こにちは
音楽民&デザインふぉいふぉいのREACH_rh(り〜ち、り〜ちん)です
YouTubeチャンネルアートの画像サイズ(ヘッダー画像ってサイズ)って合わせづらいと思いませんか?笑
なんか横に長すぎますよねぃ……
今回はそれの合わせ方について………………………
なんか変 笑
〜〜項目〜〜〜〜〜〜〜〜〜
〜〜〜〜〜〜〜〜〜〜〜〜
❤︎1、チャンネルアートの推奨サイズがだいたいわかりづらい
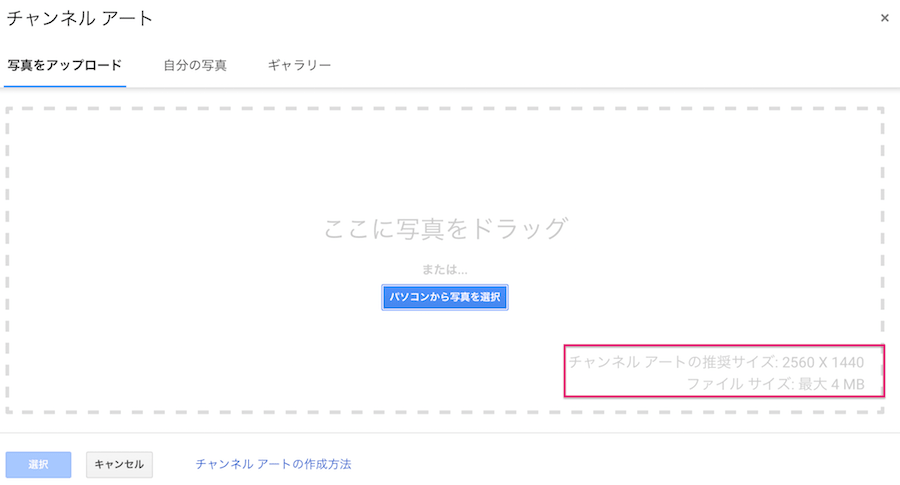
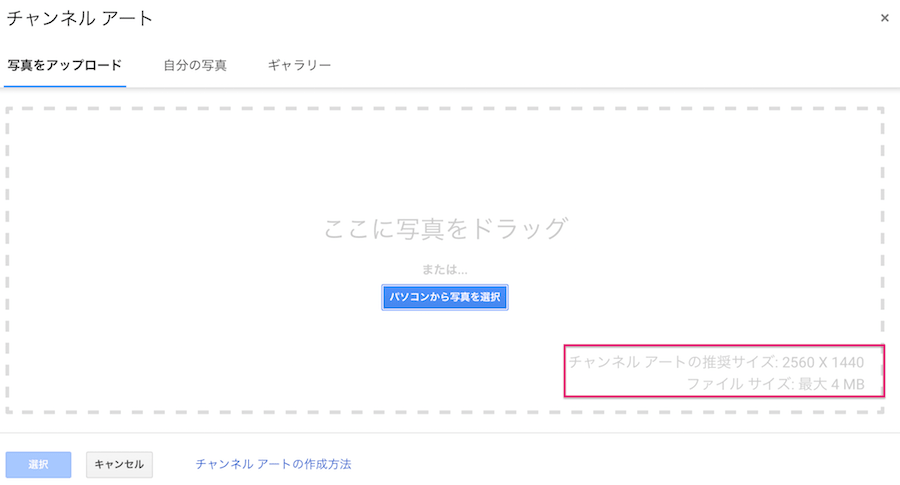
アップロードしようとすると推奨サイズが表示される

2560X1440ってなってますね
結構大きめw
で、これに合わせて画像を作成すると悲惨な感じになります笑
天地ががっつりカットされちゃいます
これはPC表示に合わせた推奨サイズではなく、ワイドTVサイズに合わせたサイズっぽい笑

