写真データや画像のサイズ調整をしなければならない時って結構あると思う
単純にピクセルを小さくして縮小するのは皆さんもやってることと思う
でもただピクセルを小さくしてもファイルサイズがそんなに小さくならなかったり、逆にサイズを大きくしたい時や、解像度を最適化したい場合などもあると思う
Macだと標準ビューアで簡単に自由にできてしまう
のでその辺りについて………
❤︎1、Macの標準ビューアーで画像をリサイズする
*1-1、Macで画像リサイズのやり方
Macのビューアーではピクセルでのリサイズ、cm,mmでのリサイズだけでなく、
解像度でのリサイズ、などが標準のスペックで他にアプリやソフトなしで出来てしまいます。
やり方は簡単です
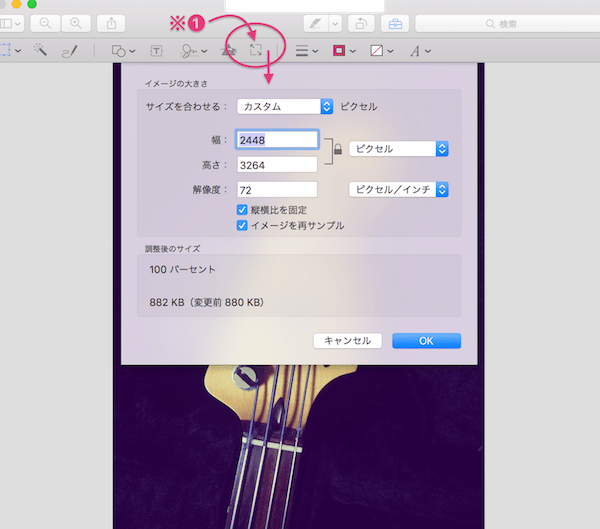
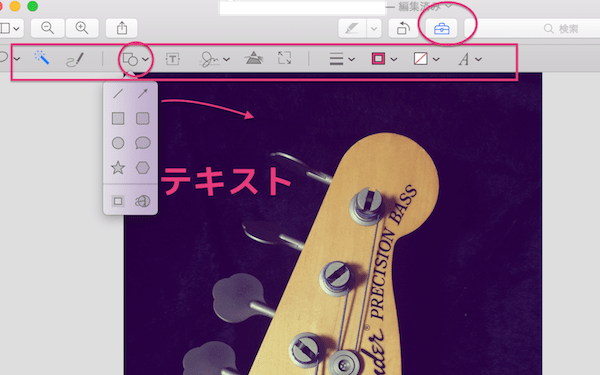
普通に画像を開き、上部のバーの工具BOXのようなタブをクリックすると、色々なツールが出てきますのでそれで編集↓
で、下図の※❶のタブをクリックすると、リサイズできるウィンドウが開くのでそこで編集できる↓
で、
*1-2、画像リサイズ、解像度変更の注意事項
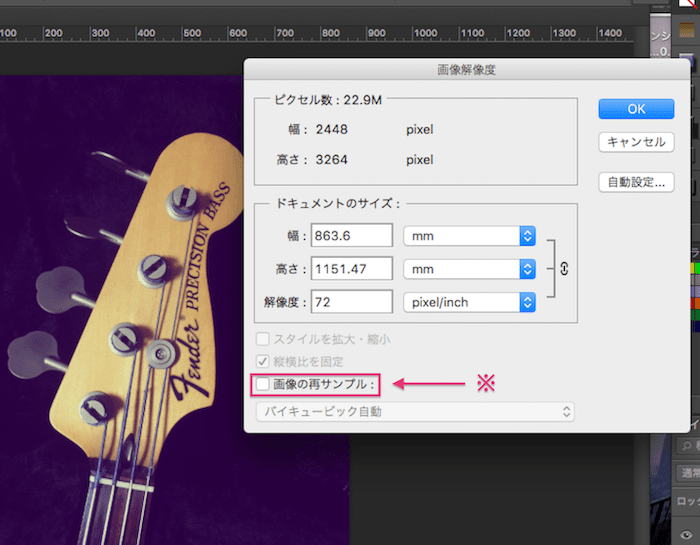
上記の内容で、ピクセル、cm、解像度で、リサイズできるのですが、
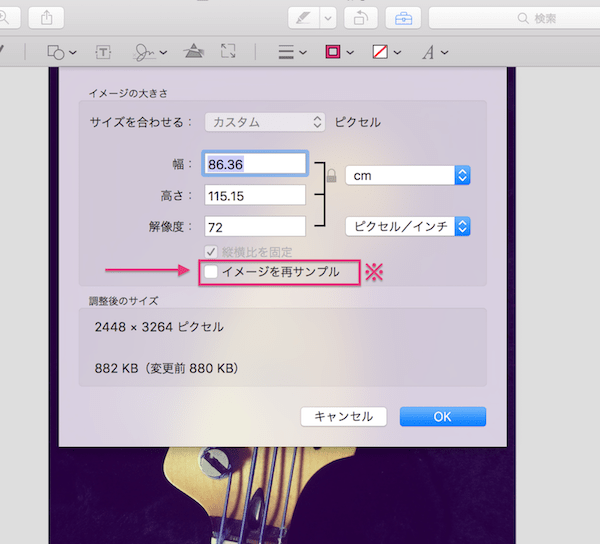
“イメージを再サンプル“
という項目にデフォではチェックが入っています
これは、リサイズ時の帳尻をうまいことごまかしてくれる項目です 笑
例えば、画像解像度を変えないまま大きさを変えたり、
大きさを変えないまま解像度を高くするなんてことがあるとします
これはどう考えても本当は無理があるじゃないですか。。。
それの帳尻を合わせてくれる、その無理をごまかしてくれるってこと
なので
