ワードプレスのGutenberg(グーテンベルグ)、
『ブロックエディタ』でプラグイン無しでも普通のテーブル(表)は書けるようになってます…
ただ、
複雑なテーブルっていうか、
ちょっと調整したい場合は『プラグイン使って書く』必要が未だにあったりしますよね….
ということで今回は、
◆ワードプレスのグーテンベルグで、複雑なテーブルも簡単に書きたい時のやり方
についてです!
❤︎1、ブロックエディタで
『Classic Paragraph』と『TinyMCE Advanced』を使う
やり方は色々あるのですが、
ワードプレスのグーテンベルグ (ブロックエディタ)で複雑なテーブルをより直感的にカスタマイズして書くには
『Classic Paragraph』(クラシック版の段落ブロック)で『TinyMCE Advanced』を使うのが楽だったりします。
使うメリット
- ブロックエディタで書ける
- 複雑なテーブルも直感的にカスタマイズしやすい
(難しいコード知識・理解力は必要ない)
- スマホ表示にも対応できる
- 『再利用ブロック』に保存して、再利用・一括管理もできる
デメリット
- バグって書きづらいときもあるw
グーテンベルグ(Gutenberg)自体のテーブル機能でもテーブル(表)はかけるのですが、カスタマイズ性に欠け、自由度がないです。。。。
(ってかカスタマイズできるの?笑)
で、
エクセルで書いて、コピペやインポートが可能ならそれもいいかもしれません。
んが、
ワードプレスの新エディタ『グーテンベルグ(Gutenberg)』内でやれるようになっとくのも便利です。
ということで。。。。。そのやり方について….↓
1-1、『TinyMCE Advanced』のエディタ設定をする
テーブルプラグインはTablePressが有名ですが、
今回は TinyMCE Advanced というエディター機能拡張プラグインの一部を使います。
このプラグインは
ブロックエディタに対応してる&テーブルだけでなく効率的にライティングするための機能が盛りだくさんw
テーブル部分だけでもかなり優れてて『TablePressより使いやすい』のでたすかりますyo
ってことでまず、
TinyMCE Advanced かま〜ん!
プラグインをインストールして有効にする↓

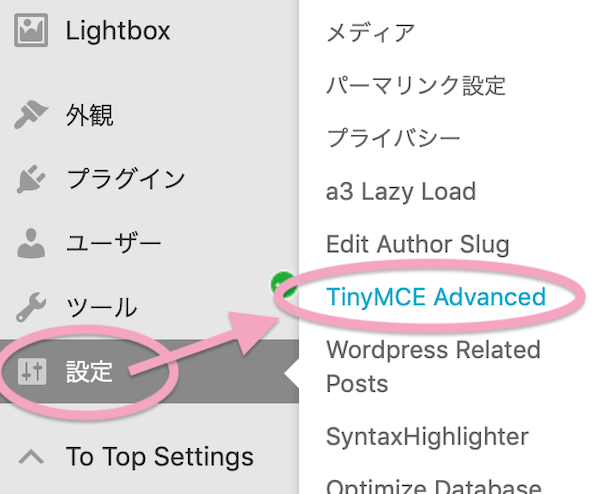
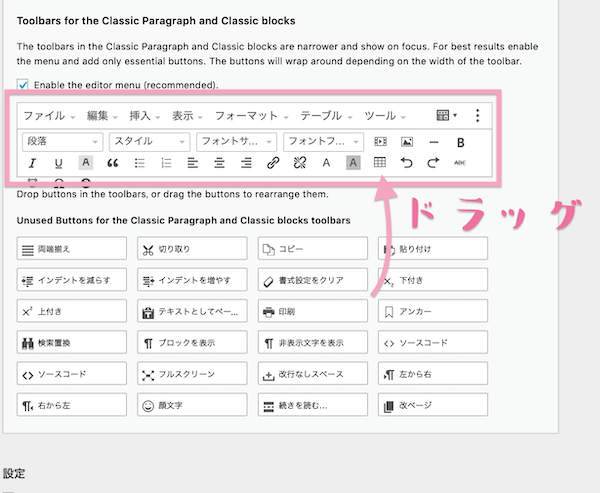
ワードプレスダッシュボード>設定>TinyMCE Advancedで、自分に必要なタブをドラッグして設定しておく、
(テーブルタブは必須)↓

