今回はイラレ( illustrator )で
- 円に沿って文字を書く、
- 階段状に書く、
- それを応用してまた色々活用する
などについてです。。。。。。。。。。。
❤︎1、文字ツールで円に沿って反時計回り(左回り)に文字を描く
イラレで円に沿って文字を描く場合は円のパスを書いてそこに文字ツールで描く
手順❶
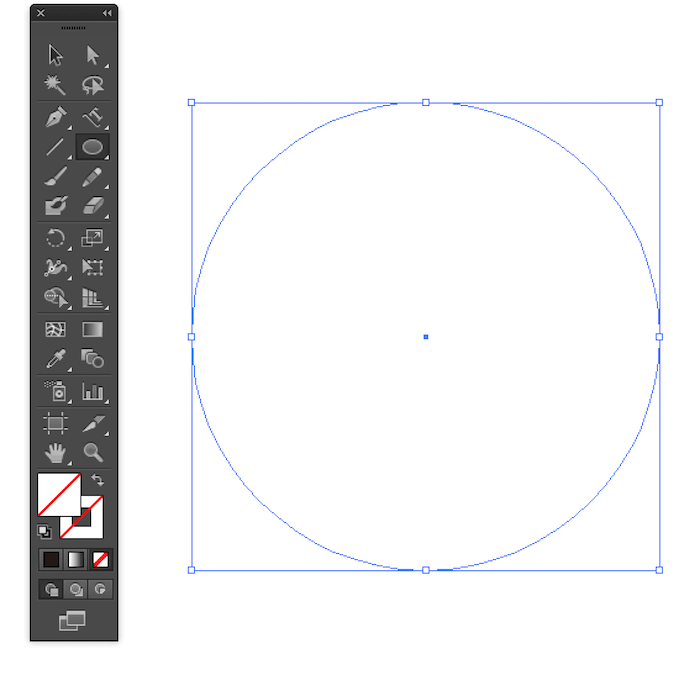
まず図形の円ツールを選択して、円を描く
(楕円でなく正円を書きたい場合はシフトキーを押しながら描く)↓
手順❷
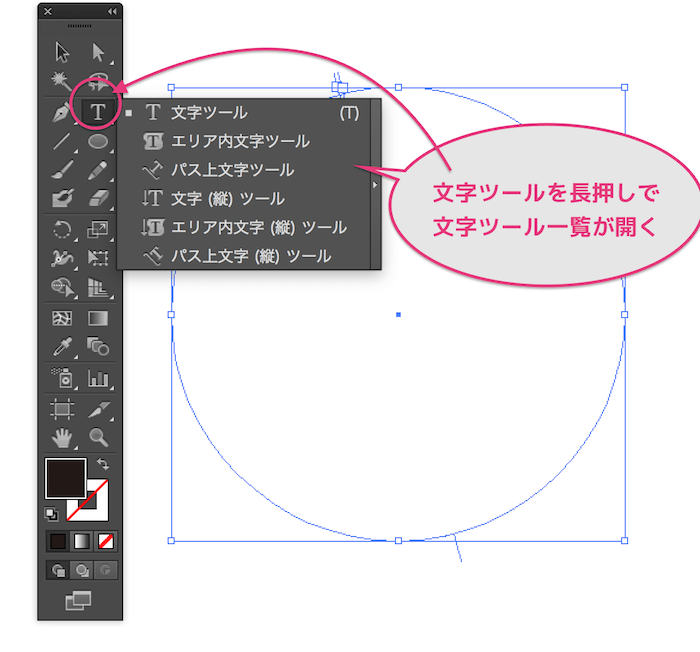
