イラレ ( illustrator ) で文字に影を付けるのはドロップシャドウを使うことが多いと思いますが、
- 処理が重くなり、下位バージョンで開いて編集が必要なときなど不具合の元になったりする。
- アピアランスの分割処理など面倒で単純化させたい。
- 見た目もくどくなりがち。
などなどなときもある。
今回はそんなときの対処法として、
ドロップシャドウを使わないで(アピアランス効果を使わない)影文字的表現を単純にするやり方
についてです。
文字レイヤーを複製して斜め45度に移動させる6つの手順
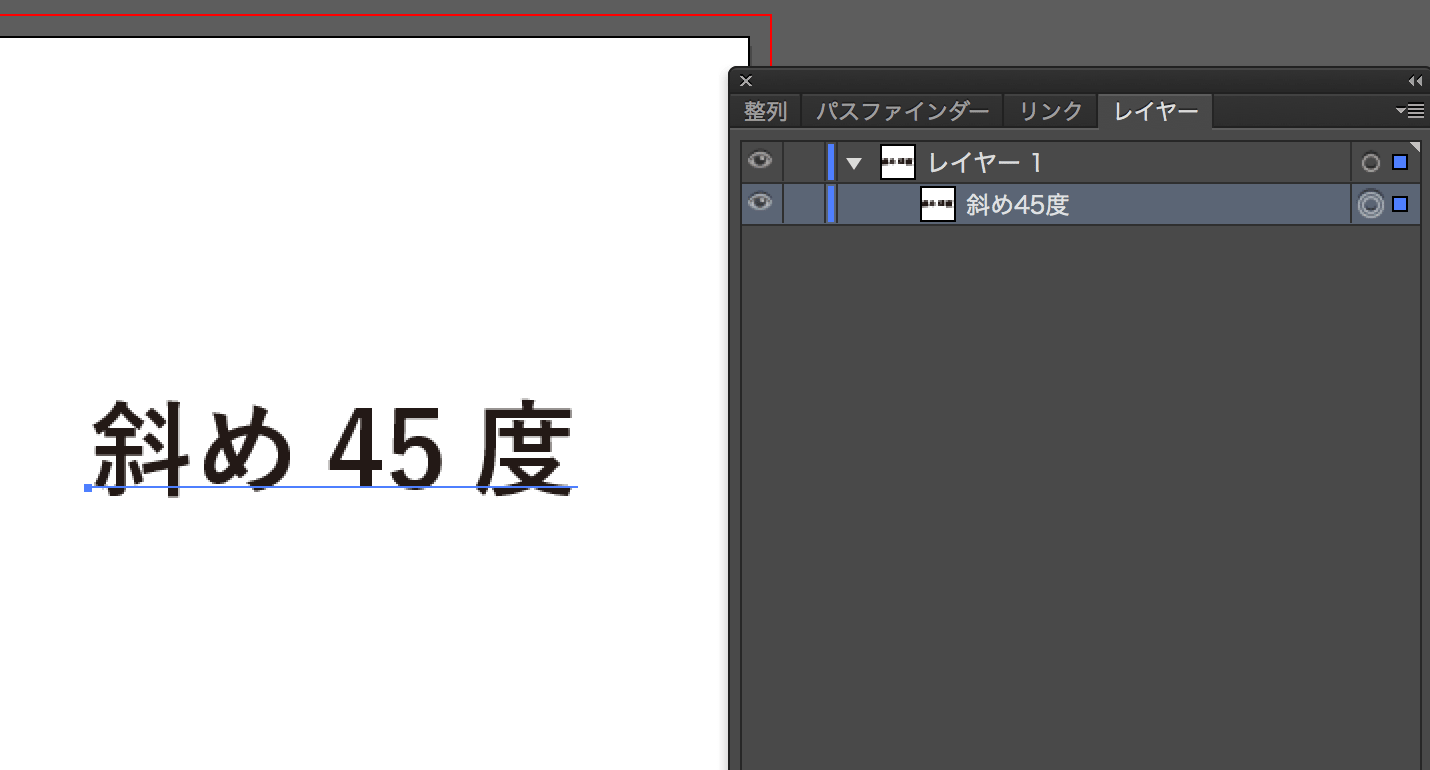
手順❶
まず文字のレイヤーを選択しておく↓
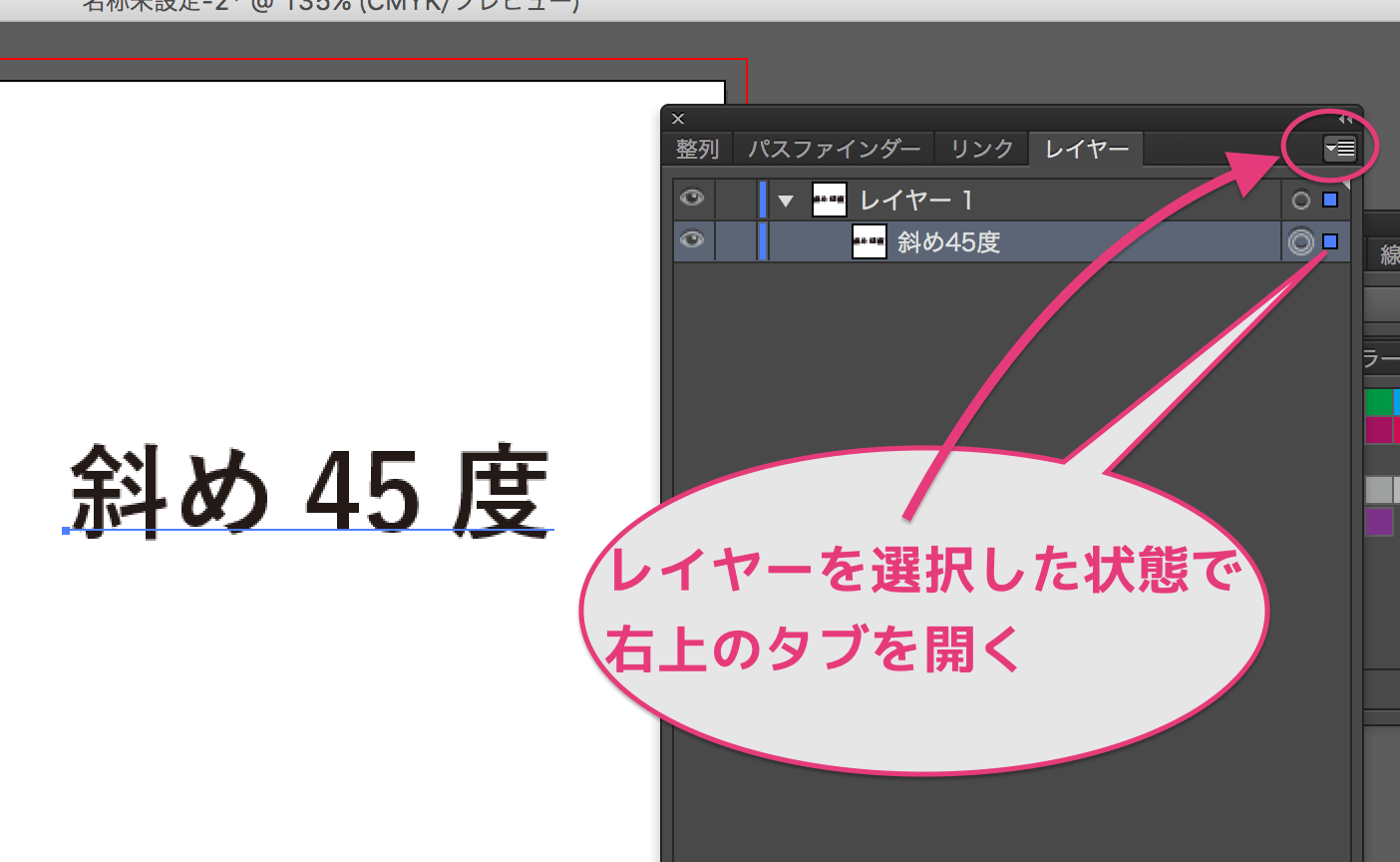
手順❷
文字レイヤーを選択した状態でレイヤーパネル右上のタブを開く↓