↓

↓

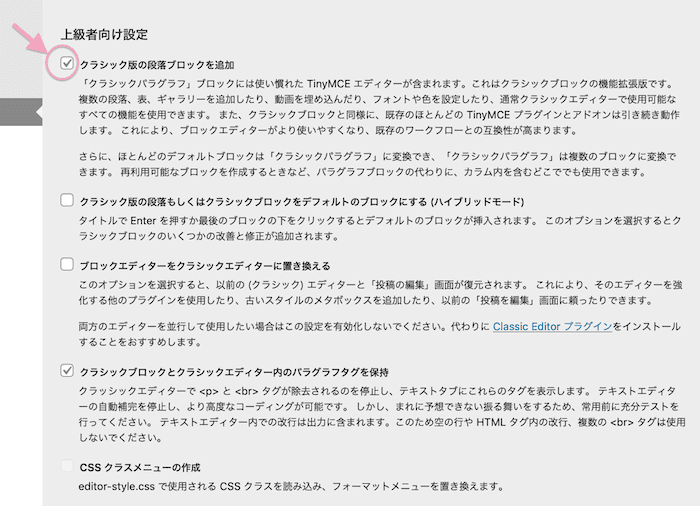
上記のように設定すれば一般ブロックに組み込めますが、詳細チェックしたい方はこちらをば↓

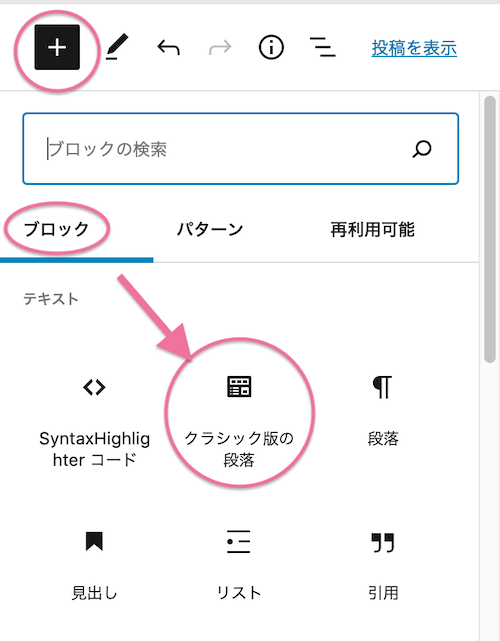
1-2、ブロックエディタで『Classic Paragraph』を呼び込む
ワードプレス投稿画面で、
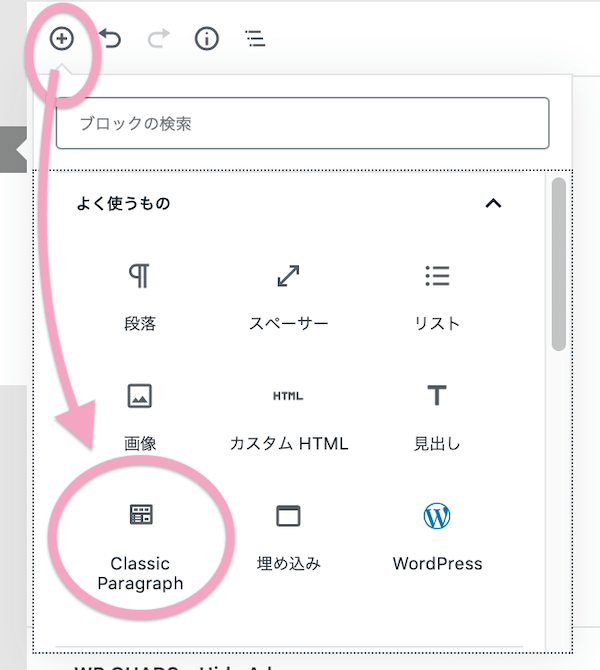
『Classic Paragraph(クラシックパラグラフブロック)』を呼び込む↓