文字ツール長押しで一覧が開くので、パス上文字ツールを選択する
今回は反時計回りに描くために、まずパス上文字(縦)ツールを選択↓
手順❸
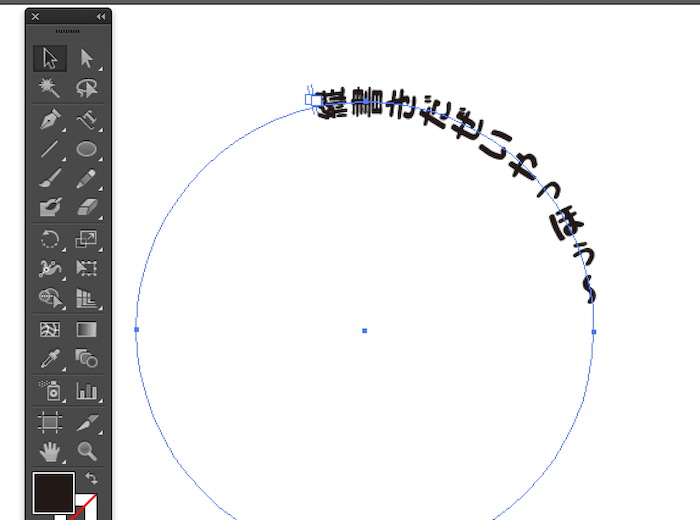
円パス上に書きたい文字を描く(パス上文字ツールを選択したまま、円パスの上にカーソルを当ててクリックしてから文字を描く)↓
これだけで普通に右回りの縦書きはできるし、パス上文字ツールの方を選択しておけば横書きで右回りに描ける
手順❹
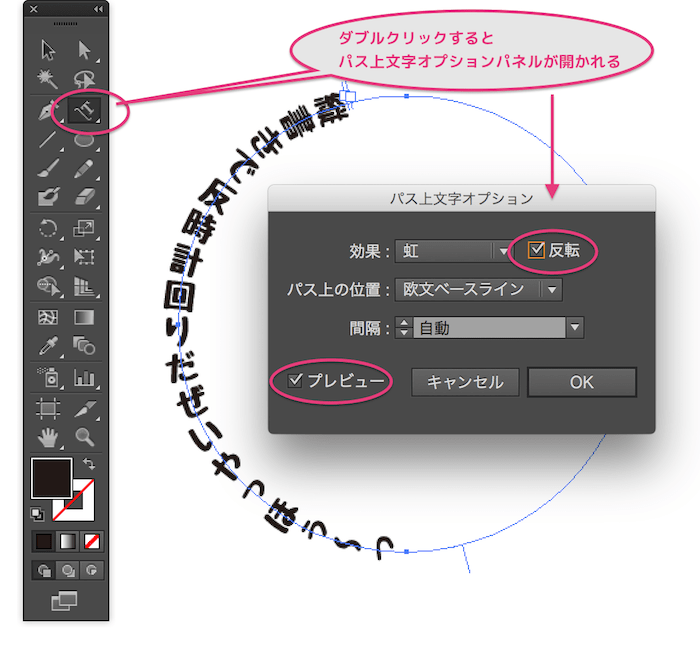
書いたらそれが選択された状態のまま、文字ツールをダブルクリック
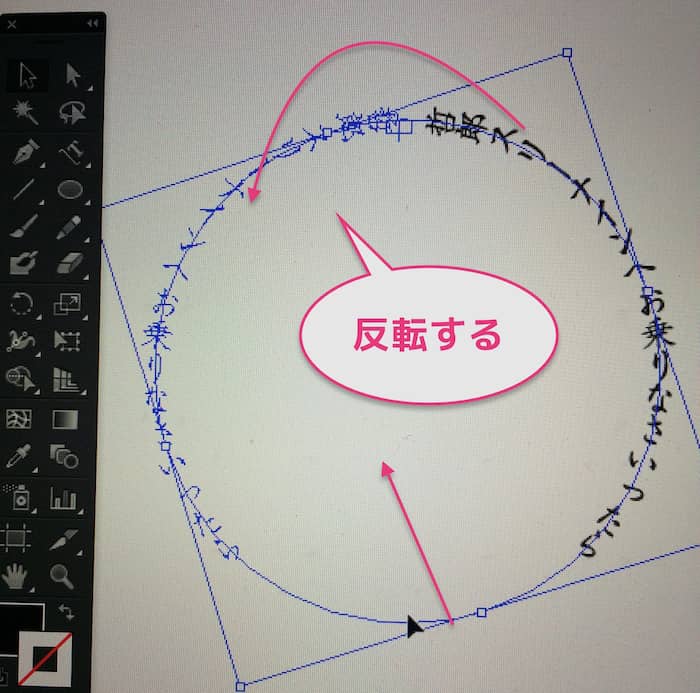