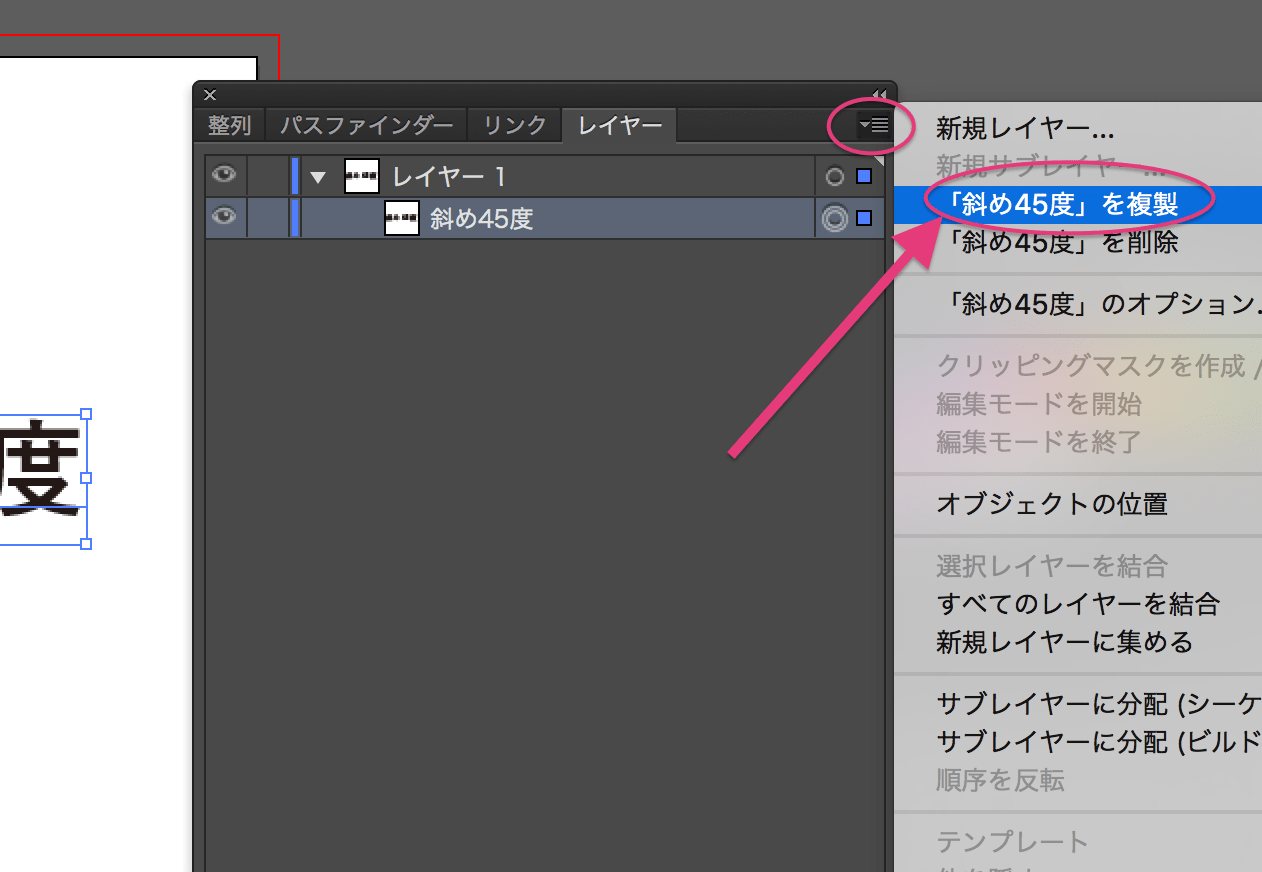
手順❸
項目の中の『複製』を選択して文字レイヤーを複製する
※文字をコピぺでも同じですが、コピペすると元文字の真上に重ならないのでやりづらい。(レイヤー複製なら真上に重なって元文字に対して45度に簡単にできる。)↓
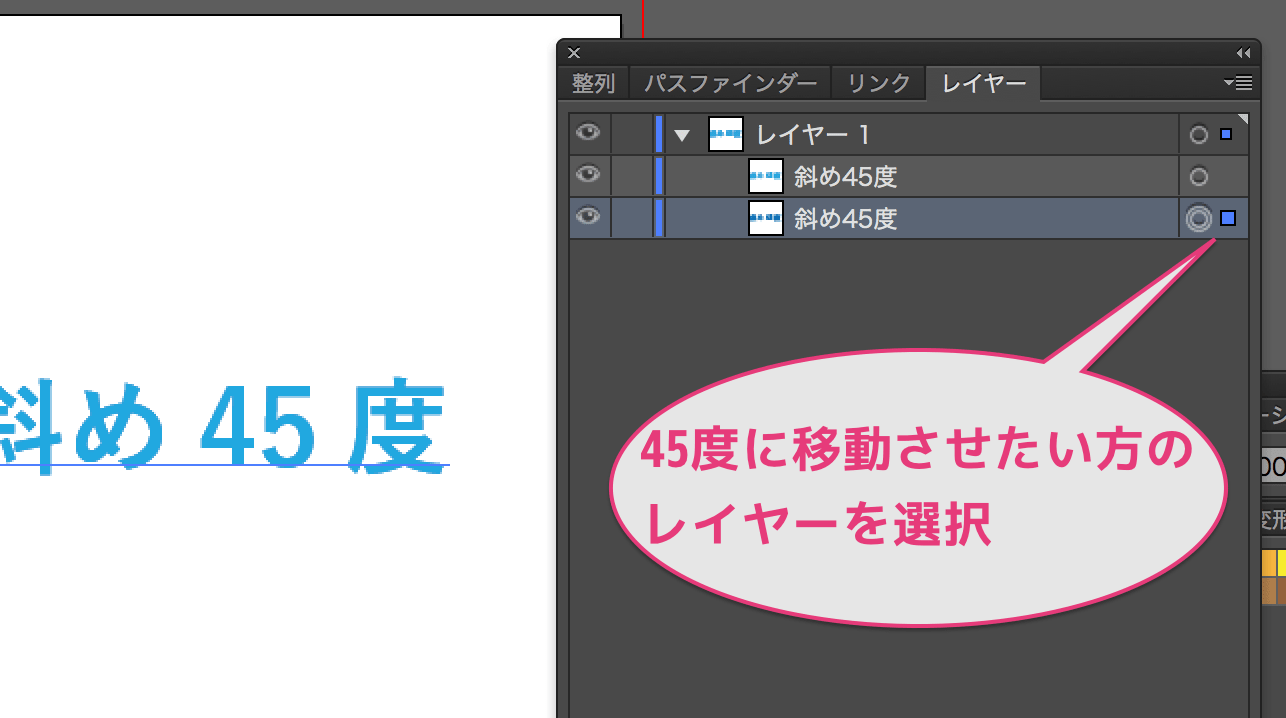
手順❹
複製された下の方のレイヤー(移動させたい方)を選択↓
