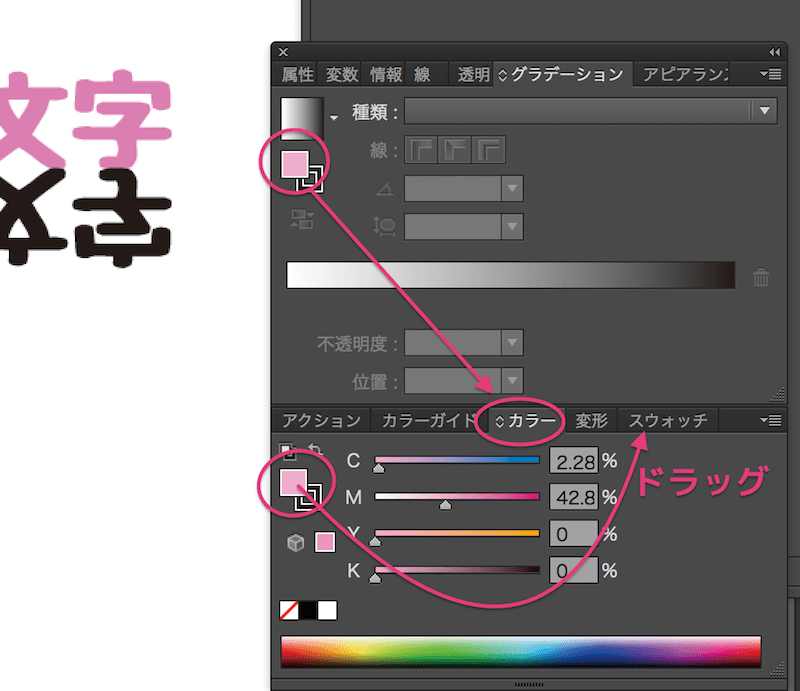
元の文字のカラーは、元の文字を文字ツール(T)を選択した状態で、文字ツールで選択>ツールバー下のカラーボックスをダブルクリックしてカラーピッカーを開いて色調整
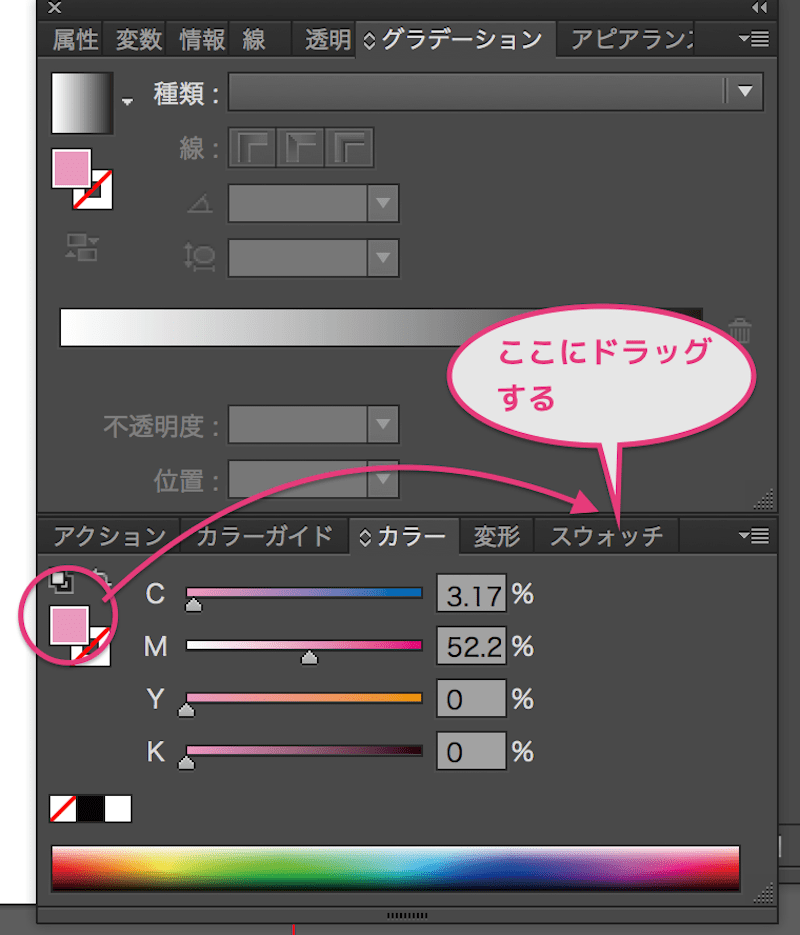
色が決まったらカラーパネルからカラーをドラッグしてスウィッチパネルに入れておくと後々便利。
(※CCだとカラーを作った地点でスウォッチパネルに表示されると思うのでそれをカラーの並びにドラッグして並べるだけでいいみたい。。)
で、影の方の基本カラーも上記と同じようにスウォッチに入れておくとやりやすいかも、、、
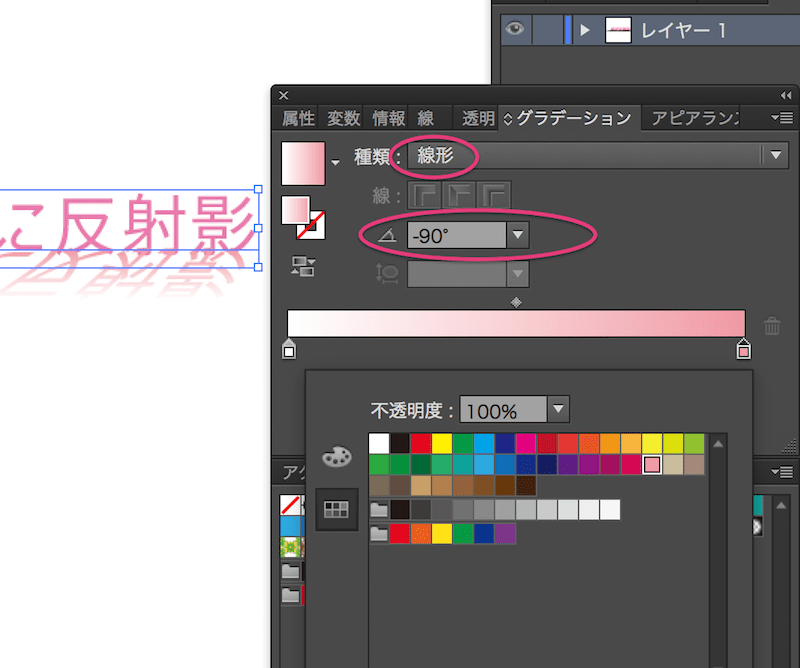