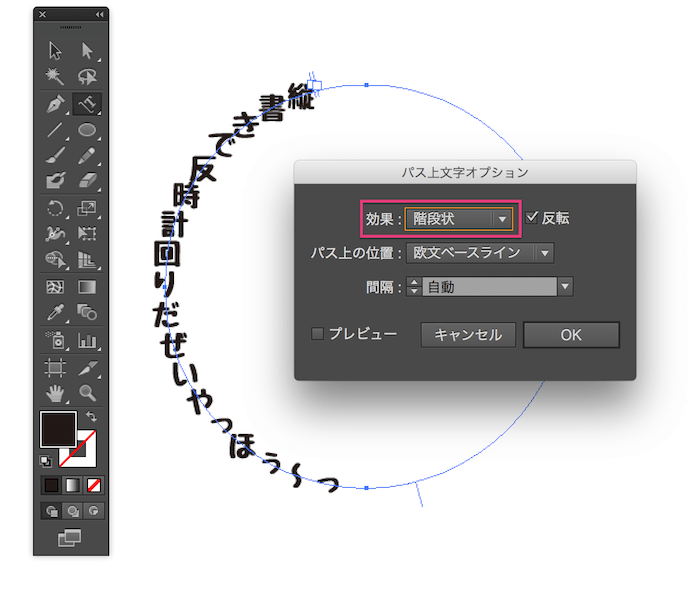
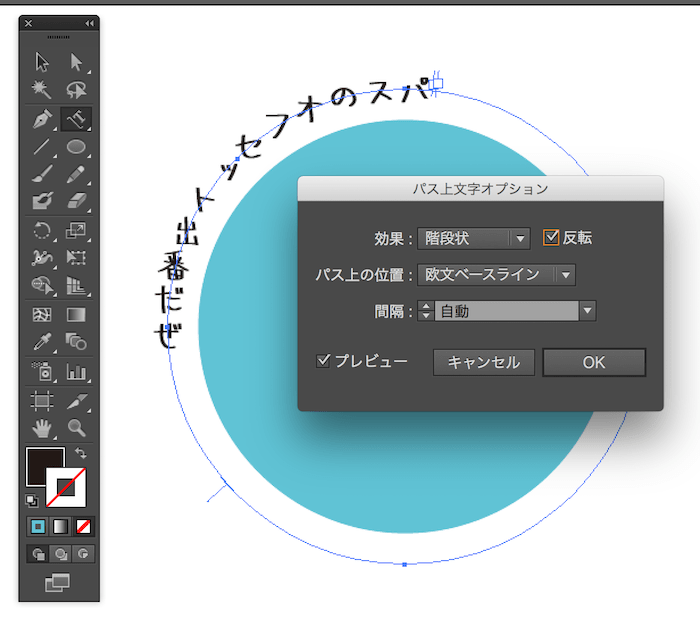
するとパス上文字オプションが開かれるので、『反転』にチェックを入れる↓
これで反時計まわりに左回りに文字は書ける
- 縦書きに右回りで書いてから反転させる
ということです
他にパス上の操作のみでもこれはできます
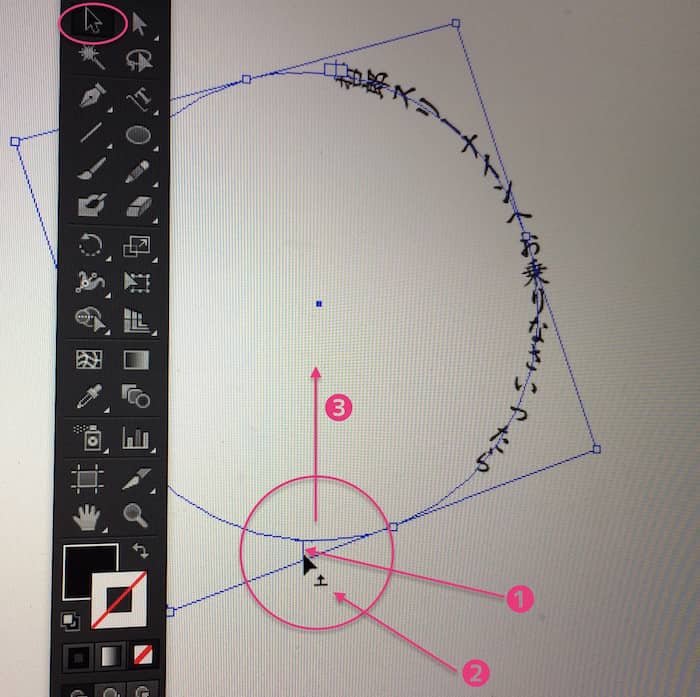
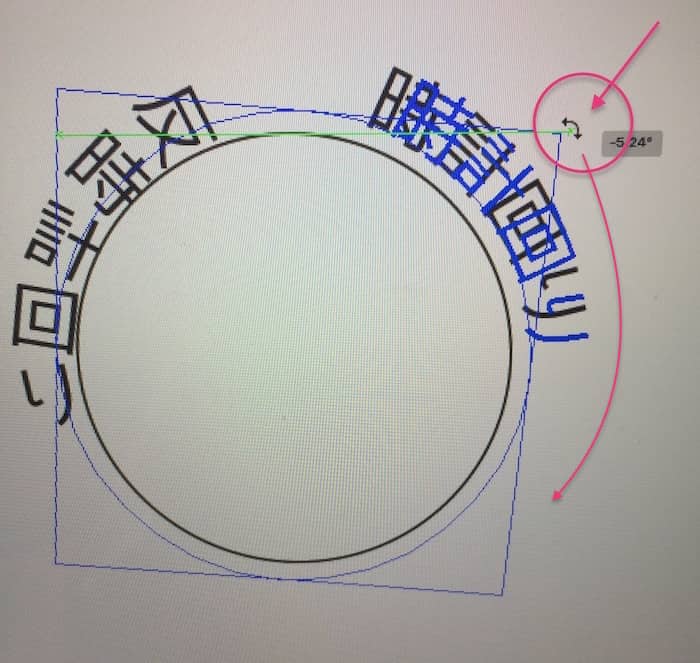
右回りで縦書きし、円パスの飛び出たパス(下図❶参照)にカーソルを近づけると、