解像度が足りないからといって再サンプルにチェック入れたまま拡大したり、解像度を上げたりしてもより高画質になるかと言うと違います
視覚的にはそんなに問題なく見える場合もありますが…..
でもこれを印刷物にするなんて場合は注意が必要です
印刷物で使う画像は、通常解像度300dpi以上必要とされていますので、それ以下だと最適化が必要になってきたりします
そんな場合、上記のやり方でイメージを再サンプルにチェック入れたままでやると、情報量を不自然に変えるので劣化して思ったよりキレイに出ないなんてことになる場合もある
もちろんこの機能をうまく使うことは必要ですが、単に解像度を上げればいいかと言うと違うので、それを知った上で活用したい
元画像の画質を保ちつつ、その画像の元々持っている『情報量を変えずに、解像度の方へ回す』、というやり方がまずは好ましい
で、そのように 解像度を上げると、ファイルサイズの縦横の大きさは小さくなる
基本的には『再サンプル』のチェックを外して、解像度を300とか350に上げて小さくなった大きさが紙面で使える最大の大きさということになる
→印刷用では、カラーの画像で看板とか巨大印刷物以外のものは、
解像度、350〜400ppi が良いとされていて、300ppiより下回るのはあまりよろしくない。。。
実際に使いたい大きさより小さくなればその画像はそれに向かない と言うことになる
もちろんそれが絶対ではないですが、それは1つの目安にもなると思う
元画像がそれしかなくて使う場合もありますよね…….
なるべく元画像の画質を保ったまま解像度を調整しまずはそこからかチェックして進めていくのが良い
画像の情報量を変えずに解像度を高くすることもできるからそれでまずはやりましょうということですね….
下図のように“イメージを再サンプル” のチェックを外すとできるy
その代わり長さ(縦横の画像の大きさ)は小さくなります↓
通常は解像度が72とかでも画像自体の縦横ピクセル数が大きいものがほとんどなので、(スマホの画像なども)その分、解像度を上げても事足りることがほとんど
