フライヤーとかCDブックレットとかの印刷物に画像を使いたい場合、画像解像度、画像サイズはどうなの?ってことになると思う
自分で気付かないにしても、印刷屋さんから解像度のことはチェック入る場合もある
仕上がりに影響するから….
でも単純に画像解像度が指定されたものより低いからってその画像が使えないのかと言うとそうとも限らない
今回はその画像解像度的にどうなの?など判断に必要なアレソレついてです
❤︎1、そもそも画素とかピクセルとか解像度とかdpiとかppiって何?
*画素とかピクセルとかドットとか
☆画像は点のような粒の集合体で成されていて、その点、粒みたいなものが画素・ドット・ピクセルなどで表される
なのでそれらはほぼ同じ意味のようにして扱われてることが多い
☆それらの密度・数によって画質や画像の大きさは変わる
*解像度
☆粒の密度・数によって画質や画像の大きさは変わり、それらの粒(画素とかドットとかピクセル)の密度的なものが解像度
- 印刷出力解像度 dpi(ドット パー インチ)
- 画像解像度 ppi(ピクセル パー インチ)
で表される
1インチ四方の中に何個の粒(ドットとかピクセルとか)を使って表現するのか?ということ。。。。
上記のように、解像度は『画像解像度』と、『印刷解像度(印刷機出力解像度)』などがあり、
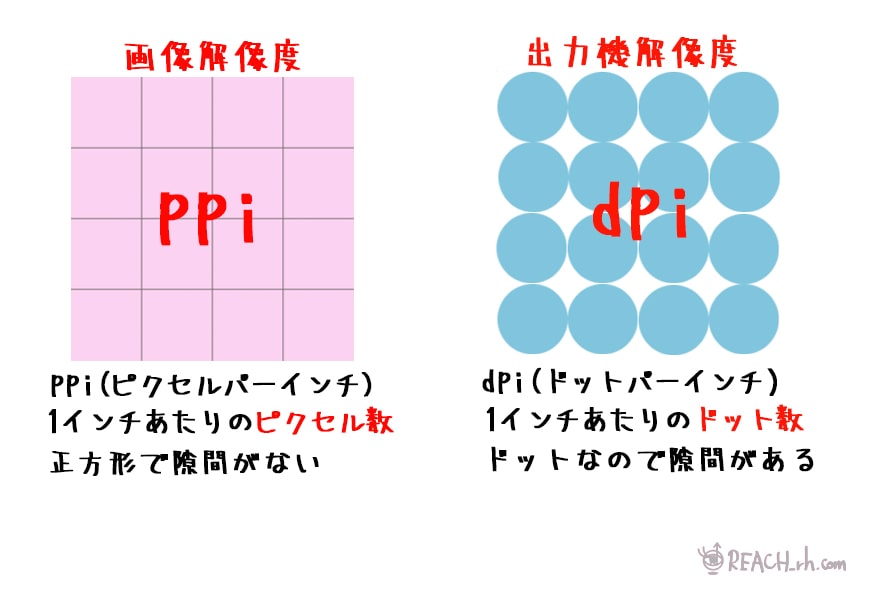
- 印刷解像度は1インチの中に何個のインクの点(ドット)を使って表現するのか?という意味で、dpiで表記される
- 画像解像度はピクセル表記(正方形)で、ppiで表記される
- どちらも意味は1インチの中にそれらをどのくらい使ってるのか?という意味
なので意味としては同じようなものとも言える。。。

ただ、
ppi(画像解像度)は正方形で隙間なく表現していて、dpi(印刷解像度)は、点であり、隙間が生じる表現になる。
なので、dpiでの表現の方がppiの表現より手薄(再現範囲が小さく)なる。
ppiとdpiは同じようなものと捉えられ、確かに同じようなものでも、厳密に言えば、1ppiと1dpiは同じではないということ。。。。
ppi(ディスプレイ・画像解像度単位)での1ピクセルの表現をdpiでのドットでする場合、より多くのドット数が必要になる。
ppi(ピーピーアイ)とは、pixel per inchの略で、ディスプレイやビットマップ画像における解像度を示す単位である。別名画素密度 (pixel density) とも呼ばれる。
解像度とは、すなわち、画像を表現する格子の細かさであり、一般に1インチあたりのピクセルの数を表す(1平方インチあたりではない)。ppiで表したピクセル密度のことを単にppiと呼ぶことがある。スクリーン線数の単位lpi (line per inch) や、ドット密度の単位dpi (dot per inch) とは、次元は同じだが表す量が異なるので、単純に換算はできない。
通常、印刷に対し使う。印刷では1つのピクセルを多数のドットで表すので、dpiはppiより大きくなる(典型的には16倍など)。ディスプレイでは、多くの場合、ピクセルとドットが1対1で対応するので、ppiはdpiに等しい。そのため、ppiとdpiは同じ意味で使われる。
▶︎https://ja.wikipedia.org/wiki/Ppi
ただ、基本的には、画像解像度は 300〜350ppi 以上のものを用意すれば印刷物にも対応できるとされているので、深掘りしすぎても仕方ない部分でもあるように思う。