※現在では表示が下図のように進化してる↓

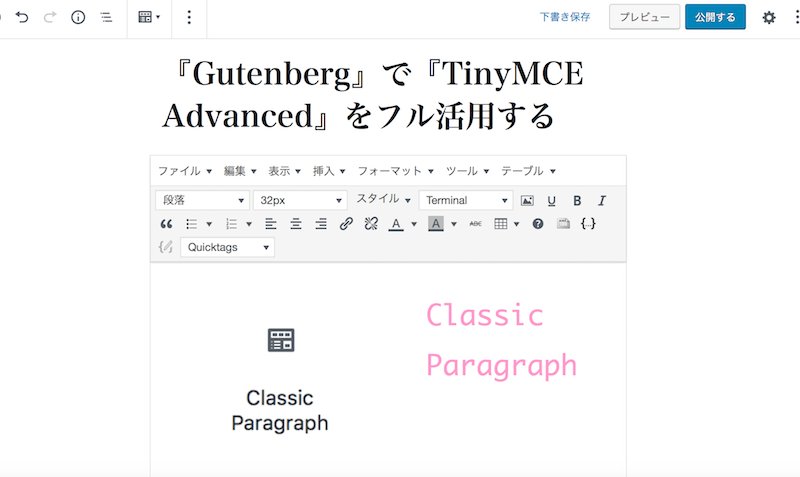
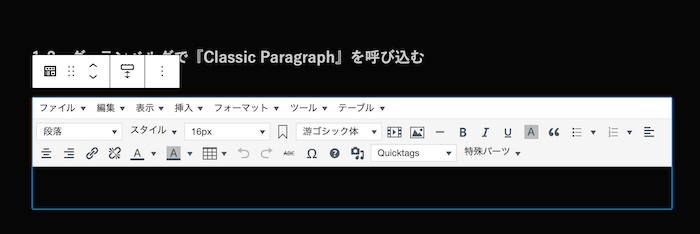
上記の『TinyMCE Advancedの設定』をして、
この『クラシック版の段落』(Classic Paragraph(クラシックパラグラフブロック)を呼び出せば、
旧エディタでできたことがこのブロック内でできるようになる↓

1-3、テーブル表示左右幅がはみ出ないように設定する
テーブルって列数が多かったり、アレソレ書いてるうちにスマホ表示では横幅はみ出まくってた!笑なんてことがよく起こりますよね 笑
でも『TinyMCE Advanced』のテーブルでは直感的にカスタマイズできて便利です。
HTMLできちっと指定しなくても簡単に直せたりする。。。。
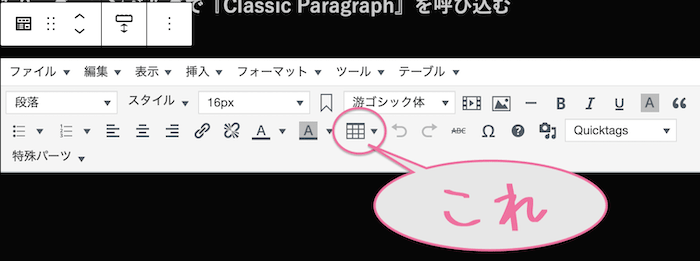
まず、『TinyMCE Advanced』のテーブルタブは下図のタブですが、タブをクリックするとカスタマイズできる項目がひらける↓