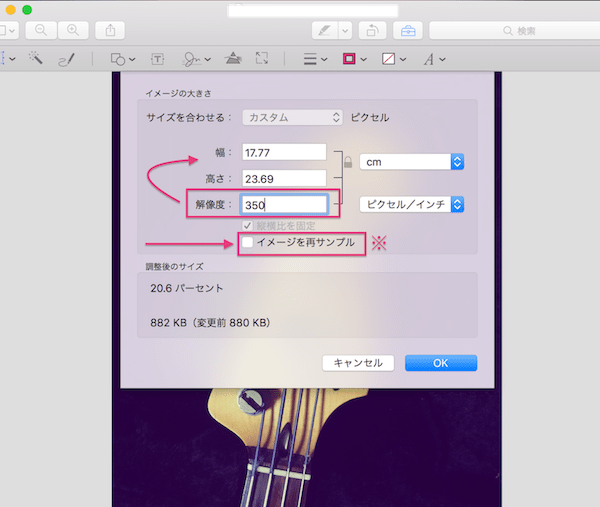
印刷物にするための画像は解像度350以上を目安としてとらえ、解像度350にした時のサイズを確認して適正を図ると言うことです
上記のような解像度72から350にした場合、幅86cmから17cmになってますね、、
でも17cmもあればポスターとか以外は対応できそうです
(※版下データファイル内でがっつり拡大したままにするのはなるべく避けた方がいい。。。)
(実際解像度を合わせても版下ファイルで拡大しなければならない場合はその画像を使うのはやめた方が無難ですが、再サンプルをうまく使って適応するのももちろんありです)
この “イメージを再サンプル” は理屈を知っておくととても便利
Windowsだと何らかの別のソフトを使うしかないですが、フリーソフトも充実しているのでこの辺りは押さえておいた方が良いかなと思う
これをデフォで出来てしまうMacも素敵 笑
と言うことでリサイズ時に頭に入れておきたいことをまとめると、
- 解像度を上げても元画像より画質が上がるわけではない
- 元画像の情報量を保ったまま解像度の最適化をするには『再サンプル』を外して実行する
- 『再サンプル』でリサイズすると画質はやや下がる
ということです。。。。
そもそも解像度って何?ppiとdpiって?などについては下記のページを参照ください↓

さらに、複数の画像を一括でリネーム、リサイズ(解像度も)などもMacのみで出来ちゃいます(下記のページ参照↓)
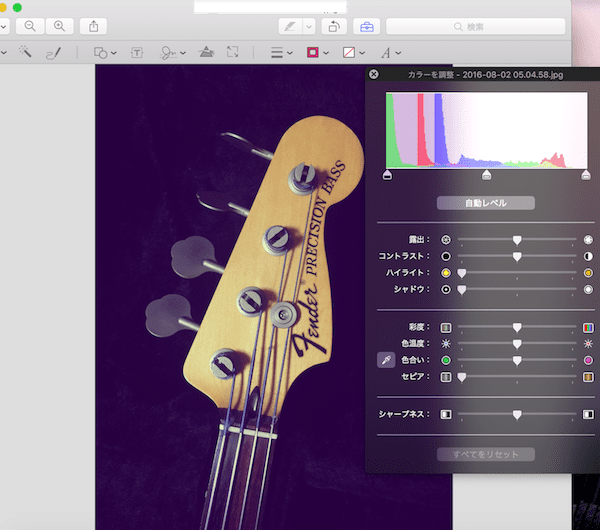
その他このMacデフォビューアーは画像の簡単な編集を色々できる
カラーの調整

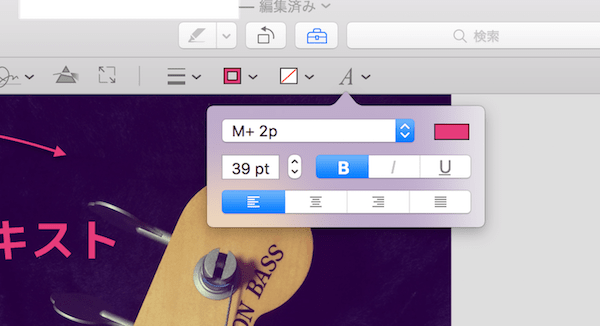
テキストや矢印などの編集↓

トリミング、吹きだじなども、、、↓