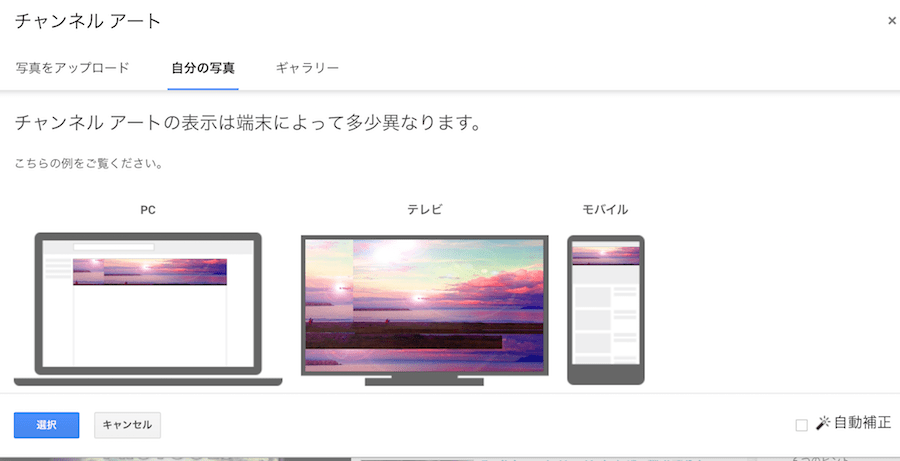
だって2560X1440ってコレですよ?↓
全くPC表示のヘッダーの比率と違いますもんね笑
だからここから天地が大きくカットされるという感覚が必要です
まずここが1点です
❤︎2、PCのヘッダーでとりあえず合わせとく
で、とりあえずPCのヘッダーの比率で合わせておけばスマホなどもある程度まともに表示されるので、PCのヘッダーの比率を意識しておきたい
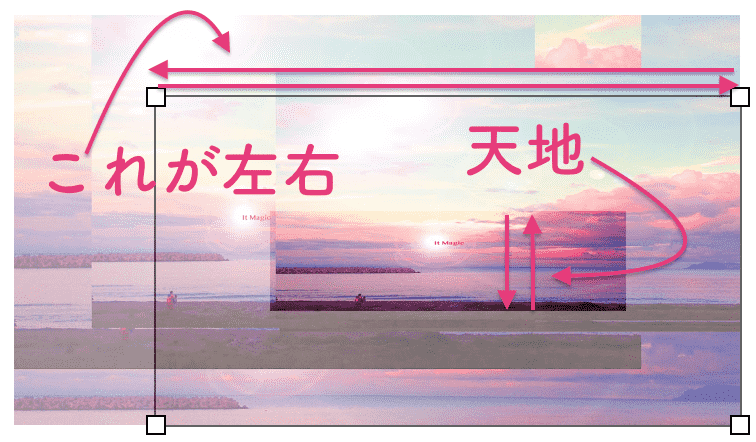
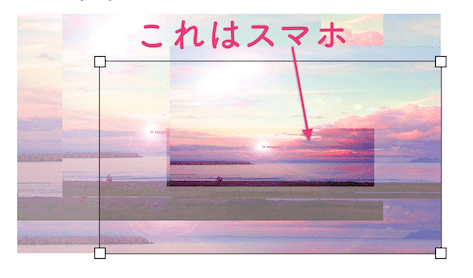
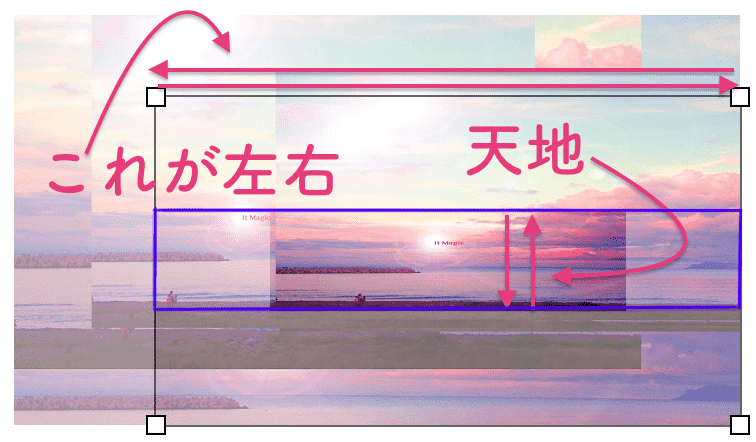
で、下の画像を見ていただきたいのですが、2560X1440でアップロードすると、切り抜き設定できます。
その際、惑わされてはいけません笑
なんか中央に抜き枠窓が現れますが、これはスマホで表示される枠です
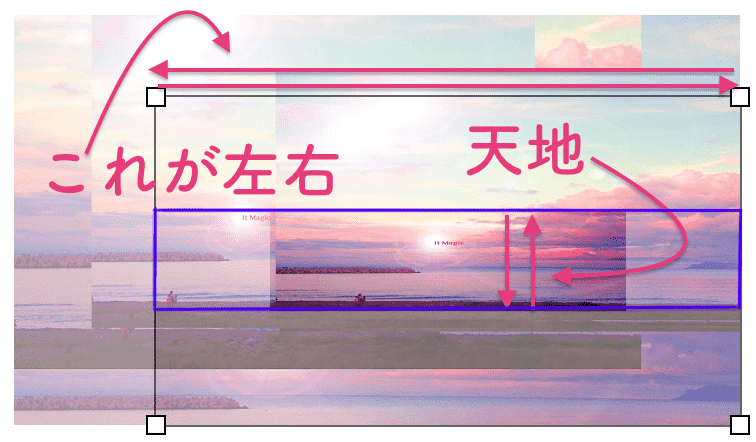
PCは、その四角い線でくくってあるものを参照する
*四角い線の枠の左右がPC表示の左右になり、抜き枠窓の天地が天地になる