↓

で、
スマホ表示でも表の左右がはみ出ないようにするには、
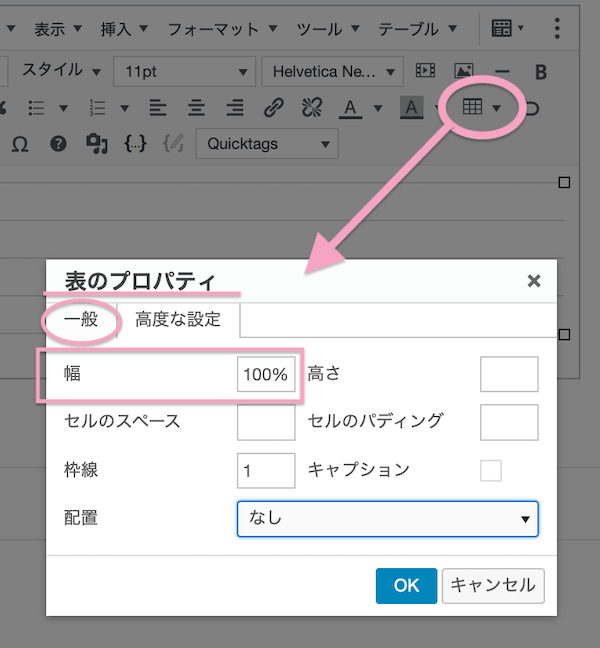
テーブルタブ>表のプロパティ>一般>幅を『100%』にしておく↓