矢印が表示されます(下図❷参照)それを内側にドラッグする(下図❸参照)↓
慣れたらパス上でやる方が速いけどややコツがある笑
なのでパス上文字プションの方が最初はやりやすいと思う
ま、どちらでもこれらで円に沿って反時計回りに文字は描ける
❤︎2、色々調整できる
(円の内側『ディセンダ』・円の外側『アセンダ』・階段状・文字間・文字位置)
で、これはパス上文字オプションで色々調整もできる
パス上文字オプションパネルは、上記のように、文字ツールをダブルクリックすると開ける
*円の内側や外側に書く『ディセンダ』『アセンダ』
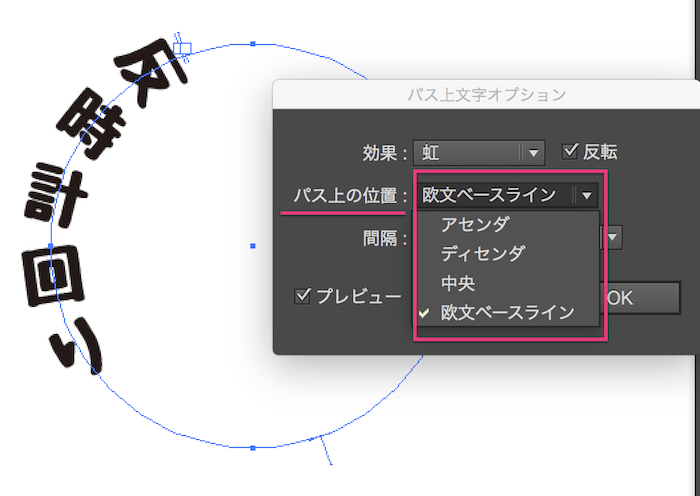
