.htaccessは一歩間違うとサイトごと表示されなくなったりするんで触ってはダメよ❤︎
とワードプレスやりたての頃は自分に言い聞かせていた
んが、やっぱりどうしても編集が必要になってくる
そう 例えばSSL化でのリダイレクト設定などもそうですよね。。。。。。。。。。。
今回はそれについいてです
◆エックスサーバーで、.htaccess編集をFPTを介さなで簡単にやってみよう
という内容です!
❤︎1、必ずバックアップ取ってからやる
1-1,編集する場合は先にそのファイルを丸ごと個別にバックアップが鉄則
- *ファイルマネージャーからや、FTPを介してなどで個別にDLしてファイルを保管しておく
- *完全バックアップでサイトトータルも保管しておく
バックアップは基本ですが.htaccessファイルはちょっと失敗するとかなり面倒なことになるので万が一失敗しても対応できるようにバックアップをしっかりとっときましょうということです
バックアップは、
ファイルマネージャーからもDLできるのでとりあえあずこれは別口として保存しておきましょう
そしてこの手のファイルは文字コード的にBOMがどうしたとか改行がなんだとか色々面倒くさい笑
基本的には.htaccessのファイルとして使う場合で、文字コード『UTF-8』でやる場合には “BOM無し” 、改行はLEでとか最後は空行を入れなきゃダメとかあるようです
Windowsのテキストエディタで開いたりするとBOMがついてしまうかもしれません
なのでこれはこれとしてそっとDLして保管しておき、それとは別にプラグインのBackWPupで完全バックアップしておきましょう
どのみち完全バックアップはした方がいい
BackWPupでの完全バックアップの中には.htaccessのファイルも入っています
更に、ファイルマネージャーや、FTPソフトからもよっこできますよね。。
(どのみち “BOM無し”で保存できるエディタをあらかじめ準備しておいた方が良いでしょう)
1-2,MacではOSによって.〇〇のファイルは隠しファイルとなって見えない
※Macでは、ターミナルで記述しなければ.〇〇のファイルは隠しファイルとなって見えないようになってる場合あり
なので解凍して開いても.〇〇のファイルは隠しファイルとなって見えなかったりします
んが、隠しファイルを表示するよう設定してみると見えます
バックアップのファイルの方を開くと………
ちゃんといます(薄くて存在感ないけど笑)
Mac El Capitan以下のOSで確認(見る)ためには、
Launchpad>その他>ターミナルでターミナルを起動して、
defaults write com.apple.finder AppleShowAllFiles TRUE
か
defaults write com.apple.finder AppleShowAllFiles -boolean true
を書く
設定を反映するためには「Finder」プロセスを終了する
$ killall Finder
を書くみたいですが、私のやり方が悪いのか反映しなかったのでMacちゃん自体を再起動したら反映されました
元に戻すにはまたターミナルに下記を入力してまた再起動w
defaults write com.apple.finder AppleShowAllFiles FALSE
参考にさせていただいたサイトさん
▷Macユーザーに贈る”簡単、不可視ファイルの表示方法”|ジーニアスブログ
▷Mac – Finderで隠しファイル・フォルダを表示する方法|PC設定のカルマ
でもこれ
macOS Sierra からは command+shift+.(ドット)で表示させられるようです…
macOS Sierraより前のOS Xの場合はターミナルであれそれなのでわからない方はとりあえずいじらない方が良いかもw
何か本当にあった場合にまた対応できるようにしておくだけで良いと思う
通常、 .htaccessファイルはMac上ではこのように見えないので、ドットの前に何か文字を入れて作成して、最終的にアップロードしてから .htaccess にするのが本来のやり方のようです
んが、今回の場合は編集するためのものではなく、もともとの.htaccessファイルのバックアップなので、開いたり保存し直したりする必要はない
対応できるエディタは何かあったときのために当然必須ですが、とりあえず保存しておいて、
むしろ今回の場合は .htaccessファイルは開いたりいじったりせずにそっと保管しておくのが良いでしょううw
そっと保管w
とにかく.htaccessファイルのバックアップを取っておきましょううってことです
❤︎2、エックスサーバーは.htaccess編集画面でできる
そう、エックスサーバーでは.htaccess編集画面というのがあってサーバーパネルから直接編集できるんです
.htaccessの文字コードはエックスサーバー.htaccess編集画面では『EUC-JP』で保存されます
.htaccessの場合日本語、全角文字を含まない半角英数字だけなので『EUC-JP』『Shift-JIS』などで問題ないかな?と思い、実際.htaccess編集画面で(つまり『EUC-JP』)でやってみましたが大丈夫でした….