特に印刷出力解像度の方は、その印刷屋さんの環境によって変動するもので、明確に統一されたものでもないらしい。。。
つまりはdpi ,ppi の違いそのものよりも、
こちらにできること、
- 入稿先の推奨規定(解像度を含む)を確認する
- 適正にできるだけ沿ったものを用意する
ということの方が重要なことかなと感じます。
画素・ピクセル・解像度の絡みで言えば、
例えば約800万画素の画像は
幅 2448pix X 高さ 3264pix = 799272画素 (約800万画素)ってことで
約800万ピクセル、約800万ドットで成されているという意味
これで解像度350にした場合、
2448 ÷ 350 = 6.994~インチ = 17.76~cm
3264 ÷ 350 = 9.325~インチ = 23.68~cm
<1インチ約2.54センチ>
となる
そんな感じなんですが、
こんな計算あまりしたくないですよね。。。。。
Macデフォビューアでも表示を変えればすぐに何センチかわかるし、画像補正ソフトとかでもすぐ確認することができる。。。。
単に解像度とかピクセルとか画素とかドットって?をなんとなくほんのりつかめてればいいんじゃないかなと。。。
着目点は、
- 印刷に必要な解像度にした時、デザインしたい画像の大きさに元ネタ画像が追いつくのかどうかということ(渡された元ネタ、使う画像、写真の解像度が72pixとかでも解像度を適正まで上げられないのか?ということ)
❤︎2、画像解像度を上げれば印刷物に対応できるものにできる場合が多い
実際印刷物に使う画像の場合、カラーだと解像度 350ppi 以上にしておけばまず十分とされているし、結果でも違和感を大きく感じたことはない
で、例えば 72ppi しか解像度がない画像でも、幅・高さのピクセル数が大きければ印刷物に耐えうる画像に変換できる
最近のカメラはファイルサイズがかなり必要以上に大きい場合が多いのでカメラの場合はほとんんど問題ないでしょう
ただ最近はスマホでの画像使えないの?ってシーンがけっこうある
ある ある ある
その場合解像度はほぼ 72ppi でしょう
そこから使いたい画像を劣化させずに(情報量を変えずに)解像度350ppiにしたら例えば長辺29cmになったとする
A4サイズは210mmX297mmだから長辺29.7cm
つまりこの場合、
A4サイズの紙面に部分的に使うなら拡大せずに問題なく使えるということがわかる
基本的には配置する画像は原寸サイズなので解像度350にしても問題ないファイルサイズだということがわかる
最終的には配置画像は実寸で350ppiくらいに調整しておくことが多いと思う
なので実際どのくらいの大きさでその画像を使うのか明確に確認してから判断するのが一番良い
その場合、イラレで実際の印刷物の大きさで入稿データ枠を作り、画像を配置してみて大きさのバランスを決めて、サイズを確認すれば良い
確認のし方は、イラレでA4サイズに画像を配置してその画像を選択して情報パネルを表示させる
Wは幅、Hは高さ
この実寸より下回る画像は使わない方が無難
(もちろんそれ以外に画像がなく、クライアントさんに了解を得ているなら問題ないでしょうし、A4内の大きさくらいでしたらほんの少し大きさが足りなくともそんなに問題ない場合も実際多い)
このように実際のデザインで使いたい大きさ、実寸を明確にしてから判断していくのが結果的には効率的というかそれが必須