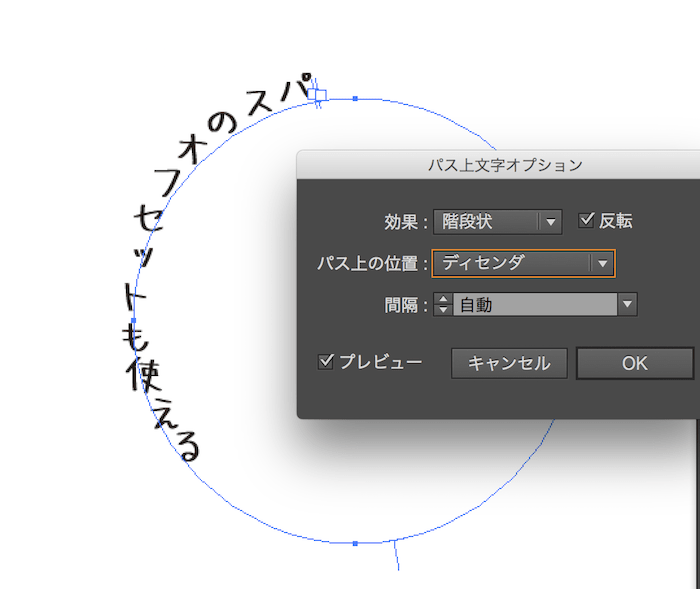
パス上文字オプションパネルの、パスの位置の枠をプルダウンすると項目が出てくる↓
- 『アセンダ』は円の外側
- 『ディセンダ』は円の内側
- 『欧文ベースライン』は中央
- 『中央』はさらに中央に密集する
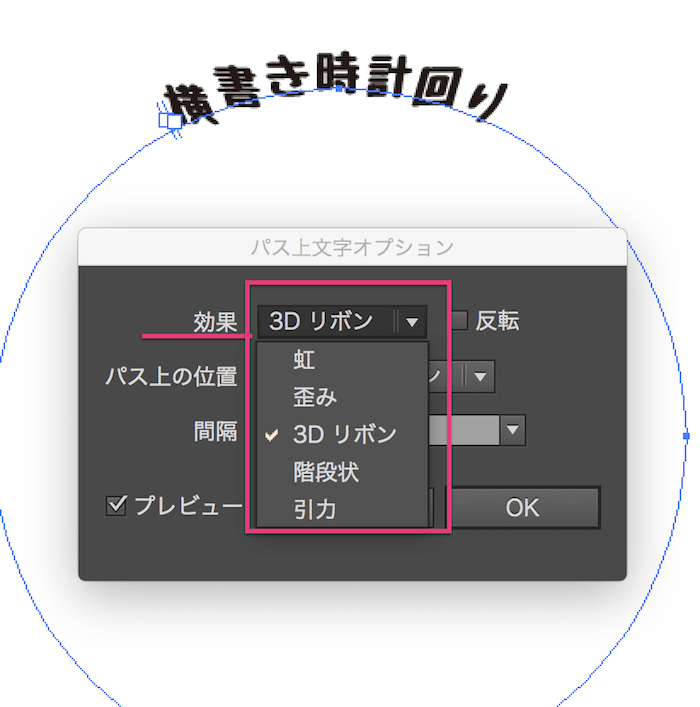
*『効果』で色々できる
パス上文字オプションパネルの “効果” で 3Dリボンとか色々できる↓
階段状とかも・・・
*『文字間』も調整できる
通常の文字ツールパネルでも普通にできるけど、
文字の位置の移動はパスを選択して回す、または文字上パスのつまみでもできる