ただし、『UTF-8』でやる場合には “BOM無し” 、改行はLEでとか最後は空行を入れなきゃダメとかあるようです
で、この.htaccessファイルはデンジャラスなファイルなんでわからない方はこの.htaccess編集画面でそのままやり、『UTF-8』でやらない方が無難かと思う
で、今回は
*SSL化に向けての301リダイレクトを記述する例です
エックスサーバーの方はこのサーバーパネルの.htaccess編集画面でやるのが一番簡単で無難に思う
“301リダイレクト” コードを.htaccessファイルの最初の部分に追記する
※301リダイレクトはこれまでのサイトのパワーをそのまま永久に引き継ぐためのリダイレクトです
302は一時的な場合のリダイレクトなので必ず301リダイレクトにする必要があります
まずエックスサーバーにログインして
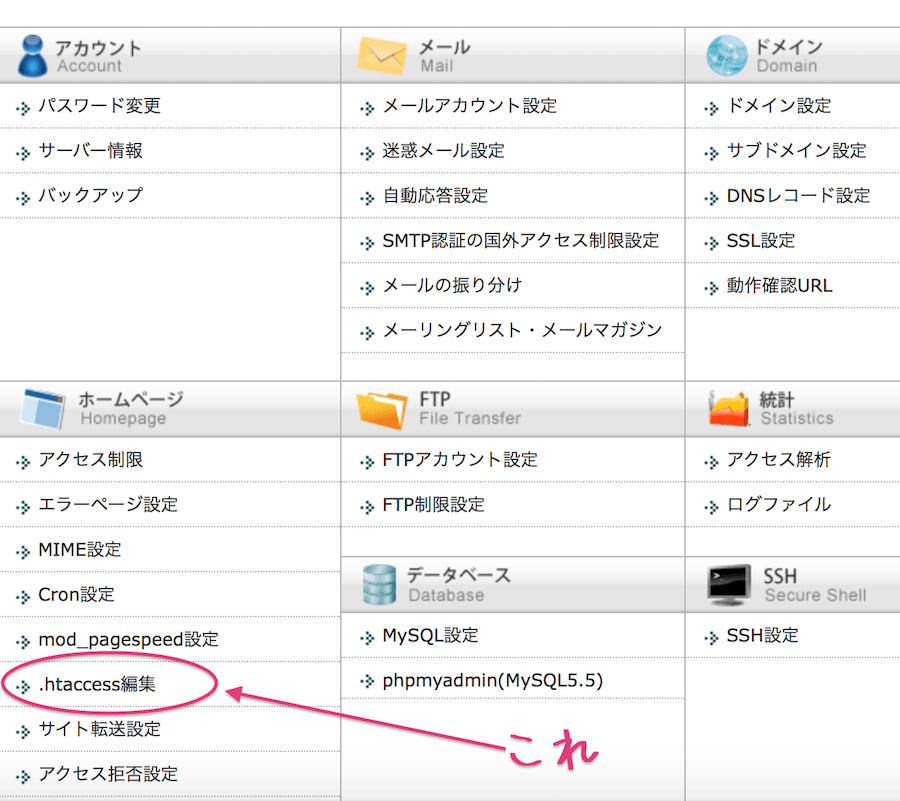
サーバーパネル>.htaccess編集 ↓

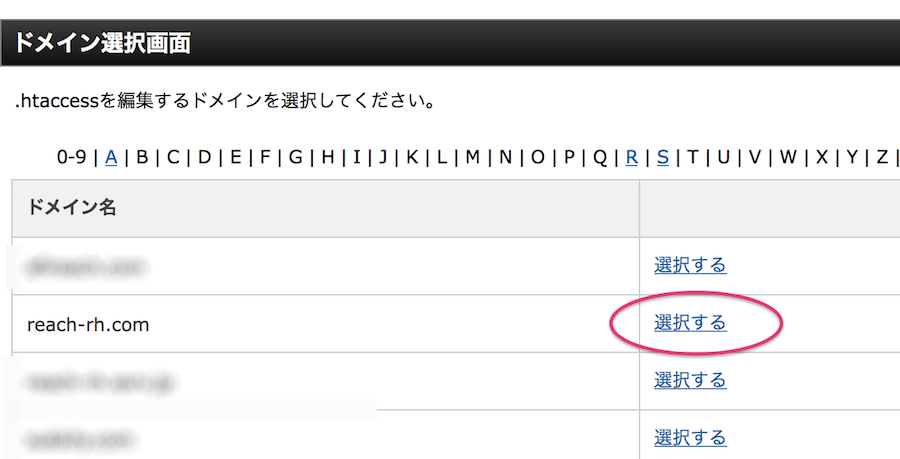
対象ドメインを選択↓
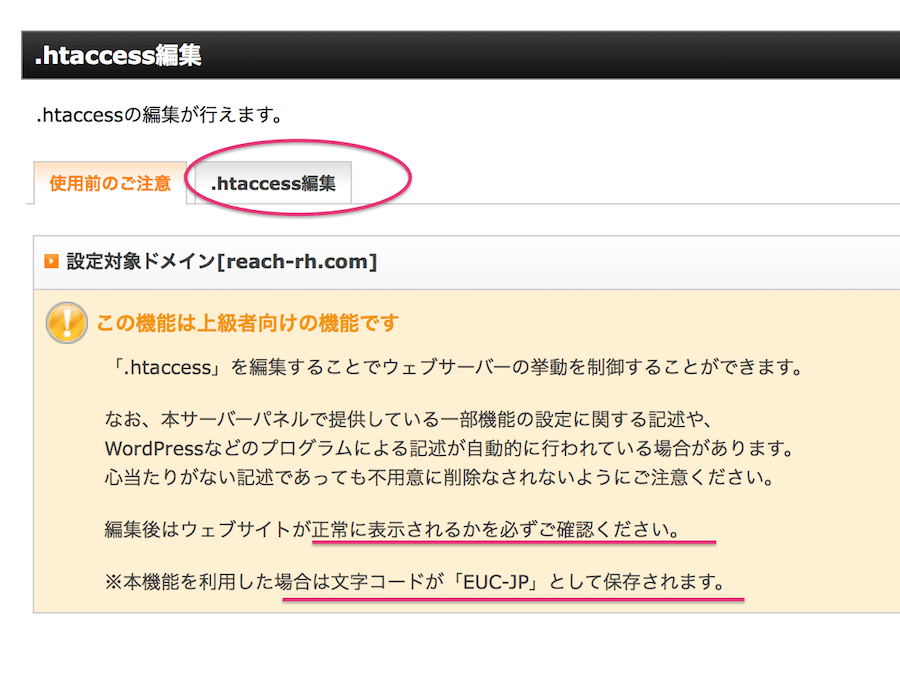