通常100%になってると思うんだけど…..
左右幅範囲100%で表示しておくれってことですね….
ものすごい数の列数とか、無理な文字数にするとか、大きな画像を無理に入れたりすると横幅に無理が生じておかしくなるけど、基本的にはこれで横幅がはみ出るのを回避できたりします。
これを『%』ではなく、単位で指定しちゃうと、表示する媒体で変わってきちゃってはみ出たり狭くなったりします。。。
で、書き込んでるうちにこの左右表示幅率がくるっちゃって崩れてはみ出たりするので、
まず最初に確認と、最後にここが(100%)なってるか&スマホでも確認した方がいい感じ。
こうしておくとスマホでも100%に納めてくれる。。。。
これは、表のプロパティ>高度な設定>スタイルの欄に、
table border="1" width="100%"
としてもOK
(borderは枠、 widthは幅 )
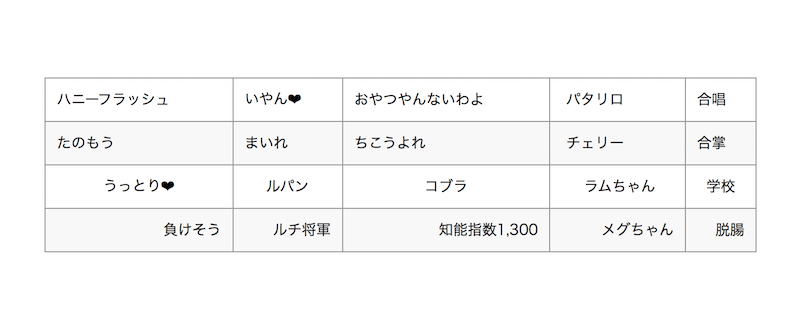
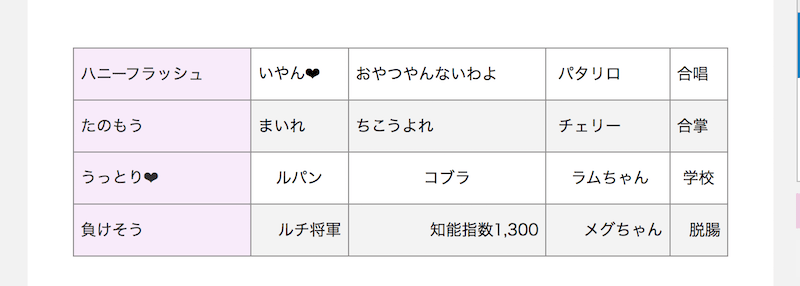
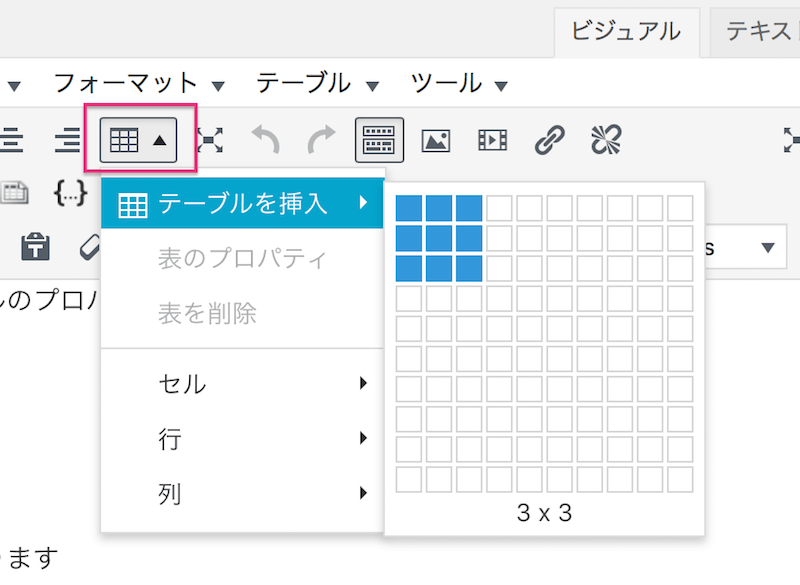
例えば、3行4列のテーブルを上の画像のように指定してHTML表示にすると、1行目は下のようになる↓
<table style="width: 100%; border-collapse: collapse;" border="1">
<tbody>
<tr>
<td style="width: 25%;"> </td>
<td style="width: 25%;"> </td>
<td style="width: 25%;"> </td>
<td style="width: 25%;"> </td>
</tr>
<tr>
<td style="width: 25%;"> </td>
<td style="width: 25%;"> </td>
<td style="width: 25%;"> </td>
<td style="width: 25%;"> </td>
</tr>
<tr>
<td style="width: 25%;"> </td>
<td style="width: 25%;"> </td>
<td style="width: 25%;"> </td>
<td style="width: 25%;"> </td>
</tr>
</tbody>
</table>
border-collapse: collapse;
は、隣接するセルのボーダー間を空けずに重ねて表示という指定。
でもここではHTMLを理解してなくてもOK
(そんなもんかぐらいでOK笑)
ただ、HTMLで記述する際も、1行目に上記のを入れるとOKってことなのでコピペメモしておくとあとあと使えて便利かも….
1-4、各列の幅を指定するのも簡単
で、各列の幅も、列ごとに%で指定できて簡単です。
幅トータルで100%になるようにすればいいだけw
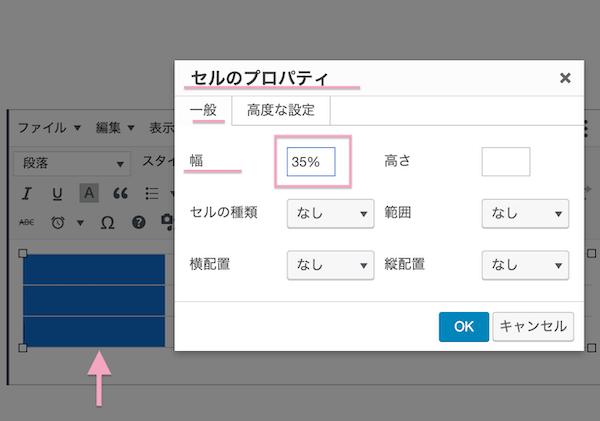
指定したい列を選択>セル>セルのプロパティ>一般>幅で指定していける↓