位置を円に沿ってずらす↓
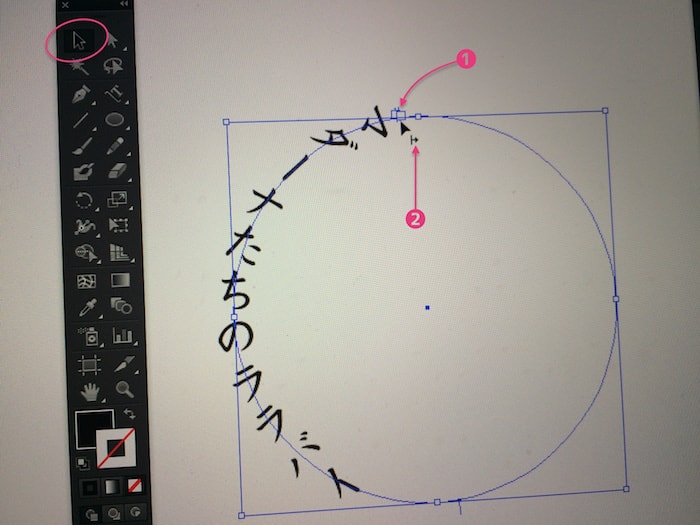
あと、下図の❶の四角いつまみにカーソルを置くと❷の矢印が表示される
それをその矢印の方向にドラッグすると移動できる↓
❤︎3、内側、外側に反転させるとねじれてズレる場合はパスのオフセットで描く
上記のやり方で色々できるけど、階段状にして反転させるとずれたりする笑↓
こういった場合、さらに内側や外側にパスのオフセットで書いた方が速い
基準となる円パスを選択した状態で、
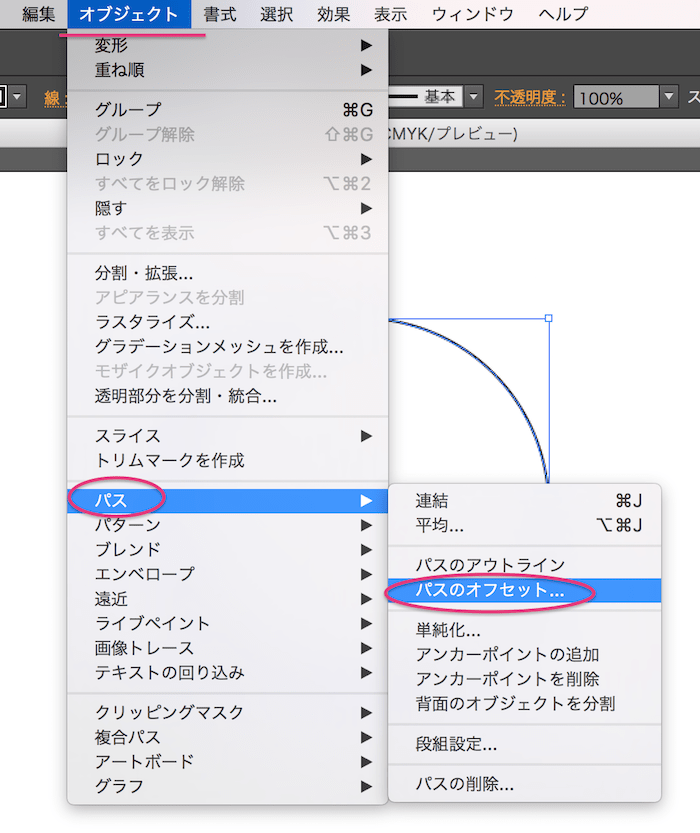
オブジェクト>パス>パスのオフセット↓