そのほか、PING形式画像をJPG形式にして軽くしておくなんてことも簡単↓

❤︎2、フォトショで画像をリサイズする
で、これらは当然、フォトショでもできますよね。。
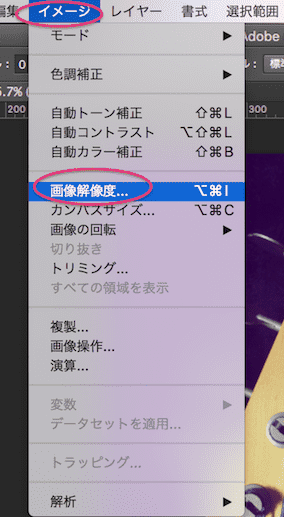
画像をフォトショで開いて、
イメージ>画像解像度で行ける↓
上記と同じように、“画像の再サンプル” にチェックを入れておけば、帳尻は合わせてくれます
元画像の情報量を変えずに “解像度を上げたい場合” は
“画像の再サンプル” の ”チェックを外して調整” する
❤︎3、Windowsでリサイズする
Windowsの場合は、解像度の帳尻を合わせるとかまではWindowsのみではできない…
解像度の確認は、
画像を右クリック>プロパティ>詳細と開けば、垂直方向、水平方向の解像度を確認できる
この表示もややっこしいですが笑、垂直方向の解像度72,水平方向の解像度72となっていたら解像度は72ってこと
でも解像度の変換、ファイルサイズ情報量を変えずに解像度を上げるなどはそれ用の別ななにかがないとWindowsのみの機能ではできないっぽい。。。。
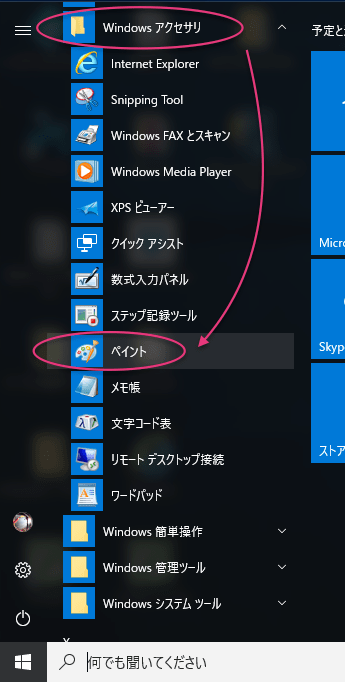
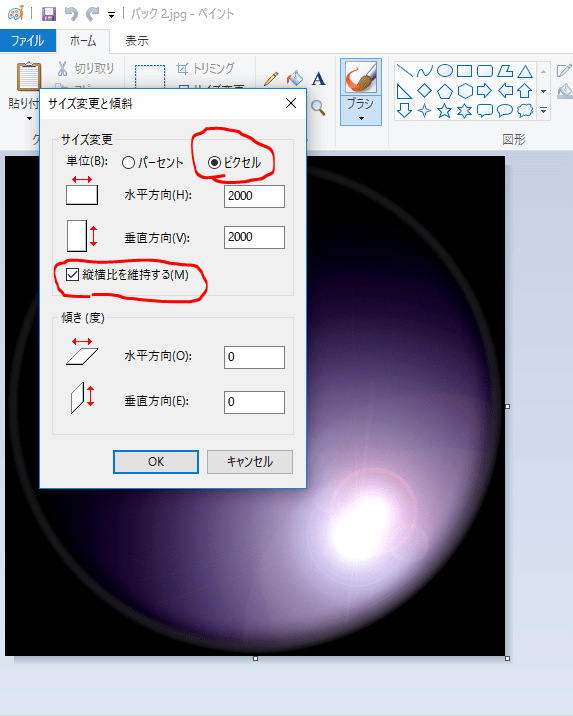
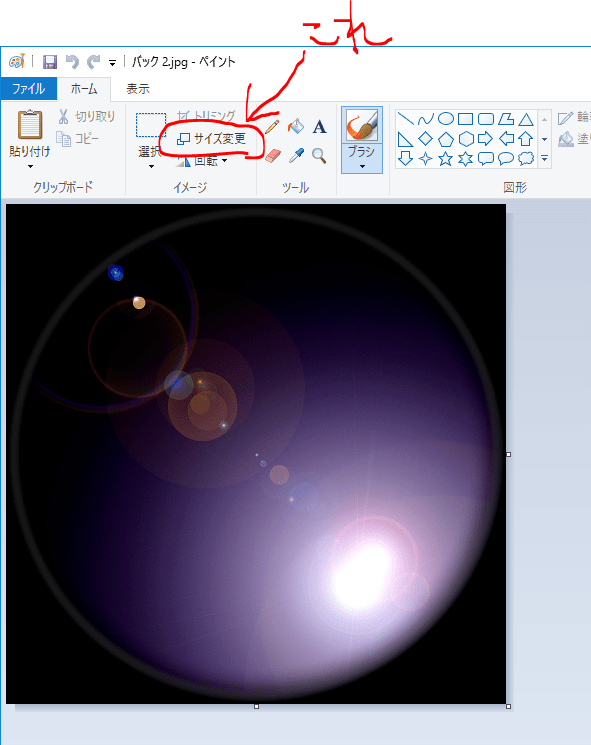
ただ、縦横のピクセル数を変えてリサイズすることは “ペイントツール” でもできる
(解像度は変化しないのでリサイズするたびに少しづつ劣化はしていきます)

なのでWindowsの場合、何かしらのソフトをインストールする必要があるかな。。。
画像リサイズは印刷物はもちろん、Web用にしても気をつけたいことが結構ある↓
その他、画像ファイルサイズを小さく、軽くするなどについては下記を参照、圧縮ツールが便利です↓
ってことで楽しいクリエイトあれ!
しゃらんるわあぁああ❤︎
\(`^`)b