注意事項が表示されますので確認w
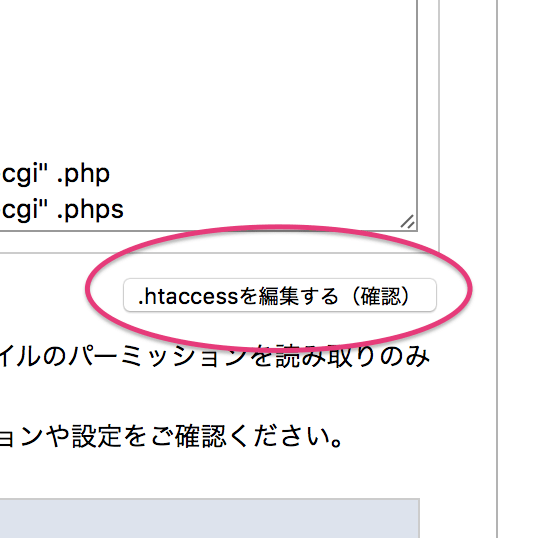
そして.htaccess編集タブをクリック↓
すると編集できる画面になります↓
301リダイレクトコードを冒頭に追記
(※最初から書いてある内容は絶対に消さない)↓
301リダイレクトコード↓
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
コードは寝ログ、わいひらさんの記事を参考にさせていただきました
▷WordPressをhttpからhttpsにSSL化した全手順まとめ(エックスサーバー環境)
確認確定↓
これだけです
サイトに戻って正常に表示されてるか確認もする
そしてちゃんと301でリダイレクトされてるかリダイレクトツールなどでも確認しておいた方が良い
▷http://ohotuku.jp/redirect_checker/ でチェックできますよ〜
また、実際旧URLでちゃんと飛べるか、ちゃんとリダイレクトされてるかも確認してみると良いかも