つまり、下の画像の青枠の部分がPC表示枠となる↓
わかりづらいけどそういうことでした笑
なので、四角の線に合わせて切り抜きを意識して、2560X1440の中央に横長での絵面を作成しておくといいみたいw
❤︎3、チャンネルアート画像アップロードの手順
上記のことを踏まえておけば割と簡単
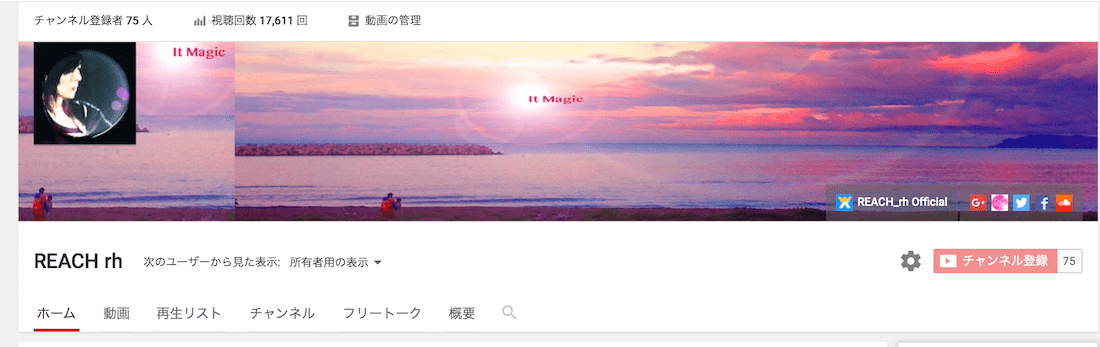
まぁ私のヘッダーはなんか変ですが気にしない笑

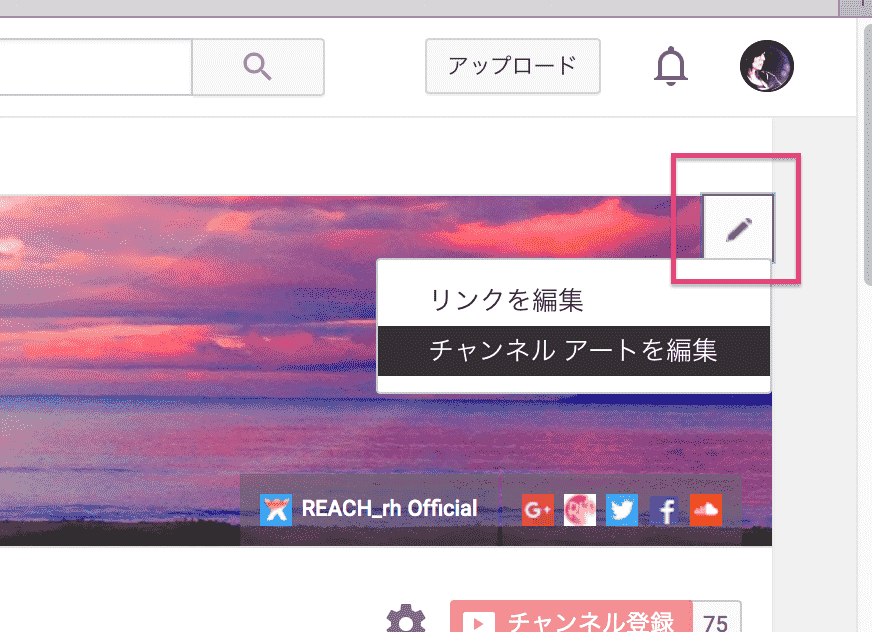
手順❶
チャンネルアート編集

手順❷
画像をドラッグでアップロード

手順❸
切り抜き

手順❹
四角い枠と抜き枠を意識してきりぬく

選択で決定
ば〜〜〜んw

ま、私のはこれ以上横に伸ばすと人物がつぶれるのでこれはこれでアリ!ということにしてます笑
皆さんも是非遊んでみてくださいw
それぞれの音楽サービスのヘッダーで遊びたいですよね
ってことで楽しい ヘッダー遊びをば!
YouTubeについては下記のページも参照w
▷YouTubeのDM(メッセージやお知らせ)を受け取れるようにするには?受信設定と確認の仕方 (PC・スマホ)
▷YouTubeカードとかアノテーションってやつを使ってみようではないか!
▷Youtubeの限定公開設定・非公開設定で自分専用のストレージに!?
▷YouTubeの再生数が上がった方法〜ブログの可能性について〜
しゃらんるわああぁあ❤︎
\(`^`)b