手順❺
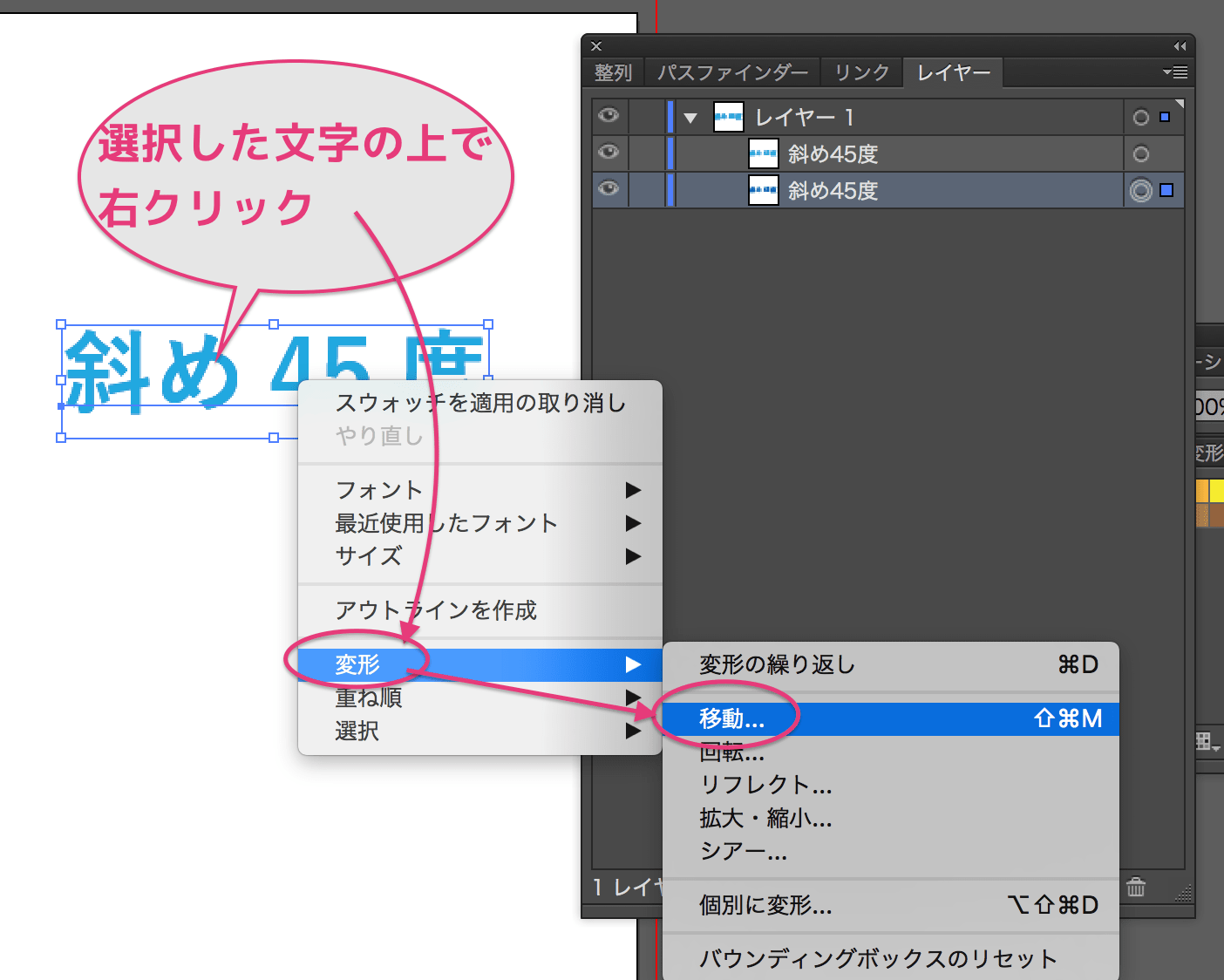
選択してある文字の上で右クリック>変形>移動の順に選択↓
手順❻
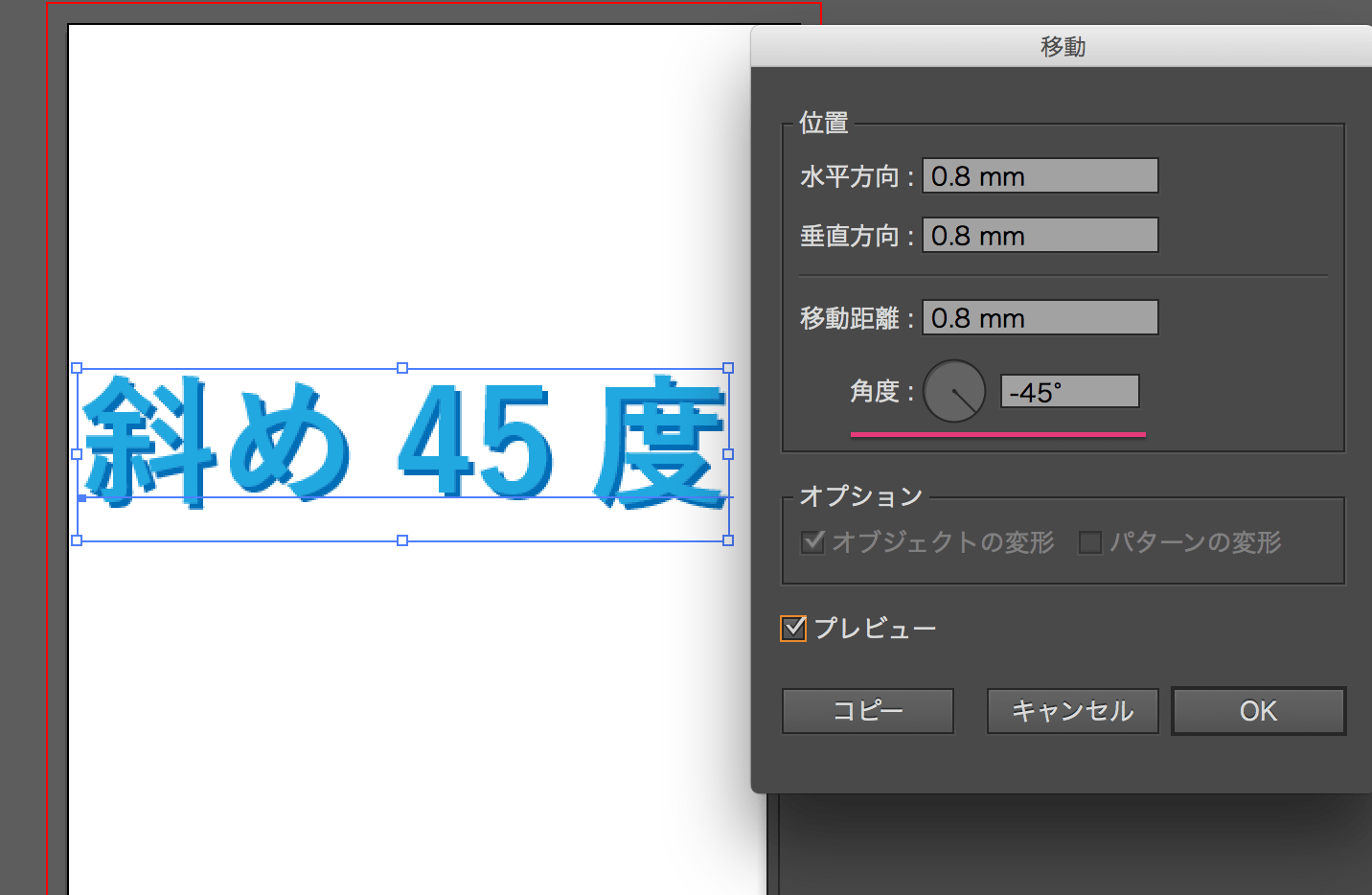
移動パネルが表示されるので、角度を45度(右にずらしたいなら-45)、位置などを微調整する
※プレビューにチェック入れると反映されたものを見られる。