3-2,グラデーションの種類と角度の設定
手順❾
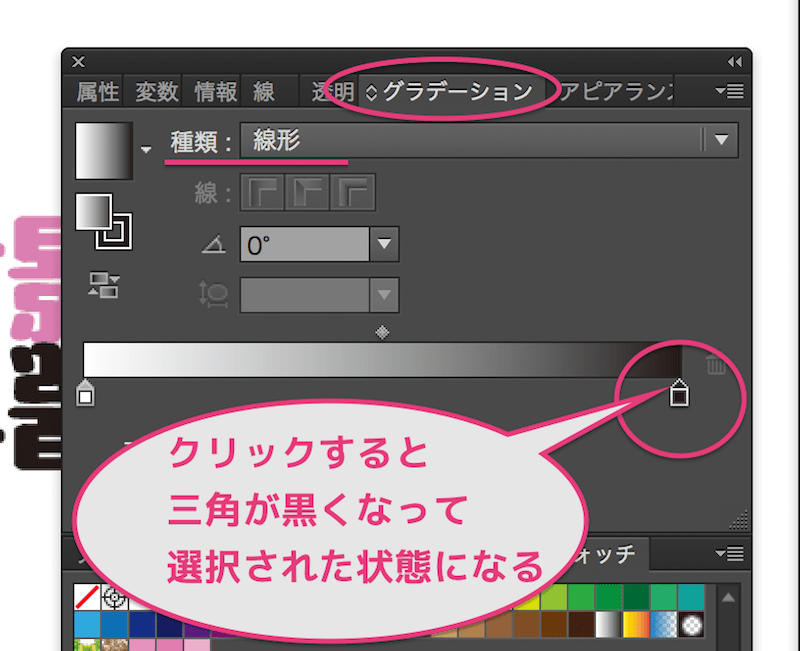
影の方のアピアランスの塗りを選択した状態で、グラデーションパネルを開き、(ない場合は、トップバーのウィンドウ>グラデーション)
種類は『線形』、角度は下に垂直にしたいので『-90度』にしておく
3-3,グラデーションのカラー設定
今回の場合、
スライダーの右側が元文字に近い方、スライダー左側が遠ざかる方
手順❿
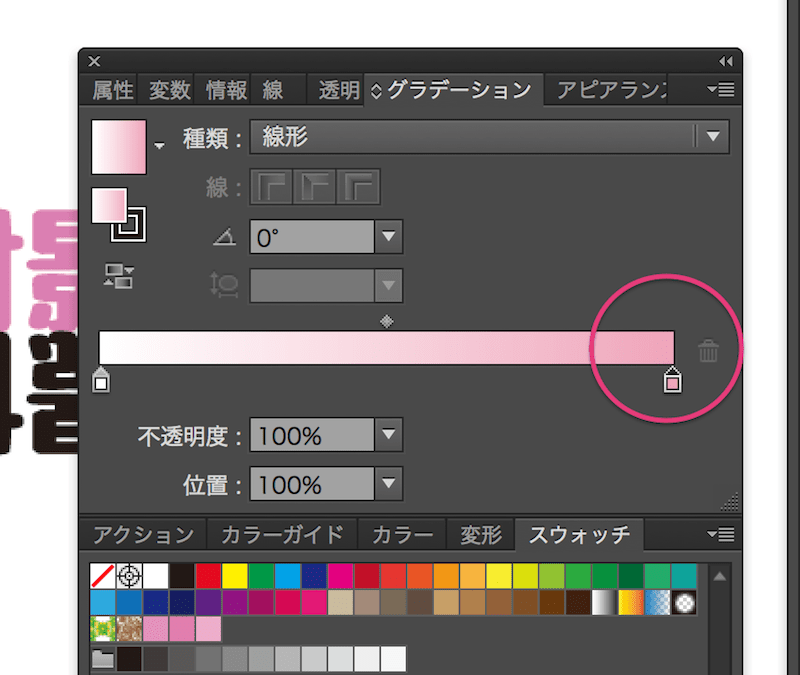
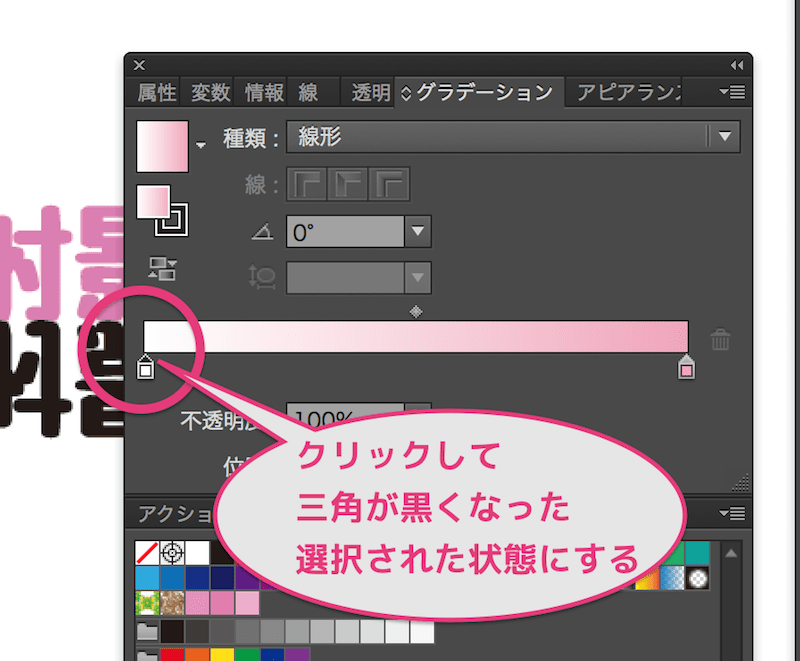
グラデパネルのスライダーのカラーボックス左右のどちらかをクリックして選択する(三角の部分が黒くなってると選択された状態)