※例えば4列なら、35%,15%,30%,20%で計100%とか調整できる
(列幅を列幅ごとに変えてバラバラに指定してもトータル100%になるようにすればはみ出ない)
1-5、セルの結合・分割も普通にできる
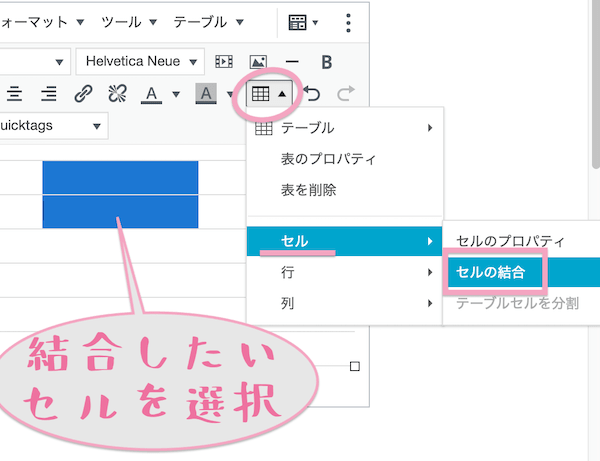
結合・分割させたいセルを選択して>テーブルタブ>セル>セルの結合・分割
で簡単にできる↓

1-6、テーブルでセンター合わせや左右の余白を設定する
例)左右の余白1%、1、2行目の文字は左合わせ、3行目はセンター合わせ、4行目は右合わせたりとか。。。
これの場合はスタイル欄に記述する必要があるけど、これも『%』で考えるとわかりやすいし、表示媒体が変わってもおかしくなりづらい。そして記述も超単純です。
セルの余白設定,,,,,
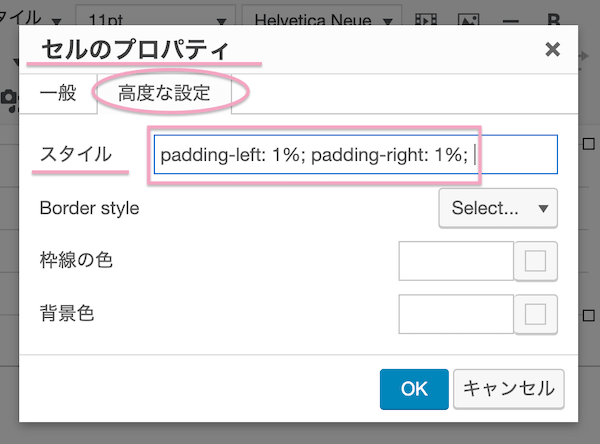
セルの左右の余白を1%とる場合は、( 余白は padding )
padding-left: 1%; padding-right: 1%;
例えば左合わせの文字にした場合、左が枠線ぴったりに来すぎて見づらい
なので、少しだけ余白をつけた方がいいので、1%余白にしてみました。
右合わせでも同じことが言える
だから左右1%の余白設定w
テーブルタブ>セルのプロパティ>高度な設定>スタイルで書き込める
対象のセルを一括選択してから指定すると一気にできる↓

つまり、
テーブルプロパティとセルのプロパティで設定
テーブルを選択して、テーブルタブをクリックすると色々カスタマズできる項目が出てくる
そこで感覚的にカスタマイズできるってことですね。
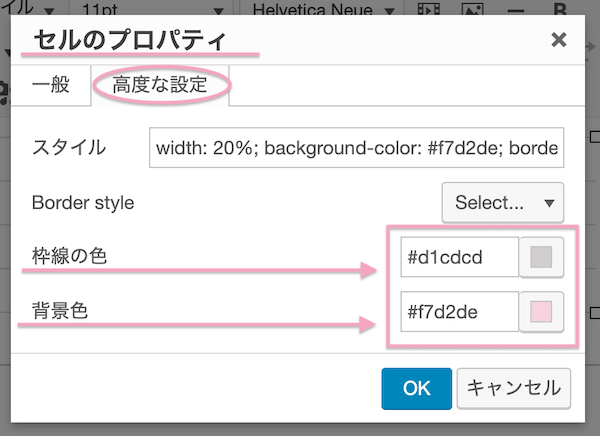
1-7、セルの背景色や枠色の指定
例)↓
セルのプロパティで指定するだけw↓