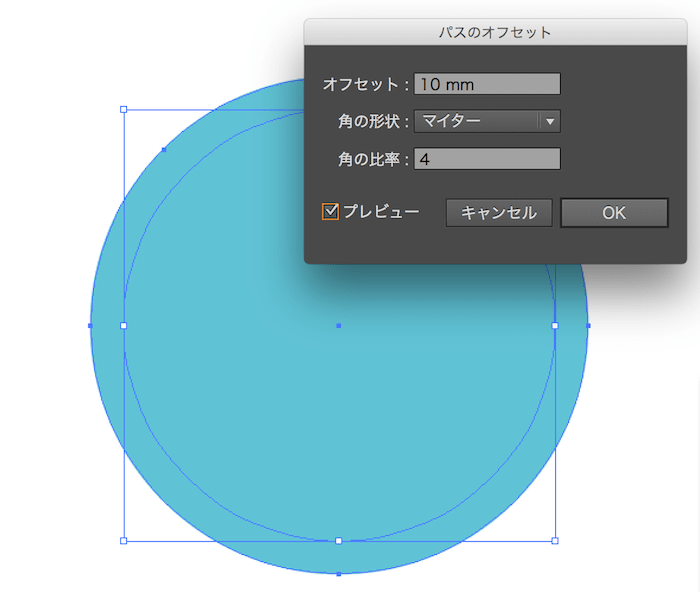
オフセット10mmとかは外側に描ける、内側はマイナス(ー)をつける↓
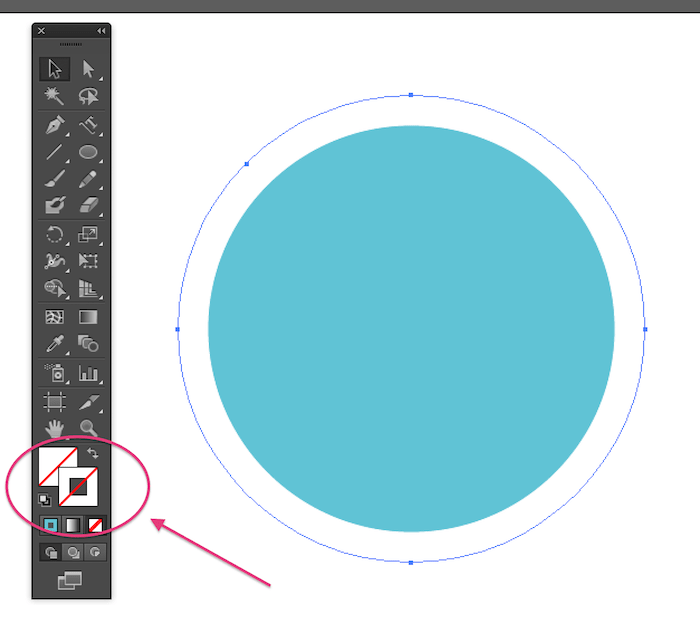
パスを実線じゃなくするにはツールバーの下のカラーを無効にしておく↓
で、そのパスに沿って描く↓
このやり方だと、『ディセンダ』・『アセンダ』を使わなくていいのでズレないw
とにかく色々できるので遊んでみましょうう〜〜w
Adobe CCは全部のソフトで連携していけると楽しい…
コンプリートプランが最強ですよね…
ってことで
しゃらんるわあぁあああ❤︎
\(`^`)b ( ̄v ̄)ゞ
\(`^`)b