(調整するたびには反映されないのでチェック入れ直すか、別の数値欄をクリックする)↓
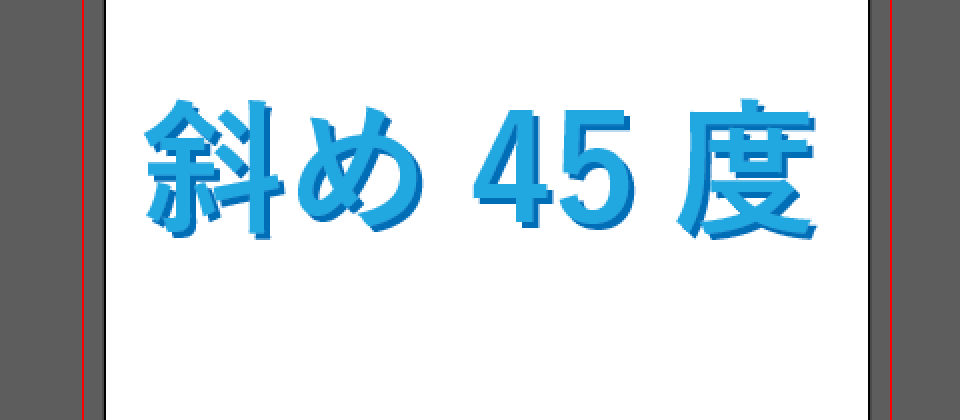
微調整したらそれでおしまい。
いや、別に45度じゃなくともいいんですけれど笑…
ドロップシャドウと違って単なる文字なので最終処理も文字のアウトライン化のみでよく、楽ですし、ファイルも重くならない。
なので凝った表現・繊細な表現が文字自体に必要な場合でない限り、この方が楽だし軽いしスッキリする場合が多い。
しかも冒頭に書いた通り、下位バージョンへの互換性も気にしなくていいので気楽に行けますよね。。。
初歩的すぎて需要がないせいか、ネット上にわかりやすく記載されてる記事があまりないようなので今回書いてみました。
ってことで
楽しいクリエイトをば!
しゃらんるあぁあああああ❤︎
\(`^`)b ( ̄v ̄)ゞ
\(`^`)b