カラーの部分の四角いとこをクリックすると、カラーパレットが表示されるので、視覚的に好きな色を選択でき、コード知識なしに変更できる。
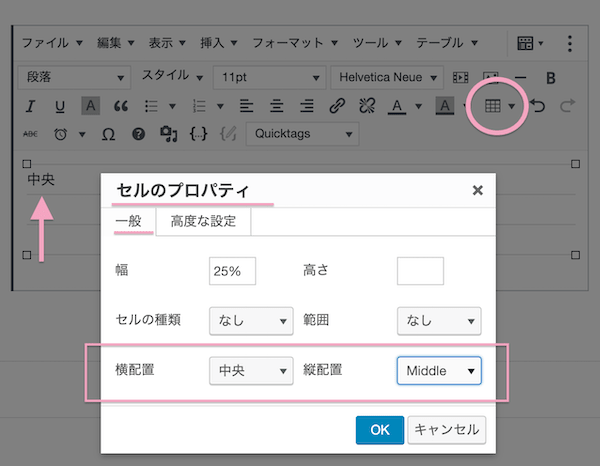
1-8、中央・Middle・左右・上下指定
位置を指定したいセルを選択>テーブルタブ>セル>セルのプロパティ>一般>横縦配置で指定 ↓

これもただ選択するだけでできる。
❤︎2、テーブル(表)で【ヘッダー固定/左一列目固定/横スクロール】を簡単に設定したい場合
で、
- テーブルのヘッダー上部を固定追従させたい
- 左一列目を固定して横スクロールさせたい
- スマホとPCの表示を分けて設定したい
などもありますよね…
その場合、、通常だとコードで記述カスタマイズが必要になってきます。
プラグインの『TablePress』なんかでもできるにはできるのですが、結構面倒で環境によってズレてしまったりしてすんごい手間かかったりするんですよね….
そんなときは『テーマSWELL』なら楽々ですよ。
SWELLは他にも超便利機能満載のブロックエディタ完全対応のテーマなので、面倒なコード記述の必要なく色々サクッとできるの&プラグイン減らせるので超、執筆・カスタム・運営が楽になります。
テーブル(表)ブロックも『SWELLがついにバージョンアップで対応』してくれたのです!
SWELLは余計な作業はテーマに任せて、内容、コンテンツのみに集中したい人にはおすすめしたい。
ブロックエディタ完全対応のテーマ『SWELL』&ブロックエディタかなり最強。
とにかく吟味してみる価値は絶対ありますよ!↓

※テーブル(表)の部分のみチェックしたい場合はこちらをば↓
▶︎⑥,テーブル(表)で固定や横スクロールもワンタッチ
❤︎3、グーテンベルグで複雑なテーブルを簡単に書くためのまとめ
- 『クラシックパラグラフブロック(Classic Paragraph)』に『TinyMCE Advanced』を設定しておいて、
『TinyMCE Advanced』拡張ツールのテーブルでカスタマイズすると簡単にできる
- テーブル・列の幅は、テーブルタブ>表のプロパティ>一般>幅で『%』で指定するとわかりやすい。
→テーブル表示左右幅を100%に指定し、列幅が合計100%になるように調整する
→スマホでもテーブルがはみ出ない。
- 余白(padding)も『%』で指定するとわかりやすい
- ヘッダー固定や左列固定&横スクロール等も必要な場合は『SWELL』なら簡単ワンタッチ!
作ったテーブルは、
『再利用ブロック』に保存しておくと、
- 違うページ内でもすぐ呼び込めるし、
- それらを一括で修正することもできる
ので便利w

ってことで
楽しいクリエイトあれ!
しゃらんるああぁあ❤︎
\(`^`)b