で、実際スマホで撮ったなどの解像度の低い画像はMacの標準ビューアや、その他写真補正ソフトなどで確認でき、解像度を変更できる
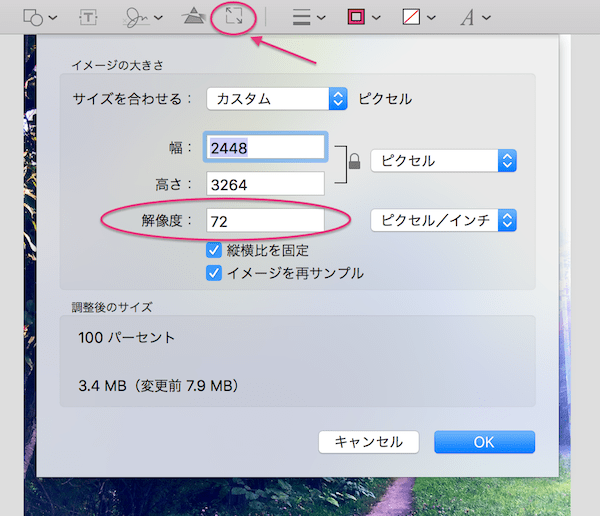
Macの場合ですが、画像をクリックして開き、下図のようなタブをクリックすると画像の大きさを確認できる↓
上図のように解像度は72ですが、幅2448ピクセル、高さ3264ピクセルとなっている
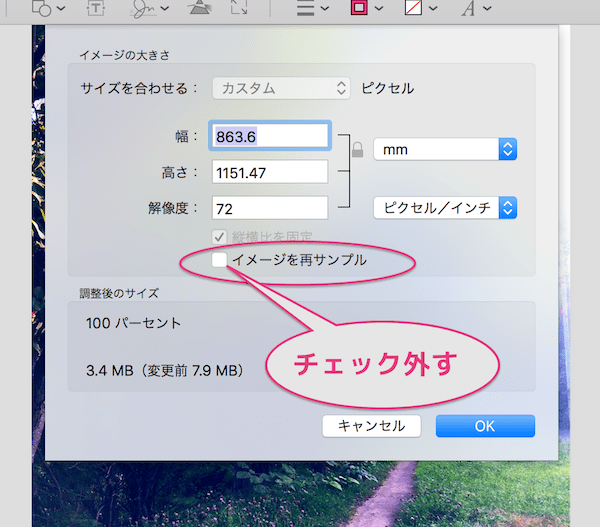
で、解像度を350にしたい場合、下図のように、
『イメージの再サンプル』のチェックを外して画像の情報量を変えずに解像度を上げる(※画像の情報量を水増しせずに解像度だけ上げる→情報量を変えずに密度を上げるってことなので『サイズは小さくなる』)↓
そうすると
幅と高さの数値が小さくなる
これは、
元の情報量のまま密度(解像度)を上げてるってこと
上記の画像は元々の情報量の中で350ppiにしても幅17.7cm、高さ23.6cmあるってことです
この大きさ以内の数値で配置するなら基本的にはOKと思って良いと思う
なぜそうするのかや、やり方のいろいろなど以前ここでも書きましたので詳しくは下記のページを参照ください↓

❤︎3、あとは依頼者、または自分次第
基本的には配置画像を拡大して使うのはNGとされてますが、いいからその素材でなんとかして!って場合ももちろん結構ありますよね笑
もうその辺りは依頼者さんがどうなのか?制作主がどうなのか?によりますよね
うわ結構画像荒れてんなって思っても許容範囲とする人もいれば、それが許せない方もいるでしょう
ただ、受ける側としては出来うる限りキレイに出したいですよね。。。
そして逆にがっつり縮小も劣化するので油断できない
それで良いかどうかってかなり価値観の違い、個人差があるし、さらにそれは何のためのものか、どこに、誰に向かっての何なのかというところも本当はスルーできないところなので
少しでも仕上がりを良くしたいというあがきは必要に感じる
一度は本校正するのがもちろん必要ですが、ただではないので何度も本校正するのは現実的ではない
まずはイラレやフォトショ内だけの目視や口頭での確認だけではなく、出力して実寸で確認することが必要かなと。。。。
❤︎4、印刷物に使う画像のチェックまとめ
================
*解像度は低くても幅・高さのピクセルが大きければ対応できることが多い
(※ただし解像度を上げる場合はファイル情報量を水増ししないでやる必要がある)
*印刷に指定された解像度にした時、デザインしたい画像の大きさに元ネタ画像がおっつくかどうかを確認する
(実寸を明確にしてから判断していくのが必須)
*当然目視も必要
*許容範囲かどうかはその人によって変わる
*画像は小さい点のようなものの集合体で成されていて、その点、粒みたいなものが画素・ドット・ピクセルなどで表される
なのでそれらはほぼ同じような意味として捉えられている(厳密には違う)
*それらの粒の密度・数によって画質や画像の大きさは変わる
*それらの粒(画素とかドットとかピクセル)の密度的なものが解像度
=========
そんなところでした
ってことで楽しいクリエイティブライフあれ!
しゃらんるわあぁあああ❤︎
画像加工や補正、合成なども当プロジェクトで継続的にお受けすることも可能ですので困りの方がいらっしゃいましたらご相談ください

\(`^`)b