手順⓫
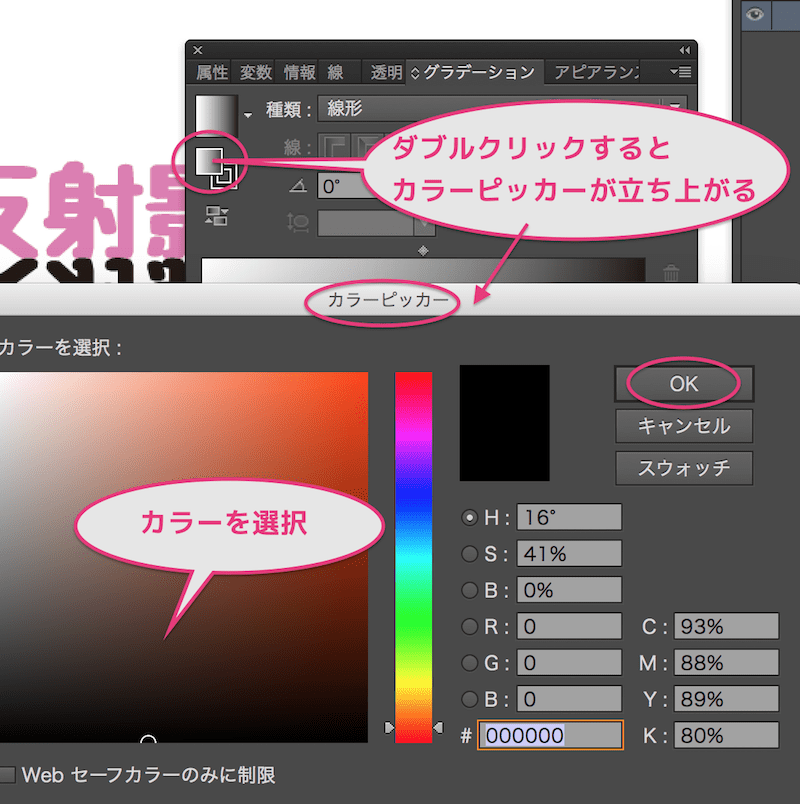
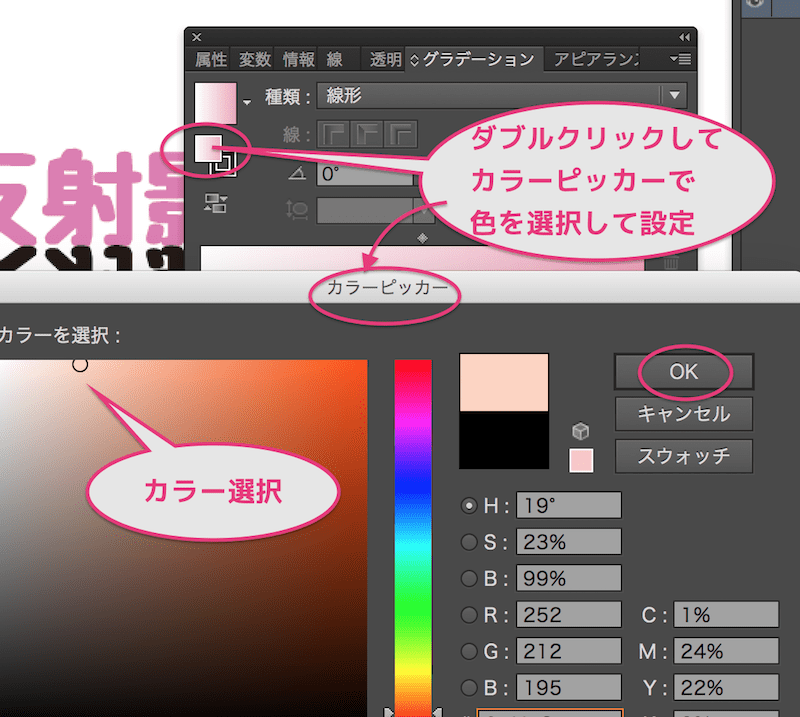
グラデパネルの左、上から二番目のカラーボックスをダブルクリックするとカラーピッカーが立ち上がるので、カラーピッカーで色を調整できる
選択してOKをクリックするとグラデの片方のカラーが設定される
手順⓬
もう片方のカラーも同じように設定する
これで反射影はだいたいOK
で、このグラデカラーもスウォッチに入れておくと後々便利かなと、、、
グラデパネルでスウォッチに入れておきたいカラーにした状態で、カラーパネルを開き、そのカラーをスウォッチにドラッグして入れておく。