※私は上記のやり方で実際やってますが、実行する場合はとにかくしっかりバックアップを取って自己責任の上にて実行ください
❤︎3、ファイルマネージャーからも.htaccessを編集できる
で、エックスサーバーは上記のやり方で編集するのが一番簡単だと思う
でもファイルマネージャーからも編集可能
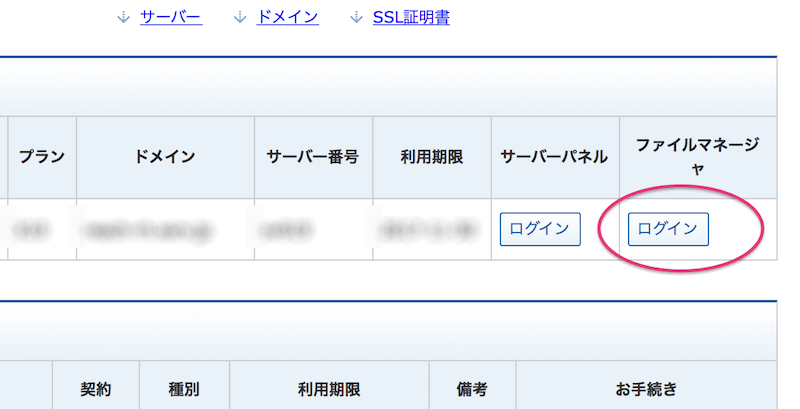
ファイルマネージャーにログインして開き、↓
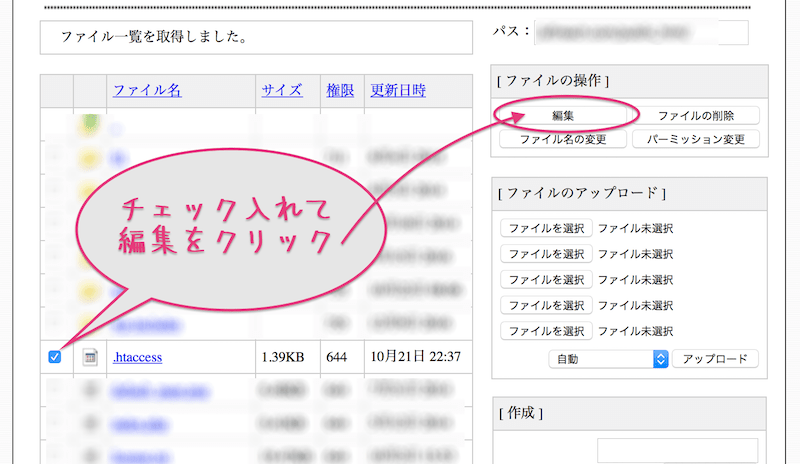
ファイルマネージャー>対象ドメインフォルダ>public_html>.htaccess
.htaccessファイルにチェックを入れて、編集タブをクリックすると、、、、、
編集できる画面が表示される↓
あとは上記と同じく追記して保存
(※最初から書いてある内容は絶対に消さない)
※私はファイルマネージャーではなく、サーバーパネルの.htaccess編集画面でやりました。実行する場合はとにかくしっかりバックアップを取って自己責任の上にて実行ください。
ちなみにワードプレステーマはSWELL快適ですよ!

そんなところでした〜〜
ってことで
しゃらんるああぁああ❤︎
\(`^`)b