そんなところです。
スウォッチの登録や読み込みもいろいろやり方があるけれど一応上記のやり方でもできるんで記載してみました、、、、
これらで下図のようなことが色々できる
上記のことを応用して、こんな感じや、
こんな感じにしたりして調整していける

❤︎4、後で修正、調整もできる
アピアランス効果メインなので変形効果も後で修正できるし、カラーなども上記のようにスウォッチに入れておけば調整しやすい
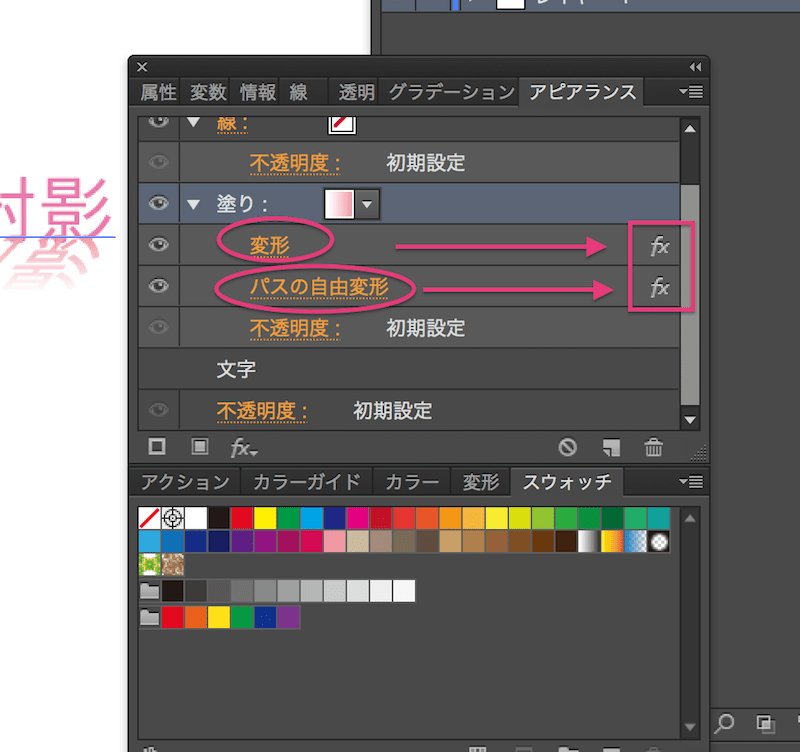
変形効果は、アピアランスパネルの変形項目の右のfx
パスの自由変形効果も、アピアランスパネルの変形項目の右のfxでできる
ただ、もしあとで修正する可能性がないし、反射影の文字を自由変形しなくてもいいとかなら、アピアランス効果を使わずに、
- 元文字をコピペかレイヤーを複製
- ツールバーのリフレクトツールで垂直に反転
- アウトライン化してグラデーション
(文字はアウトライン化しないとグラデかけられない)
でもいいかもしれない…………….
例えばアウトライン化する前にその文字をボードのどこかへ複製しておいたら手間は少し増えるけど、一から全部やり直しってわけでもないんでそれもアリだとも思う…..
カラー設定やグラデのやり方なんかもいろいろあるので、やりやすいやり方でやるのが一番かもしれない、上記のも一例としてってことで。。。。。
円上に沿って文字を入れるとかも面白いw↓
そんなところでした。。。。
ってことで楽しいクリエイトあれ!
しゃらんるあぁああああ❤︎
\(`^`)b ( ̄v ̄)ゞ
\(`^`)b